Bootstrap là một bộ thư viện CSS, JavaScript và HTML mã nguồn mở, được thiết kế để đơn giản hóa quá trình phát triển giao diện người dùng cho các ứng dụng web và website. Với Bootstrap, bạn có thể dễ dàng tạo ra các layout linh hoạt, các thành phần giao diện phổ biến như nút, form, thanh điều hướng, đảm bảo website hiển thị tốt trên mọi thiết bị. Trong bài viết dưới đây, mình sẽ giúp bạn hiểu rõ hơn về Bootstrap và cách sử dụng hiệu quả nhất.
Những điểm chính
- Định nghĩa Bootstrap: Bootstrap là một framework front-end mã nguồn mở, miễn phí, bao gồm HTML, CSS và JavaScript, giúp đơn giản hóa việc phát triển giao diện người dùng responsive cho web.
- Lịch sử phát triển: Được phát triển tại Twitter (tên ban đầu là Twitter Blueprint), phát triển qua nhiều phiên bản (2, 3, 4 và mới nhất là 5) với nhiều cải tiến về tính năng và hỗ trợ.
- 3 File chính: Bootstrap bao gồm bootstrap.css (xử lý bố cục), bootstrap.js (tạo tính năng động nhờ jQuery) và Glyphicons (icon miễn phí).
- Tính năng nổi bật: Tùy chỉnh framework, tích hợp Glyphicons, thư viện giao diện (font, typography, grid,…), tích hợp jQuery.
- Lợi ích khi sử dụng: Tiết kiệm thời gian, dễ sử dụng, tùy chỉnh dễ dàng, thiết kế responsive, tương thích trình duyệt, mã nguồn mở.
- Cấu trúc và tính năng: Thiết kế dạng module, truy cập thư viện giao diện, tùy chỉnh trước khi tải, tái sử dụng thành phần, tích hợp jQuery, định nghĩa glyphicons.
- Hướng dẫn cài đặt: Có 2 cách chính là tải trực tiếp hoặc sử dụng CDN.
- Cải tiến trên Bootstrap 4: Giới thiệu các thay đổi mới như Flexbox mặc định, tập trung hỗ trợ trình duyệt mới, chuyển từ Less sang Sass, thêm tier bổ sung và Reboot.
- Sử dụng Bootstrap 4 cơ bản: Bổ sung thẻ HTML5 doctype và viewport meta tag, ví dụ về Container và Container-fluid.
- Phiên bản Bootstrap 5: Giới thiệu các tính năng mới như thành phần Offcanvas, cập nhật form, tiện ích API mới và các tiện ích bổ sung.
- Nhúng Bootstrap vào HTML: Bạn có thể nhúng qua liên kết CDN hoặc tự host các file.
- Biết đến Vietnix là nhà cung cấp hosting giúp tăng tốc website, bứt phá doanh thu.
Bootstrap là gì?
Bootstrap là một framework front-end miễn phí bao gồm HTML, CSS, và JavaScript phổ biến nhất để phát triển website chuẩn responsive. Bootstrap giúp cho quá trình thiết kế website của bạn diễn ra nhanh chóng dựa trên những thành tố cơ bản sẵn có như typography, forms, buttons, tables, grids, navigation, image carousels,…

Nói một cách đơn giản, Bootstrap là một bộ sưu tập các đoạn code lớn có thể tái sử dụng, được viết bằng HTML, CSS và JavaScript. Bên cạnh đó, đây cũng là framework develop front-end cho phép các developer và designer có thể nhanh chóng xây dựng các trang web responsive. Về cơ bản, framework Bootstrap giúp tiết kiệm thời gian viết CSS, từ đó ta sẽ có nhiều thời gian cho việc thiết kế các trang web hơn. Và hơn hết, nó “HOÀN TOÀN MIỄN PHÍ“.
Một website được thiết kế bằng Bootstrap dù đẹp và nhanh đến đâu cũng có thể bị chậm, kém ổn định nếu không được đặt trên một dịch vụ hosting chất lượng. Với tốc độ vượt trội nhờ ổ cứng NVMe và công nghệ LiteSpeed cùng hệ thống backup tự động 6 lần/ngày, Business Hosting Vietnix đảm bảo website của bạn luôn hoạt động mượt mà, an toàn và ổn định, sẵn sàng phục vụ lượng truy cập ngày càng tăng. Đội ngũ chuyên gia 24/7 của Vietnix luôn sẵn sàng hỗ trợ bạn mọi lúc, giúp bạn an tâm phát triển kinh doanh.
