CRUD là bốn thao tác cơ bản trong lập trình cơ sở dữ liệu: Create, Read, Update, Delete, giúp quản lý và xử lý dữ liệu hiệu quả. Trong bài viết này, mình sẽ chia sẻ chi tiết tới bạn về khái niệm, lợi ích và cách áp dụng CRUD là gì trong phát triển website.
Điểm chính cần nắm
- Định nghĩa về CRUD: CRUD gồm Create, Read, Update, Delete, là bốn thao tác cốt lõi giúp quản trị dữ liệu hiệu quả và phát triển các giải pháp công nghệ trên hệ thống thông tin.
- 4 chức năng chính của CRUD: CRUD gồm Create (tạo mới dữ liệu), Read (đọc nội dung), Update (chỉnh sửa, cập nhật), và Delete (xóa dữ liệu), giúp quản lý thông tin hiệu quả trong hệ thống.
- So sánh sự khác nhau giữa CRUD và REST: giúp bạn hiểu và nắm bắt được cách thức quản lý dữ liệu (CRUD) trong mối liên hệ với việc thiết kế API (REST), từ đó áp dụng hiệu quả vào phát triển hệ thống và ứng dụng web.
- Tầm quan trọng của CRUD là gì: CRUD là thao tác cơ bản mà mọi lập trình viên cần nắm vững, đóng vai trò bước đệm để phát triển kỹ năng lập trình chuyên sâu, từ bảo mật đến tối ưu hóa hiệu năng và xử lý dữ liệu lớn.
- Ứng dụng CRUD trong quản lý nhân sự: CRUD được áp dụng để quản lý dữ liệu nhân sự như tạo, đọc, cập nhật hoặc xóa thông tin nhân viên, đảm bảo hệ thống thông tin luôn chính xác và được tổ chức khoa học.
- 5 biến thể của CRUD: CRUD có các biến thể như ABCD, CRUDL, BREAD, DAVE và CRAP, mở rộng các chức năng cơ bản để phù hợp với các nhu cầu quản lý dữ liệu đa dạng và tối ưu hóa hệ thống trong các lĩnh vực khác nhau.
