Plugin WPForms cung cấp một giao diện thân thiện và dễ sử dụng, cho phép bạn tạo các contact form tùy chỉnh theo ý muốn mà không cần kiến thức kỹ thuật. Bạn có thể dễ dàng tùy chỉnh các field, tùy chỉnh hình thức và tích hợp vào email marketing và các công cụ quản lý khách hàng. Để hiểu thêm về vấn đề này, hãy cùng mình tìm hiểu cách tạo contact form trong WordPress với WPForms thông qua bài viết sau.
Những điểm chính
- WPForms nổi bật là plugin tạo biểu mẫu liên hệ WordPress linh hoạt và dễ sử dụng nhất, đặc biệt phù hợp cho người mới bắt đầu nhờ trình tạo kéo và thả trực quan, đồng thời cung cấp cả phiên bản miễn phí cho nhu cầu cơ bản và phiên bản Pro với nhiều tính năng nâng cao hơn.
- Biểu mẫu liên hệ đóng vai trò là điểm tiếp xúc đầu tiên, cho phép bạn cung cấp thông tin quan trọng như thời gian phản hồi dự kiến và các bước tự giải quyết vấn đề, giúp giảm thiểu số lượng email hỏi lại từ khách hàng.
- Hướng dẫn cách tạo form trong WordPress bằng plugin WPForms, đồng thời đề cập đến tầm quan trọng của hosting tốc độ cao từ Vietnix để đảm bảo hiệu suất website.
- WPForms không chỉ là plugin tạo biểu mẫu liên hệ đơn giản mà còn cung cấp hơn 600 mẫu, tích hợp nhiều tính năng mạnh mẽ như logic điều kiện, khảo sát, thanh toán, chữ ký, kết nối với các công cụ marketing, và các tùy chọn tùy chỉnh form nâng cao.
- Jetpack Form, HappyForm, Ninja Form, Gravity Form, và Caldera Form là những plugin WordPress phổ biến giúp tạo contact form với các tính năng từ cơ bản đến nâng cao.
- Vietnix cung cấp WordPress Hosting tốc độ cao, tối ưu cho WordPress, với hạ tầng ổn định, hỗ trợ 24/7 và hơn 12 năm kinh nghiệm.
Những lợi ích plugin WPForms mang lại
Mặc dù có nhiều plugin contact form WordPress miễn phí và trả phí mà bạn có thể lựa chọn, nhưng sử dụng WPForms vẫn là plugin linh hoạt nhất.
Dưới đây là những lợi ích khi dùng plugin WPForms:
- Plugin contact form dễ dàng sử dụng nhất dành cho người mới bắt đầu. Bạn có thể sử dụng trình tạo kéo và thả để dễ dàng tạo contact form chỉ trong vài cú nhấp chuột.
- WPForms Lite hoàn toàn miễn phí và bạn có thể sử dụng nó để tạo một contact form đơn giản.
- Khi bạn đã sẵn sàng sử dụng các tính năng tối ưu hơn, bạn có thể nâng cấp lên phiên bản WPForms Pro.
Bên cạnh plugin WPForms bạn cần nhiều theme và plugin khác để để tạo nên một website WordPress đẹp mắt, chuyên nghiệp và hấp dẫn người dùng.
Hiện tại khi đăng ký dịch vụ WordPress Hosting tại Vietnix bạn sẽ được nhận miễn phí bộ theme & plugin giúp bạn nâng cao chất lượng, chức năng và trải nghiệm người dùng của trang web một cách nhanh chóng và hiệu quả.
Nếu bạn cần dịch vụ WordPress Hosting chất lượng cùng hỗ trợ chuyên nghiệp, Vietnix là lựa chọn hàng đầu với các ưu điểm nổi bật:
- Tải trang nhanh chóng dưới 1 giây với ổ cứng NVMe và công nghệ LiteSpeed Enterprise.
- Đội ngũ kỹ thuật chuyên nghiệp tư vấn và tối ưu hóa mã nguồn WordPress.
- Hệ thống sao lưu tự động 4 lần/ngày, bảo vệ dữ liệu an toàn.
- Hạ tầng hiện đại với Firewall chống DDoS, đảm bảo ổn định và an toàn.
- Dễ dàng tạo website WordPress qua WordPress Toolkit chỉ với một cú nhấp chuột.
- Thiết kế website an toàn và tiện lợi với khu vực thử nghiệm không giới hạn.
Vietnix mang đến trải nghiệm đáng tin cậy cho việc xây dựng và quản lý trang web của bạn.
Tạo Website nhanh chóng & dễ dàng với
KHO THEME WORDPRESS MIỄN PHÍ
Vietnix cung cấp kho theme WordPress đa dạng, giúp bạn tạo website nhanh chóng và dễ dàng, tiết kiệm thời gian và chi phí.
Khám phá giao diện ngay

