Thiết kế layout là một phần quan trọng trong quá trình xây dựng một website, góp phần làm cho trang web trở nên hấp dẫn và chuyên nghiệp, đồng thời có tác động lớn đến trải nghiệm của người dùng. Trong nội dung bài viết này, hãy cùng Vietnix tìm hiểu về những kiểu layout website phổ biến, chuẩn và chuyên nghiệp được nhiều dùng hiện nay nhé.
Layout website là gì?
Layout website hay bố cục trang web là cách tổ chức và sắp xếp các phần tử như danh mục, hình ảnh, nội dung,… trên giao diện website một cách logic và hợp lý.

Mục tiêu của việc thiết kế layout website là đáp ứng nhu cầu của người truy cập và mang lại trải nghiệm sử dụng tốt nhất. Ngoài ra, nó giúp chủ sở hữu hiểu được trang web của họ sẽ trông như thế nào khi hoạt động. Qua đó có thể xem xét, đánh giá và điều chỉnh cho phù hợp.
Thiết kế layout là một bước quan trọng trong quá trình xây dựng website và chiếm một phần lớn thời gian trong quá trình thiết kế tổng thể. Điều này không chỉ đảm bảo cho website trở nên đẹp mắt, hấp dẫn mà còn giúp truyền đạt thông điệp một cách rõ ràng đến khách hàng.
Nhưng một layout website được thiết kế tốt không chỉ đẹp mắt, trực quan mà còn phải đảm bảo tốc độ tải trang nhanh chóng. Để website của bạn cùng layout ấn tượng có thể hoạt động mượt mà và mang đến trải nghiệm tốt nhất cho người dùng, bạn cần tìm kiếm một giải pháp hosting ổn định, tốc độ cao và giá cả hợp lý cho website. Dịch vụ NVMe Hosting của Vietnix sẽ giúp website của bạn tải trang cực nhanh, xử lý mượt mà các hiệu ứng và tương tác phức tạp trong layout, đảm bảo người dùng luôn có được trải nghiệm duyệt web tuyệt vời.
Những thành phần cơ bản của layout website
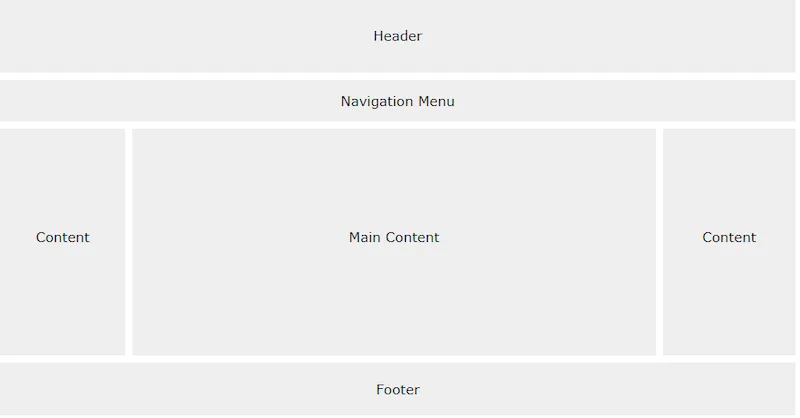
Để xây dựng một layout website đẹp mắt, chuẩn SEO và đáp ứng tốt cho trải nghiệm người dùng, cần có những phần cơ bản sau đây:
Header – Tiêu đề trang
- Khu vực trình bày các yếu tố điều hướng chính và là sơ đồ cơ bản giúp người dùng dễ dàng điều hướng trang web.
- Header cũng đóng vai trò quan trọng trong việc cung cấp thông tin và hướng dẫn người dùng tìm kiếm nội dung mong muốn.
Navigation Menu – Menu điều hướng
- Hiển thị dưới nhiều hình thức khác nhau như sidebar (thanh bên), mega menu (menu tổng hợp), menu di chuyển theo website (sticky menu), menu dạng cuộn hay menu cố định (fixed menu).
- Chức năng của menu này là giúp người dùng dễ dàng điều hướng trên trang web, tìm kiếm thông tin một cách thuận tiện.

Main Content – Nội dung chính
- Phần thể hiện content chính và thông điệp quan trọng của trang web đến người dùng như thông tin về công ty hoặc tổ chức, dịch vụ cung cấp và lợi ích khi sử dụng.
- Cần được thiết kế sao cho hấp dẫn và dễ hiểu.
Footer – Chân trang
- Nơi cung cấp thông tin bổ sung và làm cho trang web trở nên hoàn chỉnh.
- Footer thường cung cấp các thông tin liên hệ, chính sách, liên kết mạng xã hội, thông tin pháp lý, liệt kê sản phẩm/dịch vụ và liên kết tương ứng để dễ dàng truy cập,…
Kinh nghiệm, cách thiết kế layout website đẹp
Để tạo ra một layout website đẹp và ấn tượng, designer cần phải có khiếu thẩm mỹ và kinh nghiệm nhất định. Nếu bạn là người mới và chưa có nhiều kinh nghiệm, hãy tham khảo một số quy tắc thiết kế layout website đẹp dưới đây.
Hệ thống lưới (The grid)
Hệ thống lưới là yếu tố quan trọng trong thiết kế layout web. Sử dụng lưới là một cách thông minh để đảm bảo sự cân bằng trong bố cục. Việc áp dụng hệ thống lưới giúp bạn dễ dàng căn chỉnh và tạo ra một layout website có tổ chức, hài hòa và đối xứng.

Sự cân bằng
Sự cân bằng là một yếu tố giúp layout trang web trở nên ấn tượng và hoàn hảo. Thiếu đi sự cân bằng có thể làm cho thiết kế trở nên lệch lạc, thiếu sự ổn định và gây ấn tượng không tốt với khách hàng.

