Gravatar là một dịch vụ cho phép bạn tạo ảnh đại diện duy nhất, liên kết với email và sử dụng trên nhiều website WordPress khác nhau. Nhờ Gravatar, việc thay đổi ảnh đại diện trở nên nhanh chóng và đồng bộ trên tất cả các trang web bạn tham gia. Trong bài viết này, mình sẽ hướng dẫn chi tiết về Gravatar là gì, từ khái niệm cơ bản đến cách tạo tài khoản và thay đổi ảnh đại diện WordPress một cách dễ dàng.
Những điểm chính
- Khái niệm Gravatar là gì: (Globally Recognized Avatar) là dịch vụ giúp bạn tạo và quản lý ảnh đại diện trực tuyến, đồng bộ hóa ảnh đại diện trên nhiều nền tảng, giúp tăng tính nhận diện cá nhân.
- Lợi ích của Gravatar WordPpres: Gravatar giúp xây dựng thương hiệu cá nhân, tạo sự đồng bộ ảnh đại diện trên các website WordPress, tăng tính chuyên nghiệp, uy tín và có thể tăng traffic cho trang web của bạn.
- Cách tạo tài khoản Gravatar: Để tạo tài khoản Gravatar, hãy truy cập trang web Gravatar, chọn “Get Started Now”, sau đó đăng nhập bằng tài khoản WordPress của bạn hoặc đăng ký nếu chưa có.
- Cách tải ảnh đại diện lên Gravatar: Sau khi đăng nhập vào tài khoản Gravatar, chọn “Upload image”, tải ảnh lên từ máy tính hoặc webcam, chỉnh sửa ảnh (nếu cần), chọn mức độ phù hợp (rating) và lưu lại.
- Cách bật Gravatar trong website WordPress: Đăng nhập vào WordPress với quyền quản trị viên, vào Settings > Discussion, tìm mục Avatars, chọn “Avatar Display” và bộ avatar phù hợp, chọn mức độ nhạy cảm (rating), chọn “Gravatar Logo” ở mục Default Avatar, và lưu thay đổi.
- Hướng dẫn đổi ảnh đại diện WordPress bằng Gravatar: Đầu tiên, tải ảnh đại diện lên Gravatar. Sau đó, đăng nhập vào Dashboard WordPress, chọn “Người dùng” > “Tất cả người dùng” và kiểm tra ảnh đại diện đã thay đổi trên trang web.
- Địa chỉ cung cấp hosting chất lượng: Vietnix là nhà cung cấp dịch vụ web hosting uy tín tại Việt Nam với hơn 12 năm kinh nghiệm, cơ sở hạ tầng mạnh mẽ, tốc độ nhanh, bảo mật tốt và đội ngũ hỗ trợ 24/7.
- Câu hỏi thường gặp về Gravatar WordPress: Giải thích các nội dung liên quan đến Gravatar giúp bạn hiểu hơn về dịch vụ ảnh đại diện được nhận dạng toàn cầu.
Gravatar là gì?
Gravatar được viết tắt từ “Globally Recognized Avatar” là ảnh đại diện được nhận dạng trên toàn cầu. Đây là một dịch vụ giúp bạn tạo và quản lý ảnh đại diện trực tuyến một cách thuận tiện. Trong đó, ảnh đại diện – hay còn được gọi là avatar, là một hình ảnh nhỏ thường hiển thị bên cạnh tên của người dùng khi họ đăng tải bài viết, bình luận hoặc tham gia vào các diễn đàn, trang web có tích hợp với Gravatar.

Bằng cách sử dụng Gravatar, người dùng có thể đồng bộ hình ảnh đại diện trên các nền tảng khác nhau để nâng cao độ nhận diện trực tuyến cho mình, đồng thời tạo ấn tượng thân thiện và dễ tiếp cận hơn với những người dùng khác.
Lợi ích khi sử dụng Gravatar là gì?