Lý do cần tạo form liên hệ trong WordPress
Ngăn chặn thư rác qua email
Nếu trang web WordPress của bạn có chức năng bình luận blog, nguy cơ bạn nhận được lượng lớn thư rác là rất cao. Những đối tượng phát tán thư rác sẽ tự động dò quét các trang web để tìm kiếm những địa chỉ email không được bảo vệ và đưa chúng vào danh sách gửi thư hàng loạt. Việc thiết lập một biểu mẫu liên hệ trong WordPress sẽ là một giải pháp hiệu quả để phòng tránh tình trạng này, bằng cách tạo cơ hội cho khách truy cập liên lạc với bạn mà không cần phải công khai địa chỉ email của bạn trên mạng.
Thu thập thông tin cần thiết
Form liên hệ giúp bạn phân loại các yêu cầu từ khách hàng, thông qua các trường thông tin khác nhau trong biểu mẫu, khách hàng sẽ cung cấp những chi tiết cụ thể về vấn đề họ đang gặp phải. Từ đó giúp bạn dễ dàng hơn trong việc xác định và phản hồi các email một cách chính xác và nhanh chóng.
Cung cấp thông tin cho khách hàng
Form liên hệ được xem là một điểm tiếp xúc ban đầu quan trọng. Bạn có thể tích hợp thông tin hữu ích cho người gửi, chẳng hạn như thời gian dự kiến để nhận được phản hồi hoặc các bước tự giải quyết vấn đề mà họ có thể thực hiện trước khi liên hệ. Nhờ đó, giúp bạn giảm thiểu tình trạng khách hàng gửi nhiều email liên tục do lo lắng hoặc thiếu kiên nhẫn.
Cách tạo contact form trong WordPress với WPForms
1. Cài đặt plugin WPForms trên WordPress
Trong hướng dẫn này, chúng ta sẽ sử dụng WPForms Lite vì nó miễn phí và dễ sử dụng.
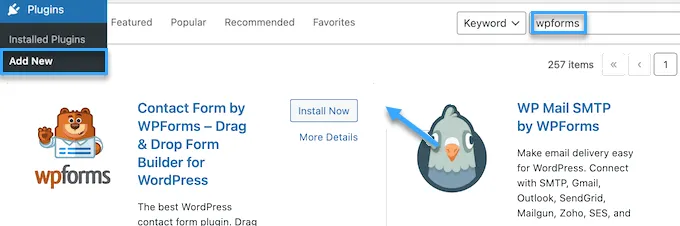
Bạn có thể cài đặt plugin này trên trang web của mình bằng cách đăng nhập vào bảng điều khiển WordPress và chuyển đến Plugins > Add New.
Tiếp theo, trong ô tìm kiếm, nhập từ khóa WPForms và nhấp vào nút Install Now.

Điều này sẽ tự động cài đặt plugin trên trang web của bạn.
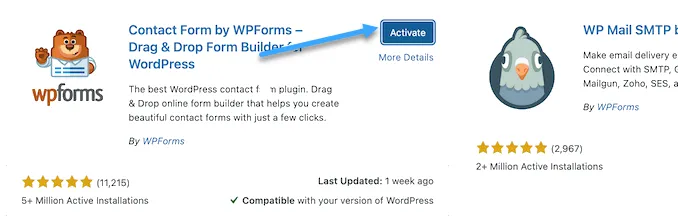
Tiếp theo, bạn cần kích hoạt plugin bằng cách nhấp vào nút Activate.