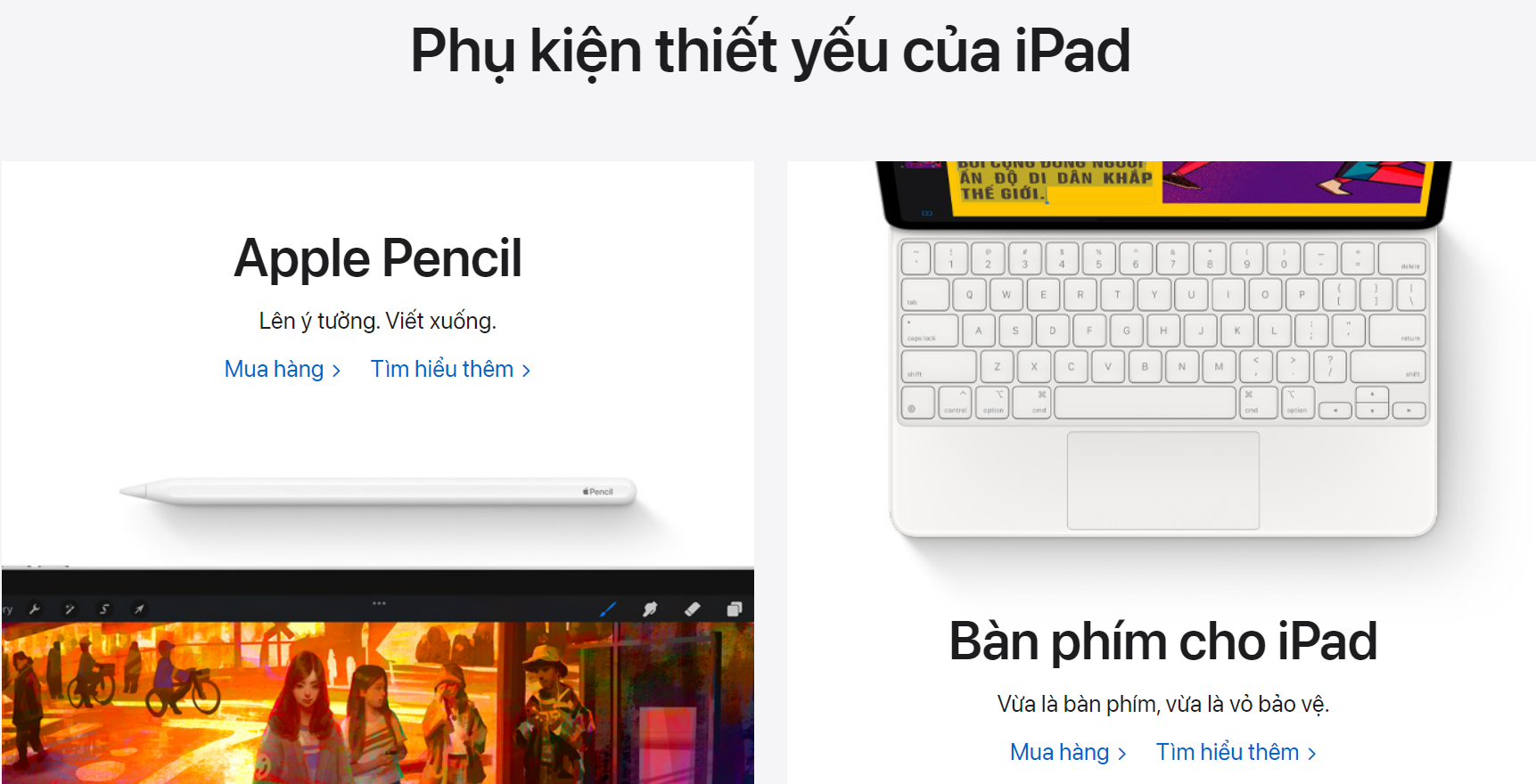
Tỷ lệ và điểm nhấn
Trong thiết kế layout, việc làm nổi bật điểm chính và phân biệt chúng với các điểm phụ khác là rất quan trọng để thu hút sự chú ý của người xem. Việc đặt điểm trọng tâm này đòi hỏi sự bài trí linh hoạt của các chi tiết trong layout. Bằng cách điều chỉnh kích thước và tỷ lệ giữa các yếu tố, chúng ta có thể dẫn mắt người xem một cách tự nhiên đến điểm trọng tâm mà chúng ta muốn tập trung.

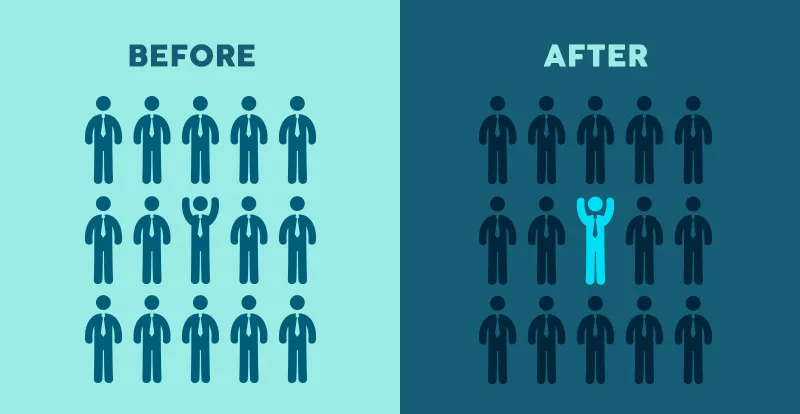
Áp dụng quy tắc số lẻ
Các website layout template thường áp dụng nguyên tắc sử dụng số lẻ để hướng mắt người xem đến điểm trọng tâm. Tuy việc dùng số chẵn có thể tạo ra sự cân bằng trong trang trí, nhưng thiết kế với ba vật thể thường mang lại sự hấp dẫn hơn.

