Jetpack là một plugin WordPress đa năng được phát triển bởi Automattic (công ty đứng sau WordPress.com). Với hàng loạt tính năng hữu ích như bảo mật, sao lưu, tối ưu tốc độ và hỗ trợ SEO, Jetpack giúp quản lý và vận hành website trở nên dễ dàng hơn bao giờ hết. Đây là giải pháp toàn diện dành cho cả người mới lẫn quản trị viên chuyên nghiệp. Hãy cùng mình khám phá thông tin chi tiết về Jetpack ngay sau đây.
Những điểm chính
- Jetpack là gì: Hiểu được Jetpack là một plugin đa năng tích hợp nhiều plugin nhỏ, giúp đơn giản hóa việc quản lý website WordPress.
- Chức năng của Jetpack WordPress là gì: Biết được các chức năng chính của Jetpack được chia theo nhóm: Writing (viết bài), Sharing (chia sẻ), Discussion (thảo luận), Traffic (lưu lượng truy cập), Security (bảo mật).
- Ưu và nhược điểm của Jetpack: Có cái nhìn tổng quan về lợi ích và hạn chế của Jetpack, từ đó cân nhắc việc sử dụng.
- Các module plugin Jetpack: Được cung cấp danh sách chi tiết các module của Jetpack, được phân loại theo chức năng (mạng xã hội, marketing & SEO, tùy chỉnh bài viết, hình ảnh, hiển thị website, thiết lập website).
- Hướng dẫn cài đặt Jetpack nhanh chóng: Được hướng dẫn các bước cài đặt Jetpack một cách dễ dàng.
- Giới thiệu Vietnix: Biết được Vietnix là nhà cung cấp giải pháp hosting tối ưu cho website WordPress.
- Các câu hỏi thường gặp: Tìm thấy câu trả lời cho những thắc mắc thường gặp về Jetpack.
Jetpack là gì?
Jetpack là một plugin đa năng dành cho WordPress, được phát triển bởi Automattic. Plugin này hoạt động như một bộ công cụ tổng hợp, tích hợp nhiều plugin nhỏ vào trong một gói duy nhất. Thay vì cài đặt nhiều plugin riêng lẻ cho các chức năng khác nhau, bạn chỉ cần cài đặt Jetpack để sở hữu một loạt các tính năng đa dạng, từ quản lý nội dung, tăng cường bảo mật, tối ưu tốc độ tải trang đến phân tích và thống kê website.

Điểm đặc biệt của Jetpack là người dùng có thể bật/tắt từng tính năng theo nhu cầu, giúp tối ưu hiệu suất và tránh làm nặng website.
Chức năng nổi bật của Jetpack là gì? Có nên sử dụng Jetpack?
Dưới đây là những chức năng nổi bật của Jetpack:
- Writing: Hỗ trợ người dùng soạn thảo, kiểm tra chính tả, tạo và sắp xếp danh mục, quản lý chất lượng hình ảnh, tối ưu hóa giao diện trang web,… Ngoài ra, công cụ này còn được tích hợp các module có khả năng hiển thị đoạn trích lên trang chủ hoặc đăng ảnh, bài viết lên website trực tiếp từ email cá nhân.
