Drupal là gì? Chắc hẳn bạn cũng đã nghe qua cái tên này rồi. Bạn biết WordPress có thể là Content Management System (CMS) phổ biến nhất nhưng không phải là duy nhất. Trên thực tế, nếu bạn muốn có một giải pháp nâng cao nhắm mục tiêu nhiều hơn đến với các developer, bạn có thể sẽ nhận thấy Drupal là một nền tảng CMS rất phù hợp với sở thích của bạn hơn.
Drupal là gì?
Drupal là một nền tảng CMS mã nguồn mở miễn phí và được viết bằng PHP giúp xây dựng và phát triển web thương mại điện tử hoặc các blog cá nhân.
Drupal tạo nên sự khác biệt so với các đối thủ cạnh tranh chính vì đây là một nền tảng tập trung vào các developer. Trong khi các giải pháp như WordPress và Joomla! tập trung vào việc dễ sử dụng và thân thiện với người mới bắt đầu và Drupal là một CMS do các developer tạo ra cho các developer.

Có thể bạn sẽ bất ngờ khi biết rằng khi nói đến các tùy chọn CMS, thì Drupal là một trong những nền tảng hoạt động lâu nhất. Drupal bắt đầu hoạt động vào năm 2000. Trong khi vài năm trước đó đã có một số nền tảng CMS ổn định khác đã được nhiều người ưa chuộng ví dụ như WordPress và Joomla.
Vào thời điểm đó, Drupal là một message board, cho phép một vài sinh viên giao tiếp với nhau. Tuy nhiên, vào năm sau đó nền tàng này đã được phát triển thành một project open source và kể từ đó đã phát triển trở thành một trong những nền tảng CMS mạnh mẽ và phổ biến nhất trên web hiện nay. Nền tảng CMS này hiện đang chạy gần 2% tất cả các trang web, khiến nó trở thành CMS được sử dụng phổ biến thứ ba hiện nay.
Điều này đã dẫn đến việc Drupal được sử dụng bởi nhiều trang web lớn hơn và tiên tiến hơn, nơi bảo mật, tốc độ và sự ổn định là những mối quan tâm chính. Trong số các trang web chạy trên Drupal, bạn sẽ tìm thấy rất nhiều trường đại học, chính phủ, bảo tàng và các tổ chức về môi trường.
Sự khác biệt của Drupal so với các nền tảng khác
Drupal nổi bật so với các đối thủ cạnh tranh bằng cách trở thành một CMS tập trung vào developer và tiên tiến hơn. Do đó, có một quan niệm sai lầm phổ biến rằng Drupal khó sử dụng, điều này phần lớn không đúng.
Thay vào đó, Drupal sẽ khó có thể sử dụng và cần thời gian để bạn có thể làm quen với nền tảng này khi bạn đã quen với giao diện của WordPress.
Đổi lại Drupal cung cấp rất nhiều tính năng và chức năng. Nếu bạn sẵn sàng dành thời gian để tìm hiểu các nguyên tắc, Drupal sẽ cung cấp cho bạn nhiều tùy chọn. Chẳng hạn như quyền người dùng nâng cao, nhiều loại nội dung hơn và khả năng xử lý các trang web lớn với hàng nghìn trang.

Điểm cuối cùng, Drupal đặc biệt quan trọng vì có cái mà WordPress sẽ không có. WordPress ban đầu bắt đầu hoạt động như một nền tảng blog và mặc dù nó đã phát triển rất nhiều kể từ đó, nhưng phần lớn chức năng của nó vẫn phục vụ cho các trang web quy mô vừa và nhỏ.
Ngược lại, Drupal được thiết kế ngay từ đầu để giúp các developer tạo các trang web lớn hơn với cấu trúc nâng cao hơn và mức lưu lượng truy cập cao hơn. Để hỗ trợ mục tiêu này, Drupal cũng đi kèm với các tính năng bộ nhớ đệm và tăng cường bảo mật được bao gồm theo mặc định.
Khi nào nên sử dụng Drupal để tạo website
Việc bạn có nên sử dụng Drupal khi tạo một trang web mới chủ yếu phụ thuộc vào hai điều:
- Mức độ hiểu biết về kỹ thuật của bạn.
- Mục đích của trang web của bạn.
Nhờ vào chức năng nâng cao, Drupal là một lựa chọn lý tưởng cho bất kỳ trang web nào mà ở đó sự ổn định, bảo mật, tốc độ và tính linh hoạt là những điều cần thiết tuyệt đối.
Drupal cũng cho phép các trang web yêu cầu cấu trúc phức tạp hơn và lượng dữ liệu lớn. Điều này bao gồm các trang web có lưu lượng truy cập cao, chẳng hạn như cộng đồng người dùng và nền tảng truyền thông xã hội, cũng như các trang web dành cho chính phủ, tổ chức giáo dục và các tổ chức lớn khác. Cũng lý tưởng cho các developer muốn toàn quyền kiểm soát các project của họ để tạo ra các trang web đầy tham vọng hơn.