Không phải ngẫu nhiên khi hầu hết người dùng WordPress đều sử dụng Gravatar để quản lý hình ảnh đại diện của mình, mà nền tảng này mang lại hàng loạt lợi ích nổi bật như:
- Xây dựng thương hiệu cá nhân: Việc này có thể tạo được ấn tượng tốt với độc giả và khách hàng – nhất là đối với những người viết web. Khi nhìn thấy avatar, người đọc có thể nhận diện được tác giả và cảm thấy tin tưởng hơn vào nội dung bài viết. Từ đó, bạn sẽ thu hút được lượng lớn người đọc và tạo tỷ lệ chuyển đổi trên trang web.
- Tạo sự đồng bộ: Bạn có thể quản lý hình ảnh đại diện một cách dễ dàng với Gravatar, đồng thời tạo nên sự đồng bộ khi hiển thị avatar trên toàn bộ các trang web sử dụng WordPress. Không chỉ thế, Gravatar còn cho phép người dùng thay đổi hoặc cập nhật avatar từ một vị trí duy nhất một cách nhanh chóng và thuận tiện.
- Tạo hình ảnh chuyên nghiệp, uy tín: Sau khi đọc xong nội dung bài viết, người đọc thường lướt xuống cuối hoặc nhìn sang phần tác giả. Lúc này, sẽ thật kém chuyên nghiệp nếu bạn chỉ đặt một cái tên và dòng mô tả sơ sài. Thay vào đó, bạn nên đầu tư vào thông tin và hình ảnh tác giả để người đọc cảm thấy tin tưởng hơn vào nội dung được chia sẻ.
