Elementor là một plugin thiết kế website dành riêng cho WordPress. Với giao diện kéo-thả trực quan, plugin này mang đến sự linh hoạt, tiết kiệm thời gian và công sức tối đa cho người dùng. Trong bài viết này, mình sẽ giới thiệu chi tiết về các tính năng nổi bật cũng như cách cài đặt plugin Elementor WordPress đơn giản.
Những điểm chính
- Khái niệm: Biết được Elementor là gì, một số điểm nổi bật của plugin page builder này so với các plugin khác.
- Tính năng: Hiểu lý do vì sao Elementor giúp tối ưu hóa quá trình thiết kế website, nâng cao tính chuyên nghiệp cho website.
- Cách thức hoạt động: Nắm được cách Elementor vận hành để thiết kế và chỉnh sửa website, giúp nắm vững quy trình sử dụng plugin này một cách dễ dàng.
- Ưu nhược điểm và lợi ích: Hiểu rõ các điểm mạnh và hạn chế của Elementor, từ đó có cái nhìn toàn diện để đánh giá tính phù hợp của công cụ này với nhu cầu thiết kế web.
- Cách cài đặt và sử dụng: Nắm được quy trình cài đặt và sử dụng plugin Elementor miễn phí trên WordPress chi tiết, giúp triển khai công cụ này dễ dàng hơn.
- Khả năng tương thích và giá: Biết được Elementor tương thích với những theme và plugin WordPress nào, đồng thời hiểu rõ mức giá để quyết định sử dụng phù hợp với nhu cầu và ngân sách.
- Biết thêm Vietnix là đơn vị cung cấp dịch vụ VPS uy tín chất lượng tại Việt Nam.
Elementor là gì?
Elementor là plugin page builder dành cho WordPress. Plugin này giúp bạn tạo các trang WordPress một cách dễ dàng bằng visual editor. Hiểu đơn giản rằng, Elementor sẽ giúp bạn thiết kế website trực quan và có thể dễ nhìn thấy sự thay đổi trên trang web của mình ngay lập tức. Đặc biệt, nếu không am hiểu về code, bạn cũng hoàn toàn có thể sử dụng Elementor để tạo website cho riêng mình.

Plugin Elementor là một giải pháp all-in-one, cho phép bạn kiểm soát mọi thứ trong việc thiết kế website trên một nền tảng duy nhất. Bạn có thể tùy chỉnh website để phù hợp với thương hiệu của mình bằng các hiệu ứng chuyển động, nhiều font chữ và background. Ngoài ra, Elementor còn có những tiện ích tùy chỉnh liên quan đến văn bản, hình ảnh, đánh giá của khách hàng, thanh trượt, biểu tượng,… được tích hợp sẵn và cực kỳ dễ sử dụng.
Nếu bạn đang có nhu cầu xây dựng website chuyên nghiệp và mượt mà hơn, hãy chọn ngay dịch vụ web hosting tại Vietnix. Với gói NVMe Hosting, bạn không chỉ tận hưởng dịch vụ lưu trữ vượt trội mà còn nhận miễn phí Elementor Pro – công cụ thiết kế website hàng đầu. Sự kết hợp này mang đến giải pháp toàn diện, từ hiệu suất vượt trội đến khả năng thiết kế web chuyên nghiệp.
Các tính năng nổi bật của Elementor
Tính năng của Elementor tương đối đa dạng, một số tính năng nổi bật của plugin này bao gồm:
- Thư viện mẫu đa dạng: Elementor cung cấp một thư viện mẫu website phong phú, gồm các dạng page và block có sẵn. Sử dụng các mẫu này giúp bạn tiết kiệm tối đa thời gian và các bước thực hiện trong quá trình thiết kế. Với phiên bản Pro, thư viện mở rộng có hơn 100 mẫu.
- Xem trước và tùy chỉnh: Elementor cho phép người dùng xem trước thiết kế trên các thiết bị di động, đồng thời thực hiện các chỉnh sửa cần thiết. Điều này giúp bạn dễ dàng kiểm tra giao diện website của mình trên các thiết bị khác nhau.
- Tùy chỉnh bố cục: Elementor cung cấp các công cụ điều chỉnh bố cục, từ việc sắp xếp các widget, cột, đề mục đến căn chỉnh lề và thay đổi kích thước, vị trí của các phần tử trên trang web.
- Chỉnh sửa văn bản: Người dùng có thể chỉnh sửa nội dung văn bản trực tiếp trong bài viết thông qua khung soạn thảo có sẵn của plugin Elementor.

Cách hoạt động của Elementor
Elementor hoạt động trực tiếp trên nền tảng WordPress, để sử dụng plugin này, bạn cần thực hiện các bước sau:
- Cài đặt và kích hoạt Elementor.
- Truy cập vào phần chỉnh sửa Page.
- Mở công cụ tạo trang của Elementor.
- Giao diện front-end sẽ hiển thị.
- Kéo các widget có sẵn từ thanh công cụ và thả vào màn hình, sau đó điều chỉnh chúng theo nhu cầu.
Ưu nhược điểm của Elementor
Elementor với nhiều tính năng, tiện ích và rất dễ sử dụng dù là chuyên gia hay người mới bắt đầu đều có thể tiếp cận được.
Trình tạo trang trực quan giúp bạn có thể xem trước được những thay đổi trong việc thiết kế.
Sở hữu kho template giúp bạn có thể nhiều ý tưởng để hoàn thiện trang của mình.
Elementor với nhiều phiên bản: Desktop, tablet, mobile. Tính năng này, bạn có thể chỉnh sửa website thân thiện với các thiết bị khác nhau.
Di chuyển, copy, xóa các phần tử trong cùng 1 trang với vài thao tác đơn giản.
Dễ dàng che đi phần Sidebar, Header, Footer,… của mẫu Canvas bằng cách sử dụng các thành phần của Elementor, giúp trình bày một chủ đề độc đáo với nội dung hấp dẫn.
Là một công cụ hữu ích để tạo Landing Page chuyên nghiệp mà không cần phải đầu tư thời gian vào việc học các khóa học lập trình web chuyên sâu.
Khi hủy kích hoạt plugin Elementor thì bố cục trên trang sẽ dễ dàng bị phá vỡ. Đây là nhược điểm của mọi plugin page builder.
Cần nhiều thời gian để tìm hiểu và thao tác để có thể chỉnh sửa chuyên nghiệp.
Tính năng API chưa được tích hợp nhiều.
Không có nút hoàn tác gây khó khăn cho một số trường hợp.
Lợi ích khi dùng Elementor
Nếu bạn không có kiến thức sâu về công nghệ, Elementor cho phép bạn linh hoạt kéo – thả bất kỳ tiện ích nào trong số hơn 90 tiện ích để tạo nội dung. Đối với các lập trình viên WordPress, đó vẫn là một công cụ được lựa chọn hàng đầu với tính năng tối ưu hóa các script, các thuộc tính tùy chỉnh và các phiên bản khôi phục.
Elementor có các tiện ích và tính năng về văn bản, images, tab, social, icon, table,… rất nhiều các tính năng khác. Mỗi tiện ích của plugin này sẽ có những đặc điểm và cách cài đặt riêng, nhưng nhìn chung là rất dễ sử dụng kể cả các chuyên gia hay người mới bắt đầu. Đây là một công cụ hiệu quả để xây dựng mọi thứ trên website WordPress, bao gồm: Thiết kế các trang bán hàng, trang khuyến mãi và thậm chí cả các form,…