- Vietnix: VPS tối ưu cho doanh nghiệp: Vietnix cung cấp VPS cao cấp với hiệu năng vượt trội, bảo mật cao, khả năng tùy chỉnh linh hoạt và hỗ trợ kỹ thuật 24/7, đảm bảo hệ thống ổn định, an toàn và hiệu quả cho doanh nghiệp hiện đại.
- Giải đáp các câu hỏi liên quan đến CRUD là gì: giúp bạn hiểu và nắm bắt được các thao tác cơ bản trong quản lý dữ liệu, từ tạo mới, đọc, cập nhật đến xóa dữ liệu, cũng như vai trò cốt lõi của CRUD trong phát triển hệ thống và ứng dụng.
CRUD là gì?
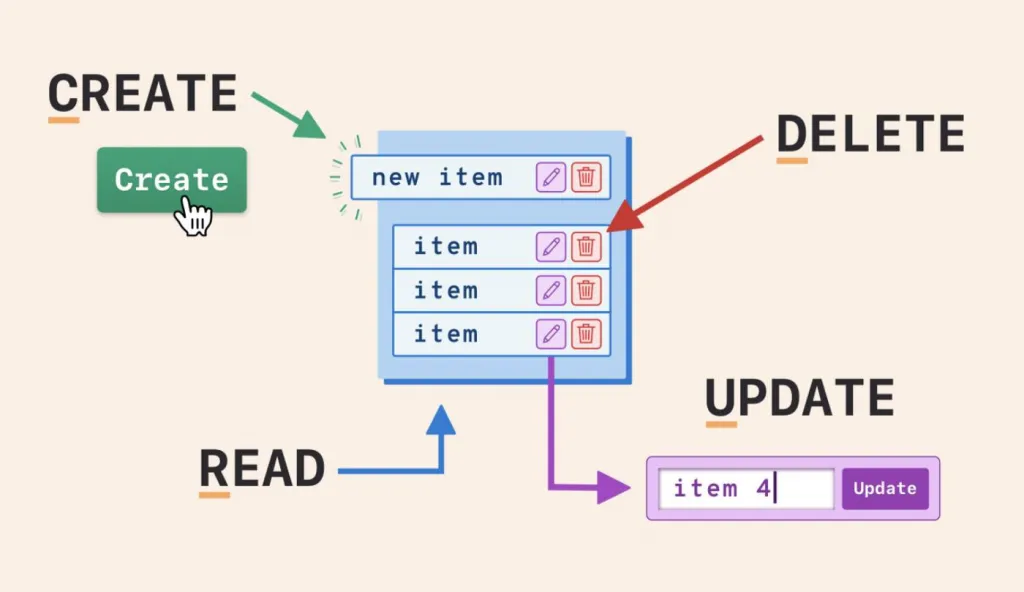
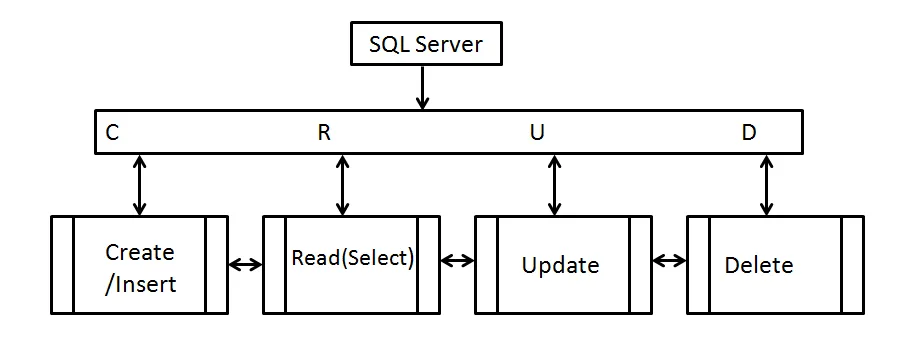
CRUD là viết tắt của Create, Read, Update và Delete, bốn chức năng chính trong mô hình quản lý dữ liệu cơ bản trên các hệ thống thông tin. Create tạo ra dữ liệu mới, Read truy xuất dữ liệu, Update sửa đổi dữ liệu, và Delete loại bỏ dữ liệu. Đây là những thao tác cơ bản, đóng vai trò quan trọng trong quản trị dữ liệu và phát triển các giải pháp công nghệ.

Nếu một trang web muốn vận hành phải đầy đủ các yếu tố trong CRUD, nếu một trong bốn chức năng trên không hoạt động thì mô hình này không mang tính liên kết mà chỉ hoạt động đơn lẻ. CRUD cung cấp framework để nhắc nhở các lập trình viên đảm bảo hệ thống vận hành ổn định đầy đủ và hoàn thiện nhất.
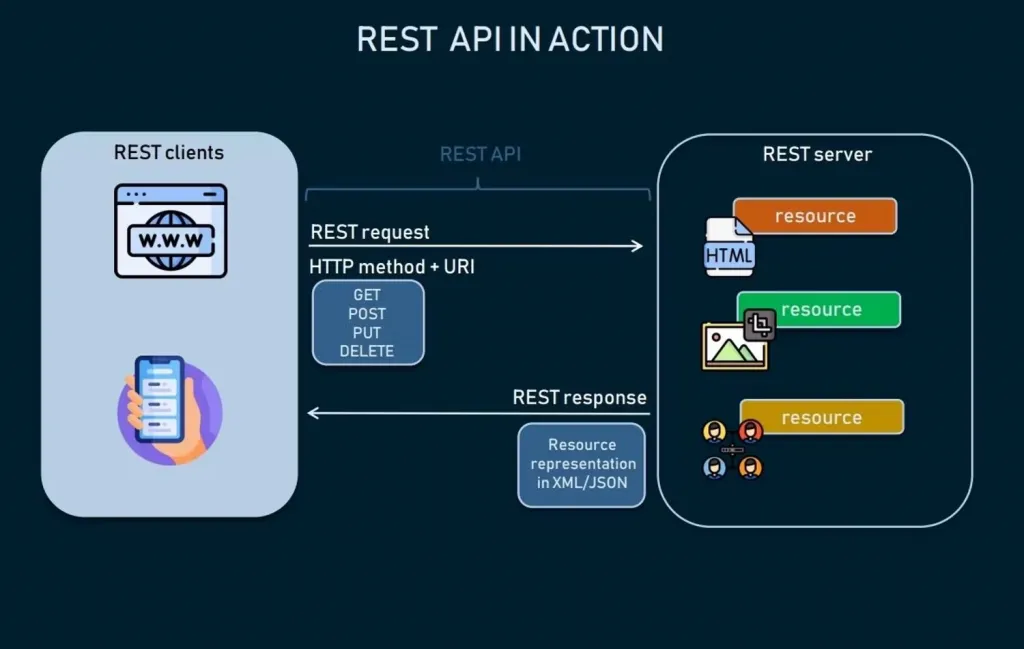
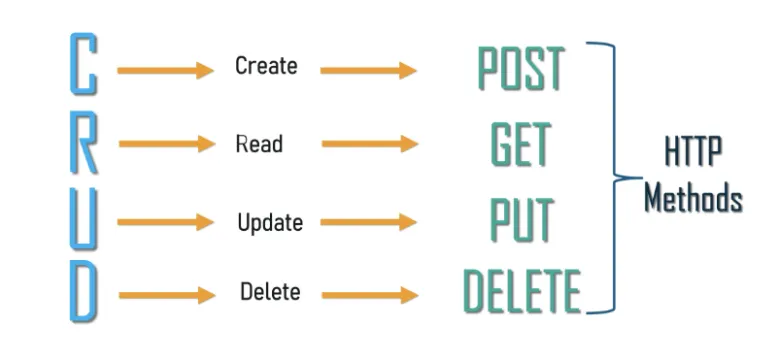
Với sự ra đời của REST API, CRUD được áp dụng vào các phương thức HTTP, gồm POST để thêm dữ liệu, GET để truy xuất thông tin, PUT hoặc PATCH để chỉnh sửa, và DELETE để loại bỏ. Việc tích hợp này tạo điều kiện thuận lợi hơn cho lập trình API, mang đến một cấu trúc tiêu chuẩn và dễ sử dụng, hỗ trợ các lập trình viên tối ưu hóa quy trình phát triển ứng dụng web.