- Tăng traffic cho trang web: Khi bạn thành công tạo dựng được thương hiệu cá nhân trên các nền tảng khác nhau, bạn sẽ được biết đến nhiều hơn và lượng backlink đổ về trang web cũng gia tăng. Đây là một trong những yếu tố giúp gia tăng traffic và quyết định đến thứ hạng của trang web trên các công cụ tìm kiếm như Google.

Để website WordPress của bạn hoạt động mạnh mẽ và hiệu quả, hãy khám phá dịch vụ WordPress Hosting của Vietnix. Gói hosting này được xây dựng riêng cho WordPress, đảm bảo tốc độ, sự ổn định và tính bảo mật vượt trội. Hơn nữa, bạn còn nhận được bộ theme và plugin miễn phí, hỗ trợ tối ưu SEO, tăng tốc website và bảo vệ khỏi các mối đe dọa. Tìm hiểu về WordPress Hosting Vietnix ngay hôm nay để nâng tầm website của bạn!
Tạo website nhanh chóng & dễ dàng với
BỘ QUÀ TẶNG ĐẶC BIỆT MIỄN PHÍ TỪ VIETNIX!
Đăng ký hosting tại Vietnix, bạn sẽ nhận ngay Rank Math SEO Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí!
Xem toàn bộ quà tặng ngay!

Cách tạo tài khoản Gravatar WordPress chi tiết
Bước 1: Đăng ký tài khoản
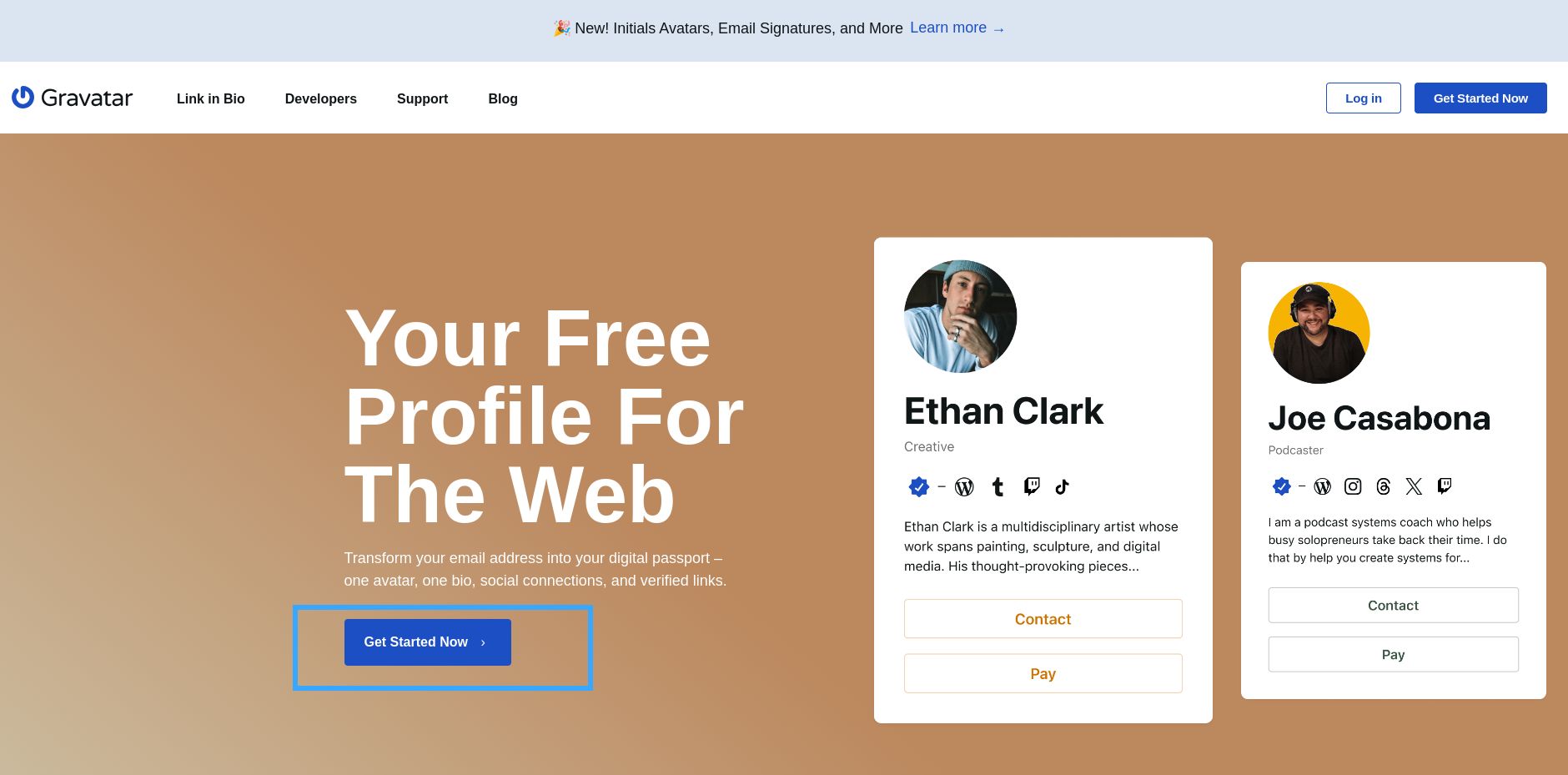
Đầu tiên, bạn truy cập vào trang Gravatar theo đường link https://vi.gravatar.com/, sau đó chọn Get Started Now

Bước 2: Điền thông tin đăng nhập
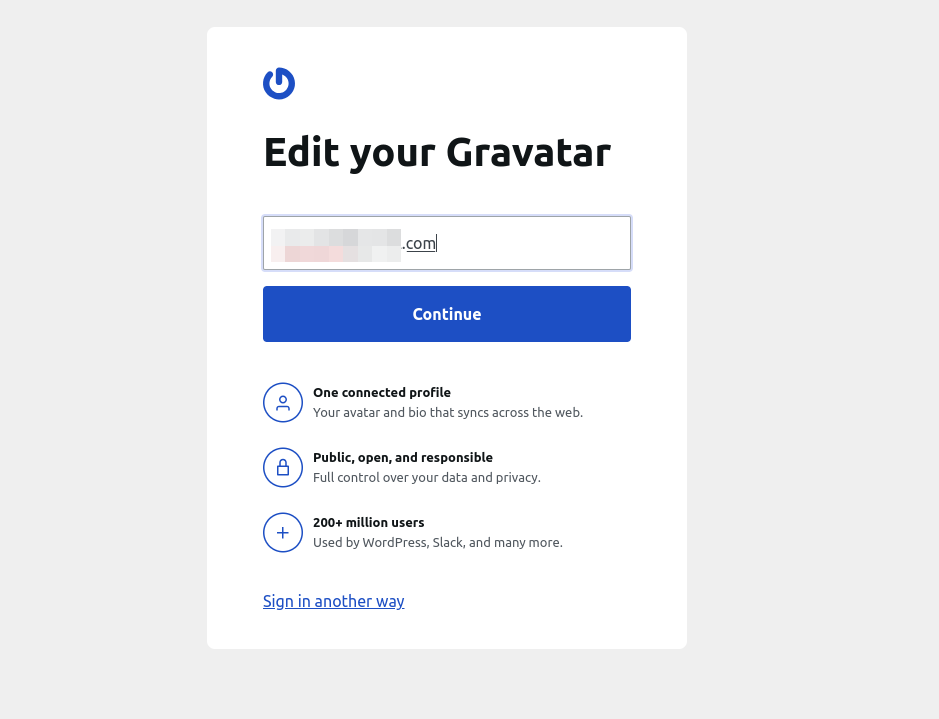
Tại đây, bạn có thể điền thông tin tài khoản WordPress để đăng ký Gravatar hoặc đăng nhập nếu đã có tài khoản.

