File .htaccess là một file cấu hình nằm trong thư mục gốc của website, cho phép bạn thực hiện nhiều tác vụ quan trọng như chuyển hướng URL, thiết lập trang lỗi tùy chỉnh, bảo vệ thư mục bằng mật khẩu,… Trong bài viết này, mình sẽ giúp bạn hiểu rõ hơn về file .htaccess, vị trí, cách chỉnh sửa và hướng dẫn những thao tác cơ bản để tận dụng sức mạnh của file này.
Những điểm chính
- Khái niệm htaccess: Hiểu được file . htaccess là gì và tầm quan trọng của htaccess trong việc hỗ trợ cấu hình website.
- Vị trí file .htaccess: Biết được vị trí file này và cách truy cập để xem file.
- Chức năng: File .htaccess giúp nâng cao bảo mật, xử lý request nhanh, quản lý quyền thư mục/file linh hoạt, phân quyền dễ dàng, tương thích tốt với CMS.
- Có nên sử dụng nhiều file .htaccess: Các lưu ý khi sử dụng nhiều file .htaccess.
- Cách tạo file .htaccess: Bạn có thể tạo file bằng Notepad, qua File Manager của hosting hoặc trên Linux.
- Cách chỉnh sửa file: Tải file về, thêm/sửa code và sau đó tải lại lên server.
- Các thao tác cơ bản với file .htaccess: Hướng dẫn cách thực hiện redirect 301 URL bằng file .htaccess, tạo trang báo lỗi tùy chỉnh với .htaccess, forcing HTTPS với .htaccess, đặt password cho thư mục, file với .htaccess,…
- Biết đến Vietnix là nhà cung cấp VPS tối ưu hiệu suất với uptime 99.9%.
File .htaccess là gì?
File .htaccess (viết tắt của hypertext access) là một file cấu hình được sử dụng trên web server chạy Apache, cho phép người dùng thay đổi cấu hình website ở cấp độ thư mục mà không cần phải chỉnh sửa file cấu hình chính của máy chủ. File .htaccess cung cấp khả năng tùy chỉnh mạnh mẽ, cho phép người quản trị website thay đổi điều hướng, bật/tắt các chức năng hay thiết lập các biện pháp bảo mật cho từng thư mục cụ thể.

Có nhiều trường hợp cần sử dụng file .htaccess, trong đó các ví dụ phổ biến nhất bao gồm:
- Thêm Redirect cho các URL nhất định.
- Tải các trang lỗi tùy chỉnh, như trang 404.
- Force trang web của bạn sử dụng HTTPS thay vì HTTP.
- Bảo vệ bằng mật khẩu các thư mục nhất định trên máy chủ của bạn.
- Ngăn chặn hotlinking.
Sử dụng file .htaccess là một công cụ mạnh mẽ để quản lý server của bạn nhưng nó tương đối phức tạp. Hãy đảm bảo rằng bạn đã quen với việc thực hiện các thay đổi trên server của mình trước khi bắt đầu chỉnh sửa file .htaccess.
Với VPS Giá Rẻ Vietnix, bạn sẽ có toàn quyền kiểm soát máy chủ của mình, dễ dàng cấu hình và triển khai mọi tùy chỉnh với file .htaccess mà không gặp bất kỳ giới hạn nào. Không chỉ cung cấp hạ tầng ổn định, tốc độ cao với ổ cứng SSD, Vietnix còn mang đến mức giá cực kỳ cạnh tranh cùng nhiều ưu đãi hấp dẫn.
Vị trí của file .htaccess
File .htaccess chuẩn thường được đặt trong thư mục gốc của website, cùng vị trí với file robots.txt. Tuy nhiên theo mặc định, Apache được cấu hình để ẩn tất cả các file có tên .htaccess. Lý do là bởi các file này có thông tin cấu hình quan trọng và có thể được sử dụng để xâm phạm server của bạn.
Mặc dù file bị ẩn nhưng vị trí file .htaccess thường được tìm thấy trong thư mục public_html trên trang web của bạn.

