React JS là một thư viện JavaScript mạnh mẽ giúp xây dựng giao diện người dùng (UI) động và phức tạp một cách hiệu quả và linh hoạt, cho phép tạo ra các ứng dụng web tương tác và trải nghiệm người dùng mượt mà hơn. Với khả năng tái sử dụng component và cơ chế Virtual DOM, React JS hỗ trợ phát triển các ứng dụng web nhanh chóng và hiệu suất cao, giúp cung cấp trải nghiệm tốt hơn cho người dùng. Trong bài viết này, mình sẽ hướng dẫn bạn tìm hiểu React JS là gì và khám phá mọi thứ cần biết về phần mềm React JS, từ những khái niệm cơ bản đến các ứng dụng thực tế.
Những điểm chính
- Khái niệm ReactJS là gì: React là thư viện JavaScript mã nguồn mở để xây dựng giao diện người dùng, mang lại sự linh hoạt trong thiết kế frontend, giúp người đọc hiểu rõ hơn về React và cách nó được sử dụng trong phát triển web.
- Hướng dẫn ReactJS phù hợp: cho cả người mới bắt đầu và các lập trình viên chuyên nghiệp muốn theo đuổi hoặc phát triển sự nghiệp trong lĩnh vực lập trình web front-end, đồng thời giúp người học dễ dàng tiếp cận các khái niệm React qua ví dụ thực tiễn.
- Đặc điểm nổi bật của React JS: React nổi bật với kiến trúc linh hoạt, đơn giản nhờ component và cộng đồng hỗ trợ mạnh mẽ, giúp người đọc hiểu rõ những ưu điểm chính của React trong phát triển ứng dụng.
- Thành phần cốt lõi của React JS: React JS được xây dựng dựa trên các thành phần cốt lõi như JSX, Virtual DOM, kiến trúc Component, Props & State, Lifecycle và liên kết dữ liệu một chiều, giúp người đọc nắm bắt nền tảng cơ bản để xây dựng ứng dụng React hiệu quả.
- React js là gì example: ReactJS được sử dụng rộng rãi trong các dự án lớn như Facebook, Netflix, Airbnb, Uber, Dropbox, Atlassian để xây dựng giao diện người dùng web và mobile.
- Lý do doanh nghiệp nên chọn React JS: React JS giúp doanh nghiệp tăng sức cạnh tranh nhờ cải thiện giao diện và trải nghiệm người dùng, từ đó tăng tương tác và tỷ lệ chuyển đổi, giúp người đọc hiểu được lợi ích kinh doanh mà React JS mang lại.
- Ưu và nhược điểm của React JS: React JS có nhiều ưu điểm như tái sử dụng component, hỗ trợ ứng dụng di động, hiệu suất cao và SEO tốt, nhưng cũng có nhược điểm như chỉ là View Library, kích thước lớn và độ phức tạp ban đầu, giúp người đọc cân nhắc lựa chọn React JS phù hợp với dự án của mình.
- Cách ReactJS hoạt động: ReactJS sử dụng JSX để tích hợp HTML vào JavaScript và DOM ảo để tối ưu hóa việc cập nhật giao diện.
- Cách sử dụng React JS: ReactJS cho phép tự do thiết lập quy ước mã và cấu trúc thư mục, đồng thời có thể tích hợp linh hoạt vào các ứng dụng hiện có, giúp người đọc hiểu được tính linh hoạt của ReactJS trong việc xây dựng và tùy chỉnh ứng dụng.
- Code của React JS: Code React JS được viết bằng JavaScript theo cấu trúc component-based, giúp người đọc hình dung rõ hơn về cách tổ chức và tái sử dụng code trong React JS.
- Hệ sinh thái React JS: React JS là một thư viện JavaScript linh hoạt, không phải framework, cho phép developer tự do áp dụng code và xây dựng giao diện người dùng, giúp người đọc phân biệt rõ bản chất và cách sử dụng React JS so với các framework khác.
- ReactJS và các thư viện Javascript khác: ReactJS linh hoạt, tập trung vào hiển thị với DOM ảo, khác biệt với các framework cấu trúc chặt chẽ như Angular, giúp người đọc so sánh và lựa chọn công nghệ phù hợp.
- Sự khác nhau giữa ReactJS và React Native: ReactJS cho web (HTML, CSS), React Native cho mobile (JSX, native APIs), giúp chọn công nghệ phù hợp theo nền tảng và hiệu năng.
- Cách sử dụng ReactJS: Hướng dẫn phát triển web với ReactJS bao gồm cài đặt npm/Node.js, tạo ứng dụng, xây dựng component/UI (JSX), quản lý trạng thái (State/Props), kết nối API, và triển khai, giúp người đọc nắm bắt quy trình cơ bản để xây dựng ứng dụng web bằng ReactJS.
- ReactJS Developer Roadmap: Lộ trình phát triển ReactJS bao gồm kiến thức cơ bản, kỹ năng chung, React core, build tools, styling, state management, testing, và các lĩnh vực mở rộng như server-side rendering,…
- Các câu hỏi thường gặp: Về ReactJS, JavaScript, và các công nghệ liên quan, giúp người đọc nhanh chóng tìm thấy câu trả lời cho những thắc mắc phổ biến và có cái nhìn tổng quan về lĩnh vực này.
- Giới thiệu Vietnix: Là nhà cung cấp hosting hàng đầu với các giải pháp tối ưu (NVMe, WordPress Hosting), đảm bảo website nhanh, ổn định, bảo mật, hỗ trợ 24/7.
React JS là gì?
React (ReactJS) là thư viện JavaScript mã nguồn mở, dùng để xây dựng giao diện người dùng (frontend) cho web. React chỉ tập trung vào việc hiển thị giao diện (view), không can thiệp vào logic nghiệp vụ hay cấu trúc ứng dụng.