Cách cài đặt plugin Elementor free cho website WordPress chi tiết
Tương tự như các plugin WordPress khác, cài đặt Elementor rất nhanh chóng và đơn giản. Để cài đặt plugin này, bạn có thể làm theo một trong các cách dưới đây:
Cách 1: Cài đặt thông qua WordPress Dashboard
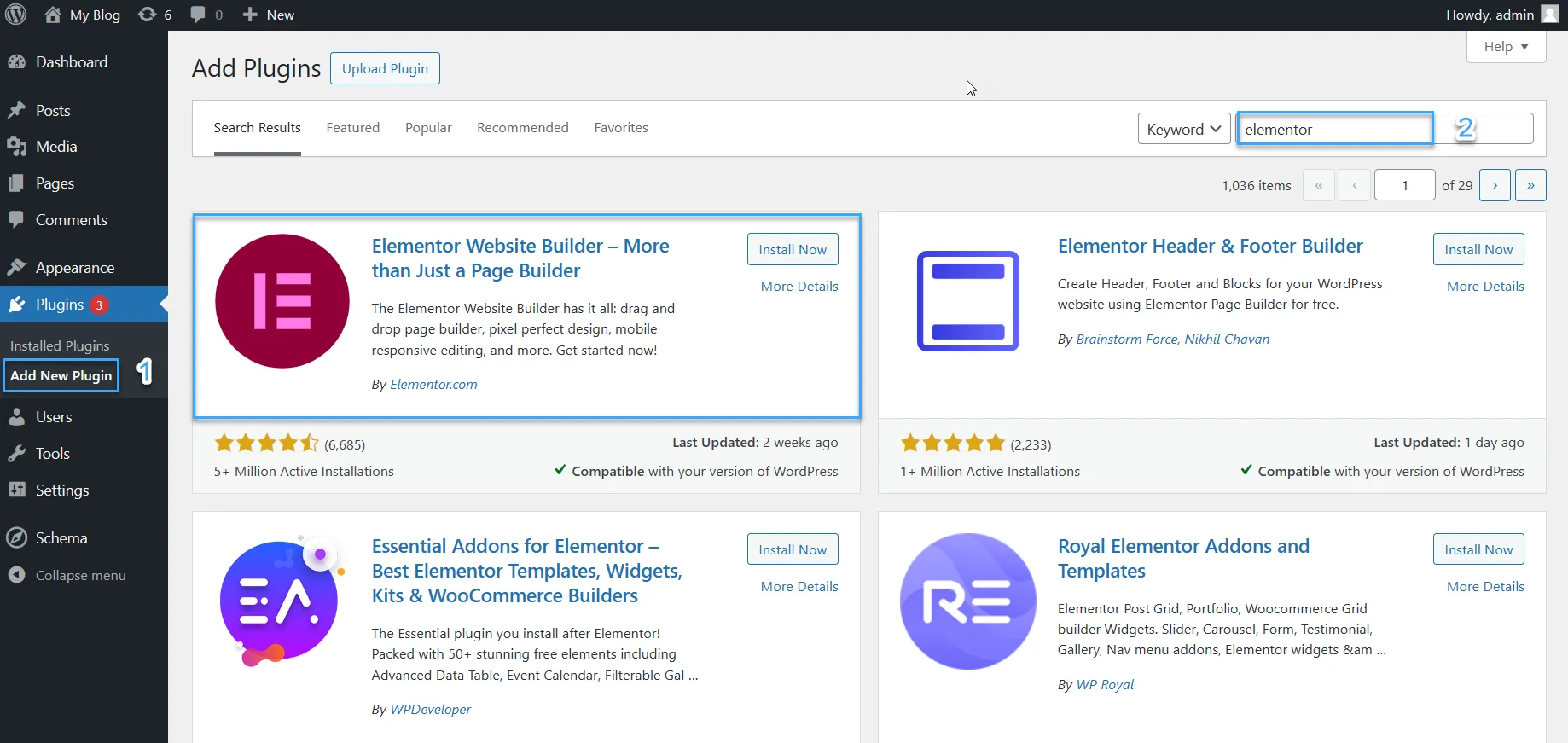
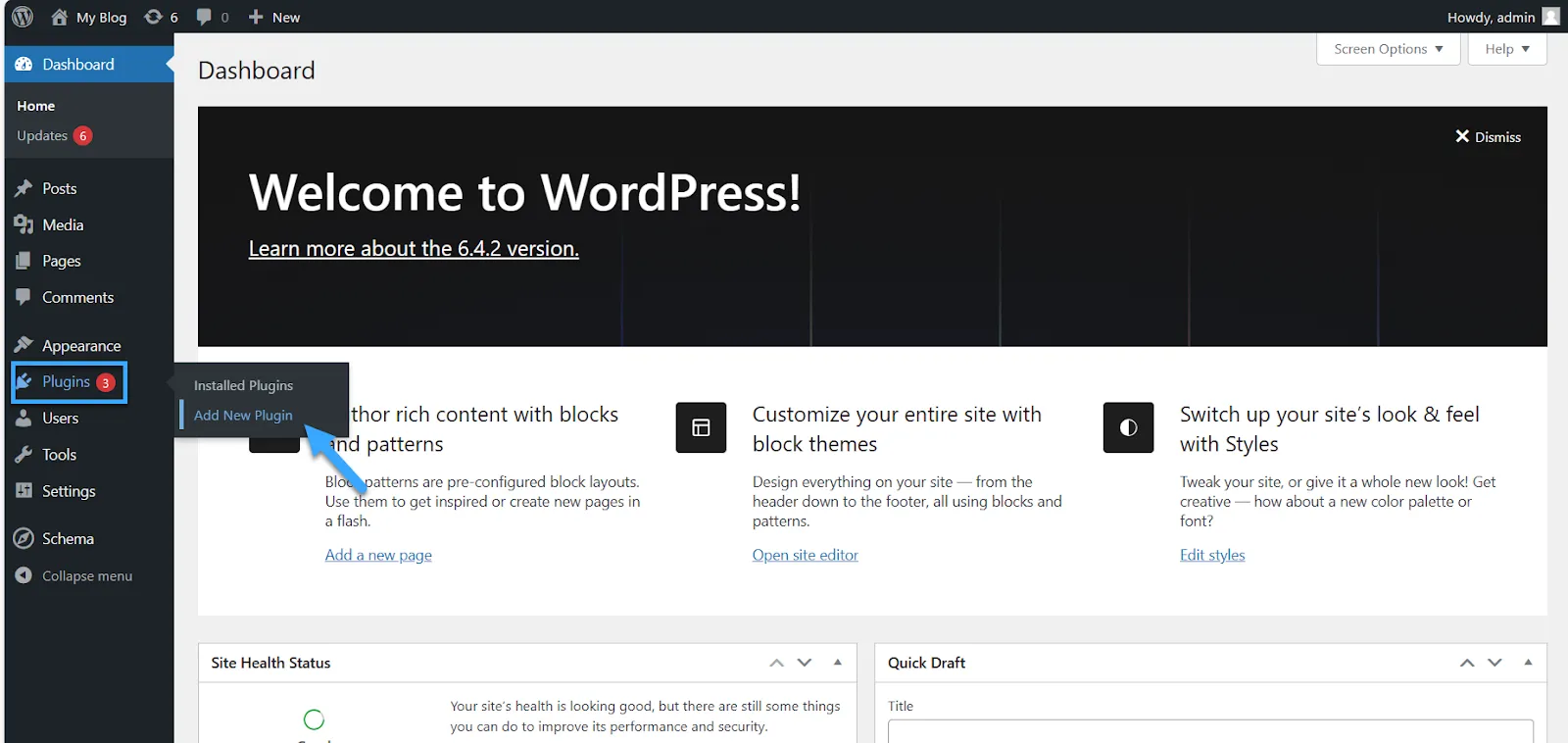
Bước 1: Từ Dashboard, nhấp vào Plugins > Add New như hình dưới.
Bước 2: Trong hộp tìm kiếm, nhập Elementor và chọn Elementor Website Builder.

Bước 3: Nhấp vào Install Now, sau khi cài đặt, bạn nhấp vào Activate để kích hoạt plugin Elementor.

