Virtual Hosts là một giải pháp quan trọng giúp tối ưu hóa việc quản lý nhiều website trên cùng một máy chủ. Bài viết này sẽ giải thích rõ cách thức hoạt động của Virtual Hosts, lợi ích khi sử dụng và những tình huống nên áp dụng để giúp bạn cải thiện hiệu suất và tiết kiệm tài nguyên cho hệ thống.
Điểm chính cần nắm
- Định nghĩa Virtual Hosts: Virtual Hosts cho phép nhiều website hoạt động trên cùng một máy chủ hoặc địa chỉ IP, tối ưu tài nguyên và giảm chi phí.
- Ưu và nhược điểm của Virtual Host: Virtual Hosts tiết kiệm chi phí, tối ưu tài nguyên và dễ quản lý, nhưng có thể gặp phải hiệu năng hạn chế, bảo mật thấp hơn, ảnh hưởng lẫn nhau giữa các trang web và khó quản lý khi số lượng trang web tăng lên.
- Cách thức vận hành của Virtual Host: Cấu hình DNS, cấu hình máy chủ web, xác định và thiết lập các Virtual Host, tùy chỉnh và khởi động lại máy chủ.
- Một số lưu ý quan trọng: Máy chủ phổ biến hỗ trợ Virtual Hosts bao gồm Apache, Nginx, IIS và Caddy, với các loại Virtual Hosts phân biệt theo Name-Based, IP-Based và Port-Based.
- Các mô hình triển khai Virtual Hosts: Chia sẻ thông qua các phương pháp IP-Based, Port-Based, Name-Based, mỗi phương pháp có ưu nhược điểm riêng.
- Hướng dẫn tạo Virtual Host trên Apache nhanh chóng: Cung cấp các bước chi tiết từ tạo thư mục, cấp quyền, tạo cấu hình đến khởi động lại máy chủ Apache.
- Phân biệt Server, Host, Virtual Host và VPS: Giải thích sự khác biệt giữa Server, Host, Virtual Host và VPS với chức năng và ví dụ minh họa.
- Trường hợp nên sử dụng Virtual Host: Dùng cho shared hosting, phát triển và kiểm thử, hỗ trợ nhiều dự án khách hàng, triển khai ứng dụng đa môi trường, tạo subdomains, hỗ trợ các dịch vụ web khác nhau.
Virtual Hosts là gì?
Virtual Hosts là một tính năng trong web server và cũng là một phương thức lưu trữ, cho phép nhiều trang web hoặc tên miền hoạt động trên cùng một máy chủ vật lý hoặc một địa chỉ IP duy nhất. Đây là giải pháp hữu ích giúp tối ưu hóa tài nguyên máy chủ, giảm chi phí vận hành và đơn giản hóa việc quản lý hosting cho nhiều website.

Lợi ích khi sử dụng Virtual Hosts
Virtual Hosts là giải pháp tối ưu giúp tiết kiệm chi phí và mang lại trải nghiệm tốt khi bạn cần sử dụng nhiều tên miền trên cùng một địa chỉ IP của máy chủ. Một số lợi ích nổi bật của Virtual Hosts:
- Quản lý thư mục linh hoạt: Bạn có thể dễ dàng làm việc với các thư mục lưu trữ mã nguồn mà không cần sao chép mã vào thư mục htdocs (thường dùng trong XAMPP).
- Giảm thời gian sao lưu dữ liệu: Khi bạn tổ chức mã nguồn trong một thư mục riêng biệt ngay từ đầu, việc cài đặt lại hệ điều hành sẽ không ảnh hưởng đến dữ liệu mã nguồn, giúp bạn tiết kiệm thời gian và công sức.

Ưu điểm và nhược điểm của Virtual Host
Tiết kiệm chi phí: Chi phí thấp hơn so với việc sử dụng máy chủ riêng (dedicated server), vì tài nguyên của một máy chủ vật lý được chia sẻ giữa nhiều người dùng.
Tối ưu cho doanh các doanh nghiệp nhỏ hoặc cá nhân muốn chạy website mà không cần đầu tư lớn.
Giảm tải áp lực traffic lên site: Nếu cấu hình đúng, Virtual Hosts có thể giúp phân bổ lưu lượng hợp lý giữa các trang web, từ đó giảm thiểu hiện tượng nghẽn tài nguyên.
