Tạo môi trường Staging WordPress trên cPanel là một bước quan trọng khi bạn muốn thử nghiệm các thay đổi trên website mà không ảnh hưởng đến trang web đang hoạt động. Staging giúp bạn thoải mái cập nhật giao diện, plugin, hay code, từ đó đảm bảo website luôn ổn định và hoạt động trơn tru. Trong bài viết này, mình sẽ hướng dẫn bạn từng bước để tạo Staging WordPress trên cPanel hiệu quả.
Những điểm chính
- WordPress Staging là gì: là bản sao của website chính, dùng để thử nghiệm cập nhật và sửa lỗi trước khi áp dụng lên website thật.
- Tại sao cần sử dụng Staging WordPress: Trang web thử nghiệm giúp kiểm tra các thay đổi, cập nhật, giao diện mới và phân quyền cho nhà phát triển trước khi áp dụng lên website chính thức.
- Cách thiết lập Staging WordPress trên cPanel: Gồm các bước hướng dẫn tạo Staging WordPress trên cPanelvà chuyển đổi từ Staging site sang live site.
- Tạo Staging site WordPress bằng plugin WP Staging: Cài đặt plugin, tạo staging site mới, đặt tên, bắt đầu cloning, mở staging site và đăng nhập (staging site có admin bar màu da cam để dễ phân biệt).
- Lưu ý khi tạo Staging WordPress: Cần sao lưu đầy đủ, xóa cache sau cập nhật, sử dụng cơ sở dữ liệu riêng biệt và giữ staging ở chế độ riêng tư.
- Giới thiệu Vietnix: Là nhà cung cấp hosting hàng đầu Việt Nam với tốc độ cao, ổn định, bảo mật tốt, kinh nghiệm 12 năm và hỗ trợ kỹ thuật 24/7.
WordPress Staging là gì?
WordPress Staging là một môi trường bản sao được thiết lập gần giống với môi trường vận hành website chính. Theo đó, môi trường Staging và Production là hai môi trường sử dụng chung một hosting, máy chủ. Staging được tạo nên với mục đích là để thực hiện các hoạt động cập nhật, sửa lỗi,… trước khi áp dụng trên website chính. Thông thường, sau khi đã đạt được kết quả mong muốn khi thực hiện trên môi trường Staging, bạn chỉ cần copy nội dung đã thực hiện vào website chính mà không cần thao tác lại từ đầu các bước đã làm.

Lợi ích của trang web thử nghiệm
Có rất nhiều lý do để bạn tạo một bản sao thử nghiệm của trang web, cho phép bạn kiểm tra và xác minh các thay đổi trước khi áp dụng chúng lên trang web chính thức đang hoạt động.
Dưới đây là một số tình huống mà trang web thử nghiệm trở nên vô cùng hữu ích:
- Kiểm tra Landing Page mới: Đảm bảo mọi yếu tố trên trang đích hoạt động hoàn hảo trước khi khách hàng tiềm năng truy cập.
- Đánh giá các bản cập nhật: Phát hiện và giải quyết các vấn đề tương thích tiềm ẩn, ngay cả khi WordPress Toolkit có tính năng “Cập nhật thông minh”.
- Phát triển giao diện mới hoặc tùy chỉnh giao diện hiện tại: Thử nghiệm các thiết kế và chức năng mới mà không ảnh hưởng đến giao diện hiện tại.
- Phân quyền cho nhà phát triển và thiết kế: Cho phép họ làm việc trên trang web mà không cần cấp quyền truy cập trực tiếp vào trang web chính thức.
Hướng dẫn tạo bản Staging cho website WordPress trên cPanel
Tạo Staging WordPress trên cPanel
Bước 1: Tạo subdomain sử dụng cPanel
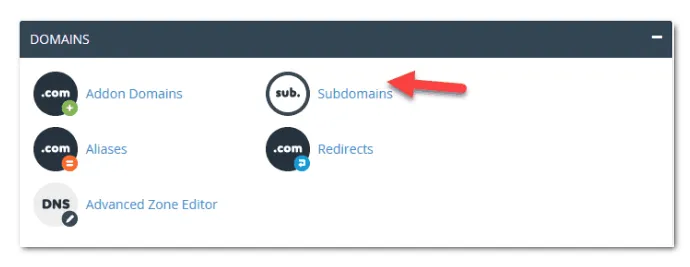
Trước tiên, bạn cần tạo một subdomain để lưu trữ Staging site. Sau khi đi tới cPanel và di chuyển xuống phần Domain, bạn kích chuột vào “Subdomains”.