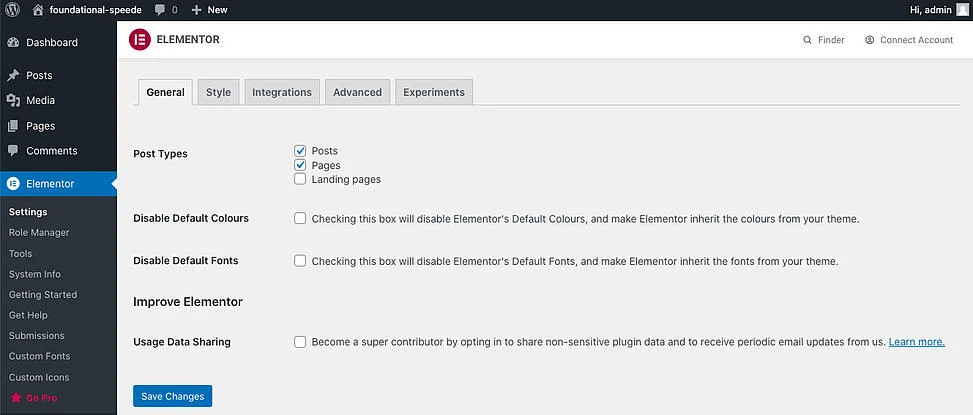
Trình tạo trang Elementor sẽ tự động được thêm vào chức năng bên trái trong dashboard. Tuy nhiên, nếu bạn click vào Elementor ở sidebar, thì chỉ có tác dụng cài đặt một số tính năng nâng cao của plugin này. Bạn phải truy cập vào pages để tạo và chỉnh sửa trang được tích hợp Elementor trong đó.

Cách 2: Cài đặt thông qua plugin upload
Bạn có thể cài đặt Elementor bằng cách upload plugin này lên WordPress thông qua option plugin upload theo các bước dưới đây:
Bước 1: Đăng nhập vào trang quản trị WordPress > vào phần Plugins > Add New.

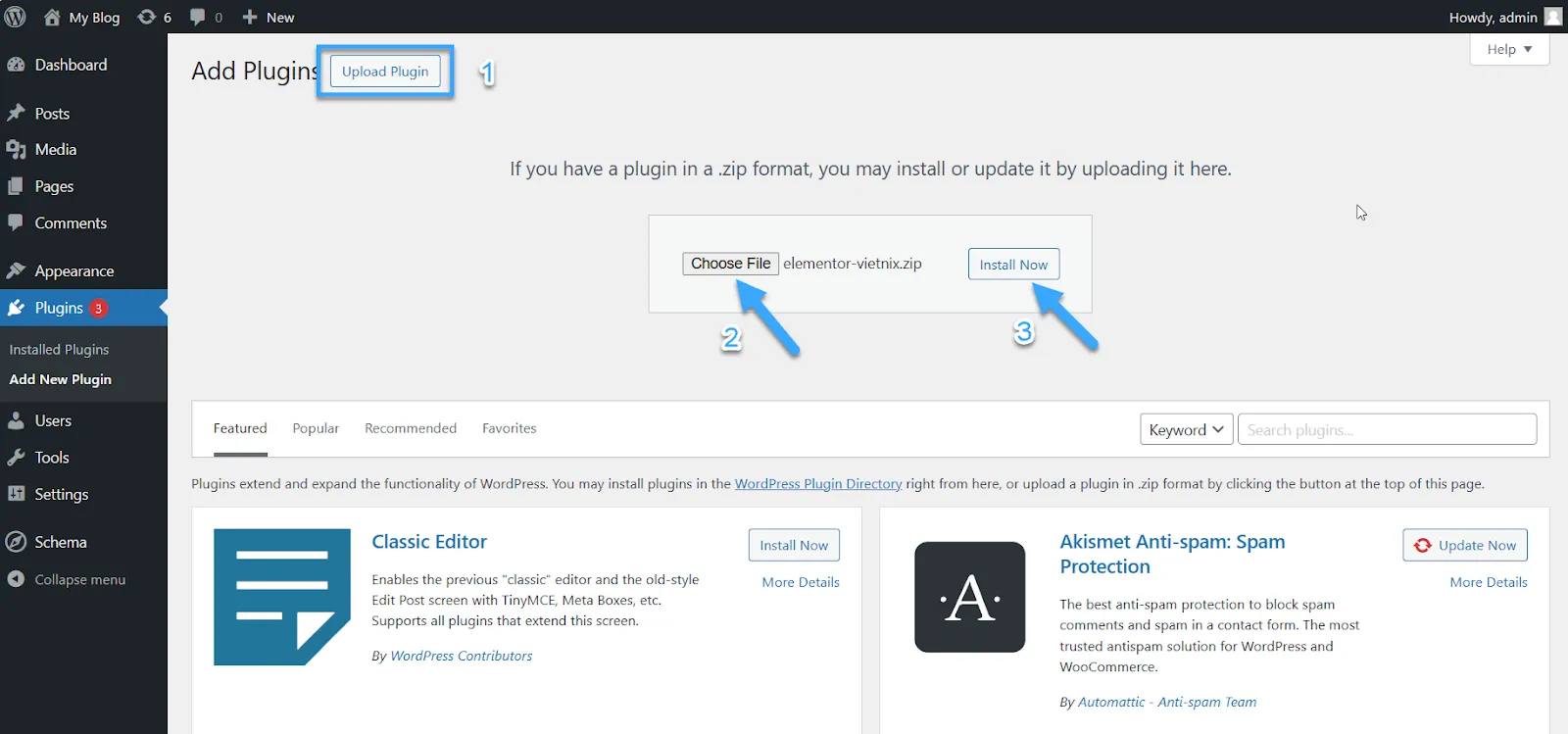
Bước 2: Click vào nút Upload Plugin ở góc trái màn hình, sau đó chọn Choose File để upload file lên WordPress > chọn Install Now ở ngay bên cạnh.

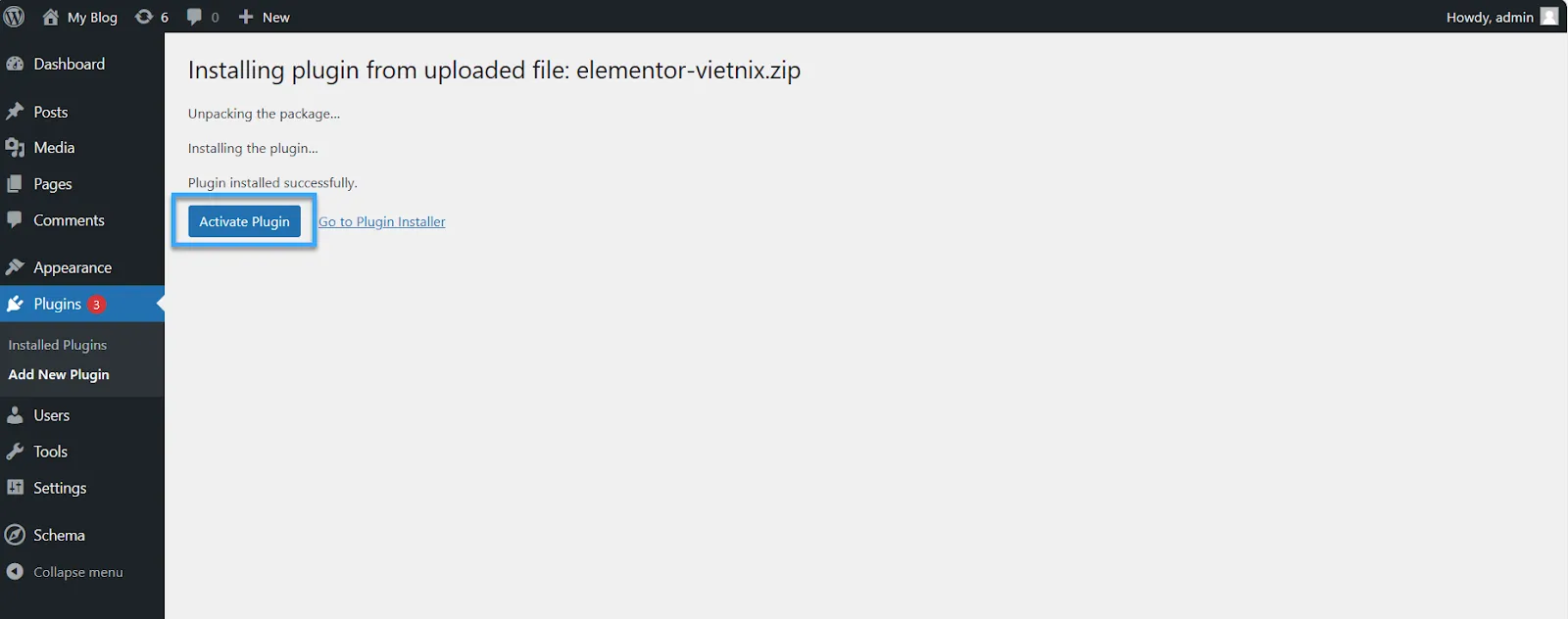
Bước 3: Bạn đợi quá trình hoàn tất (có thông báo “Plugin installed successfully”) rồi chọn Activate Plugin kích hoạt plugin.