Nếu bạn không thấy menu Plugins hoặc muốn có hướng dẫn chi tiết hơn, hãy xem hướng dẫn từng bước của mình về cách cài đặt một plugin WordPress.
Xem thêm: Hướng dẫn cách cài đặt plugin WordPress
2. Tạo form contact WordPress với WPForms
Bây giờ khi bạn đã kích hoạt WPForms, tiếp theo cần tạo một contact form trong WordPress.
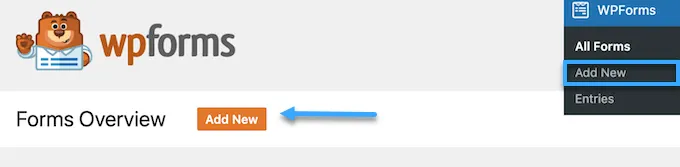
Để làm điều này, hãy điều hướng đến WPForms > All Forms trong bảng điều khiển quản trị WordPress. Sau đó, nhấp vào nút Add New.

Điều này sẽ mở WP Forms từ builder template library. Bắt đầu bằng cách đặt tên và sau đó chọn mẫu contact form.
Để chọn một mẫu, đơn giản di chuột qua và nhấp vào nút Use Template.
WPForms Lite đi kèm với hơn 20+ form template miễn phí để lựa chọn. Bạn có thể sử dụng chúng để tạo hầu hết bất kỳ loại contact form nào bạn muốn.
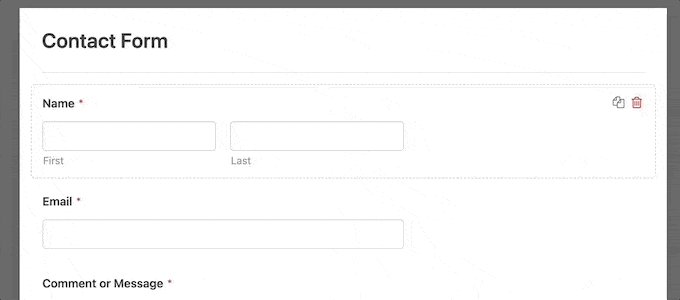
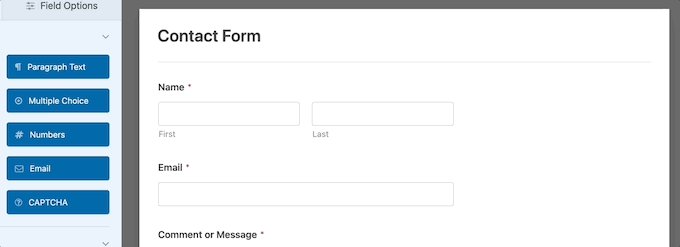
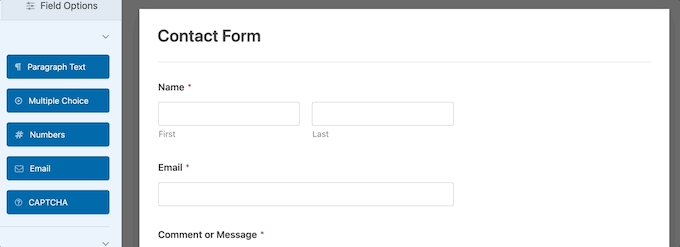
Chúng ta sẽ chọn mẫu “Simple Contact Form”. Plugin sẽ tự động thêm các field tên, email và tin nhắn.
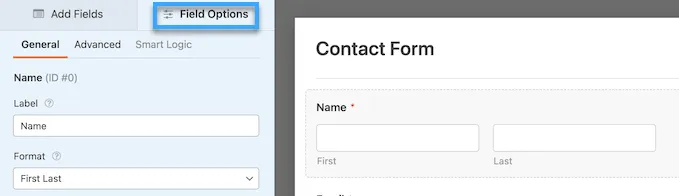
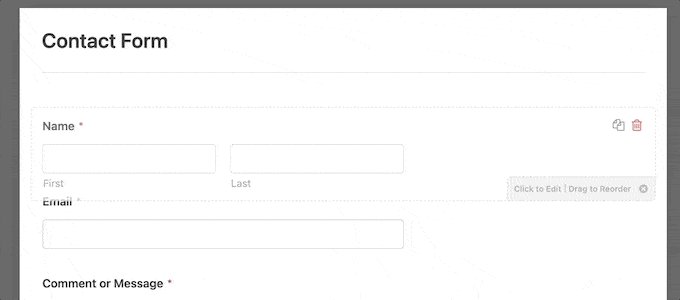
Bạn có thể nhấp chuột vào bất kỳ field form nào để chỉnh sửa chúng.
Khi bạn nhấp vào một field form, sẽ hiển thị một bảng điều khiển Field Options ở phía bên trái, nơi bạn có thể thực hiện các thay đổi.

