Phần footer là khu vực ở phía dưới cùng của trang web. Mặc dù chúng có thể bị bỏ qua dễ dàng, nhưng đây là phần có thể cải thiện trải nghiệm của người truy cập trong nhiều cách khác nhau. Vì vậy, hãy cùng Vietnix sẽ giúp bạn tìm hiểu sâu hơn qua 10 điều cần thêm vào phần footer trong WordPress không nên bỏ quac có tại bài viết sau.
1. Thêm link vào phần footer
Nhiều trang web thêm các link vào khu vực footer, điều này giúp người truy cập dễ dàng tìm thấy nội dung quan trọng nhất của trang web, chẳng hạn như trang giới thiệu, trang sản phẩm, trang thanh toán, contact form và nhiều nội dung khác.
Tất cả các theme WordPress phổ biến đều đi kèm với footer widget area, nơi bạn có thể thêm nhiều nội dung và yếu tố khác nhau. Để thêm các link vào footer area, hãy vào trang Appearance > Menus và nhấp vào link create a new menu.

Sau đó, gõ tên cho menu. Điều này chỉ để bạn tham khảo, vì vậy bạn có thể sử dụng bất kỳ tên nào bạn muốn. Khi hoàn thành việc đó, nhấp vào Create Menu button.

Bây giờ, hãy đánh dấu box bên cạnh mỗi mục bạn muốn thêm vào menu. Sau đó, nhấp vào Add to Menu.

Khi bạn đã hài lòng với cách thiết lập menu, nhấp vào Save Menu button để lưu các thay đổi. Bây giờ bạn đã tạo một menu, hãy thêm vào khu vực footer của trang web bằng cách điều hướng đến Appearance > Widgets. Ở đây, nhấp vào nút màu xanh “+“.

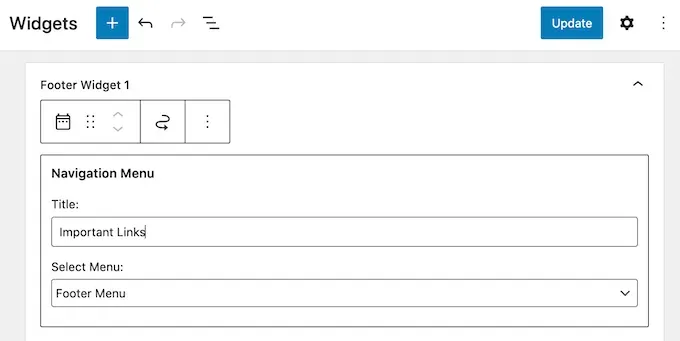
Trong field Search, gõ Navigation Menu. Khi block phù hợp xuất hiện, kéo và thả chúng vào khu vực Footer hoặc khu vực tương tự.

Sau đó, chỉ cần mở danh sách thả xuống Select Menu và chọn menu footer bạn đã tạo trước đó. Bạn cũng có thể gõ tiêu đề, tiêu đề này sẽ xuất hiện phía trên các link trong footer của trang web.

Sau khi hoàn thành, nhấp vào Update button. Bây giờ, nếu bạn truy cập trang web, bạn sẽ thấy tất cả các link trong khu vực footer.

Bạn cũng có thể thêm link vào footer bằng cách sử dụng plugin page builder bằng cách kéo và thả như SeedProd. Bạn thậm chí có thể tạo các footer khác nhau cho từng trang WordPress riêng lẻ.
2. Thêm menu vào footer bằng trình soạn thảo full site
Nếu bạn đang sử dụng một theme dựa trên block như Hestia Pro hoặc Twenty Twenty-Three, thì quá trình thêm một menu vào footer sẽ có chút khác biệt. Chỉ cần tạo một navigation menu theo quy trình tương tự như đã mô tả ở trên. Sau đó, vào Appearance > Editor trong WordPress dashboard để mở trình soạn thảo toàn bộ trang web.

Trình soạn thảo toàn bộ trang web hiển thị template trang chủ của theme. Để thêm nội dung vào footer, bạn cần nhấp vào Template Parts.