Thực tế, thư viện này có tên chính thức là React, được xác nhận trên reactjs.org. ReactJS là tên gọi không chính thức, thường được cộng đồng lập trình viên dùng để phân biệt với React Native. Điều này giúp lập trình viên tự do hơn trong thiết kế frontend so với các framework khác. Song, sự tự do này cũng có thể khiến React trở nên khó tiếp cận hơn cho người mới, nhất là khi quản lý các ứng dụng lớn.
Ai nên học ReactJS?
Hướng dẫn này được chuẩn bị cho người mới bắt đầu đến những người đi làm chuyên nghiệp đang mong muốn theo đuổi sự nghiệp trong lĩnh vực phát triển ứng dụng web front-end. Hướng dẫn này nhằm giúp bạn thoải mái bắt đầu với các khái niệm React với các ví dụ.
Đặc điểm nổi bật của React
Thiết kế kiến trúc linh hoạt
React tập trung vào việc hiển thị giao diện người dùng, đồng thời cho phép lập trình viên tự do quyết định cách tổ chức logic nghiệp vụ. Chính sự linh hoạt này đã tạo nên sự phổ biến của React, bởi nó phù hợp với nhiều dạng dự án và phong cách phát triển khác nhau.
Không giống các framework có kiến trúc cố định như Angular, React không gò bó người dùng vào một mô hình cụ thể, nhờ đó nó thích ứng tốt với nhiều loại dự án. Dù sự linh hoạt này mang lại lợi ích cho lập trình viên có kinh nghiệm, nhưng nó cũng có thể gây khó khăn cho người mới bắt đầu do thiếu sự định hướng rõ ràng.
Xét một ứng dụng hiển thị một nút “Thích” đơn giản. React sẽ giúp bạn tạo và hiển thị nút này trên trang web. Tuy nhiên, để nút này thực sự hoạt động, bạn phải tự viết logic xử lý khi người dùng nhấp vào nút “Thích” – ví dụ như tăng bộ đếm số lượt thích, thay đổi trạng thái của nút (từ “Thích” sang “Đã thích” và ngược lại), hoặc gửi thông tin này lên máy chủ. Cách bạn thực hiện việc tăng bộ đếm, quản lý trạng thái “đã thích” hay tương tác với backend hoàn toàn nằm trong quyền kiểm soát của bạn, React không đưa ra bất kỳ quy định cụ thể nào về việc này.
import React, { useState } from 'react';
function LikeButton() {
// State để quản lý số lượt thích
const [likes, setLikes] = useState(0);
// State để quản lý trạng thái đã thích hay chưa
const [isLiked, setIsLiked] = useState(false);
// Hàm xử lý sự kiện khi nút được nhấp
const handleClick = () => {
if (isLiked) {
setLikes(likes - 1);
setIsLiked(false);
} else {
setLikes(likes + 1);
setIsLiked(true);
}
};
return (
<div>
<button onClick={handleClick}>
{isLiked ? "Đã thích" : "Thích"} ({likes})
</button>
</div>
);
}
export default LikeButton;Ngược lại, nếu bạn xây dựng nút “Thích” tương tự bằng Angular, bạn thường sẽ phải tách biệt logic xử lý lượt thích (ví dụ: tăng/giảm bộ đếm, quản lý trạng thái đã thích) vào một service riêng. Component Angular sẽ chỉ chịu trách nhiệm hiển thị nút và gọi các phương thức từ service này khi nút được nhấp. Bạn không thể viết toàn bộ logic trực tiếp bên trong component như cách chúng ta đã làm trong ví dụ React. Angular có xu hướng áp đặt một cấu trúc ứng dụng chặt chẽ hơn, yêu cầu bạn phải tuân theo các quy tắc tổ chức cụ thể.
Hãy hình dung bạn đang xây dựng một chiếc xe. React cho phép bạn tự do lựa chọn từng bộ phận – từ động cơ, khung gầm, bánh xe cho đến nội thất và màu sơn. Bạn có thể tùy ý lắp ráp chúng theo cách bạn muốn để tạo ra chiếc xe phù hợp nhất với nhu cầu và phong cách của mình. Không có bất kỳ khuôn mẫu nào bắt buộc bạn phải tuân theo. Bạn muốn một chiếc xe thể thao mạnh mẽ hay một chiếc sedan tiện nghi đều nằm trong tay bạn.
Ngược lại, một framework như Angular sẽ giống như bạn có một bản thiết kế chi tiết cho một mẫu xe cụ thể. Bạn phải lắp ráp các bộ phận theo đúng hướng dẫn, sử dụng đúng loại ốc vít và tuân thủ nghiêm ngặt các thông số kỹ thuật đã được định sẵn. Nếu bạn muốn thay đổi bất kỳ chi tiết nào, bạn cần phải xem xét kỹ lưỡng các quy tắc và cấu trúc đã được thiết lập.
Đơn giản và nhẹ nhàng nhờ kiến trúc component
React áp dụng kiến trúc dựa trên component, trong đó mỗi thành phần có khả năng tái sử dụng, tạo điều kiện thuận lợi cho việc mở rộng và bảo trì ứng dụng. Các component trong React có đặc điểm là nhẹ và có thể được định nghĩa đơn giản bằng các hàm trả về JSX. Nhờ vậy, các nhà phát triển có thể dễ dàng xây dựng các ứng dụng quy mô lớn hơn bằng cách phân chia chúng thành các phần độc lập, có thể dùng lại mà không cần lo ngại về sự phức tạp trong việc kết hợp chúng.
Cộng đồng hỗ trợ mạnh mẽ
Một trong những yếu tố then chốt góp phần vào sự phổ biến của React chính là quy mô cộng đồng người dùng lớn mạnh cùng với sự hỗ trợ nhiệt tình và nguồn tài liệu học tập phong phú. Điều này mang lại lợi thế đáng kể cho các lập trình viên, đặc biệt là những người mới làm quen, trong việc tiếp cận và sử dụng React một cách hiệu quả.
Các nền tảng trực tuyến lớn như Stack Overflow, Reddit, Dev.to và Github tràn ngập các thắc mắc, giải đáp và bài viết chuyên sâu về React, giúp người học dễ dàng tìm kiếm sự hỗ trợ khi gặp phải các vấn đề.
React được bảo trì và phát triển bởi Facebook (Meta), một trong những tập đoàn công nghệ hàng đầu thế giới. Điều này đảm bảo rằng React sẽ liên tục nhận được sự hỗ trợ và các phiên bản cập nhật mới, giúp các nhà phát triển yên tâm rằng React sẽ tiếp tục phát triển và phù hợp với các dự án lâu dài.
Những thành phần cốt lõi của React JS
JSX
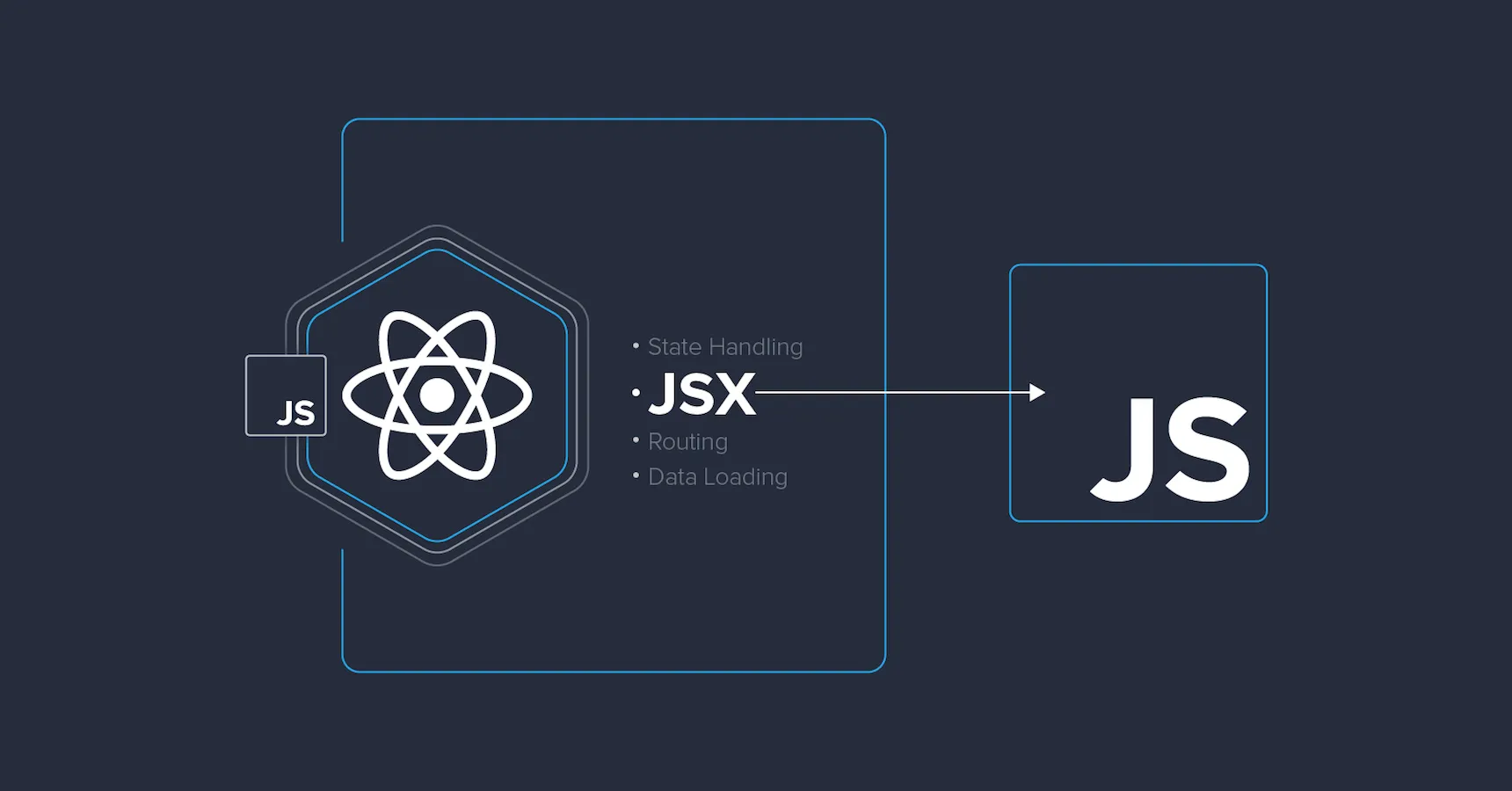
JSX hay JavaScript XML là một dạng cú pháp mở rộng cho phép bạn viết mã có cấu trúc tương tự HTML trực tiếp bên trong JavaScript. Nếu như ở các ngôn ngữ khác, thông thường bạn cần tách biệt mã HTML và JavaScript, thì với JSX, React cho phép bạn tích hợp cả hai vào cùng một tệp mã nguồn. Điều này giúp developer đơn giản hóa việc quản lý mã, đặc biệt là đối với các ứng dụng có độ phức tạp cao.
import React, { useState } from 'react';
function LikeButton() {
const [isLiked, setIsLiked] = useState(false);
const [likeCount, setLikeCount] = useState(0);
const handleClick = () => {
if (isLiked) {
setIsLiked(false);
setLikeCount(likeCount - 1);
} else {
setIsLiked(true);
setLikeCount(likeCount + 1);
}
};
return (
<button onClick={handleClick}>
{isLiked ? 'Đã thích' : 'Thích'} ({likeCount})
</button>
);
}
export default LikeButton;Yếu tố chính trong một website cơ bản thường là các HTML documents. Các documents được đọc bởi trình duyệt web để hiển thị nội dung của website trên các thiết bị điện tử tablet, máy tính, tablet và điện thoại,…
Trong quá trình này, một Document Object Model (DOM) được tạo ra, đây là một cấu trúc dữ liệu dạng cây đại diện cho cách nội dung trên website được tổ chức và hiển thị. Ngoài ra, khi sử dụng ngôn ngữ JavaScript, developer có thể thêm dynamic content vào các dự án của họ thông qua việc thay đổi cây DOM. Hơn nữa, ReactJS cũng được hỗ trợ trên tất cả các trình duyệt web hiện đại, nên bạn hoàn toàn có thể sử dụng JSX cho bất kỳ trình duyệt nào bạn đang làm việc.

Virtual Dom
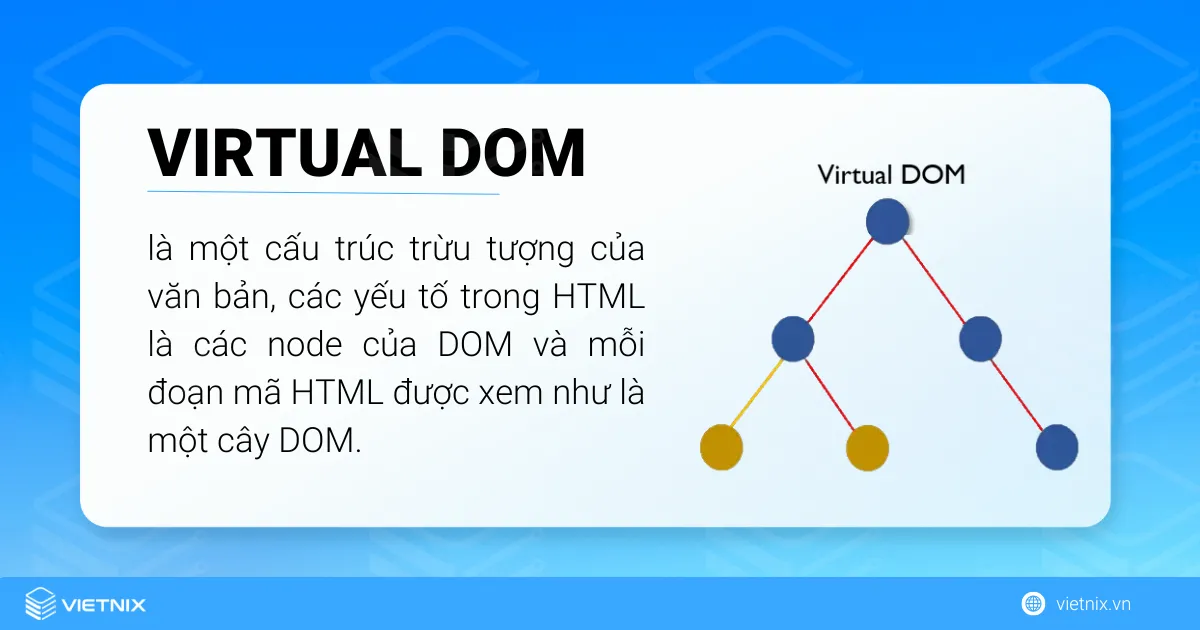
Document Object Model (DOM) là một cấu trúc trừu tượng của văn bản, các yếu tố trong HTML là các node của DOM và mỗi đoạn mã HTML được xem như là một cây DOM. Cây DOM mô phỏng cấu trúc của một trang web, với mỗi phần tử HTML được biểu diễn bởi một node trong cây. Virtual DOM (DOM ảo) là một biểu diễn nhẹ nhàng của cây DOM thực sự.