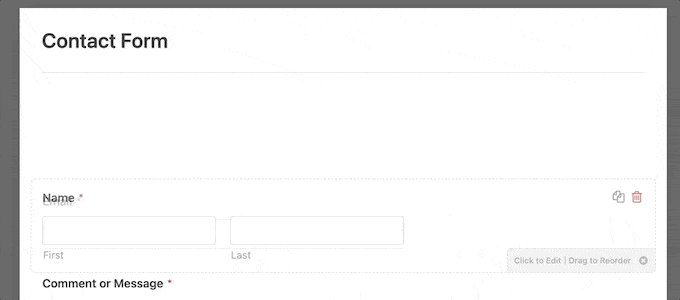
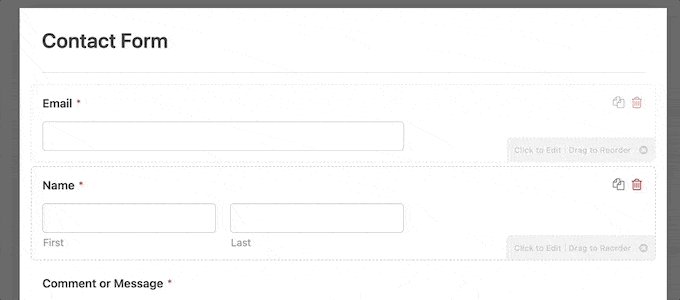
Bạn cũng có thể sử dụng chuột để kéo và thả các field để thay đổi thứ tự chúng.

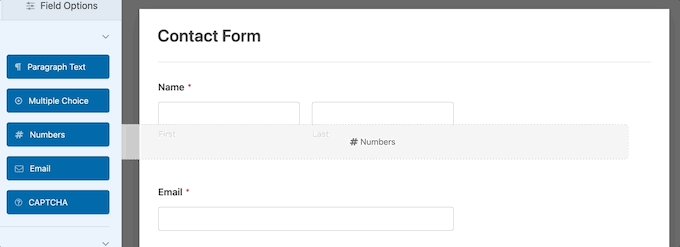
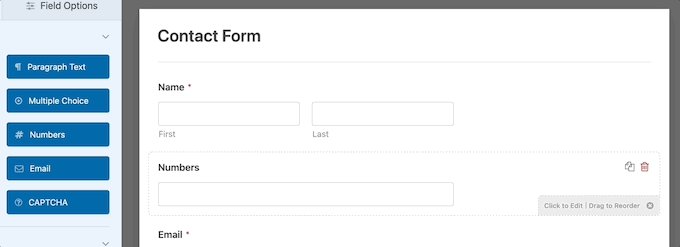
Nếu bạn muốn thêm một field mới, chỉ cần chọn từ các field có sẵn trên sidebar bên trái.
Bạn có thể kéo vào form hoặc nhấp vào và field sẽ tự động được thêm vào form của bạn.

Khi hoàn thành tùy chỉnh form của mình, hãy đảm bảo nhấp vào nút Save.
Ngoài cách tạo contact form trong WordPress với WPForms, bạn cũng có thể đọc bài viết sau để tham khảo cách tạo và cấu hình Contact Form 7 WordPress:
3. Cấu hình thông báo và xác nhận form WordPress
Bây giờ sau khi bạn đã tạo contact form của mình, việc quan trọng là cấu hình đúng các tùy chọn thông báo và xác nhận form.
Xác nhận form là những gì khách truy cập trang web của bạn sẽ thấy sau khi họ gửi form. Điều này có thể là một thông báo cảm ơn đơn giản, một trang chứa các tệp PDF có thể tải xuống hoặc bất cứ điều gì bạn muốn.
Thông báo form là email mà bạn nhận sau khi có người gửi contact form trên blog WordPress.
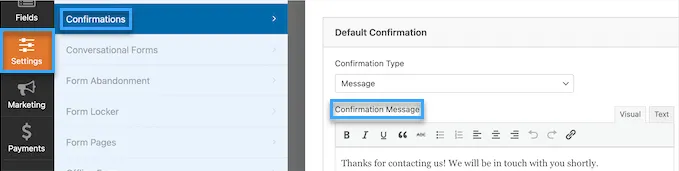
Để tùy chỉnh thông báo xác nhận, nhấp vào tab Settings sau đó chọn tab Confirmations trong trình tạo form.
Mặc định đã có một thông báo cảm ơn. Tuy nhiên, bạn có thể tùy chỉnh nó trong ô Confirmation Message nếu muốn.