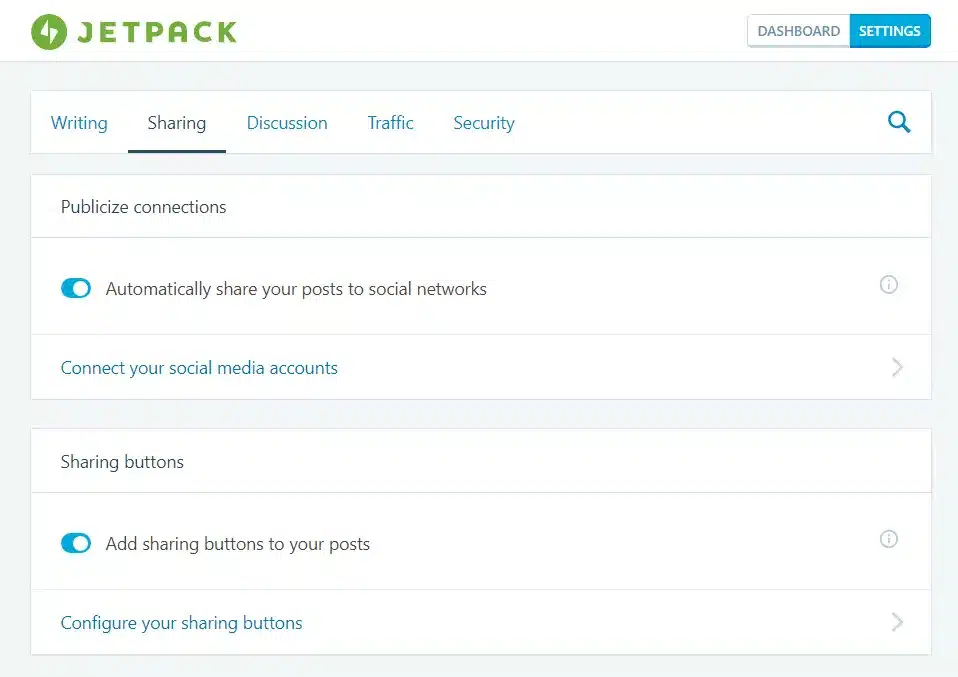
- Sharing: Hỗ trợ người dùng tăng tương tác cho bài viết trên website bằng cách thêm nút like, nút share vào bài viết,…
- Discussion: Nhờ tính năng này, quản trị viên có thể sử dụng các module để người dùng được phép đăng ký, bình luận trên website hoặc kết nối tự động với Gravatar.
- Traffic: Bạn có thể sử dụng các module phù hợp để tối ưu khả năng hiển thị của website trên công cụ tìm kiếm – Google, từ đó tạo ra giá trị và nâng cao tỷ lệ chuyển đổi bằng cách đính kèm các nội dung liên quan, xác minh quyền sở hữu hay lập chỉ mục,…
- Security: Với tab này, quản trị viên có thể kiểm soát, ngăn chặn các hành vi đăng nhập không an toàn để phòng tránh tối đa các cuộc tấn công vào website, bảo vệ toàn diện trang web.

![]() Lưu ý
Lưu ý
Các module nhỏ chính là thành phần thực hiện các nhiệm vụ kể trên, còn Jetpack sẽ không trực tiếp thực hiện.
Ưu và nhược điểm của Jetpack
Dưới đây là một số ưu – nhược điểm của Jetpack mà bạn có thể tham khảo trước khi quyết định có nên cài đặt Jetpack cho trang web của mình hay không.
Tương thích: Jetpack được phát triển và tạo nên từ đội ngũ kỹ thuật viên của WordPress. Vì thế, bạn có thể hoàn toàn yên tâm về độ tương thích của plugin này với trang web. Ngoài ra, việc fix lỗi hay điều chỉnh cũng trở nên dễ dàng hơn rất nhiều với Jetpack.
Đa dụng: Jetpack là tổ hợp của 40 module khác nhau. Vì thế, công cụ này tích hợp đầy đủ các chức năng cần thiết cho một trang web và đáp ứng nhu cầu từ cơ bản đến nâng cao của người dùng. Ngoài ra, Jetpack còn phù hợp với hầu hết các loại website hiện nay, bao gồm: blog, thương mại điện tử,…
Tiết kiệm: Jetpack mang đến các chức năng cần thiết cho một website chỉ với một lần cài đặt, giúp bạn sẽ tiết kiệm được thời gian và công sức hơn rất nhiều so với việc cài đặt nhiều plugins khác nhau.
Khó sử dụng: Jetpack có thể khiến bạn gặp khó khăn trong lần đầu tiên sử dụng. Tuy nhiên, bạn sẽ quen dần và thuần thục hơn sau một thời gian tiếp xúc.
Làm chậm website: Trong một số trường hợp, Jetpack khiến website chạy chậm làm ảnh hưởng đến tốc độ tải trang và trải nghiệm người dùng.

Tuy Jetpack cung cấp nhiều tính năng hữu ích, nhưng đôi khi việc tích hợp nhiều module có thể làm tăng tải cho máy chủ, dẫn đến tốc độ tải trang chậm. Để khắc phục tình trạng này và đảm bảo website luôn hoạt động mượt mà, bạn cần một giải pháp hosting mạnh mẽ và tối ưu.
