File functions.php trong WordPress đóng vai trò quan trọng với cách hoạt động tương tự như một plugin. Tập tin này cho phép người dùng thêm vào một số đoạn code tùy chỉnh chứa các chức năng giúp đáp ứng nhu cầu như là tạo sidebar, tạo logo, phân trang. Vậy file functions.php wordpress nằm ở đâu? Hãy cùng Vietnix tham khảo ngay trong bài viết sau.
File functions.php wordpress ở đâu?

File functions WordPress là một file nằm bên trong thư mục của theme website mà người dùng đang sử dụng với tên file được đặt là functions.php. Đường dẫn phổ biến thường ở dạng: /wp-content/themes/{Tên theme}/functions.php.
Hiện tại, có nhiều cách để người dùng tìm và chỉnh sửa file functions trên website của mình. Chẳng hạn như tùy chỉnh ở trang quản trị trên website hoặc cũng có thể truy cập vào FTP để chỉnh thông qua phần mềm Filezilla hay hosting.
Cách chèn code vào file functions.php
Người dùng có thể tự do chèn code vào file để thực hiện một số tác vụ theo nhu cầu. Tuy nhiên, bạn nên backup dữ liệu file trước khi thực hiện để đảm bảo khôi phục lại website trong trường hợp xảy ra lỗi lập trình.
Cách 1: Thêm code vào file functions.php tại website WordPress
Chi tiết cách chèn code vào file ở trang web WordPress của người dùng:
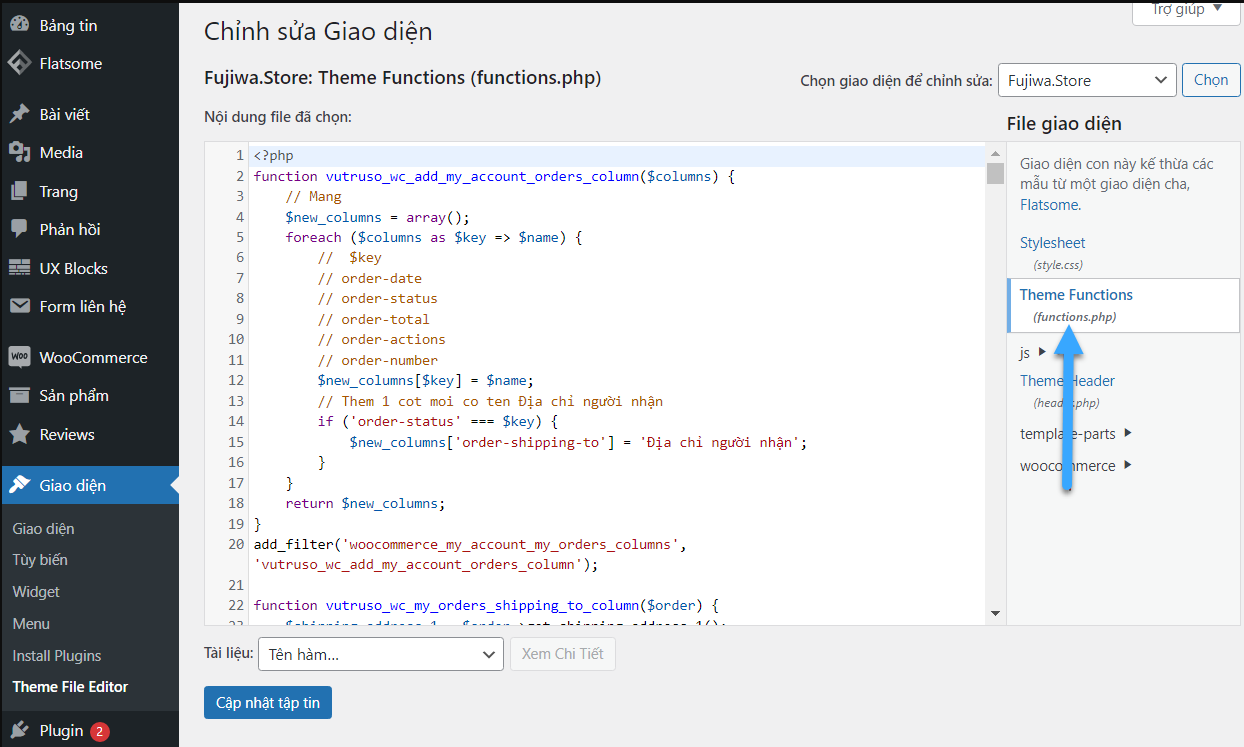
- Bước 1: Truy cập vào trang trình quản trị WordPress, di chuyển chuột xuống mục Appearance và nhấn chọn vào Theme File Editor.
- Bước 2: Tìm file functions.php và chèn đoạn code vào dòng dưới cùng.
- Bước 3: Hoàn tất quá trình, người dùng nhấn Update File để nội dung được cập nhật.
