Bạn là người mới trong lĩnh vực công nghệ thông tin và chưa thể hiểu rõ về Vuejs là gì? Nếu bạn đang tìm lời giải chi tiết cho thuật ngữ này thì đây chắc hẳn là nội dung mà Vietnix dành riêng cho bạn. Cùng bắt đầu tìm hiểu thôi!
VueJS là gì?
Vue.js (hay VueJS) là một framework Javascript hỗ trợ bạn tạo lập một giao diện người dùng hay Single Page Application vô cùng thân thiện. Đây là nền tảng do Evan You phát triển dựa trên cách triển khai component, các thư viện và có chức năng đặc trưng như Single File Component (SFC).
Hiện nay, theo đánh giá của các chuyên gia cũng như người dùng thì phiên bản có hiệu năng ổn định nhất của Vuejs là 2.6.10. Ngoài tên gọi thông thường thì công cụ này còn được người sử dụng gọi vắn tắt là Vue.

Lịch sử ra đời của Vue.js
Sự ra đời của Vuejs gắn liền với hành trình làm việc và phát triển của Evan You – người kỹ sư tài năng đã từng làm việc tại Google. Khi ông thực hiện một số dự án có liên quan đến công năng của Angular thì Evan đã có phát biểu:
“Điều gì sẽ xảy ra nếu lấy một phần mà chúng ta thích và thấy hữu ích từ Angular rồi phát triển nên thứ gì đó nhẹ nhàng hơn mà không cần đến hàng loạt khái niệm bổ sung”.
Evan You

Có thể nói, đây là bước đệm quan trọng cho ý tưởng xây dựng công vụ Vue và mang nó đến thị trường hiện tại. Vuejs đã được công bố vào năm 2014 và nó như hiện tượng nổi bật của năm. Ngay sau đó, dự án đã được lên tờ Hacker News và Echo Js trong ngày đầu xuất hiện.
Vì sao nên sử dụng Vue.js?
Nếu bạn thường xuyên quan tâm đến tin tức công nghệ hay Javascript thì có lẽ đã biết được thông tin Vue đang nắm giữ số stars lên đến 160k (cao nhất). Tiếp theo đó là các framework frontend lần lượt là React (trên 146k) và Angular (trên 59,2k).
Như vậy, bạn có thể thấy được mức độ phổ biến của Vuejs ở thời điểm hiện tại và sẽ còn tăng cao hơn trong tương lai. Vì sao nó được ưa chuộng đến vậy? Dưới đây là các lý do bạn nên sử dụng Vue.
Tính thuận tiện
Thông thường, các loại công cụ khác sẽ mất thời gian cho quá nhiều bước xây dựng. Khi sử dụng Vue, người dùng gần như có thể đi thẳng vào vấn đề cần thực hiện mà không mất quá nhiều thời gian cho các bước xây dựng ứng dụng cơ bản.

Điều này là vì Vuejs không cần đến các build tool phức tạp để hỗ trợ cho việc tạo ra một ứng dụng. Nó mang đến sự thuận tiện tuyệt vời cho người dùng. Bạn chỉ việc khai báo script là có thể bắt đầu phát triển phần mềm qua Vue.
Tạo cấu trúc project và tài liệu đa dạng
Thông qua Vue, người dùng hoàn toàn có thể tạo ra được cấu trúc project rất nhanh chóng nhờ có command line interface. Bên cạnh đó, việc tìm kiếm tài liệu về Vuejs cũng vô cùng đơn giản nên bạn rất dễ dàng để nắm rõ và thành thạo với công cụ này.