CRUD (Create, Read, Update, Delete) là nền tảng thiết yếu cho mọi hệ thống quản lý thông tin. VPS AMD Vietnix, với CPU AMD EPYC GEN 3 hiệu năng vượt trội, ổ cứng NVMe Enterprise nhanh gấp 10 lần SSD và hỗ trợ kỹ thuật 24/7, mang đến giải pháp mạnh mẽ, ổn định và an toàn, tối ưu hiệu quả cho các thao tác CRUD.
4 chức năng chính của CRUD là gì?
1. CREATE – Tạo mới người dùng hoặc bài viết
CREATE là quá trình lưu trữ, hoặc tạo một bản ghi thông tin mới vào hệ thống dữ liệu. Trong website, khi tạo một bài đăng, quản trị web sẽ nhập đầy đủ thông tin tại HTML, sau đó truyền dữ liệu đến server web. Lúc này, nhiệm vụ của server là kiểm tra những thông tin có hợp lệ và trùng lặp không. Nếu mọi thứ hoàn chỉnh thì hệ thống sẽ lưu trữ vào Database để chấp nhận khởi tạo một bài đăng mới. Cụ thể:
Tạo mới bài viết
CREATE là tính năng trong hệ thống CMS hoặc mạng xã hội cho phép người dùng đăng bài viết mới. Quá trình này bao gồm việc soạn nội dung, tải lên hình ảnh hoặc video, và cung cấp các thông tin liên quan như tiêu đề, danh mục, hoặc chủ đề.
Tạo người dùng mới
Tính năng tạo người dùng mới cho phép quản trị viên hoặc người có quyền hạn thiết lập tài khoản mới trong hệ thống. Các chi tiết như tên tài khoản, mật khẩu, email liên hệ và vai trò truy cập sẽ được cung cấp và lưu trữ vào cơ sở dữ liệu.
Quy trình này thường đi kèm với các bước kiểm tra tính chính xác của dữ liệu nhập, quản lý phiên đăng nhập (nếu có), và cập nhật thông tin vào cơ sở dữ liệu. Điều này đảm bảo dữ liệu mới được xử lý an toàn và đồng bộ hóa trên toàn bộ hệ thống.
Những ví dụ khác về CREATE
- Bạn mua hàng online đồng nghĩa các thông tin mua sắm đang ở quá trình CREATE. Trang web sẽ lưu dữ liệu này, và chuyển cho bộ phận khác xử lý.
- Khi bạn comment vào Facebook, hệ thống cũng tập hợp và lưu trữ trong database.
Như vậy, tính năng CREATE đơn giản là lưu trữ thông tin vào dữ liệu, tạo ra bản ghi mới.

2. READ – Đọc nội dung bài viết, thông tin, sản phẩm
CREATE là chức năng dùng để thêm mới một bài viết vào cơ sở dữ liệu. Ngược lại, READ hỗ trợ truy cập và hiển thị dữ liệu đã lưu. Khi người dùng yêu cầu xem nội dung, server sẽ xử lý và trả về thông tin từ cơ sở dữ liệu, sau đó hiển thị trên giao diện do bạn xây dựng. Tóm lại, READ là thao tác lấy thông tin từ cơ sở dữ liệu để người dùng có thể xem chi tiết.
Đọc nội dung của bài viết
Trong các nền tảng quản lý nội dung (CMS) hoặc mạng xã hội, chức năng READ cho phép người dùng truy vấn và hiển thị nội dung bài viết. Điều này bao gồm các yếu tố như văn bản, hình ảnh, video, thời gian đăng bài, số lượng lượt xem, lượt thích, và các bình luận liên quan.
Đọc thông tin người dùng
Trong các nền tảng quản lý nội dung (CMS) hoặc mạng xã hội, chức năng READ cho phép người dùng truy vấn và hiển thị nội dung bài viết. Điều này bao gồm các yếu tố như văn bản, hình ảnh, video, thời gian đăng bài, số lượng lượt xem, lượt thích, và các bình luận liên quan.
Đọc thông tin của đơn hàng
Trong hệ thống bán hàng, chức năng READ cho phép người dùng tra cứu thông tin cụ thể của các đơn hàng. Nội dung hiển thị bao gồm các sản phẩm đã đặt, địa chỉ nhận hàng, chi tiết thanh toán và trạng thái xử lý của đơn hàng.