Cách 2: Chèn code vào file functions.php qua Filezilla
Các bước thực hiện chèn code vào file:
- Bước 1: Truy cập vào Filezilla và đăng nhập tài khoản FTP.
- Bước 2: Trong thư mục Theme WordPress đang sử dụng, tìm file functions.php để tiến hành chèn code.
- Bước 3: Tùy chọn chỉnh sửa bằng phần mềm Notepad ++ hoặc một chương trình viết code bất kỳ để chèn đoạn code cần nhập vào hàng dưới cùng.
- Bước 4: Lưu lại để hoàn tất quá trình.
Cách 3: Chèn code vào file functions.php bằng hosting
Các bước thực hiện chèn code cần nhập vào file:
- Bước 1: Truy cập vào bảng quản trị cPanel của hosting server người dùng đang sử dụng dựa trên thông tin từ nhà cung cấp đã gửi.
- Bước 2: Tìm kiếm file functions.php trong thư mục Theme và bắt đầu chỉnh sửa.
Nếu hosting của bạn không sử dụng bảng quản trị cPanel hoặc đang tìm kiếm nhà cung cấp hosting có tích hợp cPanel thì Vietnix là lựa chọn hoàn hảo dành cho bạn. Hiện tại, khách hàng đăng ký bất cứ gói hosting nào của Vietnix đều được tặng kèm tài khoản quản trị cPanel. Nhờ đó khách hàng có thể tiết kiệm thời gian, công sức quản trị web để tập trung vào kinh doanh trên Internet.

Ngoài ra, một số lợi ích mà khách hàng nhận được khi sử dụng hosting tại Vietnix là:
- Môi trường tốc độ cao, ổn định để vận hành web với hiệu suất tối ưu nhất.
- An toàn dữ liệu với tính năng backup tự động mỗi ngày.
- Tiết kiệm ngân sách với đa dạng gói cấu hình và mức giá.
- Hạn chế tối đa rủi ro với đội ngũ hỗ trợ kỹ thuật túc trực 24/7.
- Tiết kiệm chi phí và thời gian quản trị website với bộ theme và plugin trị giá 800$/năm gồm nhiều công cụ hữu ích như: Rank Math SEO Pro, WP Rocket, WP Smush Pro,…
Liên hệ với đội ngũ Vietnix ngay để được tư vấn chi tiết nhất về gói cấu hình tối ưu cho website của bạn.
Các ứng dụng của file functions WordPress
File functions là một tập tin có tính ứng dụng cao trong website WordPress. Một số khả năng tiêu biểu của file được người dùng sử dụng phổ biến cho trang web của mình như:
Chế độ bảo trì nhanh chóng
Trong một số trường hợp, người dùng muốn trang tạm dừng hoạt động để thực hiện công đoạn bảo trì và nâng cấp. Thay vì sử dụng plugin WordPress, người dùng có thể thực hiện thêm đoạn code sau vào tập tin function.php.
function bbit_che_do_bao_tri() { if (!current_user_can(‘edit_themes’) || !is_user_logged_in()) { wp_die(‘Website tạm thời đang bảo trì. Xin vui lòng quay trở lại sau.’); } } add_action(‘get_header’, ‘bbit_che_do_bao_tri’);Lưu ý: Chế độ bảo trì sẽ không hiển thị trên trang của người dùng nếu họ là quản trị viên hoặc người dùng đang đăng nhập.
Chống spam link comment
Tình trạng spam đường liên kết trong phần bình luận xảy ra khá phổ biến ở các trang web hiện nay. Có một cách khắc phục đơn giản và dễ thực hiện đó là người dùng chỉ cần vô hiệu hóa chức năng autolink trên website WordPress bằng cách thêm vào tập tin function.php đoạn code ngắn sau:
remove_filter(‘comment_text’, ‘make_clickable’, 9);Tuy file functions WordPress mang lại rất nhiều tiện ích nhưng nó cũng mang lại khá nhiều khó khăn cho những người mới sử dụng. Plugin của WordPress cũng sẽ gặp nhiều vấn đề về hiệu suất trang web nếu cùng lúc chạy nhiều plugin. Để hiểu rõ hơn về file functions WordPress bạn có thể tham khảo bài viết tại website Vietnix.
Thêm vào mỗi bài viết hình thu nhỏ trong RSS feed
Với mỗi bài viết, người dùng có thể cho hiển thị hình thu nhỏ trong RSS feed của mình bằng cách chèn thêm đoạn code sau vào tập tin function.php ở theme WordPress mình đang sử dụng.
