JavaScript là gì? Tổng quan về ngôn ngữ lập trình phổ biến nhất hiện nay

Đã kiểm duyệt nội dung
Đánh giá
JavaScript là một ngôn ngữ lập trình mạnh mẽ, được sử dụng rộng rãi để phát triển các ứng dụng web tương tác, cho phép bạn thêm các hiệu ứng động, xử lý dữ liệu người dùng, giao tiếp với máy chủ và tạo ra những trải nghiệm web mượt mà. Trong bài viết này, mình sẽ chia sẻ những kiến thức cơ bản về JavaScript để giúp bạn làm quen và có cái nhìn tổng quan nhất về ngôn ngữ này.
Những điểm chính
- Khái niệm JavaScript: Hiểu được định nghĩa JavaScript (JS) là một ngôn ngữ lập trình bậc cao và những ưu điểm nổi bật của ngôn ngữ này.
- Vai trò của JavaScript trong phát triển web: Vai trò của JS cùng với HTML và CSS để xây dựng các trang web sống động và chuyên nghiệp.
- Lịch sử phát triển: Tóm lược quá trình hình thành và phát triển của JavaScript từ tên gọi ban đầu (Mocha, LiveScript) đến phiên bản chuẩn hóa ECMAScript và sự phổ biến rộng rãi của nó.
- Ứng dụng của JavaScript: JavaScript có thể thực hiện nhiều tác vụ như thay đổi nội dung HTML, giá trị thuộc tính HTML, kiểu CSS, ẩn/hiện các phần tử HTML.
- Các khái niệm liên quan: Giới thiệu ngắn gọn các thuật ngữ liên quan như JavaScript Framework, Client-side JavaScript, TypeScript, Thư viện JavaScript, Khung JavaScript, script type=text/javascript, và file .JS.
- Framework JavaScript: Biết được các framework JavaScript có tính ứng dụng cao hiện nay.
- Cách thức hoạt động: Giải thích cách JavaScript hoạt động trên trang web, thường được nhúng trực tiếp hoặc tham chiếu qua file .js và được xử lý ở phía máy khách.
- Ưu điểm và nhược điểm: Nêu bật những điểm mạnh (dễ học, dễ phát hiện lỗi, chạy trên nhiều nền tảng,…) và điểm yếu (dễ bị khai thác, có thể thực thi mã độc, code snippet lớn,…) của JavaScript.
- Lợi ích của JavaScript: Bao gồm dễ học, không phụ thuộc nền tảng, giảm tải máy chủ, cải thiện giao diện người dùng, hỗ trợ đồng thời.
- Điểm khác biệt với các ngôn ngữ khác: So sánh ngắn gọn JavaScript với HTML, CSS và PHP về vai trò và cách thức hoạt động.
- Các công cụ phát triển: Giới thiệu về IDE JavaScript và liệt kê một số IDE phổ biến.
- Viết chương trình JavaScript cơ bản: Hướng dẫn cách mở đóng thẻ <script>, các cách đặt thẻ script (Internal, External, Inline) và một ví dụ đơn giản về viết chương trình JavaScript.
- Các loại dữ liệu cơ bản: Liệt kê các kiểu dữ liệu quan trọng trong JavaScript là Variables, Numbers, Strings, Objects, Arrays, Functions.
- Cách bật JavaScript trên trình duyệt: Hướng dẫn cách bật JavaScript trên Google Chrome và iPhone (Safari).
- Ứng dụng của JavaScript: Nắm được các ứng dụng nổi bật của ngôn ngữ lập trình JavaScript.
- Lộ trình học tập để trở thành JavaScript Developer: Bắt đầu từ kiến thức nền tảng đến các hướng chuyên sâu (Frontend, Backend, Mobile).
- Biết đến Vietnix là nhà cung cấp dịch vụ lưu trữ VPS ổn định, hiệu suất vượt trội.
- Câu hỏi thường gặp: Giải đáp các thắc mắc liên quan đến JavaScript.

JavaScript là gì?
JavaScript viết tắt là JS là ngôn ngữ lập trình bậc cao phổ biến dùng để tạo ra các trang web tương tác, được tích hợp và nhúng vào HTML giúp website trở nên sống động hơn. JavaScript đóng vai trò như một phần của trang web, thực thi cho phép Client-Side Script từ phía người dùng cũng như phía máy chủ (Nodejs) tạo ra các trang web động.

JavaScript là một ngôn ngữ lập trình thông dịch với khả năng hướng đến đối tượng. Là một trong 3 ngôn ngữ chính trong lập trình web và có mối liên hệ lẫn nhau để xây dựng một website sống động, chuyên nghiệp, bạn có thể nhìn tổng quan như sau:
- HTML: Cung cấp cấu trúc cơ bản, hỗ trợ trong việc xây dựng layout, thêm nội dung dễ dàng trên website.
- CSS: Được sử dụng để kiểm soát và hỗ trợ việc định dạng thiết kế, bố cục, style, màu sắc,…
- JavaScript: Tạo nên những nội dung “động” trên website.
Để triển khai các dự án cá nhân, thử nghiệm các dự án mới hay thậm chí là vận hành ứng dụng web của riêng bạn một cách ổn định và hiệu quả, bạn cần một môi trường đủ mạnh mẽ và linh hoạt. Với VPS Giá Rẻ Vietnix, bạn có toàn quyền kiểm soát máy chủ ảo riêng, thoải mái cài đặt các môi trường cần thiết cho phát triển JavaScript, đảm bảo hiệu suất cao cho ứng dụng và an toàn dữ liệu. Liên hệ ngay để được tư vấp dịch vụ VPS phù hợp!

VPS Giá rẻ Vietnix: UPTIME VƯỢT TRỘI – chi phí tối ưu
Ổn định, an toàn, tiết kiệm – Nền tảng vững chắc cho website của bạn.
Lịch sử phát triển của JavaScript
JavaScript được phát triển bởi Brendan Eich tại hãng truyền thông Netscape với tên đầu tiên là Mocha. Sau đó, đổi tên thành LiveScript và cuối cùng là JavaScript được sử dụng phổ biến tới thời điểm bây giờ. Phiên bản mới nhất của JavaScript là ECMAScript (là phiên bản chuẩn hóa của JavaScript). Với ECMAScript 2 phát hành năm 1998 và ECMAScript 3 được ra mắt năm 1999 và hoạt động mạnh mẽ trên mọi trình duyệt và các thiết bị khác nhau.