Thiết kế đặt hai vật thể ở phía ngoài để tạo ra sự cân bằng và làm nổi bật điểm chính ở giữa không chỉ đơn giản, phổ biến mà còn mang lại cảm giác tự nhiên và dễ nhìn.
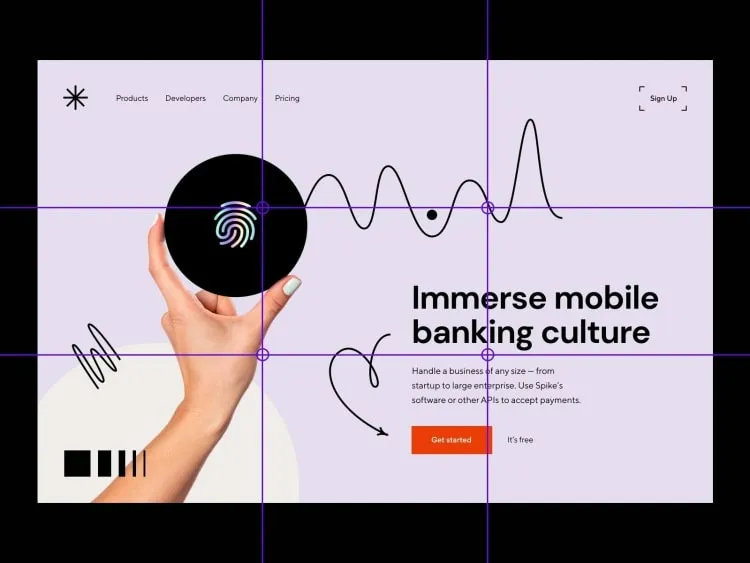
Áp dụng quy tắc 1 phần 3
Quy tắc 1 phần 3 được sử dụng khá phổ biến trong nghệ thuật chụp ảnh và cũng có thể áp dụng nó vào thiết kế website. Bằng cách chia website thành 3 cột và 3 hàng, bạn có thể tạo ra một bố cục hấp dẫn mà vẫn giữ được sự cân xứng. Sau đó, chỉ cần đặt các chủ thể chính hoặc các yếu tố hỗ trợ tại các điểm giao nhau của mỗi hàng và cột. Điều này giúp website trở nên hài hòa mà không làm mất đi tính cân xứng.

Tham khảo thêm một số bài viết về chủ đề thiết kế website có thể bạn quan tâm:
Website layout template phù hợp với các ngành
Template layout website cần được thiết kế sao cho phù hợp với lĩnh vực cụ thể mà trang web đó phục vụ. Dưới đây là một số ý tưởng về cách trình bày layout website cho các ngành khác nhau:
Website layout trong thời trang
Bạn có thể tham khảo và lựa chọn một số layout website thời trang được nhiều người sử dụng sau đây:
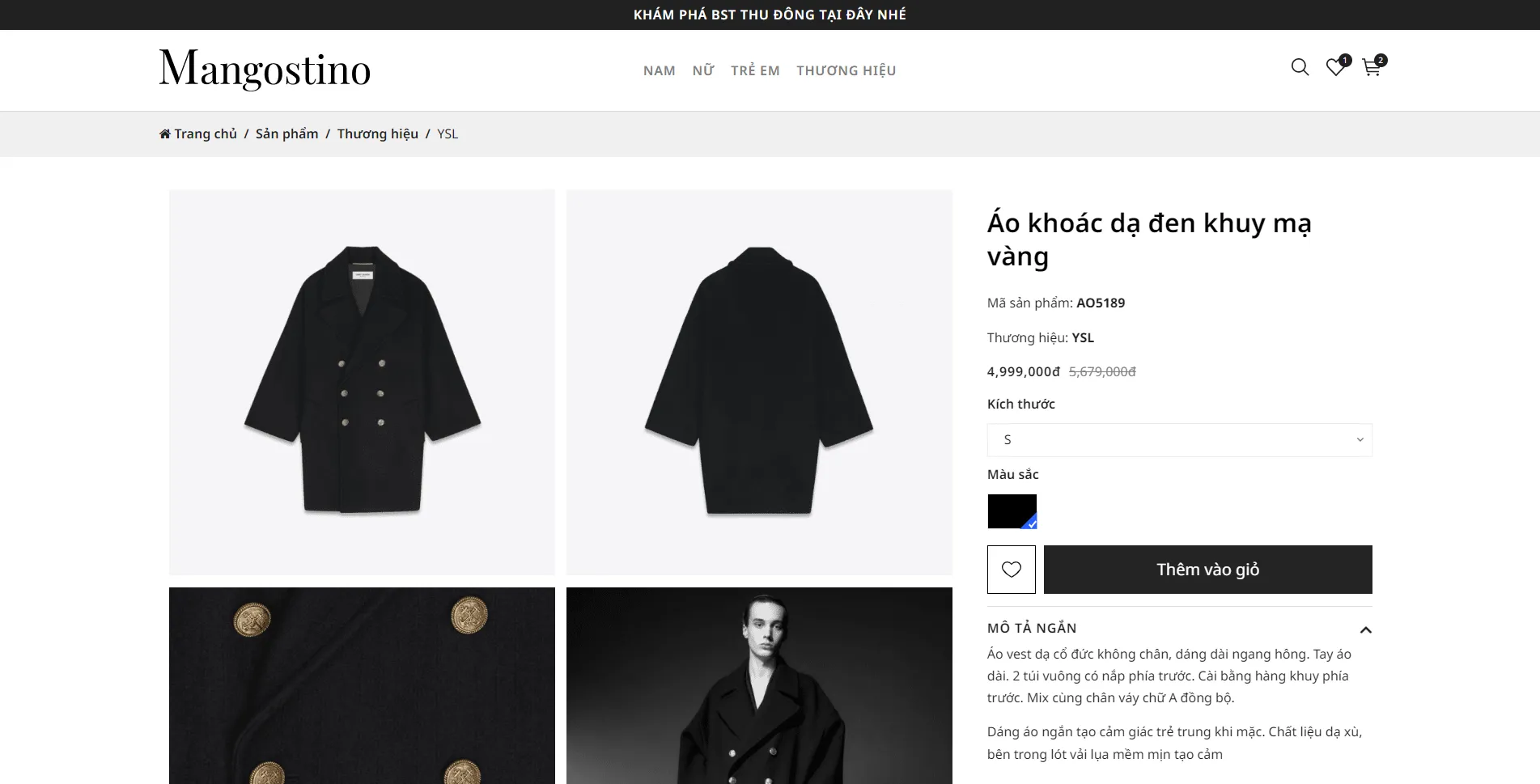
1. Mẫu Mangostino
Mẫu layout website thời trang Mangostino có đồ họa bắt mắt, đa dạng của sản phẩm, được thiết kế tối ưu chuyển đổi và chuẩn SEO. Ngoài ra còn hỗ trợ bộ lọc với giao diện trực quan, dễ sử dụng, cho phép khách hàng nhập khoảng giá tự do.

