Sidebar là khu vực hiển thị nằm ở bên trái hoặc phải của website, thường được sử dụng để hiển thị menu, widget hoặc các thông tin bổ trợ. Đây là thành phần quan trọng giúp người dùng dễ dàng điều hướng và tương tác với nội dung trên website. Sidebar không chỉ góp phần nâng cao trải nghiệm người dùng mà còn hỗ trợ tăng thời gian truy cập và hiệu quả SEO. Trong bài viết này, hãy cùng mình khám phá chi tiết về Sidebar và cách sử dụng hiệu quả nhất.
Những điểm chính
- Khái niệm và tầm quan trọng của Sidebar: Hiểu được định nghĩa, vị trí và vai trò của sidebar trong việc tăng tương tác, điều hướng và nâng cao trải nghiệm người dùng trên website.
- Các kiểu sidebar phổ biến: Nắm được các loại sidebar tĩnh, động và cuộn, từ đó có thể lựa chọn loại phù hợp với nhu cầu website của mình.
- Khái niệm widget: Hiểu được khái niệm, chức năng và lợi ích của việc sử dụng widget trong việc tăng tính linh hoạt, thẩm mỹ và cải thiện trải nghiệm người dùng.
- Khác nhau giữa sidebar và widget: Nắm rõ mối quan hệ giữa sidebar và widget, hiểu được sidebar chứa widget và widget là thành phần của sidebar.
- Cách điều chỉnh sidebar: Được hướng dẫn cách đăng ký sidebar tại functions.php và các yếu tố cần lưu ý.
- Cách tạo sidebar cho WordPress: Biết cách tạo sidebar thông qua Widget hoặc Customize.
- Hướng dẫn hiển thị sidebar trong theme WordPress: Biết cách thêm sidebar vào theme WordPress bằng 3 phương pháp khác nhau.
- Vị trí đặt sidebar tốt nhất: Biết cách đặt sidebar hiệu quả ở bên trái, bên phải hoặc cả hai bên, tối ưu trải nghiệm người dùng và làm nổi bật nội dung quan trọng.
- Những điều cần lưu ý khi đặt sidebar:Hiểu được tầm quan trọng của việc xác định mục tiêu, nội dung và thiết kế sidebar để đạt hiệu quả tốt nhất.