Bước 3: Đăng nhập
Sau khi liên kết tài khoản thành công, hãy chọn Sign in để truy cập vào Gravatar.
Cách tải ảnh đại diện lên Gravatar
Bước 1: Đăng nhập
Truy cập vào tài khoản Gravatar vừa tạo và đăng nhập vào tài khoản của bạn
Bước 2: Tải ảnh lên
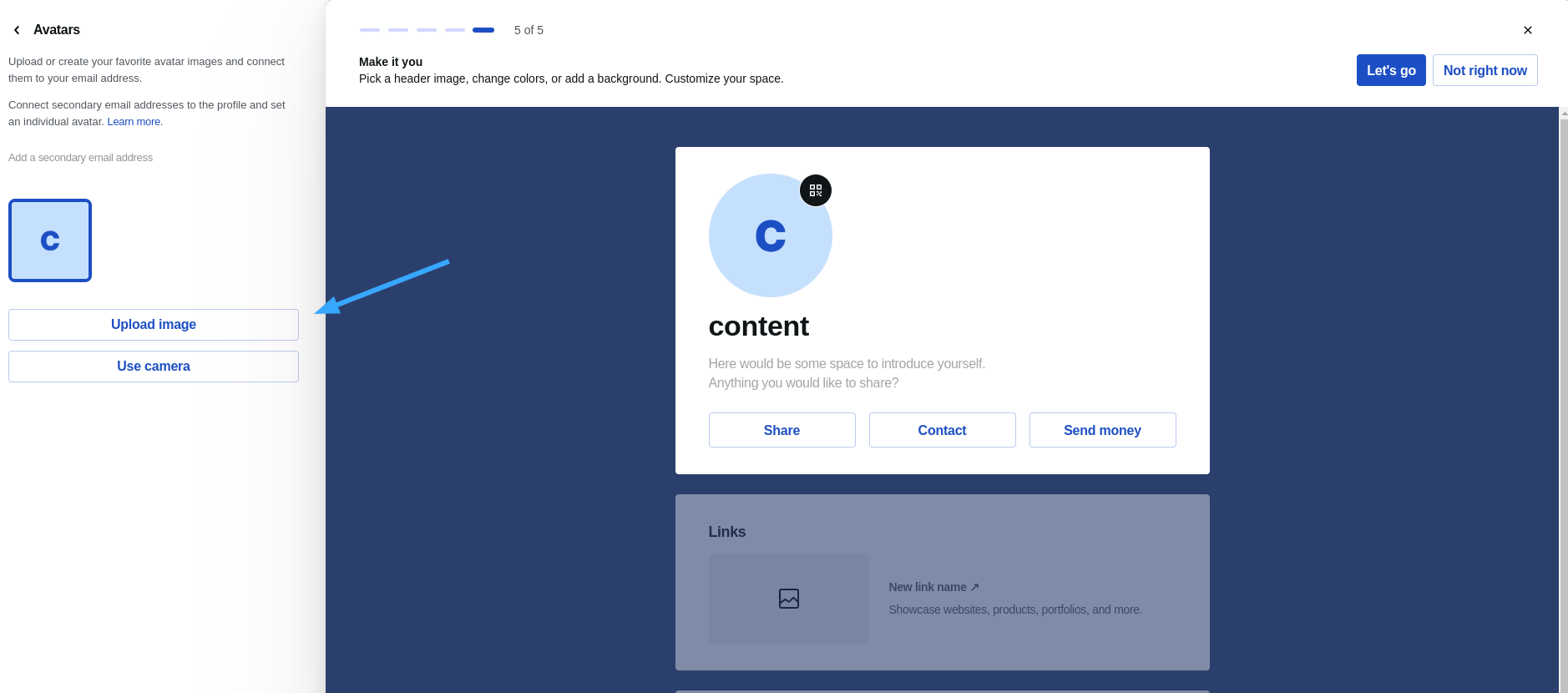
Tiếp theo bạn chọn Upload image.

