Hiện nay, RESTful API được sử dụng khá phổ biến trong thế giới lập trình web, nó là một trong những tiêu chuẩn đưa ra để phát triển trong thiết kế API cho các ứng dụng web. Tuy nhiên, vẫn còn rất nhiều người mơ hồ về thuật ngữ này. Vậy RESTful API là gì? Cách thức hoạt động của RESTful API ra sao? Vietnix sẽ giúp bạn hiểu rõ về các vấn đề này trong nội dung bài viết sau đây.
RESTful API là gì?
RESTful API (hay REST API) là một giao diện lập trình ứng dụng (API hay web API) tuân theo các ràng buộc của kiểu kiến trúc REST, cho phép tương tác với các dịch vụ web RESTful. Hay nói đơn giản, RESTful API là một tiêu chuẩn được dùng trong việc thiết kế API dành cho các ứng dụng web (thiết kế Web Services) để hỗ trợ cho việc quản lý các resource. REST là viết tắt của cụm từ Representational state transfer (ứng dụng chuyển đổi cấu trúc dữ liệu), được tạo ra lần đầu bởi nhà khoa học máy tính Roy Fielding ở những năm 2000.

Để hiểu rõ hơn RESTful API là gì, hãy cùng Vietnix phân tích sâu hơn các thành phần của nó ở trong những phần tiếp theo của bài viết.
>> Xem thêm: WordPress REST API là gì? Hướng dẫn sử dụng WordPress API?
Các thành phần của RESTful API là gì?
Để hiểu rõ hơn về định nghĩa RESTful API là gì hay API RESTfull là gì, cần tìm hiểu kỹ về các thành phần, cấu trúc của nó, bao gồm:
Sơ bộ về API là gì?
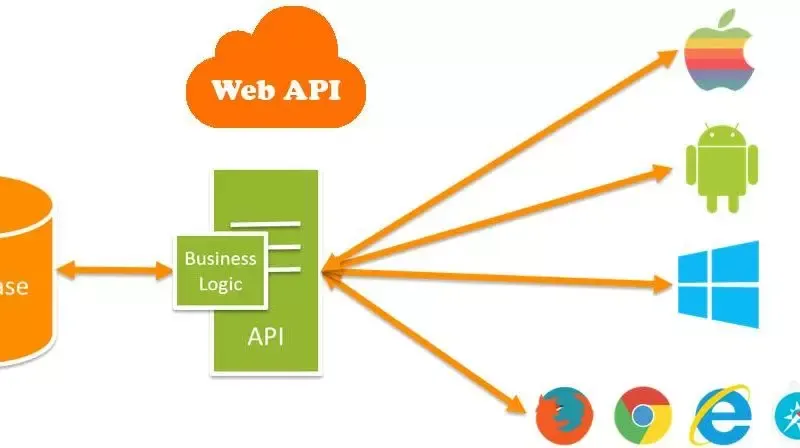
API (Application Programming Interface) là một tập hợp các định nghĩa và giao thức để xây dựng, tích hợp các phần mềm ứng dụng. Khái niệm này đôi khi còn được xem như một “hợp đồng” giữa người cung cấp thông tin và người sử dụng thông tin – thiết lập nội dung được yêu cầu từ người dùng (call) và từ producer (response). Chẳng hạn, một thiết kế API cho service liên quan đến thời tiết có thể yêu cầu người dùng cung cấp zip code, sau đó producer sẽ phản hồi thông tin về nhiệt độ ở khu vực đó.

Nói cách khác, nếu muốn tương tác với một máy tính hay hệ thống để truy xuất thông tin thì API sẽ giúp người dùng giao tiếp với hệ thống để nó hiểu và đáp ứng các yêu cầu.
Dựa vào đặc điểm của API, các tổ chức có thể chia sẻ tài nguyên và thông tin mà vẫn có thể kiểm soát bảo mật, quá trình xác thực và quyền truy cập vào các tài nguyên đó. Bên cạnh đó, việc sử dụng API cũng không yêu cầu chi tiết về caching, tức là cách tài nguyên được truy xuất hoặc nguồn gốc của các tài nguyên này.
Để hiểu rõ hơn về định nghĩa API và những định nghĩa liên quan, hãy tham khảo bài viết này: API là gì? Những điểm nổi bật nhất của API.
RESTful là gì?
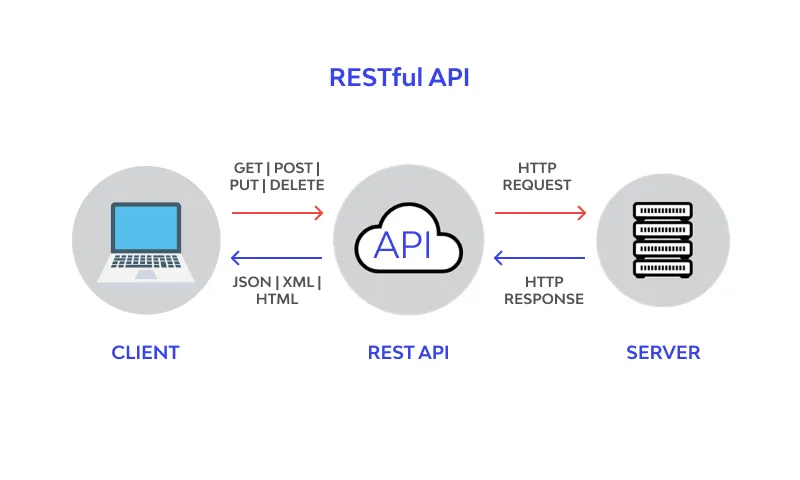
REST là một tập hợp các ràng buộc về kiến trúc. Các developer API có thể triển khai REST theo nhiều cách khác nhau. Khi một client request được tạo thông qua RESTful API, nó sẽ chuyển một biểu diễn trạng thái của tài nguyên đến người yêu cầu (hoặc endpoint). Thông tin này sau đó sẽ được chuyển ở một trong số các định dạng như: JSON, HTML, XLT, Python, PHP hay plain text. JSON là định dạng file phổ biến nhất vì là một ngôn ngữ bất khả tri, có thể được đọc bởi cả con người lẫn máy.