Phiên bản FlyCart độc đáo của Mangostino giúp theo dõi sản phẩm trong giỏ hàng một cách thuận tiện, đồng thời cung cấp thông tin chi tiết và sản phẩm liên quan.
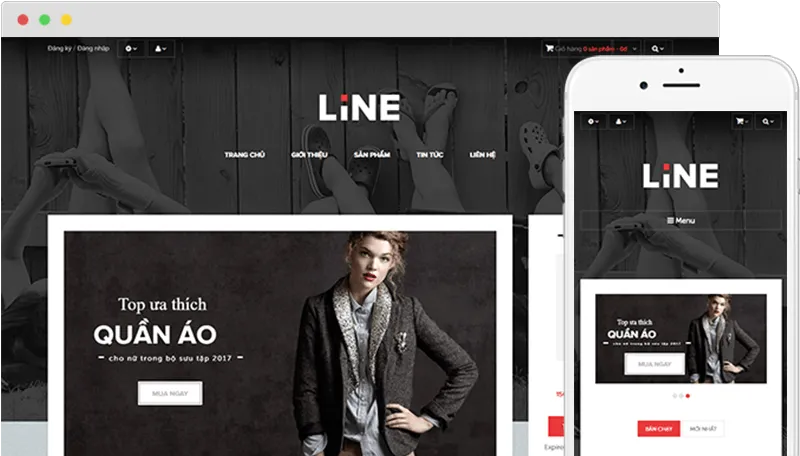
2. Mẫu Pav Line
Pav Line là mẫu website được thiết kế hài hòa, tinh tế và tích hợp nhiều tính năng ưu việt như chuyển đổi đơn vị tiền tệ và ngôn ngữ, so sánh sản phẩm, yêu thích sản phẩm, đánh giá sản phẩm, lọc sản phẩm, hiển thị sản phẩm linh hoạt, thu phóng ảnh thông minh, tốc độ tải trang nhanh.

Với công nghệ SEO V3, Pav Line đưa cửa hàng và sản phẩm của bạn lên TOP 1 Google một cách nhanh chóng. Đây là giao diện website thời trang đẹp, lý tưởng để kinh doanh quần áo và phụ kiện.
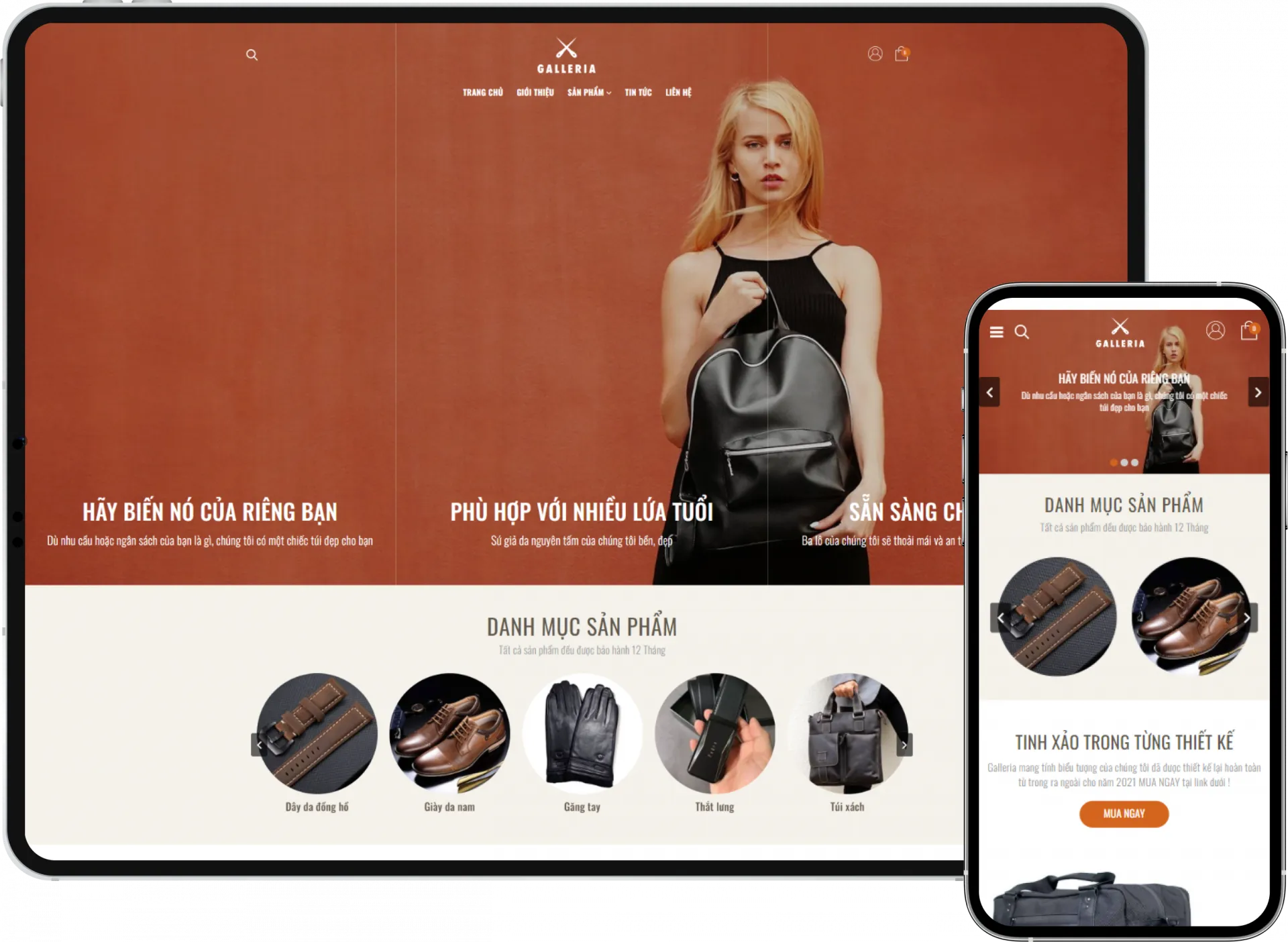
3. Mẫu Sgalleria
Mẫu layout website thời trang Sgalleria được thiết kế tỉ mỉ, tối ưu UI/UX và đáp ứng đầy đủ nhu cầu kinh doanh thời trang. Một số ưu điểm nổi bật của layout website này là phông chữ dễ nhìn, màu sắc hài hòa và tương phản cao, danh mục sản phẩm được sắp xếp rõ ràng và trực quan.