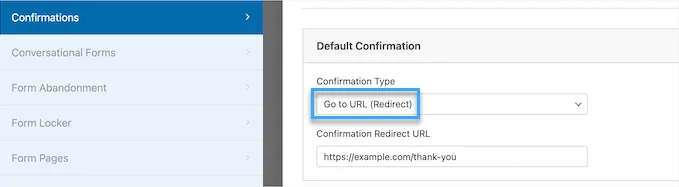
Nếu bạn muốn chuyển hướng người dùng sau khi gửi form thành công thay vì hiển thị một thông báo, hãy chọn Go to URL từ menu thả xuống Confirmation Type.
Sau đó, nhập URL mà bạn muốn chuyển hướng người dùng tới.

Nếu bạn thực hiện bất kỳ thay đổi nào ở đây, hãy đảm bảo nhấp vào nút Save.
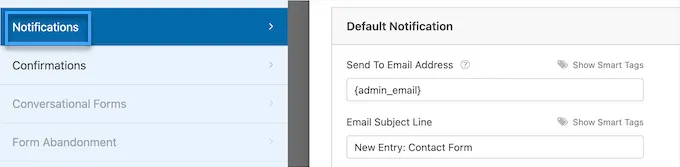
Sau đó, bạn có thể kiểm tra xem các cài đặt thông báo form có chính xác hay không. Bạn hãy bấm vào tab Notifications trong cùng menu Settings.
Phần tốt nhất về WPForms là cài đặt mặc định rất lý tưởng cho người mới bắt đầu. Khi bạn chuyển đến cài đặt thông báo, tất cả các field sẽ được điền tự động.

Thông báo mặc định sẽ được gửi đến địa chỉ email quản trị mà bạn đã thiết lập khi tạo trang web.
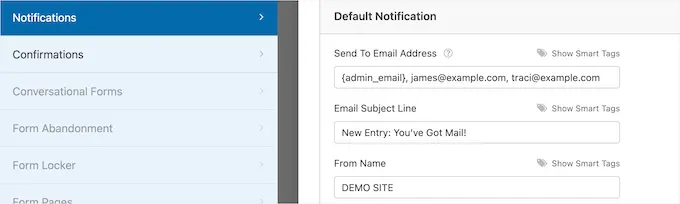
Nếu bạn muốn gửi nó đến một địa chỉ email tùy chỉnh, bạn có thể thay đổi điều đó. Nếu bạn muốn gửi thông báo đến nhiều địa chỉ email, chỉ cần phân tách mỗi địa chỉ email bằng dấu phẩy.
Email Subject Line đã được điền sẵn với tên form. Field From Name tự động được điền bằng tên của người dùng.

Khi bạn trả lời yêu cầu của form, nó sẽ được gửi đến địa chỉ email mà người dùng điền vào contact form.
Hãy đảm bảo bạn nhấp vào nút Save nếu bạn thay đổi thông tin ở đây.
4. Thêm contact form WordPress vào một trang
Bây giờ bạn đã hoàn tất cấu hình contact form WordPress của mình, đến lúc thêm nó vào một trang.
Bạn có thể thêm nó vào một trang liên hệ hiện có hoặc tạo một trang mới trong WordPress.
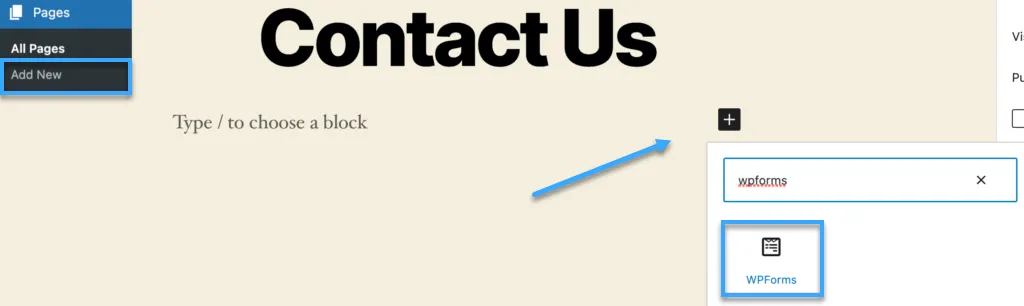
Nếu bạn muốn tạo một trang contact form mới, chỉ cần đi tới Pages > Add New và sau đó đặt tên cho trang.
Trong nội dung này sẽ sử dụng block WPForms để thêm form vào một trang. Đơn giản chỉ cần nhấp vào nút Plus và tìm kiếm WPForms.
Sau đó, nhấp vào block WPForms.