Bây giờ, bạn có thể nhấp vào Footer template part. Để chỉnh sửa, hãy tiến hành nhấp vào biểu tượng bút viết nhỏ.

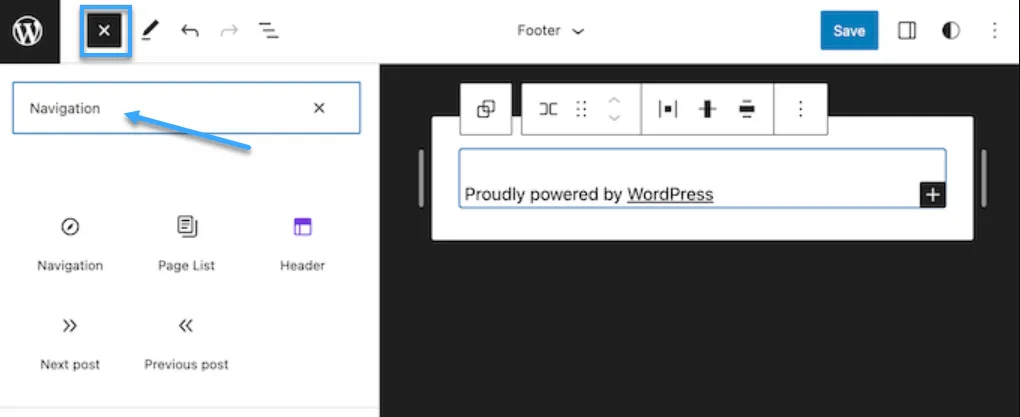
Sau khi hoàn thành, nhấp vào biểu tượng “+” màu xanh ở góc trái trên cùng. Trong thanh tìm kiếm, gõ Navigation vào.

Khi block phù hợp xuất hiện, kéo và thả vào footer template. Trình soạn thảo toàn bộ trang web sẽ mặc định hiển thị một trong các menu của trang web. Để hiển thị một menu khác thay thế, chỉ cần nhấp vào ba chấm bên cạnh Menu.

Bây giờ, bạn có thể chọn một menu từ danh sách thả xuống. Sau đó, bạn có thể thay đổi cách căn chỉnh, hướng và bọc của menu bằng cách sử dụng các tùy chọn trong tab Settings.

Bạn cũng có thể thay đổi cách menu trông bằng cách chọn tab Styles. Ở đây, bạn có thể thay đổi màu văn bản, thêm màu nền, thay đổi kích thước phông chữ và nhiều tùy chọn khác.

Khi bạn hài lòng với cách menu hiển thị, hãy nhấp vào Save button để áp dụng thay đổi và đưa vào trực tiếp trên trang web.
3. Thêm code vào footer WordPress
Đôi khi, bạn có thể cần thêm đoạn code vào footer của blog hoặc trang web WordPress.
Bạn có thể chỉnh sửa trực tiếp các file theme của mình và dán code mới vào template footer.php. Tuy nhiên, điều này không được khuyến nghị, vì code tùy chỉnh sẽ biến mất nếu bạn thay đổi theme WordPress hoặc cập nhật theme của mình.
Chỉnh sửa trực tiếp các file theme của bạn cũng có thể gây rủi ro. Ngay cả một lỗi đánh máy hoặc sai sót đơn giản có thể gây ra nhiều lỗi phổ biến trong WordPress.
Cách tốt nhất để thêm code vào footer WordPress là sử dụng plugin WPCode. Đây là plugin code snippet tốt nhất và giúp dễ dàng thêm code tùy chỉnh vào footer mà không cần chỉnh sửa các file theme của bạn.
Trước tiên, bạn cần cài đặt và kích hoạt plugin WPCode.
Sau khi kích hoạt, điều hướng đến Code Snippets > Header & Footer. Từ đây, bạn có thể dán đoạn code của bạn vào box Footer.