WordPress Hosting của Vietnix là lựa chọn lý tưởng với sự kết hợp giữa công nghệ LiteSpeed Enterprise và ổ cứng NVMe tốc độ cao, giúp website tải nhanh dưới 1 giây. Bên cạnh đó, dịch vụ còn tích hợp PHP X-Ray để phân tích hiệu suất và xác định nguyên nhân gây chậm, giúp bạn chủ động tối ưu website hiệu quả hơn.
Tạo Website nhanh chóng & dễ dàng với
KHO PLUGIN THEME WORDPRESS
MIỄN PHÍ
Vietnix cung cấp kho plugin và theme WordPress đa dạng, giúp bạn tạo website nhanh chóng và dễ dàng, tiết kiệm thời gian và chi phí.
Xem ngay

Các module plugin Jetpack
Jetpack mang đến một tập hợp module với số lượng lớn để người dùng có thể sử dụng tùy theo nhu cầu và mục đích khác nhau. Các module này thường xuyên được cập nhật nhằm nâng cao chất lượng hoạt động cũng như tối ưu hóa các khía cạnh trên một trang web. Dưới đây là 6 loại module phổ biến bạn không thể bỏ qua khi làm quen với Jetpack.
1. Module plugin Jetpack cho mạng xã hội
| Tên module | Chức năng |
|---|---|
| Publicize | Các bài viết được tự động chia sẻ trên các trang mạng xã hội: Facebook, Instagram, Twitter,… |
| Contact Form | Thêm biểu mẫu đăng ký nhận thông tin trên website. |
| Comments | Hỗ trợ bình luận thông qua tài khoản mạng xã hội (tài khoản Facebook, Instagram,…) |
| Sharing | Tạo nút chia sẻ để người đọc share bài viết lên các trang mạng xã hội như Facebook, Instagram, Twitter,… |
| me Shortlinks | Tạo link rút gọn để chia sẻ lên mạng xã hội. |
2. Module plugin Jetpack hỗ trợ hoạt động marketing và SEO
| Tên module | Chức năng |
|---|---|
| Google Analytics | Để sử dụng tính năng này, bạn cần phải trả phí dành cho gói từ Professional trở lên. Khi đó, người dùng có thể theo dõi chuyển đổi bằng cách tích hợp Google Analytics vào website của mình. |
| Site Stats | Giúp người dùng thống kê lượng truy cập và trang web mà không cần đến Google Analytics. |
| Ads | Đây là một tính năng trả phí dành cho gói từ Premium trở lên. Với tính năng này, người dùng có thể chèn quảng cáo vào website một cách dễ dàng. |
| VideoPress | Bạn cần sử dụng gói Premium trở lên và trả phí cho tính năng này. Theo đó, VideoPress cho phép lưu trữ video trên máy chủ của WordPress. |
| SEO Tools | Đây cũng là một tính năng trả phí tương tự với Yoast SEO, áp dụng cho người dùng từ gói Premium trở lên. |
| Sitemap | Tạo XML sitemap cho website của bạn. |
3. Module plugin Jetpack hỗ trợ tùy chỉnh bài viết
| Tên module | Chức năng |
|---|---|
| Post by email | Giúp người dùng đăng bài trực tiếp thông qua email. |
| Likes | Thêm nút like vào bài viết để tăng tương tác. |
| Comment Likes | Cho phép người dùng like các bình luận trong bài viết. |
| Custom content types | Đây là chức năng tích hợp các loại bài viết, bao gồm: portfolios, simple food menus, testimonials,… |
| Related posts | Đính kèm và hiển thị những nội dung liên quan ở bên dưới bài viết. |
| Spelling and Grammar | Kiểm tra ngữ pháp và chính tả cho bài viết. |
| Enhanced Distribution | Cho phép chia sẻ bài viết và bình luận trong thời gian thực trên WordPress.com Firehose. |
| Shortcode Embeds | Cho phép nhúng video Youtube hoặc các tài nguyên khác trên website của bạn. |
| Beautiful Math | Hiển thị công thức toán học LaTex. |
| Markdown | Hỗ trợ cho trình soạn thảo bài viết. |