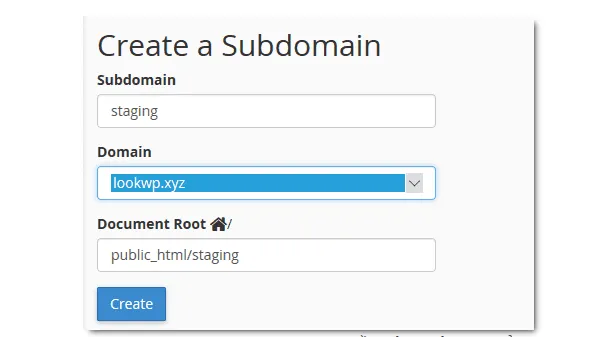
Tiếp đó, bạn cần điền tên vào ô “subdomain”, ví dụ như “Staging”.

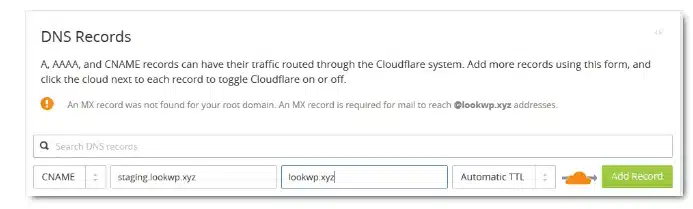
Hoàn thành các thông số cần thiết và ấn “Create” để tạo. Sau đó, bạn chỉ cần cập nhật DNS của domain. Vì Vietnix sử dụng CloudFlare làm DNS trung gian, Vietnix sẽ tạo một bản ghi như sau trong phần DNS của CloudFlare:

Bước 2: Clone live site sang staging site
- Tạo package chứa source code và database của live site
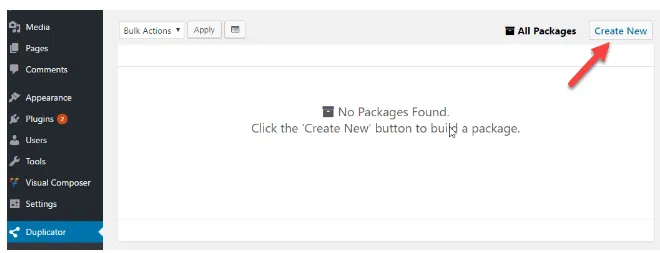
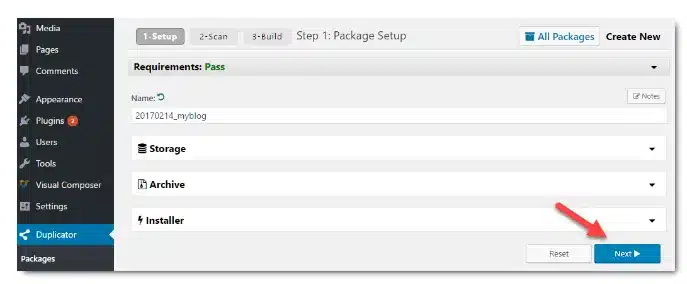
Để đưa clone live sang Staging site, đầu tiên trong live site, bạn cần cài đặt và kích hoạt plugin Duplicator. Sau khi được kích hoạt thành công, bạn đi tới phần “Duplicator” ở menu Dashboard trong live site. Ấn chọn “Create New” để tạo mới.

Tiếp đó, ấn chọn nút “Next”.