Khi trạng thái của ứng dụng ReactJS thay đổi, ReactJS sẽ tạo ra một Virtual DOM mới. Sau đó, ReactJS sử dụng một thuật toán so sánh (diffing) để xác định phần tử nào của cây DOM thực sự cần cập nhật. Cuối cùng, ReactJS chỉ cập nhật những phần tử cần thiết, giúp cải thiện hiệu suất và trải nghiệm người dùng của ứng dụng.
Mặc dù DOM xử lý rất nhanh, nhưng với các ứng dụng SPA, thay đổi DOM liên tục sẽ làm chậm quá trình và gây khó khăn khi triển khai các ứng dụng lớn. Vì vậy, Virtual DOM được sử dụng để thay thế DOM thực tế.
Trong trường hợp bạn không sử dụng ReactJS (và JSX), HTML sẽ được trang web sử dụng để cập nhật lại cây DOM cho chính bản nó. Quá trình thay đổi này diễn ra tự nhiên và không yêu cầu người dùng phải tải lại trang, tuy nhiên, phương pháp này chỉ phù hợp với các trang web nhỏ, đơn giản.
Đối với các trang web lớn, phức tạp, cụ thể là những trang web xử lý nhiều tương tác người dùng, quá trình này sẽ ảnh hưởng đến hiệu suất của trang web ở mức độ rất nghiêm trọng. Lý do là khi người dùng thực hiện một hành động yêu cầu tải lại trang thì toàn bộ cây DOM phải được tải lại, làm ảnh hưởng đáng kể hiệu suất.
Thế nhưng, vấn đề này hoàn toàn có thể giải quyết khi tiến hành render một phần tử JSX, React JS sẽ tạo ra Virtual DOM. Virtual DOM được cập nhật trước rồi đến cây DOM thực tế. React JS lúc này sẽ so sánh Virtual DOM với Virtual DOM trước đó nhằm chắc chắn chỉ có những thay đổi cần thiết được thực hiện trên cây DOM và hiển thị trên màn hình.
Qua đó, có thể thấy, việc sử dụng Virtual DOM giúp tăng tốc độ xử lý và tiết kiệm tài nguyên vì tập trung vào việc cập nhật chỉ một item duy nhất.
Khi người dùng thực hiện thao tác bình luận vào khung comment tại bất kỳ bài blog nào và nhấn “Enter”, dĩ nhiên họ sẽ muốn thấy bình luận xuất hiện ngay lập tức trong danh sách bình luận.
Khi không sử dụng ReactJS, toàn bộ cây DOM cần phải cập nhật để thông báo cho sự thay đổi mới. Ngược lại, khi sử dụng React, để xác định những gì đã thay đổi sau khi người dùng thực hiện các hành động trên, React sẽ scan qua Virtual DOM đảm bảo chỉ cập nhật sự thay đổi ở vị trí cần thiết, giúp tiết kiệm đáng kể sức mạnh tính toán cũng như thời gian tải.
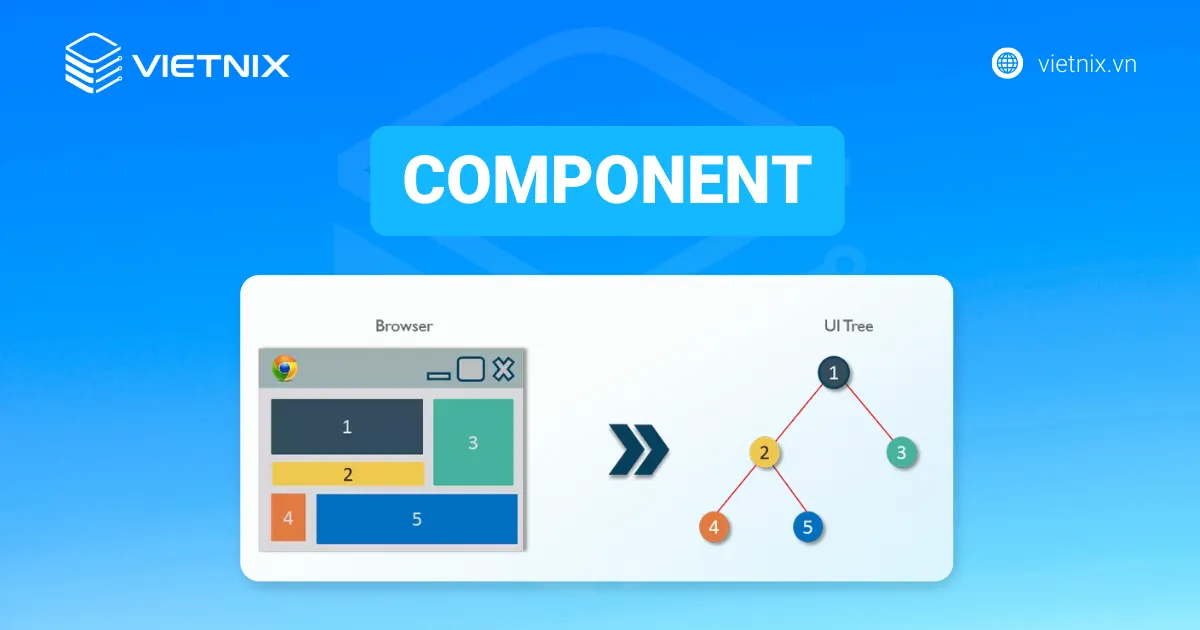
Kiến trúc dựa trên Component
Components là những khối xây dựng cơ bản trong React, chúng tạo nên cấu trúc cho giao diện người dùng. Mỗi component nên được xây dựng sao cho càng nhỏ gọn và độc lập càng tốt để có thể được sử dụng lại ở nhiều vị trí khác nhau trong cùng một ứng dụng, hoặc thậm chí trong các ứng dụng khác nhau.
Có hai loại component chính trong React JS: Class component và Function component. Sử dụng mô hình component sẽ giúp phát triển ứng dụng web, với các phần tử UI là những phần độc lập cho phép sử dụng lại nhiều lần trong nhiều phần khác nhau. Tiện ích này giúp code dễ hiểu, dễ bảo trì, dễ tái sử dụng nhiều lần.

Ví dụ, hãy tưởng tượng bạn đang xây dựng một trang web có nhiều bài đăng, và mỗi bài đăng đều có một nút “Thích”. Trang web này có thể được chia thành các component như sau:
- Trang (App hoặc PostList): Đây là component chính, chịu trách nhiệm hiển thị danh sách các bài đăng.
- Bài đăng (Post): Component này nhận dữ liệu của một bài đăng cụ thể và hiển thị tiêu đề, nội dung, và nút “Thích” bằng cách gọi component
LikeButton. - LikeButton: Component này đảm nhiệm việc hiển thị nút “Thích” và quản lý trạng thái (đã thích hay chưa) cũng như số lượt thích cho bài đăng đó. Mỗi khi bạn muốn thêm nút “Thích” vào một bài đăng, bạn chỉ cần sử dụng lại component
LikeButtonnày.
import React, { useState } from 'react';
// Component LikeButton: Hiển thị nút thích và quản lý trạng thái thích
function LikeButton() {
const [isLiked, setIsLiked] = useState(false);
const [likeCount, setLikeCount] = useState(0);
const handleClick = () => {
if (isLiked) {
setIsLiked(false);
setLikeCount(likeCount - 1);
} else {
setIsLiked(true);
setLikeCount(likeCount + 1);
}
};
return (
<button onClick={handleClick}>
{isLiked ? 'Đã thích' : 'Thích'} ({likeCount})
</button>
);
}
// Component Post: Hiển thị thông tin một bài đăng và nút thích
function Post({ title }) {
return (
<div>
<h3>{title}</h3>
<LikeButton />
</div>
);
}
// Component PostList (hoặc App): Hiển thị danh sách các bài đăng
function PostList() {
const posts = [
{ id: 1, title: 'Bài đăng số 1' },
{ id: 2, title: 'Bài đăng thứ hai' },
{ id: 3, title: 'Một bài viết khác' },
];
return (
<div>
<h1>Danh sách bài đăng</h1>
{posts.map(post => (
<Post key={post.id} title={post.title} />
))}
</div>
);
}
export default PostList;Component LikeButton mà chúng ta đã tạo có thể được dùng lại ở nhiều vị trí khác nhau trong ứng dụng. Ví dụ, bạn có thể đặt nó bên cạnh tiêu đề của mỗi bài đăng, dưới mỗi bình luận, hoặc thậm chí trong danh sách các sản phẩm.
Vì LikeButton là một component độc lập và chỉ tập trung vào chức năng “thích” (quản lý trạng thái đã thích/chưa thích và số lượt thích), nên nếu bạn muốn thay đổi cách nút “thích” hoạt động trong tương lai (ví dụ: thêm hiệu ứng khi nhấp vào, thay đổi biểu tượng), bạn chỉ cần chỉnh sửa component LikeButton mà không cần lo lắng về việc ảnh hưởng đến các component khác như Post hay PostList. Điều này giúp cho việc bảo trì và cập nhật code trở nên dễ dàng và an toàn hơn.
Props & State
Props và State đề cập đến 2 loại dữ liệu trong React. Với người mới bắt đầu, sẽ rất khó để phân biệt chúng, nhưng khi đã làm quen với code thì bạn sẽ cảm thấy dễ dàng hơn rất nhiều. Props khác State về mặt, State chỉ thay đổi bên trong và thường mang tính private. Ngược lại, props thay đổi từ bên ngoài, được truyền từ các component có cấp lớn hơn, cụ thể:
- Props là tham số được truyền qua truyền lại giữa các react component, sau đó chuyển cho các component tương tự như HTML attributes.
- State lưu giữ giá trị các thuộc tính trong component cũng như được chứa trong phạm vi component đó. Khi render lại, giá trị của state thay đổi. Cài đặt State đồng nghĩa với việc cài đặt lại hàm getlnitialState() vào component, rồi trả về yêu cầu của bạn trong state của component này. Ngoài ra, nếu muốn thay đổi state, bạn cần sử dụng this.setState(), sau đò truyền vào state mới.
Thông qua State và Props, React JS có thể quản lý và truyền dữ liệu của các trạng thái các thành phần UI, cập nhật giao diện người dùng, đồng thời tạo một cách tiếp cận cấu trúc và quản lý dữ liệu linh hoạt, dễ hiểu.
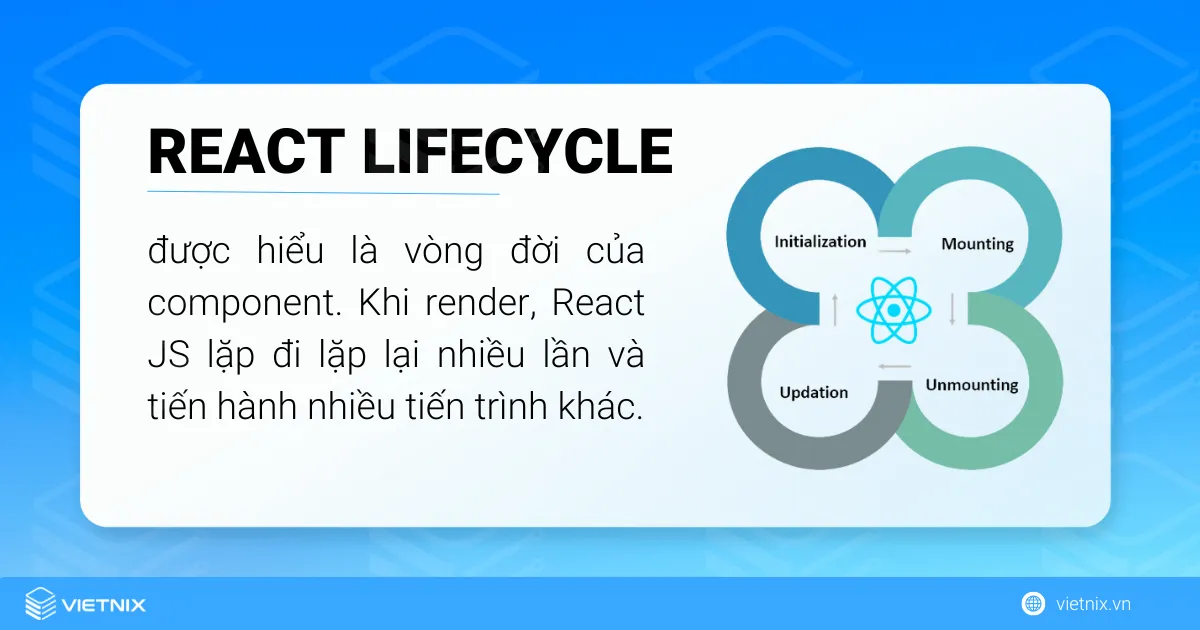
Lifecycle ReactJS
React Lifecycle được hiểu là vòng đời của component. Khi render, React JS lặp đi lặp lại nhiều lần và tiến hành nhiều tiến trình khác. Khi một component được gọi lên cũng là lúc React JS cài đặt props và state, sau đó đến mounting, unmounting, update,… Do vậy, lúc này, bạn sẽ cần sử dụng hàm hỗ trợ của các hàm lifecycle.