function bbit_them_hinh_thu_nho_trong_rss($content) { global $post; if (has_post_thumbnail($post->ID)) { $content = ‘<p>’ . get_the_post_thumbnail($post->ID) . ‘</p>’ . get_the_content(); } return $content; } add_filter(‘the_excerpt_rss’, ‘bbit_them_hinh_thu_nho_trong_rss’); add_filter(‘the_content_feed’, ‘bbit_them_hinh_thu_nho_trong_rss’);Thay thế chữ tự động trong các bài viết
Có nhiều trường hợp bạn sẽ muốn thay đổi 1 từ hoặc 1 cụm từ bất kỳ trong bài viết. Tuy nhiên thay vì mất thời gian nhấn mở từng bài viết ra để tìm và thay thế thì bạn có thể chèn nhanh với đoạn code sau:
function bbit_thay_the_tu($text) { $replace = array( ‘bbit’ => ‘<a href="http://bbit.vn">bbit</a>’, ‘blog’ => ‘<a href="#">youblog</a>’ ); $text = str_replace(array_keys($replace), $replace, $text); return $text; } add_filter(‘the_content’, ‘bbit_thay_the_tu’); add_filter(‘the_excerpt’, ‘bbit_thay_the_tu’);Bỏ tính năng tự động nén ảnh
Trong thiết lập mặc định ở WordPress, các ảnh jpg của người dùng sau khi tải lên website sẽ tự động nén ảnh. Tính năng này giúp tiết kiệm phần lớn dung lượng lưu trữ ở hosting cũng như hỗ trợ tăng tốc độ tải trang. Tuy nhiên, điều này cũng gây ra một số hạn chế là chất lượng hình ảnh hiển thị thấp hơn so với ảnh gốc.
Nếu không muốn xuất hiện tình trạng này, người dùng chỉ cần sao chép và dán đoạn code sau đây:
add_filter(‘jpeg_quality’, function($arg){return 100;});Thêm thuộc tính target=”_blank” cho thẻ liên kết
Để người truy cập vào website có thể nhấp chuột vào đường liên kết đã dán trong bài viết thì hãy thêm đoạn code sau ở thư mục chứa tập tin function.php trong WordPress theme.
function bbit_tu_dong_target_blank($text) { $return = str_replace(‘<a’, ‘<a target="_blank"’, $text); return $return; } add_filter(‘the_content’, ‘bbit_tu_dong_target_blank’);Thêm rel nofollow ở tất cả link có trong bài viết
Sử dụng thẻ rel nofollow là yếu tố không thể thiếu trong quá trình tối ưu SEO trên website. Để thêm thuộc tính này vào trang web có thể thực hiện bằng thủ thuật chèn đoạn code sau:
function bbit_tu_dong_rel($text) { $return = str_replace(‘<a’, ‘<a rel="nofollow"’, $text); return $return; } add_filter(‘the_content’, ‘bbit_tu_dong_rel’);Thêm trường thông tin liên lạc vào hồ sơ người dùng trên WordPress
Theo cài đặt ban đầu ở WordPress, người dùng được quyền thêm IAM vào trong mục hồ sơ cá nhân. Tuy nhiên, tính năng này lại không hỗ trợ thêm trường Twitter hay Facebook. Do đó, để có thể thêm trường thông tin liên lạc như Facebook hoặc Twitter vào mục hồ sơ người dùng thì bạn sẽ cần chèn đoạn code có sẵn sau vào file function.php:
function bbit_them_thong_tin_lien_he($user_contactmethods) { $user_contactmethods[‘twitter’] = ‘Twitter Username’; $user_contactmethods[‘facebook’] = ‘Facebook Username’; return $user_contactmethods; } add_filter(‘user_contactmethods’, ‘bbit_them_thong_tin_lien_he’);Giới hạn ký tự hiển thị cho bài viết
Bố cục thường thấy ở các bài viết trên WordPress hiện nay là sẽ có một đoạn nội dung mô tả ngắn hiển thị ở dưới tiêu đề. Đây chính là hàm giới hạn ký tự title hoặc content trong WordPress giúp thiết kế trang trở nên đẹp mắt hơn. Để hiển thị đoạn nội dung giới hạn này, người dùng có thể tự code hoặc sử dụng chèn đoạn code sẵn được chia sẻ sau đây:
//Limit words function string_limit_words($string, $word_limit) { $words = explode(‘ ‘, $string, ($word_limit + 1)); if (count($words) > $word_limit) { array_pop($words); } return implode(‘ ‘, $words); }Để thay đổi độ dài đoạn văn giới hạn hiển thị ra ngoài của bài viết, người dùng thêm đoạn mã < ?php echo string_limit_words(get_the_excerpt(), 20); ?> . Trong đó 20 là tổng số ký tự hiển thị và lưu ý đoạn mã này phải nằm trong vòng lặp code ở trên.
