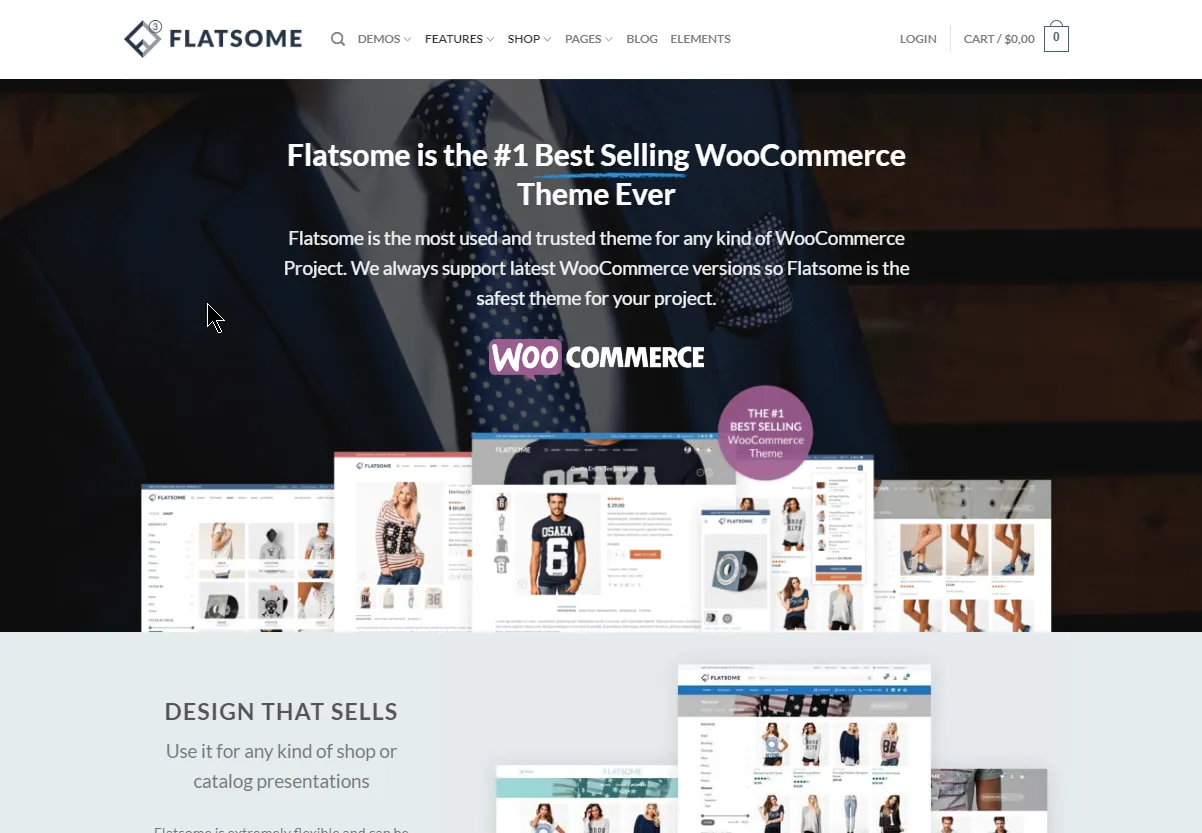
Hiện nay, Flatsome là theme bán hàng WordPress đang đứng vị trí top 1 trên toàn thế giới với hơn 200.000 lượt tải từ trang ThemeForest và được đánh giá là theme thương mại điện tử tốt nhất cho WooCommerce. Vậy Flatsome có lợi thế gì hơn đối thủ? Theme này cung cấp những tính năng nào cho các store WooCommerce? Vietnix sẽ giúp bạn trả lời toàn bộ các câu hỏi về theme Flatsome là gì trong bài viết dưới đây, cùng tìm hiểu ngay!
Theme Flatsome trong WordPress là gì?
Flatsome là một theme WordPress cao cấp được thiết kế dành riêng cho việc xây dựng các website bán hàng trực tuyến. Theme Flatsome được đánh giá cao bởi khả năng tùy chỉnh cao, giao diện đẹp mắt và hiện đại, cùng với nhiều tính năng mạnh mẽ hỗ trợ cho việc kinh doanh online hiệu quả.

