Markdown chắc hẳn không còn xa lạ với những người thường xuyên đăng bài trên diễn đàn hoặc gửi email. Đây là một môn ngữ vô cùng tiện ích trong việc đánh dấu chuyển đổi văn bản. Cùng Vietnix tìm hiểu chi tiết về Markdown thông qua bài viết này.
Markdown là gì?
Markdown là một ngôn ngữ đánh dấu chuyển đổi văn bản thô thành mã HTML. Ngôn ngữ này cho phép người dùng sử dụng các ký tự đặc biệt như dấu hoa thị, dấu số, gạch dưới và dấu gạch ngang trong cú pháp markdown thay vì HTML. Cú pháp markdown này sau đó sẽ tự động chuyển đổi thành mã HTML.

Giả sử:
This is bold text
Văn bản trên sẽ được chuyển đổi bởi markdown thành:
<strong>This is bold text</strong>Markdown cung cấp một cách hiệu quả để tạo tài liệu văn bản phong phú đặc biệt là đối với người dùng có kinh nghiệm. Nếu bạn sử dụng trình soạn thảo văn bản để viết bài trong WordPress, thì markdown có thể trở thành một trình soạn thảo thay thế tốt. Markdown được tạo ra vào năm 2004 bởi John Gruber.
Tại sao nên sử dụng Markdown
Lý do nhiều người chọn Markdown là vì ngôn ngữ này rất phổ biến và đơn giản trong việc sử dụng. So với HTML, Markdown đơn giản hơn và thuận tiện hơn cho việc soạn thảo văn bản. Thay vì phải đối mặt với cú pháp phức tạp của HTML hoặc sử dụng các trình soạn thảo WYSIWYG như MS Word hay CKEditor, Markdown mang lại một cách tiếp cận dễ dàng hơn và ít gây rối mắt hơn cho người dùng.
Lợi ích của Markdown (Markdown Syntax)
Đối với email
Nếu bạn phải gửi một lượng lớn email hàng ngày, việc phải định dạng chúng có thể trở thành một vấn đề lớn. May mắn thay, có một số cách tuyệt vời để tích hợp Markdown vào quy trình làm việc. Một trong những cách đó là sử dụng Markdown-here.com, một tiện ích mở rộng tiện dụng có sẵn cho các trình duyệt như Chrome, Firefox và Safari, cũng như các ứng dụng thư như Thunderbird và Postbox.
Để sử dụng, bạn chỉ cần nhấp vào biểu tượng gần thanh địa chỉ hoặc nhấp chuột phải và chọn Markdown Toggle. Cú pháp hoạt động tương tự như khi sử dụng Markdown ở bất kỳ nơi nào khác, nhưng giờ đây bạn có thể áp dụng trong email và một số ứng dụng khác hỗ trợ chỉnh sửa văn bản rich text như Evernote, WordPress và Google Groups.

Bài đăng trên diễn đàn
Đăng bài trên diễn đàn thường liên quan đến việc chỉnh sửa văn bản, nhưng việc sử dụng các công cụ tích hợp sẵn như trình soạn thảo WYSIWYG, HTML hoặc BBCode thường tốn thời gian và phức tạp. Đáng tiếc, Markdown không được tích hợp sẵn trong tất cả các diễn đàn theo mặc định.
Tuy nhiên, nếu bạn quản lý một diễn đàn trên các nền tảng phổ biến như Discourse, bbPress, Flarum hoặc Vanilla, có thể tận dụng các tiện ích hỗ trợ Markdown của mỗi nền tảng này. Đối với người dùng Reddit, Markdown cũng là một phần quan trọng của trải nghiệm sử dụng. Ngoài ra, các nền tảng khác như Zen Desk cũng hỗ trợ các tiện ích mở rộng cho Markdown.

