Thêm tiêu đề bảo mật HTTP vào WordPress nhanh và đơn giản

Đã kiểm duyệt nội dung
Đánh giá
Tiêu đề bảo mật HTTP cho phép thêm một lớp bảo mật bổ sung vào trang web WordPress của mình, giúp chặn các hoạt động độc hại phổ biến ảnh hưởng đến hiệu suất trang web. Trong hướng dẫn này, Vietnix sẽ hướng dẫn cách thêm tiêu đề bảo mật HTTP trong WordPress.
Tiêu đề bảo mật HTTP là gì?
Tiêu đề bảo mật HTTP là một biện pháp bảo mật cho phép server trang web ngăn chặn một số mối đe dọa bảo mật phổ biến trước khi chúng có thể ảnh hưởng đến trang web.

Khi người dùng truy cập trang web WordPress, server web sẽ gửi phản hồi tiêu đề HTTP tới trình duyệt của họ. Phản hồi này cho trình duyệt biết về error code, kiểm soát cache và các trạng thái khác. Trạng thái phản hồi tiêu đề thông thường sẽ là HTTP 200. Sau đó, trang web sẽ tải trong trình duyệt của người dùng. Tuy nhiên, nếu trang web gặp khó khăn thì web server có thể gửi một tiêu đề HTTP khác.
Ví dụ: trang web có thể gửi lỗi 500 Internal Server Error hoặc lỗi 404 Not Found
Tiêu đề bảo mật HTTP là tập hợp con của các tiêu đề này, được sử dụng để bảo vệ các trang web khỏi các mối đe dọa phổ biến như click-jacking, cross-site scripting, tấn công brute force,…
Hãy cùng xem nhanh một số tiêu đề bảo mật HTTP và cách tiêu đề này bảo vệ trang web:
- HTTP Strict Transport Security (HSTS) cho trình duyệt web biết rằng trang web sử dụng HTTPS và không nên tải bằng giao thức không an toàn như HTTP.
- X-XSS Protection cho phép chặn tải cross-site scripting.
- X-Frame-Options ngăn chặn iframe tên miền chéo hoặc click-jacking.
- X-Content-Type-Options X-Content-Type-Options chặn content mime-type sniffing.
Tiêu đề bảo mật HTTP hoạt động tốt nhất khi được thiết lập ở cấp server web, nghĩa là tài khoản hosting WordPress, cho phép tiêu đề được kích hoạt sớm trong một yêu cầu HTTP thông thường và cung cấp lợi ích tối đa. Tiêu đề bảo mật HTTP thậm chí còn hoạt động tốt hơn nếu đang sử dụng firewall ứng dụng trang web cấp độ DNS như Sucuri hoặc Cloudflare.
5 cách dễ dàng thêm tiêu đề bảo mật HTTP trong WordPress.
1. Thêm tiêu đề bảo mật HTTP trong WordPress bằng Sucuri
Sucuri là một trong những plugin bảo mật WordPress tốt nhất trên thị trường. Nếu đang sử dụng dịch vụ firewall trang web của họ thì bạn có thể đặt tiêu đề bảo mật HTTP mà không cần viết bất kỳ code nào. Đầu tiên, bạn sẽ cần đăng ký tài khoản Sucuri. Đây là dịch vụ trả phí đi kèm với firewall trang web cấp server, plugin bảo mật, CDN và đảm bảo loại bỏ phần mềm độc hại.
Trong quá trình đăng ký, bạn sẽ cần trả lời các câu hỏi đơn giản và tài liệu Sucuri sẽ giúp thiết lập firewall ứng dụng trang web trên trang web của mình. Sau khi đăng ký, bạn phải cài đặt và kích hoạt plugin Sucuri. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước về cách cài đặt plugin WordPress.
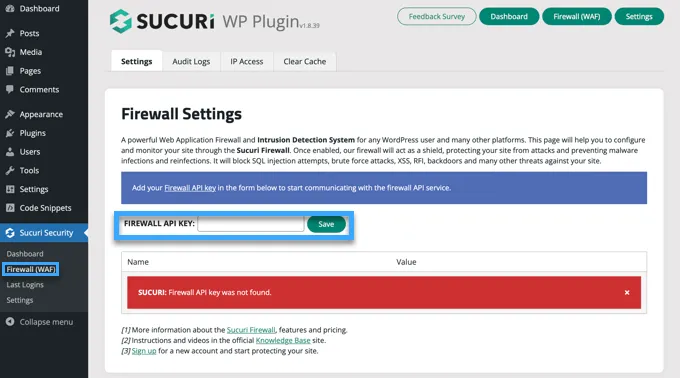
Sau khi kích hoạt, cần truy cập Sucuri, đi tới Security > firewall (WAF) và nhập khóa API firewall. Bạn có thể tìm thấy thông tin này trong tài khoản của mình trên trang web Sucuri.