Khởi tạo (Initialization)
Đây là thời điểm mà các component được tạo ra, đi kèm với các thuộc tính (props) và trạng thái ban đầu đã được xác định. Quá trình này thường diễn ra bên trong hàm tạo (constructor) của lớp component.
Gắn kết (Mounting)
Giai đoạn này bao gồm một số phương thức đặc trưng như sau:
- constructor: Đây là phương thức được gọi đầu tiên khi một component được tạo. Nó có vai trò thiết lập trạng thái ban đầu và thực hiện việc liên kết các hàm xử lý sự kiện.
- render(): Phương thức này có nhiệm vụ trả về mô tả JSX về những gì component sẽ hiển thị. Nó được gọi trong lần render đầu tiên và trong các lần cập nhật sau đó.
- componentDidMount(): Phương thức này được thực thi ngay sau khi component đã được đưa vào DOM (Document Object Model). Nó thường được sử dụng cho các tác vụ phụ như gọi API để lấy dữ liệu (sau lần render đầu tiên) hoặc thiết lập các bộ hẹn giờ.
Cập nhật (Updating)
Giai đoạn này bao gồm một số phương thức sau:
- componentDidUpdate(prevProps, prevState): Phương thức này được gọi ngay sau khi component đã hoàn thành việc cập nhật do sự thay đổi của props hoặc state. Đây là nơi thích hợp để xử lý các hiệu ứng phụ phát sinh từ quá trình cập nhật.
- shouldComponentUpdate(nextProps, nextState): Phương thức này cho phép bạn quyết định liệu component có cần thiết phải render lại hay không. Việc tùy chỉnh phương thức này có thể giúp tối ưu hóa hiệu suất ứng dụng.
- render(): Phương thức này sẽ được gọi lại trong quá trình cập nhật để hiển thị những thay đổi mới nhất về trạng thái hoặc thuộc tính của component.
Hủy bỏ (Unmounting)
Trong giai đoạn này, phương thức componentWillUnmount() sẽ được sử dụng. Phương thức này được gọi ngay trước thời điểm component bị loại bỏ hoàn toàn khỏi DOM. Nó thường được dùng để thực hiện các công việc dọn dẹp cần thiết, chẳng hạn như gỡ bỏ các trình lắng nghe sự kiện hoặc dừng các bộ đếm thời gian đang hoạt động.
Liên kết dữ liệu một chiều
Trong React js tutorial, dữ liệu được quản lý và truyền theo một hướng duy nhất: từ component cha xuống component con. Component cha có thể gửi dữ liệu đến component con thông qua props, nhưng component con không thể trực tiếp chỉnh sửa dữ liệu này. Để thay đổi dữ liệu, component con sẽ kích hoạt một hành động hoặc sự kiện, ví dụ:
Với nút “Thích”, component cha (ví dụ: Post) quản lý số lượt thích. Nó gửi số lượt thích hiện tại và hàm xử lý sự kiện “thích” xuống LikeButton qua props. Khi người dùng nhấn nút, LikeButton gọi hàm này để thông báo cho Post. Post cập nhật số lượt thích và có thể gửi lại (nếu cần) xuống LikeButton để hiển thị. Dữ liệu luôn chảy một chiều từ cha xuống con.
import React, { useState } from 'react';
// Component con để hiển thị trạng thái thích và số lượt thích
function LikeStatus({ liked, count }) {
return <p>{liked ? 'Đã thích' : 'Chưa thích'} ({count} lượt thích)</p>;
}
// Component cha để quản lý state và điều khiển hành động thích
function Post() {
const [likeCount, setLikeCount] = useState(0);
const [isLiked, setIsLiked] = useState(false);
const handleLike = () => {
setLikeCount(isLiked ? likeCount - 1 : likeCount + 1);
setIsLiked(!isLiked); // Cập nhật trạng thái thích/bỏ thích
};
return (
<div>
<h3>Tiêu đề bài đăng</h3>
<p>Nội dung bài đăng...</p>
<LikeStatus liked={isLiked} count={likeCount} />
<button onClick={handleLike}>
{isLiked ? 'Bỏ thích' : 'Thích'}
</button>
</div>
);
}
export default Post;Component Post quản lý state likeCount và isLiked. Mỗi khi người dùng nhấn nút “Thích” (hoặc “Bỏ thích”), hàm handleLike sẽ được gọi và state likeCount cũng như isLiked sẽ được cập nhật. Giá trị mới của isLiked và likeCount được truyền xuống LikeStatus qua props và hiển thị trạng thái thích và số lượt thích mới trên giao diện. Dữ liệu chỉ đi một chiều, từ Post (component cha) xuống LikeStatus (component con) qua props. Hàm handleLike trong Post là nơi xử lý sự kiện (nhấn nút) từ component con (button) và cập nhật state.
Ví dụ hàng đầu về ứng dụng React.js
1. Facebook và React.js
Facebook không thể thiếu trong số các công ty sử dụng khuôn khổ cụ thể này trong cơ sở mã của mình, vì đây là “ngôi nhà” cho thư viện này và vẫn hỗ trợ quá trình phát triển của nó. Tất nhiên, đây không phải là công nghệ duy nhất được gã khổng lồ truyền thông xã hội này sử dụng, nhưng trong trang web Facebook, React đóng vai trò là một phần lớn của tập lệnh được pha trộn trong cơ sở mã.
2. Instagram và React.js
Là viên ngọc quý trên vương miện của Facebook, Instagram cũng được hưởng lợi từ React ở nhiều tính năng như định vị địa lý, API Google Maps, công cụ tìm kiếm, v.v. Tuy nhiên, vào năm 2016, Instagram bắt đầu chuyển sang React Native để đẩy nhanh việc đưa các tính năng mới lên cả phiên bản IOS và Android.

3. Dropbox và React.js
Dropbox đang tìm kiếm một công nghệ có thể tạo ra trải nghiệm UX tuyệt vời và họ đặt cược vào React vì những lợi ích như kích thước tệp nhỏ hơn và tốc độ tải lại nhanh hơn. Hơn nữa, React.js cung cấp các giải pháp sao lưu trực tuyến và lưu trữ trên đám mây, điều này rất quan trọng trong trường hợp sử dụng cụ thể đó.
4. Discord và React.js
Discord, một nền tảng ban đầu dành riêng cho game thủ để cho phép họ tương tác, cũng khai thác React.js, chịu trách nhiệm cho gần 98% mã Discord. Nền tảng này chọn React chủ yếu vì khả năng xây dựng giao diện người dùng tuyệt vời của nó.
5. Netflix và React.js
Netflix đã chọn React để xây dựng giao diện người dùng của mình vì kiến trúc dựa trên thành phần của React cho phép Netflix tạo ra các thành phần UI có thể tái sử dụng, nâng cao hiệu quả và khả năng bảo trì của mã. Tính năng DOM ảo cho phép hiển thị nhanh các thay đổi, rất quan trọng đối với việc phân phối nội dung động của Netflix.
Ngoài ra, cú pháp khai báo của React đơn giản hóa quy trình phát triển, giúp nhóm của Netflix dễ hiểu, lý luận và gỡ lỗi mã của họ hơn. Với tất cả những ưu điểm này và các ưu điểm khác của React, Netflix đã có thể tạo ra trải nghiệm người dùng mượt mà, phản hồi nhanh trên nhiều thiết bị và nền tảng khác nhau, đồng thời xử lý thư viện nội dung khổng lồ của mình mà không ảnh hưởng đến tốc độ hoặc tính tương tác.
6. Pinterest và React.js
Pinterest, một nền tảng chia sẻ hình ảnh và gần đây là cả video, vì mọi ứng dụng mạng xã hội đều phải có UX hoàn hảo và không có gì ngạc nhiên khi ứng dụng này cũng đặt cược vào React.js.
Vì sao doanh nghiệp nên chọn React JS?
Để tăng sức cạnh tranh trên thị trường kinh doanh đầy khốc liệt. bất kì doanh nghiệp nào cũng muốn sở hữu công nghệ tiên tiến, hiện đại nhất. Do vậy, để chinh phục được mục tiêu vượt qua đối thủ cạnh tranh, ReactJS cũng có thể xem là một lựa chọn đáng cân nhắc cho các doanh nghiệp. Nhờ tính năng cải tiến các ứng dụng web có giao diện người dùng (UI) thông qua việc cải thiện trải nghiệm của người dùng, từ đó giúp tăng lượt tương tác, tỷ lệ click và lượt chuyển đổi đáng kể.