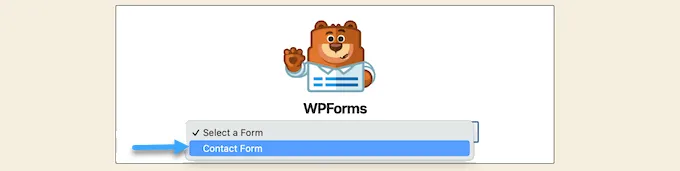
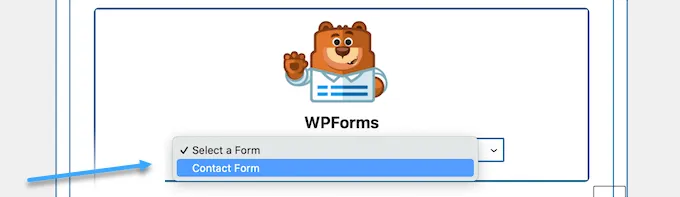
Block WPForm sẽ xuất hiện trong khu vực nội dung của trang. Bạn cần nhấp vào menu thả xuống để chọn form bạn đã tạo trước đó.

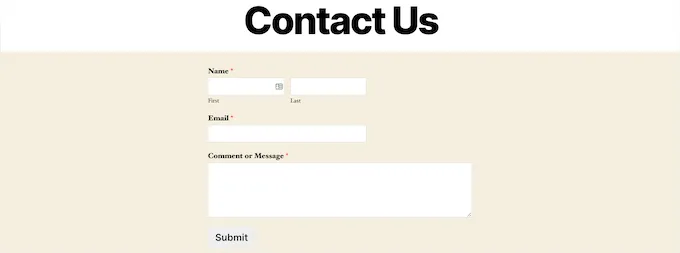
WPForms sẽ tải xem trước contact form của bạn trong trình soạn thảo. Bây giờ, bạn có thể nhấp vào nút Publish hoặc Update để lưu form.
Bây giờ, bạn có thể truy cập trang web của mình để xem nó hoạt động.
Dưới đây là hình ảnh về form trên một trang liên hệ WordPress mẫu:

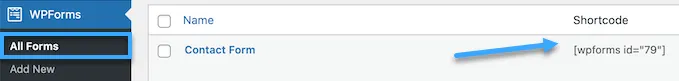
Nếu bạn chỉ muốn thêm contact form vào một trang, thì bạn đã hoàn thành. WPForms cũng đi kèm với một shortcode contact form WordPress. Bạn có thể sử dụng nó bằng cách truy cập WPForms > All Forms và sau đó sao chép shortcode bên cạnh form của bạn.

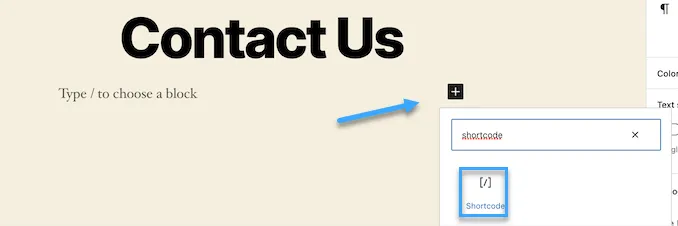
Sau đó, bạn chỉ cần mở trang mà bạn muốn thêm nó và nhấp vào nút Plus và tìm kiếm Shortcode.
Tiếp theo, nhấp vào block Shortcode.

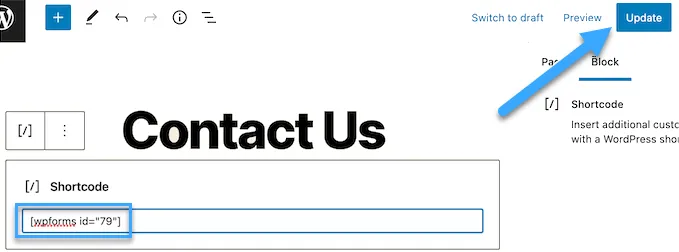
Sau đó, dán shortcode mà bạn đã sao chép ở trên vào ô.
Sau đó, nhấp vào Update hoặc Publish và contact form của bạn sẽ xuất hiện trên trang web của bạn, giống như trên.