- Giới thiệu Vietnix: Biết đến Vietnix là nhà cung cấp web hosting cho WordPress với tốc độ cao, bảo mật tốt, ổn định và hỗ trợ kỹ thuật 24/7.
Sidebar là gì? Tầm quan trọng của Sidebar
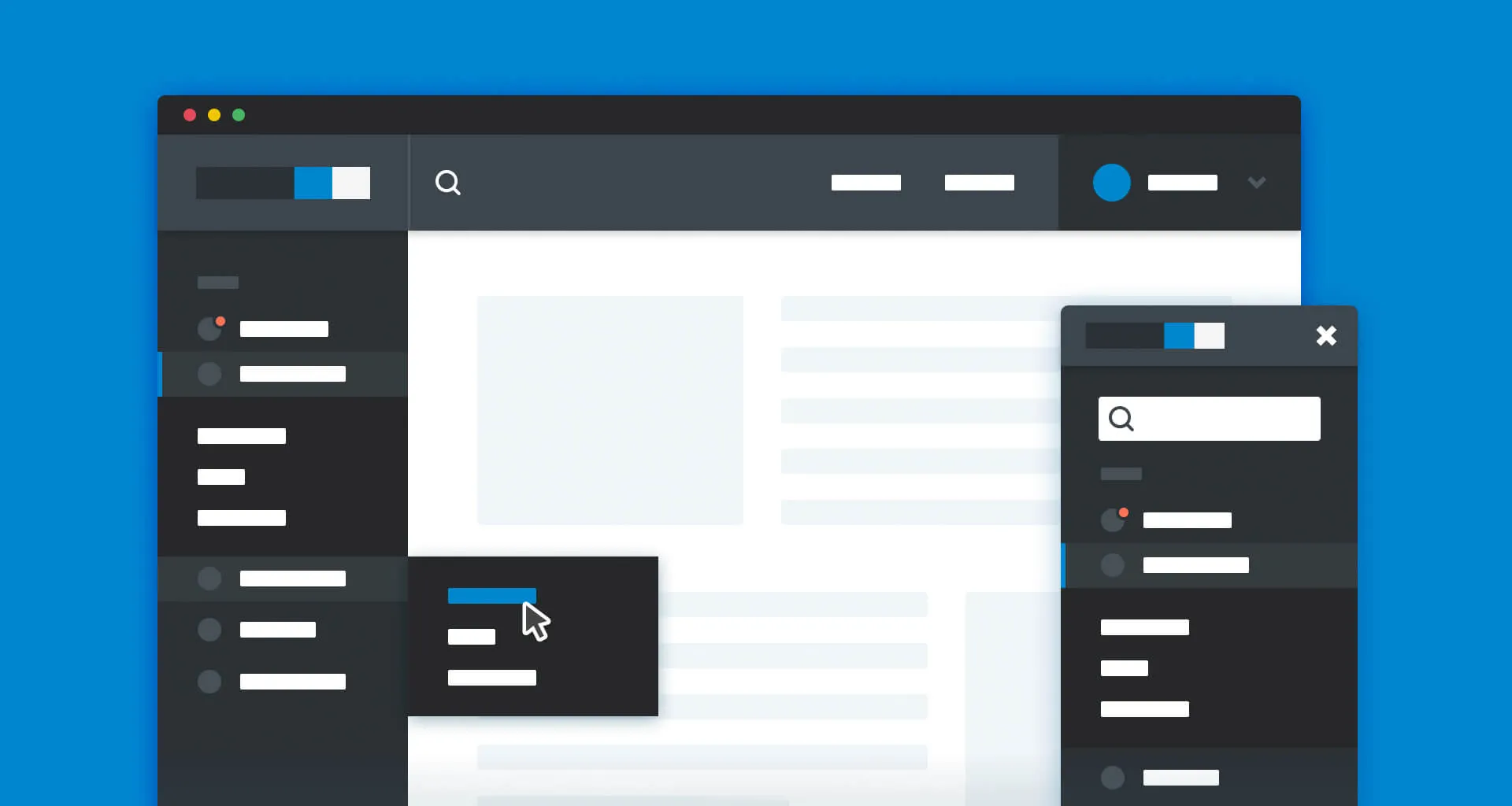
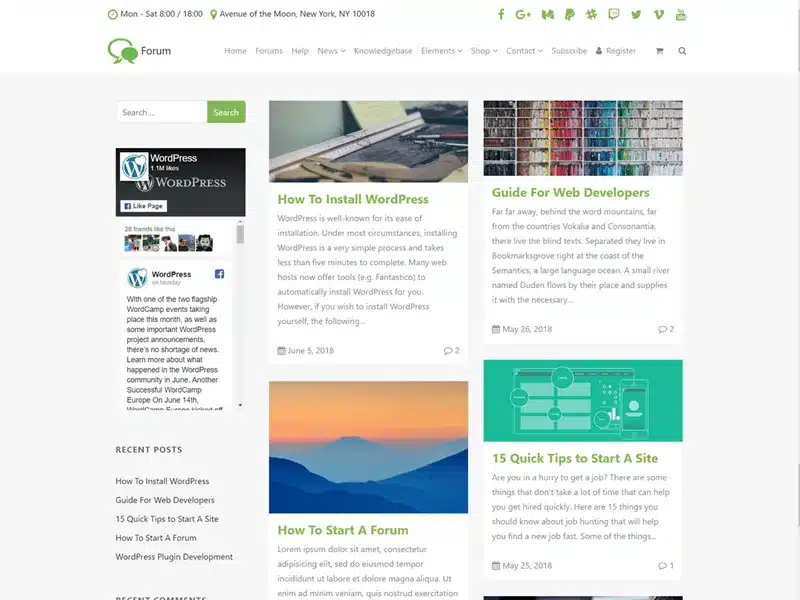
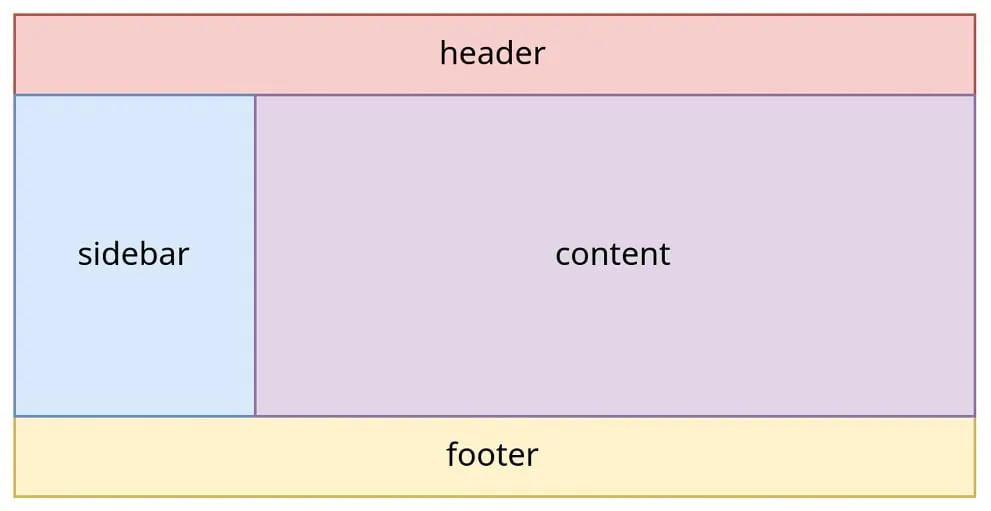
Sidebar, hay còn gọi là thanh bên, là khu vực nằm ở cạnh phần nội dung chính của website hoặc ứng dụng, thường xuất hiện ở bên trái, bên phải hoặc cả hai bên tùy vào thiết kế. Đây là nơi hiển thị các thông tin bổ sung như thanh tìm kiếm, bài viết mới, bài viết liên quan, quảng cáo, lịch, menu điều hướng, đăng ký nhận tin, thông tin liên hệ và nhiều tiện ích khác.

Sidebar đóng vai trò quan trọng trong việc tăng tính tương tác, điều hướng hiệu quả và nâng cao trải nghiệm người dùng. Thanh sidebar giúp người truy cập dễ dàng tìm thấy nội dung họ quan tâm, khám phá thêm thông tin hữu ích, từ đó giữ chân người dùng lâu hơn trên website. Đối với những người quản trị website, Sidebar còn là công cụ hỗ trợ chiến lược nội dung và tiếp thị, giúp làm nổi bật các phần quan trọng, tăng tỉ lệ chuyển đổi và cải thiện hiệu quả tổng thể của website.
Nếu bạn đang xây dựng website WordPress và muốn tận dụng tối đa sidebar cùng các tiện ích đi kèm, hãy tham khảo dịch vụ WordPress Hosting tại Vietnix. Không chỉ mang lại hiệu suất mạnh mẽ, độ ổn định cao, dịch vụ này còn tặng kèm nhiều theme và plugin WordPress bản quyền, giúp bạn dễ dàng thiết kế giao diện đẹp mắt, tích hợp chức năng sidebar hiệu quả mà không cần lo lắng về chi phí bổ sung hay vấn đề bản quyền. Đây là giải pháp tối ưu để phát triển website chuyên nghiệp và bền vững ngay từ đầu.