Xem thông tin sản phẩm
Trong thương mại điện tử, READ là tính năng giúp người dùng tìm hiểu chi tiết sản phẩm, bao gồm hình ảnh, thông tin mô tả, giá thành, đánh giá từ khách hàng và thông số kỹ thuật.
Tính năng này đảm bảo truy xuất dữ liệu từ cơ sở dữ liệu được thực hiện an toàn và bảo mật. Ngoài ra, nó kiểm soát quyền truy cập, đảm bảo người dùng chỉ xem được nội dung mà hệ thống cho phép dựa trên vai trò của họ.
Ví dụ cho chức năng READ trong CRUD
- Xem lại bài viết hay Newsfeed vừa đăng trên website hoặc Facebook cá nhân.
- Bạn bấm vào đường dẫn của một bài viết nào đó, sau đó đường truyền lệnh đến server để mở ra một bài viết cụ thể. Bài viết này truy xuất từ hệ thống dữ liệu, sẽ hiển thị theo cài đặt lập trình từ trước đó.
- Người dùng xem chi tiết thông tin về sản phẩm trên website.
- Người dùng xem tin tức trên Website. Toàn bộ hiển thị đều do lập trình viên cài đặt.

3. UPDATE giúp chỉnh sửa, cập nhật giá sản phẩm và mật khẩu
Update trong CRUD là thao tác sửa đổi dữ liệu đã được lưu trữ, không tạo thêm bản ghi mới. Việc cập nhật thông tin trong cơ sở dữ liệu thường dựa vào các yếu tố nhận dạng như ID hoặc các thuộc tính chung khác, ví dụ như chuyên mục. Tùy thuộc vào yêu cầu của website, thao tác này có thể áp dụng cho một bản ghi riêng lẻ hoặc hàng loạt bản ghi trong cơ sở dữ liệu.
Chỉnh sửa bài viết
Trong CMS hoặc mạng xã hội, chức năng UPDATE hỗ trợ người dùng chỉnh sửa bài viết. Các thao tác phổ biến bao gồm sửa nội dung văn bản, thay thế hình ảnh, và cập nhật các thông tin như tiêu đề, danh mục hoặc chủ đề liên quan.
Cập nhật giá sản phẩm
Trong hệ thống thương mại điện tử, chức năng UPDATE cho phép quản trị viên thay đổi giá sản phẩm trong cơ sở dữ liệu. Những thay đổi này sẽ được phản ánh ngay trên giao diện trang web bán hàng.
Người dùng thay đổi mật khẩu
Chức năng UPDATE hỗ trợ người dùng đổi mật khẩu trong hệ thống. Khi thực hiện thay đổi, dữ liệu mới sẽ được ghi vào cơ sở dữ liệu để tăng cường bảo mật cho tài khoản.
Việc cập nhật thường đi kèm với các bước xác minh tính chính xác của thông tin nhập liệu, sau đó cập nhật mật khẩu mới vào cơ sở dữ liệu một cách an toàn và đáng tin cậy.
Các ví dụ chính của tính năng UPDATE
- Tính năng UPDATE trong ứng dụng quản lý công việc hỗ trợ người dùng sửa đổi trạng thái công việc, ví dụ như chuyển từ “Đang chờ” sang “Đã hoàn thành”.
- Khi thực hiện cập nhật, hệ thống sẽ xác minh dữ liệu đầu vào trước khi ghi lại thông tin mới vào cơ sở dữ liệu. Điều này đảm bảo trạng thái công việc luôn chính xác và được cập nhật đồng bộ trên mọi thiết bị và tài khoản người dùng. Nhờ đó, việc quản lý công việc trở nên hiệu quả, giúp tất cả người dùng nắm bắt thông tin mới nhất về tiến độ công việc.

4. DELETE – Xóa bài viết bình luận, đơn hàng lỗi
Việc loại bỏ một bản ghi có sẵn trong cơ sở dữ liệu thông qua giao diện người dùng là nhiệm vụ thuộc về lập trình viên Back-End. Chức năng DELETE trong CRUD chịu trách nhiệm xóa các dữ liệu đã được thêm vào trước đó bằng CREATE. Trên thực tế, trong các dự án phát triển website, xóa thông tin người dùng trên giao diện thường chỉ là tạm thời, nhằm hỗ trợ khả năng khôi phục khi cần.
Xóa bài viết
Trong CMS hoặc mạng xã hội, chức năng DELETE giúp người dùng xóa bỏ các bài viết không còn giá trị sử dụng. Quá trình này đảm bảo bài viết bị xóa sẽ không còn xuất hiện trên giao diện trang web và được gỡ bỏ hoàn toàn khỏi cơ sở dữ liệu hệ thống.
Xóa bình luận
Người dùng có thể sử dụng chức năng DELETE để gỡ bỏ các bình luận không phù hợp hoặc không cần thiết khỏi cơ sở dữ liệu. Việc xóa bình luận này giúp đảm bảo chúng không còn xuất hiện, đồng thời duy trì trải nghiệm tích cực cho những người dùng còn lại trên hệ thống.