Nếu chưa biết cách tạo shortcode, bạn có thể tham khảo bài viết sau:
5. Thêm contact form WordPress vào sidebar
WPForms cũng đi kèm với một widget contact form WordPress có thể sử dụng để thêm contact form vào sidebar hoặc bất khu vực widget sẵn sàng khác trong theme WordPress.
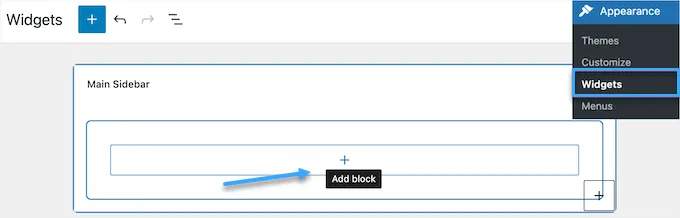
Để làm điều này, bạn cần vào Appearance > Widgets và sau đó nhấp vào biểu tượng Plus (+) ở vùng widget mà bạn muốn thêm form.

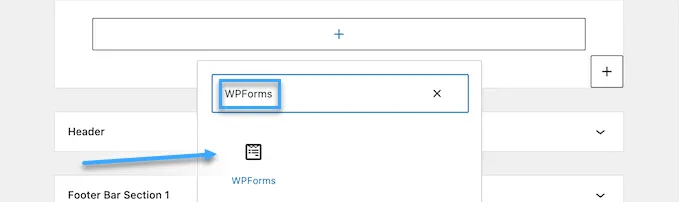
Tiếp theo, tìm kiếm WPForms.
Sau đó, nhấp vào block WPForms để thêm vào sidebar.

Sau đó, cần chọn contact form từ danh sách thả xuống. Điều này sẽ tự động tải bảng xem trước của form.

Tiếp theo, nhấp vào nút Update để lưu các thay đổi. Bây giờ, bạn có thể truy cập trang web của mình để xem contact form đang hoạt động trên sidebar hoặc khu vực widget khác.
Trong qua trình, sử dụng plugin WPForms để tạo contact form cho website và form đi vào hoạt động, việc đảm bảo tốc độ và hiệu suất của trang là rất quan trọng, đặc biệt khi có nhiều người truy cập đồng thời. Với dịch vụ WordPress Hosting của Vietnix, bạn sẽ được hỗ trợ tối đa trong việc tối ưu hóa website, giúp trang của bạn luôn tải nhanh và hoạt động mượt mà. Các tính năng như ổ cứng NVMe, LiteSpeed Web Server, và PHP X-Ray của hosting sẽ đảm bảo mọi plugin, bao gồm WPForms, hoạt động hiệu quả mà không ảnh hưởng đến tốc độ tải trang.
Cách tạo form liên hệ trong WordPress lên một tầm cao mới
Ngoài việc tạo các contact form đơn giản với WPForms, nó đi kèm với hơn 600+ form template có sẵn có thể sử dụng để nhanh chóng tạo bất kỳ loại form WordPress nào bạn cần.
Nó có các tính năng mạnh mẽ như logic điều kiện, khả năng thực hiện khảo sát và thăm dò ý kiến, chấp nhận thanh toán, thu thập chữ ký, xử lý việc bỏ form và nhiều tính năng khác nữa.
Hơn nữa, nó tích hợp với hàng nghìn công cụ tiếp thị và kinh doanh như Google Sheets, HubSpot và nhiều công cụ khác giúp bạn tối ưu quy trình làm việc của mình.
WPForms cũng có các công cụ tùy chỉnh form bổ sung như form landing page, form trò chuyện và lead form cho phép bạn thêm các form tương tác trên trang web mà không tốn quá nhiều chi phí.