Đừng quên nhấp vào Save Changes button để lưu các thay đổi.
4. Thêm link chính sách quyền riêng tư vào footer WordPress
Để tuân thủ GDPR và các luật liên quan đến quyền riêng tư khác nhau ở các quốc gia khác nhau, bạn cần thêm một trang chính sách bảo mật vào WordPress và sau đó thêm một link trên mọi trang và bài đăng.
Vì footer xuất hiện trên toàn bộ trang web, đó là nơi hoàn hảo để thêm URL này.
Trước tiên, bạn cần vào Settings > Privacy trong vùng dashboard. Bạn sẽ thấy rằng WordPress đã tạo một bản nháp trang chính sách bảo mật.

Để sử dụng trang chính sách bảo mật mặc định, chỉ cần nhấp vào Use This Page. Nếu bạn muốn sử dụng một trang khác thay thế, thì hãy mở danh sách thả xuống và chọn một trang mới từ danh sách.
Bạn cũng có thể tạo một trang chính sách bảo mật mới từ màn hình này. Chỉ cần nhấp vào Create button, và WordPress sẽ tạo ra một bài viết mới với một số văn bản chính sách bảo mật cơ bản.

Cho dù bạn tạo trang chính sách bảo mật như thế nào, bạn có thể chỉnh sửa giống như bất kỳ trang nào khác trong WordPress.
Ví dụ, bạn có thể thêm thông tin chi tiết hơn về yêu cầu và điều khoản.
Khi bạn hài lòng với thông tin bạn đã nhập, hãy nhấp vào Publish button để đưa chính sách bảo mật trực tiếp trên trang web.
Sau khi hoàn thành, bạn cần thêm một link vào footer của trang web. Một lựa chọn là thêm một navigation menu vào footer bằng cách tuân theo cùng quy trình được mô tả ở trên.
Nếu bạn đang sử dụng một theme WordPress dựa trên block, bạn cũng có thể thêm chính sách bảo mật dưới dạng một link đứng riêng lẻ. Để làm điều này, chỉ cần mở phần template footer theo cùng quy trình được mô tả ở trên.
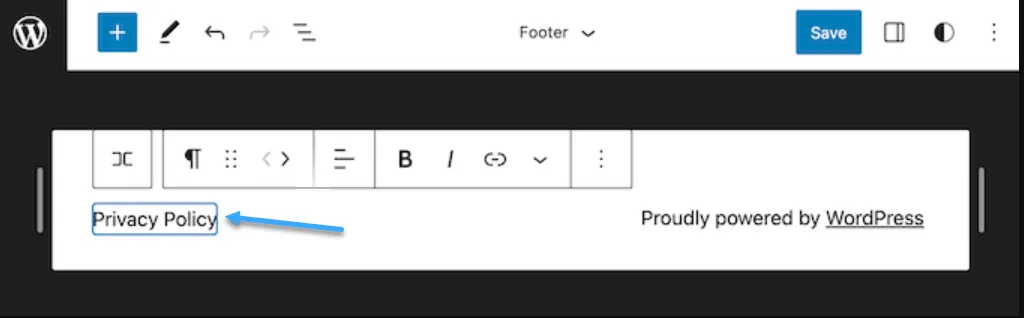
Sau đó, bạn có thể nhấp vào button “+” và gõ Paragraph.

Khi block phù hợp xuất hiện, hãy kéo và thả vào footer.
Bây giờ, bạn có thể gõ vào văn bản bạn muốn hiển thị cho khách truy cập, chẳng hạn như Privacy Policy.

Sau đó, chỉ cần thêm link của bạn vào văn bản.