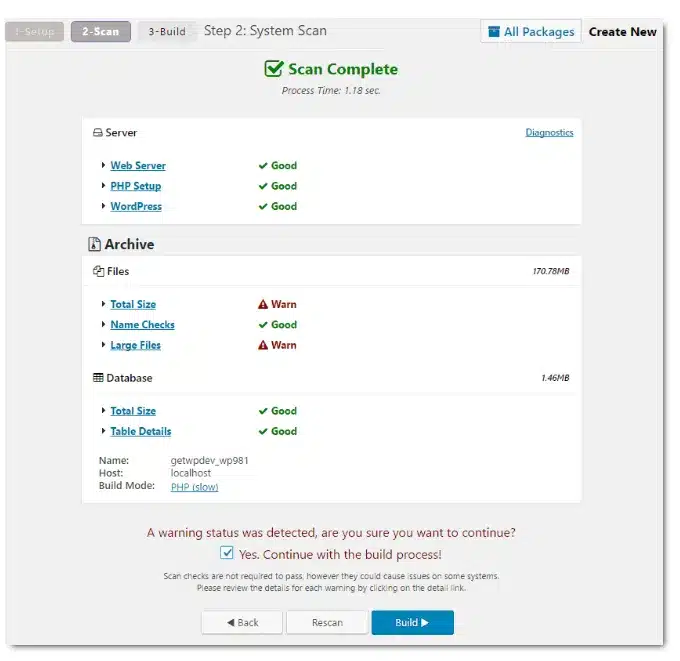
Plugin sẽ kiểm tra website của bạn bằng cách scan. Có thể có vài cảnh cáo được gửi đến, tuy nhiên bạn có thể bỏ qua chúng bằng cách chọn “Yes -> Build”.

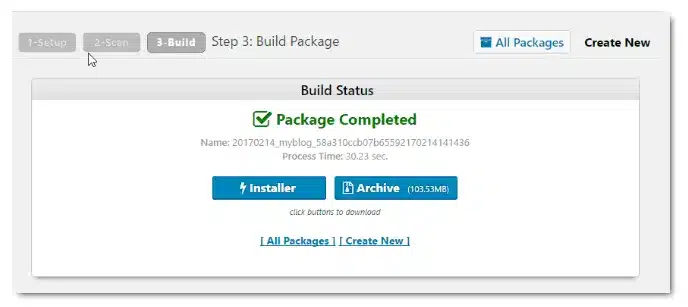
Khi package được tạo thành công, bạn cần tải về hai file Installer và Archive về máy tính của mình.

- Tạo database cho Staging site
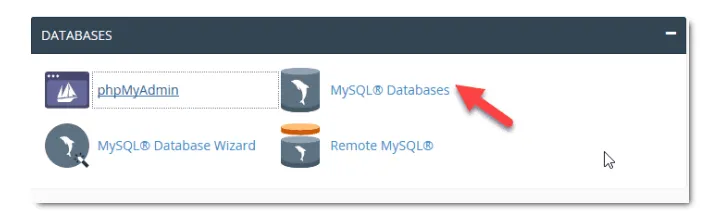
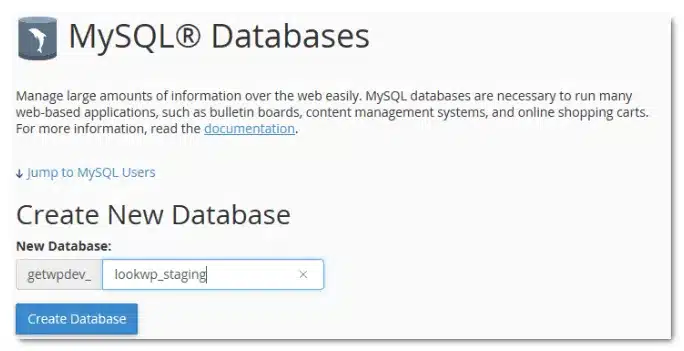
Để tạo được database cho Staging site thành công, bạn cần đi tới cPanel và kích chọn vào “MySQL Databases”.

Nhập tên mà bạn muốn vào ô “New database”. Sau đó, ấn chọn vào “Create Database”.