Danh sách việc cần làm
Có nhiều ứng dụng tuyệt vời sử dụng Markdown cho việc quản lý danh sách công việc. Hashify.me là một ứng dụng đơn giản cho phép bạn sắp xếp danh sách công việc của mình bằng Markdown. Giao diện đơn giản và không gây mất tập trung, điều này phản ánh điều mà nhiều người đánh giá cao trong danh sách công việc của họ: tính đơn giản và hiệu quả, mặc dù đơn giản, nhưng vẫn thực hiện tốt các công việc cần làm. Nếu bạn muốn một ứng dụng có nhiều tính năng hơn, tốt nhất nên tìm kiếm ứng dụng trên hệ điều hành mà bạn sử dụng thường xuyên nhất.

Wiki cá nhân
Nếu bạn muốn lưu trữ các tập tin cá nhân, mục nhập nhật ký hoặc ghi chú trên một wiki cá nhân, có một số lựa chọn tốt sử dụng Markdown (mặc định hoặc với các phần mở rộng). Hai trong những lựa chọn phổ biến nhất là TiddlyWiki.com, tích hợp Markdown theo mặc định, và MoinMo.in, có một trình phân tích cú pháp Markdown có thể được thêm vào.
Cả hai đều là sự lựa chọn tốt, nhưng TiddlyWiki sẽ phổ biến hơn. MoinMoin, mặc dù không được nhắc đến nhiều, nhưng vẫn được đánh giá cao. Cả hai đều cung cấp tài liệu, hướng dẫn nhanh, một số chủ đề và tiện ích bổ sung tuyệt vời để mở rộng các chức năng cần thiết cho wiki cá nhân của bạn.
Hướng dẫn cách thêm Markdown Support trong WordPress
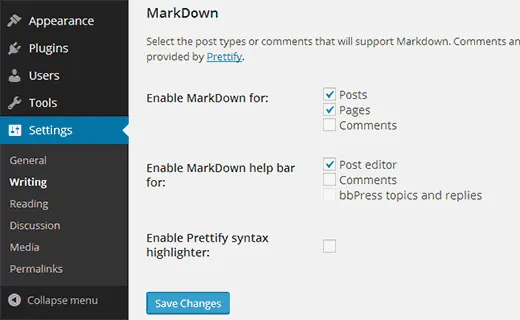
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WP-Markdown. Sau khi kích hoạt, bạn cần truy cập Settings > Writing và cuộn xuống phần Markdown.

Bạn có thể bật WP-Markdown cho bài viết, trang và loại bài viết tùy chỉnh. Bạn cũng có thể bật hỗ trợ Markdown cho bình luận. Nếu như bạn chưa rõ thì có thể tham khảo hướng dẫn của Vietnix về cách cài đặt plugin WordPress nhé.
Plugin này đi kèm với thanh menu trong khu vực soạn thảo, giúp dễ dàng thêm cú pháp markdown. Nếu mới bắt đầu, thì nên bật thanh trợ giúp, điều này sẽ giúp bạn nhanh chóng nắm vững cú pháp markdown. Sau khi bật hỗ trợ markdown, hãy nhấn vào nút Save change để lưu cài đặt.
Sử dụng markdown trong WordPress post editor
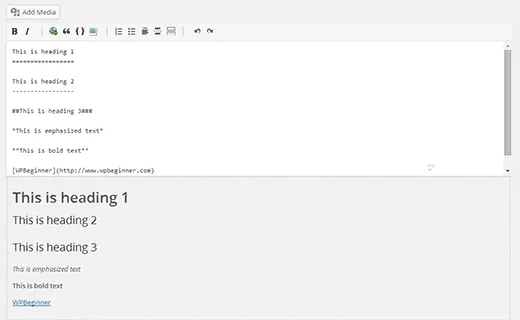
Sau khi đã bật hỗ trợ markdown cho bài viết và trang, bạn có thể truy cập Posts > Add New để xem cách chúng hoạt động. Đầu tiên, bạn sẽ thấy là trình soạn thảo trực quan và văn bản mặc định của WordPress đã được thay thế bởi trình soạn thảo Markdown.