Nhận theme và plugin bản quyền miễn phí ngay hôm nay khi mua hosting tốc độ cao tại Vietnix. Cụ thể, khi đăng ký bất cứ gói hosting nào, khách hàng đều nhận được bộ theme và plugin giúp thiết kế, tối ưu website nhanh chóng, dễ dàng. Với tổng giá trị lên tới 50.000.000 VND, bộ quà tặng bao gồm những công cụ như sau:
- Plugin WP Smush Pro để nén hình ảnh và giảm kích thước của chúng mà không làm giảm chất lượng.
- Plugin WPML dễ dàng tạo và quản lý nhiều ngôn ngữ trên trang web.
- Plugin Rank Math SEO Pro để tối ưu hóa SEO và nâng cao thứ hạng website trên các công cụ tìm kiếm.
- Plugin Elementor Pro giúp tạo ra các trang web đẹp mắt và chuyên nghiệp mà không cần biết lập trình.
- Các theme từ Divi, MyThemeShop để tạo ra giao diện trang web đẹp mắt và linh hoạt.
Đăng ký ngay các gói hosting dưới đây để nhận bộ quà tặng, hoặc nếu còn phân vân chưa biết nên lựa chọn gói dịch vụ nào thì bạn có thể liên hệ với đội ngũ Vietnix để được tư vấn nhanh chóng nhất.
5. Thêm ngày bản quyền vào footer
Bạn cũng có thể muốn thông báo cho người truy cập biết rằng nội dung của bạn được bảo vệ bản quyền bằng cách thêm một ngày bản quyền vào footer. Một cách để làm điều này là đơn giản thêm văn bản vào cài đặt theme.
Nhiều theme WordPress hàng đầu cho phép bạn thêm văn bản vào khu vực footer, vì vậy hãy kiểm tra xem theme của bạn có cài đặt này không.
Chỉ cần vào trang Appearance > Customize và tìm kiếm các cài đặt footer trong menu bên trái. Thông thường, chúng thường được ghi là Footer Options, Footer Settings hoặc tương tự.
Để thêm ký hiệu bản quyền, chỉ cần dán đoạn sau vào phần Footer Credits, Copyright Text, hoặc phần tương tự:
© Copyright 2016-2023. All rights reserved.
Trình điều chỉnh theme WordPress sẽ tự động cập nhật, vì vậy bạn có thể xem cách văn bản bản quyền sẽ hiển thị trên trang web.
Tùy thuộc vào theme, bạn cũng có thể thay đổi kích thước phông chữ và căn chỉnh văn bản bằng cách sử dụng các cài đặt theme.
Nếu bạn hài lòng với cách thông báo bản quyền hiển thị, thì hãy nhấp vào Publish button để đưa các thay đổi của bạn trực tiếp trên trang web.
Thêm ngày bản quyền vào footer bằng trình soạn thảo fill site Editor
Nếu bạn đang sử dụng một theme hỗ trợ block, thì việc thêm ngày bản quyền vào footer rất dễ dàng. Chỉ cần điều hướng đến Themes > Editor và sau đó mở template footer bằng cách tuân theo cùng quy trình được mô tả ở trên.
Sau đó, nhấp vào biểu tượng “+” và gõ Shortcode.

Khi block phù hợp xuất hiện, hãy kéo và thả vào template footer.
Trong block shortcode, thêm đoạn code sau:
© Copyright 2016-2023. All rights reserved.
Sau đó, chỉ cần nhấp vào Save button để đưa thông báo bản quyền trở nên hiển thị trên trang web.
6. Loại bỏ các liên kết được hỗ trợ khỏi footer trong WordPress
Một số theme WordPress miễn phí thường thêm các liên kết vào khu vực footer. Thông thường, đây là một thông báo “Powered by WordPress” với link đến trang web chính thức của WordPress, nhưng một số nhà phát triển theme cũng bao gồm các link đến trang web riêng của họ.
Các liên kết đi ra này khuyến khích người truy cập rời khỏi trang web và có thể có tác động tiêu cực đối với SEO WordPress. Do đó, đây là một ý tưởng tốt để loại bỏ chúng khỏi khu vực footer bằng cách vào Appearance > Customize.
Một số theme làm cho việc xóa các link này trở nên khó khăn, vì vậy bạn có thể phải dành thời gian tìm kiếm qua các cài đặt khác nhau. Để bắt đầu, Vietnix đề xuất tìm kiếm bất kỳ cài đặt nào có nhãn Footer Options, Footer & Copyright Options, hoặc tương tự.