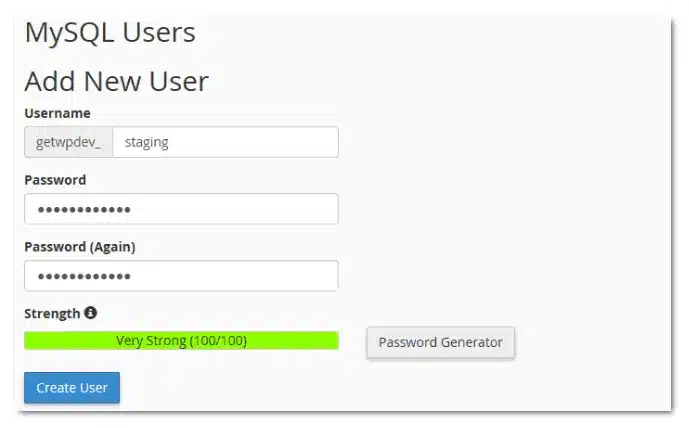
Tiếp đó, bạn cần nhập thông tin của user vào chỗ trống trong màn hình tạo database này và ấn nút “Create User”.

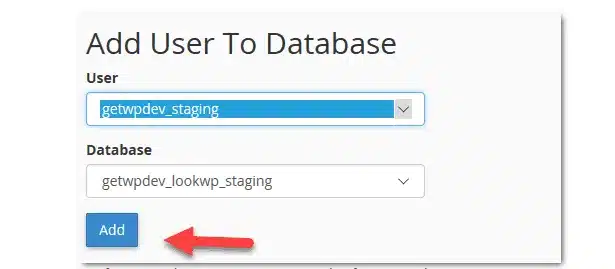
Cuối cùng, chỉ cần gán user vào database vừa tạo.

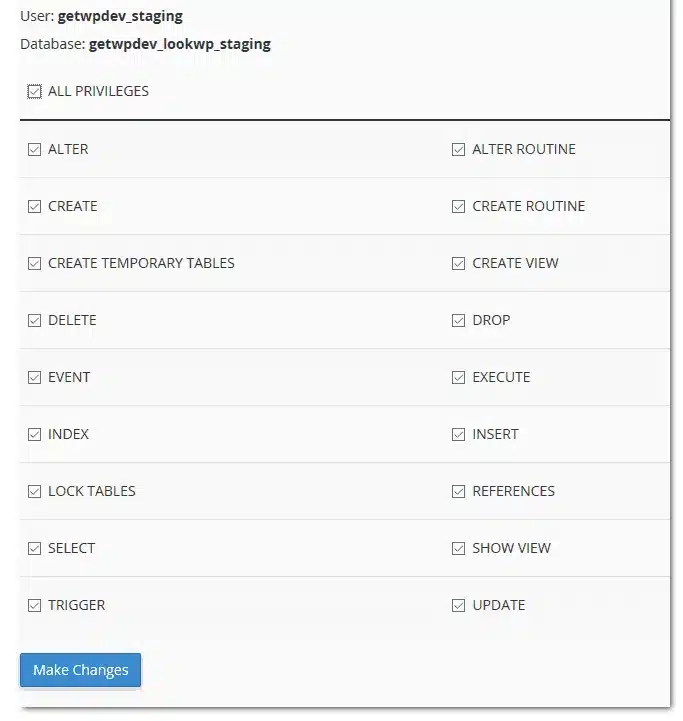
Ngoài ra, bạn lưu ý rằng cần chọn tất cả các quyền cho user ở phần màn hình quản lý.

- Triển khai source code và database
Bạn cần upload 2 file installer và archive đã được tải ở phần trên lên Staging site sử dụng File Manager. Sau đó, bạn truy cập file installer bằng đường dẫn sau: https://www.yourdomain.com/
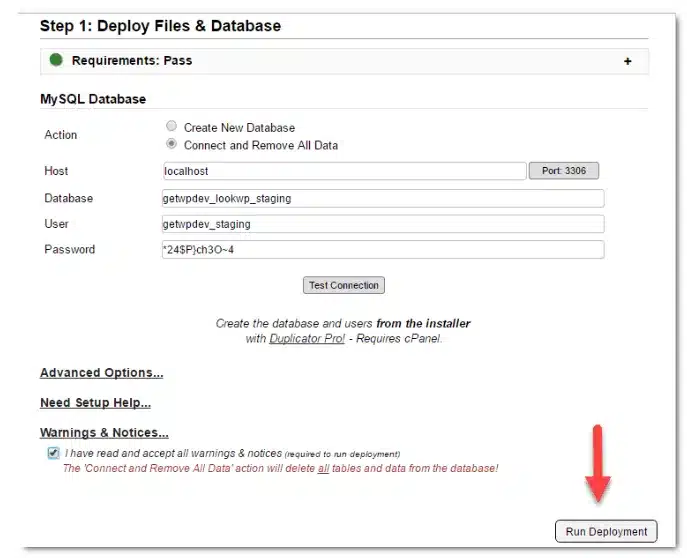
Bạn sẽ thấy ngay bên dưới màn hình “Deploy Files & Database”.

