Đối với những ai làm việc trong lĩnh vực thiết kế web, Dreamweaver được xem như công cụ hỗ trợ đắc lực giúp bạn có thể dễ dàng phát triển ứng dụng web theo nhiều cấp độ riêng biệt. Nếu bạn đang tìm hiểu về công cụ này, hãy cùng Vietnix tìm hiểu Dreamweaver là gì và những tính năng, ưu nhược điểm của phần mềm này sau đây.
Dreamweaver là gì?
Dreamweaver (viết tắt là DW) là một trình soạn thảo lập trình và web HTML được sử dụng rộng rãi trong lĩnh vực thiết kế giao diện web hiện nay. Ban đầu, chương trình phần mềm này có tên là Macromedia, sau khi được Adobe mua lại và phát triển, tên gọi chính xác của nó đã trở thành Adobe Dreamweaver.

Dreamweaver cung cấp đầy đủ các tính năng hữu ích để người dùng có thể tự mình phát triển ứng dụng web theo các cấp độ khác nhau một cách dễ dàng. Không chỉ thế, công cụ này còn hỗ trợ đa dạng ngôn ngữ để phục vụ cho nhiều đối tượng hơn như tiếng Đức, tiếng Trung, tiếng Tây Ban Nha, tiếng Nhật, tiếng Anh, tiếng Pháp,…
Ưu điểm, nhược điểm của Dreamweaver là gì?
Dưới đây là các ưu nhược điểm của Dreamweaver mà bạn có thể tham khảo:
Ưu điểm
- Giao diện trực quan, thân thiện, dễ sử dụng: Trong Dreamweaver, mỗi tính năng của công cụ này đều được đính kèm với một đoạn ảnh GIF hướng dẫn hoặc các lời bình luận để người dùng có thể dễ dàng nắm bắt và sử dụng tính năng đó một cách nhanh chóng.
- Cung cấp package: Với Dreamweaver, người dùng không cần phải cài đặt thêm các thành phần hỗ trợ nào mà đã có Dreamweaver đảm nhận nhiệm vụ đó.
- Tương thích với hầu hết các hệ điều hành: Dreamweaver có khả năng tương thích với hầu hết các phiên bản của những hệ điều hành phổ biến hiện nay như MacOS, Windows, Linux,…
- Có khả năng mô phỏng thiết bị di động: Dreamweaver hỗ trợ mô phỏng giao diện điện thoại ngay trên phần mềm. Vì thế, bạn không cần phải sử dụng điện thoại hay trình duyệt web để kiểm tra nữa.
- Dễ khắc phục, sửa lỗi: Dreamweaver cho phép người dùng đánh dấu thẻ mở, thẻ đóng, từ đó bạn có thể dễ dàng tìm kiếm và sửa lỗi giữa hàng loạt thẻ tương tự nhau.

Nhược điểm
- Tốn tài nguyên: Dreamweaver cần nguồn tài nguyên lớn để khởi chạy và hoạt động các thành phần như DOM, package, tools,… Đây là nguyên nhân chính khiến cho tốc độ load trang bị giảm đi làm ảnh hưởng đến trải nghiệm người dùng.
- Chiếm port cố định: Dreamweaver sẽ chiếm hết các cổng của phần mềm cũng như các chứng chỉ trong máy tính, từ đó gây ra nhiều khó chịu khi sử dụng.
- Phức tạp: Khi sử dụng Dreamweaver, bạn cần thực hiện các bước xác thực khác nhau vì công cụ này khá gắt gao trong công đoạn yêu cầu thông tin người dùng.
- Thua kém một số phần mềm khác: Ít cập nhật và phải trả nhiều phí cho nhà phát triển.
- Thiếu tính logic: Dreamweaver khá thân thiện với người dùng, nhưng các tính năng của công cụ này vẫn chưa được sắp xếp một cách hợp lý nên đôi khi vẫn gây khó chịu cho người dùng.
Dreamweaver có những tính năng gì?
Để cải thiện trải nghiệm người dùng và nâng cao mức độ cạnh tranh cho các doanh nghiệp, Adobe đã không ngừng cập nhật và cải tiến các tính năng của Dreamweaver. Trong đó, tính năng hỗ trợ từ Bootstrap 3 trở lên, tính năng màn hình HiDPI (High Dots Per Inch – mật độ điểm ảnh trên mỗi inch) hay các thiết bị di động là những tính năng nổi bật làm nên tên tuổi của Dreamweaver cho đến thời điểm hiện tại.

Ngoài ra, Dreamweaver còn cung cấp các chức năng chính sau:
- Hỗ trợ GIT: GIT là hệ thống kiểm soát phiên bản phân tán mã nguồn mở miễn phí. Khi sử dụng Dreamweaver, bạn không cần phải làm việc với command line mà vẫn có thể trực tiếp push code và clone tại file hoặc folder lên GIT.
- Hỗ trợ PHP: Adobe thường xuyên cập nhật các phiên bản mới cho Dreamweaver với các ngôn ngữ PHP trực tuyến, đồng thời hỗ trợ người dùng update từ phiên bản 1.7 lên phiên bản mới nhất tại thời điểm đó.
Với Dreamweaver, người dùng được phép lựa chọn giữa 2 phương thức tìm kiếm và thay thế, 1 là thực hiện tại file, 2 là thực hiện trong project. Để làm được điều đó, bạn chỉ cần nhập vào thanh search có trong công cụ.
Ngoài ra, phần mềm này còn cung cấp tính năng Emmet – một tính năng hữu ích dành cho những ai sử dụng HTML. Thông qua đó, bạn có thể tối ưu quy trình viết code và chỉnh sửa các mã một cách nhanh chóng, dễ dàng.
Không chỉ thế, Dreamweaver còn mang đến nhiều tiện ích với các tính năng khác như: Quản lý trang web, trích xuất hàng loạt, kiến trúc 64 bit, mẫu khởi xướng, chèn HTML5, sửa font chữ, thiết kế đáp ứng,… Từ đó, bạn có thể tận dụng chúng để nâng cao hiệu quả trong quá trình chỉnh sửa, thiết kế trang web của mình.
Cách thức hoạt động của Dreamweaver
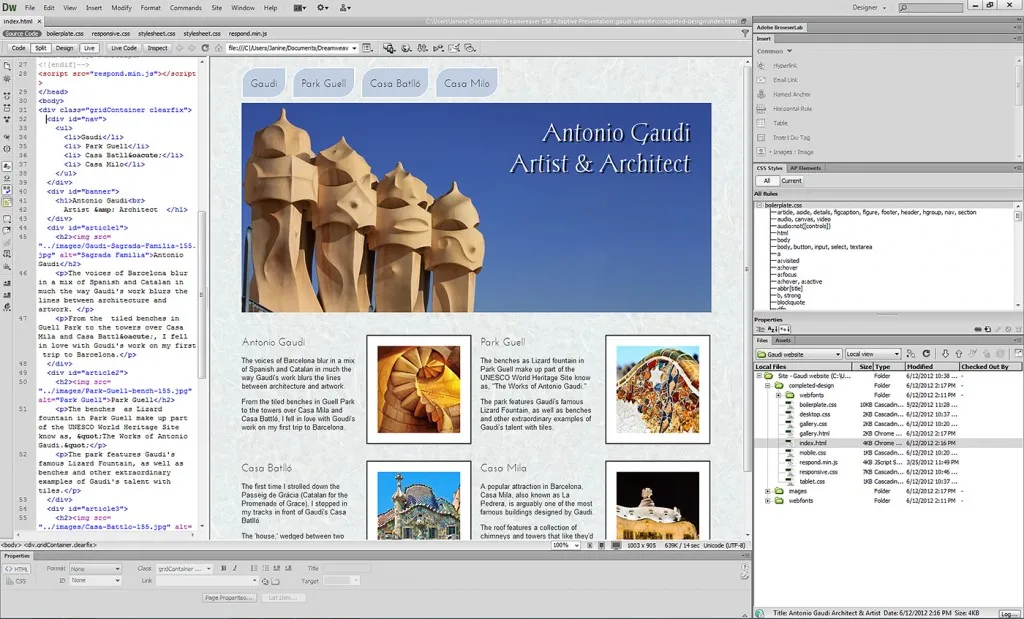
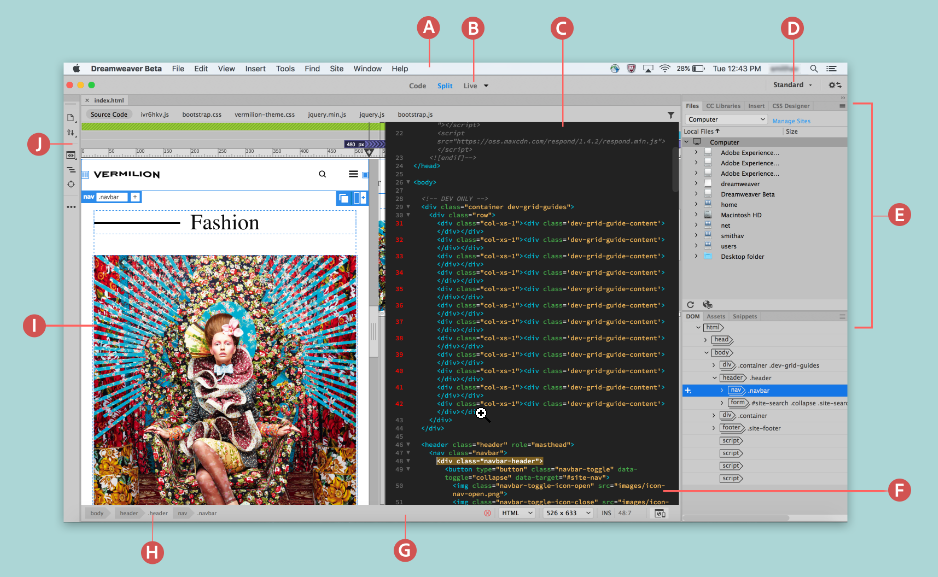
Dreamweaver hoạt động với các chế độ sau:
- Code: Đây là chế độ chỉ sử dụng một màn hình chứa web hoặc mã nguồn dự án.
- Split: Chế độ này sẽ chia màn hình thành hai với một màn hình hiển thị code và một màn hình hiển thị giao diện. Như vậy, lập trình viên có thể vừa viết code, vừa theo dõi sự thay đổi của giao diện một cách thuận tiện.
- Design: Đây là chế độ thiết kế với công việc chính là kéo, thả và đặt tên ID cho các phần tử bên trong. Chế độ này sẽ phù hợp với những ai muốn căn chỉnh giao diện sao cho nhanh chóng và trực quan.

