Theme là thành phần quan trọng đối với website WordPress. Nó giúp website của bạn sinh động hơn, đẹp mắt hơn và mang đến trải nghiệm người dùng tốt hơn. Tuy nhiên, không phải ai cũng biết cấu trúc Theme WordPress như thế nào? Do đó, trong nội dung bài viết này, Vietnix sẽ cùng bạn tìm hiểu về cấu trúc Theme WordPress. Từ đó, giúp bạn dễ dàng tùy biến một theme nào đó theo ý mình.
Tổng quan về theme WordPress
Theme WordPress là thư mục chứa các file thiết kế giao diện của website. Đây là nơi WordPress cho phép bạn thay đổi, chỉnh sửa giao diện của website. Mỗi website sẽ có một theme riêng biệt. Hiện nay có hàng triệu theme từ miễn phí đến trả phí trên internet để người dùng lựa chọn.

Cách lựa chọn được Theme phù hợp nhất cho website
- Lựa chọn theme đúng mục đích sử dụng, phù hợp với chủ đề hay lĩnh vực hoạt động của website.
- Theme có khả năng tương thích với các trình duyệt web.
- Theme thân thiện với mọi kích thước màn hình của mọi thiết bị truy cập.
- Nên lựa chọn những Theme được sử dụng phổ biến và nhận được đánh giá tốt từ người dùng.
- Chọn Theme được cập nhật thường xuyên nhằm đảm bảo sự tương thích với các bản cập nhật của WordPress hay Plugin mới nhất.
- Lựa chọn theme nhẹ, tốc độ tải nhanh, tối ưu cho SEO. Tránh chọn các theme quá nhiều chi tiết, khiến thời gian tải trang lâu, ảnh hưởng trải nghiệm người dùng và SEO.
Khi xây dựng một website WordPress, việc chọn lựa theme phù hợp rất quan trọng để đảm bảo cả về mặt thẩm mỹ lẫn chức năng. Tuy nhiên, quá trình tìm kiếm và cài đặt theme có thể tốn nhiều thời gian và đôi khi là một khoản chi phí không nhỏ. Thay vì lo lắng về điều này, bạn có thể chọn dịch vụ Hosting WordPress tại Vietnix. Với dịch vụ hosting này, bạn không chỉ được tối ưu hóa hiệu suất website mà còn nhận được các theme WordPress miễn phí, giúp bạn dễ dàng bắt đầu với một giao diện đẹp và phù hợp ngay từ đầu.
Hệ thống phân cấp File Template
Tổng quát
WordPress sử dụng Query String để quyết định template hoặc tập hợp template nào nên được sử dụng để hiển thị page. Query String là thông tin có trong link đến từng phần của website của bạn.
Nói một cách đơn giản, WordPress tìm kiếm thông qua hệ thống phân cấp template cho đến khi tìm thấy file template phù hợp. Để xác định file template nào sẽ sử dụng cho cấu trúc Theme WordPress, bạn cần lưu ý những vấn đề sau:
- So sánh mọi query sting với một loại query để quyết định trang nào đang được yêu cầu (ví dụ: trang tìm kiếm, trang danh mục,…).
- Chọn template theo thứ tự được xác định bởi hệ thống phân cấp template.
- Tìm kiếm các file template có tên cụ thể trong thư mục của cấu trúc Theme trong WordPress hiện tại và sử dụng template phù hợp được phân cấp chỉ định.
- Ngoại trừ file template index.php cơ bản, bạn có thể chọn có muốn triển khai một file template cụ thể hay không.
Nếu WordPress không thể tìm thấy file template có tên phù hợp, nó sẽ chuyển sang file tiếp theo trong hệ thống phân cấp. Nếu cấu trúc của một theme WordPress không thể tìm thấy bất kỳ template phù hợp nào, file index.php của theme sẽ được sử dụng.
Khi bạn đang sử dụng một theme con (child theme), bất kỳ file nào bạn thêm vào theme con của mình sẽ vượt quá cùng một file trong theme mẹ (parent theme). Ví dụ: cả hai theme đều chứa cùng một tempate category.php, sau đó template của theme con sẽ được sử dụng.
Nếu theme con chứa template cụ thể như category-unicorns.php và theme mẹ chứa template được ưu tiên thấp hơn như category.php, thì category-unicorns.php của theme con sẽ được sử dụng.
Ngược lại, nếu theme con chỉ chứa template chung như category.php và theme mẹ chứa template cụ thể, chẳng hạn như category-unicorns.php, thì template category-unicorns.php của theme mẹ sẽ được sử dụng.