Trong đó, chọn “Connect and Remove All Data” và hoàn thiện các thông tin dữ liệu theo yêu cầu. Bạn có thể chọn vào nút “Test Connection” để thực hiện thao tác kiểm tra thông tin, xem các thông tin bạn nhập đã chính xác hay chưa. Kích chọn “Run deployment” để bắt đầu.
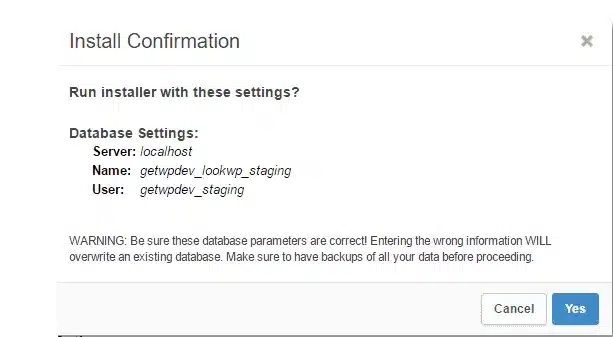
Ở hộp thoại mới xuất hiện, bạn chỉ cần ấn vào nút “Yes”.

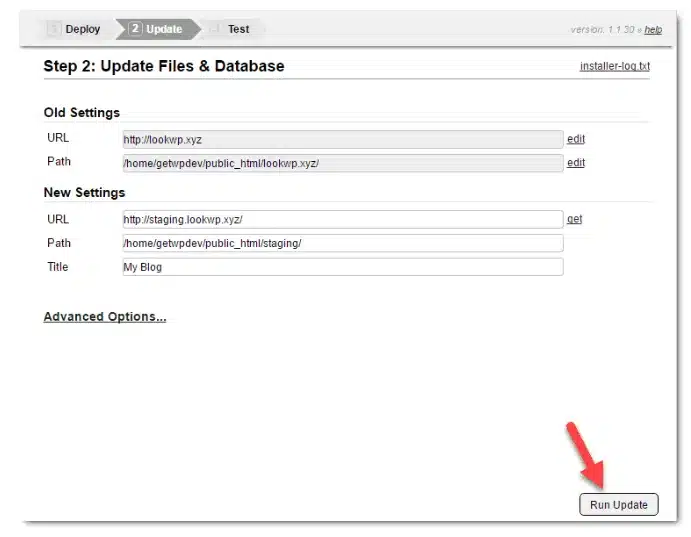
Duplicator sẽ tự động thực hiện việc thay thế live site bằng staging site. Bạn chỉ cần ấn vào “Run Update” để tiếp tục.

Cuối cùng, ấn chọn “Save Permalinks” để lưu và dọn dẹp những file duplicator khác.
Bước 3: Hạn chế truy cập staging site
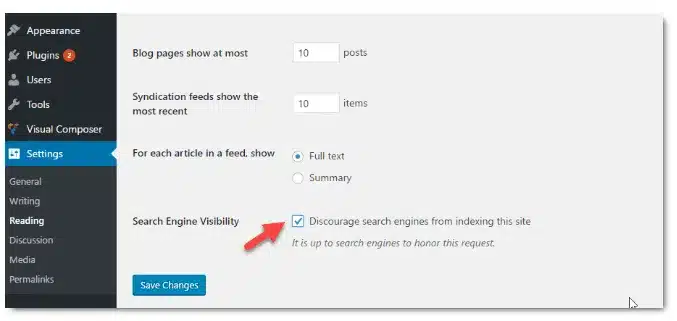
Staging site không phải là một site có thể public cho mọi người cùng truy cập. Do vậy, bạn cần ngăn không cho con bọ của Google đánh tới site của bạn. Hãy đi tới “Setting > Reading > Tùy chọn Full text > Tùy chọn Discourage search engines from indexing this site” > Save Changes”.

