Bạn có bao giờ được yêu cầu thêm code lên <header> và <footer> trong WordPress của bạn không? Thường thì bạn sẽ được yêu cầu thêm code vào phần header và footer trong WordPress khi tích hợp với các dịch vụ web như Google Analytics, Google Search Console, Facebook Pixel, v.v. Mặc định, WordPress không cung cấp tùy chọn để chèn code vào phần header và footer của trang web. Trong bài viết này, Vietnix sẽ chỉ cho bạn cách dễ dàng thêm code vào phần header và footer trong WordPress. Mục tiêu là giúp bạn thêm code một cách an toàn mà không cần chỉnh sửa trực tiếp các file theme của WordPress.
Cách tốt nhất để thêm code lên header và footer trong WordPress
Trong WordPress, việc thêm code lên header và footer trong WordPress có thể thực hiện một cách dễ dàng thông qua các phương pháp khác nhau. Điều này cho phép bạn tùy chỉnh giao diện và tích hợp các code theo ý muốn mà không cần sửa đổi mã nguồn theme chính. Nếu như bạn thực sự cần thêm code vào header và footer WordPress thì có 3 giải pháp khả thi và khá dễ để thực hiện.
Cách 1: Phương pháp thủ công, bằng cách chỉnh sửa các file header.php và footer.php trong theme WordPress
Như bạn đã thấy thì phương pháp đầu tiên có vẻ không phù hợp và thân thiện với người mới bắt đầu. Cách này sẽ yêu cầu bạn có một lượng kiến thức nhất định để chỉnh sửa trực tiếp trên các file header.php hoặc footer.php.
Ngoài ra thì còn có thêm một nhược điểm của phương pháp này nữa là đoạn code bạn tự thêm vào sẽ bị xóa mất nếu bạn cài đặt phiên bản cập nhật theme của mình.
Nếu bạn muốn thêm code lên header và footer trong WordPress thì có thể tham khảo những đoạn code dưới đây
Để thêm code lên header và footer trong WordPress, bạn có thể sử dụng hàm wp_head(); còn để thêm code vào footer, bạn có thể sử dụng hàm wp_footer(). Dưới đây là ví dụ về cách thực hiện:
function custom_code_in_header() {
// Đoạn code bạn muốn thêm vào phần header
echo '<script>alert("Hello from header!");</script>';
}
add_action('wp_head', 'custom_code_in_header');
Đây là đoạn code được thêm vào footer
function custom_code_in_footer() {
// Đoạn code bạn muốn thêm vào phần footer
echo '<script>alert("Hello from footer!");</script>';
}
add_action('wp_footer', 'custom_code_in_footer');Nhớ rằng, việc thêm code lên header và footer trong WordPress cần cẩn trọng để không làm ảnh hưởng đến hoạt động chung của trang web. Trong mọi trường hợp, bạn nên sao lưu dữ liệu và thực hiện thử nghiệm trước khi thực hiện bất kỳ thay đổi nào trên trang web WordPress của mình.
Khi sử dụng các gói dịch vụ hosting chất lượng tại Vietnix như Hosting NVMe, SEO Hosting, WordPress Hosting… bạn sẽ hoàn toàn yên tâm nhờ vào hệ thống sao lưu tự động hàng ngày, đảm bảo dữ liệu của bạn luôn được bảo vệ tốt nhất. Bất kỳ sự cố nào xảy ra, từ mất dữ liệu đến lỗi kỹ thuật, bạn đều có thể dễ dàng khôi phục lại trạng thái gần nhất của website. Với bản sao lưu trong vòng 7 ngày gần nhất, bạn có thể quay lại bất kỳ thời điểm nào trong tuần trước, giúp bảo vệ và duy trì công trình trực tuyến của mình một cách hiệu quả.
Cách 2: Sử dụng tính năng code header và footer tích hợp trong theme của bạn.
Đối với tùy chọn thứ hai là sử dụng tính năng tích hợp trong theme của bạn. Một số theme WordPress như Elegant Themes và Genesis Framework của StudioPress cung cấp một tính năng tích hợp để nhanh chóng thêm code và script vào header và footer của WordPress.
Nếu bạn đang sử dụng một theme có tính năng tích hợp, thì có vẻ như đây là một giải pháp an toàn và đơn giản. Tuy nhiên, nếu bạn thay đổi theme của mình, thì tất cả các đoạn code được thêm vào trang web của bạn sẽ mất đi. Điều này bao gồm việc xác minh trang trong Google Search Console, phân tích web qua Google Analytics,….
Cách 3: Sử dụng plugin WordPress (khuyến nghị)
2 cách kể trên thực sự mà nói thì sẽ không quá an toàn và dễ dàng thực hiện cho người mới, chính vì thế mà Vietnix sẽ ưu tiên gợi ý cho bạn sử dụng plugin WorPress để thực hiện thêm code lên header và footer trong WordPress.
Một trong những plugin hữu ích cho thao tác này là WPCode (trước đây là Insert Headers and Footers) là một plugin code code hoàn toàn miễn phí. Bạn có thể sử dụng nó để dễ dàng thêm code vào phần header và footer trong WordPress.