Một số plugin khác tạo form liên hệ đẹp trong WordPress
Jetpack Form
Jetpack Form một plugin miễn phí do WordPress.com phát triển, cung cấp một module cho phép bạn tạo các contact form. Sau khi kích hoạt, bạn có thể dễ dàng thêm biểu mẫu vào trang web WordPress của mình ngay từ trình soạn thảo bài viết và trang.
HappyForm
HappyForm là plugin miễn phí, được tích hợp trực tiếp vào WordPress Customizer, mang đến trải nghiệm nhẹ nhàng, nhanh chóng với giao diện kéo thả trực quan và đi kèm với tính năng bảo vệ chống thư rác tích hợp sẵn.
Ninja Form
Plugin Ninja Form cho phép bạn xây dựng các biểu mẫu thông qua một giao diện thân thiện và dễ sử dụng. Ninja Form có cả phiên bản miễn phí với các tính năng cơ bản và phiên bản trả phí (cao cấp) với nhiều tính năng và tiện ích mở rộng hơn.
Gravity Form
Gravity Form là plugin cung cấp nhiều tính năng nâng cao, giao diện người dùng thân thiện và hệ thống hỗ trợ khách hàng tuyệt vời. Plugin này bao gồm hơn 30 loại trường biểu mẫu khác nhau, cùng với một loạt các tiện ích bổ sung và nhiều tính năng chuyên sâu khác.
Caldera Form
Caldera Form cho phép bạn tạo contact form trong WordPress thông qua giao diện đồ họa trực quan. Plugin cũng cung cấp nhiều tính năng hữu ích khác như cho phép khách truy cập gửi bài viết của riêng họ, thiết lập trả lời tự động, tích hợp chức năng chống thư rác và nhiều hơn nữa.
Vietnix – Đơn vị cung cấp WordPress Hosting tốc độ cao
Vietnix là một đơn vị chuyên cung cấp dịch vụ hosting với tốc độ vượt trội, trong đó WordPress Hosting là một thế mạnh, được tối ưu hóa đặc biệt cho nền tảng WordPress. Với thâm niên hơn 12 năm trong ngành, Vietnix cam kết mang đến hạ tầng lưu trữ vững chắc, đảm bảo website của bạn luôn hoạt động ổn định và mang lại trải nghiệm trơn tru cho người dùng. Thêm vào đó, đội ngũ hỗ trợ kỹ thuật của Vietnix hoạt động 24/7, sẵn sàng hỗ trợ bạn giải quyết mọi sự cố một cách nhanh chóng. Đừng ngần ngại liên hệ ngay để nhận được sự tư vấn về dịch vụ phù hợp nhất!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Cách thêm trang cảm ơn cho Contact Form 7
Nếu bạn muốn thiết lập một trang cảm ơn tự động chuyển hướng người dùng đến sau khi họ hoàn tất việc gửi thông tin qua biểu mẫu, bạn có thể cài đặt plugin Contact Form 7 – Success Page Redirects.
Gặp sự cố khi gửi email?
Trường hợp bạn gặp vấn đề không thể gửi email qua biểu mẫu liên hệ, rất có thể nhà cung cấp dịch vụ hosting hiện tại của bạn đã chặn chức năng gửi thư. Để đảm bảo việc gửi email diễn ra suôn sẻ, bạn nên cân nhắc sử dụng dịch vụ WordPress Hosting từ Vietnix để có trải nghiệm ổn định và không gặp các lỗi tương tự.
Bên cạnh đó, bạn cũng có thể thiết lập một máy chủ gửi thư riêng cho website của mình bằng cách sử dụng giao thức SMTP.
Không nhận được email?
Nếu bạn thấy biểu mẫu đã báo gửi email thành công nhưng không tìm thấy email trong hộp thư đến, hãy kiểm tra thư mục Spam (Thư rác).
Tạo form đăng ký trong WordPress như thế nào?
Bạn có thể dùng plugin như Contact Form 7, WPForms hoặc Elementor để tạo form đăng ký trong WordPress.
Có thể thấy plugin WPForms đóng vai trò then chốt trong việc tạo contact form hiệu quả, giúp tiết kiệm thời gian và mang đến sự chuyên nghiệp cho website WordPress của bạn. Hy vọng bài viết “Hướng dẫn tạo contact form trong WordPress với WPForms” này đã cung cấp cho bạn cái nhìn toàn diện từ A đến Z về cách sử dụng plugin WPForms. Để biết thêm các mẹo, thủ thuật và ý tưởng hữu ích khác về WordPress, bạn có thể xem những bài viết dưới đây của mình:




