Tạo bộ đếm view (Lượt xem) cho các bài viết
Để có thể nhìn thấy số lượng người truy cập vào website WordPress của mình, người dùng có thể tạo một bộ đếm view cho từng bài viết bằng cách chèn các đoạn code dưới đây:
Code lấy lượt người đã xem bài viết:
function getPostViews($postID){ $count_key = 'post_views_count'; $count = get_post_meta($postID, $count_key, true); if($count==''){ delete_post_meta($postID, $count_key); add_post_meta($postID, $count_key, '0'); return "<b>01 </b>"; } return $count.' '; }Code đếm và cập nhật số lượt xem:
function setPostViews($postID) { $count_key = ‘post_views_count’; $count = get_post_meta($postID, $count_key, true); if ($count == ”) { $count = 0; delete_post_meta($postID, $count_key); add_post_meta($postID, $count_key, ‘0’); } else { $count++; update_post_meta($postID, $count_key, $count); } }Để đặt bộ đếm trên vào từng bài viết hay page, chèn tiếp đoạn code sau vào trong vòng lặp < ?php setPostViews(get_the_ID()); ?>. Sau đó, để hiển thị số lượt view ra ngoài trang mỗi khi truy cập vào bài viết, người dùng cần thêm đoạn code < ?php echo getPostViews(get_the_ID()); ?> vào trong vòng lặp.
Xóa/category/ trong URL
Việc thêm các liên kết dạng /category/ giúp người truy cập website dễ dàng tìm kiếm thông tin mà họ cần. Tuy nhiên, nếu bạn thấy URL chứa chuyên mục dài quá dài dòng, không đẹp mắt và muốn xóa đi thì có thể thực hiện bằng cách thêm code vào tệp function.php như sau:
function fix_slash($string, $type) { global $wp_rewrite; if ($wp_rewrite->use_trailing_slashes == false) { if ($type != ‘single’ && $type != ‘category’) return trailingslashit($string); if ($type == ‘single’ && (strpos($string, ‘.html/’) !== false)) return trailingslashit($string); if ($type == ‘category’ && (strpos($string, ‘category’) !== false)) { $aa_g = str_replace("/category/", "/", $string); return trailingslashit($aa_g); } if ($type == ‘category’) return trailingslashit($string); } return $string; } add_filter(‘user_trailingslashit’, ‘fix_slash’, 55, 2);Thêm sidebar
Sidebar website là nơi các nhà quản trị trang sử dụng để thêm những nội dung tùy chỉnh, chẳng hạn như là danh mục, bài viết mới, bài viết phổ biến,… Bên cạnh đó, sidebar không chỉ nằm ở cột bên trái mà còn nằm ở bên phải, nằm ngang hoặc ở bất kỳ vị trí trong theme WordPress.
Việc thêm sidebar giữ vai trò quan trọng với mục đích nhằm giúp bố cục trang trở nên chuyên nghiệp và tạo một trải nghiệm người dùng tối ưu hơn hơn. Để thực hiện, người dùng có thể thêm đoạn code sau vào file functions:
if (function_exists(‘register_sidebar’)) { register_sidebar(array( ‘name’ => ‘Homepage’, ‘before_widget’ => ‘<div id="%1$s" class="%2$s homepage-widget clearfix">’, ‘after_widget’ => ‘</div>’, ‘before_title’ => ‘<h3>’, ‘after_title’ => ‘</h3>’ )); }Sau đó, tiếp tục thêm đoạn code sau để hiển thị sidebar ở giao diện:
<?php if (!function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘Homepage’)): endif;?>Thêm một menu
Tương tự như sidebar thì menu WordPress cũng giữ vai trò điều hướng, giúp người truy cập có thể phân loại và tìm kiếm các chuyên mục có trên web nhanh chóng hơn. Tuy nhiên khác với sidebar chỉ hiển thị một số nội dung quan trọng hoặc phổ biến thì menu hiển thị tổng thể nội dung có trên trang. Khi nhìn vào menu, người dùng sẽ nhanh chóng nắm bắt được những chủ đề chính mà website muốn đề cập tới.
Để thêm thanh menu điều hướng cho website WordPress, người dùng có thể thực hiện chèn code:
register_nav_menu( ‘menu’, __( ‘Menu’, ‘bbit_mobi’ ) );Sau đó, để hiển thị menu ra ngoài giao diện thì chèn thêm đoạn code sau:
<?php wp_nav_menu (array(‘theme_location’ => ‘menu’));?>Thêm kích thước ảnh
Bên cạnh tính năng mặc định về kích thước ảnh mỗi khi đăng tải trên WordPress, người dùng còn có thể tự điều chỉnh kích cỡ theo ý muốn bằng cách thêm đoạn code sau vào file functions.
add_theme_support(‘post-thumbnails’, array(‘post’)); add_image_size(‘image’, 100, 150, true);Trong đó: 100, 150 biểu thị kích thước ảnh theo chiều dài và chiều rộng. Còn, true hoặc false biểu thị kết quả trả về có crop ảnh hay không.