Trong trường hợp chưa có file để upload, bạn có thể truy cập tại https://portal.vietnix.vn/clientarea.php để tải file cho mình rồi thực hiện theo các bước trên:
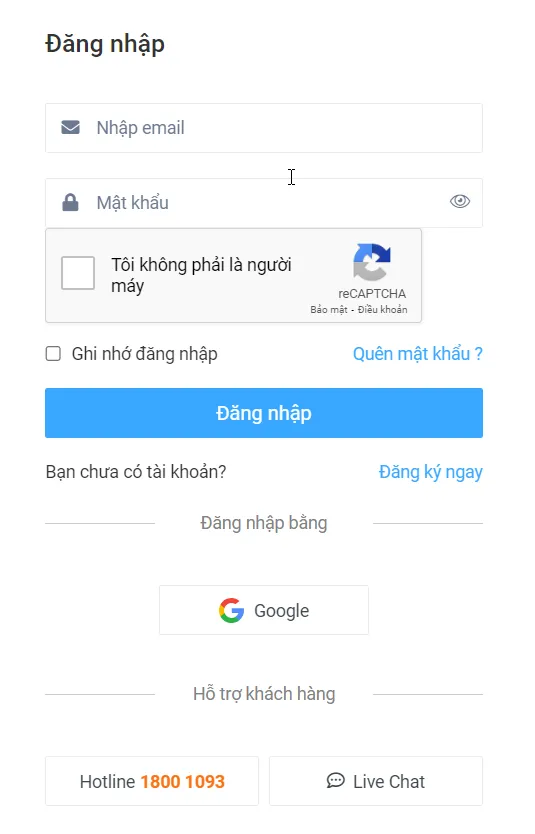
Bước 1: Hãy truy cập vào trang portal.vietnix.vn bằng tài khoản khách hàng đã đăng ký, nếu chưa có tài khoản có thể đăng ký ngay tại đây.

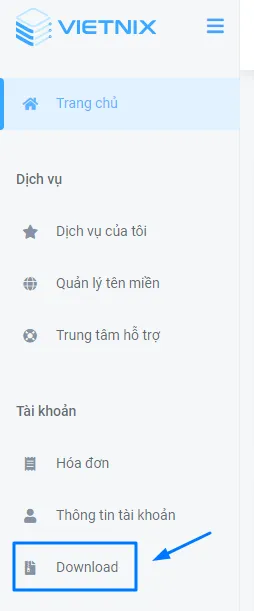
Bước 2: Sau khi đã đăng nhập vào tài khoản, dọc theo cột menu ở bên trái, bạn hãy chú ý đến phần tài khoản và tìm kiếm mục “Download”.

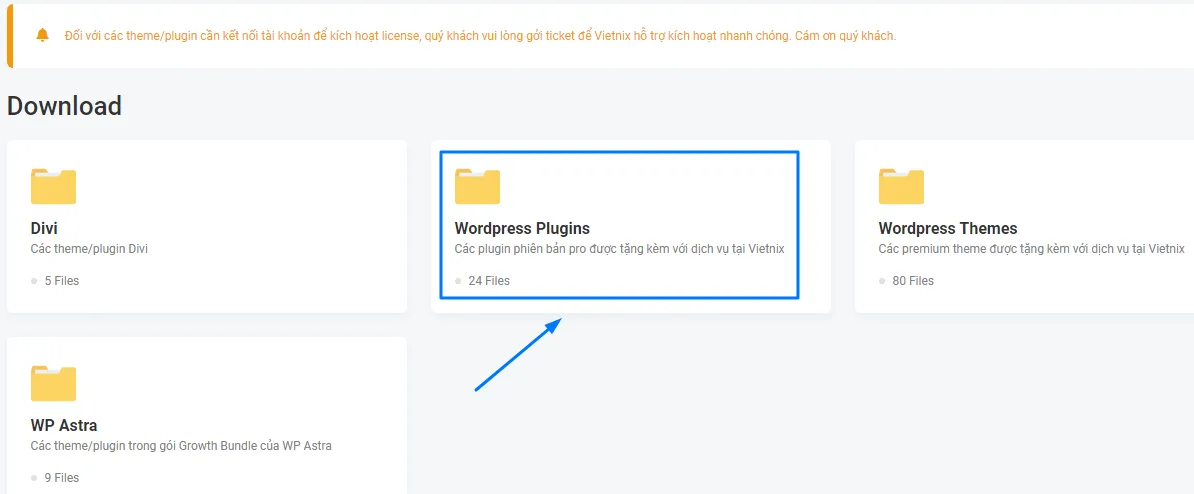
Bước 3: Chọn vào Download, trang sẽ đưa bạn đến nơi chứa các file plugin (được tặng kèm với dịch vụ tại Vietnix). Tại đây, bạn sẽ chọn thư mục mình muốn và plugin mình đang cần.

Bước 4: Bên trong các file này sẽ có danh sách các file plugin và bạn có thể chọn file tải xuống theo nhu cầu.

Ngoài ra, bạn có thể xem video hướng dẫn dưới đây:
Cách sử dụng Elementor trong WordPress
Với Elementor, bạn có thể tự do sáng tạo trang web của mình, edit trực tiếp trên trang giúp quá trình này trở nên dễ dàng thông qua việc xem từng yếu tố khi thiết kế:
Cách sử dụng các tính năng cơ bản
- Tạo page hoặc post và chỉnh sửa:
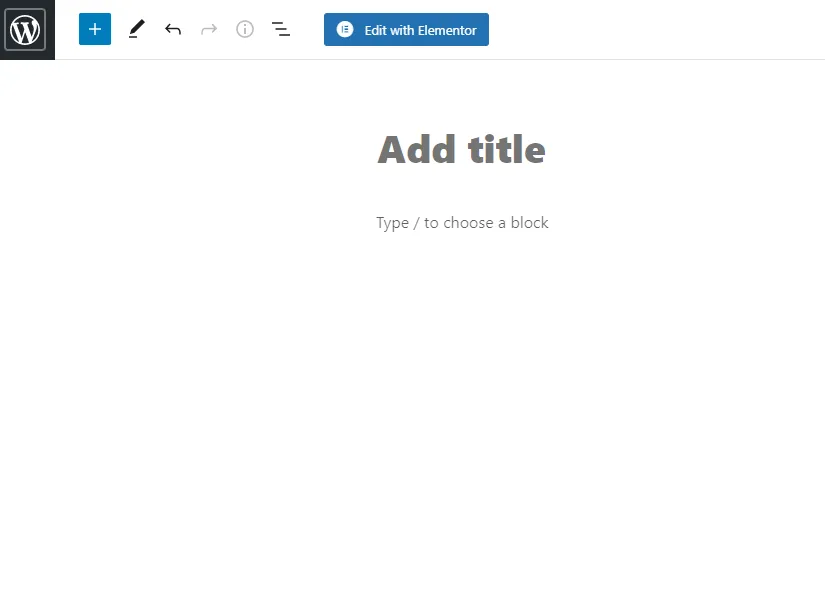
Bước 1: Để bắt đầu, bạn hãy tạo một page hoặc post mới và nhấp vào Edit with Elementor.

Bước 2: Bạn sẽ cần phải vào Elementor Page Editor.