Năm 2016, JavaScript đạt kỷ lục đến 92% website sử dụng và được đánh giá từ một ngôn ngữ lập trình riêng trở thành công cụ quan trọng nhất trên các bộ công cụ lập trình web của các lập trình viên. Nếu bạn sử dụng internet khi truy cập vào các website, có thể nhìn thấy các hiệu ứng slide ảnh chuyển động, menu sổ xuống,…đều được tạo nên từ JavaScript.
JavaScript dùng để làm gì?
JavaScript thay đổi nội dung HTML
Một trong nhiều phương thức HTML JavaScript là getElementById () . Ví dụ này sử dụng phương pháp để “tìm” một phần tử HTML (với id = “demo”) và thay đổi nội dung phần tử (InternalHTML) thành “Hello JavaScript”:
document.getElementById("demo").innerHTML = "Hello JavaScript";JavaScript thay đổi giá trị thuộc tính HTML
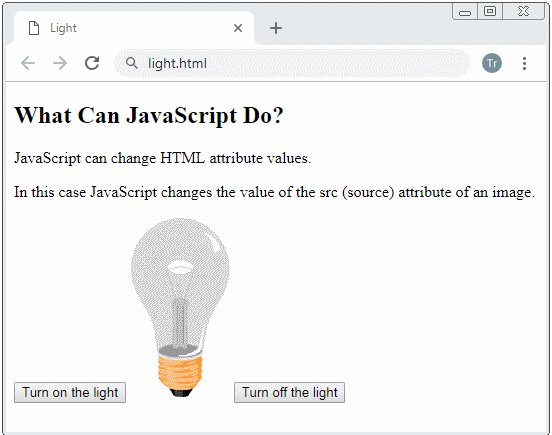
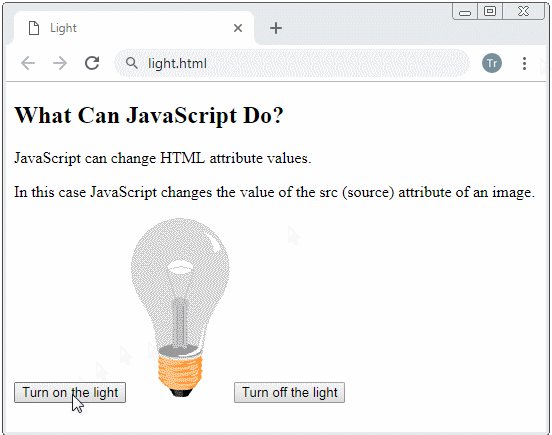
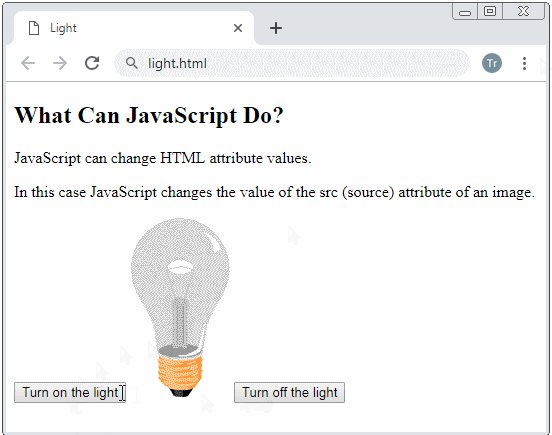
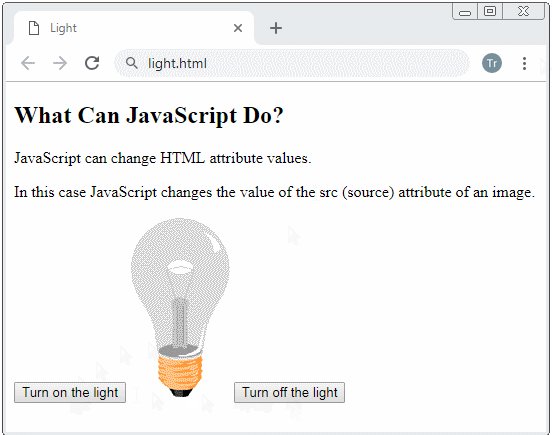
Trong ví dụ này, JavaScript thay đổi giá trị của thuộc tính src (source) của tag <img>:

JavaScript thay đổi kiểu HTML (CSS)
Thay đổi kiểu của một phần tử HTML là một biến thể của việc thay đổi thuộc tính HTML:
document.getElementById("demo").style.fontSize = "35px";
or
document.getElementById('demo').style.fontSize = '35px';JavaScript ẩn các phần tử HTML
Ẩn các phần tử HTML có thể được thực hiện bằng cách thay đổi kiểu hiển thị:
document.getElementById("demo").style.display = "none";
or
document.getElementById('demo').style.display = 'none';JavaScript hiển thị các phần tử HTML
Hiển thị các yếu tố HTML ẩn cũng có thể được thực hiện bằng cách thay đổi kiểu hiển thị:
document.getElementById("demo").style.display = "block";
or
document.getElementById('demo').style.display = 'block'Các khái niệm liên quan đến JavaScript
JavaScript Framework là gì?

JavaScript Framework là thư viện được xây dựng dựa vào ngôn ngữ lập trình JavaScript. Từ đó, mỗi framework được tạo ra để phục cho từng lĩnh vực khác nhau. Bạn có thể tìm hiểu kỹ hơn về framework là gì, sẽ giúp bạn có thêm nhiều thông tin rõ ràng hơn. Hiện nay, có rất nhiều JavaScript Framework thông dụng như:
- Reactjs: Thư viện dùng cho ứng dụng mobile.
- Node.js: Dùng để xây dựng và phát triển ứng dụng realtime từ phía máy chủ.
- Angular: Dùng để xây dựng ứng dụng Single Page….
Client-side JavaScript là gì?

Client-side JavaScript là form phổ biến được sử dụng phổ biến hiện nay. Một trang web không cần một HTML tĩnh, nhưng có thể bao gồm các chương trình có thể tương tác với người dùng hay điều khiển trình duyệt và tạo nội dung HTML động.
TypeScript là gì?