Phân trang
Trong WordPress còn có tính năng phân trang với mục đích rút gọn thanh cuộn trong trường hợp website có nhiều hơn 50 bài viết trở lên. Qua đó, giúp tối ưu hóa trải nghiệm người dùng. Để thực hiện phân trang, ngoài cách sử dụng plugin thì người dùng còn có thể áp dụng cách chèn code vào tập tin functions. Đoạn code cần chèn vào file như sau:
//Pagination function bbit_pagination($pages = ”, $range = 2) { $showitems = ($range * 2) + 1; global $paged; if (empty($paged)) $paged = 1; if ($pages == ”) { global $wp_query; $pages = $wp_query->max_num_pages; if (!$pages) { $pages = 1; } } if (1 != $pages) { echo "<div class=’pagingNext’>"; if ($paged > 2 && $paged > $range + 1 && $showitems < $pages) echo "<a href=’" . get_pagenum_link(1) . "’><span class=’arrows’></span> <<</a>"; if ($paged > 1 && $showitems < $pages) echo "<a href=’" . get_pagenum_link($paged – 1) . "’><span class=’arrows’></span> <</a>"; for ($i = 1; $i <= $pages; $i++) { if (1 != $pages && (!($i >= $paged + $range + 1 || $i <= $paged – $range – 1) || $pages <= $showitems)) { echo ($paged == $i) ? "<span class=’actedPage’>" . $i . "</span>" : "<a href=’" . get_pagenum_link($i) . "’ class=’inactive’ >" . $i . "</a>"; } } if ($paged < $pages && $showitems < $pages) echo "<a href=’" . get_pagenum_link($paged + 1) . "’>> <span class=’arrows’></span></a>"; if ($paged < $pages – 1 && $paged + $range – 1 < $pages && $showitems < $pages) echo "<a href=’" . get_pagenum_link($pages) . "’>>> <span class=’arrows’></span></a>"; echo "</div>n"; } }Ngoài ra, tại nơi cần phân trang, người dùng cần chèn thêm đoạn code sau:
<?php bbit_pagination($pages = ”, $range = 2); ?>Phân quyền tác giả chỉ xem bình luận ở những bài viết của mình
Thông thường, Author có thể xem được tất cả bình luận của mọi bài viết đã đăng trên trang khi truy cập vào mục Comments. Tuy nhiên, điều này cũng gây khó khăn với những người chỉ quan tâm tới bình luận bên dưới bài viết của mình. Để thiết lập quyền hạn chỉ cho phép tác giả xem bình luận ở những bài:
function get_comment_list_by_user($clauses) { if (is_admin()) { global $user_ID, $wpdb; $clauses[‘join’] = ", wp_posts"; $clauses[‘where’] .= " AND wp_posts.post_author = " . $user_ID . " AND wp_comments.comment_post_ID = wp_posts.ID"; } ; return $clauses; } ; if (!current_user_can(‘edit_others_posts’)) { add_filter(‘comments_clauses’, ‘get_comment_list_by_user’); }Chặn các bình luận quá ngắn
Những bình luận quá ngắn và có nội dung vô nghĩa khi xuất hiện quá nhiều sẽ gây ảnh hưởng đến hiệu suất SEO cũng như độ uy tín của trang. Do đó, để ngăn chặn việc này, người dùng thực hiện chèn đoạn code sau vào tập tin functions của theme WordPress:
add_filter(‘preprocess_comment’, ‘minimal_comment_length’); function minimal_comment_length($commentdata) { $minimalCommentLength = 20; if (strlen(trim($commentdata[‘comment_content’])) < $minimalCommentLength) { wp_die(‘All comments must be at least ‘ . $minimalCommentLength . ‘ characters long.’); } return $commentdata; }Trong đó 20 là số ký tự tối thiểu mà một bình luận cần có. Trường hợp bình luận quá ngắn dưới 20 ký tự thì nó sẽ bị chặn và không hiển thị lên website WordPress. Bạn có thể thay thành một con số bất kỳ theo ý muốn.
Thêm copyright dưới mỗi bài viết trong RSS feed
Việc thêm copyright chính là cách giúp người dùng chống lại việc bị đối thủ truy cập và sao chép lại nội dung bài viết của mình. Để thực hiện thêm copyright vào RSS feed cần mở file functions và chèn code:
function feedFilter($query) { if ($query->is_feed) { add_filter(‘the_content’, ‘feedContentFilter’); } return $query; } add_filter(‘pre_get_posts’, ‘feedFilter’); function feedContentFilter($content) { $content .= ‘<p>Bài viết này thuộc quyền sở hữu của <a href="https://vietnix.vn" rel="dofollow">Vietnix</a>. </p>’; return $content; }Qua đó, nếu có ai đó sao chép bài viết, ngay lập tức hệ thống sẽ đính kèm thêm backlink và dòng chữ mà bạn đã để ở phía trên.
Cho phép chèn mã PHP vào Text Widget
Text Widget là một tính năng không thể thiếu ở mọi trang web với khả năng cho phép người dùng thêm nội dung mới cũng như định hình lại về danh mục bài viết. Từ đó giúp các bài viết mỗi khi đăng tải sẽ hiển thị với thời gian đăng mới nhất để người truy cập có thể dễ dàng tìm kiếm và theo dõi.