Xóa các đơn hàng lỗi
Chức năng DELETE trong hệ thống bán hàng cho phép xóa những đơn hàng không hợp lệ hoặc không cần thiết. Quá trình này đảm bảo dữ liệu về đơn hàng và các mặt hàng liên quan được loại bỏ hoàn toàn khỏi cơ sở dữ liệu, giúp duy trì hệ thống gọn gàng và chính xác.
Ví dụ cho tính năng DELETE của CRUD
- Tính năng DELETE được kích hoạt khi khách hàng hủy đơn hàng, giúp xóa bỏ đơn hàng khỏi cơ sở dữ liệu. Điều này đảm bảo rằng thông tin đơn hàng không còn được lưu lại và không làm ảnh hưởng đến hoạt động quản lý đơn hàng hay báo cáo doanh thu của cửa hàng.
- Trước khi xóa, hệ thống thường yêu cầu xác nhận từ khách hàng hoặc quản trị viên để ngăn chặn các thao tác xóa nhầm. Trong quá trình xử lý, các dữ liệu liên quan như thanh toán, vận chuyển và sản phẩm sẽ được xóa sạch sẽ, đảm bảo an toàn thông tin và tránh rò rỉ dữ liệu.
So sánh sự khác nhau giữa CRUD và REST
Mô hình CRUD hay bị nhầm lẫn với REST. Thực tế, hai khái niệm này khác nhau hoàn toàn về nguyên tắc hoạt động. Bạn cần nắm vững sự khác nhau giữa REST và CRUD là gì để vận hành hệ thống hiệu quả.
Cách hoạt động của REST
Lệnh REST hoạt động chủ yếu xoay quanh tài nguyên cụ thể như hình ảnh, file, tài liệu,… cho biết trạng thái chuyển đổi và thông báo qua HTTP.

REST bao gồm 6 yếu tố cơ bản:
1. Client-server mandata
Dữ liệu trên máy server của khách hàng, tách biệt giữa server và client. Theo đó, phản hồi dịch vụ từ client sẽ được server chấp nhận hoặc từ chối.
2. Statelessness
Được gọi là tình trạng phi trạng thái, hay là thiết kế không thực hiện lưu trữ dữ liệu của khách hàng trên server. Chức năng này quyết định lệnh yêu cầu nào được phép chuyển đến server và client. Hệ thống sẽ tiếp tục giao tiếp không trạng thái giữa client và bên cung cấp dịch vụ, để server đủ thông tin phản hồi.
3. Cache
Bộ nhớ đệm chứa dữ liệu, có nhiệm vụ lưu thông tin từ máy chủ, giúp cải thiện các điểm yếu của trạng thái statelessness. Ngay khi người dùng gửi yêu cầu, cache sẽ lưu trữ ngay lập tức để tránh thiếu sót hoặc trùng lặp.

4. Interface/uniform contract
Dữ liệu hoặc hợp đồng thống nhất định dạng. Điều này nhằm hạn chế việc sử dụng nhiều giao thức độc lập trong cùng một API. Thay vào đó, chỉ có một giao thức phân phối đến hệ thống siêu kết nối. Chức năng này hạn chế tình trạng sử dụng nhiều giao thức khác nhau trong API. Tất cả chỉ hoạt động trong một giao thức đến hệ thống kết nối.
5. Layered system
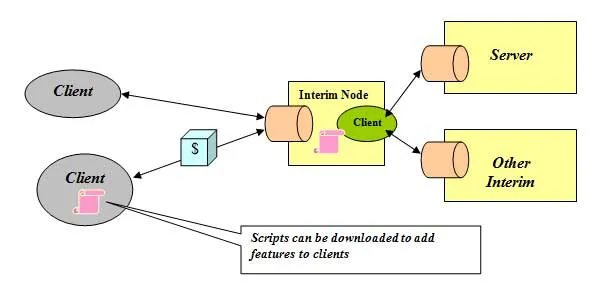
Hệ thống được phân lớp, cho phép mở rộng cấu trúc. Theo đó, những lệnh yêu cầu mới hoặc các phần mềm trung gian có thể được đưa vào dễ dàng mà không ảnh hưởng đến client và server.
6. Code-on-demand
Mã theo yêu cầu tùy chọn. Các ứng dụng theo mô hình REST có thể không cần code-on-demand nhưng nhất thiết phải có các phần Client-server Mandata, Statelessness và Layered Systems. Code cho phép hệ thống của client và server tách biệt nhau.

Cách hoạt động của CRUD
Như đã phân tích CRUD template bao gồm 4 chức năng cơ bản CREATE – READ – UPDATE – DELETE. CRUD là một chu trình hoàn chỉnh, không phải cách thức tạo API mà được dùng để hình thành và lưu trữ cơ sở dữ liệu.