Hơn nữa, ReactJS cũng giúp ngăn chặn việc cập nhật trực tiếp của DOM, vì thế, các doanh nghiệp sử dụng ReactJS thường có giao diện ứng dụng tốt hơn so với những đơn vị sử dụng các framework khác. Có thể thấy, tiện ích này giúp ứng dụng hoạt động nhanh hơn và cải thiện trải nghiệm người dùng (UX).
Ưu và nhược điểm của React JS
React JS là một thư viện JavaScript được ưa chuộng rộng rãi hiện nay nhờ khả năng xây dựng các giao diện người dùng (UI) hiệu quả và linh hoạt. Tuy nhiên, bên cạnh những ưu điểm nổi bật, React JS cũng tồn tại một số hạn chế nhất định. Tiếp theo Vietnix sẽ đi sâu phân tích các ưu nhược điểm của React JS để giúp bạn đưa ra lựa chọn phù hợp nhất cho dự án của mình.
ReactJS hỗ trợ đáng kể trong việc khởi tạo website đơn giản hơn vì bạn chỉ cần sử dụng JavaScript và HTML, các công cụ và tính năng khác đã được ReactJS cung cấp để áp dụng cho nhiều trường hợp khác nhau.
Bạn chỉ cần tốn thời gian vào việc xây dựng ban đầu và có thể sử dụng lại trong các dự án sau này nếu bạn xây dựng các component đủ linh hoạt và tốt, có thể đáp ứng các yêu cầu của nhiều dự án khác nhau. Ngoài ra, không chỉ có ReactJS mà các framework hiện nay như Flutter cũng cho phép chúng ta thực hiện điều này.
ReactJS thường được biết đến phổ biến trong việc sử dụng để phát triển các website. Nhưng nếu cần xây dựng và phát triển ứng dụng di động, React Native cũng là một lựa chọn tuyệt vời, đây là một framework khác được nghiên cứu và phát triển bởi Facebook. Với React Native, các component có thể được chia sẻ dễ dàng hoặc được tái sử dụng trong các Business Logic trong ứng dụng.
Nhờ việc tạo ra các DOM ảo giúp các component tồn tại nên cải thiện hiệu suất. Không những vậy, React JS cũng giúp DOM biết những thay đổi nào phải cập nhật và tiến hành thực hiện, giúp tránh xảy ra những thao tác lãng phí trên DOM.
ReactJS, bản chất là một thư viện JavaScript, đã được crawl và index bởi Google Search Engine. Tuy nhiên, bạn cũng cần sử dụng một số thư viện bổ sung để có thể tối ưu hóa SEO hiệu quả nhất có thể.
Nội dung cú pháp Javascript mở rộng cho phép kết hợp Javascript với code HTML. Do đó, bạn hoàn toàn có thể thêm vào các đoạn HTML trong render mà không phải nối chuỗi, đây cũng đồng thời là đặc tính mới của React JS khi có thể sử dụng bộ biến đổi JXS để khởi tạo các đối tượng HTML từ các đoạn HTML.
Sử dụng các công cụ mở rộng dành riêng cho React JS sẽ giúp debug code nhanh chóng và dễ dàng hơn, giúp tăng tốc độ release sản phẩm và tốc độ coding.
Do virtual DOM được cài hoàn toàn bằng JS nên việc sử dụng React JS rất đơn giản trong việc viết các test case giao diện.
Theo số liệu từ Google Trends ở Việt Nam, cụ thể là các trang web tuyển dụng hàng đầu như Topdev, Itviec,.. bạn sẽ thấy nhu cầu công việc cho vị trí React Developer là rất lớn, đi kèm mức lương hấp dẫn. Điều này cho thấy “độ phủ sóng” đáng kể của ReactJS trên thị trường Việt Nam hiện nay.
Do React chỉ là View Library chứ không phải một MVC framework nên chỉ có thể đáp ứng nhu cầu của tầng View. Hơn nữa, react cũng không có model và controller nên phải sử dụng các thư viện khác.
Bạn sẽ phải cấu hình lại từ đầu nếu tích hợp react JS vào các framework MVC truyền thống
So với các kích thước khác, React khá lớn, khoảng 35KB, tương đương với Angular khoảng 39KB. Thế nhưng, Angular là một framework hoàn chỉnh
Người mới bắt đầu sử dụng sẽ mất nhiều thời gian để học do khá phức tạp
Cách ReactJS hoạt động ra sao?
ReactJS tích hợp mã HTML vào JavaScript nhờ JSX, mang lại các lợi ích sau:
- DOM là cấu trúc dạng cây thể hiện tài liệu HTML, cho phép JavaScript tương tác và điều chỉnh nội dung, cấu trúc của trang.
- ReactJS dùng thuật toán diff hiệu quả trên DOM ảo để xác định phần cần thay đổi và chỉ cập nhật những phần đó trên DOM thật, tránh việc làm mới toàn bộ.
- JSX sử dụng DOM ảo khi cần đọc và ghi, sau đó DOM ảo tìm cách tối ưu để cập nhật DOM của trình duyệt.
- Trong ReactJS, các phần tử React được tạo bằng hàm JSX như
<div>,<button>,… Chúng là các đối tượng đơn giản, không phải DOM thực. - ReactJS dùng DOM ảo (Virtual DOM) để tối ưu hóa việc cập nhật DOM thật. Khi một phần tử React thay đổi, ReactJS so sánh nó với phiên bản cũ trong DOM ảo, rồi chỉ cập nhật những phần cần thiết trên DOM thật, nhờ tốc độ của JavaScript.

Cách sử dụng React JS hiệu quả
Không giống các framework khác như Angular, ReactJS không áp đặt các quy tắc về quy ước mã hoặc cấu trúc thư mục. Điều này cho phép bạn tự do thiết lập các quy tắc phù hợp với nhu cầu và triển khai ReactJS theo bất kỳ cách nào bạn thấy hiệu quả. Với ReactJS, bạn có thể linh hoạt sử dụng nhiều hay ít quy ước tùy theo yêu cầu.
Khi dùng ReactJS, bạn có thể tạo một nút đơn lẻ, một phần giao diện người dùng hoặc toàn bộ UI của ứng dụng. Hơn nữa, bạn có thể tích hợp chúng vào một ứng dụng đã có và thêm một chút tương tác để có được một ứng dụng mạnh mẽ và đầy đủ.
Dù ReactJS không bắt buộc tuân theo một quy ước mã cụ thể, việc sử dụng một quy ước nhất quán sẽ giúp code dễ đọc và bảo trì hơn. Các quy ước phổ biến như Airbnb style guide hoặc StandardJS có thể được áp dụng. ReactJS không có giải pháp quản lý state tích hợp sẵn. Để quản lý state cho các ứng dụng phức tạp, thường dùng các thư viện như Redux hoặc Context API.
Code của React JS có dạng như thế nào?
Qua các ví dụ được tạo ra bởi cộng đồng React, ta có thể hình dung trực quan được code của React JS được viết bằng JavaScript và có cấu trúc dạng component-based. Trong đó, với mỗi component thể hiện cho một phần trong giao diện người dùng và được tái sử dụng trong toàn bộ ứng dụng hay các phần khác nhau như JavaScript hay JSX trong ứng dụng đó.
Hệ sinh thái React JS
React JS thường được mô tả như là một thư viện JavaScript. Đôi khi là cả một framework JavaScript. Vậy chính xác React JS là framework hay thư viện Javascript hay cả 2? Nhóm chuyên môn ở Skillcrush định nghĩa React JS là một thư viện JavaScript, không phải một framework.