TypeScript là một ngôn ngữ lập trình mở rộng của JavaScript, được thiết kế để cải tiến JavaScript bằng cách thêm vào cú pháp các kiểu dữ liệu. TypeScript bổ sung cú pháp bổ sung vào JavaScript, giúp các công cụ soạn thảo mã có thể phát hiện lỗi mã sớm hơn. Mã TypeScript có thể chuyển đổi sang JavaScript và vẫn cung cấp tất cả các lợi ích của JavaScript. Nó cũng có khả năng chạy trong các ứng dụng và tương thích với các khung và thư viện JavaScript khác
Thư viện JavaScript là gì?
Thư viện JavaScript là một bộ mã nguồn đã được viết sẵn mà các nhà phát triển web có thể tái sử dụng để thực hiện các chức năng JavaScript tiêu chuẩn. Mã của thư viện JavaScript thường được tích hợp vào phần còn lại của mã dự án khi cần thiết. Nếu so sánh với một ngôi nhà, mã ứng dụng JavaScript có thể xem như căn nhà, trong khi thư viện JavaScript giống như bộ đồ nội thất sẵn có mà nhà phát triển có thể sử dụng để nâng cao chức năng của ngôi nhà đó.
Dưới đây là một số cách phổ biến để sử dụng thư viện JavaScript:
- Trực quan hóa dữ liệu: Sử dụng các thư viện như Chart.js, ApexCharts và Algolia Places để tạo các biểu đồ và bản đồ hiển thị dữ liệu thống kê trong các ứng dụng web, bảng điều khiển quản trị và các chỉ số hiệu suất.
- Điều chỉnh DOM: Các thư viện như jQuery và Umbrella JS giúp đơn giản hóa việc phát triển web bằng cách cung cấp mã cho các chức năng tiêu chuẩn như hoạt ảnh menu, thư viện hình ảnh, nút, cửa sổ bật lên và nhiều chức năng khác.
- Biểu mẫu: Sử dụng thư viện như wForms, LiveValidation, Validanguage và qForms để tối ưu hóa chức năng của biểu mẫu, bao gồm xác thực biểu mẫu, bố cục, điều kiện và chuyển đổi.
- Các hàm toán học và văn bản: Sử dụng thư viện như Date.js, Sylvester và JavaScript URL Library để xử lý các yêu cầu liên quan đến toán học, ngày giờ và xử lý văn bản trực tiếp tại phía máy khách, giảm áp lực cho máy chủ.
Khung JavaScript là gì?
Các khung JavaScript, giống như thư viện, là một tập hợp các đoạn mã viết sẵn để thực hiện các chức năng khác nhau và có thể tái sử dụng. Tuy nhiên, khác với thư viện JavaScript được sử dụng linh hoạt theo nhu cầu, các khung JavaScript là những bộ công cụ toàn diện giúp tổ chức và xây dựng ứng dụng hệ thống. Nếu so sánh với ngôi nhà, mã ứng dụng JavaScript có thể coi như là ngôi nhà, trong khi khung JavaScript giống như kế hoạch chi tiết được sử dụng để xây dựng ngôi nhà đó.
Dưới đây là một số trường hợp cần sử dụng các khung JavaScript:
- Phát triển ứng dụng web và di động: AngularJS là một khung giúp đơn giản hóa phát triển và kiểm thử các ứng dụng web như các ứng dụng thương mại điện tử, ứng dụng thời gian thực và ứng dụng video. React Native là một khung hỗ trợ phát triển ứng dụng di động cho cả iOS và Android.
- Phát triển web có khả năng tương thích: Các khung như Bootstrap và Ember.js giúp đảm bảo trang web hiển thị một cách nhất quán trên nhiều thiết bị khác nhau, từ điện thoại di động đến máy tính bảng và máy tính xách tay.
- Phát triển ứng dụng phía máy chủ: Node.js là một khung JavaScript phía máy chủ, giúp xây dựng các ứng dụng dựa trên mạng nhanh chóng, đáng tin cậy và có khả năng mở rộng. Nó được sử dụng để xử lý yêu cầu HTTP, quản lý tệp và xử lý đồng thời nhiều quy trình backend.

Script type=text/javascript là gì?
Khi bạn khai báo thẻ <script>, có thể xuất hiện thuộc tính type="text/javascript". Đây là một tham số được sử dụng để xác định loại phương tiện cho dữ liệu bên trong thẻ script. Nếu bạn không khai báo, hệ thống sẽ tự động mặc định là text/javascript.
File .JS là gì?
JS là Web Files được định dạng dưới dạng text. Một file .JS là một file văn bản có chứa mã JavaScript để thực thi các câu lệnh JavaScript trong trang web. Có thể gồm các chức năng mở và đóng các cửa sổ, Validate, kích hoạt hình ảnh cuộn qua hoặc tạo menu drop-down.
Các framework JavaScript phổ biến nhất hiện nay
Framework JavaScript là bộ khung lập trình được xây dựng sẵn, hỗ trợ lập trình viên phát triển ứng dụng web hoặc mobile nhanh hơn nhờ khả năng tái sử dụng và mở rộng. Khác với thư viện (library) chỉ xử lý một số tác vụ nhất định, framework thường mang tính toàn diện hơn, giúp định hình kiến trúc và luồng xử lý cho cả ứng dụng. Dưới đây là danh sách những framework JavaScript được sử dụng rộng rãi hiện nay, phân chia theo từng nhóm ứng dụng:
Front-end framework nổi bật
- React.js
- Angular
- Vue.js
- Next.js
Back-end framework phổ biến
- Node.js
- Express.js
- Backbone.js
- Meteor.js
Framework hỗ trợ phát triển ứng dụng Mobile
- Electron.js
- React Native
- Cordova
- Expo
Cách thức hoạt động của JavaScript trên trang web
JavaScript thường sẽ được nhúng trực tiếp vào một trang web hoặc được tham chiếu qua file .js riêng. JavaScript là ngôn ngữ từ phía client nên script sẽ được tải về máy client khi truy cập và được xử lý tại đó. Thay vì tải về máy server và sau khi xử lý xong mới phản hồi kết quả đến client.