4. Module plugin Jetpack hỗ trợ tùy chỉnh hình ảnh
| Tên module | Chức năng |
|---|---|
| Carousel | Hỗ trợ xem ảnh toàn màn hình. |
| Tiled Galleries | Tạo bộ sưu tập dưới dạng lát gạch – tiled cho album ảnh của bạn. |
| Lazy Images | Hỗ trợ lazy load cho hình ảnh, người dùng kéo chuột đến đâu, hình ảnh sẽ hiển thị đến đó. |
| Photon | Tăng tốc độ tải ảnh bằng hệ thống CDN của WordPress.com. |
5. Module plugin Jetpack hỗ trợ hiển thị website
| Tên module | Chức năng |
|---|---|
| Notifications | Cho phép người dùng có thể theo dõi và quản lý các hoạt động của trang web bằng thông báo hiển thị trên thanh công cụ, trên ứng dụng WordPress cùng với WordPress.com. |
| Subscriptions | Người dùng có thể đăng ký để nhận thông báo mỗi khi trang web cập nhật bài viết mới. |
| Extra Sidebar Widgets | Hỗ trợ bổ sung widget hữu ích cho website. |
| Widget Visibility | Quản lý hiển thị của các widget. |
| Mobile Theme | Tạo giao diện thân thiện và hiển thị đầy đủ ở các thiết bị di động. |
| Custom CSS | Giúp quản trị viên có thể bổ sung và tùy chỉnh CSS trên giao diện một cách dễ dàng. |
| Monitor | Hỗ trợ theo dõi hoạt động của website và gửi thông báo về email mỗi khi tình trạng downtime xuất hiện. |
| com Toolbar | Hiển thị thanh công cụ của WordPress.com thay thế cho Admin Bar mặc định của website. |
| Progressive Web Apps | Hỗ trợ tính năng Progressive Web Apps (PWA) – một loại phần mềm, ứng dụng được phân phối qua website. |
| Infinite Scroll | Infinite Scroll thay thế cho tính năng phân trang và cho phép tải bài viết khi người đọc kéo chuột xuống. |
| Gravatar Hovercards | Khi di chuột trên Gravatar, website sẽ hiển thị pop-up với các thông tin bổ sung hữu ích. |
6. Module plugin Jetpack hỗ trợ các thiết lập website khác
| Tên module | Chức năng |
|---|---|
| Data Backups (VaultPress) | Cho phép sao lưu dữ liệu và quét mã độc trên website, áp dụng cho gói từ Personal trở lên và bạn phải trả phí để sử dụng tính năng này. |
| Search | Thêm khung tìm kiếm để người đọc tìm kiếm trên website. Đây là một tính năng trả phí dành cho gói từ Professional trở lên. |
| Single Sign On | Cho phép đăng nhập bằng tài khoản WordPress.com đã liên kết với Jetpack. |
| Protect | Ngăn chặn brute force attack đối với trang đăng nhập và XML – RPC. |
| JSON API | Cho phép các ứng dụng truy cập vào nội dung bằng Cloud. |
| Site verification | Cho phép người dùng chèn các đoạn mã nhất định để xác minh quyền sở hữu với Google Webmaster Tools. |
Hướng dẫn cài đặt Jetpack nhanh chóng
Để cài đặt Jetpack, website của bạn trước hết phải đáp ứng được các yêu cầu tối thiểu sau:
- Có web hosting đã thỏa mãn các yêu cầu để có thể dùng WordPress. Tuy nhiên, nếu bạn đã cài đặt WordPress thành công thì không cần quan tâm đến điều kiện này vì gần như chúng đã có sẵn trên hosting của bạn.
- WordPress đang sử dụng thuộc phiên bản mới nhất.
- Có tài khoản WordPress và trang web WordPress của bạn có thể truy cập được bằng Internet.
- File XML-RPC không bị chặn bởi các rule hay plugin và cho phép bạn truy cập dễ dàng.
Nếu website của bạn đã đáp ứng các điều kiện trên, bạn có thể tiến hành cài đặt Jetpack thông qua qua các bước đơn giản sau:
Bước 1: Đăng nhập tài khoản admin trên nền tảng WordPress.