Ví dụ
Nếu blog của bạn ở http://vietnix.vn/blog/ và khách truy cập nhấp vào link đến một trang category, chẳng hạn như http://vietnix.vn/blog/category/theme-wordpress/, thì WordPress sẽ tìm kiếm một file template trong category của theme hiện tại khớp với ID của category để tạo trang chính xác. Cụ thể hơn, WordPress tuân theo quy trình này:
- Tìm kiếm template trong directory của theme hiện tại khớp với slug của category. Nếu Category slug là “unicorns” thì WordPress sẽ tìm kiếm một file template có tên là category-unicorns.php.
- Nếu thiếu category-unicorns.php và ID của category là 4, thì cấu trúc Theme WordPress sẽ tìm kiếm file template có tên là category-4.php.
- Nếu thiếu category-4.php, cấu trúc theme trong WordPress sẽ tìm kiếm file template trong danh mục chung, category.php.
- Nếu thiếu archive.php, cấu trúc Theme WordPress sẽ quay trở lại template theme chính, index.php.
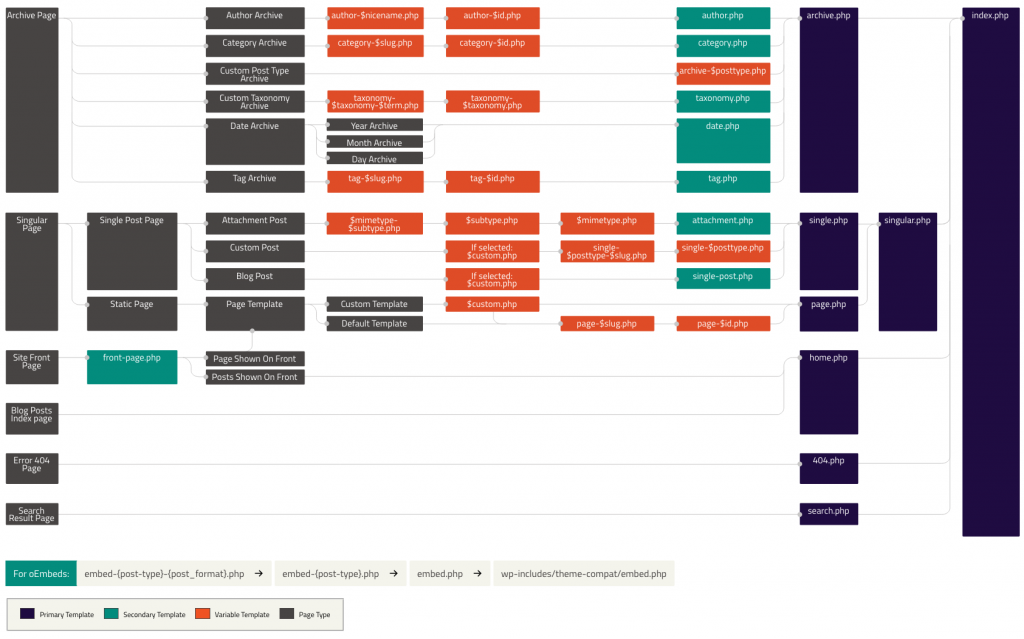
Visual Overview
Sơ đồ sau đây cho thấy file template nào được dùng để tạo theme WordPress dựa trên hệ thống phân cấp template WordPress.

Chi tiết về cấu trúc Theme WordPress
Mặc dù cấu trúc Theme WordPress dễ hiểu hơn dưới dạng biểu đồ, các phần sau đây sẽ mô tả thứ tự các cấu trúc trong theme WordPress:
Hiển thị Home Page
Mặc định WordPress đặt homepage website của bạn để hiển thị các bài viết trên blog mới nhất của bạn. Trang này được gọi là các bài viết index trên blog. Bạn cũng có thể đặt các bài viết trên blog của mình hiển thị trên một trang tĩnh riêng biệt. File template home.php được sử dụng để hiển thị các bài viết index trên blog, cho dù nó đang được sử dụng làm trang đầu hay trên trang tĩnh riêng biệt. Nếu home.php không tồn tại, cấu trúc Theme WordPress sẽ sử dụng index.php.
- home.php.
- index.php.
Hiển thị Front Page
File template front-page.php được sử dụng để hiển thị trang đầu website của bạn, cho dù trang đầu hiển thị bài viết index trên blog (đã đề cập ở trên) hay một trang tĩnh. Mẫu trang đầu được ưu tiên hơn bài viết index trên blog (home.php). Nếu tệp front-page.php không tồn tại, cấu trúc Theme WordPress sẽ sử dụng tệp home.php hoặc page.php tùy thuộc vào thiết lập trong Setting > Reading. Nếu cả hai file đó đều không tồn tại, nó sẽ sử dụng file index.php.