Flatsome được xuất hiện lần đầu từ năm 2013 và là một trong những theme bản quyền phổ biến và được xếp hạng top đầu bán chạy nhất trên ThemeForest (sàn giao diện và plugin lớn nhất trên thế giới). Theo thống kê, theme Flatsome WordPress nằm trong top 3 theme phổ biến nhất cho WooCommerce với đánh giá 4,8⭐/5.
Chức năng chính của theme Flatsome WordPress là gì?
Flatsome được đánh giá là theme WordPress bán hàng chuyên nghiệp, được ưu tiên lựa chọn nhiều nhất hiện nay. Dưới đây là một số chức năng chính khiến theme Flatsome trở nên nổi tiếng như vậy:
Thiết kế website chuyên nghiệp
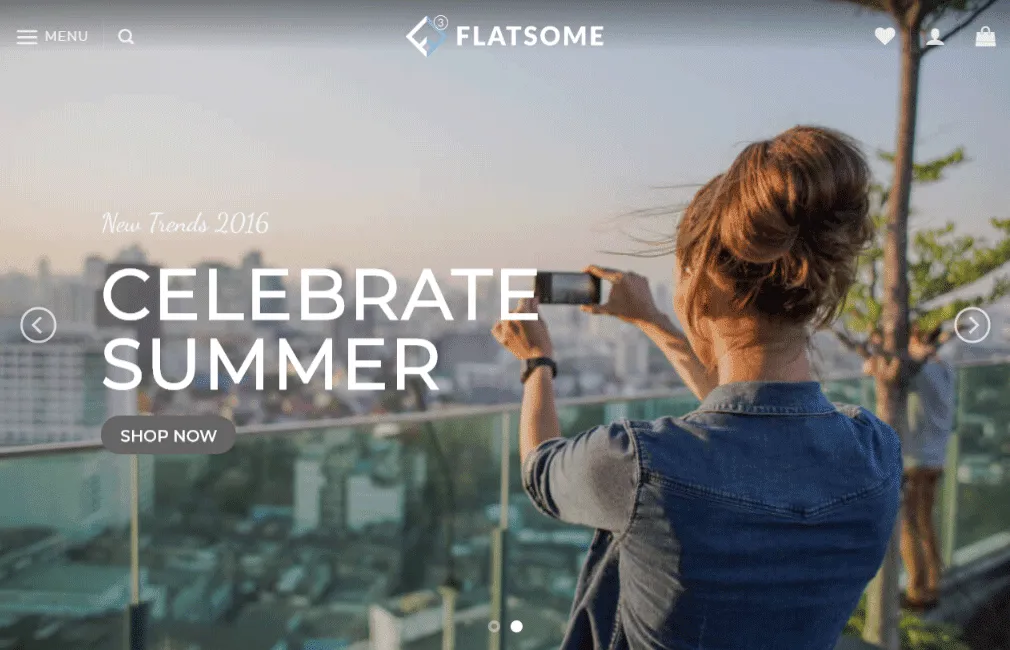
Công việc thiết kế website chuyên nghiệp, hiệu quả, sáng tạo là yếu tố quan trọng giúp bạn có thể thu hút khách hàng, nâng cao tỉ lệ chuyển đổi mang lại doanh thu cho cá nhân, doanh nghiệp. Thực tế, giao diện trang web trông càng sáng tạo, bắt mắt thì bạn càng thu hút được nhiều khách hàng tiềm năng, thông thường khách truy cập có xu hướng quay lại một website nào đó khả năng rất cao là nhờ vào tính thẩm mĩ của nó.
Vì vậy, điều khiến theme Flatsome trở nên vượt trội hơn những đối thủ khác là nhờ theme này cung cấp cho người dùng các bản demo chất lượng cao đã được tạo sẵn, giúp dễ dàng tạo dựng website chỉ trong vài click chuột. Hơn nữa, các bản demo hoạt động rất tốt từ trang chủ đến các trang thanh toán khiến tất cả người dùng đều cảm thấy hài lòng.

Theme Flatsome WordPress có hiệu ứng parallax (hiệu ứng giúp hình nền của trang web sẽ di chuyển với những tốc độ khác nhau so với các đối tượng khác khi lăn chuột cuộn xuống hoặc lên), bộ công cụ Wireframe tích hợp giúp thiết kế và hoàn thiện cấu trúc của website đơn giản, trình tạo UX,…Đặc biệt, màu sắc của theme, kích thước hình ảnh, block placement, icon và background đều được thiết kế rất rực rỡ và ấn tượng.
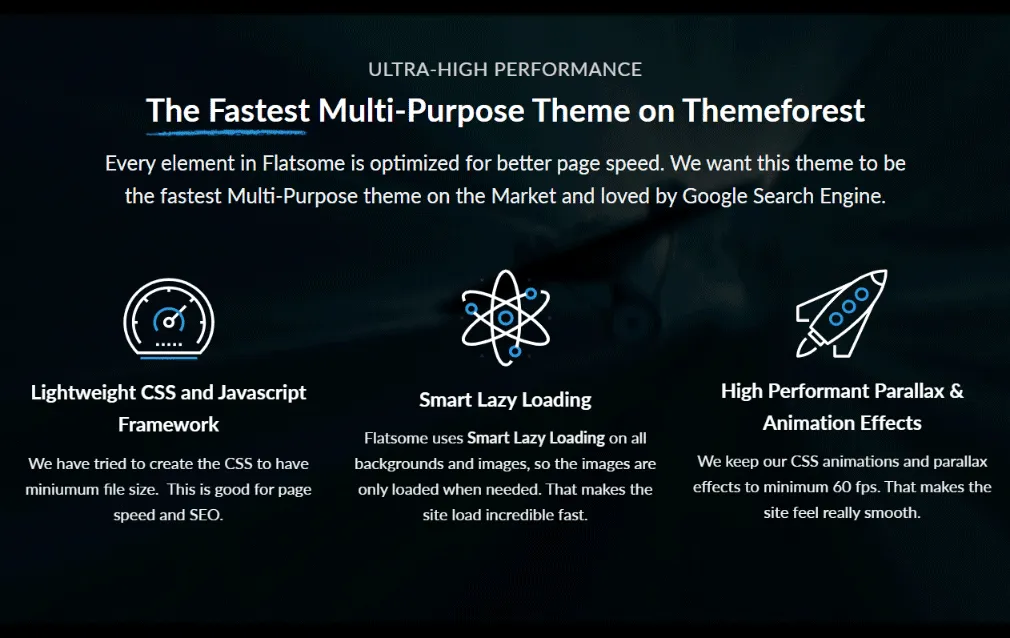
Tối ưu hóa tốc độ tải trang cho website
Theme Flatsome mang đến tốc độ tải trang nhanh chóng, giúp nâng cao trải nghiệm người dùng và gia tăng tương tác trên trang web một cách hiệu quả. Nhờ đó, theme không chỉ giữ chân người dùng lâu hơn mà còn tạo ra lợi thế cạnh tranh khi cải thiện đáng kể thứ hạng trang web trên các công cụ tìm kiếm. Ngoài ra, Flatsome còn có khả năng xử lý dữ liệu hiệu quả giúp trang web hoạt động mượt mà và ổn định ngay cả khi có lượng truy cập lớn.