Mặt khác, nếu bạn là một người ít kỹ thuật muốn có một hệ thống trực quan ngay lập tức, thì WordPress có thể vẫn là lựa chọn tốt nhất của bạn. Điều này đặc biệt đúng nếu trang web của bạn có phạm vi nhỏ hơn, chẳng hạn như blog cá nhân, danh mục đầu tư, trang tạp chí hoặc thậm chí là một cửa hàng thương mại điện tử.
Tất nhiên, CMS nào bạn quyết định sử dụng phụ thuộc hoàn toàn vào sở thích của bạn. May mắn thay, giống như WordPress, Drupal vừa miễn phí vừa là open source. Điều đó có nghĩa là bạn có thể tải xuống và thử nghiệm một cách thoải mái.
Để có nền tảng này, bạn có thể thiết lập một trang web dàn dựng và cài đặt Drupal để tự mình dùng thử mà không cần cam kết hay rủi ro. Drupal thậm chí còn cung cấp một số dịch vụ để giúp bạn thiết lập các trang demo miễn phí trong vài phút.
Tính năng của nền tảng Drupal là gì?
Drupal sở hữu cho riêng mình hàng loạt các tính năng đặc biệt có thể kể đến như:
- Collaborative Book: Cho phopes người dùng đóng góp nội dung và tổ chức dữ liệu.
- URL thân thiện: Tạo ra các URL thân thiện với người dùng và đặc biệt với công cụ tìm kiếm.
- Open source: Drupal là mã nguồn mở, miễn phí và được cấp phép bởi GNU.
- Search: Các module tìm kiếm được tích hợp sẵn.
- Hỗ trợ: Xây dụng hệ thống hỗ trợ trực tiếp trên website.
- Phân quyền: Tạo ra các vai trò khác nhau và gán được cho từng người dùng.
Lợi ích khi sử dụng Drupal
Những lợi ích nổi bật của Drupal đem lại trong việc xây dựng và thiết kế website đó là:
- Mobile – First: Drupal không chỉ hỗ trợ người dùng tạo website trên các trình duyệt mà còn hỗ trợ trên các thiết bị di động một cách hiệu quả nhất.
- Multisite: Với tính năng này giúp cho bạn có thể quản lý nhiều trang web trong một chiến dịch, công ty, doanh nghiệp hay là thương hiệu của bạn trên một nền tảng đơn.
- Bảo mât cao: Tính bảo mật cực kỳ cao giúp website của bạn luôn được an toàn. Ngoài ra, còn hỗ trợ xác định các lỗ hổng tự động và các bản vá một cách nhanh chóng.
- Đa ngôn ngữ: Nền tảng Drupal hỗ trợ nhiều ngôn ngữ và đây cũng là một tính năng hữu ích cho người dùng ở nhiều vị trí địa lý khác nhau đều có thể sử dụng.
Ứng dụng của Drupal trong việc tạo website
Ứng dụng của Drupal là rất nhiều, dưới đây Vietnix sẽ liệt kê một số ứng dụng tạo website trên Drupal phổ biến:
- Website thảo luận (Forum), website cộng đồng.
- Website nội bộ, doanh nghiệp.
- Website cá nhân.
- Website thương mại điện tử.
- Website chứa tài nguyên, các tập tin,…
- Hệ thống quản lý dự án phát triển phần mềm.
- Hệ thống thông tin.
- Hệ thống quản lý đào tạo trực tuyến.
- Hệ thống quản lý nhân lực.
- Hệ thống bán hàng trực tuyến.
So sánh WordPress với Drupal
WordPress là một nền tảng CMS mã nguồn mở (Open Source) dùng để xây dựng và đăng tải các bài viết blog, website viết bằng ngôn ngữ PHP và cơ sở dữ liệu MySQL.