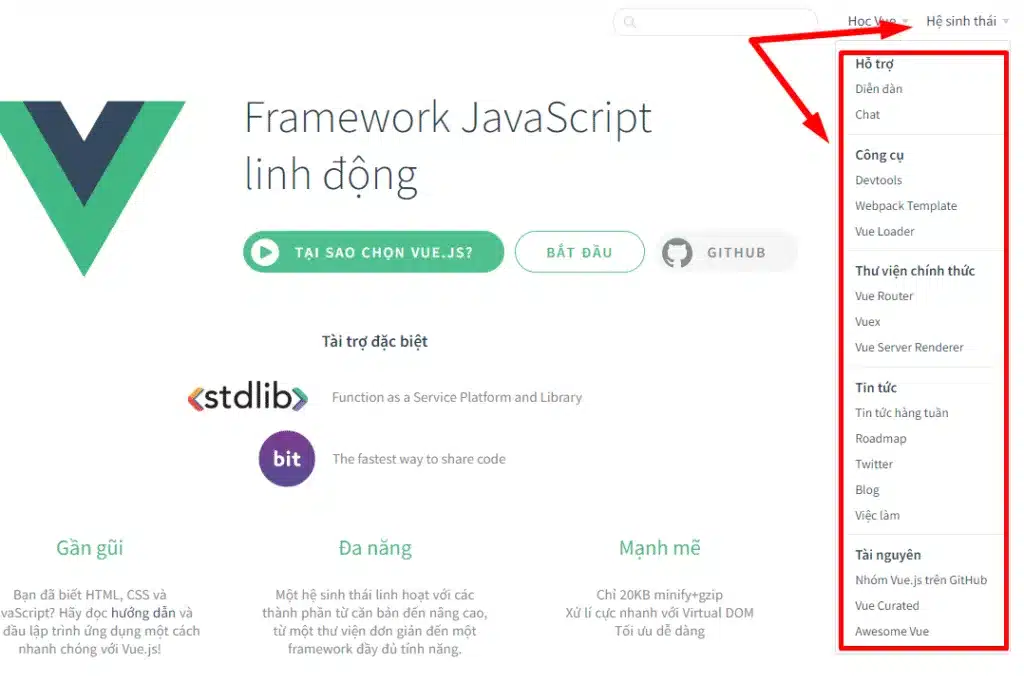
Hệ sinh thái
Hiện nay, Vue đang có hệ sinh thái được đánh giá rất cao và thực sự vững chắc, nó có thể cung cấp được add-ons điều này giúp ích khá nhiều cho việc lập trình ứng dụng frontend tiêu chuẩn. Vuejs có thể là: Vue-dev-tools, vue-test-utils, vue-router, vue-cli,…

Đáp ứng đủ tính năng
Core Vue đang sở hữu đầy đủ các tính năng đáp ứng được nhu cầu người dùng. Điều này là vì nó tập trung vào việc render giao diện phù hợp với các tương tác chính của Vue.js và người sử dụng.
Công cụ này sẽ được trang bị tất tần tật các tính năng hữu ích và cần thiết cho quá trình thiết kế giao diện hay xây dựng các kiến trúc phần mềm cụ thể. Nó lược bỏ hoàn toàn những tính năng không cần thiết nhằm giúp cho framework nhẹ nhàng hơn.
Cách cài đặt Vue.js
Để bắt đầu cài đặt Vuejs và sử dụng, bạn có thể thực hiện theo nhiều cách khác nhau. Dưới đây là 3 phương pháp cài VueJS hiệu quả.
Cách 1: Sử dụng CDN
Content Delivery Network (CDN) được nhận định là phương pháp cài đặt Vue hiệu quả và đơn giản nhất. Với cách này, người dùng chỉ cần click vào đường link dẫn đến bản Vuejs ổn định và mới nhất là có thể tiến hành cài đặt.
Lưu ý: Bạn nên lựa chọn địa chỉ thực sự uy tín để cài đặt nhằm hạn chế những vấn đề phát sinh không mong muốn. Xem hướng dẫn cài đặt chi tiết của Vue.js tại đây: https://vi.vuejs.org/v2/guide/installation.html
Cách 2: Sử dụng NPM
Node Package Manager (NPM) là một phương pháp cài đặt Vue thực sự hợp lý nếu bạn muốn lập trình ứng dụng lớn. NPM sẽ hoạt động trơn tru với các module bundler (có thể kể đến như: Browserify, Webpack,…) và bạn được hỗ trợ viết Single File Component hiệu quả.