- front-page.php: Được sử dụng cho cả “bài đăng mới nhất” hoặc “trang tĩnh” được đặt trong phần Display front page của Setting > Reading.
- home.php: Nếu cấu trúc Theme WordPress không thể tìm thấy front-page.php và “bài đăng mới nhất” được đặt trong phần Display front page, nó sẽ tìm home.php. Ngoài ra, cấu trúc Theme WordPress sẽ tìm kiếm file này khi trang bài viết được đặt trong phần Display front page.
- page.php: Khi page.php (front page) được đặt trong phần Display front page.
- index.php: Khi “bài đăng mới nhất” được đặt trong phần hiển thị trang đầu nhưng home.php không tồn tại hoặc khi trang đầu được đặt nhưng page.php không tồn tại.
Hiển thị Privacy Policy Page
File template privacy-policy.php được sử dụng để hiển thị Chính sách Bảo mật của website bạn. Mẫu trang Chính sách bảo mật được ưu tiên hơn mẫu trang tĩnh (page.php). Nếu tệp privacy-policy.php không tồn tại, WordPress sẽ sử dụng file page.php hoặc singular.php tùy thuộc vào các template có sẵn. Nếu cả hai file đó đều không tồn tại, nó sẽ sử dụng file index.php.
- privacy-policy.php: Sử dụng cho trang Privacy Policy được đặt trong phần Change your Privacy Policy page của bạn trong Setting > Privacy.
- File template tùy chỉnh: Page template được gán cho trang. Xem get_page_templates ( ).
- page- {slug} .php: Nếu slug của trang là privacy, thì WordPress sẽ sử dụng page-privacy.php.
- page- {id} .php: Nếu ID page là 6, WordPress sẽ sử dụng page-6.php.
- page.php.
- singular.php.
- index.php.
Single Post
File template của single post được sử dụng để hiển thị một bài đăng. WordPress sử dụng đường dẫn sau:
- single- {post-type} – {slug} .php: WordPress tìm kiếm một template cho bài viết cụ thể. Ví dụ: Nếu loại bài viết là product và slug của bài viết là dmc-12, thì WordPress sẽ tìm kiếm single-product-dmc-12.php.
- single- {post-type} .php: Nếu loại bài viết là product, WordPress sẽ tìm kiếm single-product.php.
- single.php.
- singular.php.
- index.php.
Single Page
File template được sử dụng để hiển thị một trang tĩnh (loại bài viết của trang). Lưu ý rằng không giống như các loại bài viết khác, trang này đặc biệt đối với WordPress và sử dụng đường dẫn sau:
- File template tùy chỉnh: Mẫu trang được gán cho trang. Xem get_page_templates ().
- page- {slug} .php: Nếu slug của trang là recent-news, WordPress sẽ sử dụng page-recent-news.php.
- page- {id} .php: Nếu ID trang là 6, WordPress sẽ sử dụng page-6.php.
- page.php.
- singular.php.
- index.php.
Category
Hiển thị các phần danh mục lưu trữ sử dụng đường dẫn sau trong WordPress:
- category- {slug} .php: Nếu slug của danh mục là news, WordPress sẽ tìm kiếm category-news.php.
- category- {id} .php: Nếu ID của danh mục là 6, WordPress sẽ tìm category-6.php.
- category.php.
- archive.php.
- index.php.
Tag
Để hiển thị trang index lưu trữ tag, WordPress sử dụng đường dẫn sau:
- tag- {slug} .php: Nếu slug của tag là sometag, WordPress sẽ tìm kiếm tag-sometag.php.
- tag- {id} .php: Nếu ID của thẻ là 6, WordPress sẽ tìm kiếm tag-6.php.
- tag.php.
- archive.php.
- index.php.
Phân loại tùy chỉnh
Các đơn vị phân loại tùy tỉnh sử dụng đường dẫn file template hơi khác một chút:
- taxonomy- {taxonomy} – {term} .php: Nếu taxonomy là sometax và term của taxonomy là someterm, WordPress sẽ tìm kiếm taxonomy-sometax-someterm.php. Trong trường hợp các post format, phân loại là “post_format” và các term là “post-format- {format}. Tức là taxonomy-post_format-post-format-link.php cho định dạng bài đăng liên kết.
- taxonomy- {taxonomy} .php: Nếu phân loại là sometax, WordPress sẽ tìm kiếm taxonomy-sometax.php.
- taxonomy.php.
- archive.php.
- index.php.
Loại bài đăng tùy chỉnh
Loại bài đăng tùy chỉnh sẽ sử dụng đường dẫn sau để hiển thị trang index để lưu trữ thích hợp.
- archive- post .php: Nếu loại bài viết là product, WordPress sẽ tìm kiếm archive-product.php.