Tại đây, bạn nên có khả năng xóa các link hoặc thậm chí thay thế chúng bằng các URL của riêng bạn. Một số theme cài đặt cứng liên kết trong các file theme và không cho bạn tùy chọn để loại bỏ chúng bằng cách sử dụng WordPress Customizer. Trong trường hợp đó, bạn có thể loại bỏ các link này bằng cách chỉnh sửa file footer.php.
Loại bỏ link “Powered By” bằng trình soạn thảo full site Editor
Để loại bỏ các link “Powered By” trong một theme hỗ trợ block, chỉ cần mở footer template trong trình soạn thảo toàn bộ trang bằng cách tuân theo cùng quy trình được mô tả ở trên.
Trong trình soạn thảo, tìm văn bản “Proudly powered by WordPress” hoặc văn bản tương tự. Bạn có thể thay thế văn bản riêng bằng cách gõ vào block Paragraph.

Nếu bạn muốn loại bỏ hoàn toàn văn bản, chỉ cần nhấp để chọn block Paragraph. Sau đó, nhấp vào tùy chọn ba chấm. Cuối cùng, nhấp vào Remove Paragraph để xóa block.

Sau đó, bạn có thể nhấp vào Save. Bây giờ, nếu bạn truy cập trang web của mình, bạn sẽ thấy rằng văn bản này đã bị loại bỏ.
7. Cách thêm Instagram feed vào footer WordPress
Người ta sẽ không thể xem nội dung Instagram nếu họ chỉ truy cập trang web. Do đó, bạn có thể muốn hiển thị các hình ảnh Instagram mới nhất trong footer của trang web.

Đây là một cách dễ dàng để quảng cáo trang social media và khuyến khích nhiều người hơn theo dõi bạn trên Instagram. Cách đơn giản nhất để thêm một trạng Instagram vào footer WordPress là sử dụng Smash Balloon. Đây là plugin Instagram tốt nhất cho WordPress và cho phép bạn dễ dàng thêm feed hình ảnh vào trang web.
Sau khi thêm social media feed vào footer, Smash Balloon sẽ tự động lấy các hình ảnh Instagram mới nhất. Như vậy, footer của bạn sẽ luôn hiển thị các hình ảnh Instagram mới nhất cho những người truy cập trang web.
Nếu bạn điều hành cửa hàng online, thì bạn có thể thậm chí có được nhiều đơn hàng hơn bằng cách thêm hình ảnh có thể mua từ Instagram vào footer WordPress.
Smash Balloon có tất cả các công cụ bạn cần để điều chỉnh cách trạng Instagram trông trong footer.
Ví dụ, bạn có thể chọn giữa các bố cục khác nhau, thêm Follow button, tối ưu hóa trạng Instagram cho các thiết bị di động và nhiều tùy chọn khác với trình soạn thảo thân thiện với người dùng của Smash Balloon.
Khi bạn hài lòng với cách Instagram feed hiển thị, đến lúc thêm chúng vào footer của trang web. Chỉ cần vào Appearance > Widgets và nhấp vào “+” button màu xanh dương.

Trong trường tìm kiếm, gõ “Instagram Feed” để tìm block phù hợp. Hãy nhớ rằng WordPress có một button Instagram Feed tích hợp sẵn, vì vậy hãy đảm bảo bạn sử dụng block có biểu tượng Instagram chính thức. Bây giờ, bạn có thể kéo và thả block vào footer của trang web.
Sau khi hoàn thành, chỉ cần nhấp vào Update. Sau đó, bạn có thể truy cập trang web để xem Instagram feed trong footer.
Thêm một Instagram feed bằng trình soạn thảo full site Editor
Việc thêm trạng Instagram Smash Balloon vào một theme WordPress hỗ trợ block là rất dễ dàng. Chỉ cần mở footer template trong trình soạn thảo toàn bộ trang web theo quy trình cụ thể được mô tả ở trên. Sau đó, nhấp vào biểu tượng “+” trong footer template.
Với việc này hoàn thành, gõ “Instagram Feed” và chọn block phù hợp khi xuất hiện để thêm vào footer. Trình soạn thảo toàn bộ trang sẽ tự động hiển thị Instagram feed bạn đã tạo.