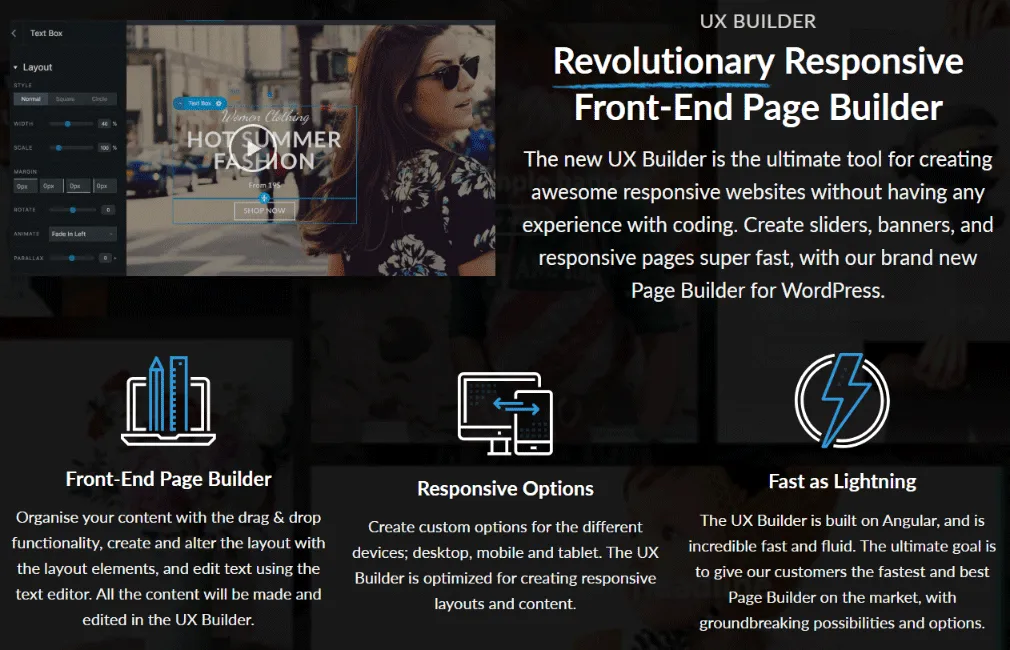
Trình tạo trang kéo thả UX Builder
Theme Flatsome bán hàng được tích hợp với plugin UX Builder cho phép người dùng tạo trang web một cách dễ dàng mà không cần biết code. Thông qua đó, người dùng có thể chỉnh sửa các element riêng lẻ như kéo và thả các phần tử, bố cục, chỉnh sửa nội dung, đồng thời xem ngay những thay đổi đó trực tiếp trên trang web.

Tích hợp sẵn WooCommerce
Theme Flatsome được tối ưu hóa để tương thích với WooCommerce, một trong những plugin bán hàng chuyên nghiệp, phổ biến nhất trên WordPress. Với sự kết hợp hoàn hảo này, bạn có thể dễ dàng xây dựng một cửa hàng trực tuyến một cách chuyên nghiệp với đầy đủ chức năng, hỗ trợ nhiều phương thức thanh toán và vận chuyển, tùy chỉnh giao diện sản phẩm, giỏ hàng dễ dàng và nhanh chóng.
Flatsome tích hợp sẵn WooCommerce giúp bạn dễ dàng xây dựng một cửa hàng trực tuyến chuyên nghiệp. Tuy nhiên, việc bảo vệ dữ liệu khách hàng và thông tin thanh toán là vô cùng quan trọng. WordPress Hosting của Vietnix cung cấp giải pháp bảo mật toàn diện với Imunify360 tự động quét và tiêu diệt mã độc, cùng File Locker bảo vệ website khỏi lây nhiễm. An tâm kinh doanh, không lo lắng về bảo mật với dịch vụ Hosting của Vietnix.