Tạo Website nhanh chóng & dễ dàng với
KHO THEME WORDPRESS MIỄN PHÍ
Vietnix cung cấp kho theme WordPress đa dạng, giúp bạn tạo website nhanh chóng và dễ dàng, tiết kiệm thời gian và chi phí.
Xem kho quà tặng ngay

Những kiểu sidebar phổ biến hiện nay
Sidebar tĩnh
Đây là loại sidebar sẽ không thay đổi dù người dùng di chuyển đến các trang khác nhau trên webside. Nội dung của sidebar thường bao gồm các liên kết và widget cố định một vị trí.
Sidebar động
Đây là loại sidebar thay đổi linh hoạt tùy vào nội dung của trang mà người dùng đang xem. Sidebar thường hiển thị các liên kết và widget liên quan trực tiếp đến nội dung của trang hiện tại nhằm tạo sự tương tác tốt hơn với người dùng.
Sidebar cuộn
Đây là loại sidebar được đặt dọc bên phải hoặc bên trái của trang web và sẽ hiện lên khi người dùng kéo xuống. Sidebar thường chứa những liên kết hoặc widget quan trọng để cung cấp thông tin kịp thời và giúp người dùng dễ dàng tiếp cận những nội dung cần thiết.

Widget là gì? Lợi ích của Widget
Widget là một hệ thống công cụ trong WordPress cho phép người dùng thêm nội dung và tính năng mới vào website một cách đơn giản mà không cần can thiệp vào code. Bạn có thể hình dung Widget như những “khối nội dung” được chèn vào các vị trí cố định trong giao diện như sidebar, header hoặc footer.
Có rất nhiều loại Widget với các chức năng khác nhau, phù hợp với từng nhu cầu cụ thể. Ví dụ như:
- Recent Posts: Hiển thị danh sách các bài viết vừa được đăng tải.
- Categories: Liệt kê các danh mục bài viết trên website.
- Calendar: Hiển thị lịch trực quan của website.
- Search: Thêm một thanh tìm kiếm tiện lợi cho người dùng.
- Social Media: Chèn các nút liên kết đến các trang mạng xã hội.
Việc tận dụng Widget mang lại nhiều lợi ích thiết thực cho website của bạn như:
- Tăng khả năng linh hoạt: Widget cho phép người dùng dễ dàng thêm, chỉnh sửa hoặc thay đổi vị trí các tính năng trên trang web một cách nhanh chóng.
- Tăng tính thẩm mỹ: Giao diện website trở nên ấn tượng và thu hút người dùng hơn nhờ sự đa dạng và sáng tạo trong cách sắp xếp Widget.
- Cải thiện trải nghiệm người dùng: Widget giúp người dùng dễ dàng truy cập và tìm kiếm thông tin trên website một cách nhanh chóng, thuận tiện.
Bên cạnh các Widget mặc định mà WordPress cung cấp, bạn còn có thể cài đặt thêm các plugin để mở rộng chức năng, bổ sung nhiều loại Widget nâng cao hơn phục vụ cho từng mục tiêu cụ thể của website.

Phân biệt sự khác nhau giữa sidebar và widget
Sự khác biệt chính giữa sidebar và widget nằm ở mối quan hệ chứa đựng: sidebar chứa các widget, còn widget là các thành phần bên trong sidebar (hoặc các khu vực khác của website).
Hãy hình dung sidebar như một cái hộp, còn widget là những vật dụng được đặt bên trong hộp đó. Sidebar là một vùng được định sẵn trên giao diện website, thường nằm dọc hai bên nội dung chính. Widget là những khối nội dung nhỏ, mỗi khối có một chức năng riêng biệt, ví dụ như hiển thị bài viết mới nhất, danh mục bài viết, khung tìm kiếm, quảng cáo, liên kết mạng xã hội,…
Bạn có thể thêm, xóa, sắp xếp lại các widget khác nhau bên trong sidebar để tùy chỉnh giao diện và chức năng của website. Một sidebar có thể chứa nhiều widget, và một widget có thể được sử dụng ở nhiều sidebar hoặc vị trí khác nhau trên trang web.
Làm thế nào để có thể điều chỉnh sidebar?
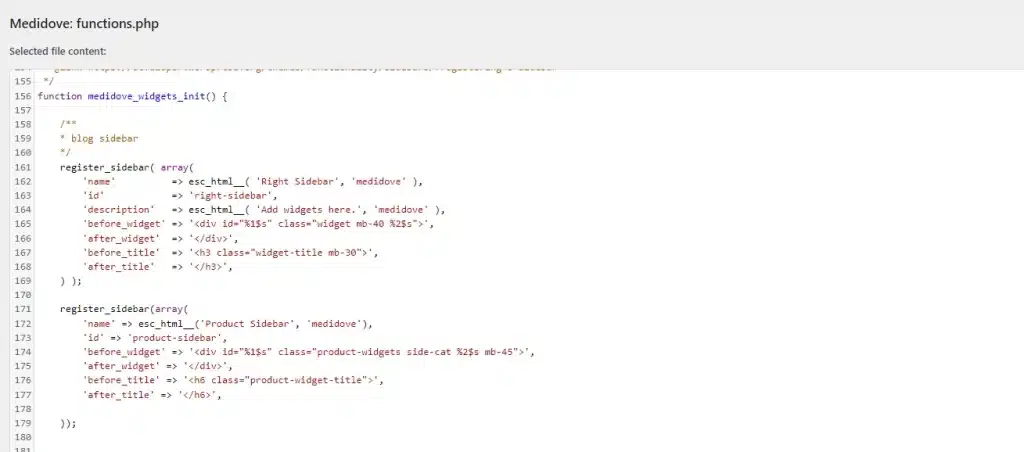
Để sử dụng nội dung hiển thị này, người dùng cần thực hiện đăng ký sidebar tại functions.php. Khi dùng đến hàm register_sidebar(), bạn cần chú ý đến 8 yếu tố, gồm:
Name: Đối với mục này, bạn cần cung cấp tên sidebar. Bạn có thể lấy thông tin tại trang quản trị.- Id: Thông qua hàm
dynamic_sidebar(), bạn có thể gọi sidebar vào chủ đề bằng tên hoặc id (lưu ý: Id phải là chữ thường). Description: Mục này được hiểu đơn giản là đoạn có chức năng miêu tả thanh bên, bạn có thể thấy được nó tại trang quản trị.Class: Là tên của lớp CSS bổ sung vào đoạn HTML Widget.Before_widget: Là một đoạn HTML ở vị trí trước mỗi Widget.After_widget: Là một đoạn HTML ở vị trí phía sau mỗi Widget (thông thường đây là thẻ đóng tương ứng vớibefore_widget).Before_title: Là đoạn HTML được cho vào khu vực phía trước từng tiêu đề riêng biệt của Widget.After_title: Là đoạn HTML được cho vào khu vực phía sau từng tiêu đề riêng biệt của Widget.