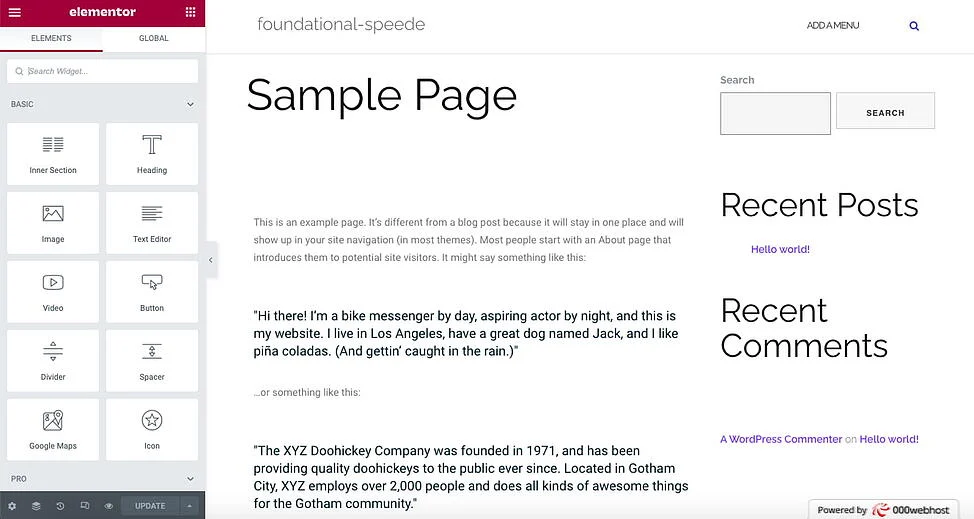
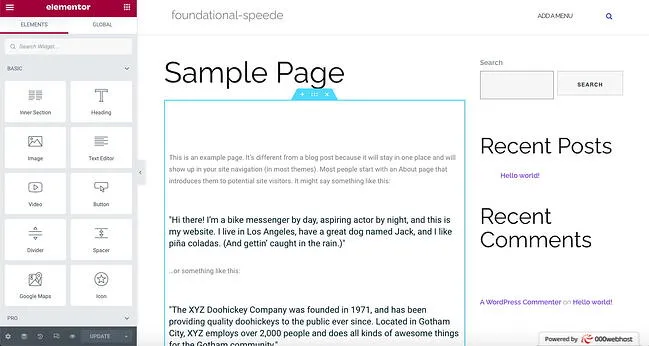
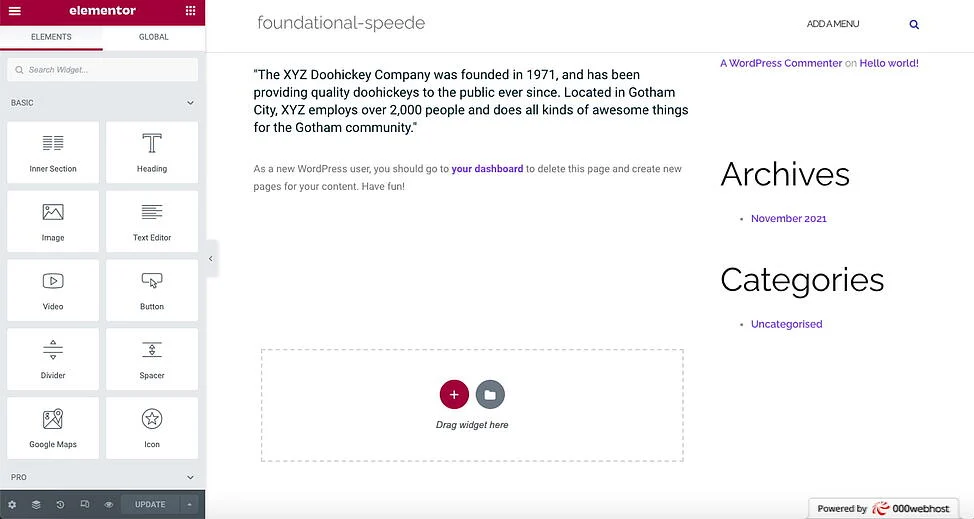
Bước 3: Ở phía bên trái, bạn sẽ thấy thanh Elementor với tất cả các tính năng drag-and-drop dùng để xây dựng website WordPress. Plugin này bao gồm ba block chính: Sections, columns và widget. Các sections là block lớn nhất, trong sections có thể thêm columns và widget được đặt trong columns. Elementor sẽ cho biết bạn có sử dụng tiện ích ở đâu bằng cách đánh dấu các sections và columns trong khung màu xanh lam. Bạn có thể chỉnh sửa sections, columns và widgets thông qua phần màu xanh lam này, chỉ cần nhấp chuột phải vào khung này để chỉnh sửa các block.
![]() Lưu ý
Lưu ý
Bạn không thể kéo các tiện ích con vào thanh điều hướng hoặc tiêu đề.

Bước 4: Bây giờ, bạn chỉ cần nhấp, giữ và kéo tiện ích con đến vị trí bạn muốn thêm module mới.

Bước 5: Bạn có thể tìm kiếm các widget cụ thể để tùy chỉnh trang, chọn các yếu tố cơ bản như heading, image gallery hoặc các yếu tố nâng cao hơn như animated headlines và testimonial carousels.

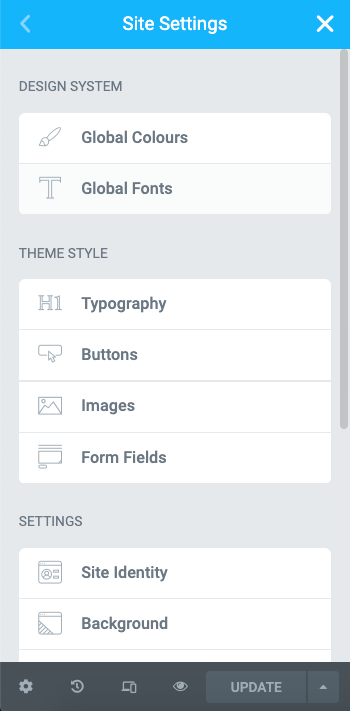
Bước 6: Nhấp vào nút hamburger ở góc trái, sau đó nhấp vào Site Settings. Trong menu này, bạn có thể tùy chọn và cài đặt lại màu và font chữ mặc định cho các trang và định cấu hình cài đặt chung cho toàn bộ website của mình trên Elementor.

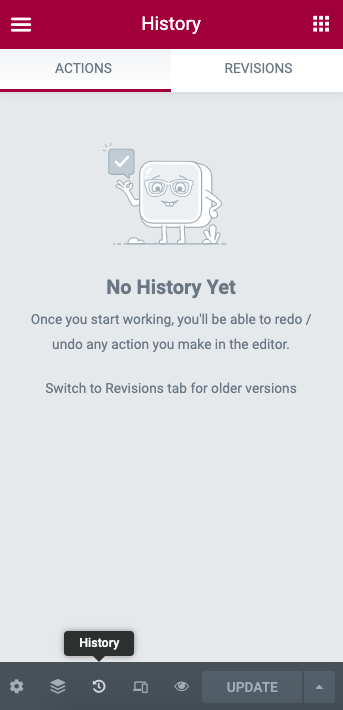
Bước 7: Cuối cùng, bạn nhấp vào biểu tượng History ở cuối bảng để truy cập phần Revision History được tích hợp sẵn của Elementor. Trong tab Actions, bạn có thể theo dõi các thay đổi, di chuyển qua lại giữa mỗi action và chuyển đổi giữa các bản sửa đổi và hoàn tác về bất kỳ phiên bản nào trước đó.