>> Xem thêm: WordPress là gì?
Sự khác biệt giữa WordPress và Drupal
- Drupal sở hữu các tính năng vượt trội cả về tốc độ và tính bảo mật.
- Không muốn mất nhiều thời gian lập trình thì nên bỏ qua Drupal và lựa chọn WordPress.
- Ngược lại với Drupal thì WordPress cso mức độ phổ biến cao hơn.
- WordPress chỉ phù hợp với những người mới bắt đầu. Vì vậy, nếu bạn muốn học và nâng cao về lập trình chuyên sâu hơn thì nên bắt đầu ngay với Drupal.
Hướng dẫn cách cài đặt với Drupal
Bây giờ, đã đến lúc tìm hiểu gần hơn với Drupal. Trong hướng dẫn này, chúng tôi sẽ giới thiệu cho bạn những kiến thức cơ bản về nền tảng này – Bao gồm cách cài đặt, bắt đầu tạo nội dung và mở rộng các tính năng của nền tảng.
Cài đặt Drupal trên trang web của bạn với 2 cách
Bạn sẽ cần cài đặt thủ công trên trang web của mình thay vì dựa vào cài đặt bằng một cú nhấp chuột.
Để thực hiện cài đặt thủ công, trước tiên bạn cần có môi trường cục bộ hoặc trang web mà bạn muốn cài đặt Drupal. Bạn sẽ phải đảm bảo phần mềm đáp ứng các yêu cầu tối thiểu để phần mềm chạy chính xác. Bạn cũng sẽ cần một MySQL Database để trang web có thể sử dụng.
1. Cài đặt Drupal bằng Auto Installer
Bước 1: Truy cập vào Control Panel – Hosting của bạn.
Bước 2: Nhấn vào thanh tìm kiếm và search “auto-insstaller” và chọn tools này.
Bước 3: Chọn Drupal > Sau đó, điền các thông tin cài đặt > Install.
2. Cài đặt Drupal thủ công
Cách cài đặt Drupal lên Web Hosting
Bước 1: Download Drupal.
Bước 2: Giải nén và upload file lên thư mục cài đặt trên web hosting của bạn.
Bước 3: Chuẩn bị database.
Bước 4: Bắt đầu cài đặt Drupal
Cài đặt Drupal lên Localhost
Bước 1: Download Drupal > Giải nén thư mục.
Bước 2: Copy vào thư mục XAMPP đã cài đặt trước đó thường là đường dẫn /xampp/htdocs/.
Bước 3: Mở XAMPP và truy cập vào link: http://localhost/drupal…
Bước 4: Lựa chọn ngôn ngữ “Tiếng Việt” > Click “Save and continue“.
Bước 5: Liên kết với Database:
Truy cập đường dẫn http://localhost/phpmyadmin. Tạo 1 database với tên mà bạn muốn.
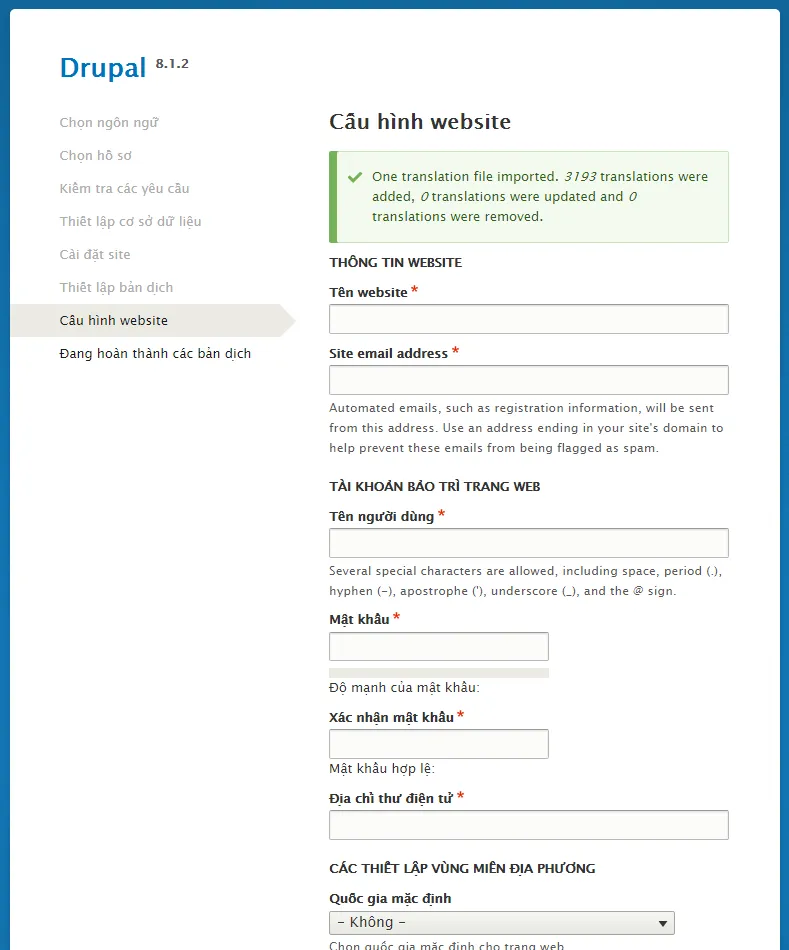
Bước 6: Cấu hình website với Drupal bao gồm: Tên website, Email, Tên người dùng, mật khẩu,…

Hướng dẫn sử dụng Drupal
Bắt đầu tạo nội dung
Mặc dù rõ ràng bạn có thể đạt được nhiều điều với Drupal, nhưng hãy bắt đầu với những điều cơ bản đó là tạo nội dung mới.
Drupal cung cấp nhiều tùy chọn về vấn đề này, bao gồm các loại nội dung tùy chỉnh. Tuy nhiên, đối với ví dụ này, chỉ tập trung vào cách tạo một bài đăng.
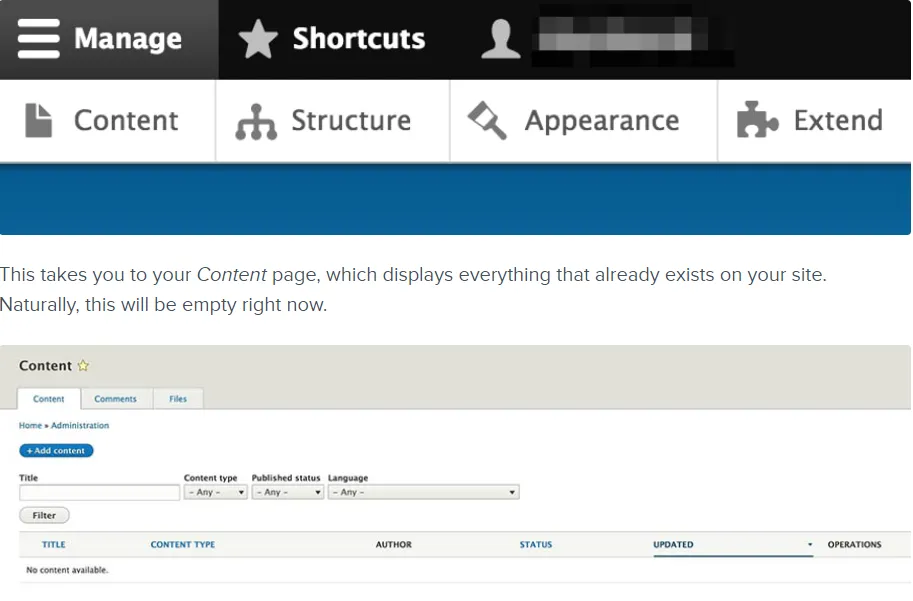
Để làm điều này, bạn sẽ muốn chọn tùy chọn Content trong thanh quản trị phía trên. Nếu tùy chọn đó không hiển thị, hãy nhấp vào Manage để mở rộng thanh.