Lịch sử về Bootstrap
Tiếp theo, ta cùng tìm hiểu về lịch sử Bootstrap một chút để hiểu rõ hơn Bootstrap là gì. Bootstrap là sản phẩm của Mark Otto và Jacob Thornton tại Twitter. Tên gọi ban đầu của Bootstrap là Twitter Blueprint. Mục đích lúc đầu của nó như một mã nguồn mở vào ngày 19/09/2011 trên GitHub dùng để cải thiện tính nhất quán giữa các công cụ nội bộ.

Vào ngày 31 tháng 1 năm 2012, Bootstrap phiên bản 2 chính thức được phát hành. Phiên bản mới này đã được hỗ trợ từ Glyphicons cũng như thay đổi một số thành phần có sẵn. Đồng thời, phiên bản này cũng hỗ trợ responsive web design (RWD) – tức là bố cục của các trang web sẽ tự động điều chỉnh theo đặc điểm của thiết bị được sử dụng (bất kể đó là desktop, tablet hay mobile).
Ngày 19/08/2013 đánh dấu sự ra đời của phiên bản tiếp theo – Bootstrap phiên bản 3. Phiên bản này đã tái thiết kế lại các thành phần để sử dụng flat design, đồng thời tương thích với các thiết bị di động hơn. Bên cạnh đó, Bootstrap 3 cũng có một hệ thống plugin hoàn toàn mới với các namespaced event. Dù Bootstrap 3 không còn hỗ trợ Internet Explorer 7 và Firefox 3.6 nữa, nhưng vẫn có các polyfill cho những trình duyệt này.
Phải đến tận tháng 1 năm 2018, người dùng mới được sử dụng phiên bản mới của Bootstrap – Bootstrap 4. Và gần đây nhất chính là Bootstrap 5 vào 5/5/2021. Các bạn có thể tải Bootstrap phiên bản mới nhất tại trang web chính thức: https://getbootstrap.com/.
3 file chính Bootstrap
Bootstrap.css
Bootstrap.css là một framework CSS giúp bạn quản lý và sắp xếp bố cục của website. Nhiệm vụ của HTML giúp bạn quản lý cấu trúc, còn CSS xử lý bố cục website. Khi có 2 thành phần này, bạn sẽ tiết kiệm được thời gian chỉnh sửa thủ công mà có thể sử dụng CSS để tạo giao diện thống nhất và đồng bộ trên website nhanh hơn.

Bootstrap.js
Bootstrap.js được xem là phần quan trọng nhất bởi vì có chứa File JavaScript. Các nhà phát triển thường sử dụng JQuery để tiết kiệm thời gian viết JavaScript.

Một số chức năng cơ bản của JQuery:
- Dễ dàng tạo Ajax: Nhờ vào thư viện JQuery, code được viết bởi Ajax có thể dễ dàng tương tác với server và cập nhật nội dung tự động.
- Xử lý sự kiện jQuery: Xử lý các sự kiện đa dạng mà không làm cho code HTML trở nên lộn xộn với các Event Handler.
- Tạo tiện ích bằng bộ sưu tập plugin JavaScript.
- JQuery giúp thêm và tạo một số tính năng động cho nội dung trang web.
Bootstrap với các thuộc tính HTML và CSS hoạt động tốt nhưng cũng cần sử dụng thêm JQuery để tạo thiết kế Reponsive hiệu quả hơn khi sử dụng CSS tĩnh.
Glyphicons
Đối với giao diện một website thì không thể thiếu các bộ icon. Vì thế, trong Bootstrap đã tích hợp thêm Glyphicons miễn phí. Với bản miễn phí cũng đủ để bạn đồng bộ các icon trên website. Còn nếu, bạn muốn có thêm nhiều icon hiện đại, phong cách hơn thì bạn có thể mua bộ icon Premium. Glyphicons sẽ giúp cho website trở nên sống động và đẹp hơn.

Tính năng của Bootstrap
Bootstrap được thiết kế theo dạng module tích hợp dễ dàng với các mã nguồn mở như Joomla, WordPress, Mageto,.. Bootstrap mang lại nhiều tính năng hấp dẫn như:
- Cho phép bạn tùy chỉnh framework của website trước khi tải xuống.
- Được tích hợp Glyphicons giảm thiểu việc sử dụng các hình ảnh biểu tượng và tăng tốc độ tải trang.