Tối ưu hóa cho SEO
Flatsome không chỉ chú trọng vào hiệu suất kỹ thuật, mà còn mang đến trải nghiệm tối ưu cho người dùng và SEO website hiệu quả. Nhờ vậy, trang web của bạn sẽ thu hút lượng khách hàng tiềm năng lớn và tạo dựng hình ảnh chuyên nghiệp trong lòng khách hàng. Một số lợi ích của theme hỗ trợ tối ưu hóa SEO như sau:
- Tốc độ tải trang nhanh chóng, đảm bảo trải nghiệm mượt mà cho người dùng.
- Code được tối ưu hóa, giúp website hoạt động ổn định và hiệu quả.
- Khả năng tương thích cao với các trình duyệt và thiết bị di động.
- Cấu trúc website được tối ưu hóa cho công cụ tìm kiếm.
- Tự động tạo meta description và title tag phù hợp với nội dung trang.
- Hỗ trợ Schema Markup giúp Google hiểu rõ hơn về nội dung website.
- Tích hợp các plugin SEO phổ biến như Yoast SEO.
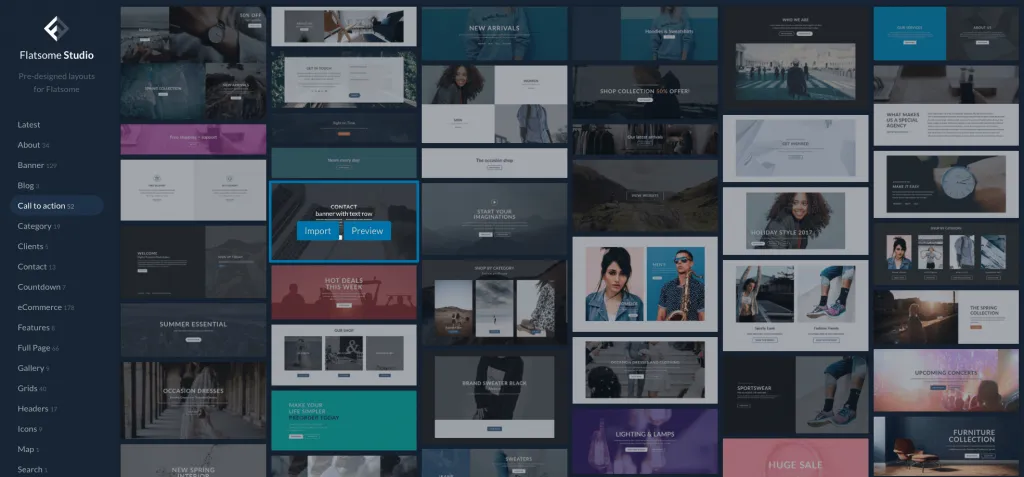
Xây dựng website nhanh chóng với Studio Flatsome
Flatsome Studio là một thư viện kỹ thuật số mở rộng hoàn toàn miễn phí bao gồm hình ảnh, bố cục được thiết kế sẵn và các section, có thể sử dụng chỉ trong vài click chuột. Tất cả chúng đều được sắp xếp hợp lý thành các danh mục để giúp bạn dễ dàng tìm thấy các thành phần trang web khác nhau. Khi nhập các element mới, bạn có thể mở studio và chọn từ hơn 100 elements có sẵn tại đây. Đây thường là các template cho các phần quan trọng (bảng giá, logo, testimonial, banner, nút CTA,…).