Một trang web vận hành giống như quy trình CRUD. Khi bạn mua hàng trên trang website thương mại điện tử (CREATE), bạn sẽ cung cấp thông tin tài khoản (UPDATE), đọc và rà soát lại toàn bộ thông tin (READ) và cuối cùng xóa dữ liệu hoặc đơn hàng (DELETE).

Thực hành sử dụng CRUD
Trong Storage Model, các hàm này trong mô hình CRUD là yếu tố cơ bản. Các thực hành mô hình này như sau:
{
"class": {
"id": 1
"name": "Pure Strength",
"trainer": "Bicep Bob",
"duration": 1.5
}
}Tương ứng với mỗi hoạt động trong CRUD, các câu hỏi bạn cần đặt ra là:
- Lộ trình nào cần triển khai để thực hiện CRUD và HTTP tương ứng là gì?
- Mỗi Route có chức năng hay hiệu lực trong Database?
- Tương ứng mỗi Route Return thì Response body và Response Code là gì?
Theo các câu hỏi trên, mỗi chức năng sẽ cụ thể như sau:
1. Create
- Route: POST /classes.
- Ảnh hưởng: Thêm lớp trong request body vào cơ sở dữ liệu.
- Response Body: { “class”: The Newly-Created Class }
- Success Response Code: 201
2. Read (One Class)
- Route: GET /classes.
- Ảnh hưởng đến Database: Không có.
- Response Body: { “classes”: [ Array of All Saved Classes ] }.
- Success Response Code: 200.
3. Read (One Class)
- Route: GET /classes/:id.
- Ảnh hưởng đến Database: Không có.
- Response Body: { “class”: The class with the specified ID }.
- Success Response Code: 200.
4. Update
- Route: PUT /classes/:id.
- Ảnh hưởng: Cập nhật các lớp được chỉ định trong Request Body.
- Response Body: { “class”: The updated class now saved in the database }.
- Success Response Code: 200.
5. Delete
- Route: DELETE /classes/:id.
- Ảnh hưởng đến Database: Loại bỏ các lớp được chỉ định từ Database.
- Response Body: Không có.
- Success Response Code: 204.
Vai trò cốt lõi của CRUD là gì?
Dù bạn hoạt động trong lĩnh vực phát triển web, quản trị cơ sở dữ liệu hay xây dựng ứng dụng di động, CRUD là thao tác cơ bản mà mọi lập trình viên cần nắm vững. Với những người mới bắt đầu, CRUD không chỉ là bước đệm đầu tiên mà còn là nền tảng để phát triển kỹ năng lập trình chuyên sâu.
Khi bạn làm chủ CRUD, việc tiếp cận các kỹ thuật nâng cao như bảo mật hệ thống, tối ưu hóa hiệu năng hay xử lý dữ liệu lớn sẽ trở nên dễ dàng hơn. Vì vai trò quan trọng của CRUD, học nó trước tiên sẽ giúp lập trình viên quen thuộc với công nghệ mới và tự tin hơn khi làm việc với các nền tảng khác nhau.

Ứng dụng của CRUD
Để bạn có thể hiểu rõ hơn về ứng dụng của CRUD, mình đưa ra một ví dụ điển hình trong lĩnh vực HR (Human Resources) có ứng dụng CRUD như sau:
Database trong phòng nhân sự sẽ bao gồm:
- Bảng nhân viên có mã số, họ tên đầy đủ, địa chỉ, số điện thoại,…
- Trong bảng dữ liệu bộ phận nhân sự lưu trữ có lương, số ID, số BHXH hoặc phúc lợi công ty,…
- Bảng dữ liệu trong công ty bao gồm ID bộ phận, mã khu vực, tên quản lý,…
Khi đó, một nhân viên mới vào công ty, phòng nhân sự sẽ cập nhật dữ liệu để theo dõi, đây được gọi là bước CREATE và READ.
Nếu nhân viên thay đổi thông tin hoặc điều chuyển bộ phận khác, nhân sẽ UPDATE đầy đủ. Nếu nhân viên nghỉ việc, hệ thống sẽ DELETE – xóa dữ liệu nhân viên đó để tránh trùng lặp.

Ngoài lĩnh vực HR, CRUD còn được ứng dụng trong các công việc khác như quản lý website, sàn giao dịch thương mại, quản lý diễn đàn hoặc các ứng dụng có liên quan đến cơ sở dữ liệu.
1. ABCD
Khái niệm ABCD (add, browse, change, delete) mở rộng so với các thao tác truyền thống là “Create” (tạo) và “Read” (đọc). Trong đó, “Browse” (duyệt) mô tả việc xem qua danh sách hoặc bộ sưu tập dữ liệu, còn “Change” (thay đổi) nhấn mạnh hành động chỉnh sửa các mục đã tồn tại, tương tự như “Update” (cập nhật).
ABCD thường được triển khai trong các hệ thống nơi người dùng có thể dễ dàng duyệt qua các mục trước khi thực hiện các hành động như sửa đổi hoặc xóa dữ liệu một cách chính xác và hiệu quả.