- Cách tạo page đầu tiên trong Elementor:
Elementor thường nổi bật hơn so với các đối thủ cạnh tranh vì dễ sử dụng. Bạn có thể tham khảo một số cách đơn giản nhất dưới đây và có thể áp dụng ngay cho website của mình:
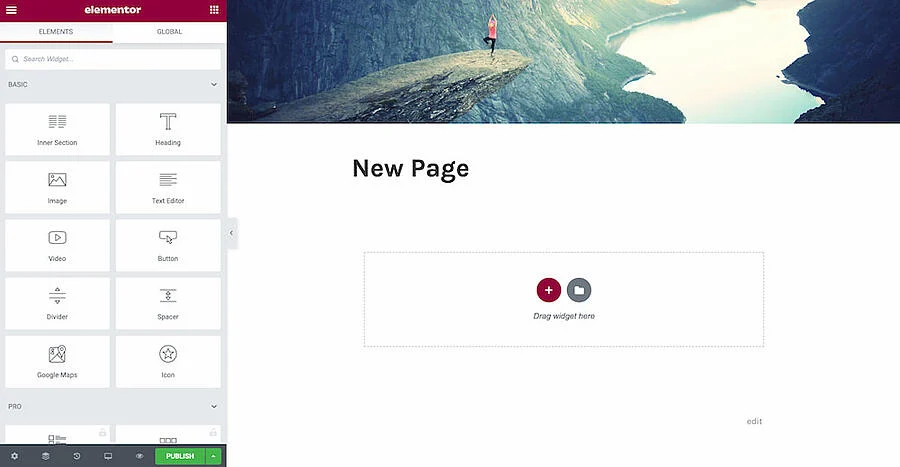
Bước 1: Truy cập Dashboard của WordPress > Nhấp vào Page > Add new > Nhấp vào Edit with Elementor. Elementor sẽ load như sau:

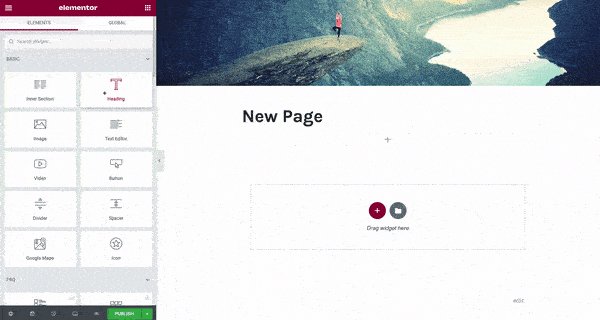
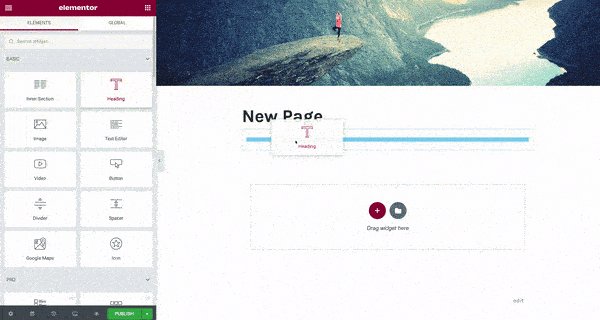
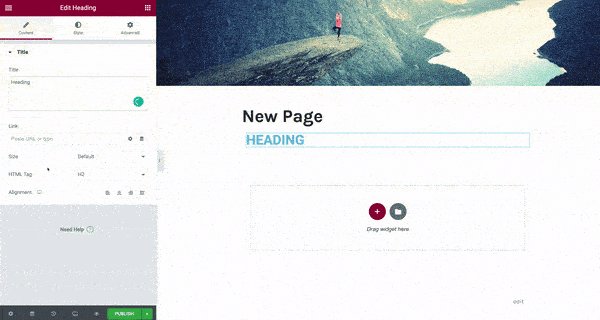
Bước 2: Bạn thêm tiện ích heading, text editor và image.

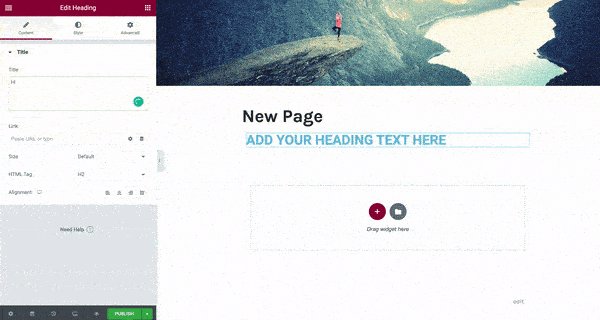
Bước 3: Sau khi kéo nó vào vị trí mong muốn, bạn có thể chỉnh sửa từng tiện ích cho phù hợp với nội dung, nhấp vào nút Publish để hoàn tất. Khi thiết kế xong trang, bạn có thể preview trước khi publish bằng cách sử dụng bảng điều khiển ở bên trái của Elementor. Cuối cùng, bạn nhấp vào chữ Publish phía dưới để xuất bản trang lên website.
- Elementor Templates:
Templates là các page và block được thiết kế sẵn để giúp thiết kế web WordPress. Các page là bố cục với nội dung đầy đủ, trong khi block là các phần có các tiện ích con được tạo sẵn. Elementor cung cấp cho bạn đầy đủ giấy phép để sử dụng bất kỳ template nào cho doanh nghiệp, có riêng phần để tìm kiếm các templates cụ thể. Thêm vào đó, tất cả các templates đều đáp ứng trên thiết bị di động. Bạn có thể chèn chúng vào bất kỳ trang nào chỉ với một cú nhấp chuột. Cách thực hiện cụ thể như sau:
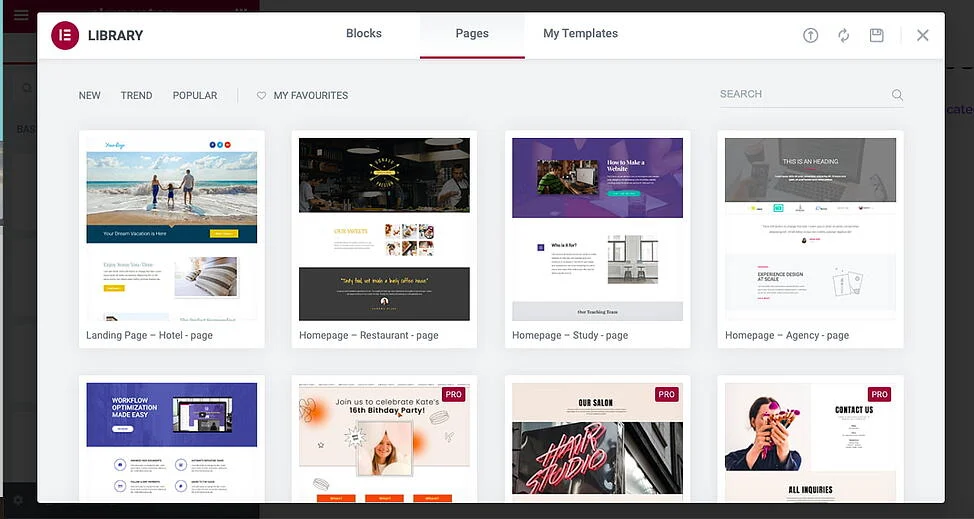
Bước 1: Bên trong Elementor, điều hướng đến cuối trang, nơi có phần Add widget here. Bấm vào folder màu trắng. Một thư viện templates sẽ hiện ra, để xem trước một template, bạn nhấp vào biểu tượng kính lúp hoặc trên hình ảnh, hoặc chỉ cần di chuột qua một trong những template đó.