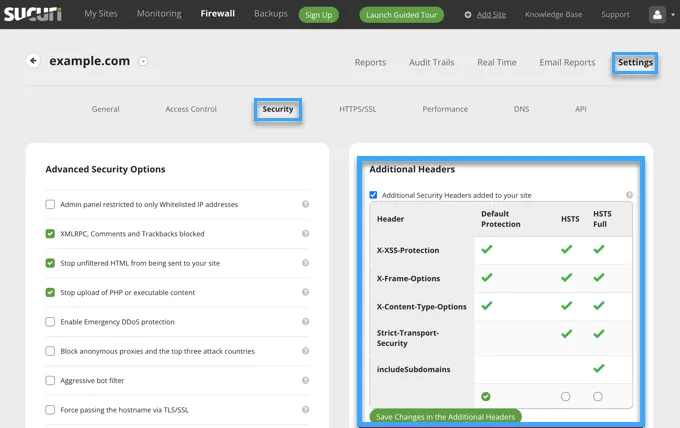
Sau đó, cần nhấp vào button ‘Save‘ màu xanh để lưu các thay đổi của mình. Tiếp theo, bạn phải chuyển sang dashboard account Sucuri của mình, nhấp vào menu ‘Settings‘ ở trên cùng rồi chuyển sang tab ‘Security‘.

Sau đó, bạn có thể chọn ba bộ quy tắc. Những tính năng bảo vệ mặc định sẽ hoạt động tốt với hầu hết các trang web. Nếu sử dụng gói Professional hoặc Business, bạn cũng có các tùy chọn cho HSTS và HSTS Full và có thể xem tiêu đề bảo mật HTTP nào sẽ được áp dụng cho từng bộ quy tắc.
Tiếp đến, nhấp vào button ‘Save Changes in the Additional Headers‘ để áp dụng các thay đổi của mình. Sucuri sẽ thêm các tiêu đề bảo mật HTTP đã chọn vào WordPress. Vì là WAF cấp DNS nên traffic web được bảo vệ khỏi hacker ngay cả trước khi chúng truy cập trang web.
2. Thêm tiêu đề bảo mật HTTP trong WordPress bằng Cloudflare
Cloudflare cung cấp dịch vụ CDN và firewall trang web miễn phí cơ bản, tuy nhiên Cloudflare thiếu các tính năng bảo mật nâng cao trong gói miễn phí, vì vậy bạn sẽ cần nâng cấp lên gói Pro nhưng chi phí đắt hơn. Bạn có thể tìm hiểu cách thêm Cloudflare vào trang web của mình bằng cách làm theo hướng dẫn của Vietnix về cách kết nối Cloudflare với website WordPress.
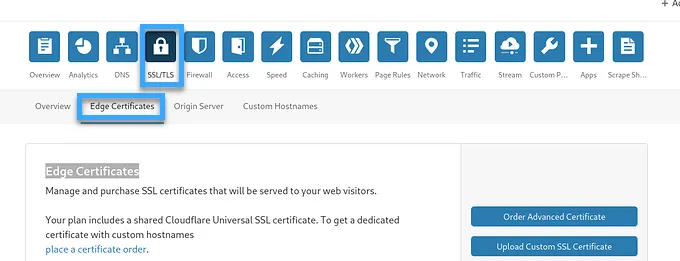
Khi Cloudflare hoạt động trên trang web, bạn phải truy cập page SSL/TLS trong dashboard account Cloudflare của mình rồi chuyển sang tab ‘Edge Certificates’.