Mặc định của Text Widget chỉ cho phép người dùng chèn mã HTML và chữ thường. Tuy nhiên, với cách chèn code vào file functions, người dùng vẫn có thể chèn và thực hiện lệnh với mã PHP. Cụ thể:
function php_text($text) { if (strpos($text, ‘<‘ . ‘?’) !== false) { ob_start(); eval(‘?’ . ‘>’ . $text); $text = ob_get_contents(); ob_end_clean(); } return $text; } add_filter(‘widget_text’, ‘php_text’, 99);Cho phép viết shortcode (mã ngắn) vào Widget
Shortcode hay mã ngắn được sử dụng nhằm mục đích thay thế nội dung hoặc chức năng của một functions đã được định nghĩa trước đó. Để thêm shortcode vào Widget, người dùng có thể chèn vào tập tin functions trong theme WordPress đoạn code sau:
add_filter(‘widget_text’, ‘do_shortcode’);Tự động in đậm dòng đầu tiên trong bài viết
In đậm một đoạn văn bản cũng góp phần làm cải thiện hiệu quả SEO thứ hạng trang. Bởi, việc này giúp người truy cập dễ dàng bị thu hút và tiếp nhận những thông tin quan trọng được truyền đạt trong bài một cách nhanh chóng.
Bằng cách thêm đoạn code sử dụng thẻ in đậm font-weight dưới đây vào file functions, người dùng có thể thiết lập nhanh chóng tính năng tự động in đậm dòng đầu tiên trong bài viết.
function first_paragraph($content) { global $post; if ($post->post_type == "post") { return preg_replace(‘/<p([^>]+)?>/’, ‘<p$1 class="first">’, $content, 1); } else { return $content; } } add_filter(‘the_content’, ‘first_paragraph’);Sau đó sao chép thêm đoạn code này vào file style.css
.first {font-weight: bold}Ẩn WordPress Version
Ẩn WordPress Version đồng nghĩa với việc người dùng tắt chức năng hiển thị về phiên bản WordPress mà website đang sử dụng. Tính năng này được đánh giá khá cao, giúp người dùng gia tăng độ bảo mật cho trang web của mình.
Điều này sẽ khiến kẻ xâm nhập sẽ trở nên khó khăn hơn nếu có ý định tấn công và phá hoại trang web của người dùng. Bạn có thể thực hiện ẩn WordPress Version bằng cách chèn đoạn code sau vào file functions:
function wpb_remove_version() { return ''; } add_filter('the_generator', 'wpb_remove_version');Thêm Logo vào Admin WordPress
Logo được thêm vào mục quản trị sẽ giúp đồng bộ hóa bộ nhận diện thương hiệu trên website WordPress. Để thực hiện nhanh việc này, bạn chỉ cần chèn đoạn code sau vào file functions:
function wpb_custom_logo() { echo ' <style type="text/css"> #wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before { background-image: url(/wp-content/uploads/2022/02/admin-logo.png) !important; background-position: 0 0; color:rgba(0, 0, 0, 0); } #wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon { background-position: 0 0; } </style> '; } //hook into the administrative header output add_action('wp_before_admin_bar_render', 'wpb_custom_logo');Lưu ý: Người dùng lưu lại logo với kích thước tiêu chuẩn là 20×20 pixel. Ngoài ra, cũng cần điều chỉnh lại link hình ảnh tương ứng với logo của web khi sử dụng đoạn code trên.
Thay đổi Footer ở phần Admin WordPress
Trong mặc định của Admin WordPress, ở cuối website, người dùng sẽ thấy dòng chữ “Thank you for creating with WordPress” (Cảm ơn bạn đã khởi tạo với WordPress) hiển thị. Tuy nhiên nếu không thích dòng chữ này thì bạn hoàn toàn có thể thay đổi với nội dung bất kỳ bằng cách chèn vào file functions đoạn code sau:
function remove_footer_admin () { echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.vietnix.vn" target="_blank">laivanduc.vn</a></p>'; } add_filter('admin_footer_text', 'remove_footer_admin');Thêm Widget thông báo tại trình quản trị WordPress
Người dùng có thể tạo một bảng thông báo nhằm mục đích nhắc nhở hoặc truyền tải thông điệp mong muốn đến người truy cập website. Việc này có thể được thực hiện bằng cách thêm code vào tập tin functions.