Sau đó chọn một trong 2 cách sau để tải ảnh lên Gravatar:
- Upload Image (tải lên từ máy tính).
- Use Camera (chụp ảnh từ webcam và tải lên).
Bước 3: Tùy chỉnh hình ảnh và hoàn thành
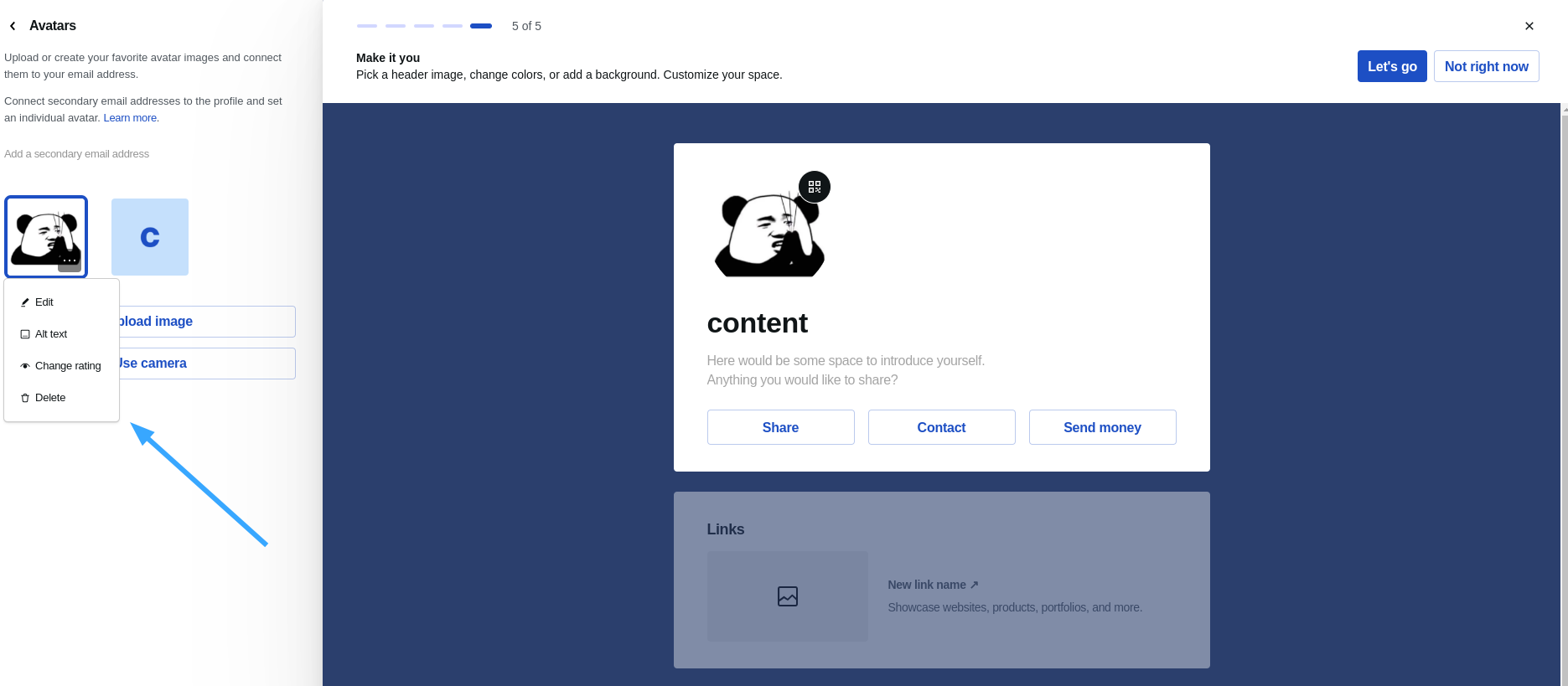
Khi tải ảnh lên, tại góc trái màn hình có 4 mục tùy chỉnh để bạn lựa chọn theo thứ tự gồm:
- Edit: Chỉnh sửa ảnh sao cho vừa với khung hình.