- Bootstrap cho phép truy cập vào thư viện dùng để tạo giao diện website như: font, typography, table, grid,…
- Bootstrap được tích hợp với JQuery.
Tại sao nên sử dụng Bootstrap?
Tiết kiệm thời gian
Bootstrap cực kỳ hữu ích khi các developer phải “chạy deadline” khi xây dựng các trang web, ứng dụng web hay ứng dụng mobile. Sở dĩ vì framework Bootstrap có rất nhiều block được xây dựng sẵn, giúp dễ dàng hoàn thành các công việc. Rõ ràng rằng các developer không cần phải khổ sở xây dựng mọi thứ từ đầu, mà có thể thay đổi những thứ có sẵn ở trong thư viện Bootstrap.

Dễ sử dụng
Bất kể là chuyên gia hay là người mới bắt đầu, ai cũng có thể sử dụng Bootstrap nhanh chóng mà không gặp bất kỳ rắc rối nào. Bạn không cần là chuyên gia về công nghệ web (HTML, CSS, JavaScript), bạn cũng có thể biết được cách sử dụng Bootstrap cơ bản.
Tùy chỉnh dễ dàng
Người dùng có thể dễ dàng chỉnh sửa các file CSS Bootstrap nếu cảm thấy không hài lòng. Bên cạnh đó, ta cũng có thể kết hợp chúng với những desgin đã có sẵn, hay là bổ sung các chức năng cho nhau… Việc này đặc biệt hữu ích khi người dùng muốn xây dựng một trang web độc đáo, những lại không đủ thời gian để tìm hiểu sâu về CSS.

Bên cạnh đó, trang tùy chỉnh của Bootstrap còn cho phép người dùng tạo những theme của riêng mình. Hay thậm chí là tùy chỉnh template bằng cách thay đổi giá trị của các biến số.
Responsive web design
Tạo một trang mới với Bootstrap sẽ bắt đầu bằng việc tạo các grid layout cho trang. Hệ thống grid responsive trong Bootstrap chắc chắn được coi là ưu tiên hàng đầu, vì hiện đang ngày càng có nhiều người sử dụng điện thoại di động hơn. Vì vậy, bất kỳ sai sót nào trong thiết kế front-end đều sẽ ảnh hưởng đến tính xác thực của trang web. Từ đó làm giảm uy tín của trang web trong mắt người dùng.

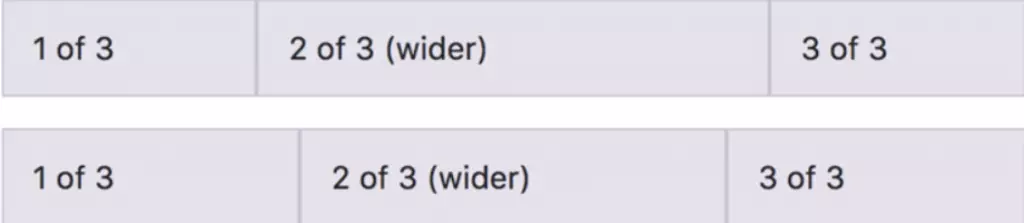
Như đã đề cập ở các phần trước khi chúng ta giới thiệu về Bootstrap, framework này được xây dựng theo hướng “Mobile-First”, tức là ưu tiên người dùng mobile. Vì vậy hệ thống grid của nó có thể được chia thành 12 cột bằng nhau, chứa các phần tử dựa theo kích thước của màn hình. Vì vậy, front-end của trang web sẽ thân thiện hơn với những người dùng mobile. Bên cạnh đó, các lớp trong grid system còn giúp ẩn hoặc hiển thị những phần tử nhất định trên một số thiết bị cụ thể.
Tương thích với trình duyệt
Bootstrap đảm bảo khả năng tương thích của framework với mọi phiên bản và nền tảng của các trình duyệt phổ biến hiện nay. Bên cạnh đó, các developer của Bootstrap cũng khẳng định rằng họ không hỗ trợ proxy brower cũng như những trình duyệt cũ nữa. Dẫu vậy, việc này cũng không ảnh hưởng gì đến chức năng của framework Bootstrap.

Nguồn mở
Một đặc điểm nổi bật khác nữa của framework Bootstrap chính là mã nguồn mở. Vì vậy người dùng có thể tự do sửa đổi framework này theo nhu cầu cụ thể của các project. Bên cạnh đó, chính Bootstrap cũng khuyến khích các developer đóng góp vào mã nguồn để framework có thể phát triển ổn định hơn.