Với hiện nay, thì các trình duyệt internet cũng có thể hỗ trợ bạn tắt/mở JavaScript. Lúc đó bạn có thể thấy được nếu một trang web không có JavaScript thì sẽ như thế nào? Từ đó bạn có thể hình dung dễ dàng hơn về cách JavaScript hoạt động.
Ưu điểm và nhược điểm khi sử dụng JavaScript
Cùng mình tìm hiểu một số ưu điểm và nhược điểm khi sử dụng JavaScript là gì được chia sẻ cụ thể dưới đây nhé.
Dễ học
Lỗi dễ phát hiện và sửa lỗi nhanh
Trình duyệt dịch mà không cần compiler
Hoạt động trên nhiều nền tảng và trình duyệt
Ngôn ngữ lập trình nhẹ và nhanh
Gắn trên các element hoặc events của trang web
Tăng trải nghiệm người dùng trên website
Kiểm tra input một cách linh hoạt
Giao diện giàu tính năng
Dễ bị khai thác từ hacker và scammer
Có thể được dụng để thực thi mã độc trên máy tính của người dùng
Thiết bị khác nhau có thể thực hiện JS khác nhau, dẫn đến không đồng nhất.
Tính bảo mật yếu khiến cho dễ bị tấn công
Không đọc và ghi file trên máy tính của người dùng vì lý do bảo mật
Không được hỗ trợ trong kết nối mạng
Không có khả năng đa luồng hoặc đa xử lý
Ưu điểm của JavaScript
JavaScript có các ưu điểm được xem là vượt trội so với các đối thủ khác trong các trường hợp thực tế như:
- Chương trình JavaScript rất dễ học.
- Lỗi JavaScript dễ phát hiện và sẽ giúp bạn sửa lỗi nhanh hơn.
- Các trình duyệt web có thể dịch nó bằng HTML mà không cần một compiler.
- JS hoạt động trên rất nhiều nền tảng và trình duyệt khác nhau.compiler
- Được đánh giá là ngôn ngữ lập trình nhẹ, nhanh so với các ngôn ngữ khác.
- JS có thể được gắn trên một số element hoặc các events của trang web.
- Khi website có sử dụng JS thì sẽ giúp cho trang web đó tương tác và tăng trải nghiệm người dùng khi truy cập.
- Bạn có thể tận dụng JavaScript để kiểm tra các input thay vì kiểm tra thủ công thông qua việc truy xuất database.
- Giao diện phong phú gồm các thành phần Drag and Drop, Slider để cung cấp một Rich Interface (Giao diện giàu tính năng).
Nhược điểm của JavaScript
Mặt khác, ngoài những ưu điểm nhưng mọi ngôn ngữ lập trình khác đều có những nhược điểm riêng của nó như:
- Dễ bị khai thác từ những hacker và scammer.
- Có thể được dụng để thực thi mã độc trên máy tính của người dùng.
- JS code snippet lớn.
- Các thiết bị khác nhau có thể thực hiện JS khác nhau dẫn đến không đồng nhất.
- Vì tính bảo mật nên client-side JavaScript không cho phép đọc và ghi các file.
- JS không được hỗ trợ khi sử dụng trong kết nối mạng.
- JavaScript không có khả năng đa luồng hoặc đa xử lý.
Lợi ích của JavaScript
JavaScript mang lại nhiều lợi ích quan trọng trong phát triển web:

- Dễ dàng học và sử dụng: Cú pháp của JavaScript được lấy cảm hứng từ ngôn ngữ lập trình Java, làm cho việc học và viết mã trở nên dễ dàng. Sự phổ biến của JavaScript trong việc viết mã phía máy khách và backend (với Node.js) giúp nó trở thành một ngôn ngữ linh hoạt và phổ biến.
- Không phụ thuộc vào nền tảng: JavaScript có thể chèn vào bất kỳ trang web nào và sử dụng với nhiều ngôn ngữ và khung phát triển web khác nhau. Sau khi viết, bạn có thể chạy mã JavaScript trên bất kỳ máy nào. Do đó, với JavaScript, việc phát triển ứng dụng có thể không phụ thuộc vào nền tảng.
- Giảm tải máy chủ: JavaScript có thể giảm tải máy chủ và tắc nghẽn mạng bằng cách chạy các phép toán logic và thực hiện nhiều công việc máy chủ trực tiếp trên máy khách. Ví dụ như trong quá trình điền một biểu mẫu đăng ký, JavaScript nhanh chóng kiểm tra xem số điện thoại di động có đúng 10 chữ số hay không. Việc này giúp tránh gửi yêu cầu đến máy chủ và làm tăng hiệu suất đăng ký.
- Cải thiện giao diện người dùng: JavaScript giúp tạo ra các trang web tinh tế, thuận tiện trong việc tìm kiếm và xử lý thông tin phức tạp. Sự linh hoạt của nó cho phép mở rộng chức năng và tương tác hiệu quả giữa người dùng và trang web.
- Hỗ trợ đồng thời: JavaScript có khả năng chạy song song nhiều tác vụ, giúp Node.js xử lý đồng thời nhiều yêu cầu và phản hồi máy chủ mà không làm suy giảm hiệu suất.
Điểm khác biệt JavaScript với các ngôn ngữ lập trình
JavaScript được đóng vai trò như là ngôn ngữ chính trong lập trình web, ngoài ra các lập trình viên cũng cần sự kết hợp và áp dụng một số ngôn ngữ khác trong quá trình làm việc của mình như:
| Ngôn ngữ | Đặc điểm |
|---|---|
| JavaScript | JS giúp tăng tính tương tác trên website. Các Script chạy trên các trình duyệt của người dùng thay vì từ phía server và thường được sử dụng thư viện từ bên thứ 3 nên không cần bạn phải code lại từ đầu. |
| HTML | Hypertext Markup Language, đây là ngôn ngữ cơ bản và phổ biến mà bạn cần phải biết khi bắt đầu với công việc lập trình web. Dùng để xây dựng bố cục (layout) chính cho nội dung toàn bộ website. |
| CSS | Cascading Style Sheets giúp cho lập trình viên xác định style, tạo ra những ý tưởng, màu sắc, background riêng phù hợp với chủ đề của website. |
| PHP | Là ngôn ngữ từ phía server (JS chạy trên phía client). Thường dùng trong quá trình quản trị nội dung nền PHP như WordPress và cũng có thể được sử dụng với lập trình back-end. |
Các công cụ dùng để phát triển JavaScript
IDE JavaScript là gì?
IDE (Integrated Development Environment) là môi trường dùng để lập trình được tích hợp nhiều công cụ và tiện ích khác nhau như code editor, debugger, simulator,… IDE JavaScript là một môi trường chuyên dụng cho các lập trình viên khi lập trình JavaScript.