- Alt text: Mô tả hình ảnh.
- Change Rating: Mức độ phù hợp của avatar gồm G (ảnh phù hợp cho mọi đối tượng, lành mạnh), PG (ảnh chứa hành vi và ngôn ngữ cho người trên 16+, R (ảnh chứa nội dung và ngôn ngữ nhạy cảm), X (ảnh có nội dung liên quan đến tình dục, bạo lực,…).
- Delete: Xóa ảnh.
Sau khi chọn xong, hãy click vào Save để hoàn tất quá trình này.

Như vậy, chỉ với vài bước đơn giản trên là bạn đã có thể tạo tài khoản và đăng tải ảnh đại diện lên Gravatar thành công. Sau này, khi bạn đăng nhập và bình luận trên bất cứ trang web nào có hỗ trợ Gravatar, hình ảnh đại diện của bạn sẽ được hiển thị đúng với cài đặt ở trên.
Ngoài ra, bạn cũng có thể thực hiện một số tùy chỉnh khác trên tài khoản cá nhân của mình bằng cách truy cập vào WordPress Dashboard, sau đó chọn Hồ Sơ và thay đổi các cài đặt cần thiết, chẳng hạn như chắc thêm mô tả và các liên kết mạng xã hội.
Hướng dẫn cách bật Gravatar trong website WordPress
- Bước 1: Đầu tiên, bạn đăng nhập vào bảng quản trị trang web WordPress với tài khoản có quyền quản trị viên.
- Bước 2: Tại mục Setting ở trên thanh menu bên trái Dashboard, chọn mục Discussion.
- Bước 3: Di chuyển xuống bên dưới để tìm và chọn mục Avatars.
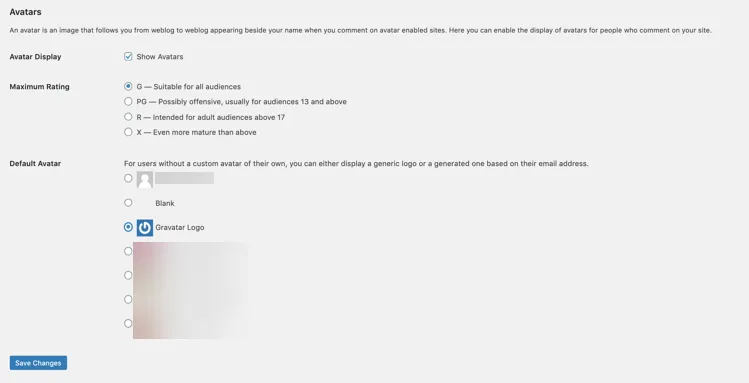
- Bước 4: Lúc này, để hiển thị ảnh đại diện trên trang web, hãy truy cập vào Avatar Display rồi chọn bộ avatar phù hợp.
- Bước 5: Tại mục Maximum Rating, hãy chọn mức độ nhạy cảm của hình ảnh từ G – X.
- Bước 6: Đến mục Default Avatar, chọn Gravatar Logo để hiển thị avatar của Gravatar.

- Bước 7: Cuối cùng, bấm chọn Save Changes để lưu thay đổi. Nếu bạn bỏ qua bước này, toàn bộ cài đặt sẽ không được áp dụng.
Hướng dẫn đổi ảnh đại diện WordPress bằng Gravatar
Sau khi cài đặt và tích hợp Gravatar với trang web WordPress, bạn có thể thay đổi avatar WordPress bằng Gravatar một cách nhanh chóng, dễ dàng với các bước sau:
- Bước 1: Đầu tiên, bạn cần tải ảnh đại diện lên Gravatar với các bước đã được hướng dẫn ở bên trên.