Sự khác biệt giữa thư viện JavaScript (như React) và các framework JavaScript (như Angular) là: Các developer sẽ áp dụng code trong thư viện vào một lệnh cụ thể, rồi yêu cầu nó. Đối với framework, React JS tạo một khung sắp xếp trang web hay ứng dụng, rồi sau đó cung cấp các khu vực dành riêng cho framework code.
Để dễ hiểu hơn, hãy tưởng tượng code từ thư viện JavaScript là đồ nội thất, trang trí cho một căn nhà đã được xây. Còn framework chính là một bản mẫu mà ta dựa vào để xây dựng căn nhà.
React JS thường bị nhầm là một framework vì hệ sinh thái mạnh mẽ, cùng khả năng mở rộng lớn. Do đó người ta xem React JS như một thư viện JavaScript rất linh hoạt. Nên nhớ, khi sử dụng React JS để build website hay UI ứng dụng web, ta có thể truy cập vào:
- Snippet của React code và các thành phần (như các block của React code, dùng để tạo các phần cụ thể của giao diện người dùng).
- Có thể sử dụng JSX để trực tiếp tác động vào DOM.
- Một Virtual DOM, giúp cải thiện đáng kể hiệu năng website.
Nhưng trên hết, React JS có mã nguồn mở, nên ai cũng có thể tải xuống và sửa đổi miễn phí. Do đó, kích thước thư viện React có thể tăng theo cấp số nhân với vô vàn các tiện ích, add-on khác nhau.
So sánh ReactJS và các thư viện Javascript khác
Khi đặt ReactJS lên bàn cân so sánh với những framework và thư viện JavaScript thông dụng như Angular hay Vue.js, điểm khác biệt nổi bật của ReactJS chính là sự linh hoạt trong cách tiếp cận.
- Khác với Angular và Vue.js, vốn định hướng người dùng theo những phương pháp giải quyết vấn đề cụ thể, ReactJS lại không hề đưa ra bất kỳ khuôn mẫu hay quy tắc cứng nhắc nào. Điều này tạo điều kiện cho các nhà phát triển tự do hơn trong việc lựa chọn kiến trúc và cách xây dựng ứng dụng của riêng họ.
- Về khả năng tương tác giữa trình duyệt (client-side) và máy chủ (server-side), cả Vue.js và ReactJS thường tin dùng thư viện Axios, trong khi Angular tích hợp sẵn một module HTTP cho phía client.
- Một điểm khác biệt nữa nằm ở kích thước, đặc biệt khi so sánh với các lựa chọn gọn nhẹ như Preact, một thư viện thay thế nhỏ hơn nhưng vẫn cung cấp các tính năng tương đương với ReactJS.
Tóm lại, ReactJS vượt trội hơn so với các framework và thư viện JavaScript khác nhờ vào sự linh hoạt mà nó mang lại. Điều này giúp quá trình xây dựng các ứng dụng một trang (SPA) trở nên thuận tiện hơn cho các lập trình viên.
| Tiêu chí | Angular | ReactJS | Vue.js |
|---|---|---|---|
| Người tạo | Evan You (cựu kỹ sư Google) | ||
| Năm ra mắt | 2010 | 2013 | 2014 |
| Ngôn ngữ | TypeScript | JavaScript (có thể dùng JSX) | JavaScript |
| Phân loại | Framework | Thư viện (thường được xem như framework) | Framework |
| Cú pháp | HTML | JSX | HTML (template) + cú pháp chỉ thị riêng |
| Kiến trúc | MVC, MVVM, Component-based (cấu trúc sẵn) | Component-based (linh hoạt) | Component-based (khá linh hoạt) |
| Data Binding | Hai chiều | Một chiều | Hai chiều |
| Hiệu suất | Tăng tốc với thay đổi nhỏ trong DOM ảo | Nhanh, hiệu quả nhờ Virtual DOM | Hiệu suất tốt, đặc biệt với ứng dụng vừa và nhỏ nhờ Virtual DOM |
| Tính năng chính | TypeScript, Dependency Injection, Modules, Routing, Services, … | Virtual DOM, Components, JSX | Virtual DOM, Documentation, Conditional Rendering, Interpolation, … |
| Mục đích sử dụng | Ứng dụng lớn, phức tạp, ứng dụng doanh nghiệp | Giao diện người dùng tương tác, SPA | Giao diện người dùng linh hoạt, SPA |
| Cấu trúc dự án | Định hình sẵn | Linh hoạt | Khá rõ ràng nhưng vẫn linh hoạt |
| Độ khó học | Cao | Trung bình | Thấp |
| Ngôn ngữ hỗ trợ | TypeScript (chính), JavaScript | JavaScript (chính), TypeScript | NativeScript, JavaScript, TypeScript |
| Ứng dụng tiêu biểu | Google, Microsoft, YouTube, BMW, Forbes, Weather.com | Facebook, Instagram, Netflix, Pinterest, Airbnb, Dropbox, Uber, Reddit | Behance, Google, Facebook, Nintendo, Upwork, Alibaba, Vice, … |
Điểm khác biệt giữa ReactJS và React Native
Dưới đây là một số điểm khác biệt giữa ReactJS và React Native bạn cần biết:
- Reactjs được xây dựng dựa trên React DOM cho nền tảng web.. Ngược lại, React Native được xây dựng dựa trên cốt lõi của nó. Nghĩa là syntax và workflow làm việc vẫn giữ nguyên, nhưng các component thay đổi.
- Các ứng dụng được phát triển bằng Reactjs thì render HTML trong UI. Trong khi, React Native sử dụng JSX để render UI và không có gì khác ngoài javascript.
- Reactjs là một thư viện JavaScript, cho phép lập trình viên tạo UI Layer hấp dẫn và hiệu suất cao trong khi React Native là toàn bộ framework để xây dựng các ứng dụng cross-platform, có thể là web, iOS hoặc Android.
- Trong ReactJS, virtual DOM được sử dụng để render code trên trình duyệt. Trong khi trong react native, native APIs được sử dụng để render components trong mobile.
- CSS được sử dụng để tạo styling trong Reactjs trong khi stylesheet được dùng để styling trong React Native.
- Trong Reactjs, có thể tạo animation bằng cách sử dụng CSS, giống như việc phát triển web. Trong khi React Native, một animated API được sử dụng để tạo animation trên các component khác nhau của ứng dụng React Native.
- Nếu nhu cầu là xây dựng giao diện người dùng có hiệu năng cao, dynamic và responsive cho các giao diện web thì Reactjs là lựa chọn tốt nhất. Trong khi nếu nhu cầu là cung cấp cho các ứng dụng di động một cảm giác thực sự native thì React Native là lựa chọn tốt nhất.

Hướng dẫn sử dụng ReactJS trong phát triển web
Bạn có thể tham khảo trình tự sau để phát triển web thông qua React JS
Bước 1: Cài đặt npm và node.js
Vì React JS được nghiên cứu và phát triển dựa trên nền tảng Node.js nên để có thể sử dụng và phát triển ứng dụng, bạn cần cài đặt npm và node.js
Bước 2: Khởi chạy một ứng dụng React
Thông qua lệnh “create-react-app” trong Command Prompt hay Terminal, bạn có thể tạo một ứng dụng React
Bước 3: Tạo ra các component
Sử dụng class hoặc hàm để tạo các component, bước này sẽ giúp xây dựng giao diện người dùng
Bước 4: Xây dựng UI
Bạn có thể sử dụng ngôn ngữ phân biệt JSX để xây dựng giao diện người dùng thông qua việc mô tả các thành phần UI.
Bước 5: Quản lý trạng thái
Sử dụng State giúp quản lý trạng thái của các thành phần UI và Props sẽ giúp truyền dữ liệu của các trạng thái thành phần để tùy chỉnh hoặc điều khiển hành vi của một thành phần nào đó.
Bước 6: Kết nối API để lấy dữ liệu từ máy chủ
Bước 7: Phát triển, triển khai ứng dụng thông qua lệnh “npm run build”
ReactJS Developer Roadmap
Kiến thức cơ bản
Để có thể trở thành một React Developer, bạn cần phải nắm vững kiến thức vể HTML, CSS cũng như JavaScript, vì chúng là những nền tảng cơ bản, đặt nền móng cho các ứng dụng và phần mềm phát triển web, cụ thể:
- HTML là kiến thức cần nắm rõ nhất vì giúp tạo nên cấu trúc trang web
- CSS giúp tạo kiểu cho trang web trông thẩm mỹ hơn
- JavaScript giúp trang web có tính tương tác, chức năng này cũng là mục đích của việc sử dụng React JS, do vậy, bạn cần phải học kỹ về JavaScript trước khi học về React JS.

Một vài kỹ năng chung
Dù bạn theo đuổi lĩnh vực frontend hay backend, hoặc có thể là kỹ sư full-stack software, bạn cũng cần phải nắm một vài kỹ năng để có thể thích nghi và tồn tại trong ngành, Vietnix sẽ giới thiệu một số kỹ năng liên quan đến:
- GIT: GIT giúp bạn có thể quản lý phiên bản, theo dõi, đồng bộ hóa thay đổi, kiểm tra, lưu trữ mã nguồn, cho phép các developer làm việc song song trong một dự án mà không ảnh hưởng đến phiên bản chính của mã nguồn.
- Giao thức HTTP: giao thức HTTP cũng là một kiến thức căn bản mà các nhà phát triển web phải nắm vì HTTP đóng vai trò quan trọng trong lập trình và truy cập Internet, giúp truy cập trang web, API, truyền dữ liệu cũng như giúp giao tiếp giữa các ứng dụng.
- Terminal: tuy đối với một fronted developer thì không cần quá quan tâm đến terminal. Thế nhưng, terminal đóng vai trò quan trọng trong việc quản lý các dự án, chạy ứng dụng, debugging, triển khai ứng dụng cũng như tương tác với các công cụ xây dựng khác,… Do vậy, việc học thêm về terminal cũng khá cần thiết.
- Cấu trúc dữ liệu và thuật toán: hiểu về cấu trúc dữ liệu và thuật toán sẽ giúp các developer dễ dàng quản lý state, tìm và lọc dữ liệu, thực hiện rendering và tối ưu hóa hiệu suất đáng kể.
- Software Architecture và Design Patterns: bạn không nhất thiết phải học về Software Architecture và Design Patterns để trở thành React Developer. Tuy nhiên, nếu học về kỹ năng này, bạn sẽ có thể làm việc dễ dàng hơn nhờ chức năng quan trọng của software architecture trong việc xác định cấu trúc tổng thể của ứng dụng, xác định luồng dữ liệu, quản lý state cũng như của design patterns trong thúc đẩy sử dụng mô hình lập trình dựa trên thành phần, phân tách logic hiển thị và logic xử lý dữ liệu, tái sử dụng logic và giao diện người dùng,…
Học về React
Để có thể hiểu và sử dụng thành thạo React, bạn phải học về react và nghiên cứu thật kỹ lưỡng. Nơi phù hợp nhất để học về React là trang web chính thức tại https://reactjs.org/, tuy nhiên khi mới bắt đầu, sẽ rất khó khăn để bạn có thể tự học trên web.