Cần lưu ý rằng các header và tham số cũng vô cùng quan trọng trong phương thức HTTP của một request HTTP RESTful API. Sở dĩ vì chúng chứa thông tin định danh quan trọng đối với metadata, authorization, URI, caching, cookies,… của request.
Header gồm có hai loại: Request header và response header, mỗi loại đều có thông tin kết nối HTTP và status code riêng.
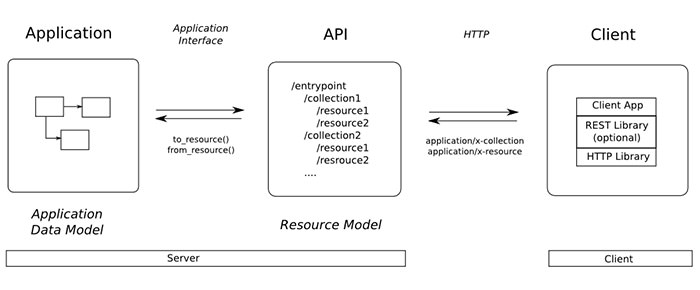
Cách thức hoạt động của RESTful API
RESTful API chia một transaction (giao dịch) ra thành nhiều module nhỏ, mỗi module giải quyết một phần cơ bản của transaction. Việc này giúp tăng tính linh hoạt nhưng đôi khi lại tương đối khó khăn cho các developer khi muốn thiết kế REST API từ đầu. Hiện tại có khá nhiều công ty cung cấp model cho các developer sử dụng, trong đó phổ biến nhất gồm có Amazon S3, CDMI hay OpenStack Swift.

Một RESTful API sử dụng các câu lệnh để lấy tài nguyên, trạng thái của tài nguyên ở bất kỳ timestamp nào được gọi là một biểu diễn của tài nguyên đó. Các phương thức HTTP mà RESTful API sử dụng được xác định bởi giao thức RFC 2616:
- GET: Trả về một tài nguyên.
- PUT: Thay đổi trạng thái hoặc cập nhật tài nguyên (có thể là đối tượng, file hay block).
- POST: Tạo tài nguyên.
- DELETE: Xoá một tài nguyên.
Một số định dạng dữ liệu được RESTful API hỗ trợ:
- application/json.
- application/xml.
- application/x-wbe+xml.
- application/x-www-form-urlencoded.
- multipart/form-data.
Authentication request và cấu trúc dữ liệu trả về
RESTful API không sử dụng session và cookie mà dùng một access_token với mỗi request. Dữ liệu trả về thường có cấu trúc như ví dụ dưới đây (đây là cấu trúc trả về của một API get một list user trong hệ thống):
{
"status_code": 200,
"data": [
{
"name": "Vietnix",
"email": "vietnix@example.com",
"ny": "not found"
},
{
"name": "Ahri",
"email": "ahriKDA@lmht.com",
"ny": "Ezreal"
}
],
error_messages: ""
}
Status code
Khi request một API, có một số status code thường gặp như sau:
- 200 OK: Trả về thành công cho những phương thức GET, PUT, PATCH hoặc DELETE.
- 201 Created: Trả về khi tạo thành công một Resouce.
- 204 No Content: Trả về khi xóa thành công Resource.
- 304 Not Modified: Client có thể sử dụng dữ liệu cache.
- 400 Bad Request: Request không hợp lệ.
- 401 Unauthorized: Request cần phải có auth.
- 403 Forbidden: Bị từ chối không cho phép.
- 404 Not Found: Không tìm thấy resource từ URI.
- 405 Method Not Allowed: Phương thức không cho phép với user hiện tại.
- 410 Gone: Resource không còn tồn tại, version cũ không còn hỗ trợ.
- 415 Unsupported Media Type: Không hỗ trợ kiểu Resource này.
- 422 Unprocessable Entity: Dữ liệu không được xác thực.
- 429 Too Many Requests: Request bị từ chối do bị giới hạn.
Để gọi REST API nhanh hơn bạn có thể tham khảo cách gọi API dễ dàng với Postman.
Quản lý version của API
Khi thiết lập API cho app iOS hay client side, chúng ta nên đặt version cho các API. Ví dụ như endpoint sau: api/v1/users.
Khi đó, nếu hệ thống có nâng cấp lên version mới thì vẫn có thể hỗ trợ API của phiên bản cũ, đồng thời giúp việc bảo trì và sửa chữa trở nên đơn giản hơn.
API cần những gì để được coi là RESTful?
Vậy những tiêu chí về API RESTful là gì? API được xem là RESTful nếu tuân theo các tiêu chí sau:
- Một kiến trúc client-server tạo bởi các client, server, tài nguyên và có request được quản lý thông qua HTTP.
- Giao tiếp client-server không trạng thái (stateless), tức là thông tin client không được lưu trữ giữa các request, đồng thời mỗi request đều tách biệt với nhau.
- Dữ liệu có thể được cache, giúp streamline giao tiếp giữa client và server.
- Có giao diện thống nhất (uniform interface – UI) giữa các thành phần để thông tin được truyền ở dạng chuẩn. Tức là các tài nguyên chỉ được nhận dạng duy nhất thông qua một URL, đồng thời việc xử lý tài nguyên chỉ được thực hiện thông qua các phương pháp cơ bản của giao thức mạng, chẳng hạn như DELETE, PUT, và GET với HTTP.
- Hệ thống phân lớp tổ chức mỗi loại server (chịu trách nhiệm bảo mật, cân bằng tải,…) liên quan đến việc truy xuất thông tin được request thành những cấu trúc phân cấp.
- Code-on-demand. Chủ yếu thì server sẽ gửi lại các biểu diễn tĩnh của tài nguyên dưới dạng XML hoặc JSON. Tuy nhiên khi cần thiết thì các server vẫn có thể gửi executable code đến client.