Sgalleria tích hợp đầy đủ các tính năng quan trọng như giỏ hàng, giao hàng nhanh, chính sách đổi trả, so sánh sản phẩm, lọc sản phẩm, đánh giá và chat tư vấn. Mẫu Sgalleria giúp website của bạn trở nên hiện đại và phóng khoáng nhưng vẫn đảm bảo giới thiệu sản phẩm một cách đầy đủ và thuận tiện cho khách hàng.
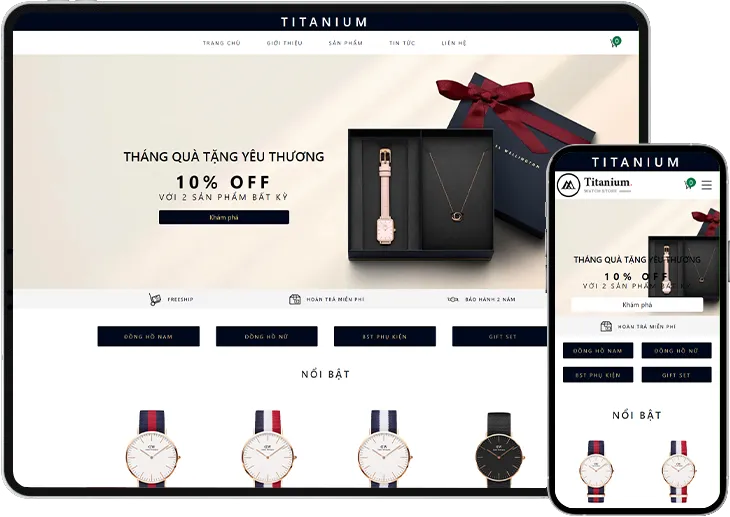
4. Mẫu Pav Titanium
Pav Titanium là lựa chọn lý tưởng cho website bán phụ kiện sang trọng và đẳng cấp. Được thiết kế đặc biệt cho đồng hồ và trang sức, layout website này không chỉ tạo ấn tượng mạnh mẽ với thiết kế hiện đại mà còn có bố cục bài trí hợp lý, làm nổi bật sản phẩm một cách dễ nhìn.

Với tốc độ tải trang nhanh, tương thích mọi trình duyệt, chuẩn SEO và UI/UX, Pav Titanium chắc chắn sẽ mang lại trải nghiệm mua sắm tuyệt vời cho khách hàng.
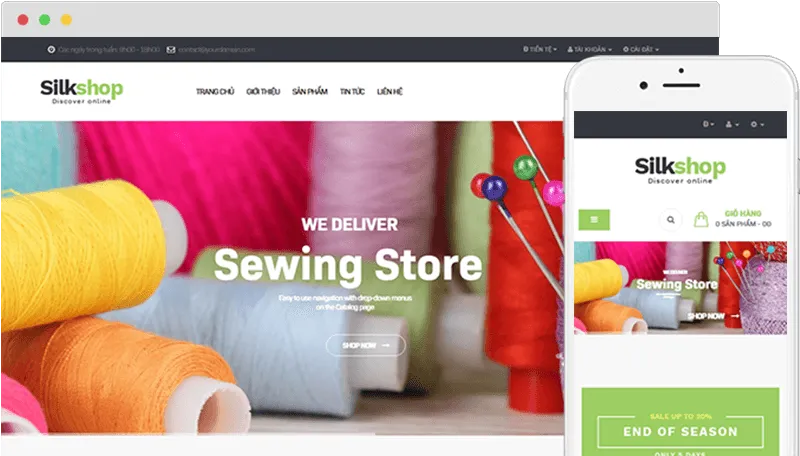
5. Mẫu PAV SILKSHOP
PAV Silkshop là layout website chuẩn SEO dành cho cửa hàng đồ handmade, đồ trang trí hay đồ nội thất,…. Layout này được thiết kế khoa học, thông minh và gọn gàng, tạo nên một không gian trưng bày đẹp và tinh tế. Phong cách của PAV Silkshop được đánh giá đơn giản nhưng đẹp và sang trọng, làm tôn lên sự độc đáo cho sản phẩm.