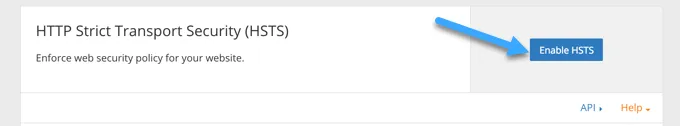
Bây giờ, hãy cuộn xuống phần ‘HTTP Strict Transport Security (HSTS)‘. Sau đó, cần nhấp vào button ‘Enable HSTS‘.

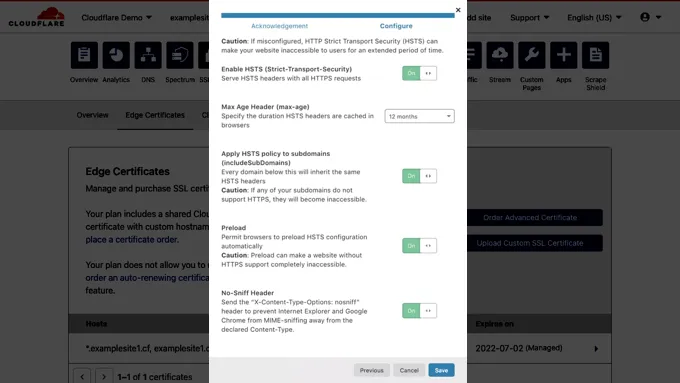
Thao tác này sẽ hiển thị một cửa sổ pop up hướng dẫn cho biết rằng phải bật HTTPS trên trang web của mình trước khi sử dụng tính năng này. Nếu blog WordPress đã có kết nối HTTPS an toàn thì bạn có thể nhấp vào button ‘Next‘ để tiếp tục. Bạn sẽ thấy các tùy chọn để thêm tiêu đề bảo mật HTTP.

Từ đây, bạn có thể bật HSTS, áp dụng HSTS cho tên miền phụ (nếu tên miền phụ đang sử dụng HTTPS), tải trước HSTS và bật tiêu đề no-sniff. Phương pháp này cung cấp khả năng bảo vệ cơ bản bằng cách sử dụng các tiêu đề bảo mật HTTP. Tuy nhiên, phương pháp này không cho phép thêm X-Frame-Options và Cloudflare nếu không có giao diện người dùng.
Hoặc bạn vẫn có thể thực hiện bằng cách tạo tập lệnh bằng tính năng Cloudflare Workers. Tuy nhiên, việc tạo tập lệnh tiêu đề bảo mật HTTPS có thể gây ra sự cố không mong muốn.
Ngoài ra, bạn có thể tham khảo bài viết sau để biết cách sử dụng Cloudflare đơn giản hơn:
Nếu bạn đang tìm một dịch vụ hosting tối ưu cho việc xây dựng website hay blog trên nền tảng WordPress, thì Vietnix mang đến một giải pháp hosting đáng tin cậy và chất lượng cho bạn. Khi sở hữu WordPress Hosting của Vietnix, website của bạn sẽ được tối ưu về hiệu suất và tốc độ, đảm bảo về bảo mật và an toàn thông tin.
Ngoài ra, Vietnix còn tặng bộ theme và plugin WordPress bản quyền cực giá trị gồm WP Rocket, Rank Math SEO Pro, Elementor Pro, Divi… Đăng ký ngay để được trải nghiệm dịch vụ tốt nhất và nhận ưu đãi cực hấp dẫn.
3. Thêm tiêu đề bảo mật HTTP trong WordPress bằng .htaccess
Phương pháp này cho phép đặt tiêu đề bảo mật HTTP trong WordPress ở cấp server, đồng thời yêu cầu chỉnh sửa file .htaccess trên trang web. File cấu hình server này được sử dụng bởi phần mềm server web Apache phổ biến.
Lưu ý: Trước khi thực hiện bất kỳ thay đổi nào đối với các file trên trang web, bạn nên tạo backup.
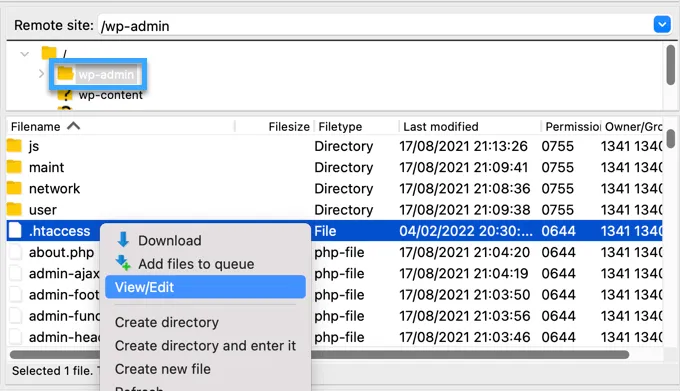
Tiếp theo, chỉ cần kết nối với trang web bằng FTP client hoặc trình quản lý file trong hosting control panel. Trong thư mục gốc của trang web, bạn cần tìm file .htaccess và chỉnh sửa nó.