Nếu bạn muốn chặt chẽ hơn trong việc giới hạn truy cập, bạn có thể sử dụng plugin Hide My Site. Lúc này, bất kỳ ai muốn truy cập staging site của bạn đều cần phải có password.
Đổi từ Staging site sang live site
Cũng giống với cách tạo Staging WordPress bằng plugin WP Staging, phương pháp này cũng không tự động đẩy thay đổi sang live site. Cho nên, bạn cần thực hiện thao tác này thủ công.
Tuy nhiên, so với cách sử dụng plugin WP Staging, phương pháp này dễ dàng, đặc biệt là phận migrate cơ sở dữ liệu. Để thực hiện thao tác này, bạn có thể sử dụng plugin WP Migrate DB và thực hiện các bước sau:
- Đầu tiên, bạn đẩy source code từ Staging site sang phiên bản live site. Có thể sử dụng file Manager hoặc FTP, trong đó file Manager mang lại tốc độ nhanh hơn.
- Sau đó, bạn cần migrate cơ sở dữ liệu từ Staging site sang live site.
Hướng dẫn migrate cơ sở dữ liệu từ Staging site sang live site
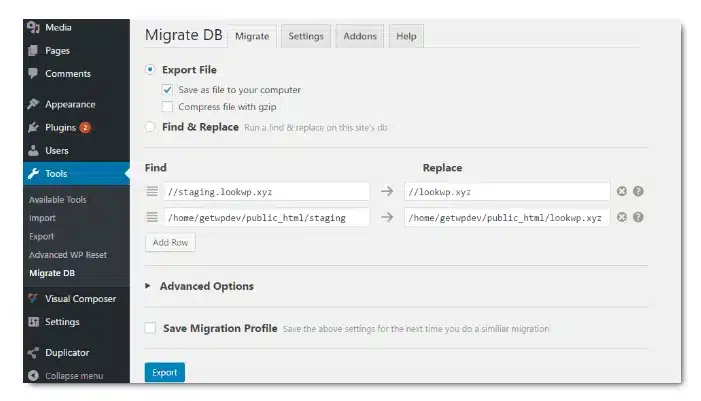
Sau khi cài đặt và activate plugin WP Migrate DB, bạn cần đi tới “Tools > Migrate DB.”
Ở phần “Replace”, bạn cần nhập thông tin vào đường dẫn live site. Chỉ như vậy thì khi migrate cơ sở dữ liệu live site của trang web mới hoạt động được.

Tiếp đó, bạn kích chọn nút “Export” để xuất bản và nhận file sql. Bạn cần sử dụng PhpMyAdmin trong cPanel để phần quản lý cơ sở dữ liệu của live site và import file sql ở trên. Như vậy, Vietnix đã hướng dẫn hoàn thành các bước tạo Staging WordPress trên cPanel.
Cách tạo Stating site sử dụng plugin WP Staging
Tạo Staging site bằng plugin WP Staging được đánh giá là một cách đơn giản và nhanh chóng. Phương pháp này thường được lựa chọn sử dụng khi bạn muốn kiểm tra một theme hay plugin cho trang web của bạn.
Thiết lập WordPress Staging bằng plugin WP Staging
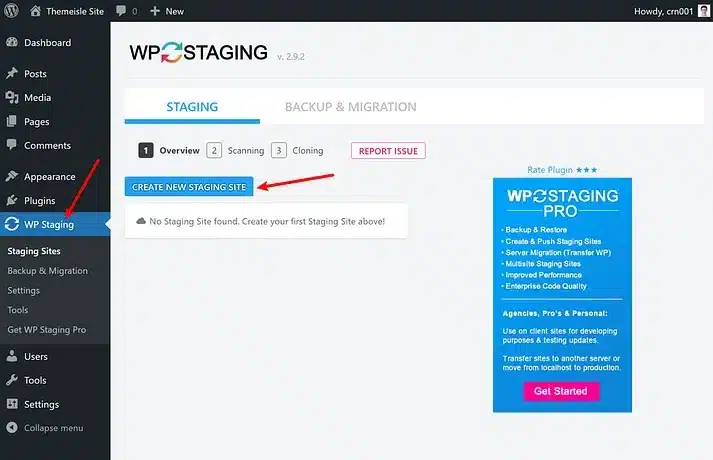
Bước đầu tiên là bạn cần cài đặt và kích hoạt plugin. Sau khi plugin được kích hoạt thành công, bạn sẽ thấy được sidebar của WP Dashboard xuất hiện một thư mục mới mang tên “WP Staging”. Sau khi kích chuột vào ô đó, màn hình sẽ đưa bạn tới một giao diện mới cho phép bạn tạo một staging site.