Hướng dẫn cài đặt, sử dụng phần mềm thiết kế web Dreamweaver
Để cài đặt và sử dụng phần mềm thiết kế web Dreamweaver, bạn thực hiện theo hướng dẫn dưới đây:
Cài đặt Dreamweaver CS5 đơn giản, nhanh chóng
- Bước 1: Tải Adobe Dreamweaver ở phiên bản mới nhất về máy.
- Bước 2: Click chuột phải vào file vừa tải rồi chọn Run as administrator.
- Bước 3: Sau khi quá trình cài đặt hoàn tất, bạn tiếp tục click vào Accept rồi đến với bước 4.
- Bước 4: Bạn cần chọn một trong hai phương án là:
- Phương án 1 – Sử dụng phần mềm bản quyền bằng cách click vào Provide a serial number để nhập KEY.
- Phương án 2 – Sử dụng phiên bản dùng thử trong vòng 30 ngày tại mục Install this product a trial.
Lưu ý: Chọn ngôn ngữ tiếng Anh rồi nhấn Next.
- Bước 5: Tại Install Options, bạn nhấn chọn Options ở bên trái rồi bỏ các dấu tick tại chương trình bổ sung của công cụ nếu như bạn không có nhu cầu cài đặt.
- Bước 6: Chọn nơi lưu trữ phần mềm tại mục Location, sau đó click vào Install tại để cài đặt.
- Bước 7: Khi quá trình thiết lập đã hoàn tất, bạn nhấn vào Done là xong.

Hướng dẫn cài đặt Dreamweaver CS6
- Bước 1: Tải phần mềm Dreamweaver CS6 về máy.
- Bước 2: Tắt phần mềm diệt virus và ngắt kết nối mạng để giải nén file. Sau đó, bạn chạy file Set-up.exe để bắt đầu quá trình cài đặt chương trình.
- Bước 3: Click vào Try, sau đó chọn ngôn ngữ phù hợp (thường là English) và bấm Accept.
- Bước 4: Tại mục Crack, bạn copy file amtlib.dll rồi paste nó vào một trong hai đường dẫn là: C:\Program Files\Adobe\Adobe Dreamweaver CS6 (đối với Win 32 Bit ) hoặc C:\Program Files (x86)\Adobe\Adobe Dreamweaver CS6 (đối với Win 64 Bit).
- Bước 5: Chọn Start rồi chọn All Programs. Bây giờ, bạn đã có thể mở phần mềm lên và bắt đầu sử dụng nó.
Hướng dẫn thiết kế web bằng Dreamweaver CS6
Để thiết kế web bằng Dreamweaver CS6, bạn thực hiện theo các bước sau:
Bước 1: Tạo trang web mới
- Tại phần mềm, bạn chọn Trang web, sau đó nhấn vào Trang web mới. Hãy đặt tên cho trang web và chọn nơi lưu trữ phù hợp.
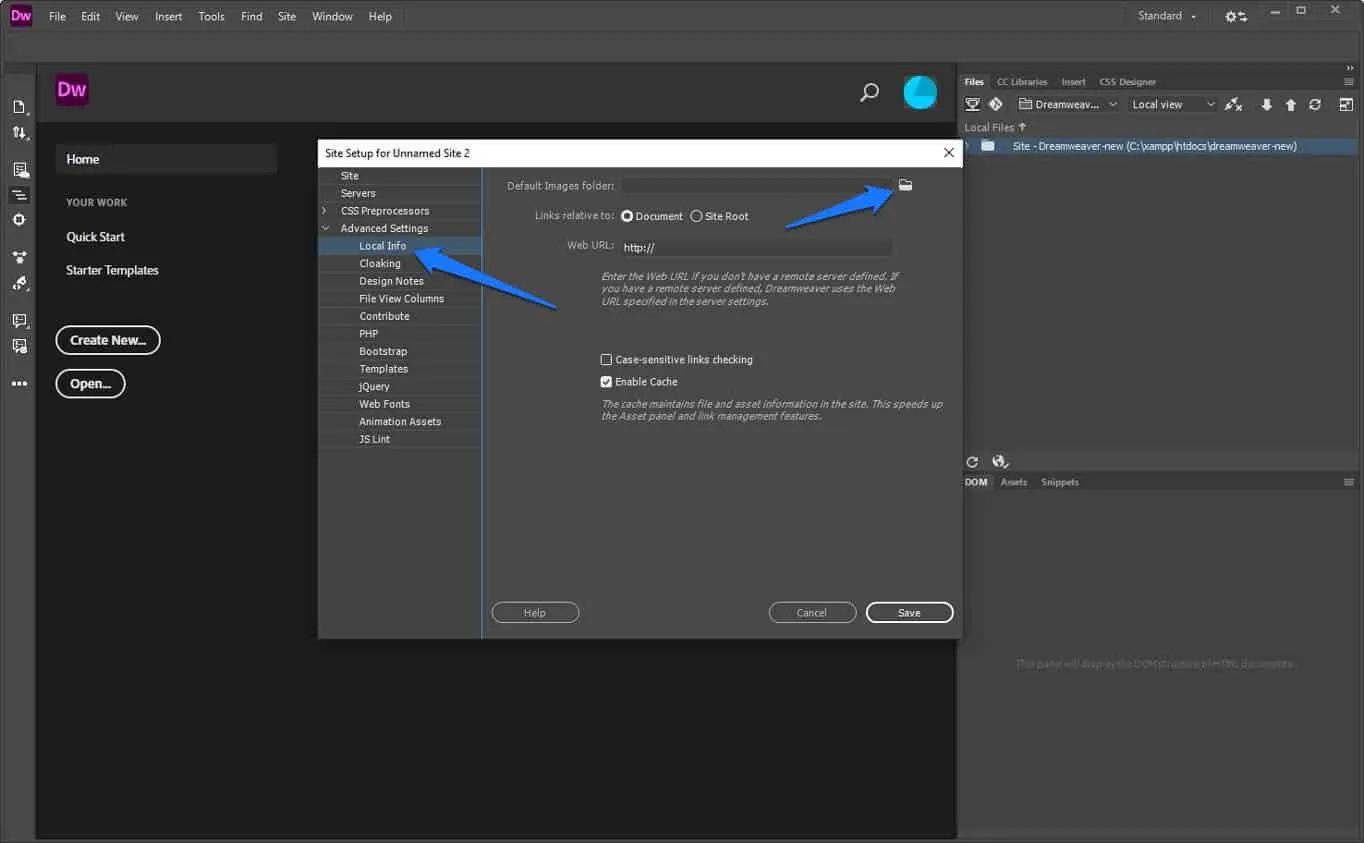
- Tiếp theo, bạn tiến hành chỉnh sửa thông tin ở phần cài đặt nâng cao. Hãy nhấn vào biểu tượng thư mục nằm ở góc trên cùng phía bên phải, sau đó tạo thư mục hình ảnh mới và chọn mặc định tại thư mục web mới tạo.
- Cuối cùng, bạn chỉ cần lưu lại bằng cách nhấn vào Save và đến với bước tiếp theo.