Hiện nay, bạn có thể sử dụng lệnh npm install vue để thực hiện cài đặt Vue.js.
Cách 3: Sử dụng CLI
Command line interface (CLI) đang được cung cấp bởi Vue với chức năng khởi tạo siêu tốc các ứng dụng đối với một trang. CLI đã được trang bị hàng loạt cài đặt tối ưu khác nhau giúp quy trình front-end được đảm bảo hiện đại nhất.
Sử dụng CLI để bắt đầu cài đặt Vue
Với vài phút ngắn ngủi thì bạn có thể tiến hành xây dựng với các tính năng như: Tùy chỉnh mã lệnh khi save, hot-reload và các bản build sẵn sàng cho việc deploy lên production. Các bước thực hiện:
- Bước 1: Cài đặt Vuejs, npm install – global vue – cli.
- Bước 2: Tạo dự án mới bằng template webpack, vue init webpack my-project.
- Bước 3: Cài đặt thêm những thư viện có sự liên quan bằng cách tương tự rồi thực hiện chạy thử.
Một số kiến thức về Vue.js
Trước khi bắt đầu vào việc lập trình ứng dụng thông qua Vue thì bạn nên nắm rõ một số kiến thức về công cụ này để có thể đạt được hiệu quả công việc cao hơn.
Bạn có thể tham khảo khoá học Vue.js miễn phí tại đây: https://www.vuemastery.com/courses/intro-to-vue-js/vue-instance/
Vue Instance, vòng đời một instance
Vietnix sẽ đưa ra các thông tin cụ thể về từng phần dưới đây.
Instance là gì?
Instance là một đối tượng riêng biệt trong Vuejs, để khởi tạo yếu tố này thì bạn cần thực hiện cú pháp:
var vm = new Vue({
//options
})
Ví dụ: Khởi tạo một instance bao gồm DOM và dữ liệu vào HTML:
var vm = new Vue({
el: '#demo',
data: {
message: "Đây là ví dụ khởi tạo một đối tượng trong Vue"
}
})Như ví dụ trên, Vue đã tiến hành với selector (id: demo), song song với đó là khởi tạo dữ liệu message nhằm render và truy xuất nó.
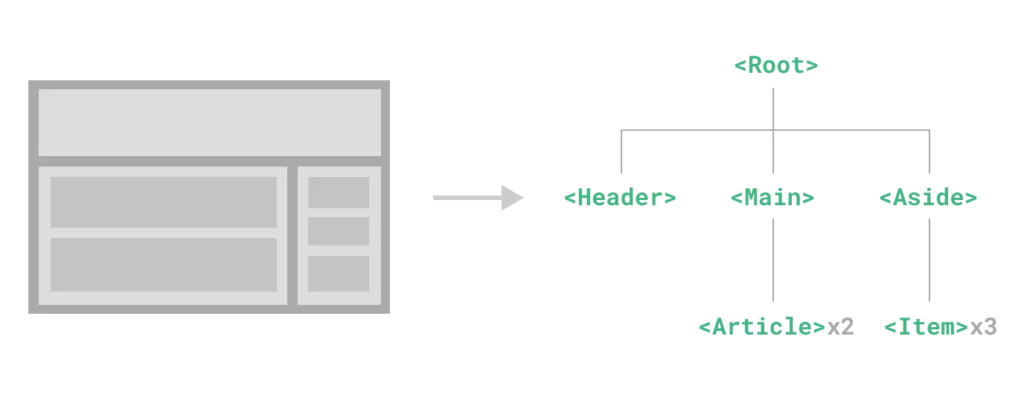
Mỗi ứng dụng độc lập trong Vue bao gồm duy nhất một node gốc. Từ đây, bạn có thể phân chia thành các node component nhỏ hơn để tái sử dụng dữ liệu hay tùy chọn trong instance vừa khởi tạo thành công.