Tận dụng tài nguyên: Giúp sử dụng hiệu quả tài nguyên máy chủ, tránh lãng phí tài nguyên chưa dùng hết.
Dễ quản lý: Có thể sử dụng các công cụ quản lý như cPanel hoặc DirectAdmin để thiết lập, quản lý nhiều website trên cùng một server dễ dàng.
Linh hoạt: Cho phép lưu trữ nhiều trang web với các tên miền khác nhau trên cùng một máy chủ.
Khả năng mở rộng: Dễ dàng thêm hoặc xóa các website mới mà không cần thay đổi cấu trúc phần cứng.
Quản lý độc lập: Mỗi Virtual Host có thể có tập tin cấu hình riêng, cho phép thiết lập linh hoạt từng trang web mà không ảnh hưởng lẫn nhau.
Hiệu năng hạn chế: Vì tài nguyên của máy chủ vật lý được chia sẻ, hiệu năng có thể giảm nếu một trang web tiêu tốn nhiều tài nguyên hoặc nếu có lượng truy cập lớn.
Ảnh hưởng lẫn nhau: Nếu một website trên cùng Virtual Host bị tấn công (như DDoS), nó có thể làm ảnh hưởng đến các website khác cùng máy chủ.
Bảo mật thấp hơn so với máy chủ riêng: Vì nhiều website chia sẻ cùng môi trường, nguy cơ bảo mật tăng lên. Nếu một website bị xâm nhập, các website khác cũng có thể bị ảnh hưởng.
Không phù hợp cho ứng dụng phức tạp: Các ứng dụng cần tài nguyên lớn hoặc cấu hình đặc biệt có thể không phù hợp với Virtual Host.
Giới hạn quyền kiểm soát: Người dùng không có quyền truy cập cấp cao vào máy chủ (root), điều này có thể làm giảm khả năng tùy chỉnh.
Quản lý phức tạp: Khi số lượng trang web tăng, việc duy trì và quản lý nhiều tập tin cấu hình trở nên rườm rà, đòi hỏi kiểm tra kỹ lưỡng để tránh ảnh hưởng đến các trang web khác.
Ràng buộc tài nguyên: Các ứng dụng hoặc trang web yêu cầu tài nguyên lớn và cấu hình đặc biệt thường không phù hợp với việc chia sẻ máy chủ qua Virtual Hosts.
Cách thức vận hành của Virtual Host
Virtual Hosts cho phép một máy chủ web phục vụ nhiều trang web khác nhau bằng cách định tuyến các yêu cầu truy cập tới đúng nội dung tương ứng. Quy trình tổng quát để thiết lập và quản lý Virtual Hosts gồm các bước sau:
1. Cấu hình DNS
2. Cấu hình máy chủ web
3. Xác định các Virtual Hosts
4. Thiết lập tùy chỉnh cho từng Virtual Host
5. Khởi động lại máy chủ web
Một số lưu ý quan trọng
1. Cấu hình DNS
Đầu tiên, bạn cần định tuyến tên miền (Domain Name) đến địa chỉ IP của máy chủ web thông qua việc thêm các bản ghi DNS như:
- Bản ghi A: Liên kết tên miền với địa chỉ IP của máy chủ.
- Bản ghi CNAME: Dùng để tạo bí danh cho tên miền khác.
Việc cấu hình DNS đảm bảo các yêu cầu từ tên miền sẽ được gửi đúng đến máy chủ web đã chỉ định.
2. Cấu hình máy chủ web
Tiếp theo, trên máy chủ web (như Apache, Nginx, IIS, hoặc Caddy), bạn cần cập nhật tập tin cấu hình chính để thiết lập Virtual Hosts. Máy chủ web sẽ sử dụng các thông tin cấu hình này để xử lý yêu cầu từ các tên miền khác nhau.
Ví dụ:
- Apache: Sửa tập tin httpd.conf hoặc tạo tập tin Virtual Host riêng lẻ.
- Nginx: Cấu hình trong nginx.conf hoặc thêm file cấu hình Virtual Host trong thư mục sites-available.
3. Xác định các Virtual Hosts
Trong tập tin cấu hình máy chủ, bạn cần khai báo các Virtual Host tương ứng với từng trang web.
Mỗi Virtual Host sẽ chứa các thông tin như:
- Tên miền: Để nhận diện và định tuyến đúng yêu cầu.
- Thư mục gốc: Nơi lưu trữ tệp của trang web.