Chẳng hạn như Vietnix sẽ một tạo Widget thông báo với nội dung “Hỗ trợ kỹ thuật” cho website của mình với đoạn code sau:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() { global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'Hỗ Trợ Kỹ Thuật', 'custom_dashboard_help'); } function custom_dashboard_help() { echo '<p>Chào mừng đến với website Vietnix. Thông tin cần hỗ trợ vui lòng liên hệ với chúng tôi <a href="https://vietnix.vn/lien-he">tại đây</a>. Bạn cũng có thể xem nhiều thông tin hữu ích về hosting, vps tại: <a href="https://vietnix.vn/blog/" target="_blank">Vietnix</a></p>'; }Thay đổi mặc định Gravatar
Gravatar chính là hình ảnh biểu tượng “người bí ẩn” được mặc định sẵn trong website WordPress mà người dùng nhìn thấy khi truy cập vào mục Discussion trong phần Settings. Để thay thế sang một hình ảnh bất kỳ theo mong muốn, bạn có thể sử dụng đoạn code sau vào trong file functions.php:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' ); function wpb_new_gravatar ($avatar_defaults) { $myavatar = 'http://example.com/wp-content/uploads/2022/02/wpb-default-gravatar.png'; $avatar_defaults[$myavatar] = "Default Gravatar"; return $avatar_defaults; }Thêm hình ảnh nổi bật vào trong RSS Feeds
Ở trạng thái thiết lập mặc định, các bài viết trong RSS Feeds chỉ hiển thị tiêu đề và đoạn mô tả ngắn đến với người dùng. Tuy nhiên, bạn vẫn có thể tùy chỉnh thêm hình ảnh đại diện vào RSS bằng cách mở tệp functions.php và thêm đoạn code sau vào file:
function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = '<p>' . get_the_post_thumbnail($post->ID) . '</p>' . get_the_content(); } return $content; } add_filter('the_excerpt_rss', 'rss_post_thumbnail'); add_filter('the_content_feed', 'rss_post_thumbnail');Vô hiệu hoá đăng nhập bằng email
Ở WordPress, nền tảng này cho phép người dùng của mình được quyền đăng nhập bằng nhiều cách như là sử dụng tên đăng nhập hoặc địa chỉ email. Tuy nhiên, nếu cho rằng cách đăng nhập bằng email không an toàn thì bạn hoàn toàn có thể tắt nó đi bằng cách chèn code sau:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );Vô hiệu hóa tính năng Search (Tìm kiếm) trong WordPress
Đối với một số trang web có thiết kế đơn giản, không cần tổ chức nhiều nội dung thì việc vô hiệu hóa chức năng Tìm kiếm sẽ giúp tối ưu giao diện website. Đồng thời, đem lại một trải nghiệm người dùng tốt hơn.
Để vô hiệu tính năng này, hãy chèn đoạn code có sẵn dưới đây vào bên dưới tệp tin functions:
function fb_filter_query( $query, $error = true ) { if ( is_search() ) { $query->is_search = false; $query->query_vars[s] = false; $query->query[s] = false; // to error if ( $error == true ) $query->is_404 = true; } } add_action( 'parse_query', 'fb_filter_query' ); add_filter( 'get_search_form', create_function( '$a', "return null;" ) );Thêm tài khoản Admin trong website WordPress
Trong trường hợp quên tài khoản, mật khẩu hay thông tin đăng nhập database nhưng vẫn có thể truy cập vào FTP bằng Filezilla thì bạn có thể dùng code sau để thêm một tài khoản admin mới.
Lưu ý: Khi đã đăng nhập vào dashboard WordPress bằng tài khoản cũ, người dùng hãy nhớ đổi lại phần thông tin user cũ và xóa đoạn code đã thêm.
function wpb_admin_account(){ $user = 'Username'; $pass = 'Password'; $email = 'email@domain.com'; if ( !username_exists( $user ) && !email_exists( $email ) ) { $user_id = wp_create_user( $user, $pass, $email ); $user = new WP_User( $user_id ); $user->set_role( 'administrator' ); } } add_action('init','wpb_admin_account');Thêm loại File được phép tải lên website WordPress
Dựa theo thiết lập mặc định thì WordPress cho phép người dùng quyền tải lên những loại tệp tin thường được sử dụng với số lượng giới hạn. Tuy nhiên, bạn vẫn có thể mở rộng phạm vi chứa tệp tin bằng cách thêm đoạn code sau vào file functions:
function my_myme_types($mime_types){ $mime_types['svg'] = 'image/svg+xml'; //Adding svg extension $mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files return $mime_types; } add_filter('upload_mimes', 'my_myme_types', 1, 1);Trong đó, đoạn code trên chỉ cho phép tải lên SVG và tập PSD lên WordPress. Nếu muốn sử dụng với định dạng khác người dùng cũng có thể tự thêm theo nhu cầu.
Vô hiệu hóa chức năng XML-RPC trong WordPress
XML-RPC là một phương thức giao tiếp từ xa giữa các ứng dụng của bên thứ ba với website WordPress người dùng. Phương thức này có thể gặp một số vấn đề về bảo mật an ninh, an toàn thông tin trên internet. Do đó, để vô hiệu hóa XML-RPC, người dùng chỉ cần sao chép đoạn code sau vào file functions:
add_filter('xmlrpc_enabled', '__return_false');Thêm mã theo dõi Google Analytics vào khu vực Header
Là một công cụ hỗ trợ mạnh mẽ, Google Analytics có thể giúp người dùng thống kê cũng như phân tích toàn bộ các yếu tố trong website của mình như lưu lượng người truy cập, tỷ lệ thoát trang, tỷ lệ chuyển đổi,… Để thêm Google Analytics code vào khu vực Header trên WordPress website, người dùng có thể sử dụng file functions và chèn vào đoạn code sau:
<?php add_action(‘wp_head’, ‘add_googleanalytics’); function add_googleanalytics() { ?> // Đoạn này thay bằng code theo dõi Google Analytics <?php } ?>Tắt thông báo hiển thị lỗi khi đăng nhập
Dựa trên thiết lập mặc định của WordPress, nền tảng này có thể hiển thị thông báo lỗi đến người dùng khi tên đăng nhập hoặc mật khẩu sử dụng không chính xác. Được biết, những thông báo lỗi đăng nhập này có mục đích như một gợi ý dùng để đoán tên người dùng hoặc địa chỉ email hoặc mật khẩu.