Vòng đời một instance
Thông thường, một vòng đời của đối tượng trong Vuejs (instance) sẽ bao gồm 4 giai đoạn cụ thể:
Vòng đời của Vue gồm 4 giai đoạn chính:
- Creating – khởi tạo.
- Mounting – gắn kết DOM.
- Updating – cập nhật DOM khi có sự thay đổi về dữ liệu.
- Destroying – hủy đối tượng.
Theo mỗi giai đoạn cụ thể như trên thì function hooks sẽ có sự tương ứng phù hợp. Hook được hiểu đơn giản như function để móc vào các thời điểm nhất định và có chức năng phụ thuộc vào thời điểm đó. Ví dụ: Khi cần dữ liệu ở serve in ra màn hình, bạn viết hook tại giai đoạn 2.
Đối với hook function đóng vai trò mounted nghĩa là việc gắn kết dữ liệu và DOM đã tạo lập xong đuôi. Nhà lập trình được quyền chèn dữ liệu mong muốn vào trong tại thời điểm này. Khi bạn viết tại giai đoạn trước, nó sẽ không thể hoàn thành vì chưa gắn kết DOM.
Cú pháp template
Cú pháp được xem là điều tất yếu mà bất kỳ ai đều phải biết nếu muốn học ngôn ngữ lập trình hay framework bất kỳ. Với Vuejs, bạn có thể thực hiện các cú pháp xuất dữ liệu hay hiển thị tương đối đơn giản. Cho đoạn dữ liệu hiển thị ra màn hình với cú pháp:
<p> {{ message }} </p>Khi hoạt động này kết hợp với việc khởi tạo instance ở trên, bạn sẽ nhận được thông tin trên màn hình là Đây là ví dụ khởi tạo một đối tượng trong Vue. Nếu muốn chữ Vue nằm trong <b> </b> để in đậm, bạn dùng directive theo cú pháp:
<p v-html="message"> </p> Ngoài ra, thuộc tính của HTML sẽ được sử dụng với cú pháp v-bind:parameter=“value” (trong đó, parameter là tham số gắn cho value). Ví dụ:
<button v-bind:disabled="isDisabled"> </button>Ngoài ra, bạn được phép truyền vào function return cho ra giá trị chính xác đối với thuộc tính đấy. Modifier có công dụng bổ sung duy nhất directive nhằm ràng buộc nó. Ví dụ:
<form v-on:submit.prevent="method"> ... </form>Bạn có thể viết vắn tắt directive như: Từ v-bind:href chuyển thành :href, v-on:click chuyển thành @click.
Methods
Methods được hiểu đơn giản như phần xử lý khi nhà lập trình muốn thực hiện một việc nào đó, có thể là gửi dữ liệu nâng cấp khi submit. Hoạt động tính toán lại dữ liệu đã có sẵn vẫn được phép đưa vào method để xuất dữ liệu về nhưng ít khi sử dụng.
Khởi tạo instance với method:
var vm = new Vue({
el: '#demo',
data: {
message: "Đây là ví dụ khởi tạo một đối tượng trong Vue",
number: 0
},
methods: {
updateNumber (newNumber) {
this.number = newNumber
}
}
})Đoạn code trên sẽ xuất về số mới vào mỗi lúc gọi updateNumber() phụ thuộc vào tham số riêng biệt. Và hoạt động này được thực thi trong các lần gọi đến method.
Thuộc tính computed và watchers
Dưới đây, Vietnix sẽ mang đến từng khái niệm cũng như thông tin về computed và watchers.
Computed properties
Đầu tiên, bạn hãy tham khảo qua đoạn code như sau:
var vm = new Vue({
el: '#demo',
data: {
message: "Đây là ví dụ khởi tạo một đối tượng trong Vue",
number: 0
},
methods: {
x2Number () {
return this.number = this.number * 2
}
}
computed: {
x2Number () {
return this.number = this.number * 2
}
}
})Sự khác biệt lớn nhất trong quá trình viết code ở phần này chính là việc gọi computed sẽ là x2Number và gọi method sẽ là x2Number(). Điều này là vì computed sẽ hoàn toàn không tồn tại tham số truyền vào. Chính vì thế, các tài liệu của Vuejs đều gọi là computed properties.