Để tạo nội dung mới, bạn cần chọn Add content. Sau đó, bạn sẽ được hỏi loại nội dung bạn muốn: Tạo một Article hay Basic page.

Nếu bạn đã quen với các bài đăng và trang của WordPress, các tùy chọn này hoạt động theo cách tương tự. Các bài báo chủ yếu được sử dụng cho các bài đăng trên blog, cập nhật, tin tức và nội dung theo thời gian cụ thể khác, trong khi các trang phù hợp nhất với các thông tin tĩnh.
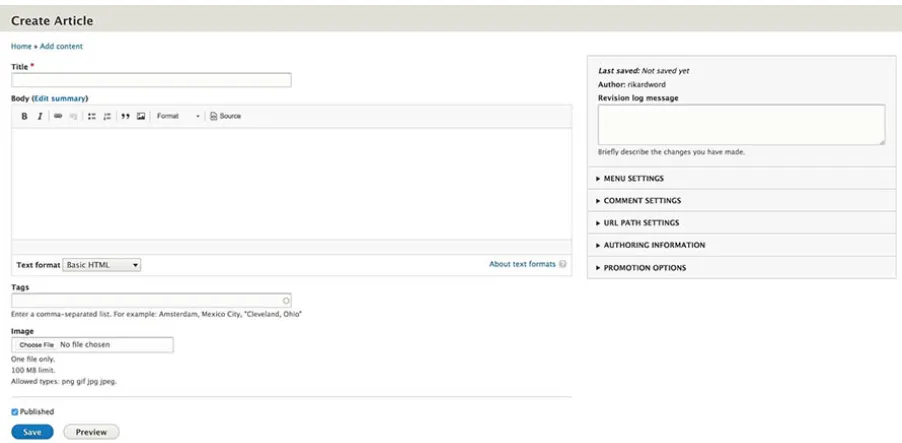
Trong trường hợp này, hãy chọn article (bài báo). Khi nhấp vào tùy chọn đó, bạn sẽ được đưa đến trình biên tập nội dung của Drupal.

Một lần nữa, nếu bạn đã sử dụng bất kỳ giao diện chỉnh sửa nội dung nào trước đây, hầu hết các trường ở đây có thể sẽ tự giải thích. Bạn có thể thêm nội dung thực tế của bài viết của mình trong trường Body và định dạng nó bằng cách sử dụng menu ngay bên trên.

Bên dưới đó, bạn sẽ có thể thêm các tag vào bài viết của mình và chọn một hình ảnh để đi kèm với nó.

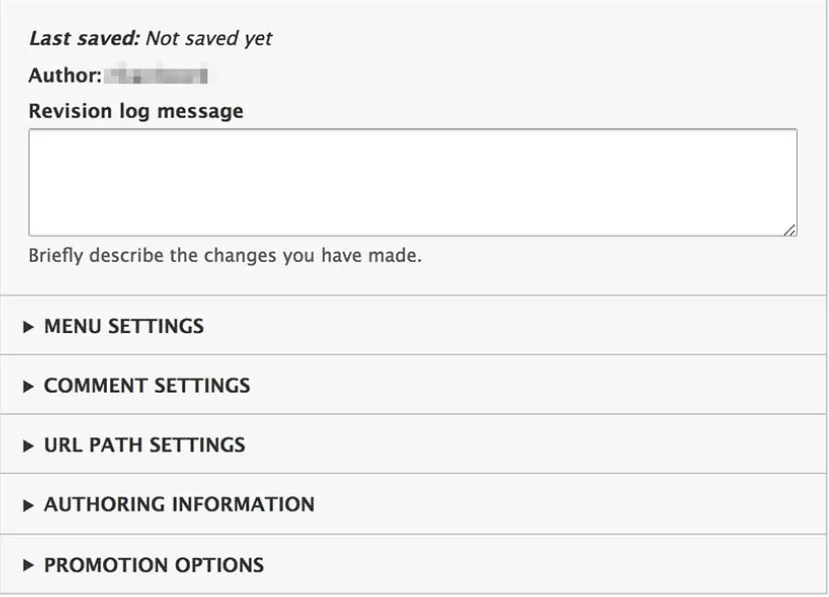
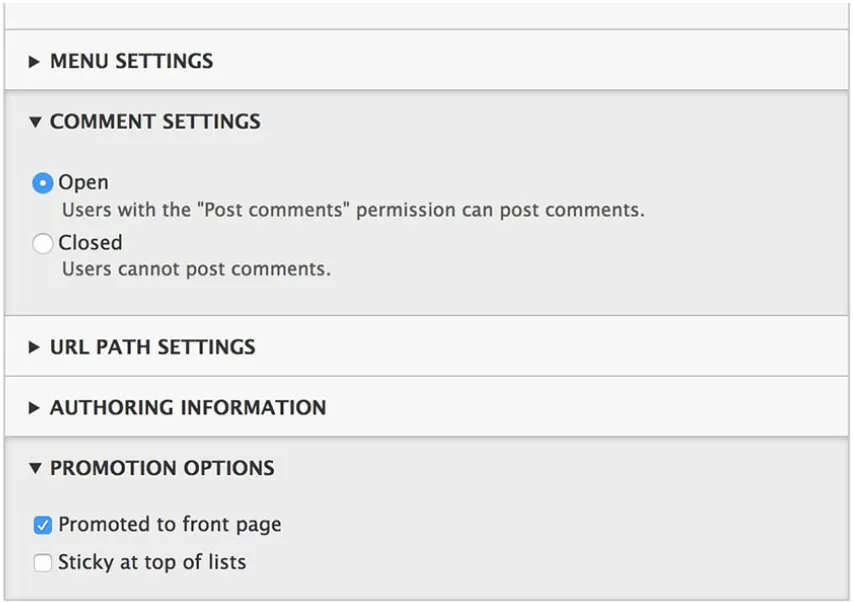
Sau đó, bạn có thể chuyển đến các menu ở phía bên phải của trang. Đây là nơi bạn có thể định cấu hình cài đặt bài viết của mình.