- Địa chỉ IP (nếu cần): Áp dụng trong trường hợp sử dụng IP-Based Virtual Hosts.
4. Thiết lập tùy chỉnh cho từng Virtual Host
Trong cấu hình mỗi Virtual Host, bạn có thể áp dụng các thiết lập cụ thể để tối ưu và bảo vệ từng trang web, chẳng hạn:
- Bảo mật: Kích hoạt SSL/TLS để mã hóa dữ liệu truyền tải.
- Quản lý quyền truy cập: Chỉ định quyền người dùng hoặc giới hạn truy cập theo IP.
- Tối ưu hóa: Sử dụng cache, cân bằng tải hoặc xử lý lưu lượng lớn hiệu quả hơn.
5. Khởi động lại máy chủ web
Sau khi hoàn tất việc cấu hình, bạn cần khởi động lại máy chủ web để áp dụng thay đổi. Từ thời điểm này, bất kỳ yêu cầu truy cập đến một tên miền cụ thể sẽ được định tuyến đến đúng Virtual Host, và nội dung của trang web tương ứng sẽ được trả về.
![]() Lưu ý
Lưu ý
Một số lưu ý quan trọng
1. Máy chủ phổ biến:
Virtual Hosts được hỗ trợ trên các nền tảng máy chủ web phổ biến như:
- Apache
- Nginx
- Microsoft IIS
- Caddy
2. Cách cấu hình có thể khác nhau giữa các nền tảng, nên cần tham khảo tài liệu chính thức của từng máy chủ.
3. Phân biệt các loại Virtual Hosts:
- Name-Based Virtual Host: Cho phép nhiều tên miền sử dụng chung một địa chỉ IP.
- IP-Based Virtual Host: Gán mỗi tên miền một địa chỉ IP riêng biệt.
- Port-Based Virtual Host: Sử dụng số cổng (Port) để phân biệt các website trên cùng một địa chỉ IP.
Các mô hình triển khai Virtual Hosts
Còn trên thực tế thì có khá nhiều cách khác nhau để xác định cấu hình của một Virtual Host, tùy thuộc vào cách xác định trang web nào cần phục vụ yêu cầu truy cập. Nhưng 3 cách được sử dụng thông dụng ngày nay là:
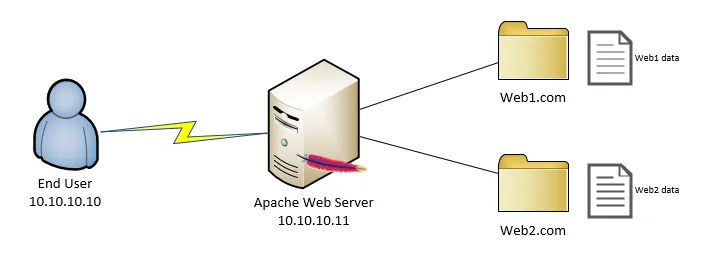
Chia sẻ một cách đơn giản thì khi người dùng truy cập một trang web, yêu cầu của họ sẽ gửi địa chỉ IP và tên miền đến máy chủ. Máy chủ web sẽ kiểm tra thông tin này để xác định trang web nào cần trả về, đặc biệt hữu ích khi một máy chủ lưu trữ nhiều website.
Ví dụ: Nếu yêu cầu gửi đến tên miền example1.com, máy chủ sẽ trả về nội dung của website được cấu hình cho tên miền đó. Tương tự, nếu yêu cầu đến example2.com, nội dung của website thứ hai sẽ được trả về.
IP-Based Virtual Hosts
IP-Based Virtual Hosts (Xác định website dựa theo IP): Đây là phương pháp cơ bản và dễ hiểu nhất trong ba phương pháp quản lý hosting. Mỗi website được gán một địa chỉ IP riêng, giúp máy chủ dễ dàng ánh xạ đúng website tương ứng khi nhận được yêu cầu từ người dùng. Điều này đảm bảo các website không gặp xung đột liên quan đến địa chỉ IP. Tuy nhiên, nếu cần sử dụng nhiều IP trên cùng một máy chủ, bạn sẽ phải thiết lập Virtual Interface. Phương pháp này phù hợp với những trường hợp yêu cầu tính độc lập cao giữa các website nhưng có thể tiêu tốn nhiều tài nguyên hơn so với các phương pháp khác.