Cấu trúc và tính năng của Bootstrap là gì?
Bootstrap chứa các tập tin JavaScript, CSS và fonts được biên dịch và nén lại. Ngoài ra, Bootstrap được thiết kế dưới dạng các module. Vì vậy, Bootstrap có thể tích hợp với rất nhiều nền tảng các mã nguồn mở như WordPress, Joomla, Magento,…Trong đó, Bootstrap mang đến nhiều chức năng nổi bật.
- Cho phép bạn truy cập vào thư viện “khổng lồ” các thành tố dùng để tạo nên giao diện của một website hoàn chỉnh như font, typography, form, table, grid,…
- Cho phép bạn tùy chỉnh framework của website trước khi tải xuống.
- Tái sử dụng các thành phần lặp đi lặp lại trên trang web.
- Bootstrap được tích hợp jQuery. Bạn chỉ cần khai báo chính xác các tính năng trong quá trình lập trình web của bạn.
- Định nghĩa glyphicons giúp giảm thiểu việc sử dụng hình ảnh làm biểu tượng và tăng tốc độ tải trang.
Hướng dẫn 2 cách cài đặt Bootstrap
Cách 1 – Tải Bootstrap trực tiếp
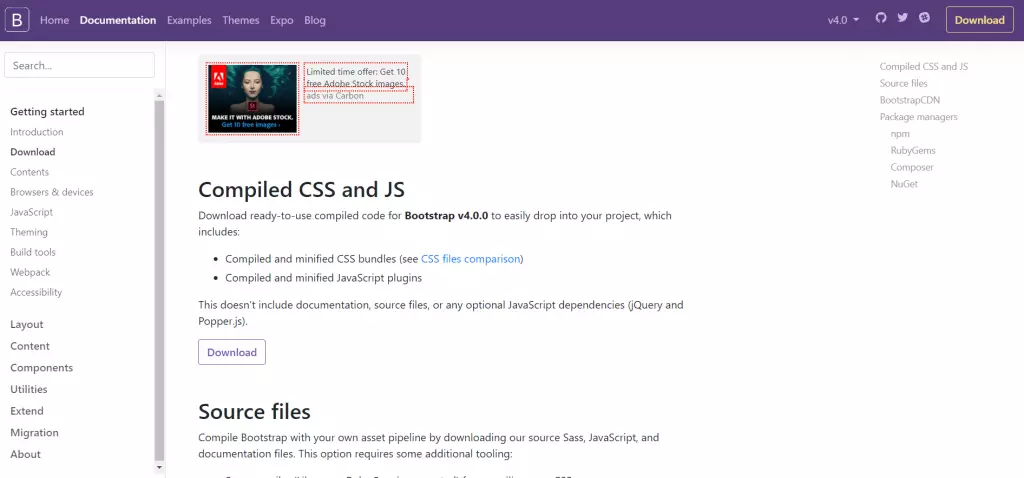
Bước 1: Click vào đường link dưới đây để tải Bootstrap về. Nó sẽ được tải dưới dạng một folder Zip, chứa các folder CSS và JS: https://getbootstrap.com/docs/4.0/getting-started/download/.

Package Bootstrap bây giờ có thể được sử dụng và có thể dễ dàng tích hợp vào project. Nó bao gồm các plugin CSS và JavaScript đã được compile và rút gọn.
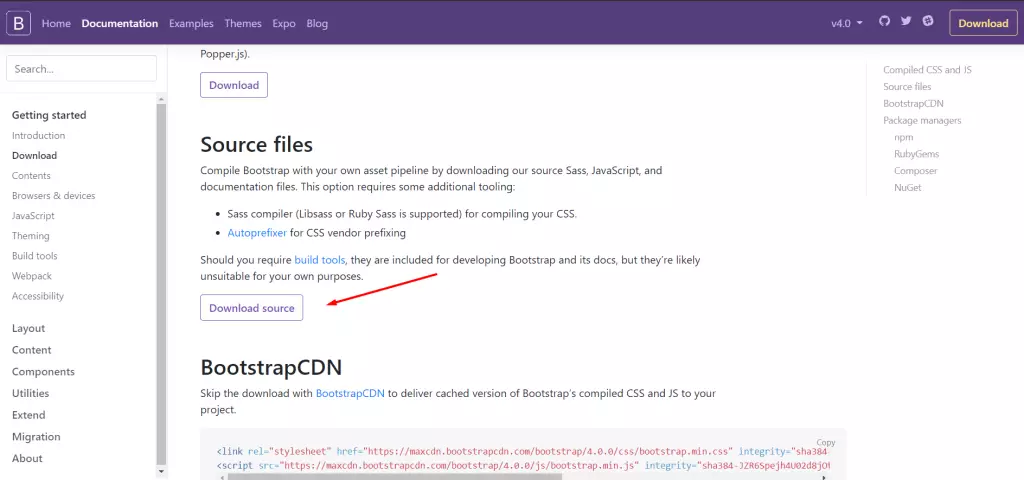
Bước 2: Source file: Bootstrap có thể được compile bằng asset pipeline của riêng nó nhờ các file javascript, sass và documentation. Bạn click vào Download Source để download các file, gồm JS, CSS và một số file khác.