Do vậy, bạn có thể tham khảo các khóa học miễn phí trên YouTube, freeCodeCamp và Traversy Media hoặc hỏi đáp trên các cộng đồng như Reddit, Discord và Stack Overflow để được giải đáp các thắc mắc và giúp dễ dàng trao đổi, chia sẻ kinh nghiệm với các developer khác.
Build Tools
Để trở thành một developer về React chuyên nghiệp, bạn cần học và tìm hiểu về các build tool sau:
- pnpm
- npm
- Task Runners
- gulp
- Webpack
- Parcel
- Rollup
- npm scripts
- yarn
Trong số các build tool kể trên, bạn nên nắm chắc kiến thức về npm và webpack nếu vừa bắt đầu tìm hiểu về React. Khi đã làm quen cũng như thuần thục hơn thì có thể nghiên cứu thêm về các công cụ còn lại.
Styling
Styling là một phần không thể thiếu trong việc thiết kế một giao diện người dùng thu hút, dễ bảo trì. Thông qua Styling, bạn có thể giúp ứng dụng bắt mắt, dễ sử dụng hơn, giúp dễ dàng phân biệt các thành phần, phần tử đa dạng, hỗ trợ tạo giao diện có tính tương thích cao cho nhiều loại thiết bị với các kích thước màn hình khác nhau.
Đồng thời, với styling, bạn có thể dễ dàng bảo trì, quản lý mã nguồn thông qua CSS Modules hoặc CSS-in-JS cũng như có thể tái sử dụng các thành phần giao diện, hạn chế việc lặp mã và tăng tính linh hoạt của mã nguồn.
Cuối cùng, một tính năng quan trọng khác mà developer nên tìm hiểu về styling đó là thúc đẩy gia tăng trải nghiệm người dùng độc đáo nhờ các hiệu ứng animation và các phần tử tương tác. Do vậy, học và nắm bắt về styling là một việc không thể thiếu đối với các developer.
State Management
State Management là một phần không thể thiếu vì giúp quản lý trạng thái toàn cục cũng như chia sẻ dữ liệu giữa các thành phần, tối ưu hóa hiệu suất,… Vì vậy, với các developer chuyên về React, sau đây là những framework và khái niệm không thể bỏ qua và cần nắm:
- Redux Thunk
- Async actions (Side Effects)
- Redux
- Component State/Context API
- React Hooks
- MobX
- Reselect
- Rematch
- Helpers
- Redux Observable
- Redux Saga
- Redux Better Promise
- Redux Form
- Redux Phoenix
- Redux Persist
- Data persistence

Trong số đó, bạn cần nắm về Redux trước tiên vì đây là thư viện quản lý trạng thái nổi tiếng nhất trong React cũng như cung cấp các tiện ích và hỗ trợ thực hiện các chức năng quan trọng.
Type Checkers
Do JavaScript không phải một ngôn ngữ strongly typed, vì vậy rất khó để một trình biên dịch bắt những bug liên quan đến type. Ngoài ra, một khi ứng dụng được nâng cấp và phát triển thì có thể sẽ gặp rất nhiều lỗi. Do đó, bạn có thể sử dụng tiện ích mở rộng như JavaScript hay TypeScript để xem lỗi nằm ở đâu và giải quyết.
Forms helper
Bên cạnh công cụ Type Checkers như đã đề cập, bạn cũng nên dành sự quan tâm đặc biệt đến một vài thư viện hỗ trợ trạng thái biểu mẫu như Redux Form – giúp quản lý trạng thái của các biểu mẫu trong Redux một cách đơn giản, nhanh chóng, tiện ích. Ngoài Redux Form, bạn cũng có thể tham khảo về Formik, Formsy hay Final Form.
Routing
Một phần cực kỳ quan trọng đối với mọi ứng dụng đó là thành phần định tuyến (Routing components), giúp điều hướng thành phần, quản lý trạng thái, tích hợp với trạng thái tổng thể cũng như chia các ứng dụng thành module, từ đó giúp tạo trải nghiệm người dùng tốt hơn và dễ bảo trì hơn.
Vì thế, routing là một phần mà các developer chắc chắn cần tìm hiểu, nghiên cứu. Bên cạnh react-router, bạn cũng có thể tham khảo thêm về redux-first router, router 5 để hỗ trợ tốt hơn cho công việc.
API Clients
Trong xu thế ngày nay, sẽ rất khó để xây dựng một giao diện người dùng độc lập. Do đó, bạn sẽ bắt buộc phải giao tiếp với các ứng dụng khác thông qua các API như GraphQL hay REST. Chính vì nhu cầu đó, đã có rất nhiều nghiên cứu để cho ra đời các thư viện API client, nhằm phục vụ cho mục đích của các developer React, cụ thể là:
Với GraphQL:
- urql
- Apollo
- Relay
Với REST:
- Fetch
- Axios
- SuperAgent

Trong số các ứng dụng nêu trên, Apollo Client sẽ là một lựa chọn vô cùng hoàn hảo vì cung cấp cách đơn giản để sử dụng GraphQL cho mục đích xây dựng các ứng dụng client.
Utility Libraries
Utility Libraries mang lại cho người dùng nhiều chức năng hữu ích hỗ trợ cho quá trình phát triển ứng dụng như xử lý dữ data, định dạng ngày, tháng, quản lý class CSS động,… Do vậy, Vietnix sẽ giới thiệu các thư viện hữu ích giúp tối ưu hóa việc phát triển ứng dụng React của bạn:
- Lodash giúp xử lý dữ liệu một cách hiệu quả và dễ dàng hơn.
- Moment cho phép định dạng thời gian và ngày tháng nhanh chóng, đơn giản
- Classnames hỗ trợ quản lý các tên lớp CSS động dựa trên điều kiện trong ứng dụng React.
- Numeral cho phép định dạng và hiển thị các con số một cách dễ dàng và linh hoạt.
- RxJS xử lý dữ liệu dạng luồng (stream) .
- Ramda – một thư viện chức năng lập trình (functional programming) cho phép viết code ngắn gọn và dễ hiểu hơn khi xử lý logic và làm việc với data.
Có thể thấy, các thư viện vừa nêu trên không chỉ giúp giảm thiểu công sức, thời gian, mà còn giúp tăng tính linh hoạt và hiệu suất của ứng dụng.
Testing
Testing là một trong những kỹ năng rất cần thiết với các developer React nhưng lại thường không được chú ý đến. Do đó, nếu muốn trở thành một developer React giỏi, bạn nên dành thời gian vào việc nghiên cứu và nắm rõ về các thư viện hỗ trợ testing, điều này sẽ giúp ích bạn rất nhiều trong quá trình phát triển và thử nghiệm ứng dụng.

Sau đây, Vietnix sẽ đề cập đến các thư viện bạn cần nắm để trở thành một developer react chuyên sâu:
Unit Testing:
- Jest
- Mocha
- Chai
- Sinon
- AVA
- Tape
- Enzyme
End to End Testing:
- Selenium, Webdriver
- Puppeteer
- Nightwatch.js
- Cypress
- Cucumber.js
Integration Testing:
- Karma
Testing là một chủ đề quan trọng và thú vị, cũng như sẽ góp phần hỗ trợ các developer rất nhiều trong hành trình phát triển sự nghiệp của mình. Việc nắm rõ các kỹ thuật và công cụ testing sẽ giúp bạn tạo ra các ứng dụng chất lượng, mang lại trải nghiệm tốt hơn cho người dùng cũng như tạo sự tin cậy cao hơn.
Internationalization
Internationalization cũng là một chủ đề cực kì bổ ích giúp phát triển giao diện người dùng có tính ứng dụng, phổ biến trên toàn thế giới. Lý do là vì khi phát triển ứng dụng, bạn sẽ cần hỗ trợ các phiên bản GUI cục bộ cho các thị trường quốc tế như Nhật Bản, Trung Quốc, Tây Ban Nha cũng như các quốc gia châu Mỹ, châu Âu khác.
Bạn nên tìm hiểu các công nghệ sau đây:
- React Intl: là một thư viện cung cấp các component React và một API để định dạng ngày tháng, số và chuỗi. Đồng thời, với React Intl, bạn cũng dễ dàng xử lý bản dịch đa ngôn ngữ, giúp ứng dụng dễ thích ứng với đa dạng ngôn ngữ, văn hóa
- React i18next: cung cấp các công cụ và API tương tự, cho phép quản lý và định dạng các chuỗi văn bản cũng như thông điệp đa ngôn ngữ trong ứng dụng React. Bên cạnh đó, React í8next còn cung cấp các tính năng hỗ trợ linh hoạt cho việc quản lý bản dịch và đa dạng hóa ngôn ngữ.
Server-Side Rendering
Theo RoadMap, việc tiến hành Server-Side Rendering được đề cập với các công nghệ sau:
- Next.js là một framework React được xây dựng trên cơ sở React và Node.js, hỗ trợ việc tạo ra các ứng dụng web có khả năng rendering ở cả server và máy client. Ngoài ra. Next.js cũng mang đến đa dạng tính năng hữu ích, dễ dùng, tối ưu hóa công sức, thời gian để triển khai Server-Side Rendering.
- After.js được nghiên cứu và cho ra mắt để hỗ trợ việc triển khai SSR đơn giản hơn, hiệu quả hơn.
- Rogue là một lựa chọn không thể bỏ qua khi triển khai Server-Side Rendering trong ứng dụng React. Rogue mang đến các công cụ và tính năng hỗ trợ tạo ra ứng dụng có khả năng rendering ở cả server và client server một cách hiệu quả, nhanh chóng, linh hoạt.
Trong số các lựa chọn vừa nêu trên, Next.js có thể được xem là một trong những framework phổ biến và có tính ứng dụng cao nhất cho việc triển khai Server-Side Rendering. Do đó, bạn nên tập trung vào việc nghiên cứu Next.js để có thể nắm vững và áp dụng các kỹ thuật SSR nhằm đạt được hiệu quả cao nhất.
Static Site Generator
Để tạo một trang web tĩnh (static site generator), bạn nên sử dụng Gatsby.js – một công cụ tạo static site generator hiện đại và tối ưu với đa dạng tính năng. Ngoài ra, Gatsby cũng được sử dụng cho việc xây dựng các trang web phục vụ cho mục đích cá nhân hóa cũng như có tính năng đăng nhập.
Một điểm đáng lưu ý khác là Gatsby kết hợp data của người dùng với JavaScript để tạo nội dung HTML được tối ưu và định dạng chuẩn. Tiện ích này giúp cải thiện trải nghiệm người dùng, tăng tốc độ tải trang web, từ đó, trang web sẽ được tối ưu hóa SEO đáng kể.
Backend Framework Integration
Đây là một giải pháp tích hợp framework front-end React của Facebook với Rails, đặc điểm này giúp hỗ trợ xây dựng ứng dụng web đa nền tảng mạnh mẽ. React on Rails mang đến Server rendering – một tính năng cực kì cần thiết nhằm tạo ra các trang web tĩnh với nội dung được render trước trên server.
Nhờ việc trang web được index thông qua các trình thu thập thông tin nên tiện ích này sẽ cải thiện SEO cũng như cải thiện trải nghiệm người dùng đáng kể. Khác với rails/webpacker, React on Rails mang lại một cách tiếp cận hiệu quả hơn khi tích hợp React vào Rails.