Bước 2: Tạo trang chủ
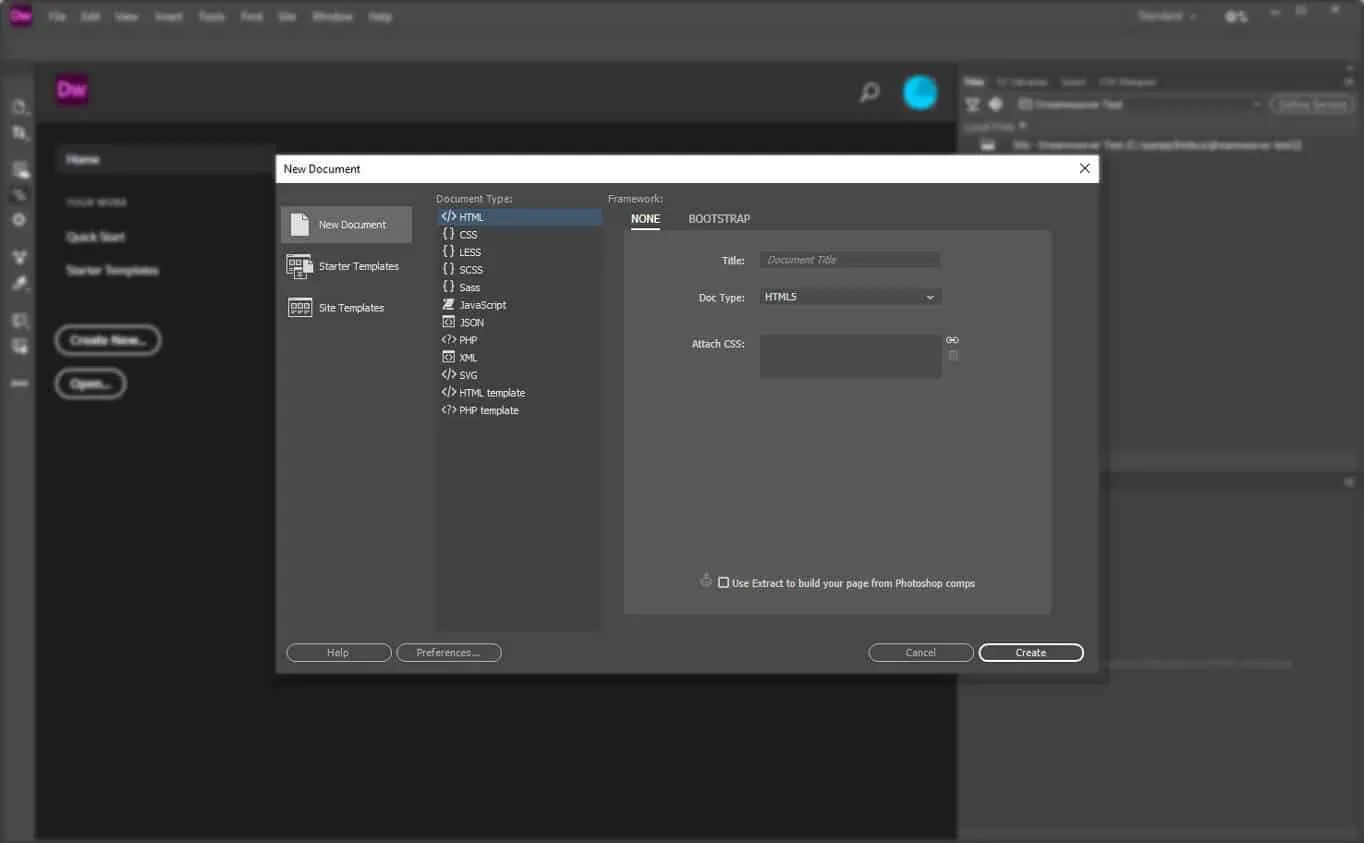
- Tại File, bạn chọn New nếu muốn tạo hẳn một file mới hoặc bạn cũng có thể nhấn vào Tùy chọn trong trường hợp sử dụng lại mẫu sẵn có.
- Nhập index.html tại tiêu đề tài liệu và nhấn vào Tạo để hoàn tất bước 2.