Nên sử dụng IDE nào khi code JavaScript?
Các IDE được sử dụng phổ biến ngày nay như:
- NotePad ++.
- Visual Studio.
- PHP Designer.
- Dreamweaver.
- Sublime Text.
Ngoài ra còn một số công cụ chỉnh sửa JavaScript được đánh giá cao như:
- Microsoft FrontPage.
- Macromedia Dreamweaver MX.
- Macromedia Homesite 5.
Viết chương trình JavaScript
Mở đóng thẻ
Tất cả các đoạn mã JavaScript đều được đặt trong cặp thẻ đóng mở <script></script>. Ví dụ cụ thể như sau:
<script language="javascript">
alert("Hello World!");
</script>Cách đặt thẻ Script
Có 3 cách đặt thẻ script thường được sử dụng như dưới đây:
- Internal: Viết trong file html hiện tại.
- External: Viết ra một file js khác rồi import vào.
- Inline: Viết trực tiếp trong thẻ HTML.
Internal
Thường thì thẻ script được đặt trong thẻ <head> nhưng bạn cũng có thể đặt bất cứ đâu nhưng phải chứa đầy đủ mở đóng thẻ <script></script>. Với cách này bạn sẽ đặt phần head trong file html hiện tại của mình.
<html>
<head>
<title></title>
<script language="javascript">
alert("Hello World!");
</script>
</head>
<body>
</body>
</html>External
Với cách này, bạn có thể viết các đoạn mã JS ra một file mới và lưu phần mở rộng với đuôi .js. Sau đó, bạn sử dụng thẻ script để import file vào. Bạn không cần thẻ đóng </script> vì file test.js đã có đuôi là js nên trình duyệt sẽ tự nhận dạng được đó là file chứa các mã JavaScript.
<script language="javascript" src="test.js"></script>Inline
Cách này là bạn sẽ viết trực tiếp viết những đoạn mã JavaScript vào trong thẻ HTML.
<input type="button" onclick="alert(1)" value="Đăng ký"/>Viết chương trình JavaScript đơn giản
Trước khi bắt đầu viết chương trình JavaScript bạn cần cài đặt phần mềm Notepad ++ hoặc các phần mềm, công cụ viết code khác.
- Bước 1: Tạo 1 file index.html bất kì vị trí nào trên máy tính, miễn là có phần mở rộng là .html. Sau đó viết đoạn mã sau:
<html>
<head>
<title></title>
</head>
<body>
<input type="button" value="Click Me"/>
</body>
</html>- Bước 2: Bây giờ bạn có thể viết mã JavaScript khi click vào button có id=”clickme”.
<html>
<head>
<title></title>
</head>
<body>
<input type="button" id="clickme" value="Click Me"/>
<script language="javascript">
// Lấy element có id=clickme lưu vào biến button
var button = document.getElementById('clickme');
// Khi click vào element chứa trong button thì thực hiện một function,
// bên trong function thông báo lên Hello World!
button.addEventListener('click', function(){
alert('Hello World!');
});
</script>
</body>
</html>Xem nhanh các loại dữ liệu trong JavaScript
<div style="text-align: justify;">
<p style="text-align: center;">JavaScript là gì?</p>
</div>JavaScript Variables
JavaScript Variables là các vùng chứa để lưu trữ giá trị dữ liệu. Trong ví dụ này, x, y và z, là các biến:
<div style="text-align: justify;">
<div>
<blockquote><p>var x = 5;</p></blockquote>
<blockquote><p>var y = 6;</p></blockquote>
</div>
</div>Từ ví dụ trên, bạn có thể hiểu:
- x lưu giá trị 5.
- y lưu trữ giá trị 6.
JavaScript Numbers
JavaScript chỉ có một loại số, các số có thể được viết có hoặc không có số thập phân.
var x = 3.14; // A number with decimals
var y = 3; // A number without decimalsTất cả các số được lưu trữ dưới dạng dấu phẩy động có độ chính xác kép.
Số thập phân tối đa là 17, nhưng dấu phẩy động không phải lúc nào cũng chính xác 100%:
var x = 0.2 + 0.1; // x will be 0.30000000000000004JavaScript Strings
Strings store text – Chuỗi lưu trữ văn bản. Chuỗi được viết bên trong dấu ngoặc kép, bạn có thể sử dụng dấu ngoặc đơn hoặc kép:
var carname = "Volvo XC60"; // Double quotes
var carname = 'Volvo XC60'; // Single quotesĐộ dài của chuỗi được tìm thấy trong độ dài thuộc tính được tạo sẵn:
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;JavaScript Objects
Bạn đã học được rằng các biến JavaScript là các vùng chứa cho các giá trị dữ liệu.