Việc cài đặt sidebar sẽ tương đối khó với người mới bắt đầu. Bên cạnh đó, nó còn đòi hỏi bạn có kiến thức về việc viết code PHP. Thế nên, nếu không quá am hiểu về công nghệ thông tin thì bạn có thể thuê trực tiếp đơn vị chuyên thiết kế trang web để cài đặt tính năng này.
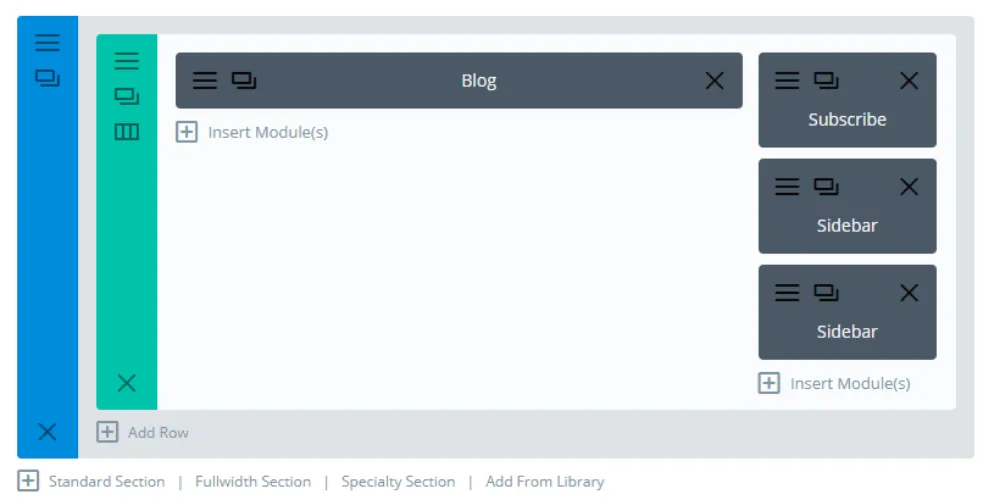
Hướng dẫn 2 cách tạo sidebar cho WordPress
Sau đây là cách tạo sidebar website nền tảng WordPress. Hiện tại, bạn có thể lựa chọn một trong 2 cách sau để hoàn thành việc này.