Tóm tắt: Cách hoạt động của IP-Based thì mỗi trang web được gán một địa chỉ IP duy nhất. Máy chủ web dựa vào IP trong yêu cầu truy cập để xác định website tương ứng.
Đơn giản, rõ ràng, ít nhầm lẫn.
Tránh các vấn đề liên quan đến việc dùng chung địa chỉ IP (như xung đột tài nguyên).
Tốn nhiều địa chỉ IP, không tối ưu trong thời đại thiếu hụt IP Public.
Cần thiết lập thêm Virtual Interface trên máy chủ để hỗ trợ nhiều IP.
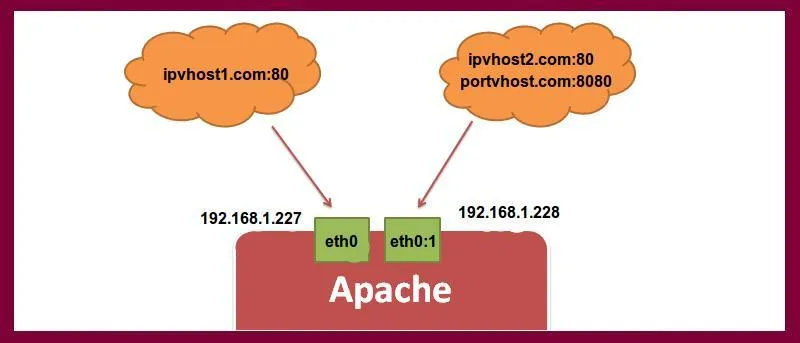
Port-Based Virtual Hosts
Port-Based Virtual Hosts (Xác định website dựa theo Port): Đây là một giải pháp linh hoạt hơn IP-Based, cho phép nhiều website cùng sử dụng một địa chỉ IP hoặc tên miền nhưng được phân biệt thông qua các số Port khác nhau. Mỗi cổng (Port) đại diện cho một website cụ thể. Tuy nhiên, để tránh xung đột, cần đảm bảo các số Port không trùng lặp với các Port mặc định đang được sử dụng bởi các ứng dụng khác. Phương pháp này phù hợp trong các trường hợp cần tiết kiệm tài nguyên IP nhưng vẫn giữ được sự phân tách tương đối giữa các website.

Tóm tắt: Cách hoạt động của Port-Based thì mỗi trang web được gán một số cổng (Port) khác nhau trên cùng một địa chỉ IP.
Ví dụ:
example1.com:8080 cho website 1.
example2.com:8081 cho website 2.
Có thể chạy nhiều website trên cùng một IP bằng cách chỉ định cổng khác nhau.
Linh hoạt trong môi trường nội bộ hoặc khi IP Public hạn chế.
Không thân thiện với người dùng vì URL phải chứa số cổng (vd: example.com:8080).
Dễ xung đột nếu cổng được định nghĩa bị trùng với cổng của ứng dụng khác.
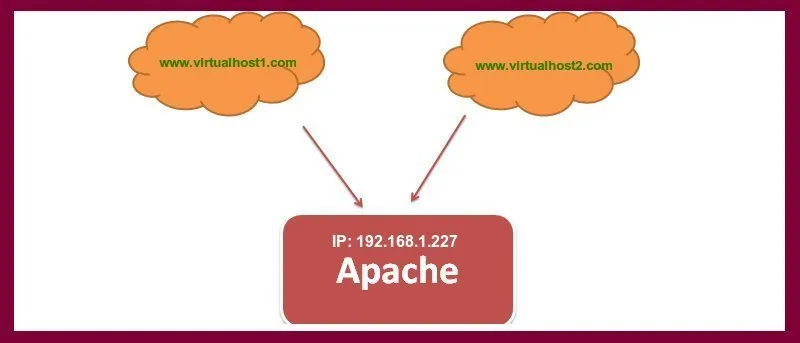
Name Based
Name-Based Virtual Hosts (Xác định website dựa theo tên miền): Đây là phương pháp phổ biến nhất, cho phép nhiều website sử dụng chung một địa chỉ IP. Máy chủ web sẽ dựa vào thông tin trong HTTP Header từ yêu cầu của client để xác định chính xác website cần truy cập. Với tình trạng khan hiếm địa chỉ IP Public, phương pháp này không chỉ tiết kiệm tài nguyên mà còn hỗ trợ quản lý hiệu quả nhiều website trên cùng một máy chủ. Tuy nhiên, nhược điểm lớn nhất là rủi ro từ việc sử dụng chung IP bởi nếu IP này gặp sự cố, tất cả các website liên quan sẽ bị ảnh hưởng.