Bạn đọc có thể tham khảo thêm một số bài viết liên quan:
Website layout bán hàng miễn phí
Nếu bạn đang mới bắt đầu kinh doanh trực tuyến và muốn tiết kiệm chi phí cho việc xây dựng website, bạn có thể tham khảo và chọn lựa một trong những layout website bán hàng miễn phí dưới đây:
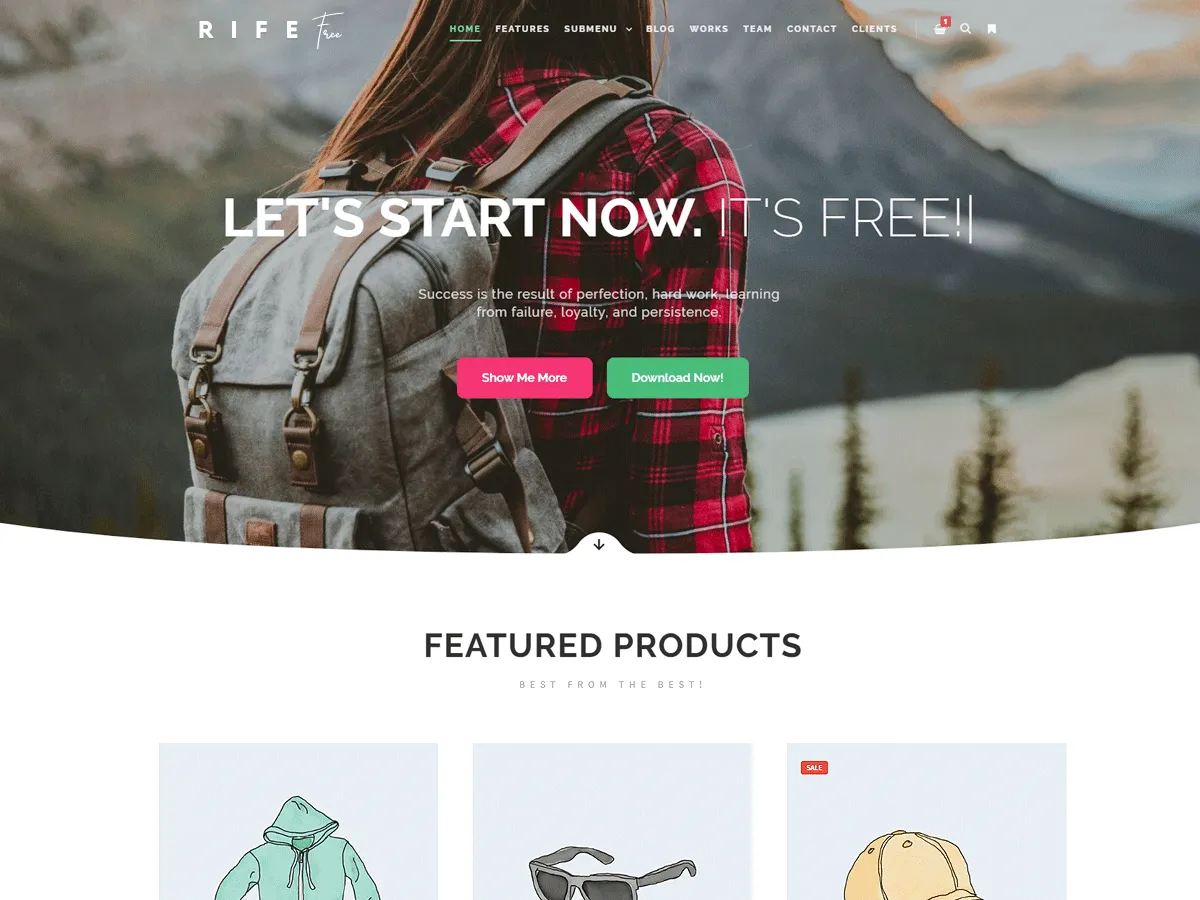
1. Rife Free
Rife Free là layout website miễn phí đẹp và phù hợp cho cửa hàng quần áo. Rife Free cung cấp 7 mẫu demo template, tích hợp Woocommerce và nhiều tính năng như Mega Menu, Scroll Menu, Google Font, thư viện ảnh,…