Mã này chỉ định một giá trị đơn giản (Fiat) cho một biến có tên là car:
var car = "Fiat";Đối tượng cũng là biến, nhưng các đối tượng có thể chứa nhiều giá trị.
Mã này gán nhiều giá trị (Fiat, 500, màu trắng) cho một biến có tên là car:
var car = {type:"Fiat", model:"500", color:"white"};JavaScript Arrays
Mảng JavaScript được sử dụng để lưu trữ nhiều giá trị trong một biến duy nhất.
var cars = ["Saab", "Volvo", "BMW"];JavaScript Functions
Hàm JavaScript là một khối mã được thiết kế để thực hiện một tác vụ cụ thể. Hàm JavaScript được thực thi khi “cái gì đó” gọi nó.
function myFunction(p1, p2)
{
return p1 * p2; // The function returns the product of p1 and p2
}Cách bật JavaScript trên trình duyệt Google Chrome
Hướng dẫn này áp dụng cho Samsung Galaxy S10+, sử dụng hệ điều hành Android 10. Bạn có thể thực hiện tương tự trên các thiết bị khác, mặc dù có thể có một số thay đổi nhỏ.
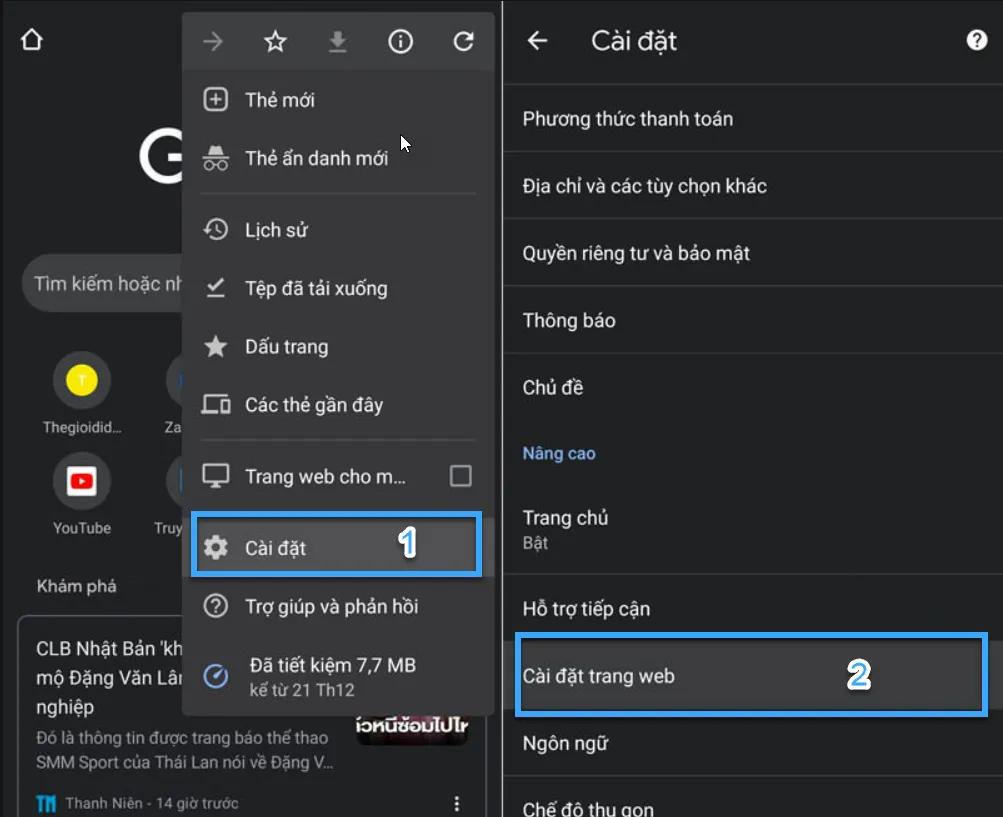
Bước 1: Mở trình duyệt Google Chrome trên thiết bị > Nhấn vào biểu tượng ba chấm ở phía trên góc phải > Chọn “Cài đặt” > Chọn “Cài đặt trang web“.

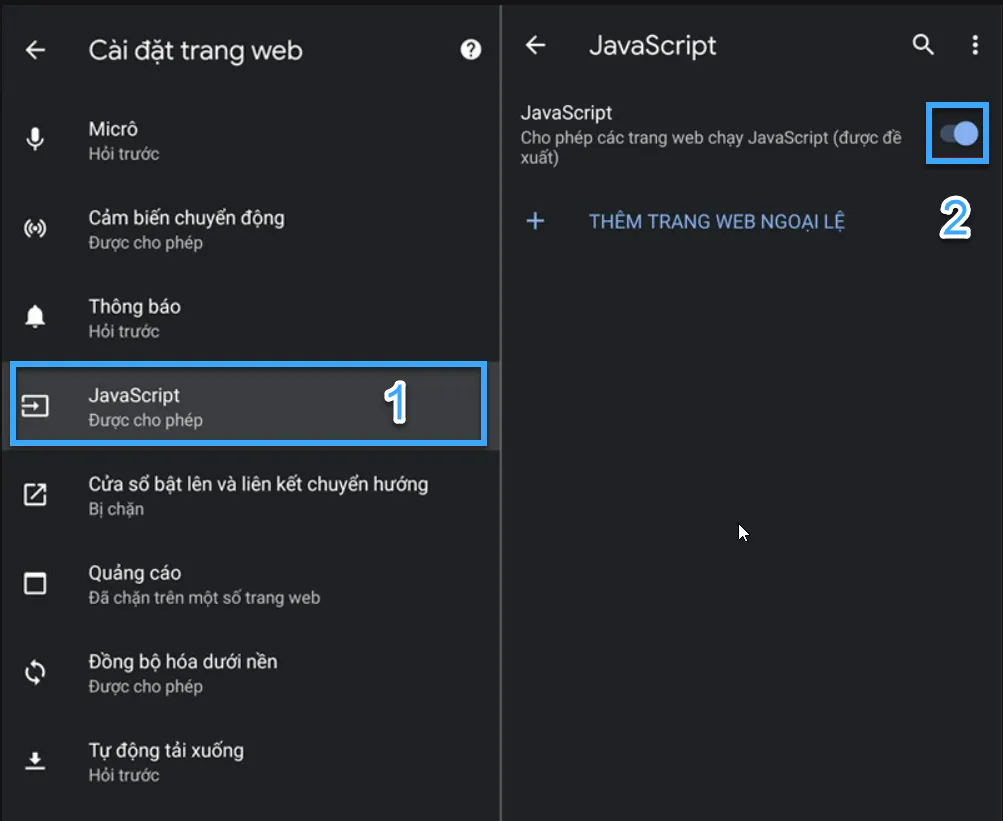
Bước 2: Tìm mục “JavaScript” > Bật JavaScript bằng cách di chuyển thanh trượt sang vị trí “Bật“.