Mỗi phần có thể được mở rộng để hiển thị các tùy chọn mà nó chứa.

Một trường quan trọng ở đây là thông báo Revision log message, bạn có thể sử dụng thông báo này để mô tả những thay đổi bạn thực hiện đối với nội dung. Những thông báo này sẽ được lưu vào nhật ký hỗ trợ cả bạn và cộng tác viên của bạn, vì mọi người có thể dễ dàng biết những thay đổi đã được thực hiện mỗi khi nội dung được chỉnh sửa.
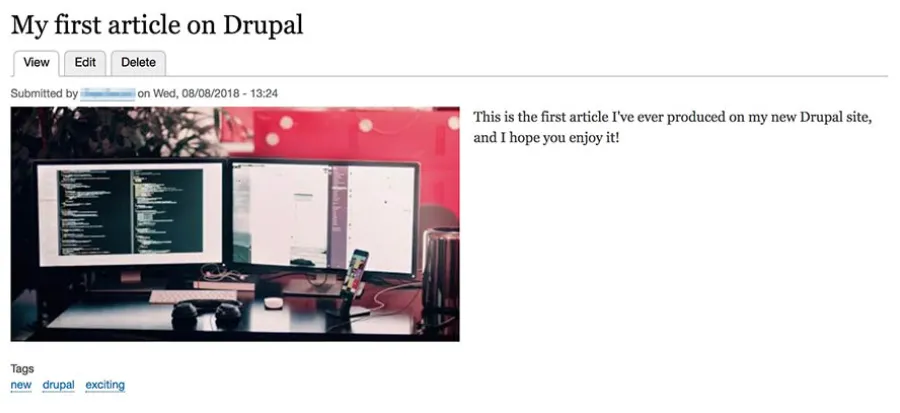
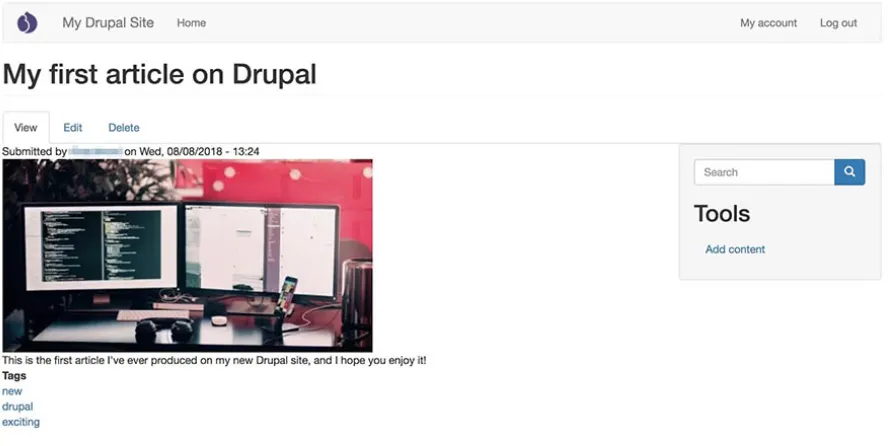
Khi bạn tạo xong bài viết của mình, tất cả những gì bạn cần làm là nhấp vào Save. Thao tác này sẽ thêm bài viết vào trang web của bạn và tự động đưa bạn đến xem nó trên giao diện người dùng.

Bây giờ bạn đã thêm nội dung thành công, hãy xem xét kỹ hơn cách bạn có thể mở rộng trang web của mình với các tính năng mới.
Sử dụng module để thêm chức năng mới cho trang web
Drupal Modules là bộ code mà bạn có thể cài đặt trên trang web của mình để thêm các tính năng và chức năng mới. Một module duy nhất có thể chứa CSS, JavaScript và PHP, để thay đổi khả năng của trang web của bạn. Mỗi bản cài đặt Drupal sẽ có một loạt các module cốt lõi, nhưng bạn cũng có thể tự tải xuống và cài đặt các module mới.
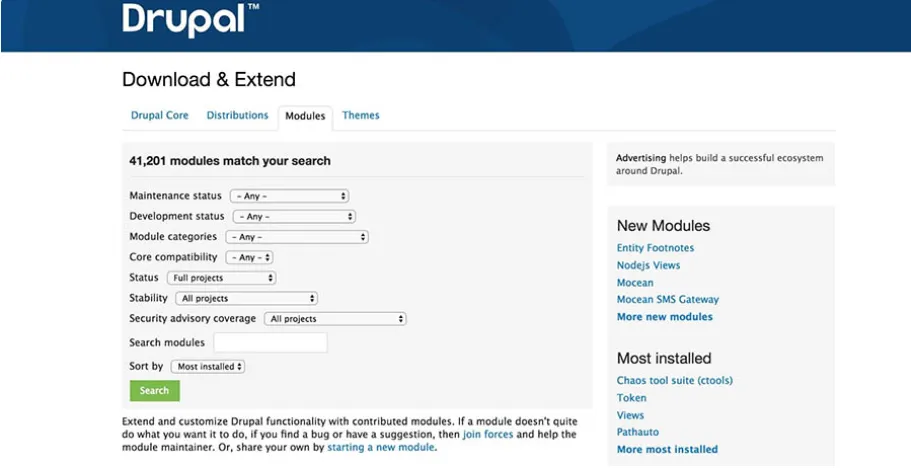
Cách duy nhất để truy cập công cụ này là truy cập Drupal Modules.