Tóm tắt: Cách hoạt động của Name-Based thì nhiều trang web dùng chung một địa chỉ IP. Máy chủ sẽ sử dụng HTTP header (chứa thông tin tên miền) để xác định website nào được yêu cầu.
Tận dụng tối đa tài nguyên, đặc biệt hữu ích trong bối cảnh thiếu hụt IP Public.
Phổ biến nhất, dễ triển khai và quản lý.
Nếu địa chỉ IP bị ảnh hưởng (ví dụ bị chặn hoặc gặp lỗi), tất cả các website dùng chung IP sẽ bị gián đoạn.
| Phương pháp | Cách xác định website | Ưu điểm | Nhược điểm |
| IP-Based | Dựa trên địa chỉ IP | Độc lập, tránh xung đột IP | Tốn nhiều IP, không tối ưu tài nguyên |
| Port-Based | Dựa trên số cổng | Linh hoạt khi thiếu IP, dễ thiết lập | URL kém thân thiện, dễ xung đột cổng |
| Name-Based | Dựa trên tên miền | Tận dụng tài nguyên, phổ biến nhất | Phụ thuộc vào IP, dễ ảnh hưởng đồng loạt |
6 bước tạo Virtual Host trên Apache nhanh chóng
Để tạo Virtual Host trên Apache, bạn cần làm theo các bước sau:
Bước 1: Tạo cấu trúc thư mục
Bước 2: Cấp quyền truy cập
Bước 3: Tạo trang mẫu cho mỗi Virtual Host
Bước 5: Kích hoạt file Virual Host mới
Bước 6: Kiểm tra kết quả
Yêu cầu:
- 2 domain để tạo Virtual host:
vietnix1.comvàvietnix2.com. - Hệ điều hành Ubuntu.
- Hoặc Apache đã được cài đặt.
Nếu chưa cài đặt, bạn có thể thực hiện các lệnh sau:
sudo apt-get update
sudo apt-get install apache2Bước 1: Tạo cấu trúc thư mục
Cấu trúc thư mục sẽ lưu trữ dữ liệu của người dùng khi truy cập vào website. Chúng ta cần tạo thư mục gốc (/var/wwwdirectory) cho mỗi tên miền, ví dụ vietnix1.com và vietnix2.com:
sudo mkdir -p /var/www/vietnix1.com/public_html
sudo mkdir -p /var/www/vietnix2.com/public_htmlBước 2: Cấp quyền truy cập
Mặc định, thư mục bạn vừa tạo thuộc quyền của tài khoản root. Để có thể sửa đổi các tệp trong thư mục này, bạn cần cấp quyền truy cập cho tài khoản người dùng bằng cách sau đây:
sudo chown -R $USER:$YOUR_USER_NAME /var/www/vietnix1.com /public_html
sudo chown -R $USER:$ YOUR_USER_NAME /var/www/vietnix2.com /public_htmlBước 3: Tạo trang mẫu cho mỗi Virtual Host
Tạo một tệp HTML đơn giản làm trang mẫu cho mỗi tên miền. Ví dụ, cho vietnix1.com, mở trình soạn thảo và tạo tệp HTML như sau:
vi /var/www/vietnix1.com/public_html/index.htmlSau khi mở, hãy viết một HTLM đơn giản, tiếp theo là lưu tệp và thoát khỏi trình chỉnh sửa.
<html>
<head>
<title>Home Page of Test1.com<title>
</head>
<body>
<h1>Success! The test1 virtual host is working!</h1>
</body>
</html>Tương tự, bạn có thể dễ dàng tạo HTML cho các trang website khác. Ví dụ: Test2.com/Test3.com.
vi /var/www/test2.com/public_html/index.html<html>
<head>
<title>Home Page of Test2.com<title>
</head>
<body>
<h1>Success! The test2 virtual host is working!</h1>
</body>
</html>Bước 4: Tạo tệp cấu hình cho Virtual Host
Tiếp theo, tạo tệp cấu hình cho từng Virtual Host. Sao chép tệp cấu hình mặc định và chỉnh sửa:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sitesavailable/test1.confSau khi thao tác xong, hãy mở lên với trình chỉnh sửa của bạn. Và nó sẽ trông như bên dưới đây:
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>Tại đây, bạn cần thay đổi email để thay thế bằng địa chỉ email quản trị server.