Hỗ trợ đa ngôn ngữ
Theme Flatsome tích hợp tính năng hỗ trợ đa ngôn ngữ, giúp bạn tạo các phiên bản ngôn ngữ khác nhau cho website, đáp ứng nhu cầu của người dùng trên toàn thế giới và gia tăng phạm vi ảnh hưởng của bạn.
Các tính năng khác của theme Flatsome bán hàng
Ngoài những tính năng kể trên, Flatsome còn cung cấp cho người dùng thêm nhiều tính năng cần thiết khác để tạo dựng website. Cùng Vietnix xem xét thêm các tính năng trong phần dưới đây:
- Theme Flatsome thiết kế các trang thanh toán với quy trình khá đơn giản, thân thiện với người dùng.
- Cập nhật miễn phí trọn đời.
- Hỗ trợ trình duyệt Chrome, Safari, Firefox,…
- Giúp sản phẩm của bạn trở lên nổi bật hơn với nhiều ưu đãi hấp dẫn.
- Các tùy chọn bộ lọc khác nhau.
- Có sẵn Child Theme.
- Tương thích với hầu hết các phiên bản WordPress.
- Hình ảnh sản phẩm có chức năng QuickZoom, tính năng cần thiết cho các cửa hàng online.
- Các tùy chọn thiết kế khác nhau cho các trang sản phẩm.
Hướng dẫn cài đặt theme Flatsome website WordPress
Dưới đây là hướng dẫn chi tiết cài đặt theme Flatsome cho website WordPress, các bước thực hiện như sau:
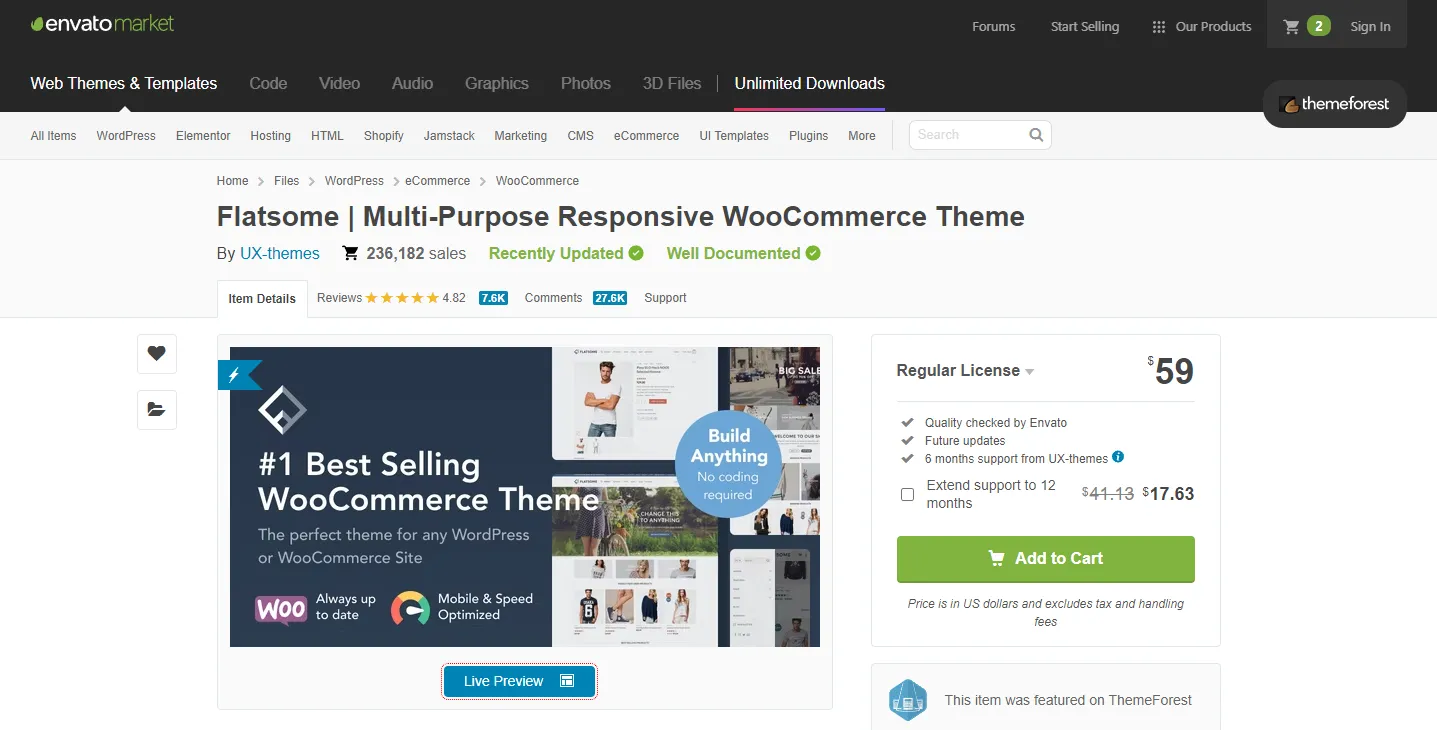
Bước 1: Mua Flatsome theme
Truy cập trang web ThemeForest: https://themeforest.net/item/flatsome-multipurpose-responsive-woocommerce-theme/5484319 và thực hiện mua theme Flatsome. Sau khi thanh toán, bạn sẽ nhận được email chứa thông tin tải xuống theme.