Đây là một kho chứa hơn 40.000 module mà bạn có thể tải xuống và thêm vào trang web của mình. Bạn có thể sử dụng các menu thả xuống để tùy chỉnh tìm kiếm của mình và tìm các công cụ có mục đích hoặc trạng thái cụ thể. Để xem thêm thông tin về bất kỳ module nhất định nào, chỉ cần nhấp vào module đó trong kết quả tìm kiếm.

Thao tác này sẽ đưa bạn đến trang của module, nơi bạn có thể tìm thêm thông tin chi tiết.

Nếu bạn muốn tải xuống một module, bạn có thể tìm thấy các liên kết bằng cách cuộn xuống cuối trang này.

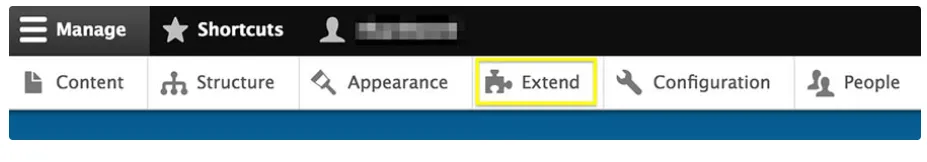
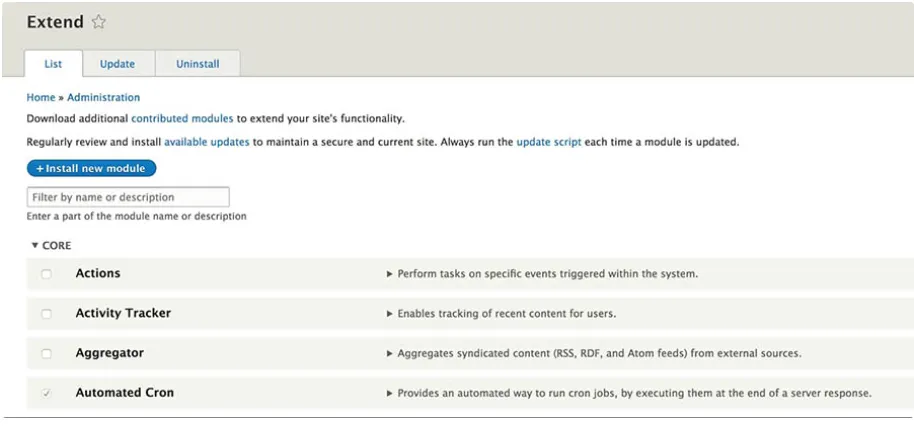
Khi bạn đã lưu file module vào máy tính của mình, bạn cần phải quay lại trang web của mình để cài đặt file đó. Tìm và nhấp vào Extend trong thanh công cụ quản trị.

Ở giai đoạn này, đây có thể sẽ chỉ là những module cốt lõi mà chúng tôi đã đề cập trước đó. Để thêm một module mới, hãy chọn nút Install new module, nút này sẽ đưa bạn đến trang sau.

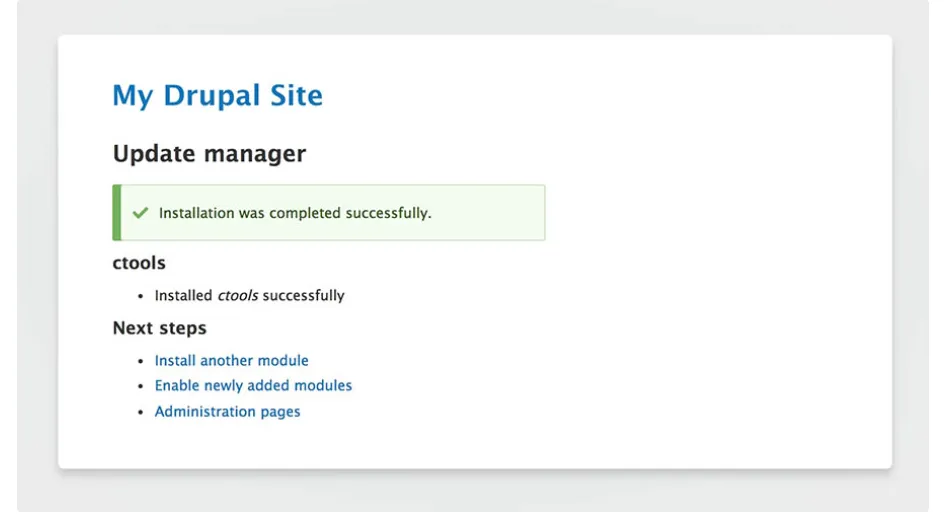
Như bạn thấy, bạn có thể cài đặt module bằng cách cung cấp liên kết trực tiếp đến file hoặc bằng cách tải lên theo cách thủ công. Khi bạn chọn Install, Drupal sẽ tải lên và cài đặt module vào trang web của bạn, sau đó, bạn sẽ thấy thông báo cho bạn biết liệu quá trình có thành công hay không.

