JWT là một chuẩn mã hóa gọn nhẹ được sử dụng phổ biến để xác thực và truyền tải thông tin một cách an toàn giữa các bên. Với khả năng bảo mật cao, dễ tích hợp và không yêu cầu lưu trạng thái phiên (stateless), JWT trở thành giải pháp lý tưởng trong nhiều hệ thống hiện đại như API, Single Sign-On hay ứng dụng web. Trong bài viết này, mình sẽ cùng bạn tìm hiểu chi tiết về JWT và các thành phần cấu thành nên loại token đặc biệt này.
Những điểm chính
- Khái niệm: Hiểu được JWT là gì và vai trò của nó trong xác thực, uỷ quyền và trao đổi dữ liệu giữa các hệ thống.
- Ý nghĩa tên gọi: Làm rõ từng thành phần trong cụm từ JSON Web Token để nắm được bản chất của công nghệ này.
- Cấu trúc token: Biết được JWT bao gồm những phần nào, chức năng của từng phần và cách chúng phối hợp để bảo mật thông tin.
- Cơ chế hoạt động: Hiểu quy trình JWT được tạo, gửi và xác thực trong hệ thống — giúp giảm tải server và tăng tốc xử lý.
- Lý do sử dụng JWT: Nắm được các lợi ích chính như bảo mật, không cần lưu trạng thái, dễ tích hợp trong hệ thống phân tán.
- Trường hợp sử dụng phù hợp: Biết khi nào nên ứng dụng JWT trong thực tế như xác thực, phân quyền và truyền dữ liệu giữa các bên.
- Biết thêm: Vietnix là nhà cung cấp dịch vụ lưu trữ tốc độ cao, phù hợp để triển khai các hệ thống xác thực hiện đại sử dụng JWT.
- Câu hỏi thường gặp: Giải đáp các thắc mắc cơ bản giúp bạn áp dụng JWT một cách chính xác và hiệu quả.
JWT là gì?
JWT (JSON Web Token) là một tiêu chuẩn mở được sử dụng để chia sẻ thông tin bảo mật giữa client và server. Mỗi JWT đều chứa các đối tượng JSON được mã hoá và một bộ quyền sở hữu (claim). JWT được ký bằng thuật toán cryptographic để đảm bảo các quyền sở hữu không thể bị thay đổi sau khi phát hành token.

Ý nghĩa của từng thành phần trong tên JWT
Để hiểu rõ hơn JWT là gì, cùng mình phân tích một chút về các thành phần ở trong cái tên này: JSON và Token.
1. JSON
JSON (JavaScript Object Notation) là một định dạng dựa trên văn bản được sử dụng để truyền dữ liệu qua ứng dụng web. Cơ chế lưu trữ của JSON cho phép máy tính và cả các developer truy cập thông tin dễ dàng hơn. Bên cạnh đó, JSON còn có thể được dùng làm định dạng dữ liệu bởi bất kỳ ngôn ngữ lập trình nào.
Kể từ khi ra mắt vào những năm đầu tiên của thập niên 2000, JSON đã nhanh chóng phát triển rộng rãi, vượt qua cả XML để trở thành cú pháp phổ biến nhất cho các API.

2. Token
Nói một cách đơn giản thì token là một chuỗi dữ liệu mang tính đại diện, chẳng hạn như dùng để biểu diễn danh tính cho thực thể nào đó. Trong quá trình xác thực, một token (không dựa trên JWT) là một chuỗi các ký tự cho phép người nhận xác thực danh tính của người gửi.
Mặt khác, JWT bao gồm thêm một bộ claim, dùng để truyền thông tin giữa client và server. Các claim này có thể cho biết người phát hành token, thời gian có hiệu lực, các quyền mà token được cấp,… nói chung sẽ phụ thuộc chủ yếu vào mục đích sử dụng.
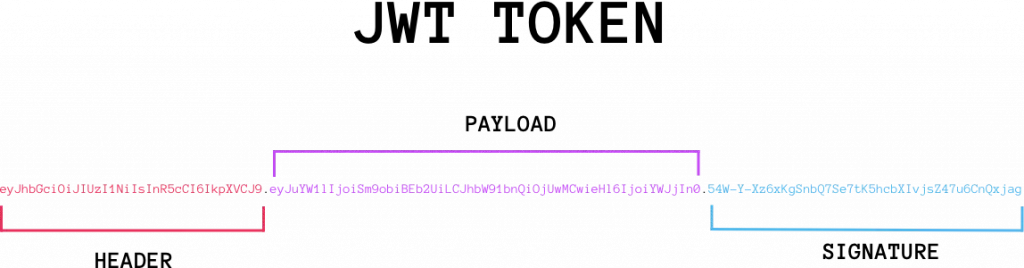
Cấu trúc của JSON Web Token
JWT là một chuỗi được tạo bởi ba thành phần, ngăn cách nhau bởi dấu chấm (.) và được tuần tự hoá (serialize) bằng base64. Nếu xét định dạng tuần tự đơn giản nhất thì JWT sẽ có dạng: xxxxx.yyyyy.zzzzz. Sau khi giải mã thì bạn sẽ nhận được hai chuỗi JSON:
- Một chuỗi gồm header và payload.
- Chuỗi còn lại là signature.
Trong phần này, hãy cùng mình tìm hiểu rõ hơn ba thành phần chính của JSON Web Token:

Để minh hoạ cho cấu trúc, giả sử bạn có một JWT như sau:
eyJhbGciOiJIUzI1NiJ9.eyJuYW1lIjoiSm9lIENvZGVyIn0.5dlp7GmziL2QS06sZgK4mtaqv0_xX4oFUuTDh1zHK4UDựa trên cách phân chia ở trên, bạn có thể thấy được ba thành phần như sau:
eyJhbGciOiJIUzI1NiJ9 # header
.
eyJuYW1lIjoiSm9lIENvZGVyIn0 # payload
.
5dlp7GmziL2QS06sZgK4mtaqv0_xX4oFUuTDh1zHK4U #signature1. Header
Có tên đầy đủ là JOSE (JSON Object Signing and Encryption) header, thành phần này có nhiệm vụ chứa kiểu token (JWT) và thuật toán của chữ ký. Trong đó một số thuật toán phổ biến gồm có HMAC, SHA256 hay RSA. Mã hoá theo base64-url ví dụ ở trên:
{"alg":"HS256"} # header2. Payload
Payload là thành phần chứa các claim trong JWT, được hiển thị dưới dạng một chuỗi JSON và thường chỉ chứa một số lượng trường vừa đủ để giữ cho JWT nhỏ gọn (thường là dưới 10). Thông tin này chủ yếu được server sử dụng để xác minh xem người dùng có quyền thực hiện hành động đã yêu cầu hay không.
Claim trong JWT là một cặp key/value trong một đối tượng JSON. Giá trị của một claim có thể là bất kỳ đối tượng JSON nào. Có ba loại claim chủ yếu, gồm: registered, public và private. Registered claim không bắt buộc phải được sử dụng, nhưng nếu có thì phải được xác nhận trước. Lấy ví dụ, một JWT có thể chứa các trường date-time biểu diễn thời hạn hợp lệ của token:
- Issued At (iat): Thời gian tạo JWT.
- Expiration Time (exp): Thời gian JWT hết hạn.
- Not Before (nbf): Thời gian sớm nhất mà JWT bắt đầu có hiệu lực.
Ngoài ra, public claim là những claim được cộng đồng công nhận và sử dụng rộng rãi. Còn private claim là các claim tự định nghĩa (không được trùng với registered claim và public claim), được tạo ra để chia sẻ thông tin giữa các bên client-server. Mã hoá theo base64-url ví dụ ở trên:
{"name":"Joe Coder"} # payloadTrong đó, "name: "Joe Coder" là một claim với key là name, còn value là Joe Coder.
3. Signature
Signature (chữ ký) là một chuỗi được mã hoá bởi header, payload cùng một chuỗi bí mật, có nhiệm vụ đảm bảo tính toàn vẹn của token trong quá trình truyền tải. Bên tạo JWT sẽ ký header và payload với chuỗi bí mật (cả người phát hành và người nhận token đều biết) hoặc bằng một private key mà chỉ người gửi biết. Khi token được sử dụng, phía nhận token sẽ xác thực xem header và payload có khớp với signature hay không. Tương tự, bạn có kết quả mã hoá cho ví dụ trên:
5dlp7GmziL2QS06sZgK4mtaqv0_xX4oFUuTDh1zHK4U #signatureLưu ý rằng signature có dữ liệu dạng nhị phân nên nếu giải mã thì kết quả trả về sẽ hiển thị một chuỗi các ký tự như sau:
��i�i��KN�f�֪�O�_R��\�+Khi đó bạn có thể dùng các công cụ như hexdump để xem nội dung của signature:
$ echo "5dlp7GmziL2QS06sZgK4mtaqv0_xX4oFUuTDh1zHK4U=" | gbasenc -d --base64url | hexdump
0000000 e5 d9 69 ec 69 b3 88 bd 90 4b 4e ac 66 02 b8 9a
0000010 d6 aa bf 4f f1 5f 8a 05 52 e4 c3 87 5c c7 2b 85Cách thức hoạt động của JSON Web Tokens
Khi người dùng đăng nhập thành công, hệ thống sẽ tạo một JSON Web Token (JWT) và gửi về phía client. Token này đại diện cho phiên xác thực và sẽ được client gửi kèm theo mỗi request tiếp theo thông qua header Authorization dưới dạng:
Authorization: Bearer <token>
Mỗi lần nhận request, server sẽ kiểm tra tính hợp lệ của JWT để quyết định có cho phép truy cập vào các tài nguyên được bảo vệ hay không. Do JWT chứa sẵn thông tin người dùng, một số truy vấn cơ sở dữ liệu có thể được lược bỏ, giúp tăng hiệu suất xử lý.
Đặc biệt, vì JWT hoạt động độc lập với cookie, nên có thể tránh được các vấn đề liên quan đến CORS, thuận tiện hơn khi triển khai trên các hệ thống phân tán. Để đảm bảo việc xác thực luôn an toàn và nhanh chóng, lựa chọn một hạ tầng ổn định là yếu tố cần thiết – giúp API phản hồi nhanh, không bị gián đoạn trong các tác vụ kiểm tra token hay xử lý dữ liệu quan trọng.