ServerAdmin admin@test1.comTiếp theo là thêm địa chỉ: Servername (Nên dùng tên miền của bạn) và ServerAlias. Kết quả nhận được sẽ là:
ServerName test1.com
ServerAlias www.test2.comCuối cùng, vui lòng thay đổi vị trí của Document root cho domain này. Kết quả sẽ là:
DocumentRoot /var/www/test1.com/public_html.Tương tự, bạn thao tác đúng quy trình như trên cho domain thứ 2.
Trong đó:
- ServerAdmin: Địa chỉ email của người quản trị server.
- ServerName: Tên miền chính của bạn.
- ServerAlias: Tên miền phụ (nếu có).
- DocumentRoot: Đường dẫn đến thư mục chứa tệp web của bạn.
Lặp lại quy trình này cho vietnix2.com và các tên miền khác.
Bước 5: Kích hoạt file Virual Host mới
Kích hoạt các Virtual Host đã tạo bằng lệnh dưới đây:
sudo a2ensite test1.com.conf
sudo a2ensite test2.com.confVà bạn khởi động lại Apache bằng lệnh sau, tùy chọn theo hệ điều hành của bạn:
Ubuntu/Debian: sudo service apache2 restart
CentOS/Fedora: sudo systemctl restart httpd
restartTrong quá trình khởi động, có thể xuất hiện thông báo sau: ‘AH00558: apache2: Could not reliably determine the server’s fully qualified domain name, using 127.0.0.1. Set the ‘ServerName’ directive globally to suppress this message'. Tuy nhiên, thông báo này không ảnh hưởng đến chức năng hoạt động của website và bạn có thể bỏ qua mà không gây ra vấn đề gì.
Bước 6: Kiểm tra kết quả
Mở trình duyệt và truy cập vào các tên miền đã cấu hình. Nếu tất cả đã được cấu hình đúng, bạn sẽ thấy các trang thử nghiệm cho mỗi Virtual Host:
http://vietnix2.comhttp://vietnix1.com
Ngoài ra, để tối ưu hơn khi sử dụng Virtual Hosts và quản lý nhiều tên miền trên cùng một máy chủ, việc sở hữu các tên miền chất lượng là rất quan trọng. Vietnix cung cấp dịch vụ đăng ký tên miền dễ dàng và bảo mật, giúp bạn chọn lựa từ hàng nghìn đuôi tên miền phổ biến. Việc đăng ký tên miền tại Vietnix không chỉ giúp bạn sở hữu tên miền riêng biệt mà còn đảm bảo quá trình thiết lập Virtual Hosts trên máy chủ của bạn trở nên đơn giản và hiệu quả.
Hướng dẫn cấu hình Virtual Host Apache trên CentOS 7
Dưới đây là hướng dẫn chi tiết giúp bạn cấu hình Virtual Host trên Apache chạy CentOS 7:.
Bước 1: Cài đặt Apache
Trước tiên, bạn cần đảm bảo rằng Apache đã được cài đặt trên máy chủ CentOS 7. Nếu Apache chưa được cài đặt, bạn có thể sử dụng lệnh sau để cài đặt:
sudo yum install httpdSau khi cài đặt xong, bạn hãy khởi động dịch vụ Apache bằng lệnh:
sudo systemctl start httpdBước 2: Cấu hình Virtual Host
Bạn hãy mở tệp cấu hình Apache bằng lệnh:
sudo vi /etc/httpd/conf/httpd.confTrong tệp cấu hình, tìm dòng:
#NameVirtualHost *:80Nếu dòng này có dấu # ở đầu, bạn hãy xóa đi để bỏ comment. Sau đó, thêm dòng sau ngay bên dưới:
NameVirtualHost *:80Ở cuối tệp, bạn thêm một block cấu hình Virtual Host như sau:
<VirtualHost *:80>
ServerName yourdomain.com
DocumentRoot /var/www/html/yourdomain
ErrorLog /var/log/httpd/yourdomain-error.log
CustomLog /var/log/httpd/yourdomain-access.log combined
</VirtualHost>- ServerName: Đây là tên miền của website mà bạn muốn sử dụng. Bạn cần thay thế yourdomain.com bằng tên miền thực tế.