Bước 3: Package Managers: Bootstrap có thể được cài đặt trong các file hay ứng dụng được cung cấp bởi Node.js.
npm install bootstrapBước 4: Đối với các ứng dụng Node.js, Bootstrap cũng có thể được cài đặt bằng yarn package.
yarn add bootstrapBước 5: Nếu người dùng muốn cài đặt Bootstrap cho các ứng dụng ruby gems.
- Dùng bunder:
gem ‘bootstrap’, ‘~> 4.0.0’ - Không dùng bundler:
$ gem install bootstrap –v 4.0.0
Bước 6: Ta có thể dùng composer để cài đặt và quản lý Bootstrap sass, javascript
composer require twbs/bootstrap: 4.0.0Bước 7: Dùng NuGet để cài đặt và quản lý Bootstrap CSS, sass và javascript cho các ứng dụng .Net.
- Install-Package bootstrap
- Install-Package bootstrap.sass
Bước 8: JQuery cũng được dùng với các file bootstrap hoặc folder cài đặt. JQuery cần được download và đặt file vào trong Bootstrap root folder. Việc này nhằm cải thiện trải nghiệm user interface và đặc biệt là JQuery nâng cao các tính năng của bootstrap, mang lại giao diện hấp dẫn hơn, phản hồi tốt hơn.
Bước 9: Sau khi hoàn thành các bước trên, developer có thể viết code HTML để liên kết tất cả các file cho trang HTML. Đồng thời cũng có thể mở file HMTL để kiểm tra response.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<h1>Learning Bootstrap</h1>
<script src="https://code.jquery.com/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Cách 2 – Thêm Bootstrap qua CDN
Bạn còn có thể nhúng Bootstrap thông qua CDN (Content Delivery Network). Cách này được các developer sử dụng để nhúng Bootstrap để tiết kiệm băng thông và tích hợp JavaScript, CSS, thư viện JQuery mang lại nhiều tính năng và trải nghiệm người dùng tốt hơn.
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>Bootstrap 4 có gì mới?
Flexbox mặc định
Thông thường, layout của Bootstrap được hỗ trợ bởi các kiểu float-based. Trong các phiên bản gần đây, Bootstrap đã cung cấp một giải pháp thay thế là flexbox. Cùng với sự hỗ trợ rộng rãi của các trình duyệt, hiện nay fluxbox chính là bậc thầy của Bootstrap grid. Mặc dù công nghệ CSS đằng sau Bootstrap grid, nhưng flexbox mang lại sự linh hoạt cao hơn so với float. Do đó, các grid flexbox-based có thêm nhiều lựa chọn hơn. Chẳng hạn, người dùng sử dụng flexbox có thể định nghĩa một cột, rồi những cột tương đồng sẽ tự động thay đổi kích thước quanh nó.

Tập trung hỗ trợ trình duyệt
Bước chuyển tiếp lên flexbox thực chất cũng cho thấy một thay đổi khác nữa của Bootstrap: browser support. Bootstrap v4 đã chính thức ngừng hỗ trợ Internet Explorer 8, 9 và iOS 6. Do đó, Bootstrap sẽ chỉ hỗ trợ IE10+ và iOS 7+ mà thôi.
Từ Less đến Sass
Người ưa thích Sass chắc hẳn sẽ hài lòng khi biết được Bootstrap đã chính thức ưu tiên các project Sass. Nếu download nguồn Bootstrap, ta sẽ thấy có một folder tên “Saas“. Trong đó, “variables.scss” chứa mọi biến và cài đặt mà ta cần, “bootstrap.scss” chứa mọi directive @import, cho phép tùy chỉnh cài đặt Bootstrap bằng cách thêm hoặc bỏ bớt bất kỳ thành phần nào.