Thao tác này sẽ mở file trong trình soạn thảo văn bản thuần túy. Ở cuối file, bạn có thể thêm một số code để thêm tiêu đề bảo mật HTTPS vào trang web WordPress của mình. Bạn có thể sử dụng mẫu code sau để bắt đầu. Code này cài đặt cho các tiêu đề bảo mật HTTP được sử dụng phổ biến nhất với các thiết lập đã tối ưu:
<ifModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
Header set X-XSS-Protection "1; mode=block"
Header set X-Content-Type-Options nosniff
Header set X-Frame-Options DENY
Header set Referrer-Policy: no-referrer-when-downgrade
</ifModule>Cuối cùng là lưu các thay đổi và truy cập trang web để đảm bảo rằng mọi thứ đều hoạt động như mong đợi.
Lưu ý: Hãy cẩn thận khi chỉnh sửa code trên trang web. Các tiêu đề không chính xác hoặc xung đột trong tệp .htaccess có thể gây ra lỗi 500 Internal Server Error.
4. Thêm tiêu đề bảo mật HTTP trong WordPress bằng AIOSEO
All in One SEO (AIOSEO) là công cụ SEO tốt nhất cho WordPress và được hơn 3 triệu doanh nghiệp tin tưởng. Plugin cao cấp cho phép dễ dàng thêm tiêu đề bảo mật HTTP vào trang web của mình.
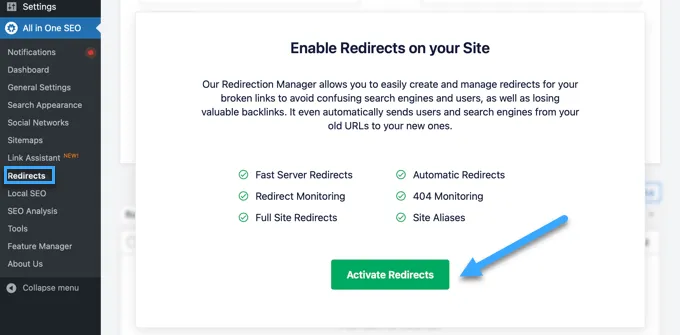
Điều đầu tiên, cần cài đặt và kích hoạt plugin AIOSEO trên trang web của mình. Sau đó, cần truy cập trang All in One SEO > Redirects để thêm tiêu đề bảo mật HTTP. Trước tiên, nhấp vào button ‘Canonical Settings‘ để bật tính năng này.