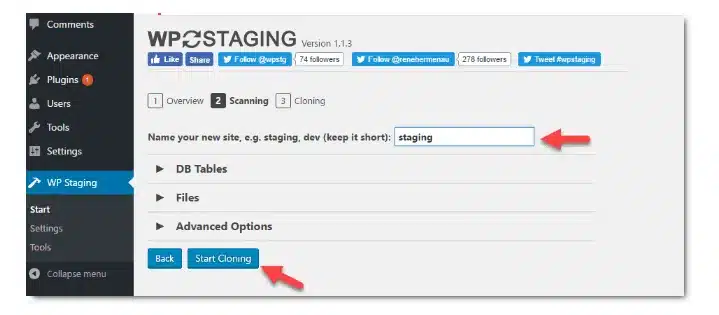
Kích chuột vào ô “Create new staging site”. Tiếp đó, bạn nhập vào ô trống “Name your new site” tên của trang staging site của bạn. Sau khi hoàn thành, bạn kích đúp chuột vào ô “Start Cloning” để khởi tạo.

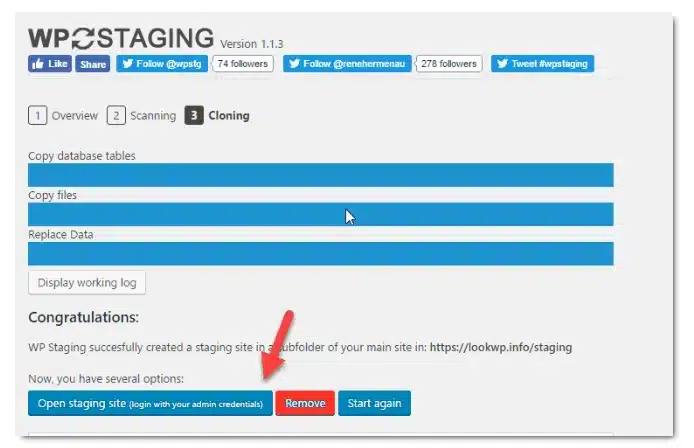
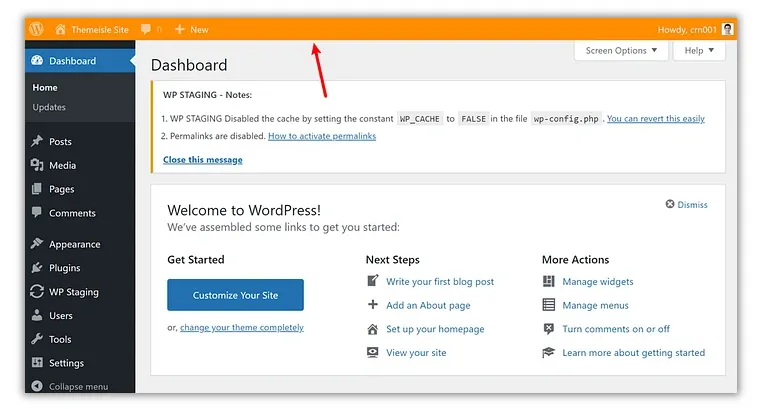
Quá trình tạo staging site có thể nhanh hoặc chậm tùy thuộc vào dung lượng site của bạn. Sau khi hoàn tất, bạn kích chọn vào ô “Open staging site” để đăng nhập vào staging site vừa tạo. Bạn có thể sử dụng tài khoản admin để đăng nhập vào bằng cách ấn vào ô “Login with your admin credentials”.

![]() Lưu ý
Lưu ý
Bạn cũng có thể phân biệt staging site và live site một cách dễ dàng. Bởi trên thanh admin bar của staging site có màu da cam, còn live staging thì không.