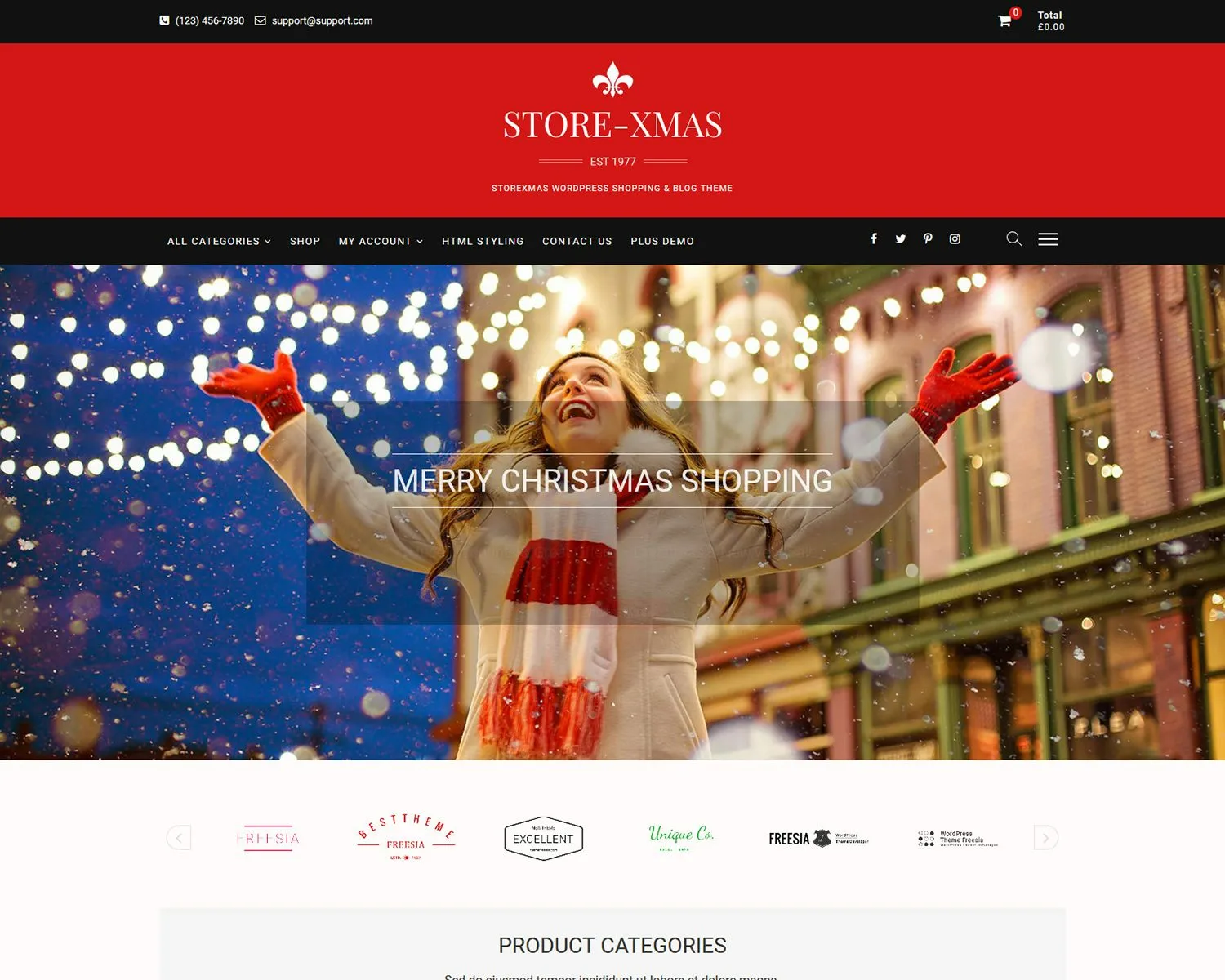
2. StoreXmas
StoreXmas là layout website free phù hợp cho các trang web thương mại điện tử, website bán hàng online, có hỗ trợ responsive và tương thích trên mọi thiết bị. StoreXmas không chỉ linh hoạt trong việc tùy chỉnh mà còn tương thích với Woocommerce và Contact Form 7, giúp bạn dễ dàng quản lý website của mình.

Ngoài ra, StoreXmas còn đi kèm với nhiều tiện ích và nút chia sẻ trên các nền tảng mạng xã hội như Facebook, Instagram, giúp bạn có thể tối ưu tương tác với khách hàng.
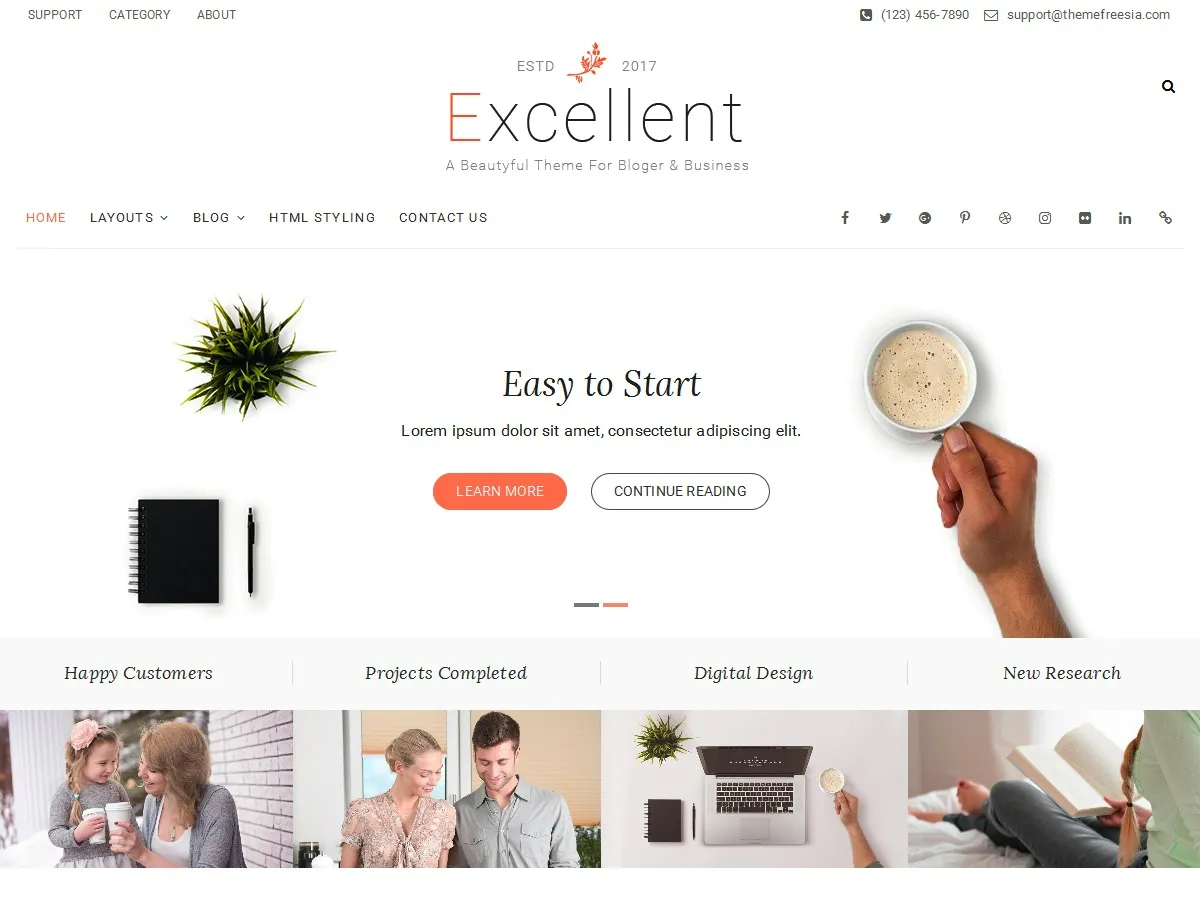
3. Excellent
Excellent là mẫu layout website đa năng được phát triển bởi Theme Freesia, hỗ trợ responsive và tối ưu cho SEO. Chỉ cần việt hóa menu và chuyển tiêu đề widget, Footer sang tiếng Việt, bạn có thể sử dụng Excellent cho trang web thương mại điện tử bán quần áo, giày dép, túi xách.