Mobile
Bên cạnh những kiến thức nêu trên, một lĩnh vực khác có thể giúp các developer đáng kể trong việc phát triển phần mềm là React Native – một framework tiêu chuẩn giúp phát triển ứng dụng di động với giao diện native bằng JavaScript.
Vietnix gợi ý bạn nên tìm hiểu các thư viện sau:
- React Native: là một framework hỗ trợ mạnh mẽ trong việc xây dựng ứng dụng di động hiệu suất cao và giao diện người dùng native. Ngoài ra, ứng dụng cũng cho phép phát triển ứng dụng đồng thời trên cả hai nền tảng Android và iOS.
- Cordova / PhoneGap: là các công cụ khác hỗ trợ xây dựng ứng dụng di động bằng HTML, CSS và JavaScript. Thế nhưng, Cordova và PhoneGap bị hạn chế một vài tính năng nên không mang đến một trải nghiệm giao diện native tuyệt vời như React Native. Do vậy, bạn chỉ cần học React Native là đã đủ để đáp ứng nhu cầu trong việc phát triển ứng dụng di động.
Desktop
Bên cạnh đó cũng có một số framework dựa trên React được sử dụng để xây dựng GUI trên các nền tảng desktop, nổi bật trong số đó là React Native Windows – cho phép tạo ra các ứng dụng UWP và WPF native thông qua React.
Một số framework Vietnix đề xuất bạn nên sử dụng:
- Proton Native: cho phép tạo GUI trên desktop nhờ vào React và JavaScript. Bên cạnh đó, Proton Native cũng cho phép tạo ra các ứng dụng desktop native cho Windows, macOS và Linux.
- Electron: một framework phổ biến được sử dụng để phát triển ứng dụng desktop đa nền tảng bằng CSS, HTML và JavaScript. Tuy Electron không dựa trên React, nhưng bạn vẫn có thể sử dụng React để tạo GUI của ứng dụng Electron.
- React Native Windows: là một framework chuyên dành cho việc phát triển ứng dụng Windows thông qua React Native. React Native Windows cho phép tái sử dụng mã nguồn React Native để xây dựng ứng dụng Windows với GUI native.
Tuy nhiên, tất cả các framework trên đều hướng đến đối tượng đã thành thạo, cần tìm hiểu thêm cũng như muốn nghiên cứu nâng cao. Do vậy, nếu bạn mới bắt đầu học về React thì không nên vội vàng tìm hiểu về những framework do đòi hỏi kiến thức nền sâu, rộng, chuyên môn cao.
Virtual Reality
Nếu quan tâm đến việc phát triển các ứng dụng dựa trên thực tế ảo, React 360 là một sự lựa chọn tuyệt vời mà bạn nên cân nhắc. React 360 cho phép tạo ra những trải nghiệm 360 độ và thực tế ảo thú vị, linh hoạt, tạo cơ hội cho các developer khám phá và phát triển ứng dụng trong lĩnh vực này.
Vietnix – Giải pháp hosting tối ưu cho website của bạn
Vietnix là nhà cung cấp dịch vụ lưu trữ web hàng đầu, tập trung vào việc mang lại trải nghiệm vận hành website nhanh chóng, ổn định và bảo mật tuyệt đối. Với mục tiêu cung cấp các giải pháp hosting chất lượng cao như NVMe Hosting, WordPress Hosting,…. cho mọi đối tượng khách hàng, từ cá nhân đến các tổ chức, Vietnix cam kết đem đến dịch vụ lưu trữ vượt trội.
Hệ thống của Vietnix được thiết kế tối ưu về mặt hiệu suất, bảo vệ nghiêm ngặt trước các mối đe dọa và luôn có đội ngũ kỹ thuật viên chuyên nghiệp sẵn sàng hỗ trợ 24/7, đảm bảo trang web của bạn luôn hoạt động trơn tru. Hãy liên hệ ngay với Vietnix để được tư vấn về gói dịch vụ phù hợp nhất!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
React là gì?
React là thư viện JavaScript được phát triển bởi Facebook, với mục đích sử dụng công nghệ để tạo ra giao diện người dùng tối ưu hơn.
JavaScript là gì?
JavaScript (JS) là một ngôn ngữ script, dùng để tạo và kiểm soát nội dung web động. Nội dung web động (dynamic web content) bao gồm các thành phần động, chẳng hạn như đồ họa động, slideshow ảnh, biểu mẫu tương tác… Khi truy cập một trang web, nếu thấy mọi thứ đều đang chuyển động, tự động refresh, đổi màn hình…thì rất có thể trang web đó được lập trình bởi JavaScript.
Nói tóm lại, JavaScript là một ngôn ngữ lập trình vô cùng phổ biến và quan trọng trong phát triển ứng dụng, web và thậm chí là cả sever. Được sử dụng chủ yếu để quản lý hành vi của các thành phần web, thêm các tính năng động và có thể tương tác vào trang web với những cấu trúc tĩnh được tạo bởi HTML hay CSS hay ứng dụng web.
Vì tính linh hoạt và những tiện ích đó nên Javascript được xem như ngôn ngữ lập trình quan trọng và được tin tưởng sử dụng rộng rãi.
Có nên học ReactJS hay không?
Nếu bạn muốn trở thành một front end developer thực thụ, câu trả lời chắc chắn là CÓ! Để thành công trong việc develop web, cần sử dụng đúng các công cụ. Từ đó giúp code trở nên hiệu quả nhất có thể. Và dĩ nhiên, React JS là một công cụ tuyệt vời trong việc này.
React native là gì?
React native là một framework opensource, cho phép developer sử dụng để xây dựng ứng dụng di động cho Android và iOS. Ưu điểm lớn của React native là cho phép chia sẻ mã nguồn giữa các nền tảng, giúp giảm đáng kể thời gian, công sức, chi phí duy trì, phát triển ứng dụng.
React JS là frontend hay backend?
React JS là thư viện JavaScript được sử dụng chủ yếu phát triển frontend của các ứng dụng web, nhằm xây dựng UI cho các ứng dụng web cũng như đem đến các tính năng xử lý các yêu cầu từ server.
React JS là framework hay library?
React JS là một mã nguồn mở được phát triển từ Facebook, và được xem là một Javascript library hỗ trợ xây dựng user interface.
Node JS là gì?
Node JS là một nền tảng runtime Javascript mã nguồn mở được nghiên cứu và phát triển dựa trên “V8 Javascript engine”, viết bằng ngôn ngữ lập trình C và Javascript. Node JS ra đời nhằm phục vụ đặc biệt cho nhu cầu viết các ứng dụng máy chủ và các công cụ dòng lệnh của các developer.
React JS có dễ học không?
Nhìn chung, ReactJS được đánh giá là tương đối dễ tiếp cận và thân thiện với những người mới làm quen. Do thư viện này sử dụng JavaScript và JSX để xây dựng các ứng dụng web một trang (SPA), nên nếu bạn đã có kiến thức nền tảng về HTML, CSS và JavaScript, việc tìm hiểu sâu hơn về ReactJS sẽ trở nên thuận lợi hơn nhiều.
Ứng dụng chính của ReactJS là gì?
Công dụng chủ yếu của ReactJS là để xây dựng giao diện người dùng (UI), giúp nâng cao hiệu suất hoạt động của chương trình. Thư viện này tận dụng DOM ảo (một đối tượng JavaScript) để tối ưu hóa hiệu quả của ứng dụng.
Sự khác nhau giữa React và ReactJS?
Mặc dù ReactJS là một thư viện và React Native là một framework hoàn chỉnh, cả hai hoạt động rất ăn ý với nhau. Điều này là do thư viện ReactJS đóng vai trò là nền tảng cốt lõi cho framework React Native.
React Native cho phép xây dựng các ứng dụng di động có trải nghiệm giống như ứng dụng gốc (native), trong khi ReactJS là lựa chọn lý tưởng để phát triển các ứng dụng web hiệu suất cao và có độ phức tạp lớn.
Chọn Angular hay ReactJS?
Trong trường hợp ứng dụng của bạn đòi hỏi các tính năng phức tạp, chẳng hạn như các ứng dụng có tính tương tác cao, Angular có thể là một lựa chọn ưu việt hơn. Mặt khác, ReactJS lại thể hiện sự đa năng, phù hợp với nhiều loại ứng dụng khác nhau, từ các ứng dụng thông thường đến những ứng dụng tập trung vào việc xây dựng và phát triển các thành phần giao diện người dùng (UI).
Thả React trên Facebook là gì?
Reaction trên Facebook là một tính năng cho phép người dùng thể hiện cảm xúc và ý kiến của mình về các nội dung bài viết, video hay hình ảnh được chia sẻ.
Next JS là gì?
NextJS là framework mã nguồn mở được xây dựng trên nền tảng của React, do công ty tư nhân Vercel phát triển, giúp các ứng dụng web dựa trên React với khả năng hiển thị phía máy chủ và hiển thị tĩnh.
Vuejs là gì?
Vue.js được gọi tắt là Vue, một framework linh hoạt dùng để phát triển giao diện người dùng. Không giống framework nguyên khối, Vue được xây dựng từ đầu theo hướng cho phép và khuyến khích việc phát triển ứng dụng theo từng bước.
Trên đây là hướng dẫn chi tiết về ReactJS, từ khái niệm cơ bản đến những thông tin cần thiết về thư viện JavaScript này. Hy vọng bài viết đã giúp bạn có cái nhìn tổng quan và hiểu rõ hơn về ReactJS cũng như tiềm năng của nó trong việc phát triển ứng dụng web hiện đại. Nếu bạn có bất kỳ câu hỏi nào về ReactJS hoặc cách ứng dụng nó vào dự án của mình, đừng ngần ngại để lại bình luận bên dưới. Mình luôn sẵn lòng hỗ trợ bạn khám phá và làm chủ ReactJS một cách hiệu quả nhất!





















JSX mình thấy là JS XML mà admin