Bước 3: Tạo tiêu đề (Header)
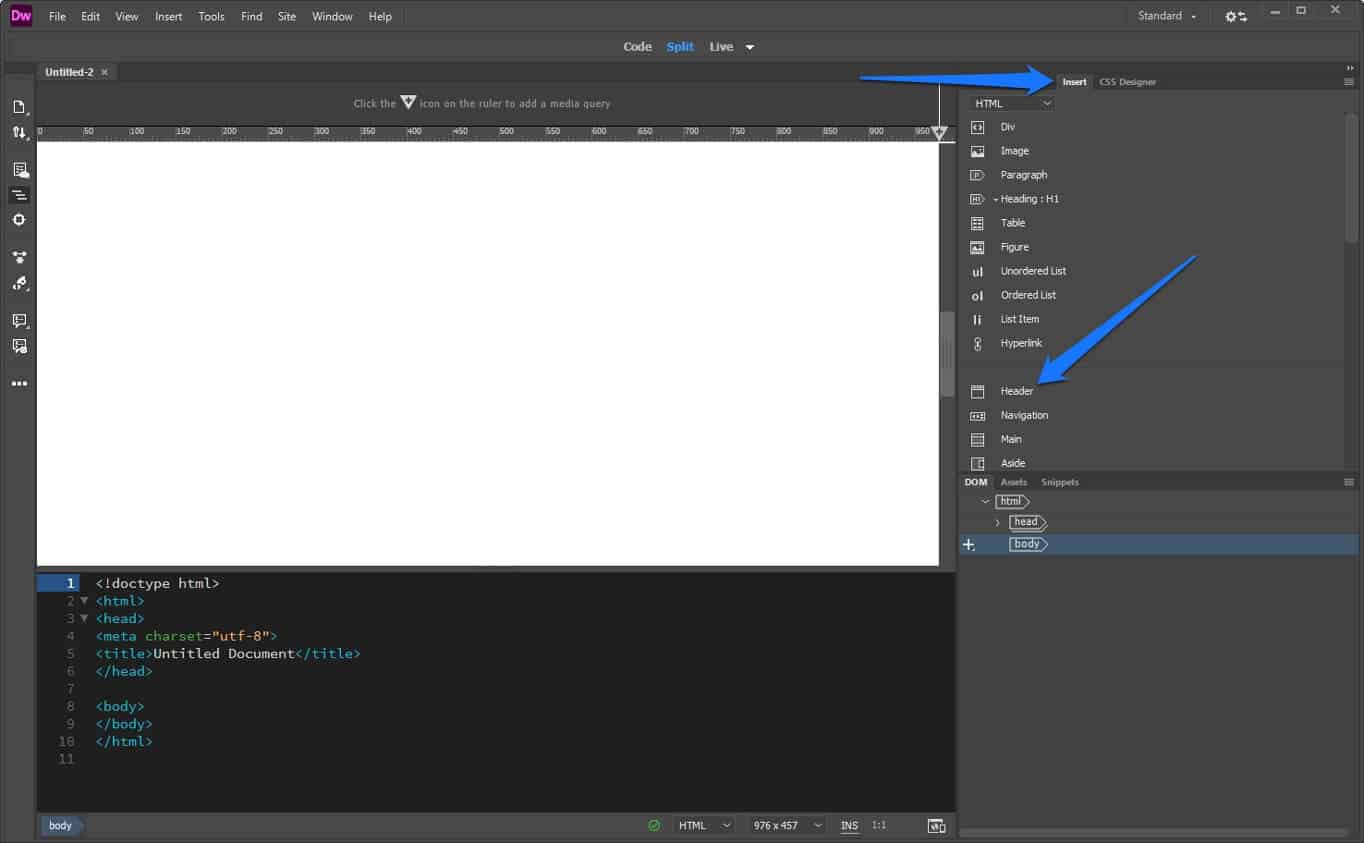
- Đầu tiên, bạn cần chọn vị trí của yếu tố cần chèn.
- Sau đó, bạn vào tab Insert nằm ở góc trên cùng bên phải và di chuột đến tùy chọn Header.
- Quay trở lại mục Insert và bấm chuột vào vị trí mũi tên bên cạnh Header, bây giờ bạn chỉ cần chọn H1 và đặt tên tiêu đề của trang thành thẻ HTML H1 là được.