Tier bổ sung
Bên cạnh việc chuyển sang layout float-based, khả năng response của Bootstrap cũng đi kèm với một tier bổ sung. Bây giờ, ta có thể tùy chỉnh 5 thiết lập mặc định sau:
$grid-breakpoints: (
xs: 0px,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
) !default;Reboot
Một thay đổi đáng chú ý nữa của Bootstrap chính là file reset mới. “Reboot” chỉ thực hiện các reset của Normalize, tức là chỉ dùng những element selector, rồi xây dựng dựa trên nó với một số kiểu reset class-based được xác định (ta có thể thấy .table và .table-border nằm trong đó với mốt số kiểu khác nữa).
Hướng dẫn sử dụng Bootstrap 4 cơ bản
Bổ sung thẻ HTML5
Để sử dụng Bootstrap 4 cần đảm bảo có và bổ sung thêm thẻ HTML5 doctype ở đầu trang và cùng với thuộc tính lang.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
</html>Bootstrap 4 mobie-first
Mobile-first là một phần cốt lõi của Bootstrap 4 và để đảm bảo hiển thị đúng và reponsive của website linh hoạt với các trình duyệt, bạn hãy thêm thẻ <meta> vào bên trong <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">Ví dụ Bootstrap 4 cơ bản
Để kiểm tra thử các ví dụ dưới đây, bạn có thể sử dụng XAMPP hoặc WAMP để chạy trên localhost và đặt tên file “example.html“. Hoặc bạn chỉ cần copy đoạn code dưới đây vào trong notepad và lưu file với đuôi “.html” và đổi Encoding thành UTF-8. Và mở file này với trình duyệt để kiểm tra thử.
Ví dụ về Bootstrap 4 sử dụng Container class (Responsive fixed width container)
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
</body>
</html>Ví dụ về Bootstrap 4 sử dụng Container -fluid ( full width container)
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
</body>
</html>Trong đó:
Container class: cung cấp một container với chiều rộng cố định (Responsive fixed width container).Container-fluid: cung cấp một container có chiều rộng đầy đủ (Full width container).
Cách sử dụng Bootstrap 5 – Phiên bản mới nhất
Thành phần Offcanvas mới
Một trong những bổ sung mới nhất của Bootstrap 5 với thành phần offcanvas đi kèm với backdrop, nội dung scroll và vị trí định cấu hình. Offcanvas có thể được đặt ở trên cùng bên phải hoặc dưới cùng bên trái khung hình. Định dạng cấu hình các tùy chọn bằng thuộc tính dữ liệu hoặc thông qua API JavaScript.
<div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvas" aria-labelledby="offcanvasLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasLabel">Offcanvas</h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
Content for the offcanvas goes here. You can place just about any Bootstrap component or custom elements here.
</div>
</div>Update form
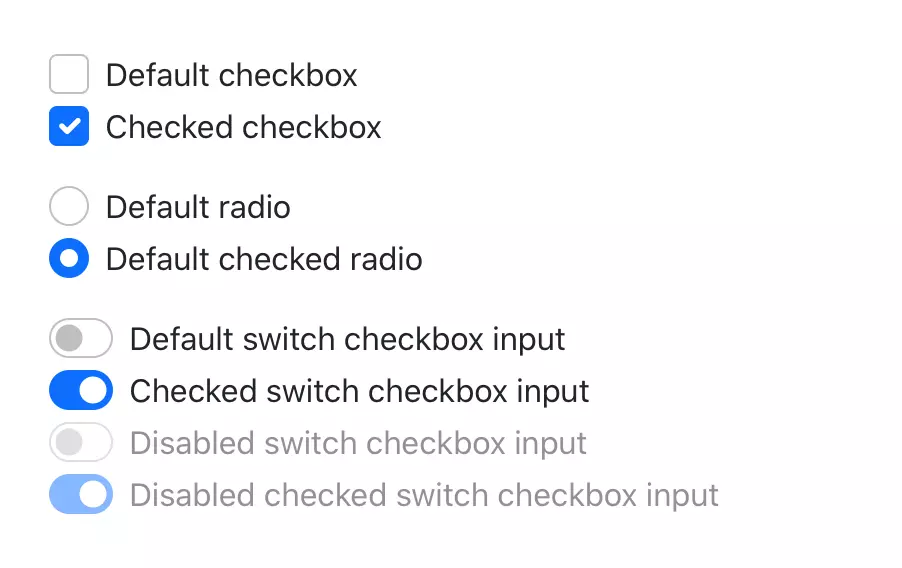
Bootstrap 5 đã update hợp nhất tất cả form thành một phần để tạo thêm điểm nhấn. Với Bootstrap 5 bạn có thể tùy chỉnh form (check, radio, switches, files,…).