Bước 2: Tải xuống theme Flatsome
Đăng nhập vào tài khoản ThemeForest của bạn và truy cập phần Downloads, nhấp vào nút Download để tải xuống file theme Flatsome.
Bước 3: Cài đặt theme Flatsome
- Cách 1. Cài đặt bằng giao diện WordPress:
- Truy cập vào giao diện quản trị WordPress của bạn.
- Nhấp vào Appearance > Chọn Themes.
- Nhấp vào nút Upload Theme.
- Chọn file theme Flatsome đã tải xuống và nhấp vào Install Now.
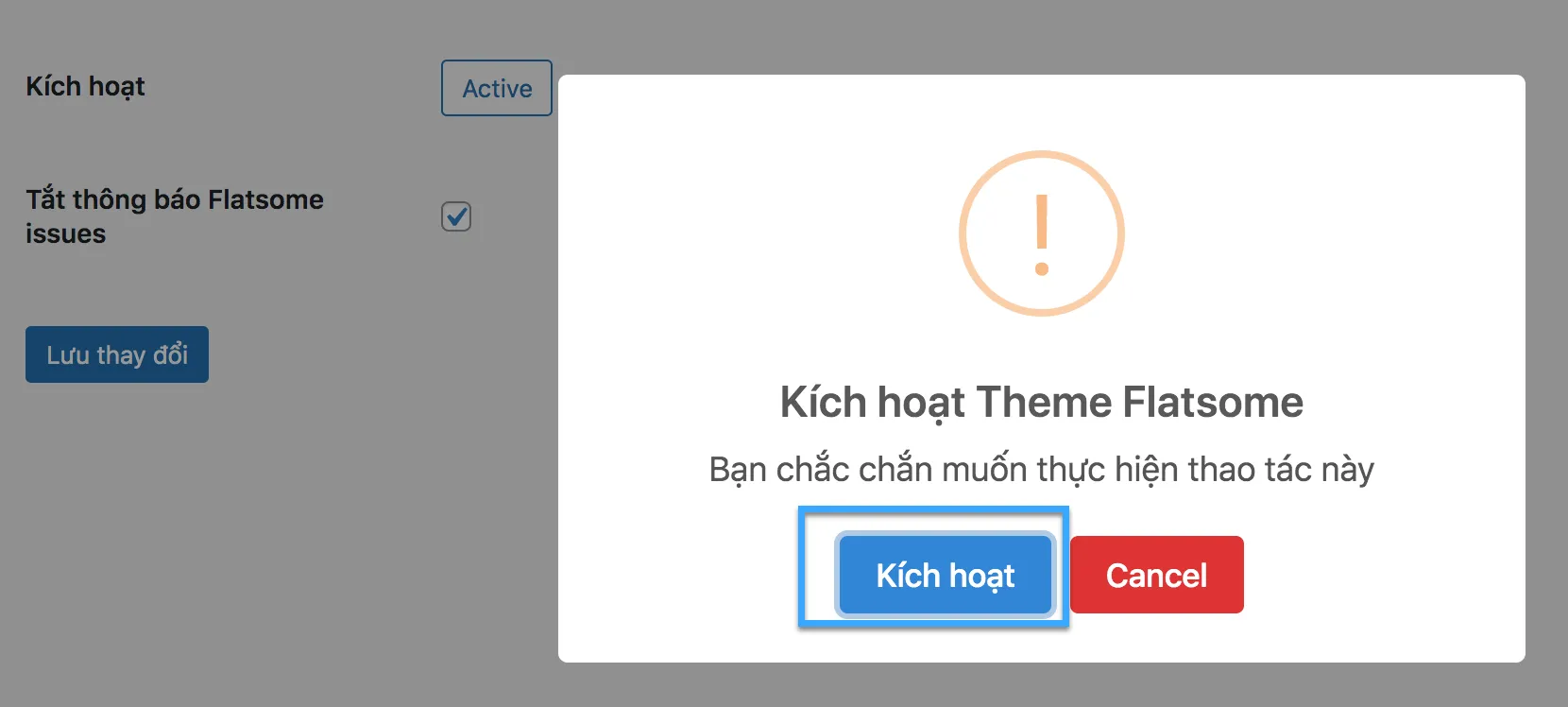
- Sau khi cài đặt thành công, nhấp vào Active để kích hoạt theme Flatsome.
 Tải xuống file theme Flatsome.
Tải xuống file theme Flatsome.
- Cách 2. Cài đặt bằng FTP:
- Sử dụng phần mềm FTP để kết nối với máy chủ lưu trữ website của bạn.
- Tải lên file theme Flatsome vào thư mục /wp-content/themes/.
- Giải nén file theme Flatsome.
- Truy cập vào giao diện quản trị WordPress của bạn.
- Nhấp vào Giao diện > Giao diện đã cài đặt.
- Kích hoạt theme Flatsome.

Bước 4: Cài đặt plugin Flatsome
Sau khi cài đặt theme Flatsome, bạn cần cài đặt plugin Flatsome để sử dụng các tính năng nâng cao của theme.
- Truy cập vào Giao diện > Plugin > Thêm mới.
- Tìm kiếm plugin Flatsome.
- Nhấp vào nút Cài đặt và Kích hoạt plugin Flatsome.
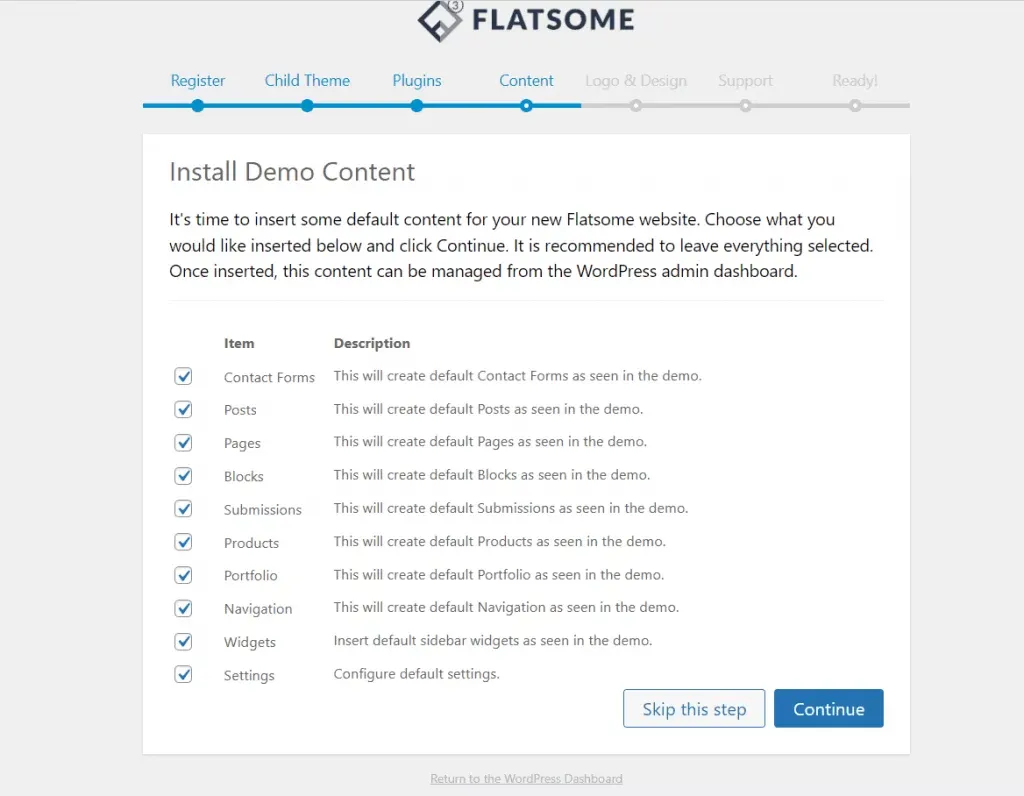
Bước 5: Nhập dữ liệu demo (tùy chọn)
Flatsome cung cấp nhiều dữ liệu demo cho các lĩnh vực khác nhau. Bạn có thể nhập dữ liệu demo để nhanh chóng tạo website với nội dung và bố cục đẹp mắt.
- Truy cập vào Giao diện > Flatsome > Import Demo.
- Chọn dữ liệu demo bạn muốn nhập.
- Nhấp vào nút Import.