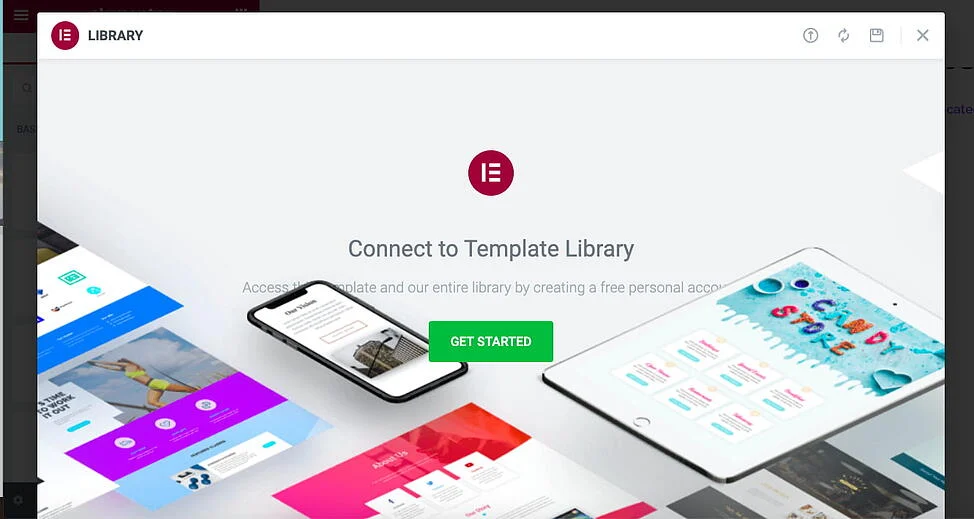
Bước 2: Nhấp vào nút Insert để Import demo template đó vào trang. Nếu chưa kết nối với thư viện template của Elementor, sẽ có thông báo nhắc bạn làm như vậy. Elementor sẽ tự động chuyển hướng đến website – nơi mà bạn có thể đăng ký hoặc đăng nhập.

Bước 3: Sau khi đăng ký hoặc đăng nhập, kết nối của bạn sẽ được xác nhận. Bạn có thể quay lại trang muốn chỉnh sửa và Insert template mong muốn.
Cách sử dụng các tính năng nâng cao trong Elementor
Phiên bản pro của Elementor cung cấp các tính năng nâng cao giúp website trở nên chuyên nghiệp hơn. Bạn có quyền truy cập vào nhiều tiện ích hơn là phiên bản Elementor miễn phí:
- Cách tạo Popup trong Elementor:
Popup form giúp bạn nắm bắt địa chỉ email từ những khách hàng tiềm năng. Elementor giúp việc tạo các form này dễ dàng hơn với pop-up builder. Làm theo các hướng dẫn sau để tạo popup:
- Trong WordPress Dashboard, đi tới Templates > Popups > Add New.
- Đặt tên cho template và nhấp vào Create Template.
- Chọn một template từ Library hoặc tạo một thiết kế riêng > Nhấp vào Publish, sau đó Save và Close.
- Mở một trang mới trong Elementor (Ctrl + E cho người dùng PC, Command + E cho người dùng Mac).
- Bạn kéo vào một widget > trong Layout, chọn Link > Dynamic > Actions > Popup.
- Bạn vào Popup và chọn popup đã tạo > vào live page > Bấm vào button và popup sẽ xuất hiện

- Cách chỉnh sửa trang sản phẩm WooCommerce trong Elementor:
WooCommerce là một nền tảng thương mại điện tử phổ biến giúp xây dựng cửa hàng online cho doanh nghiệp. Với Elementor, bạn sẽ tạo ra các trang sản phẩm giúp tăng doanh số bán hàng. Trước khi có thể tùy chỉnh trang sản phẩm, bạn cần cài đặt và kích hoạt plugin WooCommerce và Elementor vào WordPress Dashboard.
Sau khi thiết lập, bạn có thể thiết kế trang sản phẩm. Hãy làm theo các bước sau:
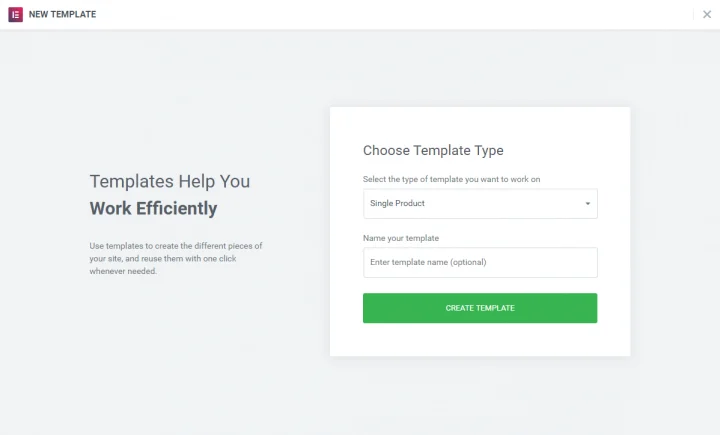
Bước 1: Trong WordPress Dashboard, đi tới Elementor > My Templates > Nhấp vào nút Add New.
Bước 2: Chọn Single Product làm template và nhấp vào Create Template.

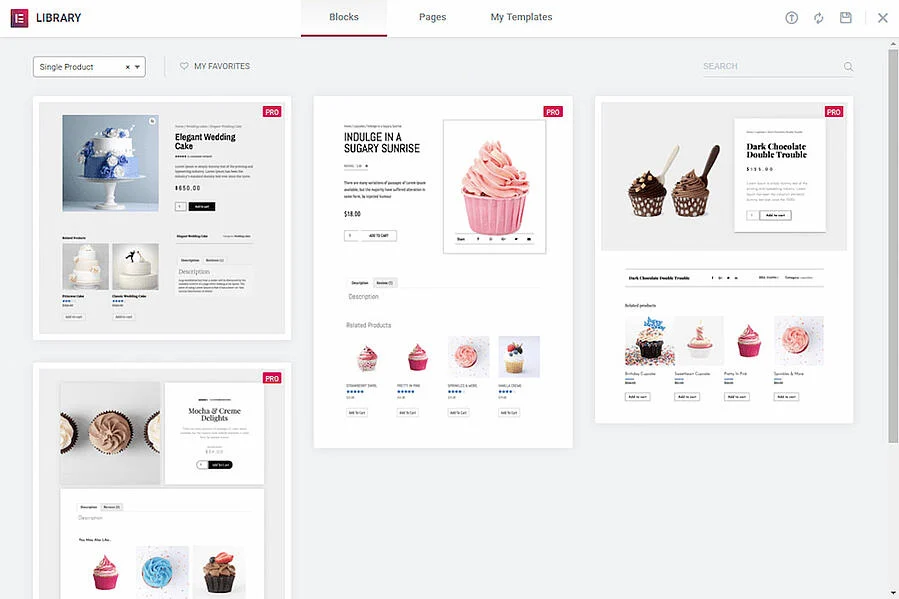
Bước 3: Elementor Library sẽ được load. Tiếp theo, bạn chọn template được thiết kế sẵn hoặc tạo một template từ đầu.

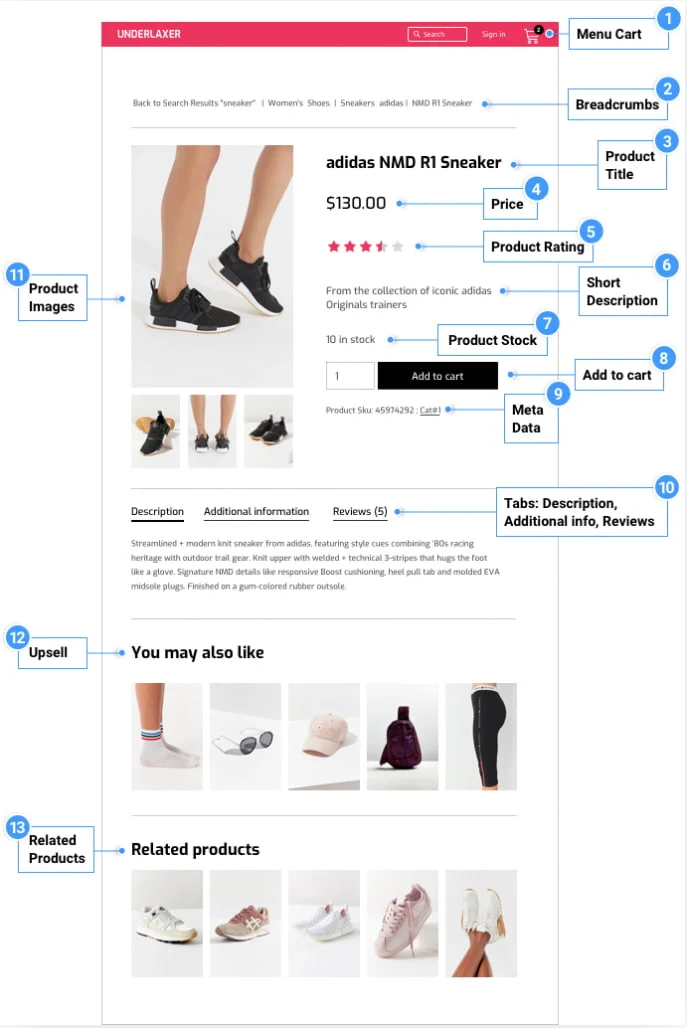
Bước 4: Trong template, thêm các tiện ích sản phẩm khác nhau để tùy chỉnh trang của bạn.