Và check những tính năng mới được update trong Bootstrap 5 như hình dưới đây.

Tiện ích API mới
Bootstrap 5 triển khai tiện ích API hoàn toàn mới để mở rộng các tiện ích mặc định của Bootstrap. Dễ dàng tạo và tùy chọn các tiện ích với hỗ trợ name class, hỗ trợ tạo các class :hover.
$utilities: () !default;
$utilities: map-merge(
(
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
"opacity": (
property: o,
class: opacity,
state: hover,
values: (
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
// ...
), $utilities);Các tiện ích mới
Nói về các tiện ích, Bootstrap 5 có thêm nhiều tiện ích vào thư viện như:
- Thêm tiện ích:
top,right,bottom,leftvới giá trị0,50%và100%. - Thêm tùy chọn
.d-grid, cùng vớigapđể bố trí grid-layout dễ dàng. .fsđược thêm chofont-size.- Thay đổi tên
font-weightthành.fw. - Thêm
.overflow-visiblevàoverflow-scroll
Với Bootstrap 5 là phiên bản mới nhất hiện nay, với nhiều thay đổi và update phù hợp với người sử dụng, với nhiều tính năng và tiện ích hơn. Giúp cho việc sử dụng Bootstrap được hiệu quả cao hơn. Trên đây là một số thay đổi mới trong bootstrap 5 và còn rất nhiều thay đổi khác.
Hướng dẫn nhúng Bootstrap vào HTML
Nhúng từ liên kết của Bootstrap
Phần mềm nãy sẽ hỗ trợ đường link để nhúng Bootstrap trực tiếp vào website của bạn. Nhưng bị hạn chế vì tải liên kết từ bên ngoài ảnh hưởng đến tốc website bị chậm lại. Bạn có thể tham khảo ví dụ dưới đây:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Cảm ơn bạn đã quan tâm đến Vietnix</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/>
</head>
<body>
<h1>Cảm ơn bạn đã quan tâm đến Vietnix </h1>
</body>
</html>Nhúng Bootstrap vào HTML bằng cách tự Host
Sử dụng cách này sẽ tối ưu hoạt động và tốc độ tải trang hơn. Bạn mở folder Index.html và bố trí lại cấu trúc như sau:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to website</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<h1>Welcome to Website</h1>
</body>
</html>Tăng tốc website, bứt phá doanh thu cùng Hosting Vietnix
Với hơn 13 năm kinh nghiệm hoạt động, Vietnix cung cấp giải pháp hosting chuyên biệt cho doanh nghiệp, đảm bảo website luôn hoạt động ổn định và mạnh mẽ. Với cam kết uptime đạt 99.9%, hạ tầng sử dụng 100% ổ cứng NVMe SSD và công nghệ LiteSpeed Enterprise, tốc độ tải trang được tối ưu vượt trội, mang đến trải nghiệm liền mạch cho khách hàng. Đội ngũ hỗ trợ kỹ thuật chuyên nghiệp của Vietnix sẵn sàng phục vụ 24/7, đồng hành cùng sự phát triển của doanh nghiệp trên không gian số.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh.
- Website: https://vietnix.vn/.
Câu hỏi thường gặp
Bootstrap được sử dụng để làm gì?
Bootstrap là một front-end framework mạnh được sử dụng để
tạo các trang web và ứng dụng web hiện đại.
Nó là mã nguồn mở và miễn phí, người dùng có thể dễ dàng sử dụng. Ngoài ra, Bootstrap có nhiều mẫu HTML và CSS cho các phần tử giao diện người dùng như các nút và biểu mẫu. Bootstrap cũng hỗ trợ các phần mở rộng JavaScript.
Sự khác biệt giữa HTML và bootstrap là gì?
Bootstrap là khuôn khổ của HTML, CSS và JS – các ngôn ngữ phổ biến nhất để phát triển các dự án đặc biệt dành cho thiết bị di động, website responsive. Mặt khác, HTML5 được coi là “bản sửa đổi thứ 5 của ngôn ngữ World Wide Web”.
Học Bootstrap có cần biết JavaScript không?
Mặc dù có thể học Bootstrap mà không cần bất kỳ kiến thức JavaScript nào, nhưng bạn sẽ có thể gặp khó khăn trong việc tùy chỉnh các yếu tố hoặc tạo các phần tử web của mình nếu bạn không có kiến thức về JavaScript cơ bản.