- Bước 2: Sau khi tải ảnh đại diện lên Gravatar thành công, hãy đăng nhập vào Dashboard WordPress của mình, sau đó chọn Người dùng rồi truy cập vào mục Tất cả người dùng.
- Bước 3: Cuối cùng, hãy kiểm tra cách ảnh đại diện hiển thị trên trang web WordPress bằng cách truy cập vào trang cá nhân hoặc xem danh sách người dùng của trang. Lúc này, bạn sẽ nhìn thấy avatar đã được tải lên Gravatar nằm ở bên cạnh tên của mình.
Vietnix – Địa chỉ cung cấp hosting chất lượng hàng đầu
Với thâm niên hơn 12 năm hoạt động và sự tin tưởng của hàng ngàn khách hàng, Vietnix đã chứng minh vị thế là một trong những nhà cung cấp dịch vụ web hosting có chất lượng vượt trội tại Việt Nam. Nhờ vào cơ sở hạ tầng vững mạnh, tốc độ xử lý nhanh chóng và hệ thống bảo mật tân tiến, Vietnix đảm bảo website của khách hàng luôn hoạt động ổn định và được bảo vệ an toàn. Hơn nữa, đội ngũ kỹ thuật viên chuyên nghiệp của Vietnix luôn sẵn sàng hỗ trợ 24/7, mang đến trải nghiệm liền mạch cho người dùng từ giai đoạn thiết kế đến vận hành website. Hãy liên hệ với Vietnix ngay hôm nay!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Làm thế nào để tắt Gravatar trên trang web WordPress của tôi?
Bạn có thể tắt Gravatar trên trang web WordPress của mình bằng cách truy cập trang Cài đặt » Thảo luận và bỏ chọn hộp bên cạnh tùy chọn Hiển thị Avatar.
Điều gì xảy ra khi người dùng không có hình ảnh Gravatar?
Theo mặc định, WordPress sẽ hiển thị hình ảnh người đàn ông bí ẩn bên cạnh các bình luận khi tác giả bình luận không có hình ảnh Gravatar được liên kết với địa chỉ email của họ. Đây được gọi là hình ảnh Gravatar mặc định.
Bạn có thể thay đổi hình ảnh này bằng cách truy cập trang Cài đặt » Thảo luận và cuộn xuống phần Avatar mặc định.
Từ đây, bạn sẽ thấy một số tùy chọn. Một số tùy chọn sẽ tự động cố gắng tạo ra một hình ảnh duy nhất bằng thuật toán dựa trên tên hoặc địa chỉ email của người dùng.
Tôi có thể thêm nhiều hơn một hình ảnh hoặc địa chỉ email vào tài khoản Gravatar của mình không?
Có, bạn có thể thêm nhiều hình ảnh và địa chỉ email vào tài khoản Gravatar của mình. Tuy nhiên, bạn chỉ có thể sử dụng một hình ảnh làm Gravatar cho mỗi địa chỉ email.
Tôi có thể vô hiệu hóa tài khoản Gravatar của mình không?
Có, bạn có thể vô hiệu hóa tài khoản Gravatar của mình bất kỳ lúc nào. Chỉ cần đăng nhập vào tài khoản của bạn trên trang web Gravatar và chọn tùy chọn ‘Cài đặt tài khoản’ từ menu thả xuống bên phải.
Thao tác này sẽ mở ra một lời nhắc. Bạn phải chuyển sang tab ‘Bảo mật & dữ liệu’ và nhấp vào nút ‘Vô hiệu hóa’ cho tài khoản của bạn.
Tắt ảnh Gravatar sẽ ngừng xử lý ảnh của bạn và mọi trang web mà bạn để lại bình luận sẽ ngừng hiển thị ảnh Gravatar của bạn.
Hy vọng bạn đã hiểu được Gravatar là gì và cách cài đặt ảnh đại diện trang web WordPress bằng Gravatar. Có thể nói rằng, Gravatar là một trong những công cụ quản lý ảnh đại diện tối ưu và hiệu quả nhất mà bạn nên sử dụng hiện nay. Ngoài ra, bạn đừng quên chia sẻ bài viết để mọi người cùng đón đọc và tham khảo.




