Thêm vào đó, bạn không cần lo lắng về các bước tạo Staging thủ công phức tạp. Dịch vụ WordPress Hosting của Vietnix cung cấp khu vực Staging tích hợp sẵn, giúp bạn dễ dàng kiểm tra theme, plugin hoặc cập nhật một cách an toàn. Quan trọng hơn, Vietnix còn cung cấp tính năng backup định kỳ, đảm bảo an toàn dữ liệu tuyệt đối cho website của bạn. web hosting này còn được trang bị LiteSpeed Web Server và ổ cứng NVMe, đảm bảo tốc độ và hiệu suất tối ưu.
Tạo Website nhanh chóng & dễ dàng với
KHO THEME WORDPRESS MIỄN PHÍ
Vietnix cung cấp kho theme WordPress đa dạng, giúp bạn tạo website nhanh chóng và dễ dàng, tiết kiệm thời gian và chi phí.
Khám phá giao diện ngay

Cách đẩy thay đổi tới live site
Mặc dù plugin này không hỗ trợ việc đẩy những thay đổi mà bạn đã điều chỉnh sang live site. Tuy nhiên, bạn vẫn có thể thực hiện thao tác này bằng cách thủ công.
Việc đẩy thủ công này tương đối khó khăn, đặc biệt là phần database. Plugin này giúp clone các bảng ngay trong database của live site. Bảng mới sẽ được cập nhật từ tên của bảng cũ và prefix – tên của staging site mà bạn đã đặt ở phía trên.
Đây cũng là nhược điểm lớn nhất khi tạo Stating site bằng plugin WP Staging. Bởi cách này khiến việc sử dụng plugin WP Migrate DB để migrate db từ staging site sang live site trở nên khó khăn hơn.
Cho nên, cách tạo này không được sử dụng thường xuyên, mà chỉ thích hợp cho bạn nào muốn thử thực hiện các thao tác với theme và plugin cho website.
Lưu ý quan trọng khi triển khai Staging WordPress
Để quá trình tạo và sử dụng Staging WordPress diễn ra an toàn và hiệu quả, hãy ghi nhớ những điều sau:
- Sao lưu đầy đủ: Luôn sao lưu toàn bộ website (tệp và cơ sở dữ liệu) trước khi thực hiện bất kỳ thay đổi nào trên staging. Sao lưu ngay trước khi bắt đầu, không phụ thuộc vào lịch sao lưu tự động.
- Xóa cache sau khi cập nhật: Sau khi chuyển các thay đổi từ staging lên website chính thức, hãy xóa cache để đảm bảo người dùng thấy phiên bản mới nhất.
- Cơ sở dữ liệu riêng biệt: Tuyệt đối không dùng chung cơ sở dữ liệu giữa staging và website chính. Điều này có thể gây ra lỗi nghiêm trọng.
- Giữ staging ở chế độ riêng tư: Chặn các công cụ tìm kiếm lập chỉ mục (no-index, no-follow) và bảo vệ bằng mật khẩu để tránh truy cập trái phép.
Vietnix – Đơn vị cung cấp hosting hàng đầu
Vietnix là một nhà cung cấp dịch vụ hosting hàng đầu, nổi bật với tốc độ cao, tính ổn định vượt trội và hệ thống bảo mật tiên tiến. Với hơn 12 năm kinh nghiệm hoạt động, Vietnix tập trung cung cấp các giải pháp lưu trữ giúp trang web của bạn vận hành trơn tru, giảm thiểu tối đa thời gian chết. Đội ngũ hỗ trợ kỹ thuật của Vietnix luôn sẵn sàng 24/7 để giải quyết mọi vấn đề một cách nhanh chóng và hiệu quả.
Liên hệ ngay để được tư vấn dịch vụ phù hợp!
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Việc tạo môi trường Staging WordPress trên cPanel và sử dụng plugin là một bước quan trọng để đảm bảo an toàn và hiệu quả cho website của bạn. Hy vọng với hướng dẫn chi tiết này, bạn có thể dễ dàng thiết lập Staging WordPress, thử nghiệm các thay đổi một cách an toàn và duy trì sự ổn định cho website chính thức của mình. Đừng bỏ qua bước quan trọng này trong quá trình quản lý và phát triển website WordPress của bạn.




