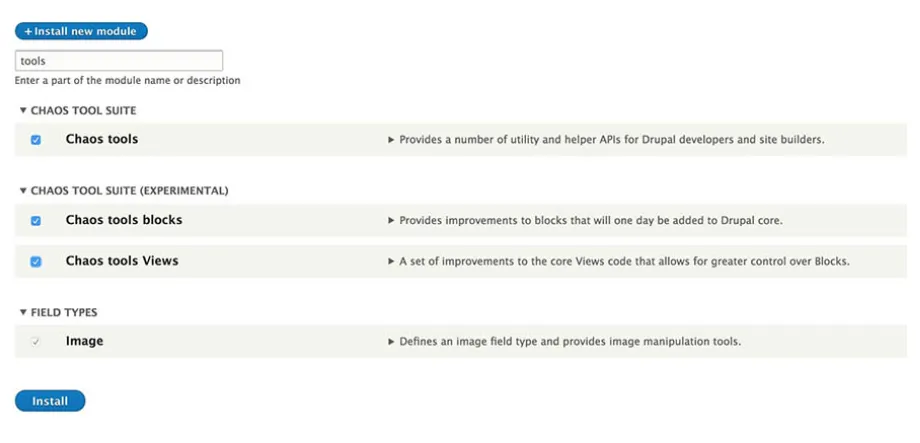
Sau đó, bạn sẽ cần phải kích hoạt module. Điều này là do các module đã cài đặt sẽ không thực sự làm được gì cho đến khi chúng được kích hoạt. Để làm điều đó, hãy quay lại trang Extend của bạn và chọn module bạn vừa thêm. Sau đó, nhấp vào Install ở cuối trang.

Sau khi hoàn tất, module đã chọn sẽ hoạt động trên trang web của bạn và bạn có thể bắt đầu sử dụng các tính năng của nó ngay lập tức.
Cập nhật giao diện trang web với theme
Cuối cùng, hãy kết thúc hướng dẫn dành cho người mới bắt đầu của chúng tôi về Drupal bằng cách xem xét một cách khác để bạn có thể nâng cao trang web của mình. Lần này, chúng tôi sẽ hướng dẫn bạn cách thay đổi giao diện và bố cục trang web của bạn bằng theme Drupal.
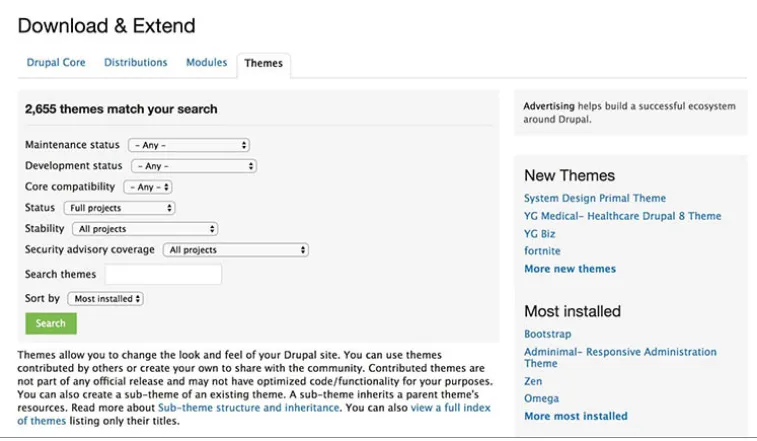
Theme hoạt động tương tự như các module, nhưng chúng chỉ tập trung vào việc thay đổi giao diện trang web của bạn hơn là chức năng của nó. Bạn có thể tìm thấy cả theme miễn phí và cao cấp trên internet. Tuy nhiên, một nơi tốt để bắt đầu là cofficial theme repository.

Điều này sẽ trông khá giống với kho lưu trữ module mà chúng tôi đã giới thiệu cho bạn trong phần trước và nó hoạt động theo cùng một cách. Bạn có thể duyệt qua các theme, nhấp vào chúng để xem thêm chi tiết và tải chúng xuống bằng các liên kết trên trang của mỗi theme.
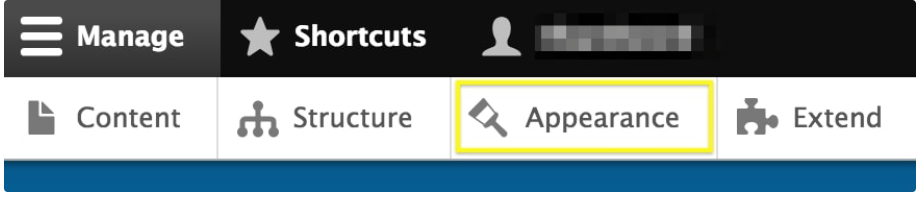
Khi bạn đã tìm thấy theme bạn muốn cài đặt trên trang web của mình và tải xuống các file của theme đó, bạn sẽ muốn chọn Appearance trong thanh công cụ quản trị của mình.

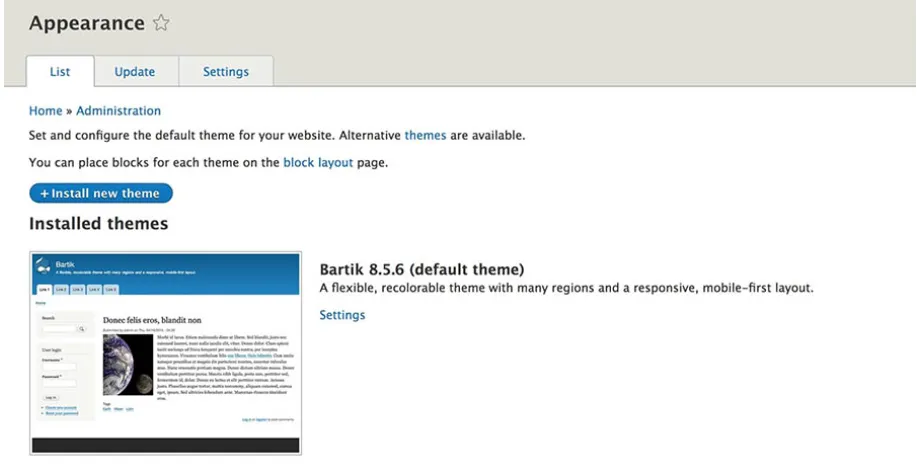
Bạn sẽ thấy tất cả các theme đã được cài đặt, các theme này sẽ bao gồm một hoặc nhiều theme mặc định.