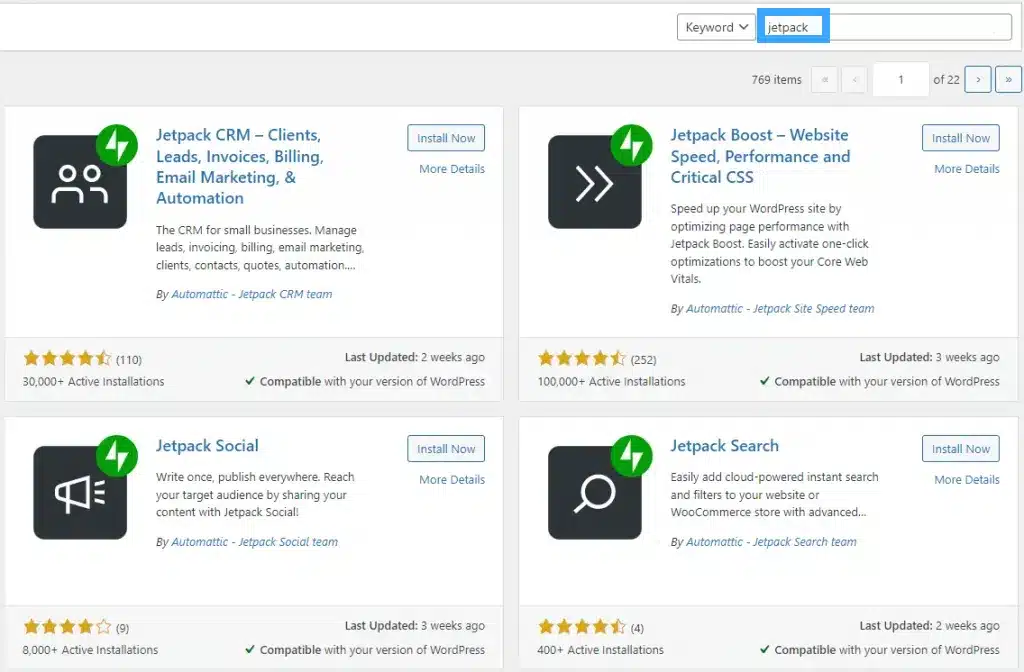
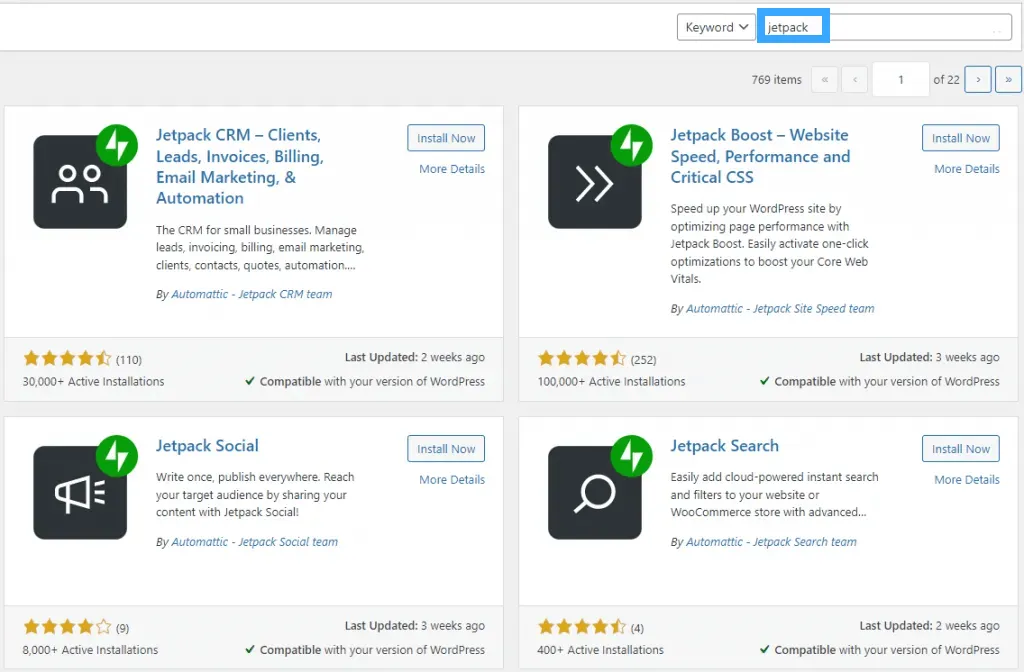
Bước 2: Chọn Add New rồi bấm vào Jetpack tại Plugins.