Màn hình chỉnh sửa hiển thị một bản xem trước thời gian thực của văn bản bạn gõ vào trình soạn thảo. Ở phía trên, bạn có thanh trợ giúp markdown, cho phép chèn cú pháp markdown bằng cách sử dụng các nút. Thanh trợ giúp này hữu ích cho những người mới sử dụng để nắm vững cú pháp markdown.
Sơ đồ cú pháp cách sử dụng Markdown – Markdown Cheat Sheet
Cú pháp markdown rất đơn giản, nhưng có thể mất một thời gian để làm quen. Dưới đây là một bảng sơ đồ cú pháp markdown mà bạn có thể sử dụng như một tài liệu tham khảo:
Cú pháp đơn giản
| Element | Markdown Syntax |
| Heading | # H1 ## H2 ### H3 |
| Bold | **bold text** |
| Italic | *italicized text* |
| Blockquote | > blockquote |
| Ordered List | 1. First item2. Second item3. Third item |
| Unordered List | – First item- Second item- Third item |
| Code | `code` |
| Horizontal Rule | — |
| Link | [title](https://www.example.com) |
| Image |  |
Cú pháp nâng cao
| Element | Markdown Syntax |
| Table | | Syntax | Description || ———– | ———– || Header | Title || Paragraph | Text | |
| Fenced Code Block | “`{ “firstName”: “John”, “lastName”: “Smith”, “age”: 25}“` |
| Footnote | Here’s a sentence with a footnote. [^1] [^1]: This is the footnote. |
| Heading ID | ### My Great Heading {#custom-id} |
| Definition List | term: definition |
| Strikethrough | ~~The world is flat.~~ |
| Task List | – [x] Write the press release- [ ] Update the website- [ ] Contact the media |
| Emoji | That is so funny! :joy: |
| Highlight | I need to highlight these ==very important words==. |
| Subscript | H~2~O |
| Superscript | X^2^ |
Thêm video khi sử dụng markdown trong WordPress
Thường thì bạn có thể nhúng bất kỳ video YouTube nào bằng cách đơn giản dán đường dẫn video vào trình soạn thảo bài viết. Nhưng điều này sẽ không hoạt động khi bạn đã bật tính năng WP-Markdown. Trong trường hợp này, bạn sẽ cần bọc đường dẫn video trong source code . Như sau:
[embed]https://youtu.be/IvuAevjSJn4[/embed]
Câu hỏi thường gặp
Markdown Editor là gì?
Markdown Editor là một phần mềm hoặc ứng dụng cho phép bạn viết và chỉnh sửa văn bản sử dụng Markdown syntax. Markdown syntax là một ngôn ngữ đánh dấu đơn giản và dễ học, cho phép bạn định dạng văn bản nhanh chóng và dễ dàng.
Market Map là gì?
Markmap là một công cụ trực tuyến và ứng dụng dành cho máy tính để tạo các sơ đồ tư duy và bản đồ tâm trí tương tác. Công cụ này sử dụng cú pháp Markdown để định dạng nội dung, cho phép bạn tạo các sơ đồ tư duy trực quan và dễ đọc.
Markdown trong Jupyter notebook là gì?
Markdown trong Jupyter Notebook là một công cụ mạnh mẽ giúp bạn tạo tài liệu khoa học dữ liệu kết hợp văn bản, mã và các yếu tố trực quan một cách hiệu quả và mang đến nhiều lợi ích bao gồm:
– Cải thiện khả năng đọc.
– Ghi chép rõ ràng.
– Tăng tính tương tác.
– Cú pháp đơn giản.
– Hỗ trợ đa dạng.
Markdown-it là gì?
Markdown-it là một thư viện JavaScript phổ biến dùng để phân tích cú pháp và kết xuất Markdown. Thư viện này được sử dụng rộng rãi trong nhiều ứng dụng và trang web để chuyển đổi văn bản Markdown sang định dạng HTML dễ hiển thị.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu về markdown và cách sử dụng ngôn ngữ này trong WordPress. Nếu cảm thấy markdown không phải là điều bạn đang tìm kiếm hoặc khó dùng, hãy thử Gutenberg hoặc sử dụng các công cụ chuyển Markdown online. Chúc bạn thành công và đừng ngần ngại để lại bình luận bên dưới để đội ngũ admin của Vietnix có thể hỗ trợ bạn.




