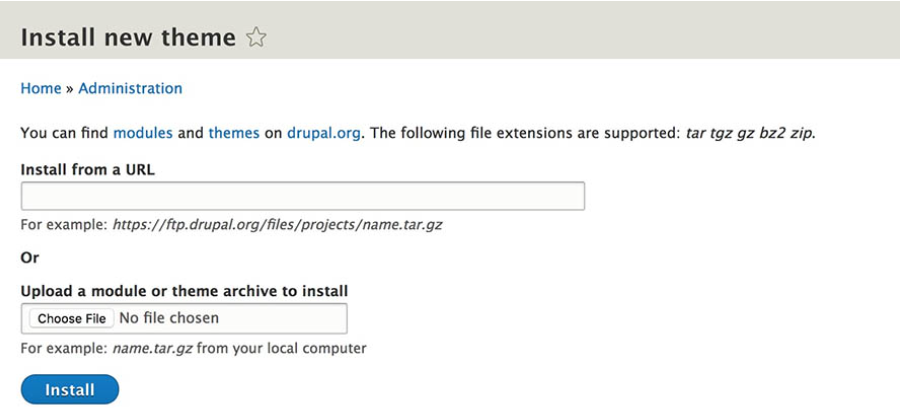
Tiếp theo, chọn Install new theme để truy cập một trang web khác cho việc cài đặt theme mới.

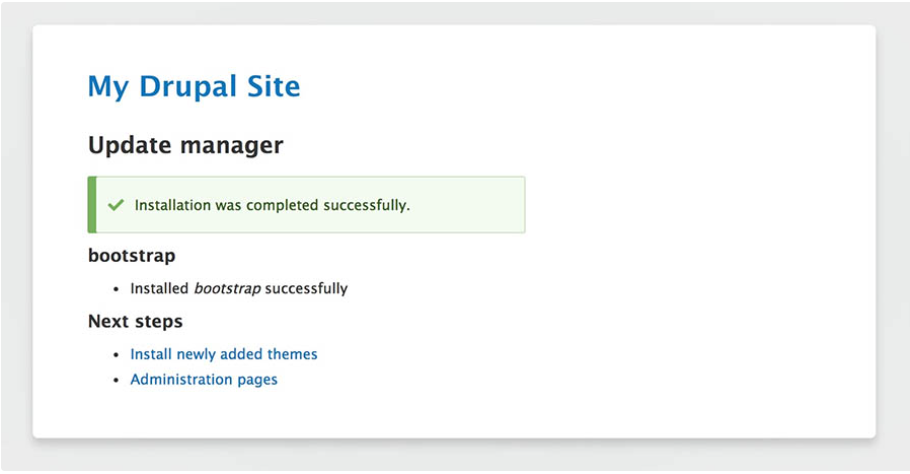
Quá trình này hoạt động giống hệt như khi bạn thêm một module trong bước trước. Chỉ cần dán URL cho theme của bạn hoặc tải lên file nén mà bạn đã tải xuống rồi nhấp vào Install. Khi quá trình cài đặt hoàn tất, bạn sẽ thấy một thông báo xác nhận.

Tiếp theo, bạn sẽ cần kích hoạt theme của mình để hiển thị chủ đề trên trang web của bạn. Quay lại trang theme của bạn và cuộn xuống phần Uninstalled themes, nơi bạn sẽ thấy tùy chọn mới tải lên của mình.

Nếu muốn áp dụng theme cho trang web của mình, bạn cần chọn Install and set as default. Điều này sẽ kích hoạt theme và áp dụng tất cả các phong cách và bố cục của chủ đề cho trang web của bạn. Để xem kết quả, bạn có thể kiểm tra trang web của mình trên giao diện người dùng.

Sau đó, bạn đã chuyển đổi thành công trang web của mình với một theme mới. Tất nhiên, bạn có thể tiếp tục chỉnh sửa và cá nhân hóa giao diện trang web của mình nếu muốn.
Hãy nhớ rằng điều này chỉ làm xước bề mặt của những gì bạn có thể đạt được với Drupal. Nếu bạn quan tâm đến nền tảng này, chúng tôi thực sự khuyên bạn nên tìm hiểu sâu hơn tài liệu chính thức để tìm hiểu thêm về những gì CMS mạnh mẽ này có thể làm.
Lời kết
Khi nói đến nền tảng CMS, Drupal thân thiện với người dùng một cách hợp lý trong khi cung cấp một hệ thống quản lý trang web mạnh mẽ. Có thể sẽ mất thêm một chút công việc để bắt đầu so với các nền tảng tương tự, nhưng khi bạn đã học được các nguyên tắc, nó cung cấp nhiều tùy chọn để mở rộng và quy mô trang web của bạn.
Vietnix hy vọng bạn có thể đọc kỹ hướng dẫn này và cài đặt cho mình một nền tảng CMS thật tốt. Nếu có thắc mắc gì thì bạn hãy để lại bình luận và đội ngũ Vietnix sẽ giúp bạn. Chúc bạn may mắn




