Cách 1: Vào sidebar thông qua Widget
- Bước 1: Bạn mở giao diện quản trị và đến phần Appearance (giao diện).
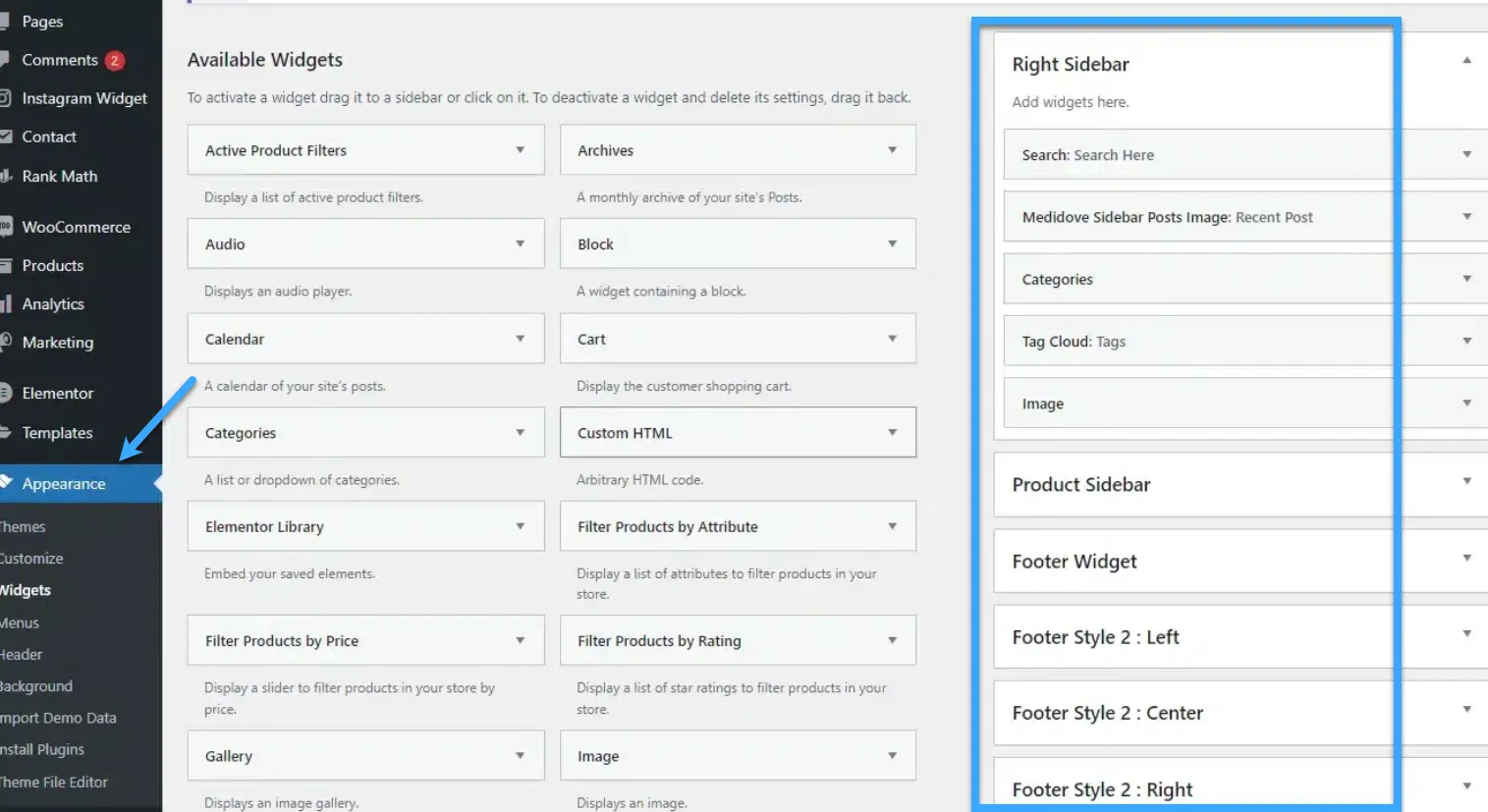
- Bước 2: Tiếp theo, bạn chọn mục Widget.
- Bước 3: Giao diện Widget sẽ xuất hiện, bạn lựa chọn các tùy chỉnh theo nhu cầu tại mục Sidebar.

Cách 2: Thêm Sidebar thông qua Customize
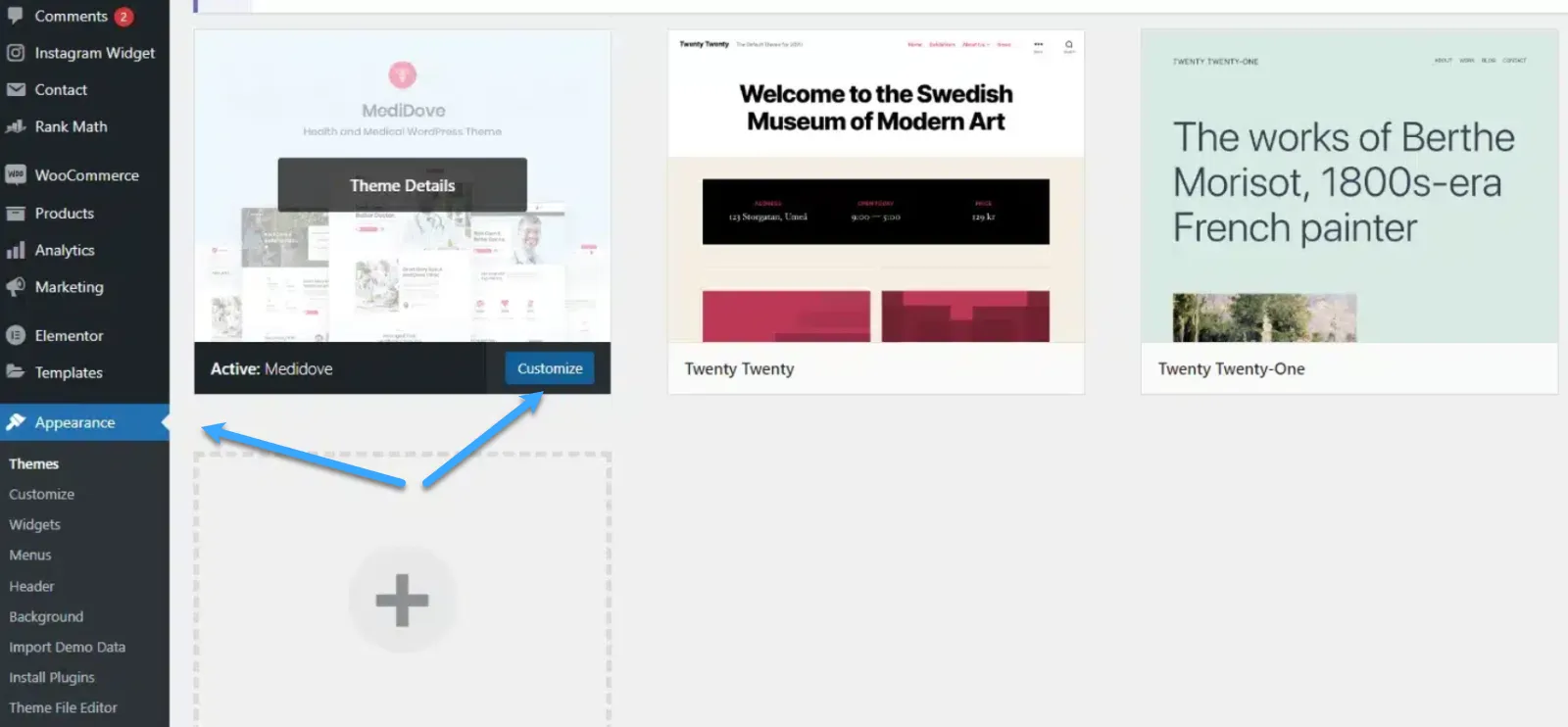
- Bước 1: Bắt đầu từ giao diện quản trị, bạn chọn Appearance (giao diện).