Bước 6: Tùy chỉnh website
Sau khi cài đặt và nhập dữ liệu demo, bạn có thể tùy chỉnh website theo ý muốn.
- Sử dụng trình tùy chỉnh giao diện WordPress (Customizer) để thay đổi logo, màu sắc, bố cục, v.v.
- Sử dụng trình tạo trang UX Builder để tạo trang mới và chỉnh sửa nội dung.
![]() Lưu ý
Lưu ý
- Đảm bảo bạn đã sao lưu website trước khi cài đặt theme Flatsome.
- Nếu bạn gặp bất kỳ vấn đề nào trong quá trình cài đặt, hãy tham khảo tài liệu hướng dẫn hoặc liên hệ với bộ phận hỗ trợ của Flatsome.
Bên cạnh theme Flatsome, bạn cần kết hợp thêm một số theme để tối ưu hóa hiệu suất cũng như trải nghiệm của người dùng trên trang, chẳng hạn như WPML, WP Smush Pro,… Tuy nhiên tương tự như Flatsome, đây đều là những theme bản quyền với mức phí duy trì khá cao (đối với cá nhân hoặc doanh nghiệp nhỏ, startup). Tuy nhiên có một giải pháp giúp bạn có thể sở hữu chúng với mức chi phí tiết kiệm nhất, đó là sử dụng dịch vụ hosting, VPS của Vietnix.
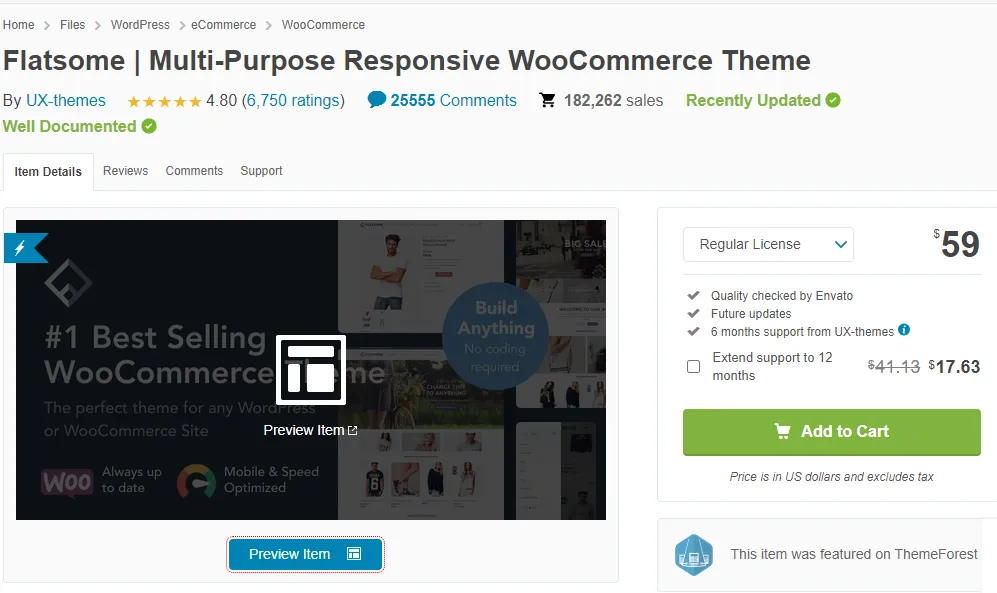
Giá cả và các gói theme Flatsome
Đối với theme Flatsome, chi phí của gói phổ thông Regular License là 59$ cho một trang web duy nhất, trong trường hợp bạn cần theme cho nhiều website hoặc cho nhiều khách hàng thì bạn có thể nhận được bản mở rộng có giá 2.950$. Hoặc nếu người dùng muốn nâng cấp phần mở rộng hỗ trợ trong 12 tháng thì lúc này chi phí bổ sung sẽ cần trả thêm 17,63$.

Cộng đồng hỗ trợ Flatsome theme
Dưới đây là một số cộng đồng tại Việt Nam có thể giúp bạn trong việc sử dụng và tìm hiểu về Theme Flatsome:
- VNXF: Đây là diễn đàn XenForo lớn nhất tại Việt Nam, chuyên thảo luận về các chủ đề liên quan đến webmaster và lập trình. Diễn đàn cũng có khu vực dành riêng cho WordPress, nơi người dùng có thể trao đổi và chia sẻ kiến thức về Theme Flatsome.