Excellent tương thích với plugin Woocommerce và Yith Woocommerce Wishlist, cho phép tùy chỉnh logo, social icon trong trang menu.
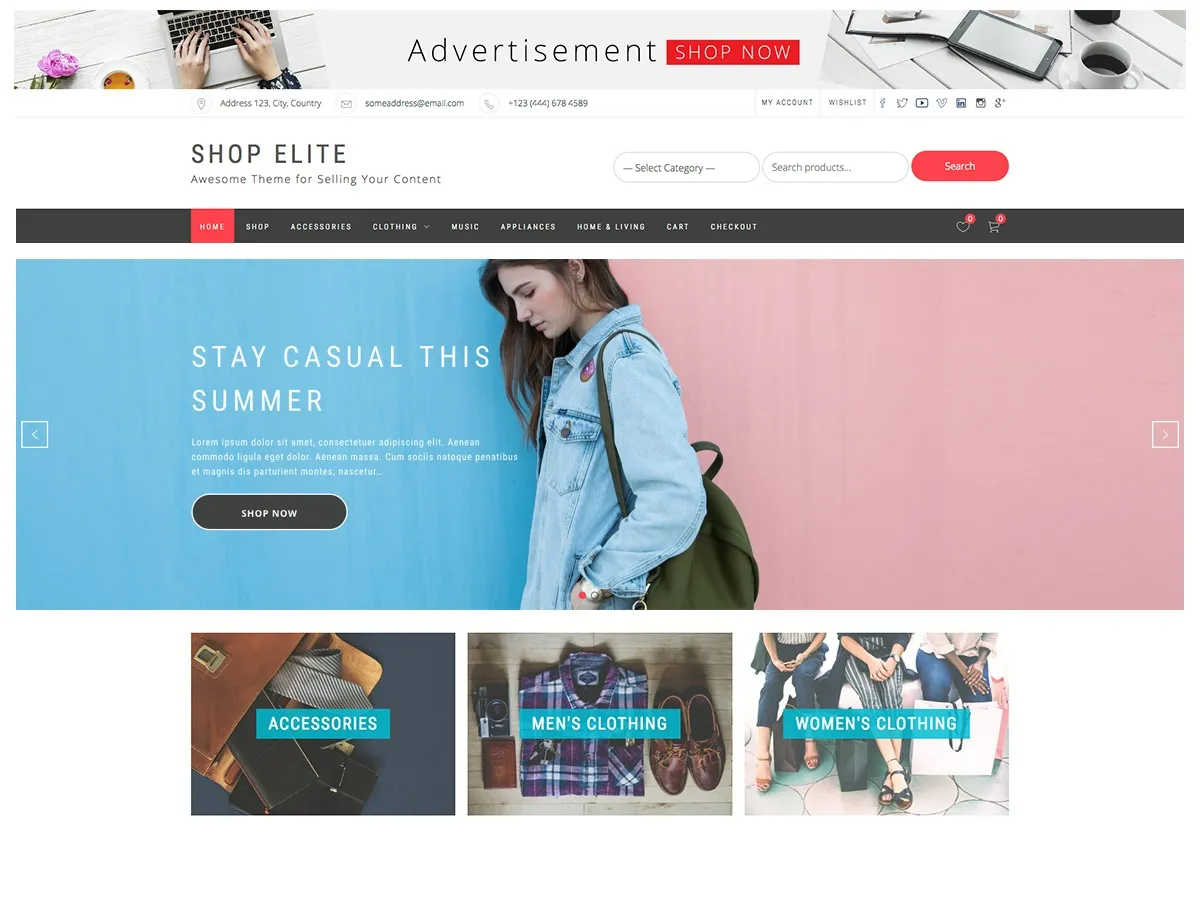
4. Shop Elite
Shop Elite là layout website có thiết kế hiện đại và khả năng tùy chỉnh menu, footer, widget dễ dàng. Ngoài ra, nó cũng tương thích tốt với Woocommerce và các plugin hỗ trợ khác.

5. Online Shop
Online Shop là một trong những layout website thương mại điện tử miễn phí có khả năng tùy biến cao. Bạn có thể dễ dàng điều chỉnh logo, menu, widget sidebar, footer, social icon mà không cần code. Layout website này cũng tương thích tốt với Woocommerce, giúp bạn tạo một website bán hàng nhanh chóng.
Lời kết
Cảm ơn bạn đã dành thời gian đọc hết bài viết của Vietnix. Hy vọng qua nội dung này, bạn đã nhận được những kiến thức hữu ích và có thể tự thiết kế một layout website chuẩn, chuyên nghiệp và đáp ứng đầy đủ cho nhu cầu của mình. Nếu có bất kỳ ý kiến hoặc câu hỏi nào, đừng ngần ngại để lại bình luận phía dưới.



