Bootstrap có những phiên bản nào? Nên sử dụng phiên bản nào?
Bootstrap, cung cấp nhiều phiên bản để bạn lựa chọn:
– Bootstrap 3: Phiên bản cũ, không còn được hỗ trợ, không nên sử dụng cho các dự án mới.
– Bootstrap 4: Phiên bản ổn định, vẫn được nhiều website sử dụng, phù hợp nếu bạn ưu tiên tính ổn định và không cần các tính năng mới nhất.
– Bootstrap 5: Phiên bản mới nhất, tích hợp nhiều cải tiến vượt trội về hiệu năng, tính năng, và khả năng tùy biến, khuyến khích sử dụng cho các dự án mới để tận dụng tối đa lợi thế của Bootstrap.
Lựa chọn phiên bản phù hợp:
– Dự án mới: Bootstrap 5 là lựa chọn hàng đầu, mang lại giao diện hiện đại, hiệu suất tối ưu và trải nghiệm người dùng tốt hơn.
– Dự án hiện tại (Bootstrap 4): Cân nhắc nâng cấp lên Bootstrap 5 để tận dụng các cải tiến mới, tuy nhiên cần đánh giá kỹ về chi phí, thời gian và khả năng tương thích.
Rủi ro tiềm ẩn nào khi sử dụng Bootstrap?
– Các website sử dụng Bootstrap thường có nét tương đồng do dùng chung các thành phần và phong cách thiết kế. Điều này có thể làm giảm tính độc đáo và khó khăn trong việc xây dựng thương hiệu riêng.
– Do chứa khối lượng lớn mã CSS và JavaScript, Bootstrap có thể ảnh hưởng tiêu cực đến tốc độ tải trang, đặc biệt trên các thiết bị di động hoặc khi kết nối internet không ổn định.
– Việc tùy chỉnh giao diện Bootstrap đòi hỏi kiến thức chuyên sâu, có thể là một thách thức đối với những người mới bắt đầu hoặc những dự án cần sự linh hoạt cao.
– Nếu Bootstrap gặp sự cố hoặc lỗ hổng bảo mật, website của bạn cũng có thể bị tác động.
– Việc sử dụng Bootstrap cần được cân nhắc kỹ lưỡng để đảm bảo tất cả người dùng, kể cả người khuyết tật, đều có thể truy cập và sử dụng website một cách thuận tiện.
– Việc cập nhật thường xuyên Bootstrap là cần thiết để duy trì tính tương thích và bảo mật, đòi hỏi nguồn lực và thời gian.
Có những dự án nổi tiếng nào ở Việt Nam đã sử dụng Bootstrap để xây dựng giao diện không?
Nhiều thương hiệu hàng đầu Việt Nam tin tưởng lựa chọn để xây dựng giao diện web ấn tượng và thân thiện với người dùng:
– VNExpress, trang tin tức số 1 Việt Nam, sử dụng Bootstrap để tạo nên giao diện responsive, đảm bảo trải nghiệm đọc tin tức mượt mà trên mọi thiết bị.
– The Coffee House, chuỗi cà phê được yêu thích, đã ứng dụng Bootstrap để xây dựng website, tạo nên không gian trực tuyến ấm cúng, dễ sử dụng, giúp khách hàng dễ dàng tìm kiếm thông tin về sản phẩm và đặt hàng trực tuyến.
– Tiki, nền tảng thương mại điện tử lớn, cũng đã tận dụng Bootstrap trong quá trình phát triển giao diện, tối ưu hóa trải nghiệm mua sắm cho người dùng trên cả máy tính và di động.
– FPT Shop, hệ thống bán lẻ thiết bị công nghệ uy tín, cũng không nằm ngoài xu hướng này khi sử dụng Bootstrap để xây dựng website trực quan, dễ dàng tìm kiếm sản phẩm.
Như vậy, mình đã chia sẻ tới bạn những kiến thức cơ bản về Bootstrap, một framework front-end mạnh mẽ giúp bạn xây dựng giao diện web nhanh chóng và responsive. Với những gì đã học, bạn hoàn toàn có thể tự tin bắt tay vào thực hành và tạo ra những trang web ấn tượng. Để tìm hiểu thêm về những kiến thức lập trình khác, bạn có thể xem các bài viết dưới đây của mình:




