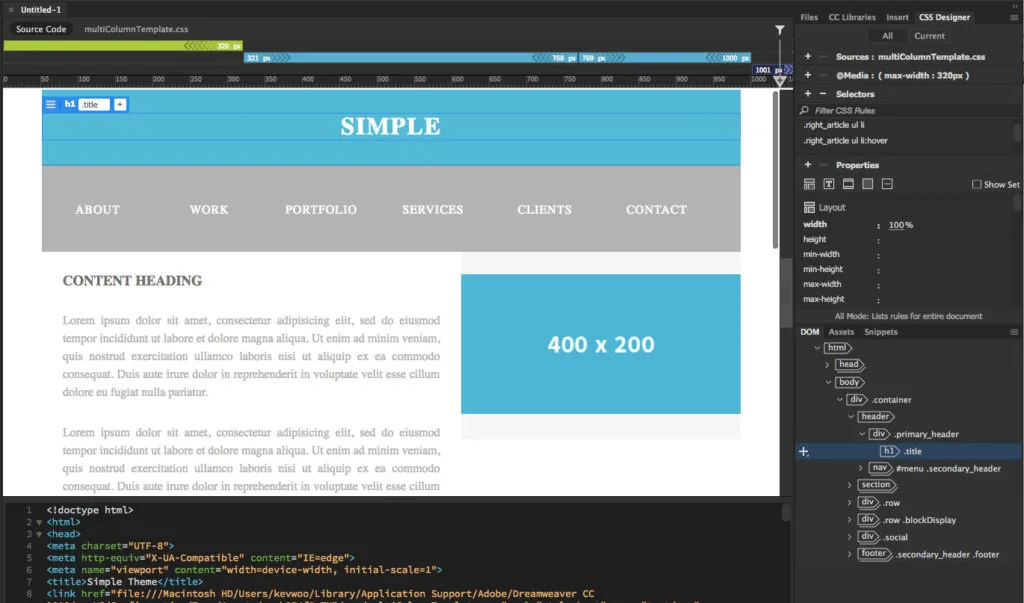
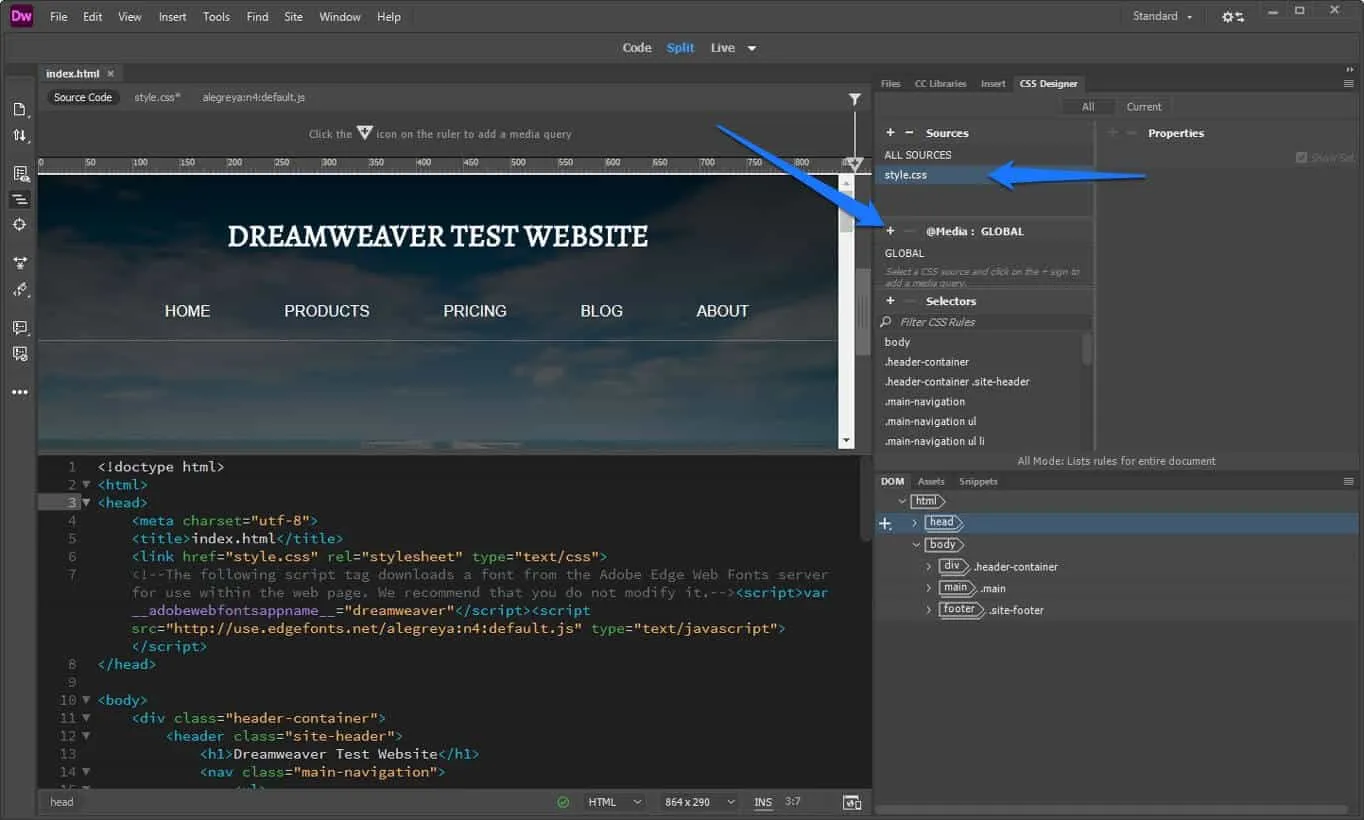
Bước 4: Tạo tệp CSS
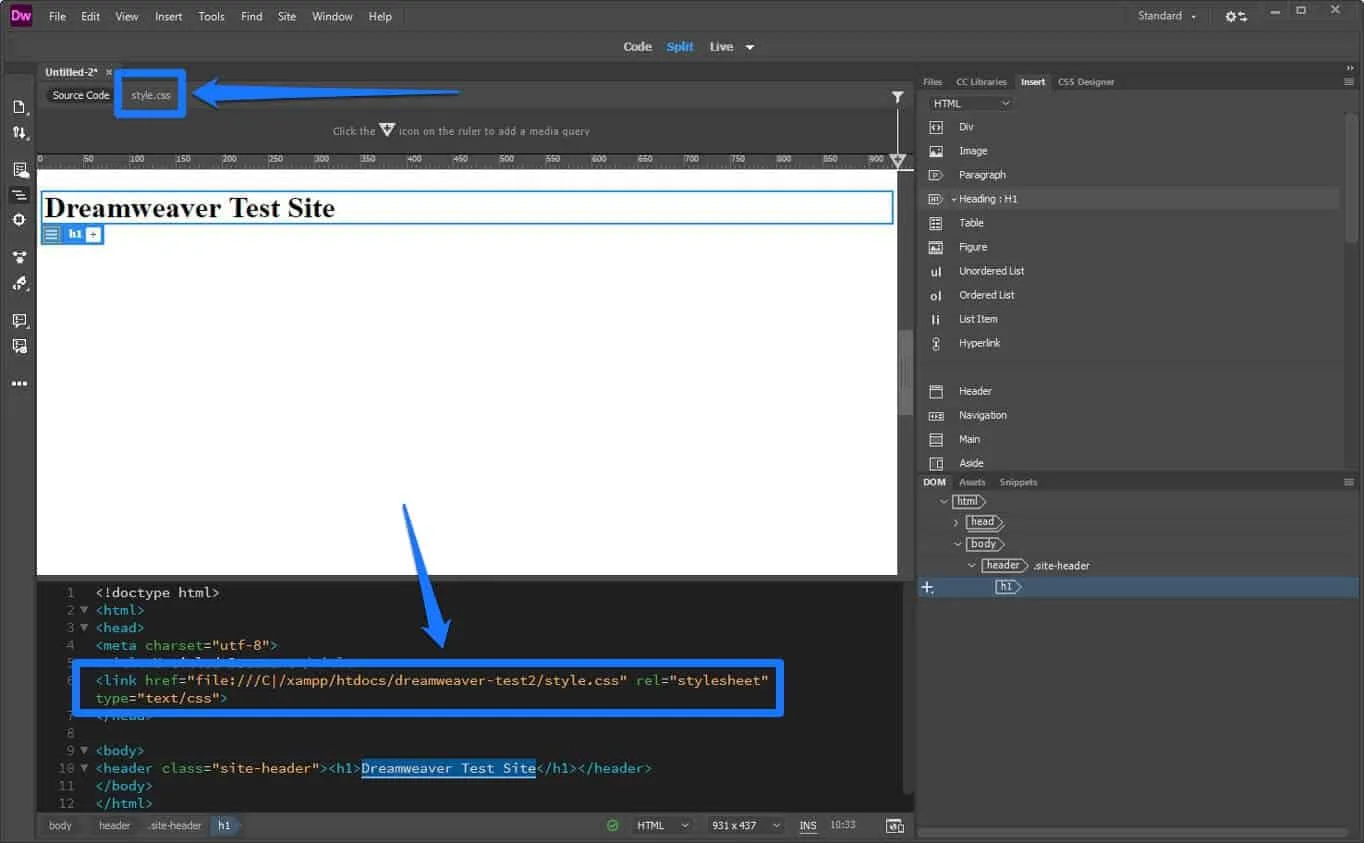
- Tạo tiêu đề mới ID CSS/layer, sau đó di chuyển sang khu vực góc dưới bên phải màn hình để đến menu DOM và checklist lại cấu trúc website.
- Tại icon dấu +, bạn nhập hashtag #header rồi chọn Tạo tệp CSS mới trong menu mở.
- Click vào Duyệt, sau đó đến thư mục trang web và nhập style.css tại trường Tên tệp.
- Chọn Save để lưu rồi tiếp tục bấm vào OK.

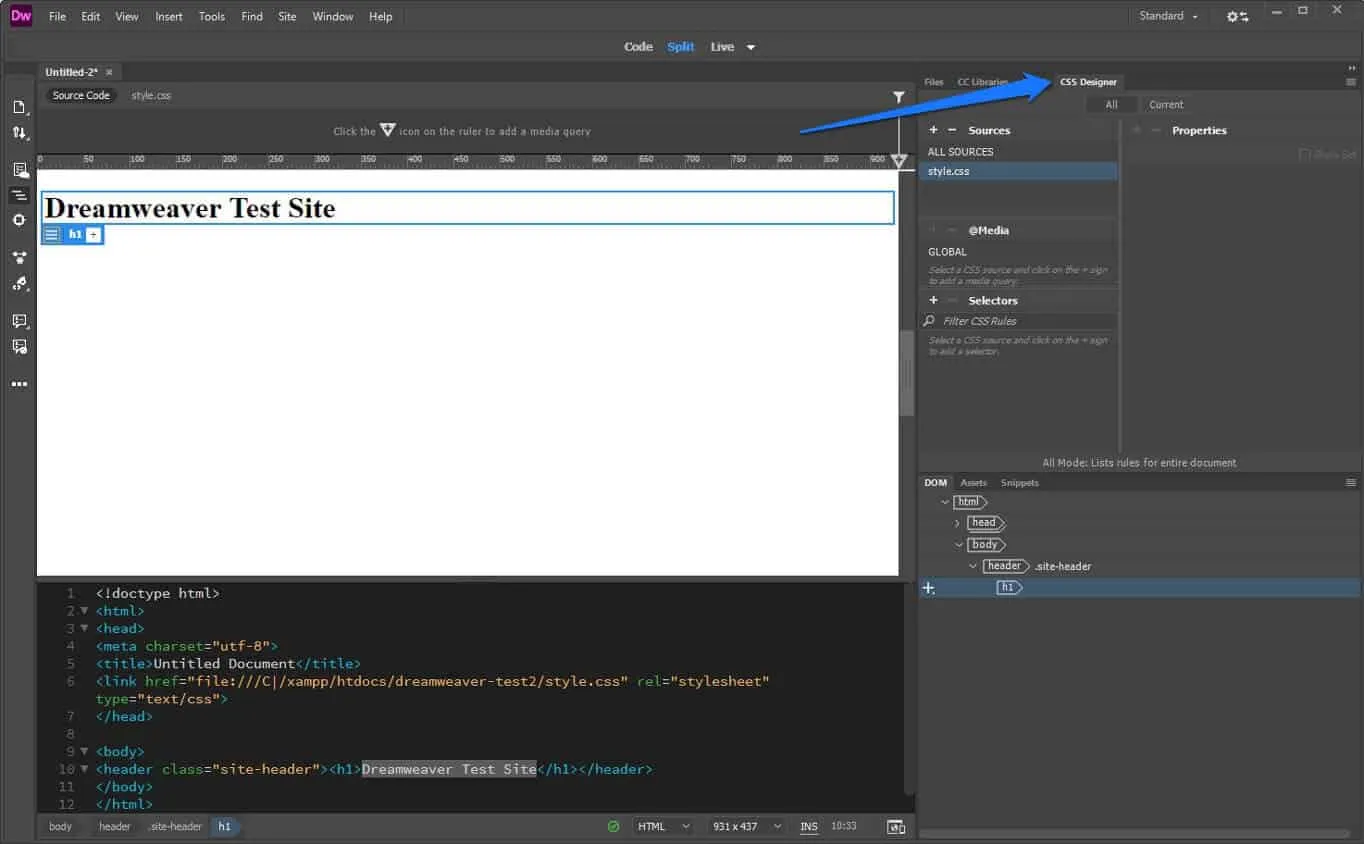
Bước 5: Tạo bộ chọn CSS mới
- Đánh dấu tiêu đề H1 trong DOM rồi chọn CSS Designer.
- Chọn Selectors để bắt đầu tạo bộ chọn CSS.
- Tiếp theo, bạn bấm vào icon dấu + và nhấn Enter.