Sau khi hoàn tất, chỉ cần nhấp vào Save để xuất bản trạng Instagram tùy chỉnh.
8. Thêm thanh footer cố định trong WordPress
Bạn có thể tạo một thanh footer ở dưới cùng của màn hình và chúng sẽ giữ nguyên ở đó khi người truy cập cuộn xuống. Để tạo được như vậy, bạn sẽ cần sử dụng OptinMonster. Đây là plugin tối ưu hóa chuyển đổi tốt nhất trên thị trường và cho phép bạn biến người truy cập trang web thành người đăng ký và khách hàng.
OptinMonster cũng đi kèm với các quy tắc hiển thị mạnh mẽ để bạn có thể hiển thị thông điệp tùy chỉnh cá nhân trong footer trang web.
Trước hết, bạn cần đăng ký tài khoản OptinMonster. Sau đó, cài đặt và kích hoạt plugin OptinMonster trên trang web WordPress. Sau khi kích hoạt, chọn Connect Your Existing Account.
Bây giờ, bạn có thể nhập địa chỉ email và mật khẩu cho tài khoản OptinMonster. Khi đã kết nối, điều hướng đến trang OptinMonster > Campaigns và nhấp vào button Create your first campaign hoặc Add New.

Trên màn hình tiếp theo, chọn Floating Bar làm loại campaign và sau đó chọn một template. Để xem trước một template OptinMonster, chỉ cần di chuột qua và nhấp vào Preview button.

Khi bạn tìm thấy một template bạn thích, nhấp vào Use Template button. Sau đó, bạn có thể nhập tên cho campaign. Điều này chỉ để tham khảo, vì vậy bạn có thể sử dụng bất kỳ tiêu đề nào bạn muốn.
Khi đã hoàn tất, nhấp vào Start Building. Điều này sẽ đưa bạn đến campaign builder kéo và thả của OptinMonster, nơi bạn có thể thiết kế thanh footer. Chỉ cần nhấp vào bất kỳ phần tử nào bạn muốn chỉnh sửa hoặc kéo và thả các block mới từ cột bên trái.

Khi bạn hài lòng với cách campaign hiển thị, chỉ cần nhấp vào Publish button. Sau đó, chọn Publish để đưa campaign trở nên hoạt động.
Bây giờ, bạn có thể chọn Save button để lưu các thay đổi và sau đó nhấp vào biểu tượng “X” ở góc phải trên để đóng trình xây dựng chiến dịch của OptinMonster.
Trong WordPress dashboard, mở menu thả xuống Status và chọn Published. Cuối cùng, nhấp vào Save. Bây giờ, truy cập trang web WordPress của bạn để xem floating footer bar hoạt động.
Bạn cũng có thể sử dụng OptinMonster để tạo tất cả các loại campaign có tỷ lệ chuyển đổi cao, bao gồm pop up trên thanh footer, hẹn đếm ngược và thông báo footer được định hướng có thể giúp bạn khôi phục doanh số bán hàng từ giỏ hàng bị bỏ lại.
9. Thêm các social button vào footer WordPress
Một cách khác để sử dụng không gian footer trong theme WordPress là hiển thị biểu tượng social media. Đây là một cách dễ dàng để quảng cáo các hồ sơ khác nhau và có được nhiều người theo dõi hơn trên Twitter, Facebook và các nền tảng phổ biến khác.
Cách tốt nhất để thêm các button này là sử dụng plugin Social Icons Widget. Plugin này hỗ trợ tất cả các mạng xã hội lớn và đi kèm với nhiều kiểu biểu tượng mà bạn có thể lựa chọn.
Sau khi kích hoạt Social Icons Widget, điều hướng đến trang Appearance > Widgets. Sau đó, bạn có thể nhấp vào button “+” và tìm kiếm “Social Icons Block“.
Khi block phù hợp xuất hiện, bạn có thể kéo và thả vào khu vực footer.