2. CRUDL
CRUDL bổ sung thêm hành động “List” (liệt kê) vào bốn thao tác chính của CRUD, nâng cao khả năng hiển thị danh sách dữ liệu, điều này đặc biệt quan trọng trong việc quản lý tập dữ liệu lớn.
CRUDL được thiết kế phù hợp cho các hệ thống quản lý như quản trị khách hàng hoặc sản phẩm, nơi người dùng cần xem và thao tác trên danh sách các mục một cách dễ dàng và thuận tiện.
3. BREAD
Thay vì sử dụng “Create”, BREAD chuyển sang “Add”, và “Update” được đổi thành “Edit”. Đồng thời, “Browse” thay thế “Read” để tập trung vào việc duyệt qua các mục trước khi xem chi tiết hoặc chỉnh sửa thông tin.
BREAD thường được áp dụng trong các hệ thống có thiết kế giao diện đơn giản, trực quan, hỗ trợ người dùng thao tác dễ dàng với các chức năng như duyệt, thêm mới hoặc chỉnh sửa dữ liệu.
4. DAVE
Cách tiếp cận DAVE thay đổi thao tác “Read” thành “View” và “Create” thành “Add”. Thứ tự các hành động trong DAVE tập trung vào việc quản lý nội dung, nhấn mạnh các bước thêm, xem và chỉnh sửa trước khi xóa dữ liệu.
DAVE phù hợp với các ứng dụng quản lý nội dung số hoặc thông tin cá nhân, nơi việc xem và chỉnh sửa dữ liệu được coi là quan trọng và cần được ưu tiên hơn các thao tác khác.
5. CRAP
CRAP tập trung vào các hành động “Replicate” (nhân bản) và “Append” (thêm vào), nhấn mạnh nhu cầu nhân bản dữ liệu hoặc bổ sung thêm thông tin mà không làm mất dữ liệu gốc. Thay cho “Delete”, CRAP sử dụng “Process” để đề cập đến việc xử lý dữ liệu thay vì xóa bỏ hoàn toàn.
Phương pháp này đặc biệt thích hợp cho các hệ thống yêu cầu xử lý dữ liệu phức tạp, chẳng hạn như hệ thống phân tán hoặc báo cáo dữ liệu chi tiết.
Vietnix: Giải pháp VPS cao cấp cho doanh nghiệp hiện đại
Vietnix cung cấp giải pháp VPS cao cấp, được thiết kế để đáp ứng toàn diện các yêu cầu về hiệu năng, an ninh và khả năng tùy chỉnh của doanh nghiệp hiện đại. Với hơn 10 năm kinh nghiệm, Vietnix đảm bảo hệ thống máy chủ hoạt động ổn định và an toàn. Đặc biệt, đội ngũ hỗ trợ kỹ thuật chuyên nghiệp luôn trực 24/7, mang đến sự yên tâm tuyệt đối trong quá trình vận hành hệ thống.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ hí Minh.
- Website: https://vietnix.vn/
Câu hỏi thường gặp
CRUD có liên quan gì đến các khái niệm như RESTful API và cơ sở dữ liệu?
CRUD (Create, Read, Update, Delete) là bốn thao tác nền tảng không thể thiếu khi làm việc với cơ sở dữ liệu. RESTful API là một kiến trúc API phổ biến, cho phép bạn tương tác với cơ sở dữ liệu qua mạng một cách linh hoạt và hiệu quả, sử dụng các phương thức HTTP (như GET, POST, PUT, DELETE) để thực hiện chính các thao tác CRUD.
Nói một cách dễ hiểu, CRUD là “những gì bạn muốn làm với dữ liệu”, còn RESTful API là “cách bạn giao tiếp với cơ sở dữ liệu để thực hiện những việc đó”. RESTful API giúp cho việc quản lý và trao đổi dữ liệu trở nên đơn giản và thuận tiện hơn, đặc biệt khi bạn xây dựng các ứng dụng web hiện đại hoặc các ứng dụng di động.
Có những thư viện hoặc framework nào hỗ trợ việc triển khai CRUD một cách hiệu quả?
Một số gợi ý về các thư viện và framework phổ biến, cùng với ưu nhược điểm của chúng, để bạn có thể đưa ra quyết định tối ưu nhất:
1. PHP
– Laravel: Framework hàng đầu với Eloquent ORM giúp viết code CRUD cực kỳ nhanh chóng và dễ bảo trì. Laravel còn cung cấp nhiều tính năng khác như routing, authentication, queue… giúp bạn xây dựng ứng dụng hoàn chỉnh một cách dễ dàng.
– CodeIgniter: Nhẹ nhàng và linh hoạt, phù hợp cho các dự án nhỏ và vừa. CodeIgniter cho phép bạn tùy chỉnh nhiều hơn so với Laravel, nhưng cũng đòi hỏi bạn phải viết nhiều code CRUD hơn.