- Web Khởi Nghiệp: Đây là trang web chuyên cung cấp các dịch vụ về thiết kế website, domain, hosting và SEO.

- WordPress Việt Nam (https://wordpressvn.com/): Trang web này cung cấp nhiều tài liệu, hướng dẫn và bài viết về WordPress, bao gồm cả Theme Flatsome, đồng thời có cộng đồng hỗ trợ trực tuyến.

- Hội những người sử dụng Theme Flatsome (https://www.facebook.com/groups/flatsome.vn/): Đây là một nhóm Facebook dành riêng cho người dùng Theme Flatsome tại thị trường Việt Nam, nơi bạn có thể tham gia để trao đổi, chia sẻ và nhận sự hỗ trợ từ cộng đồng.

Tài liệu hướng dẫn & hỗ trợ sử dụng Flatsome WordPress
Mặc dù, tài liệu về Flatsome có thể không quá nổi bật như một số nhà cung cấp khác nhưng nó luôn hỗ trợ để người dùng có cơ hội được giải đáp mọi thắc mắc thông qua nhiều hình thức khác nhau (trong thời gian hỗ trợ). Ngoài ra, tại website chính thức của theme Flatsome bán hàng còn có một vài video hướng dẫn sử dụng trên YouTube.
Để tham khảo một số website sử dụng theme Flatsome bạn có thể truy cập Flatsome Examples để xem các trường hợp sử dụng khác nhau. Đặc biệt, người dùng có thể liên hệ trực tiếp với đội ngũ điều hành online của theme Flatsome thông qua ThemeForest.
Bạn có thể đọc tài liệu hướng dẫn của Flatsome tại:
Câu hỏi thường gặp
Tôi có thể sử dụng Elementor với Flatsome không?
Trình UX Builder của Flatsome hoạt động tốt với tất cả các plugin khác ngoại trừ Elementor. Vì vậy người dùng tránh sử dụng cùng lúc để tạo ra xung đột trong hệ thống.
Theme Flatsome có Responsive không?
Flatsome UX Builder mới là công cụ quy mô lớn với các giao diện responsive để người dùng tự do sử dụng.
UX Builder là gì?
UX Builder là trình tạo trang giao diện người dùng đáp ứng, có nghĩa là bạn có thể làm việc trực tiếp trên trang và điều đó cho tất cả các thiết bị, chẳng hạn như thiết bị di động, máy tính bảng và máy tính để bàn. Các trình tạo trang tương tự là những công cụ tốt nhất hiện có như Divi, Elementor, Brizy và Beaverbuilder.
Có nên mua theme Flatsome free hay không?
Theme Flatsome không có phiên bản miễn phí chính thức. Tuy nhiên, bạn có thể tìm thấy một số phiên bản miễn phí được chia sẻ trên internet.
Cần lưu ý rằng việc sử dụng theme Flatsome free có thể tiềm ẩn một số rủi ro:
– Bản quyền: Các phiên bản miễn phí được chia sẻ trên internet có thể vi phạm bản quyền. Việc sử dụng các phiên bản này có thể khiến bạn gặp rắc rối về pháp lý.
– Bảo mật: Các phiên bản miễn phí có thể không được cập nhật thường xuyên và có thể chứa các lỗ hổng bảo mật.
– Hỗ trợ: Bạn sẽ không được hỗ trợ khách hàng từ nhà phát triển nếu sử dụng phiên bản miễn phí.
Một số thách thức phổ biến mà người dùng gặp phải khi sử dụng Flatsome là gì?
Dưới đây là một số vấn đề mà người dùng thường gặp phải khi làm việc với Flatsome:
– Khó khăn trong chiều sâu tùy chỉnh.
– Khi sử dụng quá nhiều plugin hoặc tùy chỉnh phức tạp, Flatsome có thể làm giảm tốc độ tải trang.
– Cập nhật Flatsome thường xuyên là cần thiết để đảm bảo bảo mật và nhận được các tính năng mới.
Tuy nhiên, quá trình cập nhật có thể gây ra xung đột với các plugin hoặc tùy chọn điều chỉnh khác, dẫn đến lỗi trang web.
Flatsome (full key) nghĩa là gì?
Flatsome (full key) nghĩa là phiên bản hoàn chỉnh của chủ đề Flatsome với đầy đủ quyền truy cập và tính năng.
Kết luận
Sau khi tìm hiểu vài đánh giá về Flatsome, Vietnix hy vọng có thể giúp bạn trong việc lựa chọn theme phù hợp cho cửa hàng WooCommerce của mình. Với Flatsome, người dùng có thể xây dựng các cửa hàng online với các module tùy chỉnh và các tùy chọn theme tương đối dễ dàng, cùng với việc tích hợp WooCommerce cũng rất đơn giản. Hãy thử bắt đầu xây dựng website với theme Flatsome bán hàng ngay lập tức. Chúc bạn thành công!











 Tải xuống file theme Flatsome.
Tải xuống file theme Flatsome.









Vietnix sử dụng theme nào mà đẹp vậy ạ, có thể share hoặc bán theme này được không? Tôi rất thích giao diện này, vui lòng phản hồi qua email của tôi nhé
Bên mình sử dụng mã nguồn WordPress và làm giao diện bằng plugin Elementor theo thiết kế design nhé bạn