Đối với một số người thận trọng về vấn đề riêng tư và bảo mật thì thông báo lỗi cũng có thể tạo thành ảnh hưởng. Do đó, để tắt chức năng này nhằm ngăn chặn việc hacker đoán ra được lỗi đăng nhập, người dùng có thể chèn đoạn code sau vào tập tin functions:
function no_wordpress_errors(){ return ‘Có cái gì đó sai sai!’; } add_filter( ‘login_errors’, ‘no_wordpress_errors’ );Thêm một menu tùy chỉnh
Nếu người dùng muốn thêm menu tùy chỉnh vào theme WordPress để website trở nên thân thiện và chuyên nghiệp hơn thì có thể sử dụng file functions.php và sao chép đoạn code dưới đây vào tệp:
function custom_new_menu() { register_nav_menu(‘my-custom-menu’,__( ‘Menu Tùy Chỉnh’ )); } add_action( ‘init’, ‘custom_new_menu’ );Bên cạnh đó, nếu người dùng muốn hiển thị menu tùy chỉnh vừa thêm ngoài giao diện website thì cần tiếp tục chèn đoạn code sau:
<?php wp_nav_menu( array( ‘theme_location’ => ‘custom-menu’, ‘container_class’ => ‘custom-menu-class’ ) ); ?>Tạo tính năng Xem Thêm (Read More)
Các bài viết khi muốn hiển thị ở trang chủ hoặc trang chuyên mục trong WordPress thường chỉ xuất hiện hình ảnh, hoặc tiêu đề hay một đoạn mô tả ngắn. Đoạn mô tả này sẽ sử dụng hàm the_excerpt(); được nền tảng hỗ trợ.
Tuy nhiên, khi nếu người dùng không tùy chỉnh lại bố cục đoạn mô tả thì khi hiển thị sẽ có dấu “…” ở cuối dòng làm giao diện thiếu tính thẩm mỹ. Do đó, để chuyển đổi dấu này thành nút Readmore (Xem thêm) thì người dùng có thể chèn đoạn code sau:
function new_excerpt_more($more) { global $post; return ‘<a class=”readmore” href=”‘. get_permalink($post->ID) . ‘”> Đọc thêm…</a>’; } add_filter(‘excerpt_more’, ‘new_excerpt_more’);Thêm một Widget mới bất kỳ
Để tạo thêm một Widget bất kỳ vào website theme, người dùng chỉ cần sao chép đoạn code mẫu có sẵn sau đây vào file functions:
function widget_area() { $args = array( ‘id’ => ‘sidebar’, ‘name’ => __( ‘Tên Sidebar’, ‘text_domain’ ), ‘description’ => __( ‘Đoạn văn bản mô tả’, ‘text_domain’ ), ‘before_title’ => ‘<div class=”sidebar”>’, ‘after_title’ => ‘</div>’, ‘before_widget’ => ‘<aside id=”%1$s” class=”widget %2$s”>’, ‘after_widget’ => ‘</aside>’, ); register_sidebar( $args ); } add_action( ‘widgets_init’, ‘widget_area’ );Xóa bỏ CPanel Welcome
Việc thêm bảng chào mừng vào màn hình điều khiển ở khu vực quản trị WordPress nhằm mục đích giúp người dùng mới có thể tìm hiểu nhanh hơn về nền tảng CMS này.
Tuy nhiên, theo thời gian thao tác và làm quen thì tính năng này đã không còn hữu dụng đối với người dùng. Đôi khi còn khiến các tiện ích điều khiển khác bị đẩy khỏi tầm mắt và ít được chú ý hơn. Do đó, để gỡ bỏ bảng thông báo chào mừng này bằng file functions cần chèn dòng code:
remove_action(‘welcome_panel’, ‘wp_welcome_panel’);Lời kết
Trên đây là những thông tin trình bày về vị trí lưu trữ, cách chèn code và các ứng dụng có thể thực hiện bằng file functions.php trên WordPress. Hy vọng chúng sẽ giúp bạn cải thiện website của mình tốt hơn nhờ những tính năng được hỗ trợ trên. Ngoài ra, nếu còn thắc mắc nào khác liên quan đến hosting, quản trị web thì hãy để lại bình luận bên dưới để được giải đáp nhanh nhất nhé.