Cách bật JavaScript trên iPhone
Để kích hoạt JavaScript trên iPhone, bạn cần điều chỉnh cài đặt trong ứng dụng Safari, trình duyệt web mặc định của iPhone. Dưới đây là cách thực hiện:
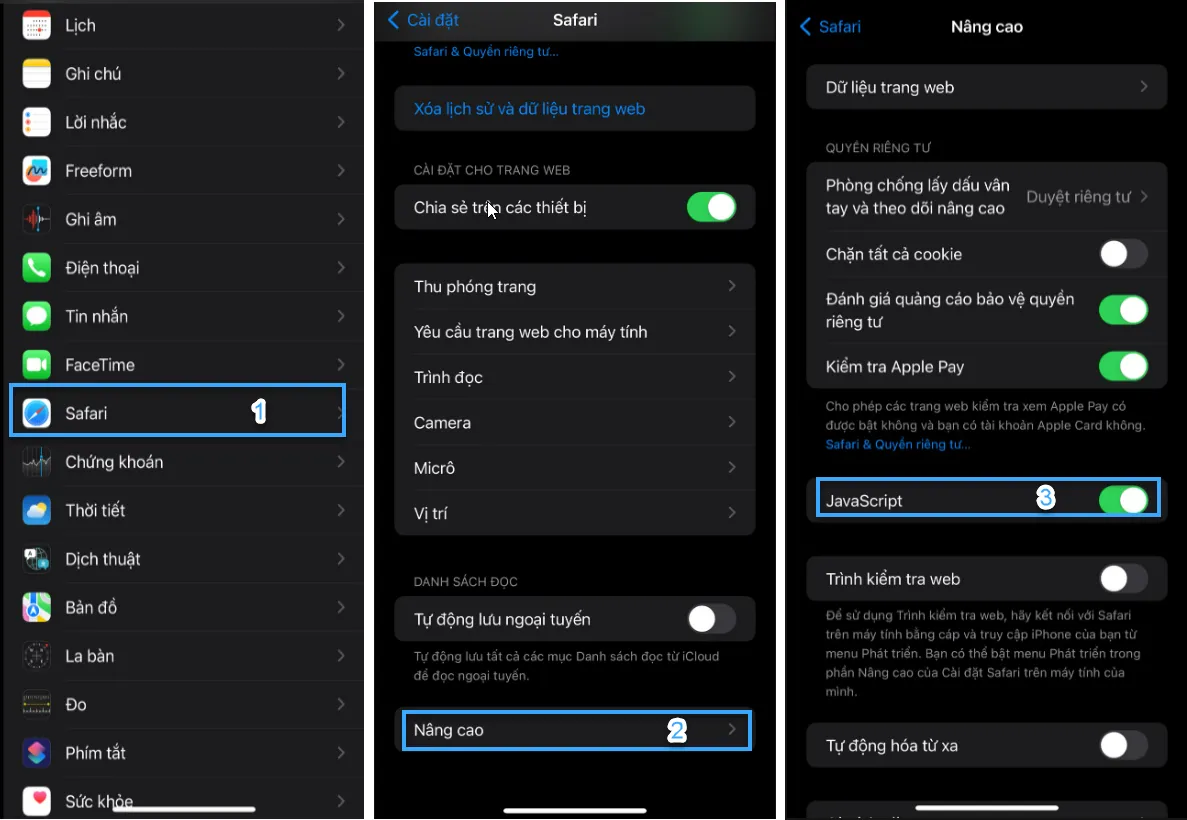
Bước 1: Mở ứng dụng “Cài đặt” trên iPhone của bạn.
Bước 2: Chọn mục “Safari” trong danh sách các ứng dụng.
Bước 3: Cuộn xuống cuối danh sách và chọn “Nâng cao“.
Bước 4: Chuyển công tắc của JavaScript sang vị trí “Bật” (màu xanh).
Sau khi đã kích hoạt JavaScript, bạn có thể mở ứng dụng Safari và trải nghiệm việc duyệt các trang web mà bạn muốn.

Các ứng dụng nổi bật của JavaScript
JavaScript không chỉ là ngôn ngữ lập trình phía client cho các website, mà ngày nay nó đã phát triển thành một công cụ đa năng với vô số ứng dụng trong nhiều lĩnh vực khác nhau. Dưới đây là những ứng dụng tiêu biểu của JavaScript:
- Xây dựng ứng dụng web hiện đại: JavaScript cùng với các framework như React, Angular hay Vue hỗ trợ tạo ra những ứng dụng web mạnh mẽ, mang đến trải nghiệm mượt mà. Ví dụ điển hình là Google Maps, nơi người dùng có thể phóng to, thu nhỏ hoặc kéo bản đồ mà không cần tải lại trang.
- Tăng tính tương tác trên website: Nhờ JavaScript, các trang web không còn tĩnh mà trở nên sinh động hơn: hiển thị/ẩn thông tin chỉ với một cú click, đổi màu khi rê chuột, xem ảnh động, phát nhạc hoặc video, hay tải nội dung mới mà không phải refresh toàn bộ trang.
- Phát triển ứng dụng di động đa nền tảng: Framework như React Native giúp lập trình viên viết một lần nhưng triển khai được cả trên iOS và Android, tiết kiệm thời gian và chi phí phát triển.
- Lập trình game trên trình duyệt: JavaScript có hệ sinh thái phong phú với WebGL, Pixi.js hay Three.js để tạo game 2D/3D. Người chơi có thể trải nghiệm trực tiếp trên trình duyệt mà không cần cài đặt thêm phần mềm.
- Thiết kế slide và bản trình chiếu: Các thư viện như Reveal.js cho phép tạo ra những bản trình bày trực quan ngay trên web, thay thế cho PowerPoint truyền thống, mang đến cảm giác hiện đại và dễ chia sẻ.
- Xây dựng máy chủ và ứng dụng backend: Không chỉ dừng ở front-end, JavaScript còn được dùng để viết server với Node.js, hỗ trợ xây dựng các ứng dụng back-end có khả năng xử lý đồng thời hàng nghìn kết nối.
- Ứng dụng trong nghệ thuật số: Canvas API và SVG của JavaScript mở ra khả năng vẽ đồ họa, tạo hiệu ứng thị giác và triển khai các dự án nghệ thuật kỹ thuật số ngay trên trình duyệt.
- Phát triển ứng dụng cho thiết bị thông minh: JavaScript có thể được áp dụng cho đồng hồ thông minh hoặc các thiết bị IoT thông qua những framework chuyên biệt, mở rộng phạm vi ứng dụng vượt ngoài web.
- Điều khiển robot và drone: Kết hợp cùng Node.js, JavaScript còn được ứng dụng trong lĩnh vực robot và thiết bị bay không người lái, giúp hiện thực hóa các ý tưởng IoT và tự động hóa.