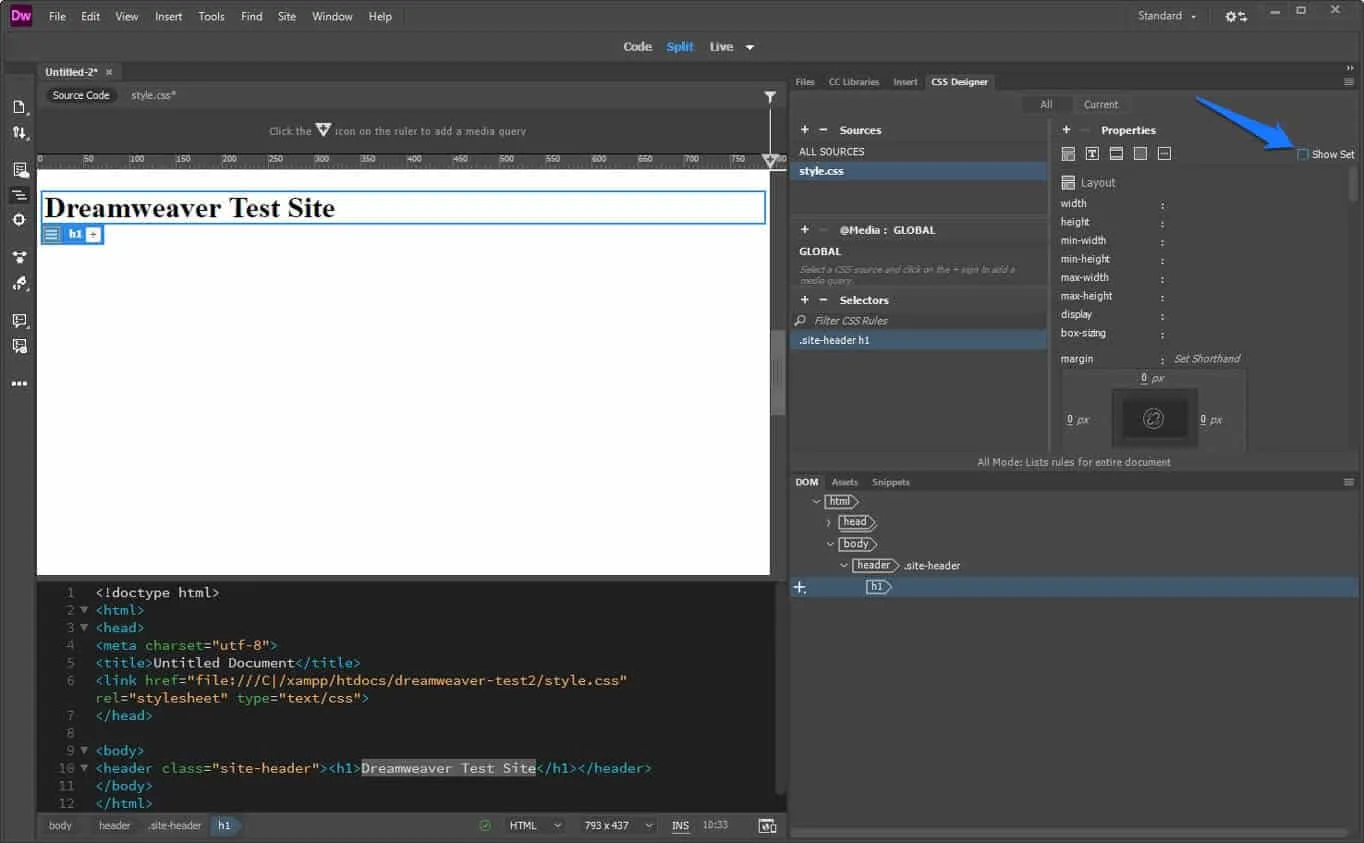
Bước 6: Đổi font chữ tiêu đề
- Bỏ chọn Show Set tại CSS Designer để xem thêm các tùy chọn khác.
- Chọn Text ở phía trên cùng, sau đó chọn font chữ yêu thích của bạn rồi click vào Done để hoàn tất.

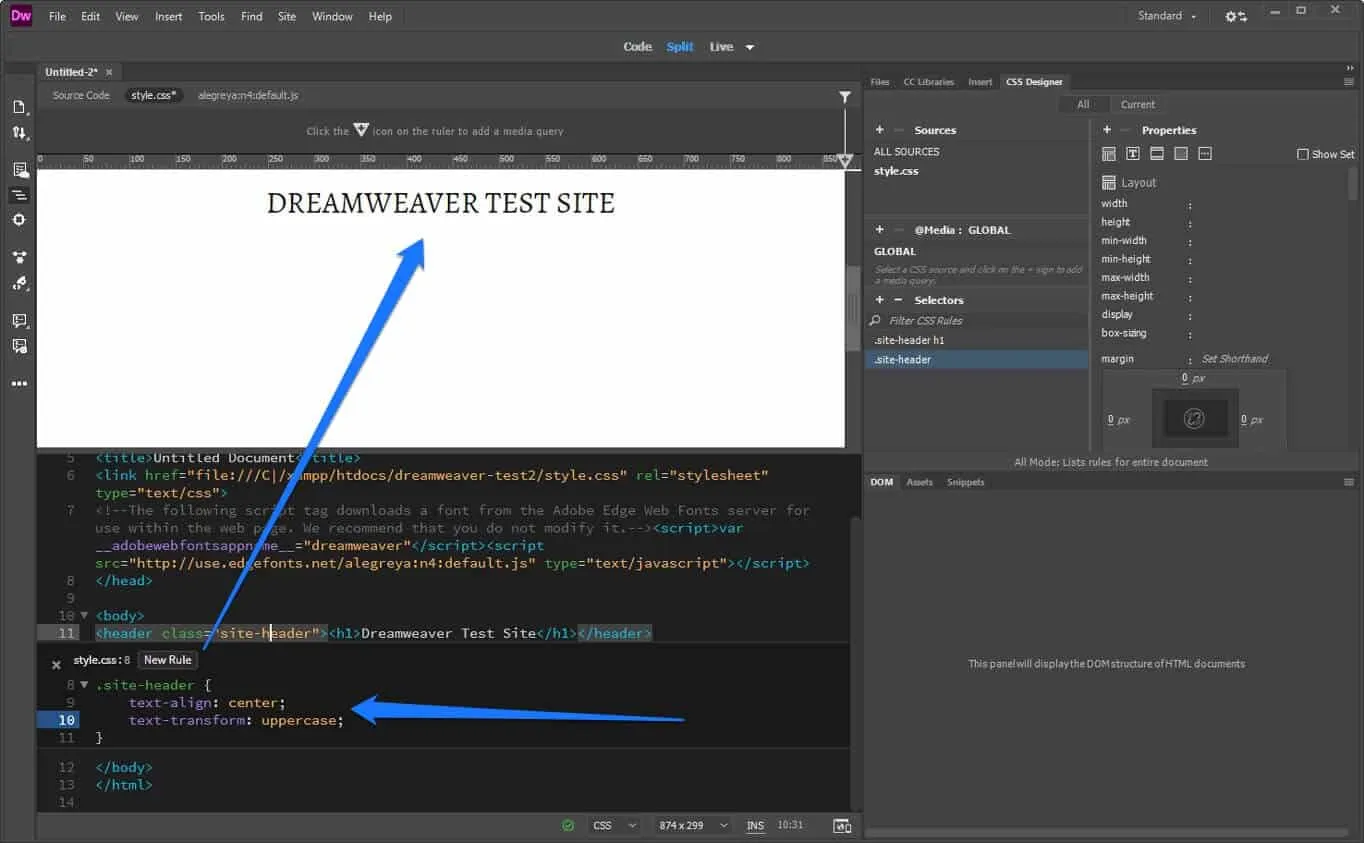
Bước 7: Thay đổi kích thước, căn chỉnh tiêu đề
- Bạn đến chế độ xem mã rồi nhấp chuột phải vào text cần sửa.
- Chọn chế độ Chỉnh sửa nhanh ở vị trí trên cùng của màn hình rồi nhập các thuộc tính bổ sung.
- Thêm đoạn code text-align: center (căn giữa text), font-size: 42px (thay đổi kích thước).
- Chọn Esc để thoát khỏi giao diện chỉnh sửa nhanh.
Lưu ý: Để xem ý nghĩa của bất kỳ thuộc tính CSS nào, bạn chỉ cần nhấp chuột phải vào đó rồi chọn Quick Docs (hoặc dùng phím tắt Ctrl + K), thông tin về cách sử dụng sẽ hiển thị tại đây.