Những lý do nên sử dụng JWT
Những lý do nên sử dụng JWT:
- Bảo mật trong xác thực: JWT thường được dùng để xác thực người dùng và truyền tải thông tin một cách an toàn. Token được ký bằng private key giúp đảm bảo dữ liệu không bị giả mạo hoặc thay đổi.
- Đảm bảo tính toàn vẹn của dữ liệu: Người nhận có thể xác minh chữ ký của token để chắc chắn rằng nội dung không bị chỉnh sửa. Việc “đoán” và can thiệp vào thông tin bên trong token là gần như không thể.
- Linh hoạt với các loại thuật toán ký:
- Một số thuật toán dùng chung một secret key giữa bên phát hành và xác thực.
- Một số khác sử dụng cặp private/public key, trong đó chỉ người phát hành giữ private key, còn public key được chia sẻ để xác thực token – cách này an toàn hơn vì private key không bị lộ.
- Không cần lưu trạng thái phiên trên server: JWT cho phép xác thực mà không cần lưu thông tin phiên đăng nhập trong cơ sở dữ liệu, giúp giảm tải cho hệ thống.
- Phù hợp với hệ thống phân tán: Server tạo token và server xác thực không cần là cùng một hệ thống. Điều này cực kỳ hữu ích khi xây dựng các kiến trúc microservices hoặc API gateway.

Khi nào nên sử dụng JWT?
Trong phần cuối cùng của bài viết, hãy cùng tìm hiểu những trường hợp phổ biến nhất mà bạn nên sử dụng JWT:
1. Xác thực
Quá trình xác thực (authentication) diễn ra sau khi client chứng minh được danh tính của mình thông qua một login endpoint. Nếu thành công thì server sẽ tạo một JSON Web Token rồi phản hồi lại client. Sau đó, client sẽ sử dụng JWT này trên mọi request với những tài nguyên được bảo vệ.
2. Uỷ quyền
Một server sử dụng JSON Web Token cho mục đích uỷ quyền (authorization) sẽ tạo một JWT khi client đăng nhập. Đồng thời, JWT này cũng đã được ký nên các bên khác sẽ không có quyền thay đổi nó.

Mỗi khi client có quyền truy cập vào tài nguyên được bảo vệ, server sẽ xác thực xem chữ ký JWT có khớp với payload và header hay không để kiểm tra tính hợp lệ của JWT. Sau khi xác minh thành công, token này có thể gán (hoặc từ chối) quyền truy cập vào tài nguyên.
3. Trao đổi dữ liệu
JWT cũng là một giải pháp trao đổi dữ liệu vô cùng an toàn. Bên cạnh đó, người dùng còn có thể xác thực tính hợp lệ của token (gồm chữ ký, cấu trúc hay các tiêu chuẩn được yêu cầu trong JWT).
Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao
Vietnix là đơn vị cung cấp dịch vụ lưu trữ uy tín, nổi bật với hệ thống VPS tốc độ cao. Người dùng có thể linh hoạt tùy chỉnh cấu hình VPS theo nhu cầu, đồng thời dễ dàng quản lý qua giao diện điều khiển trực quan. Đặc biệt, Vietnix còn hỗ trợ backup dữ liệu tự động định kỳ, giúp giảm thiểu rủi ro mất mát thông tin. Với đội ngũ kỹ thuật hỗ trợ 24/7 và dịch vụ đa dạng, Vietnix là lựa chọn lý tưởng cho các cá nhân và doanh nghiệp đang tìm kiếm giải pháp lưu trữ ổn định, hiệu quả!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Oauth là gì?
OAuth (Open Authorization) là một giao thức ủy quyền (authorization protocol) cho phép ứng dụng bên thứ ba truy cập vào một số tài nguyên của người dùng trên một dịch vụ khác (như Google, Facebook, GitHub,…) mà không cần chia sẻ mật khẩu.
Thư viện để xác thực cho JWT ở đâu?
Nếu bạn đang tìm danh sách các thư viện cho JWT nhằm phục vụ cho công việc của mình thì có thể truy cập vào Libraries for Token Signing/Verification để có thể tìm được thư viện phù hợp: .NET, Python, Node.js, Java, JavaScript, Perl, Ruby,.. cho đến Go, Erlang, Haskell,…
Lời kết
Nhờ cấu trúc rõ ràng gồm Header, Payload và Signature, JWT vừa đảm bảo tính bảo mật, vừa giúp giảm tải cho server bằng cách loại bỏ nhu cầu lưu trữ trạng thái phiên. Việc nắm vững các thành phần và cách JWT hoạt động sẽ giúp bạn xây dựng hệ thống xác thực an toàn, mở rộng và dễ bảo trì hơn. Hy vọng bài viết đã mang đến cho bạn cái nhìn tổng quan, làm nền tảng cho việc ứng dụng JWT trong các dự án thực tế.




