Computed đa phần sẽ thực hiện với những dữ liệu đã có sẵn trong instance nhằm hạn chế tối thiểu việc tính toán đồng thời giảm thiểu tỷ lệ sử dụng dữ liệu trong cache.
Watchers
Các function thuộc watchers sẽ có nhiệm vụ theo dõi sự thay đổi thuộc tính đối với một instance cụ thể. Nhà lập trình có thể khai báo tương tự như computer hay methods. Dưới đây là ví dụ nếu bạn muốn theo dõi cả instance khi có bất kỳ thay đổi nào thì khai báo deep:true.
watch: {
toDos: {
deep: true,
handler (newValue) {
localStorage.setItem(LOCAL_STORAGE_KEY, JSON.stringify(newValue))
} //hàm này chỉ là lấy dữ liệu mới nhất khi thuộc tính toDos có thay đổi để cập nhập lại vào localStorage
}
}Tóm lược
Computed properties và methods hay watchers đều được phép khai báo function. Tuy vậy, việc sử dụng sẽ hoàn toàn phụ thuộc vào mục đích sử dụng của mỗi người lập trình.
Binding, Render, Xử lý sự kiện
Để bạn có được góc nhìn chi tiết và chính xác hơn thì Vietnix sẽ đi vào phân tích từng phần cụ thể.
Binding
Ở phần cú pháp template thì bạn đã tiếp xúc với directive v-bind và chức năng của nó là ràng buộc dữ liệu cụ thể vào một thành phần web. Bạn có thể binding class bằng cách sử dụng v-bind:class hay binding style bằng cách sử dụng v-binding:style.

Ví dụ về binding class:
<div class="static"
v-bind:class="{ 'error': hasError }">
</div>
Với dữ liệu là:
data: {
hasError: true
}Kết quả là:
<div class="static error">
</div>Render
Bạn sẽ có 2 phương pháp thực hiện render:
data: {
show: true
}Cách 1: sử dụng v-if.
<div v-if="show">Div này hiển thị</div>Cách 2: Sử dụng v-show.
<div v-show = "show" >Div này hiển thị</div>Đối với 2 cách trên đều hướng tới việc đưa dữ liệu ra màn hình, nhưng vẫn có điểm khác nhau:
- Cách 1: Vuejs sẽ không thể render nếu điều kiện bị sai.
- Cách 2: Vuejs vẫn thực hiện render ở bất kỳ trường hợp nào.
Ngoài ra, bạn có thể dùng v-else-if, v-else nếu muốn so sánh nhiều giá trị:
<div v-if="show === 0">Div này hiển thị</div>
<div v-else-if="show === 1">Div 1 này hiển thị</div>
<div v-else="show === 2">Div 2 này hiển thị</div>Từ mảng hay object, nếu bạn muốn render một danh sách thì có thể dùng directive v-for. Ví dụ:
var vm = new Vue({
el: '#demo',
data: {
items: [
{ content: 'Hôm nay thứ 6' },
{ content: 'Sắp được nghỉ rồi' },
{ content: 'Về nhà đi thôi' }
]
}
})
<ul id="demo">
<li v-for="item in items">
{{ item.content}}
</li>
</ul>Các thao tác với Form là cực kỳ quan trọng trong quá trình viết code web. Với Vuejs, bạn có các ràng buộc form như:
Sử dụng directive v-model, ví dụ:
var vm = new Vue({
el: '#demo',
data: {
email: ''
}
})
<input v-model="email" placeholder="Nhập email">Sử dụng modifiers v-model, ví dụ:
<input v-model.trim="email" placeholder="Nhập email">v-model.trim sẽ xóa bỏ và return về chuỗi được khoảng trắng ở 2 đầu khi nhập email vào ô input này.