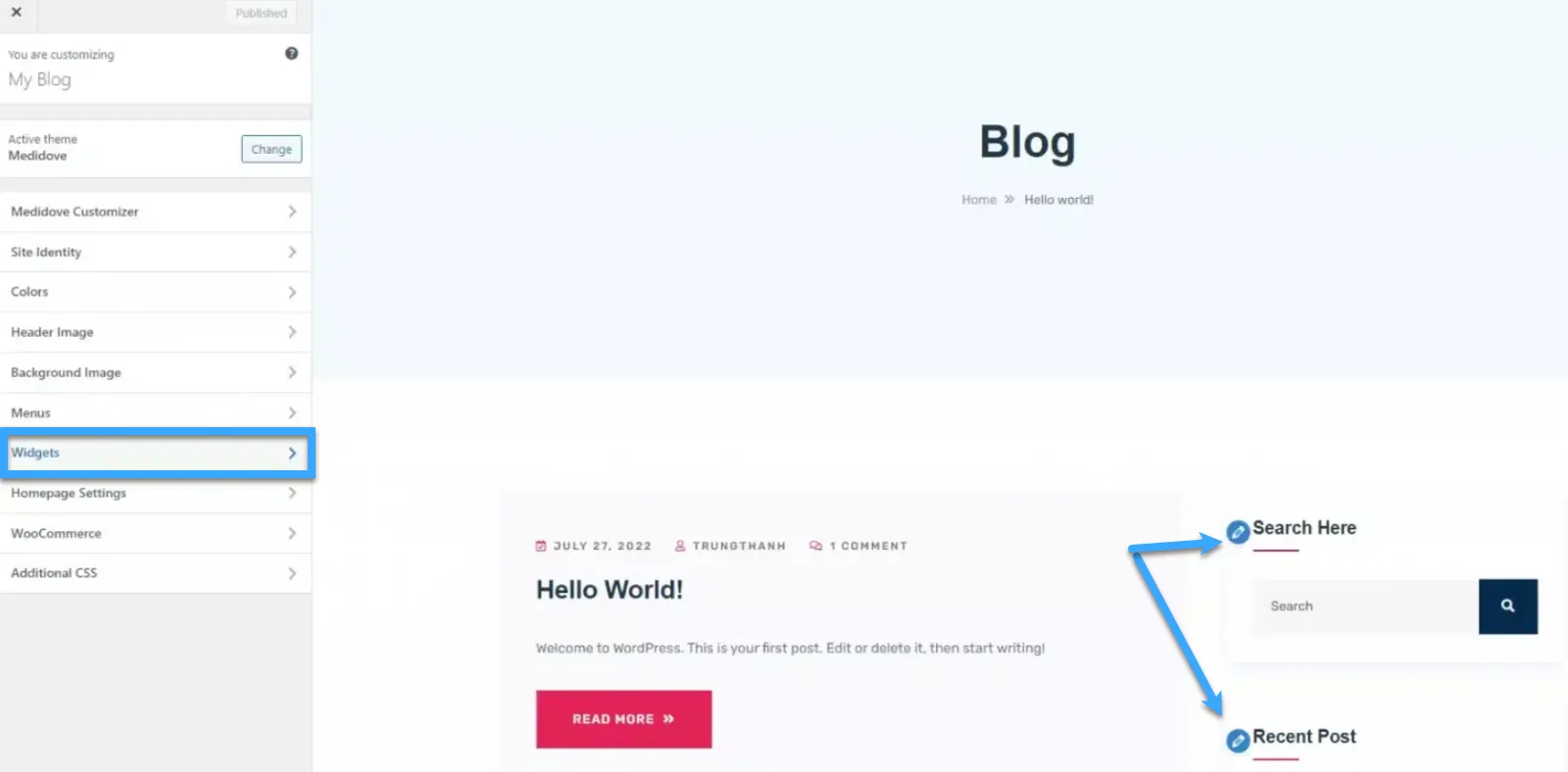
- Bước 2: Tiếp theo, bạn vào mục Customize và chọn Widget. Bạn cũng có thể tùy chỉnh sidebar bằng cách nhấp vào biểu tượng cây bút.

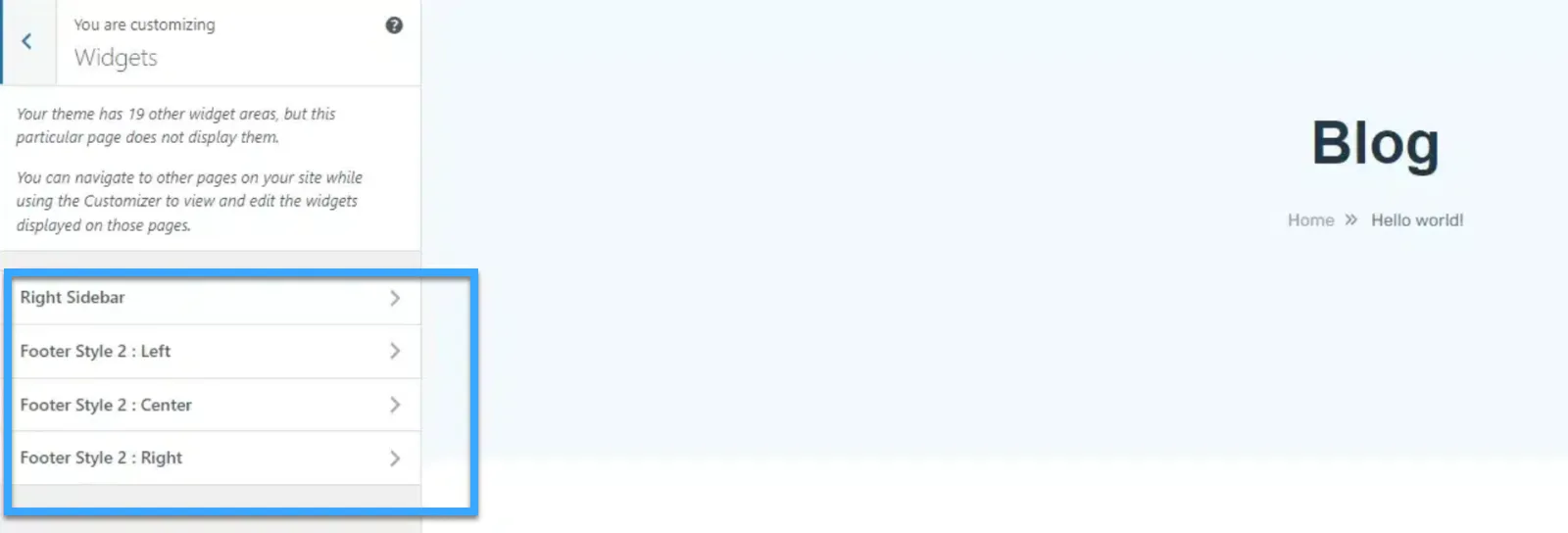
- Bước 3: Phần tùy biến Sidebar xuất hiện.