Bước 8: Thêm nội dung
Để thiết kế giao diện web với Dreamweaver một cách nhanh chóng nhất, bạn có thể thực hiện theo hướng dẫn sau:
- Chọn font chữ mặc định.
- Thêm thanh điều hướng và tạo liên kết đến trang chữ.
- Bổ sung hộp div cho nội dung với 2 hộp phía trong.
- Sử dụng Float để chuyển một phần sang trái và một phần sang phải.
- Giới hạn tỷ lệ phần trăm chiều rộng để căn chỉnh chiều ngang dễ dàng.
- Thêm tiêu đề mẫu và văn bản ở phía bên trái màn hình.
- Tạo biểu mẫu, hai trường text, nút Gửi.
- Thêm khoảng cách quanh các phần từ bằng phần đệm/lề CSS.
- Thêm đường viền, màu nền, tạo chân trang (footer) và thông báo bản quyền.
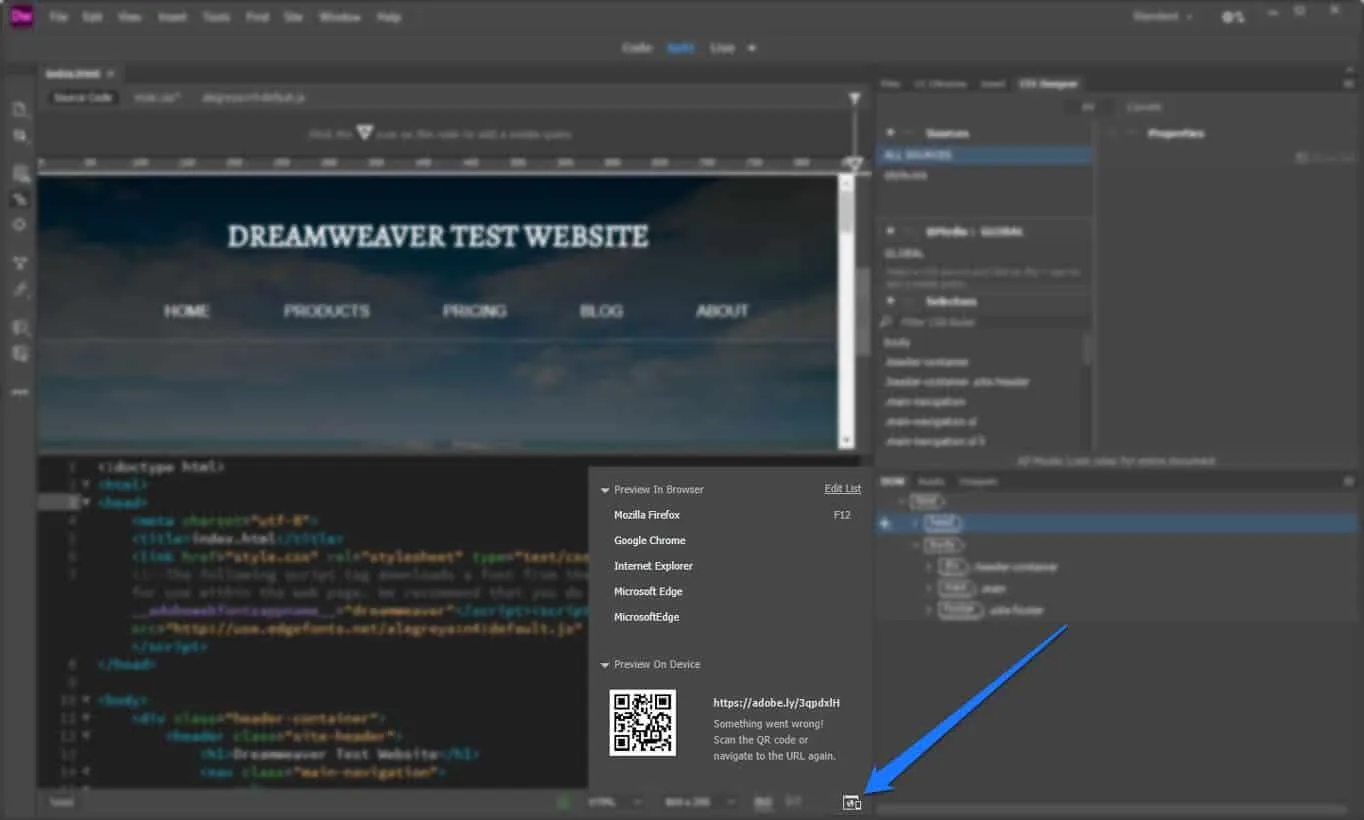
Bước 9: Xem trước bản di động và trên trình duyệt web
- Nhấn vào icon xem trước trên thiết bị di động/truyền duyệt tại góc phía dưới bên phải màn hình.
- Nhập địa chỉ hoặc quét mã QR tại trình duyệt để xem trước trực tiếp.

Bước 10: Thêm truy vấn phương tiện truyền thông
Để làm cho trang web của bạn hoạt động trên tất cả các thiết bị, bạn cần thêm truy vấn phương tiện truyền thông. Đây là các câu lệnh CSS có điều kiện yêu cầu các trình duyệt chỉ áp dụng kiểu trên hoặc dưới các kích thước màn hình nhất định hoặc trên các thiết bị cụ thể. Bằng cách đó, bạn có thể thay đổi bố cục cho màn hình nhỏ hơn.
Cho đến nay, bạn chỉ xác định các phong cách toàn cầu. Điều đó có nghĩa là các kiểu được áp dụng cho toàn bộ trang web. Bây giờ bạn sẽ học cách thêm các kiểu có điều kiện cho màn hình nhỏ hơn. Nhấn vào dấu + ở phía dưới @media trong mục CSS Designer.