Xử lý sự kiện
Với Vue.js cho phép xây dựng nên mô hình xử lý sự kiện vô cùng tiện lợi, ví dụ về sự kiện click chuột:
<div id="demo">
<button v-on:click="sayOhYeah"> Say Oh YEAH </button>
</div>
var vm = new Vue({
el: '#demo',
methods: {
sayOhYeah() {
alert('say oh yeah')
}
}
})Component
Vue đã thiết lập nên chức năng component giúp nhà lập trình có thể sử dụng tương tự như HTML. Theo phương pháp node lồng nhau cho phép component cha truyền dữ liệu đến component con.

Bên cạnh đó, “con” có thể gửi thông tin đến “cha” qua sự kiện, ứng dụng slot hoặc sử dụng v-model trong component. Điều này tạo ra sự thuận tiện hơn trong việc xây lập trình Single Page Application.
Cú pháp và dữ liệu
Trên thực tế, cú pháp của Vue.js tương đối đơn giản như sau:
<div id = “myApp >
{{message}} </div>Sau đó ghép với đoạn code Javascript:
var myApp = new Vue ({
el : ‘#myApp’ ,
data : {
message : ‘Hello, world!’ } })Và kết quả bạn nhận được qua màn hình là Hello, world!.
Vue yêu cầu xuất dữ liệu ra màn hình trong ứng dụng trong DOM phần tử dựa trên id của myApp. Instance là vị trí đặt dữ liệu ngay trong ứng dụng đang được lập trình. Bạn có thể tham chiếu trong HTML như sau:
el:#myApp data message {{ message }}Khi bất cứ dữ liệu nào thay đổi thì trang sẽ được cập nhật nhanh chóng vì Vue tập trung vào liên kết instance data. Đây là kết xuất khai báo. Cú pháp thay đổi dữ liệu:
myApp.message = ‘Một số giá trị mới’;Directives
Directive (chỉ thị) là một thuộc tính của HTML có tiền tố là v-. Ví dụ, bạn muốn xuất dữ liệu nào đó nếu nó đúng và ẩn đi nếu nó sai, bạn có thể dùng v-if.
Trong HTML:
<div id = “app” > <p v-if = “saw” >Now you see me</p> </div> Trong Javascript:
var app = new Vue ({
el : ‘#app’,
data : {
saw : true } })Đoạn Now you see me sẽ được hiển thị nếu dữ liệu là đúng. Để ẩn nó đi bạn có thể đặt lại là false, ví dụ:
app.seen = false;Bên cạnh đó, nhà lập trình có thể sử dụng nhiều cách directives khác như: v-on, v-for, v-model và v-bind.
Xử lý Input của người dùng
Trong tất cả các directive thì v-on là dạng quan trọng kết nối với event listener vào DOM để xử lý Input của người dùng. Ví dụ:
<div id=”app”>
<button v-on:click=”myClickHandler”>Click me!</button></div>myClickHandler đề cập đến khóa tương tự trong những instance methods. Đó sẽ là đối tượng mà người lập trình đặt các methods của phần mềm.
Kết hợp lại
Đây là lúc kết hợp cả methods và dữ liệu lại với nhau, như sau:
<div id=”app”>
<p>{{ message }}</p>
<button v-on:click=”changeMessage”>Click me!<button></div>
Cùng với Javascript:
var app = new Vue({
el: ‘#app”,
data: {
message: ‘Start message”
….Lúc đầu, nội dung hiển thị sẽ là Start và sau khi nhấp chuột thì nó sẽ thay đổi để thay thế. Từ khóa This ở ví dụ Vuejs này là app, trong trường hợp này do dữ liệu đã tồn tại, bạn có thể xem dữ liệu về message bằng cú pháp this.message.
Lời kết
Với các thông tin chi tiết cùng ví dụ về Vuejs mà Vietnix đã mang đến hôm nay đã giúp bạn hiểu thêm khá nhiều về công cụ này. Hy vọng, những nội dung mà Vietnix mang lại sẽ hỗ trợ tốt cho công việc hiện tại của bạn.




