- Bước 4: Bạn có thể tiến hành chỉnh sửa theo nhu cầu.

Trường hợp có một số theme trên WordPress vẫn chưa được cài đặt sidebar thì bạn thực hiện đăng ký thông qua hàm register_sidebar và chú ý đến 8 yếu tố Vietnix đã liệt kê phía trên.
Hướng dẫn hiển thị sidebar trong theme WordPress
Khi đã tạo thành công thanh bên, bạn có thể thêm nó vào theme WordPress bằng 3 cách:
- Cách 1: Với cách thứ nhất, bạn phải tạo
sidebar.phptrước và hiển thị nó trong mụcsidebar.phprồi hoàn thành bằng cách dùng hàmdynamic_sidebar. Bạn nên kết hợp dùng hàmget_sidebarđể có thể thêmsidebar.phptại vị trí mong muốn. - Cách 2: Bạn trực tiếp dùng hàm
dynamic_sidebartại vị trí phù hợp để gắn sidebar vào đấy. Tuy nhiên trong quá trình này, bạn nên chú ý đến tham số quan trọng và duy nhất trong hàm làidhoặcname sidebar. - Cách 3: Trước hết, bạn thực hiện cài đặt đồng thời khởi động plugin Easy Custom Sidebar. Sau khi plugin đã được khởi động thì bạn vào Giao diện (Appearance) và đến mục Chủ đề thanh bên (Theme Sidebar) để tạo và có thể tùy chỉnh nội dung hiển thị.

Sau quá trình trên, bạn tiếp tục thao tác theo 5 bước:
- Bước 1: Bạn nhập tên của thanh bên theo nhu cầu rồi chọn Create Sidebar là hoàn thành quá trình tạo.
- Bước 2: Bạn tiến hành chọn vị trí hiển thị cho sidebar tùy biến vừa được tạo bằng cách xem xét thông qua panel phía tay trái. Tùy vào nhu cầu sử dụng bạn có thể chọn kiểu nội dung và phong cách hiển thị phù hợp.
- Bước 3: Tiếp theo, bạn click vào Save Sidebar để lưu kiểu nội dung đã lựa chọn.
- Bước 4: Cuối cùng, bạn tìm Widget nội dung phù hợp để hiển thị lên thanh bên tùy biến bằng cách đi tới Appearance > Widgets > Kéo Widgets mà bạn thích vào sidebar.
Các vị trí đặt sidebar tốt nhất
Thực tế, sidebar có thể được tích hợp vào nhiều thành phần khác nhau của cấu trúc website. Thế nhưng để nó tối ưu hiệu quả và nâng cao trải nghiệm người dùng lại là câu chuyện khác. Nhìn chung, vị trí tốt nhất cho thanh bên là 2 phía trái – phải.
Đặt sidebar bên trái
Theo một số nghiên cứu cho thấy, mắt người có xu hướng quan sát từ trái qua phải. Chính vì thế, vị trí này có thể là nơi giúp bạn thu hút độc giả từ những giây đầu tiên. Do đó, bạn có thể chèn nội dung Widget tại đây giúp nó nổi bật hơn.

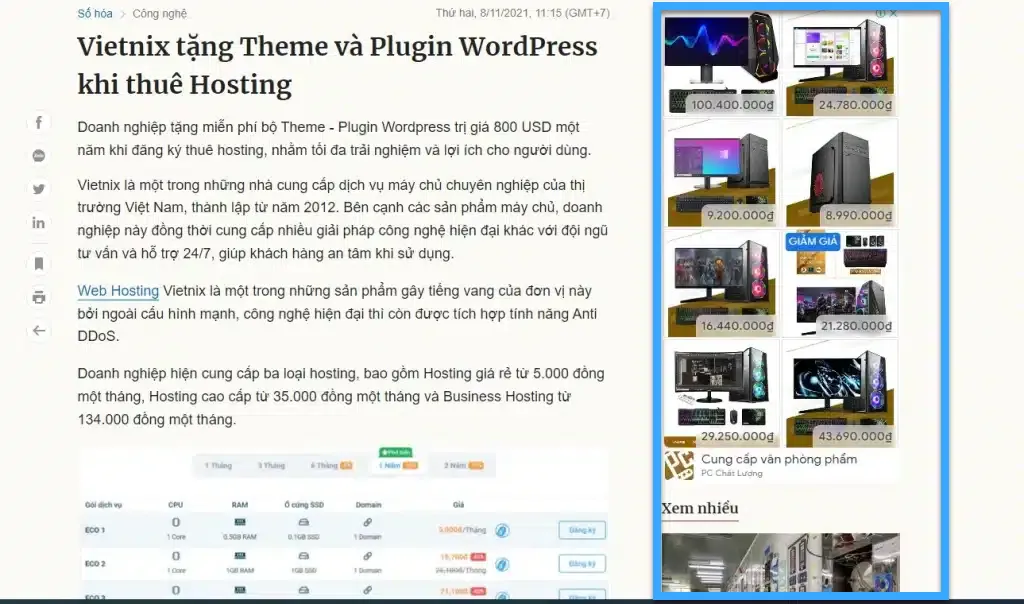
Đặt sidebar bên phải
Đây là cách khá an toàn và làm nội dung chính của bài viết được nổi bật hơn. Ở trường hợp này, bạn sẽ điều hướng độc giả tập trung vào phần nội dung mà họ đang quan tâm. Sau đó, họ có thể chú ý đến các nội dung liên quan khác trên sidebar theo cách dễ chịu và thân thiện hơn.