- DocumentRoot: Đây là đường dẫn đến thư mục gốc của website. Bạn cần thay thế đường dẫn này bằng đường dẫn thực tế trên máy chủ của bạn.
- ErrorLog/CustomLog: Đây là đường dẫn đến các tệp nhật ký lỗi và truy cập.
Sau khi hoàn tất, bạn hãy lưu và đóng tệp cấu hình.
Bước 3: Cấp quyền cho thư mục gốc của website
Bạn cần đặt quyền sở hữu cho thư mục gốc bằng lệnh:
sudo chown -R apache:apache /var/www/html/yourdomainTiếp theo, hãy cấp quyền truy cập cho thư mục này:
sudo chmod -R 755 /var/www/html/yourdomainBước 4: Khởi động lại Apache
Để áp dụng các thay đổi vừa thực hiện, bạn cần khởi động lại dịch vụ Apache bằng lệnh:
sudo systemctl restart httpdBước 5: Cấu hình tên miền và DNS
Cuối cùng, bạn cần đảm bảo rằng tên miền đã được cấu hình để trỏ về địa chỉ IP của máy chủ Apache. Việc này có thể được thực hiện thông qua máy chủ DNS hoặc nhà cung cấp tên miền mà bạn đang sử dụng.
Phân biệt Server, Host, Virtual Host và VPS
| Định nghĩa | Chức năng | Ví dụ | |
| Server | Server (máy chủ) là một máy tính hoặc thiết bị phần cứng, cung cấp dịch vụ cho các máy tính hoặc thiết bị khác trên mạng. Nó có thể chứa các ứng dụng, dữ liệu, hoặc dịch vụ mà người dùng hoặc các hệ thống khác yêu cầu. | Lưu trữ và phục vụ dữ liệu, ứng dụng hoặc website cho các máy tính khác. Có thể là một máy tính vật lý hoặc máy ảo. | Web server (cung cấp dịch vụ website), file server (lưu trữ và chia sẻ tệp), mail server (quản lý thư điện tử). |
| Host | Host (máy chủ hoặc máy tính lưu trữ) là bất kỳ hệ thống nào kết nối vào mạng để chia sẻ tài nguyên hoặc cung cấp dịch vụ cho các hệ thống khác. Trong ngữ cảnh internet, host có thể là một máy tính hoặc một thiết bị lưu trữ dữ liệu, website hoặc dịch vụ. | Là nơi lưu trữ các ứng dụng hoặc website. Có thể là một máy chủ vật lý hoặc máy ảo. Cung cấp tài nguyên và dịch vụ cho các thiết bị khác qua mạng. | Web host (lưu trữ website), cloud host (lưu trữ trên đám mây). |
| Virtual Host | Virtual Host (máy chủ ảo) là một kỹ thuật trên máy chủ web, cho phép một máy chủ (có một địa chỉ IP) phục vụ nhiều website hoặc tên miền khác nhau. Virtual Host giúp nhiều website có thể chạy trên cùng một máy chủ mà không cần phải có nhiều máy chủ vật lý. | Sử dụng tệp cấu hình để định tuyến yêu cầu từ tên miền tới thư mục hoặc ứng dụng tương ứng trên máy chủ. Tối ưu hóa việc sử dụng tài nguyên của máy chủ. | Một server Apache có thể cấu hình nhiều Virtual Host, mỗi Virtual Host phục vụ một website khác nhau như www.example1.com và www.example2.com. |
| VPS (Virtual Private Server) | VPS là một máy chủ ảo, được chia nhỏ từ một máy chủ vật lý nhưng hoạt động như một máy chủ riêng biệt với hệ điều hành và tài nguyên riêng. Mỗi VPS có thể chạy các ứng dụng, website, hoặc dịch vụ độc lập, giống như một máy chủ vật lý. | Sử dụng công nghệ ảo hóa để chia một máy chủ vật lý thành nhiều máy chủ ảo. Mỗi VPS có hệ điều hành và quyền kiểm soát riêng. Cung cấp quyền truy cập cao hơn so với shared hosting, nhưng không cần máy chủ riêng biệt. | Một VPS có thể chạy nhiều website, dịch vụ hoặc ứng dụng riêng biệt với các tài nguyên như CPU, RAM, và dung lượng đĩa độc lập. |
Trường hợp nên sử dụng Virtual Host
Dưới đây là một số trường hợp mà bạn nên dùng Virtual Host:
- Shared Hosting: Khi bạn muốn chạy nhiều website trên cùng một máy chủ mà không làm chúng “chung đụng” tài nguyên, Virtual Host sẽ giúp mỗi website có không gian riêng biệt, nhưng vẫn chia sẻ chung một server.