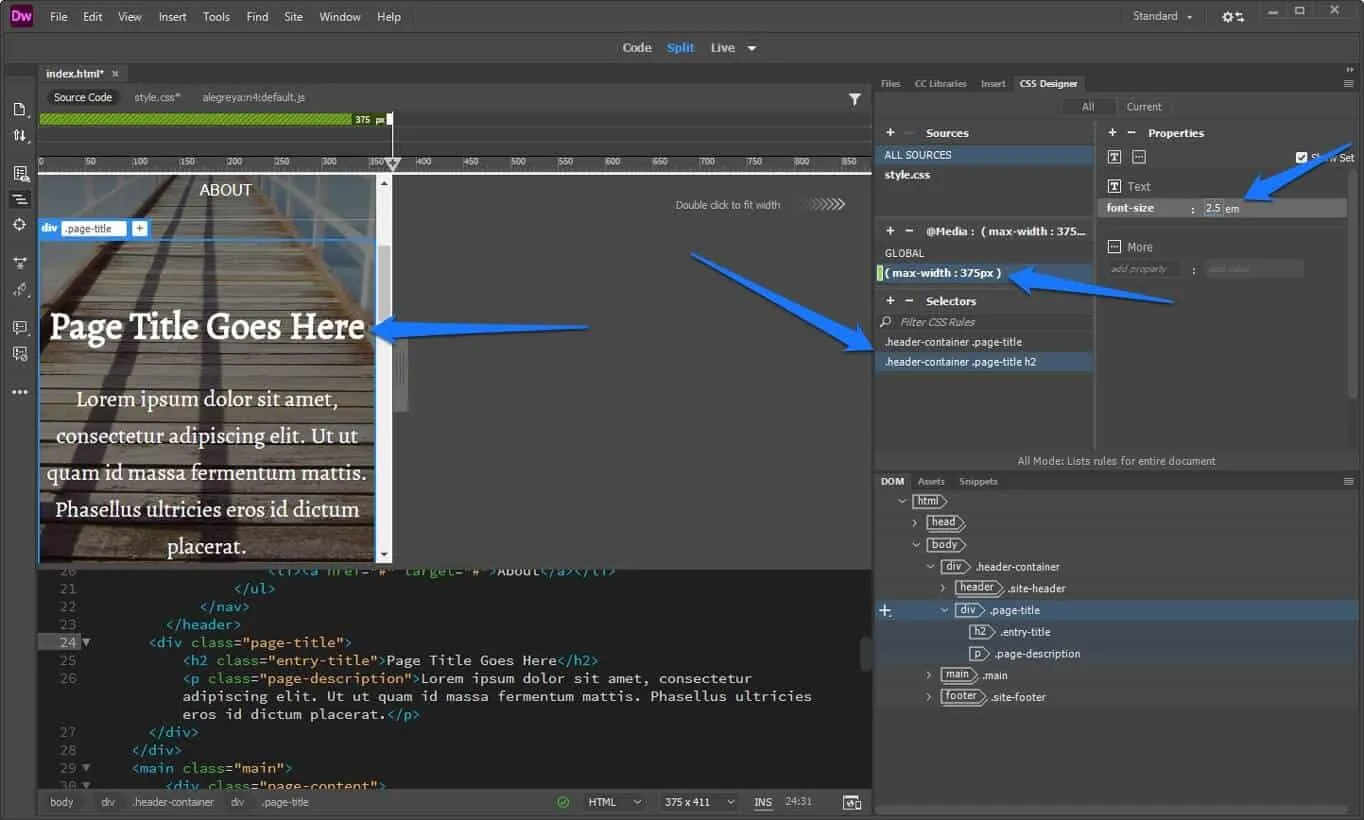
Bước 11: Thêm CSS có điều kiện
Để sửa thiết kế cho di động, điều đầu tiên chúng ta cần làm là làm cho tiêu đề trang nhỏ hơn. Rõ ràng là không có đủ không gian cho nó vào lúc này. Bạn có thể làm điều này giống như cách bạn đã thao tác với CSS trước đó, chỉ là lần này bạn đã kích hoạt truy vấn phương tiện trong khi thực hiện.
Trước hết điều hướng đến phần tử trong chế độ xem DOM của bạn. Từ đó tạo một bộ chọn CSS mới cho nó. Đặt kích thước phông chữ nhỏ hơn kích thước phông chữ hiện có và xóa phần đệm khỏi phần tử gốc.

Theo cách tương tự, bạn có thể thay đổi CSS của tất cả các phần tử khác trên trang để làm cho tất cả chúng trông phù hợp. Bạn có thể sử dụng phương pháp tương tự để điều chỉnh bố cục cho máy tính bảng và các kích thước khác. Đó là thêm CSS cơ bản cho các truy vấn phương tiện.
Bước 12: Upload website lên server
- Nếu như bạn chưa có máy chủ, bạn có thể truy cập vào mục Quản lý trang tại Trang web rồi chọn web từ menu để đến phần Chỉnh sửa.
- Click vào Máy chủ rồi nhập các dữ liệu cần thiết (bao gồm địa chỉ FTP, users và mật khẩu) để kết nối tới máy chủ FTP.
- Chọn thư mục đặt tên tệp và địa chỉ website.
- Nhấn Save 2 lần rồi chuyển đến bảng điều khiển Tệp và chọn biểu tượng kết nối tại khu vực phía bên trái của màn hình.
- Cuối cùng, chọn tệp bạn muốn và hoàn tất quá trình tải lên.
Như vậy, bạn đã hoàn thành các bước thiết kế web cơ bản với Dreamweaver.
Câu hỏi thường gặp
Adobe Acrobat là gì?
Adobe Acrobat là một trình đọc PDF được phát triển bởi Adobe Systems. Adobe Acrobat được sử dụng để chuyển đổi tài liệu ở định dạng khác sang định dạng PDF mà vẫn giữ nguyên được nội dung và giao diện ban đầu như bản gốc. Adobe Acrobat sở hữu các tính năng của Adobe Reader, chẳng hạn như tính năng tạo, chỉnh sửa văn bản, hình ảnh trong tài liệu PDF. Ngoài ra, công cụ này còn có các tính năng bổ sung khác như chèn chữ kỹ số, quét mã giấy, mã hóa,…
Tạo CSS trong Dreamweaver
Để tạo CSS trong Dreamweaver, bạn chọn Insert/Hyperlink trong trang nguồn. Tại đây, bạn cần quan tâm đến các thành phần sau:
– Text: Đây là nội dung văn bản được sử dụng để tạo nút liên kết.
– Link: Đây là địa chỉ URL của trang mà bạn muốn liên kết, hãy nhập địa chỉ URL đầy đủ tại đây.
– Target: Đây là tùy chọn giúp bạn xác định cách mà trang web mục tiêu sẽ được mở.
– Title: Đây là câu ghi chú được hiển thị khi người dùng di chuột vào liên kết. Bạn có thể nhập tiêu đề ngắn mô tả nội dung trang web tại đây.
– Access Key: Đây là tùy chọn được sử dụng để xác định phím tắt truy cập nhanh đến liên kết khi xem trang web. Bạn chỉ cần nhấn tổ hợp phím Alt + ký tự nhập để chọn nút liên kết, sau đó nhấn Enter để truy cập liên kết đó.
– Tab Index: Đây là thứ tự nút liên kết được chọn khi người dùng sử dụng phím Tab để điều hướng trang web.
Lời kết
Trên đây là những thông tin chia sẻ về Dreamweaver là gì. Hy vọng bài viết sẽ hữu ích, giúp bạn có thể thiết kế web hiệu quả và đừng quên chia sẻ để mọi người cùng tham khảo nhé.




