Bước 3: Click vào Instal Now và lựa chọn các gói Jetpack phù hợp.

Trải nghiệm WordPress Hosting tốc độ cao, ổn định tại Vietnix
Vietnix là nhà cung cấp dịch vụ WordPress Hosting uy tín, được hàng chục nghìn khách hàng tin dùng nhờ vào tốc độ truy xuất cực nhanh, bảo mật cao và tính ổn định vượt trội. Với hạ tầng mạnh mẽ, công nghệ tối ưu chuyên biệt cho WordPress, Vietnix giúp website vận hành mượt mà, giảm thiểu tình trạng downtime và lỗi phát sinh. Hệ thống được bảo vệ bởi các lớp bảo mật nhiều tầng, giúp chống lại các cuộc tấn công và rủi ro an ninh hiệu quả.
Đặc biệt, đội ngũ kỹ thuật của Vietnix luôn sẵn sàng hỗ trợ 24/7, đảm bảo mọi vấn đề của bạn được giải quyết kịp thời. Đây là lựa chọn lý tưởng cho cá nhân và doanh nghiệp muốn xây dựng website WordPress an toàn, nhanh chóng và bền vững.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website:https://vietnix.vn/
Câu hỏi thường gặp
Jetpack có cần thiết cho WooCommerce không?
Không, chúng không bắt buộc. Tuy nhiên, nếu bạn đang sử dụng WooCommerce thì Vietnix khuyên bạn nên cài đặt Jetpack và tận dụng các tính năng của chúng. Jetpack sẽ cấp cho bạn quyền truy cập vào các tính năng có thể giúp bạn phát triển cửa hàng WooCommerce của mình.
Jetpack có hỗ trợ SEO không?
Khi bạn đã cài đặt Jetpack, các công cụ SEO của chúng sẽ mang đến cho bạn một lợi thế chuyên nghiệp: Bản xem trước trực tiếp trang chủ và các bài đăng của trang web của bạn trông như thế nào trên các công cụ tìm kiếm. Xem trước và đề xuất để tối ưu hóa nội dung của bạn cho các trang web xã hội. Tạo một meta description bắt mắt cho trang đầu của trang web của bạn.
Jetpack Android là gì?
Jetpack Android là một bộ công cụ được thiết kế để hỗ trợ việc phát triển ứng dụng Android một cách thuận tiện hơn. Các thành phần này cung cấp các tính năng đã được thử nghiệm và tối ưu hóa, giúp bạn tránh việc phải viết code từ đầu và giảm bớt sự phức tạp của các tác vụ, giúp bạn tập trung vào phần code bạn quan tâm.
Có cần cài đặt Jetpack nếu đang dùng một bộ plugin khác không? Trường hợp nào nên dùng Jetpack?
Việc bạn có cần cài đặt Jetpack hay không phụ thuộc vào nhu cầu và mục đích sử dụng website WordPress của bạn. Jetpack cung cấp một bộ công cụ đa năng với nhiều tính năng, tuy nhiên một số plugin khác có thể cung cấp các tính năng tương tự hoặc chuyên sâu hơn cho từng chức năng cụ thể. Dưới đây là một số yếu tố cần cân nhắc để quyết định có nên cài đặt Jetpack hay không:
– Nhu cầu về tính năng.
– Khả năng tương thích.
– Hiệu suất.
– Dễ sử dụng.
Thống kê của Jetpack có chi tiết và hữu ích bằng các công cụ phân tích chuyên dụng như Google Analytics không?
Jetpack cung cấp một bộ thống kê cơ bản cho website WordPress của bạn, bao gồm số lượt truy cập, lượt xem trang, nguồn lưu lượng truy cập, vị trí khách truy cập, v.v. Tuy nhiên, so với các công cụ phân tích chuyên dụng như Google Analytics, Jetpack có một số hạn chế:
– Mức độ chi tiết của dữ liệu.