- archive.php.
- index.php.
Hiển thị tác giả
Dựa trên các ví dụ trên, việc hiển thị các trang index archive của tác giả cũng khá dễ hiểu:
- author- {nicename} .php: Nếu tên của tác giả là Matt, WordPress sẽ tìm kiếm author-matt.php.
- author- {id} .php: Nếu ID của tác giả là 6, WordPress sẽ tìm author-6.php.
- author.php.
- archive.php.
- index.php.
Ngày, tháng
- date.php.
- archive.php.
- index.php.
Kết quả tìm kiếm
- search.php.
- index.php.
404 (Not Found)
- 404.php.
- index.php.
Tệp đính kèm
- {MIME-type} .php: Có thể là bất kỳ MIME type nào (Ví dụ: image.php, video.php, pdf.php). Đường dẫn sau được sử dụng cho text/plain (theo thứ tự): video.phppdf.phptext/plain, text-plain.php, plain.php, text.php.
- attachment.php.
- single-attachment- {slug} .php: Ví dụ: nếu slug của tệp đính kèm là holiday, WordPress sẽ tìm kiếm single-attachment-holiday.php.
- single-attachment.php.
- single.php.
- singular.php.
- index.php.
Nhúng
File template nhúng được sử dụng để hiển thị một bài đăng đang được nhúng. Kể từ phiên bản 4.5, WordPress sử dụng đường dẫn sau:
- embed- {post-type} – {post_format}.php: Đầu tiên WordPress tìm kiếm một template cho bài viết cụ thể. Ví dụ: Nếu loại bài viết của nó là post và nó có format audio, thì WordPress sẽ tìm kiếm file embed-post-audio.php.
- embed- {post-type} .php: Nếu loại bài viết là product, WordPress sẽ tìm kiếm file embed-product.php.
- embed.php.
- wp-include / theme-compat / embed.php.
Xử lý ký tự không phải ASCII
Kể từ WordPress 4.7, bất kỳ phần động nào của tên template bao gồm các ký tự không phải ASCII trong tên của nó thực sự hỗ trợ cả dạng un-encoded và encoded. Bạn có thể chọn một trong 2 dạng để sử dụng.
Dưới đây là phân cấp page template cho một trang có tên “Hello World 😀” với ID là 6:
- page-hello-world-😀.php.
- page-hello-world-%f0%9f%98%80.php.
- page-6.php.
- page.php.
- singular.php.
Lọc phân cấp
System template WordPress cho phép bạn lọc phân cấp (hierarchy). Điều này có nghĩa là bạn có thể chèn và thay đổi mọi thứ tại các điểm cụ thể của hierarchy. Bộ lọc (nằm trong hàm get_query_template ( )) sử dụng tên bộ lọc này: “{$ type} _template” trong đó $ type là type template.
Đây là danh sách tất cả các bộ lọc có sẵn trong hierarchy:
- embed_template.
- 404_template.
- search_template.
- frontpage_template.
- home_template.
- privacypolicy_template.
- taxonomy_template.
- attachment_template.
- single_template.
- page_template.
- singular_template.
- category_template.
- tag_template.
- author_template.
- date_template.
- archive_template.
- index_template.
Ví dụ
Lấy phân cấp tác giả mặc định:
- author-{nicename}.php.
- author-{id}.php.
- author.php.
Để thêm author- {role} .php vào trước author.php, bạn có thể thao tác vớiphân cấp thực tế bằng cách sử dụng loại template ‘author_template’. Điều này cho phép / author / username tên người dùng có thể hiển thị bằng cách sử dụng author-editor.php nếu có trong thư mục theme hiện tại.
function author_role_template( $templates = '' ) {
$author = get_queried_object();
$role = $author->roles[0];
if ( ! is_array( $templates ) && ! empty( $templates ) ) {
$templates = locate_template( array( "author-$role.php", $templates ), false );
} elseif ( empty( $templates ) ) {
$templates = locate_template( "author-$role.php", false );
} else {
$new_template = locate_template( array( "author-$role.php" ) );
if ( ! empty( $new_template ) ) {
array_unshift( $templates, $new_template );
}
}
return $templates;
}
add_filter( 'author_template', 'author_role_template' );Lời kết
Trên đây là những thông tin về cấu trúc Theme WordPress. Hiểu được cấu trúc Theme trong WordPress sẽ giúp bạn hiểu rõ hơn về cấu trúc của website, giúp công việc quản trị web trở nên dễ dàng hơn. Cảm ơn các bạn đã theo dõi bài viết, chúc bạn chọn được Theme WordPress phù hợp với nhu cầu của mình!




