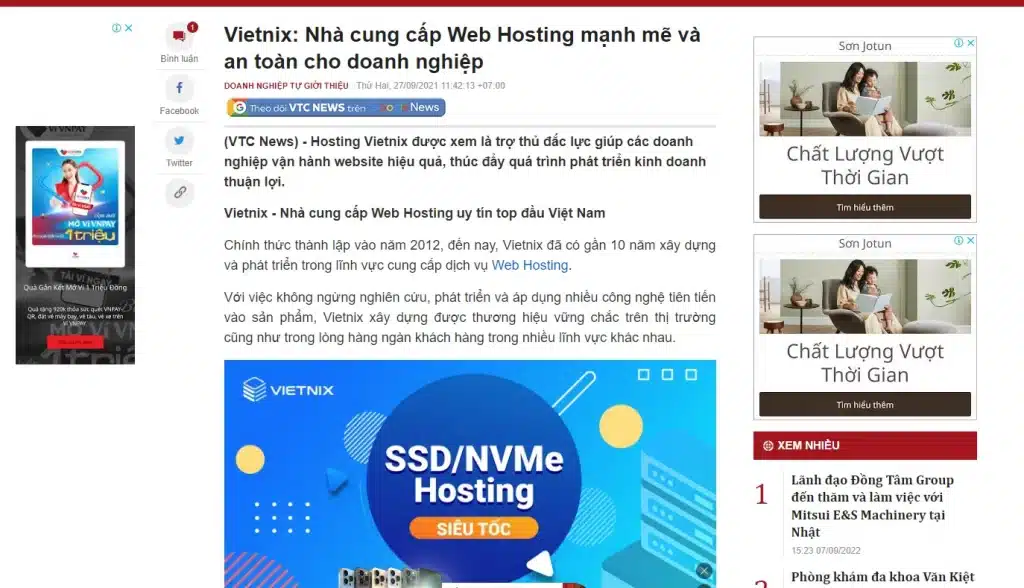
Đặt sidebar cả 2 bên trái – phải
Có thể nói, đây là phương thức được khá nhiều website sử dụng. Nó vẫn đảm bảo được trải nghiệm người dùng khi nội dung chính luôn đặt tại trung tâm. Ngoài ra, việc cho thông tin khác ở cả trái lẫn phải sẽ tối ưu giao diện trang web khá tốt.

Những điều cần lưu ý khi đặt sidebar
Để đạt được hiệu quả tối đa khi sử dụng sidebar, bạn cần lưu ý những điểm quan trọng dưới đây:
- Mục tiêu: Bạn cần xác định rõ ràng mục đích sử dụng sidebar, có thể là tăng tương lượng truy cập, tăng tương tác, cải thiện trải nghiệm người dùng hoặc thúc đẩy doanh thu. Khi đó, bạn sẽ dễ dàng chọn lọc những nội dung hoặc tính năng phù hợp để đưa vào sidebar nhằm mang lại hiệu quả và đáp ứng đúng nhu cầu.
- Nội dung: Tùy vào nội dung của mỗi loại trang web như tin tức, giải trí, thương mại điện tử,…bạn nên xác định và lựa chọn vị trí sidebar phù hợp và tránh bị rối mắt cho người dùng.
- Thiết kế: Sidebar cần được thiết kế với màu sắc và kích thước sao cho hài hòa với giao diện tổng thể của trang web và thu hút sự chú ý của người dùng.

Vietnix – Đơn vị cung cấp giải pháp WordPress Hosting tối ưu cho website của bạn
Vietnix là nhà cung cấp dịch vụ WordPress Hosting hàng đầu, cam kết mang đến hiệu suất vượt trội cho website của bạn. Với tốc độ truy cập nhanh chóng, bảo mật tối ưu và sự ổn định tuyệt đối, Vietnix đảm bảo website của bạn luôn hoạt động mượt mà. Dịch vụ hỗ trợ kỹ thuật 24/7 sẵn sàng giải đáp mọi thắc mắc và xử lý sự cố kịp thời. Chọn Vietnix, bạn chọn sự an tâm và hiệu quả cho website WordPress của mình.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Tóm lại, sidebar là một yếu tố quan trọng giúp website trở nên chuyên nghiệp và thân thiện với người dùng. Việc hiểu rõ chức năng và cách tùy chỉnh sidebar sẽ giúp bạn tối ưu trải nghiệm người dùng và đạt được hiệu quả truyền thông tốt hơn. Hãy thử nghiệm và tìm ra cấu hình sidebar phù hợp nhất cho website của bạn. Đừng quên theo dõi các bài viết tiếp theo để cập nhật thêm nhiều kiến thức hữu ích về thiết kế và phát triển website.




