– Tính năng nâng cao như: Theo dõi người dùng, phân tích báo cáo tùy chỉnh,…
– Khả năng tích hợp hạn chế hơn so với Google Analytics.
Tôi có thể tùy chỉnh các module của Jetpack như thế nào để phù hợp với nhu cầu cụ thể của website?
Bạn có thể tùy chỉnh các module của Jetpack bằng cách truy cập trang Jetpack trong dashboard WordPress, sau đó chọn Modules. Tại đây, bạn có thể kích hoạt hoặc vô hiệu hóa từng module riêng lẻ để chỉ sử dụng những tính năng cần thiết cho website của mình.
Liệu việc sử dụng quá nhiều module của Jetpack có làm nặng website không? Làm thế nào để tối ưu việc sử dụng Jetpack?
Có, việc sử dụng quá nhiều module của Jetpack có thể làm nặng website. Để tối ưu, chỉ kích hoạt những module bạn thực sự cần và sử dụng thường xuyên. Vô hiệu hóa các module không cần thiết để giảm tải cho website.
Jetpack có thu thập dữ liệu người dùng không? Dữ liệu này được sử dụng như thế nào?
Có, Jetpack có thu thập một số dữ liệu người dùng liên quan đến hoạt động của website và việc sử dụng các module của Jetpack. Dữ liệu này thường được sử dụng để cung cấp các tính năng của Jetpack, cải thiện dịch vụ và đôi khi cho mục đích nghiên cứu và phát triển. Bạn có thể xem chi tiết về dữ liệu thu thập và cách sử dụng trong chính sách quyền riêng tư của Jetpack và Automattic.
Jetpack có ảnh hưởng đến tốc độ tải trang web không?
Có, Jetpack có thể ảnh hưởng đến tốc độ tải trang web. Việc sử dụng nhiều module có thể làm tăng số lượng yêu cầu HTTP và tài nguyên cần tải, dẫn đến trang web chậm hơn. Tuy nhiên, một số module của Jetpack (ví dụ: Photon CDN cho hình ảnh, Caching) lại có thể giúp tăng tốc độ tải trang nếu được cấu hình đúng cách và sử dụng hiệu quả.
Jetpack WordPress có miễn phí không? Các gói trả phí của Jetpack bao gồm những gì?
Jetpack cung cấp nhiều tính năng miễn phí. Tuy nhiên, các gói trả phí mở khóa thêm các tính năng nâng cao như sao lưu tự động theo thời gian thực, bảo mật cao cấp, quét mã độc, công cụ SEO và hỗ trợ ưu tiên.
So sánh Jetpack plugin với các plugin “all-in-one” khác?
So sánh nhanh Jetpack với các plugin “all-in-one” khác như SuitePress, All in One WP Security & Firewall về tính năng, hiệu suất và dễ sử dụng cho người Việt Nam:
– Jetpack: Nhiều tính năng, từ bảo mật đến hiệu suất, tích hợp chặt chẽ với WordPress.com. Có thể ảnh hưởng đến hiệu suất nếu không cấu hình đúng. Hỗ trợ tiếng Anh.
– SuitePress: Tập trung vào bảo mật và tối ưu hóa. Nhẹ hơn Jetpack, ít ảnh hưởng đến hiệu suất. Có thể có rào cản ngôn ngữ.
– All in One WP Security & Firewall: Chủ yếu về bảo mật, giao diện đơn giản, dễ sử dụng. Ít tính năng hơn Jetpack. Có thể có rào cản ngôn ngữ.
Tóm lại, Jetpack là một plugin mạnh mẽ, cung cấp một loạt các công cụ thiết yếu để nâng cao hiệu suất và quản lý website WordPress của bạn. Việc tận dụng hiệu quả các tính năng của Jetpack sẽ giúp website của bạn vận hành mượt mà, an toàn và chuyên nghiệp hơn. Để khám phá thêm các plugin và thủ thuật hữu ích khác cho WordPress, đừng quên khám phá thêm các bài viết của mình bên dưới.
Mọi người cũng đọc thêm:




