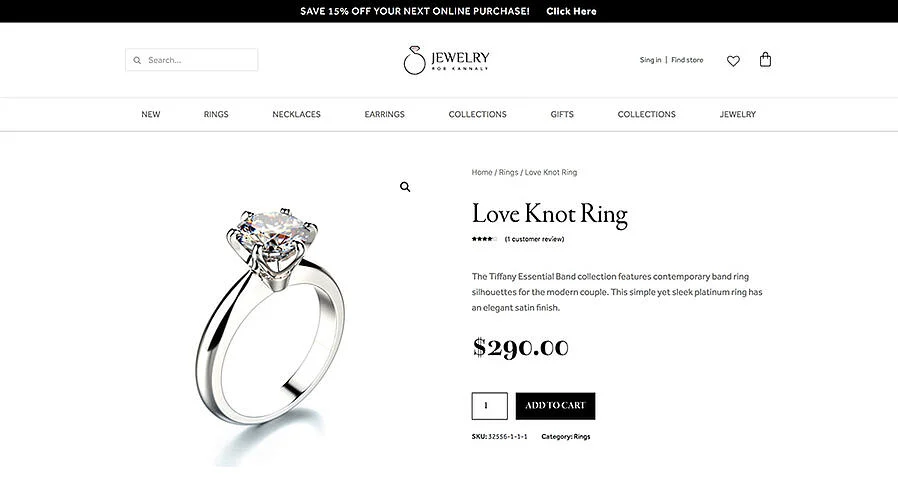
Bước 5: Khi bạn đã sẵn sàng để Preview trang, hãy nhấp vào biểu tượng con mắt trên bảng điều khiển dưới cùng bên trái > Nhấn Settings, sau đó chọn sản phẩm muốn hiển thị. Trang web có thể trông như sau:

Bước 6: Để publish trang của bạn, hãy nhấp vào nút Publish xanh lá cây ở bảng điều khiển dưới cùng bên trái.
Khả năng tương thích của Elementor
Elementor được thiết kế để tương thích mượt mà với hầu hết các theme trong WordPress, thông qua việc kiểm tra thường xuyên trên nhiều môi trường khác nhau, vì thế plugin này hiếm khi gặp lỗi. Hiện tại, Elementor cung cấp một bản Template Full-Width và một Template Full-Screen, phù hợp cho nhiều lựa chọn khác nhau. Bạn có thể sử dụng chúng để tạo landing page và có thể ẩn layout header hoặc footer hoặc cả hai nếu bạn muốn.
Đặc biệt, phiên bản Elementor Pro còn tích hợp tính năng theme builder, giúp người dùng chọn một template sẵn có và xây dựng trang web phù hợp dựa trên đó. Bạn có thể dễ dàng thêm, xóa hoặc chỉnh sửa nội dung và các thành phần theo ý muốn của mình.

Giá và bản quyền Elementor plugin
Nếu chọn gói Elemtor free, bạn sẽ nhận được các lợi ích như sau:
- Tiết kiệm chi phí.
- Được phép thiết kế giao diện và nội dung cho trang web của mình thông qua những thao tác kéo thả.
- Bên cạnh đó, bạn sẽ được sử dụng miễn phí 100% 40 widgets cùng 30 templates cơ bản.
Ngoài ra, nếu bạn muốn sử dụng các tính năng nâng của của Elementor có thể nâng cấp các gói khác như sau: Essential, Advanced Solo, Advanced, Expert. Bạn có thể tham khảo mức giá Elementor Pro qua bài viết của Vietnix.

Vietnix – Nhà cung cấp dịch vụ VPS chất lượng cao
Vietnix tự hào là một trong những đơn vị tiên phong trong lĩnh vực cung cấp dịch vụ VPS tại Việt Nam. Với cam kết mang đến chất lượng vượt trội và chính sách rõ ràng, Vietnix không chỉ cung cấp các gói VPS với cấu hình mạnh mẽ, tốc độ cao, mà còn đảm bảo sự ổn định tối đa cho hệ thống của bạn. Đây là giải pháp hoàn hảo cho những ai đang tìm kiếm một máy chủ riêng hiệu quả với chi phí hợp lý. Hãy liên hệ ngay hôm nay để nhận được sự tư vấn tận tâm từ đội ngũ chuyên gia!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Những phương pháp hay nhất để tối ưu hóa trang web được xây dựng bằng Elementor cho công cụ tìm kiếm là gì?
Xây dựng trang web ưu tiên tối ưu bằng Elementor cho công cụ tìm kiếm (SEO) là một quy trình quan trọng để tăng khả năng hiển thị trang web của bạn trên các kết quả tìm kiếm. Dưới đây là một số phương pháp hay nhất mà bạn có thể áp dụng:
– Tăng chất lượng nội dung và SEO onpage về mặt hình thức bằng cách: Tùy chỉnh meta title, meta description, hình ảnh tối ưu, xây dựng internal link, H1, H2< H3,…
– Tối ưu tốc độ website và cấu trúc của trang web.
Elementor so sánh như thế nào với các trình tạo trang phổ biến khác như Divi, Brizy hoặc Beaver Builder?
Dưới đây là một số so sánh giữa Elementor với các trình tạo trang phổ biến khác như Divi, Brizy và Beaver Builder:
– Elementor: Giao diện trực quan, dễ sử dụng, với chế độ chỉnh sửa trực tiếp. Hiệu suất tốt nhưng có thể bị ảnh hưởng nếu sử dụng quá nhiều.
– Divi: Giao diện cũng trực quan, nhưng có nhiều tùy chọn hơn, có thể khiến người mới bắt đầu cảm thấy hơi phức tạp. Hiệu suất ổn định, có thể gây nặng nề nếu sử dụng nhiều tính năng.
– Brizy: Giao diện đơn giản, tập trung vào trải nghiệm người dùng, rất phù hợp cho những người mới bắt đầu. Hiệu suất tối ưu, tải trang nhanh.
– Beaver Builder: Giao diện trực quan, dễ sử dụng nhưng không có nhiều tùy chọn như Divi. Hiệu suất tốt, phù hợp dự án có yêu cầu về tốc độ.
Webflow có tốt hơn Elementor không?
Webflow và Elementor điều có những ưu nhược điểm riêng:
– Nên chọn Webflow khi: Muốn toàn quyền kiểm soát thiết kế website, có kiến thức về HTML và CSS, cần tạo trang web có hiệu suất và tốc độ nhanh.
– Nên chọn Elementor khi: Muốn tạo trang web nhanh chóng không cần biết code, cần – công cụ đa năng có nhiều tiện ích có sẵn, xây dựng website thương mại điện tử hoặc blog, cần sự hỗ trợ từ cộng đồng người dùng lớn.
Hiện nay, Elementor được đánh giá rất cao trong trình page builder. Đồng thời, plugin này được cập nhật và tích hợp thêm nhiều tính năng hấp dẫn hơn ở phiên bản Pro. Ở bản miễn phí cũng đã đủ để bạn có thể thiết kế một trang website cơ bản. Hy vọng những thông tin, kiến thức và một số bước hướng dẫn ở trên hữu ích đối với bạn. Nếu có bất kỳ thắc mắc nào hãy để lại bình luận phái bên dưới, Vietnix sẽ giải đáp nhanh nhất.




