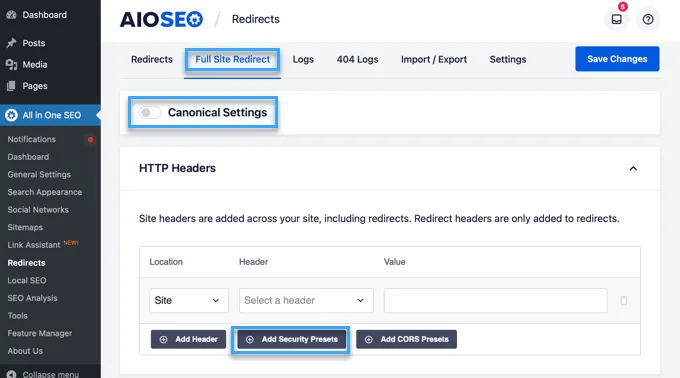
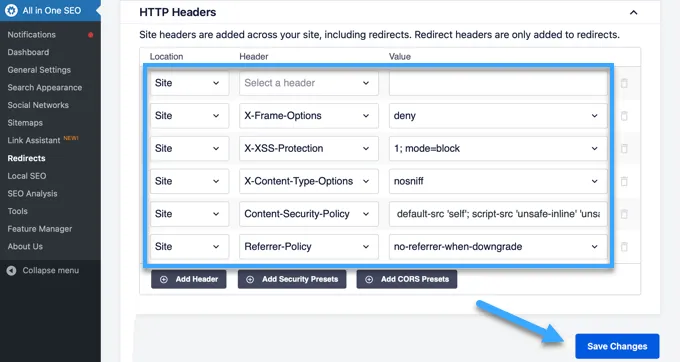
Sau khi bật tính năng chuyển hướng, cần nhấp vào tab ‘Full Site Redirect‘ và cuộn xuống phần ‘Canonical Settings‘. Tiếp đến, chỉ cần bật button chuyển đổi ‘Canonical Settings‘ và nhấp vào button ‘Add Security Presets‘.

Bạn sẽ thấy danh sách đặt trước các tiêu đề bảo mật HTTP xuất hiện trong bảng. Các tiêu đề này được tối ưu hóa để bảo mật và có thể xem lại và thay đổi chúng nếu cần.

Cuối cùng, nhấp vào button ‘Save Changes‘ ở đầu hoặc cuối màn hình để lưu các tiêu đề bảo mật. Giờ đây, có thể truy cập trang web của mình để kiểm tra xem mọi thứ đều hoạt động tốt hay chưa.
5. Cách kiểm tra tiêu đề bảo mật HTTP cho trang web
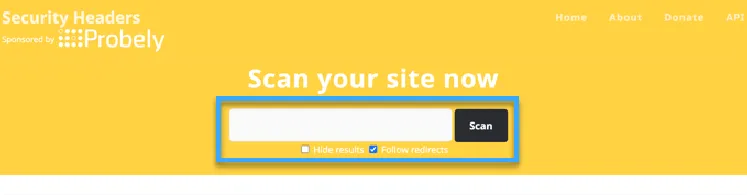
Sau hướng dẫn trên, bạn đã biết cách thêm tiêu đề bảo mật HTTP vào trang web của mình, bạn có thể kiểm tra cấu hình của mình bằng công cụ Security Headers miễn phí. Chỉ cần nhập URL trang web của bạn và nhấp vào button ‘Scan’.

Công cụ sẽ kiểm tra các tiêu đề bảo mật HTTP cho trang web và hiển thị một báo cáo. Công cụ này cũng sẽ tạo ra nhãn cấp độ, bạn có thể bỏ qua vì hầu hết các trang web sẽ nhận được điểm B hoặc C mà không ảnh hưởng đến trải nghiệm người dùng. Ngoài ra, công cụ sẽ cho biết tiêu đề bảo mật HTTP nào được gửi bởi trang web và tiêu đề nào không được gửi. Nếu các tiêu đề bảo mật bạn muốn thiết lập được liệt kê ở đó thì đã hoàn tất.
Bên cạnh đó, bạn có thể tham khảo bài viết về HTTP, HTTPS là gì? Khác biệt giữa 2 giao thức http, https để hiểu thêm sự khác biệt về giữa 2 giao thức này.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách thêm tiêu đề bảo mật HTTP trong WordPress. Bạn cũng có thể muốn xem hướng dẫn bảo mật WordPress hoàn chỉnh và chọn các plugin WordPress tốt nhất cho trang web kinh doanh của mình để đạt được hiệu quả kinh doanh tốt nhất, chúc bạn thành công!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