2. Node.js
– Express.js: Framework tối giản và linh hoạt nhất, cho phép bạn tự do lựa chọn các thư viện và công cụ khác để xây dựng ứng dụng theo ý muốn. Kết hợp với Mongoose, bạn có thể dễ dàng thao tác với MongoDB, một cơ sở dữ liệu NoSQL phổ biến.
– NestJS: Mang đến kiến trúc rõ ràng và dễ mở rộng, đặc biệt phù hợp cho các ứng dụng lớn và phức tạp. NestJS sử dụng TypeScript, giúp bắt lỗi sớm và tăng tính bảo trì của code.
3. Python
– Django: Framework “all-in-one” với ORM mạnh mẽ, admin panel tự động, và nhiều tính năng khác giúp bạn xây dựng ứng dụng nhanh chóng. Django đặc biệt phù hợp cho các dự án lớn và cần nhiều tính năng phức tạp.
– Flask: Tối giản và dễ học, Flask là lựa chọn tuyệt vời cho các dự án nhỏ, API, hoặc khi bạn muốn tự do kiểm soát mọi thứ.
Vai trò của CRUD trong việc xây dựng các ứng dụng IoT?
CRUD là nền tảng của mọi ứng dụng Internet of Things (IoT). Không chỉ đơn thuần là quản lý dữ liệu, mà còn là chìa khóa để đảm bảo hiệu suất và độ tin cậy của hệ thống IoT.
Khi một cảm biến IoT thu thập dữ liệu về nhiệt độ, độ ẩm, hoặc bất kỳ thông số nào khác, thao tác Tạo sẽ lưu trữ thông tin này vào cơ sở dữ liệu. Đọc cho phép ứng dụng truy xuất dữ liệu này để hiển thị trên bảng điều khiển, phân tích để đưa ra quyết định, hoặc thậm chí kích hoạt các hành động tự động.
Cập nhật là cần thiết khi cần thay đổi giá trị của dữ liệu, ví dụ như hiệu chỉnh sai số của cảm biến hoặc cập nhật cấu hình thiết bị từ xa. Cuối cùng, Xóa giúp loại bỏ dữ liệu lỗi thời hoặc không cần thiết, giải phóng không gian lưu trữ quý giá.
Làm thế nào để áp dụng CRUD trong việc quản lý dữ liệu trên các hệ thống NoSQL như MongoDB hay Cassandra?
CRUD vẫn là cốt lõi trong việc quản lý dữ liệu, ngay cả trên các hệ thống NoSQL phổ biến như MongoDB và Cassandra. Tuy nhiên, cách thức triển khai CRUD trên các hệ thống này có đôi chút khác biệt so với mô hình quan hệ truyền thống.
1. Tạo (Create)
– MongoDB: Sử dụng db.collection.insertOne() để tạo một tài liệu hoặc db.collection.insertMany() để tạo nhiều tài liệu cùng lúc.
– Cassandra: Câu lệnh INSERT INTO được dùng để thêm dữ liệu vào bảng. Điểm đặc biệt ở đây là bạn cần xác định phân vùng (partition key) – yếu tố quyết định cách dữ liệu được phân bố trên cluster để đảm bảo khả năng mở rộng.
2. Đọc (Read)
– MongoDB: db.collection.find() cho phép tìm kiếm các tài liệu thỏa mãn điều kiện cụ thể.
– Cassandra: Truy vấn dữ liệu bằng SELECT và lọc kết quả bằng WHERE. Để truy vấn hiệu quả, bạn cần dựa vào phân vùng và khóa phân cụm (clustering key) – yếu tố quyết định thứ tự sắp xếp dữ liệu trong mỗi phân vùng.
3. Cập nhật (Update)
– MongoDB: Cập nhật một tài liệu bằng db.collection.updateOne() hoặc nhiều tài liệu cùng lúc bằng db.collection.updateMany().
– Cassandra: Cập nhật các cột cụ thể trong một hàng bằng UPDATE. Lưu ý rằng bạn cần xác định rõ phân vùng để hệ thống biết chính xác vị trí cần cập nhật.
4. Xóa (Delete)
– MongoDB: Xóa một tài liệu bằng db.collection.deleteOne() hoặc nhiều tài liệu cùng lúc bằng db.collection.deleteMany().
– Cassandra: Xóa một hàng bằng DELETE. Tương tự như cập nhật, bạn cần xác định rõ phân vùng.
Trên đây là toàn bộ chia sẻ của mình về CRUD là gì, các thành phần chính và vai trò quan trọng của nó trong lập trình website cũng như quản lý dữ liệu. Có thể thấy, CRUD không chỉ là nền tảng cơ bản mà còn là công cụ thiết yếu giúp lập trình viên phát triển hệ thống hiệu quả, tối ưu và dễ dàng mở rộng. Nếu bạn muốn tìm hiểu thêm các kiến thức chuyên sâu về lập trình và phát triển website, hãy xem một số bài viết khác của mình dưới đây:




