Social Icons Block đã có sẵn một số biểu tượng social media. Để liên kết bất kỳ biểu tượng nào với các hồ sơ social, chỉ cần nhấp vào chúng. Trong thanh nhỏ xuất hiện, nhập URL của trang bạn muốn quảng cáo.

Chỉ cần nhấp vào link Edit Details bạn có thể mở cửa sổ cho phép bạn chọn một hình ảnh mới cho biểu tượng social.
Chỉ cần lặp lại quy trình này cho mỗi biểu tượng social media tích hợp sẵn. Nếu bạn muốn xóa một trong các biểu tượng mặc định này, sau đó nhấp vào Delete icon.
Có vô số các social media và các trang web khác mà bạn có thể muốn thêm vào khu vực footer. Để làm điều này, hãy nhấp vào “+” button.

Bây giờ, bạn có thể chọn một biểu tượng social media và thêm một link theo cách mô tả ở trên. Khi bạn hài lòng với cách các biểu tượng này được cài đặt, hãy nhấp vào Update. Bây giờ, chỉ cần truy cập trang web và cuộn xuống khu vực footer để xem social button hoạt động.
Thêm social button bằng trình soạn thảo full site Editor
Để thêm social button bằng trình soạn thảo toàn bộ trang, hãy đi đến Themes > Editor và sau đó mở phần footer template.
Bây giờ, bạn có thể nhấp vào “+” button và nhập Social Icons block.

Khi block phù hợp xuất hiện, kéo và thả vào phần footer template. Điều này sẽ thêm một block với các biểu tượng social mặc định.

Bây giờ bạn có thể tùy chỉnh các biểu tượng này và thêm các button social media mới bằng cách tuân theo quy trình tương tự đã mô tả ở trên.
Khi bạn hài lòng, chỉ cần nhấp vào Save button. Bây giờ nếu bạn truy cập trang web, bạn sẽ thấy các biểu tượng social trong footer được kích hoạt bằng block.
10. Thêm số điện thoại vào footer WordPress
Nếu bạn cung cấp hỗ trợ khách hàng qua điện thoại, thì việc thêm số điện thoại vào khu vực footer WordPress có thể giúp người dùng liên hệ với bạn.
Để làm điều này, bạn cần có một số điện thoại doanh nghiệp. Vietnix đề xuất sử dụng Nextiva, đây là nhà cung cấp dịch vụ điện thoại doanh nghiệp tốt nhất cho các doanh nghiệp nhỏ.
Nextiva cho phép bạn thực hiện cuộc gọi rẻ hơn và sử dụng các tính năng tiên tiến như chuyển cuộc gọi, cuộc gọi trong nước không giới hạn miễn phí, thư thoại đến email và tin nhắn văn bản và nhiều tính năng khác. Bạn cũng có thể sử dụng cùng một số điện thoại trên nhiều thiết bị và quản lý cuộc gọi từ bất kỳ thiết bị nào có kết nối internet.
Sau khi bạn có một số điện thoại doanh nghiệp, bạn sẽ cần thêm vào trang web của mình. Cách dễ nhất là sử dụng plugin WP Call Button, giúp thêm một button nhấp để gọi vào trang web WordPress.
Sau khi kích hoạt plugin, hãy vào Settings > WP Call Button trong WordPress dashboard. Ở đây, hãy nhấp vào công tắc Call Now Button Status để chúng hiển thị Active.

Tiếp theo, nhập số điện thoại doanh nghiệp của bạn vào field Phone Number. Button hiển thị văn bản Call Us, nhưng bạn có thể thay thế bằng thông điệp tùy chỉnh của riêng mình bằng cách nhập vào field Call Button Text.