Lộ trình học tập để trở thành JavaScript Developer
JavaScript tương đối dễ tiếp cận, có cú pháp dễ hiểu và việc cài đặt môi trường cũng không phức tạp. Tuy nhiên, hệ sinh thái JavaScript rất rộng lớn nên để thông thạo ngôn ngữ này thì bạn cần đầu tư rất nhiều thời gian và công sức.
Những kiến thức nền tảng cần thiết cho mọi lập trình viên JavaScript bao gồm:
- Các kiểu dữ liệu cơ bản: String, number, boolean, null, undefined, object.
- Các cấu trúc dữ liệu: Map, Set, Array (mảng) và JSON.
- Các loại vòng lặp: for, do…while, while, for…in, và for…of.
- Câu lệnh điều khiển: if…else và switch…case.
- Xử lý ngoại lệ: try…catch…finally.
- Các loại hàm: arrow function, this.
- Lập trình bất đồng bộ: Promises, async/await, setTimeout.
- Giao tiếp với máy chủ: Nắm rõ cách sử dụng Fetch API.

Chrome Dev Tools là công cụ hữu ích để debug JavaScript trên trình duyệt, giúp bạn xử lý các vấn đề liên quan đến lỗi, bộ nhớ và hiệu suất. Hãy tìm hiểu và sử dụng thành thạo công cụ này. Khi đã có nền tảng vững chắc, bạn có thể lựa chọn học JavaScript chuyên sâu vào một trong các hướng sau:
- Phát triển giao diện (Frontend): ReactJS, VueJS, Angular, jQuery, Svelte, Ember, Backbone.
- Phát triển phía máy chủ (Backend): Next, Express, Gatsby, Meteor, NestJS, Hapi.
- Phát triển ứng dụng di động (Mobile): React Native, NativeScript, PhoneGap, Ionic, Titanium.
Mặc dù trở thành một Fullstack Developer là một mục tiêu hấp dẫn, nhưng bạn nên bắt đầu từ một lĩnh vực cụ thể để xây dựng nền tảng vững chắc và kinh nghiệm thực tế. Thông thường, bạn sẽ cần khoảng 2 năm kinh nghiệm làm việc chuyên sâu trong mỗi lĩnh vực trước khi có thể kết hợp các kỹ năng và trở thành một Fullstack JS Developer thực thụ.
Vietnix – Dịch vụ VPS ổn định, hiệu suất vượt trội
Với hơn 13 năm kinh nghiệm và hơn 100.000 khách hàng tin tưởng, Vietnix cam kết mang đến dịch vụ VPS chất lượng cao với hạ tầng mạnh mẽ, uptime lên đến 99.9% và tốc độ xử lý nhanh chóng. Dữ liệu của bạn được bảo mật tuyệt đối với hệ thống bảo mật đa lớp và đội ngũ kỹ thuật hỗ trợ 24/7. Vietnix giúp bạn tối ưu chi phí với đa dạng gói dịch vụ VPS, đáp ứng mọi nhu cầu từ cá nhân đến doanh nghiệp.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Có thể học JavaScript mà không biết lập trình trước đó không?
Có, JavaScript là ngôn ngữ phù hợp cho người mới bắt đầu học lập trình. Cú pháp tương đối dễ hiểu, có thể chạy trực tiếp trên trình duyệt mà không cần cài đặt phức tạp, và tài nguyên học tập thì rất phong phú. Với JavaScript, bạn có thể nhanh chóng thấy được kết quả thực tế trên web, từ đó tạo động lực và rèn tư duy lập trình một cách tự nhiên.
Có thể xây dựng ứng dụng web full-stack chỉ bằng JavaScript không?
Có, hoàn toàn có thể xây dựng ứng dụng web full-stack chỉ bằng JavaScript.
JavaScript hiện hỗ trợ cả frontend (với React, Vue, v.v.) và backend thông qua Node.js. Kết hợp với các cơ sở dữ liệu như MongoDB và các công nghệ như REST API, GraphQL hay Socket.io, bạn có thể tạo ra ứng dụng hoàn chỉnh từ giao diện đến máy chủ mà không cần dùng thêm ngôn ngữ nào khác.
Js là viết tắt của từ gì?
JS là viết tắt của JavaScript – một ngôn ngữ lập trình bậc cao, thông dịch, chủ yếu được sử dụng để phát triển web. Dù có tên “JavaScript”, nhưng nó không liên quan trực tiếp đến Java. Tên này xuất phát từ lý do marketing khi ra mắt (năm 1995), nhằm tận dụng độ nổi tiếng của Java lúc bấy giờ.
JavaScript la ngôn ngữ thông dịch hay biên dịch?
JavaScript là ngôn ngữ thông dịch (interpreted language):
– Khi bạn viết code JavaScript, trình duyệt hoặc môi trường chạy như Node.js sẽ thông dịch trực tiếp từng dòng mã và thực thi ngay, không cần biên dịch thành file nhị phân như C/C++ trước khi chạy.
– Tuy nhiên, các engine JavaScript hiện đại (như V8 của Google Chrome, SpiderMonkey của Firefox) thường sử dụng cơ chế JIT (Just-In-Time Compilation). Nghĩa là, một phần mã sẽ được dịch sang mã máy trong quá trình chạy để tăng hiệu năng, kết hợp cả thông dịch và biên dịch tức thời.
Trên đây là toàn bộ những kiến thức tổng quan về JavaScript là gì, cách thức hoạt động, ưu và nhược điểm cũng như cách viết chương trình JavaScript đơn giản mà mình muốn chia sẻ tới bạn. Nếu bạn đang tìm kiếm một ngôn ngữ lập trình đa năng để xây dựng các trang web và ứng dụng web tương tác, JavaScript chính là lựa chọn hàng đầu. Cảm ơn bạn đã theo dõi bài viết!
Mọi người cũng xem
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















Cảm thấy hứng thú nên mò vào đọc , mà đọc chăp là hết hứng lun =)). Mong rằng sau khi có đủ kiến thức để hiểu hết nội dung sẽ quay lại đọc thêm 1 lần nữa
good job