Ưu và nhược điểm của RESTful API là gì?
Dưới đây là một số ưu và nhược điểm của RESTful API:
Ưu điểm của RESTful API
- Dễ hiểu, dễ học, đơn giản.
- Cho phép tổ chức các ứng dụng phức tạp, dễ dàng sử dụng tài nguyên.
- Quản lý tải cao nhờ HTTP proxy server và cache.
- Các client mới có thể dễ dàng làm việc trên những ứng dụng khác.
- Cho phép sử dụng các lệnh gọi thủ tục HTTP tiêu chuẩn để truy xuất dữ liệu và request.
- RESTful API dựa trên code và có thể sử dụng nó để đồng bộ hoá dữ liệu bằng website.
- Cung cấp các định dạng linh hoạt bằng cách tuần tự hoá (serialize) dữ liệu ở dạng XML hay JSON.
- Cho phép sử dụng các giao thức OAuth để xác thực request REST.
>> Xem thêm: Oauth2 là gì? Cơ chế và cách hoạt động của Oauth2

Nhược điểm của RESTful API
- Không có trạng thái: Hầu hết các ứng dụng web đều yêu cầu cơ chế stateful (có trạng thái). Giả sử ta cần mua một website có cơ chế giỏ hàng, khi đó ta cần biết số lượng sản phẩm có trong giỏ hàng trước khi thực hiện thanh toán. Việc duy trì trạng thái này là nhiệm vụ của phía client, do đó ứng dụng client có thể cồng kềnh và khó bảo trì hơn.
- Bảo mật: REST có thể phù hợp với các URL public, nhưng không phải là một lựa chọn tốt nếu cần truyền dữ liệu nhạy cảm giữa client và server.
Câu hỏi thường gặp
Sự khác biệt giữa RESTful API và REST API là gì?
API REST tuân theo tất cả các quy tắc của REST Architecture.
Nó có hệ thống lớp client-server, không trạng thái, có thể lưu vào bộ nhớ cache với giao diện đồng nhất, trong khi các ứng dụng web RESTful có tất cả các tính năng của REST Architecture với các tính năng bổ sung độc đáo.
Ví dụ về RESTful API là gì?
Ví dụ: một API REST sẽ sử dụng yêu cầu GET để truy xuất một bản ghi, một yêu cầu POST để tạo một bản ghi, một yêu cầu PUT để cập nhật một bản ghi và một yêu cầu DELETE để xóa một bản ghi .
Tất cả các phương thức HTTP đều có thể được sử dụng trong các lệnh gọi API.
API REST được thiết kế tốt tương tự như một trang web chạy trong trình duyệt web với chức năng HTTP được tích hợp sẵn.
Lời kết
Hy vọng những thông tin chia sẻ trên đây đã giúp bạn hiểu được RESTful API là gì hay API RESTful là gì và những kiến thức liên quan để bạn có cái nhìn tổng quan nhất. Nếu còn bất cứ thắc mắc nào, bạn vui lòng để lại bình luận bên dưới để được Vietnix hỗ trợ nhanh chóng nhé!





















Admin cho e hỏi:
=> Vậy e phải làm sao để có thể public api này ạ!
cảm ơn admin
Mua VPS của vietnix là được