Một số lợi ích không thể phủ nhận của WPCode là ngoài việc thêm code script vào header và footer, bạn cũng có thể sử dụng WPCode để dễ dàng chèn code PHP tùy chỉnh, JavaScript, CSS, HTML và đoạn văn bản mà không cần chỉnh sửa các file theme.
Ngoài ra, WPCode còn có built-in snippets library, nơi bạn có thể tìm thấy tất cả các đoạn code phổ biến nhất của WordPress. Điều này cho phép bạn nhanh chóng loại bỏ các tính năng WordPress mà bạn không muốn như REST API, XML-RPC, cập nhật tự động, bình luận và nhiều thứ khác. Nếu bạn muốn các tính năng nâng cao như private cloud snippet library, conversion pixels, scheduled snippets, code revisions, và nhiều thứ khác thì bạn có thể xem xét nâng cấp lên WPCode Pro.
Hướng dẫn thêm code vào header và footer trong WordPress với plugin WPCode
Việc đầu tiên bạn cần thực hiện là cài đặt và kích hoạt plugin WPCode miễn phí. Để biết thêm chi tiết, xem hướng dẫn từng bước của Vietnix về cách cài đặt một plugin WordPress.
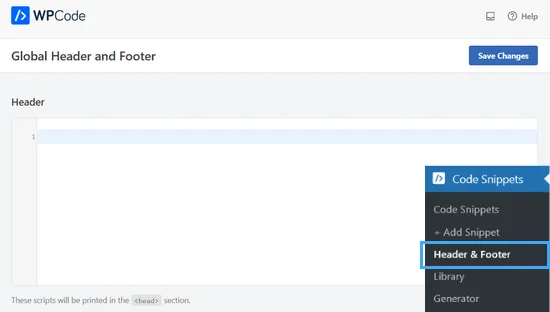
Khi plugin đã được kích hoạt, điều hướng đến Code Snippets > Header & Footer từ WordPress admin panel. Sau đó, bạn sẽ thấy một hộp “Header” nơi bạn có thể thêm code của mình.

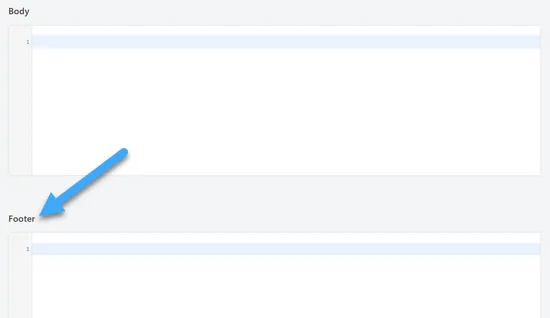
Nếu bạn cuộn xuống, bạn cũng sẽ thấy một mục “Body” và một mục “Footer”.

Chỉ cần dán code vào một trong ba mục này. Sau khi hoàn thành, đừng quên nhấp vào nút “Save change” để lưu cài đặt của bạn.
Plugin sẽ tự động tải code vào các vị trí tương ứng trên trang web WordPress của bạn.
Bạn luôn có thể chỉnh sửa và loại bỏ bất kỳ code nào bạn không muốn giữ lại. Bạn cần giữ plugin được cài đặt và kích hoạt trong suốt thời gian chỉnh sửa này. Việc tắt plugin sẽ ngừng thêm tất cả code tùy chỉnh vào trang web của bạn.
Nếu bạn tình cờ tắt plugin, code vẫn được lưu an toàn trong cơ sở dữ liệu WordPress của bạn. Bạn chỉ cần cài đặt lại hoặc kích hoạt lại plugin, và code sẽ xuất hiện trở lại.
Lưu ý: Có thể bạn phải xóa bộ nhớ cache WordPress sau khi lưu thay đổi, để code hiển thị đúng trên giao diện trước của trang web của bạn.
Vietnix đã thấy rằng lý do lớn nhất tại sao nhiều người mới bắt đầu sử dụng plugin WPCode là để thêm Google Analytics vào trang web của họ. Đối với việc đó, thực sự Vietnix khuyến nghị sử dụng plugin miễn phí MonsterInsights.
MonsterInsights là plugin phân tích Google Analytics tốt nhất cho WordPress. Plugin này giúp bạn cài đặt theo dõi Google Analytics một cách chính xác chỉ với vài cú nhấp chuột và hiển thị số liệu thống kê hữu ích ngay trong WordPress dashboard.
Muốn xây dựng một trang web WordPress chuyên nghiệp và thu hút người dùng, bạn cần bổ sung thêm nhiều tính năng khác. Để làm điều này, việc sử dụng các theme và plugin hỗ trợ là cần thiết, từ đó bạn có thể tận dụng tối đa các tính năng và công cụ có sẵn để tạo nên một website WordPress đẹp mắt, chuyên nghiệp và hấp dẫn người dùng.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách dễ dàng thêm code header và footer vào WordPress. Bạn cũng có thể muốn xem cách gửi Email Marketing hiệu quả, tránh spam và nhà cung cấp email miễn phí phổ biến.




