- Phát triển và kiểm thử: Các lập trình viên thường dùng Virtual Host để tạo ra môi trường riêng cho việc phát triển hoặc kiểm thử ứng dụng mà không làm ảnh hưởng đến các dự án khác. Mỗi dự án có thể chạy độc lập trên server.
- Hỗ trợ nhiều dự án cho khách hàng: Nếu bạn là nhà cung cấp dịch vụ web hoặc đang làm việc với nhiều khách hàng, Virtual Host giúp bạn dễ dàng tạo ra môi trường riêng cho từng khách hàng mà không cần sử dụng nhiều máy chủ vật lý. Mỗi dự án có thể có một domain riêng, giúp tách biệt dữ liệu và cấu hình của mỗi khách hàng.
- Triển khai các ứng dụng đa môi trường: Khi bạn cần chạy cùng lúc nhiều phiên bản hoặc môi trường của một ứng dụng (ví dụ như phát triển, staging, production), Virtual Host giúp bạn dễ dàng quản lý và truy cập các phiên bản khác nhau mà không cần phải thiết lập máy chủ riêng cho mỗi môi trường.
- Tạo các website phụ (subdomains): Nếu bạn có một website chính và muốn tạo thêm các trang phụ (subdomains) cho các mục đích khác nhau, Virtual Host cho phép bạn dễ dàng triển khai và quản lý từng subdomain riêng biệt, mỗi subdomain có thể có nội dung và tài nguyên khác nhau.
- Hỗ trợ các dịch vụ web khác nhau: Nếu bạn cần chạy nhiều dịch vụ web khác nhau trên cùng một server (ví dụ: một ứng dụng web, một dịch vụ API, hoặc một trang blog), Virtual Host giúp phân chia các dịch vụ này một cách rõ ràng và dễ dàng quản lý.
- Kinh doanh online: Nếu bạn điều hành nhiều cửa hàng online, Virtual Host cho phép bạn tạo các website bán hàng riêng biệt, mỗi cửa hàng có tên miền và tài nguyên riêng mà không cần phải chia sẻ với các cửa hàng khác.
- Hệ thống quản lý nội dung (CMS): Các hệ thống như WordPress, Joomla hay Drupal sẽ rất hữu ích khi bạn dùng Virtual Host để quản lý nhiều website từ một server. Mỗi trang web sẽ có quyền admin riêng, dễ dàng quản lý và cập nhật.
- Website đa ngôn ngữ: Virtual Host là lựa chọn tuyệt vời nếu bạn muốn xây dựng website với nhiều ngôn ngữ khác nhau. Mỗi tên miền sẽ phục vụ cho từng ngôn ngữ, giúp người dùng có trải nghiệm tốt hơn khi truy cập từ các quốc gia khác nhau.
Vietnix – Nhà cung cấp dịch vụ VPS chất lượng
Vietnix tự hào là nhà cung cấp VPS chất lượng hàng đầu tại Việt Nam, mang đến giải pháp lưu trữ vượt trội cho doanh nghiệp và cá nhân. Với hạ tầng mạnh mẽ, công nghệ tiên tiến cùng đội ngũ kỹ thuật hỗ trợ 24/7, dịch vụ VPS của Vietnix đảm bảo hiệu suất ổn định, bảo mật cao và tốc độ truy cập nhanh chóng. Đặc biệt, họ cam kết cung cấp dịch vụ với giá thành hợp lý, phù hợp với mọi nhu cầu sử dụng. Hãy chọn Vietnix để trải nghiệm một dịch vụ VPS chất lượng, giúp bạn tối ưu hóa hoạt động kinh doanh và tăng cường hiệu quả công việc.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
Lời kết
Hy vọng với bài viết trên, bạn có thể tạo Virtual Hosts trên Apache để thêm domain vào VPS và chạy nhiều website trên 1 server với số lượng không giới hạn. Nếu có điểm nào thắc mắc hãy liên hệ Vietnix để được hỗ trợ. Chúc các bạn thành công!