Sau đó, cuộn xuống phần Call Button Position và chọn nơi bạn muốn hiển thị button trên trang web.
Ví dụ, bạn có thể hiển thị button ở góc dưới bên phải hoặc tạo một banner che toàn bộ khu vực footer.
Khi bạn hài lòng với cách button được thiết lập, hãy nhấp vào Save Changes. Sau đó, chỉ cần truy cập trang web để xem button gọi trong tình huống thực tế.
11. Chèn một contact form vào footer WordPress
Footer của trang web không nhất thiết phải là một đường cùng. Nếu bạn đã thêm một navigation menu theo quy trình đã mô tả ở trên, thì bạn đã có một khởi đầu tốt. Tuy nhiên, bạn cũng có thể khuyến khích khách hàng liên hệ với bạn bằng cách thêm một contact form vào khu vực footer.
WPForms là plugin contact form tốt nhất cho WordPress và đi kèm với một Simple Contact Form template đơn giản đã được làm sẵn cho bạn tạo contact form chỉ với vài cú nhấp chuột.
Sau khi kích hoạt plugin, điều hướng đến WPForms > Add New và nhập tên cho contact form. Đây chỉ là để bạn tham khảo, bạn có thể nhập bất cứ cái gì bạn muốn.

Tiếp theo, tìm Simple Contact Form template và nhấp vào Use Template button.
WPForms sẽ mở template trong trình tạo form. Template đã có tất cả các field bạn thường cần, nhưng bạn có thể thêm nhiều field hơn bằng cách kéo chúng từ menu bên trái và thả chúng vào form.
Bạn cũng có thể nhấp vào bất kỳ field nào để chỉnh sửa và sắp xếp lại các field trong form bằng cách kéo và thả. Để xóa một field, đơn giản di chuột qua chúng và sau đó nhấp vào biểu tượng trash nhỏ khi xuất hiện.

Khi bạn đã sẵn sàng, hãy nhấp vào Save button để lưu các thay đổi. Để thêm contact form vào footer, hãy điều hướng đến Appearance > Widgets trong WordPress dashboard.
Ở đây, hãy nhấp vào “+” button và tìm “WPForms“. Khi block đúng xuất hiện, hãy kéo và thả vào khu vực footer của theme.
Sau đó, mở menu thả xuống “Form” và chọn contact form của bạn. Bạn cũng có thể thêm một tiêu đề tùy chọn, chúng sẽ xuất hiện phía trên contact form.

Sau khi bạn đã hoàn thành điều đó, nhấn vào Update button. Bây giờ, nếu bạn truy cập trang web của mình, bạn sẽ thấy contact form mới ở footer.
Thêm một contact form với trình soạn full site editor
Để làm được điều này, bạn cần đi đến Themes > Editor và mở phần footer template. Ở đây, nhấn vào biểu tượng “+” và gõ “WPForms” để tìm kiếm block phù hợp.

Tiếp theo, chỉ cần kéo block đó vào khu vực footer. Trong block WPForms, mở menu thả xuống Select a Form và chọn contact form bạn vừa tạo.

Khi bạn đã sẵn sàng để đưa contact form vào hoạt động, chỉ cần nhấn vào Save button.
Ngoài những điều cần thêm vào phần footer trong WordPress, có thể bạn quan tâm:
Xem thêm:Cách thêm code lên header và footer trong WordPress
Xem thêm:Làm thế nào để thêm nội dung vào phần footer của RSS feed trong WordPress
Xem thêm:Cách chỉnh sửa Footer trong WordPress
Xem thêm:7 Plugin footer cho WordPress được sử dụng nhiều nhất hiện nay
Xem thêm:13 cài đặt WordPress quan trọng cho SEO không thể bỏ qua
Lời kết
Vietnix hy vọng bài viết trên đã giúp bạn hiểu được những điều cần thêm vào phần footer trong WordPress. Ngoài nội dung bài viết này, bạn cũng có thể tham khảo thêm các bài viết khác tại vietnix.vn để áp dụng cho website của mình, chúc bạn thành công!





















 Bán chạy nhất
Bán chạy nhất




