Bạn có thể truy cập file .htaccess của mình theo nhiều cách khác nhau:
- Truy cập cPanel của hosting, chọn mục File Manager, chọn thư mục public_html và tìm file .htaccess.
- Truy cập DirectAdmin của hosting, tìm mục File, chọn thư mục public_html và tìm file .htaccess.
- Hoặc bạn cũng có thể tìm file này trong ứng dụng sFTP hoặc FTP client.
![]() Lưu ý
Lưu ý
Nếu bạn không thấy file .htaccess của mình trong thư mục public_html, bạn cần bấm vào Hiển thị file ẩn trên thanh menu.
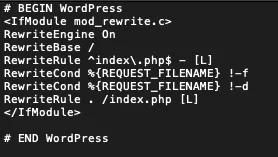
Khi bạn mở file .htaccess, nội dung file sẽ trông giống như sau:

Chức năng của file .htaccess
- Nâng cao bảo mật website: File .htaccess giúp quản trị viên có thể dễ dàng thêm các tính năng bảo mật cho website mà không đòi hỏi kiến thức lập trình chuyên sâu.
- Xử lý request nhanh chóng: .htaccess xử lý các request mà không cần khởi động lại máy chủ, giúp website hoạt động hiệu quả hơn.
- Quản lý quyền thư mục, file linh hoạt: Người dùng không phải admin có thể dễ dàng thiết lập các quy tắc truy cập, xác thực và phân quyền cho các thư mục và file cụ thể thông qua .htaccess mà không cần can thiệp vào cấu hình máy chủ Apache.
- Phân quyền người dùng dễ dàng: Đối với các nhà cung cấp hosting, .htaccess giúp đơn giản hóa việc kiểm soát truy cập và phân quyền cho từng người dùng.
- Tương thích tốt với CMS: .htaccess được sử dụng rộng rãi trên CMS như WordPress, mang lại khả năng tùy chỉnh và kiểm soát cao hơn cho quản trị viên website.
Có nên sử dụng nhiều file .htaccess không?
Bạn có thểsử dụng nhiều file .htaccess cùng lúc để thiết lập các cài đặt khác nhau cho từng thư mục trên server của mình. Về mặt lý thuyết, bạn có thể tạo file .htaccess trong bất kỳ thư mục nào trên server của mình. Tuy nhiên dưới đây là một số điều cần ghi nhớ:
- Không nên tạo quá nhiều file .htaccess trên server vì có thể gây ảnh hưởng tới hiệu suất làm việc của server.
- Khi server của bạn nhìn thấy file .htaccess trong một thư mục, nó cũng sẽ tìm kiếm file .htaccess trong tất cả các thư mục gốc. Điều này làm tăng việc sử dụng tài nguyên server.
- Các file .htaccess có cấp cao hơn trong đường dẫn file luôn được ưu tiên.
Hướng dẫn cách tạo file .htaccess
Tạo file .htaccess bằng Notepad
Đầu tiên, bạn mở một trình soạn thảo văn bản như Notepad và nhập đoạn code như dưới đây:
# BEGIN WordPress
RewriteEngine On
RewriteBase/
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule. /index.php [L]
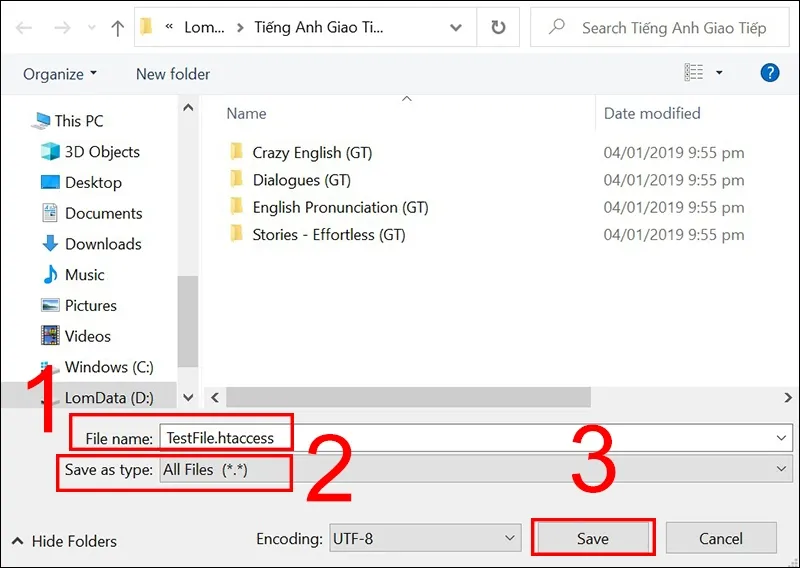
# END WordPressSau đó bạn Save As file dưới dạng file.htaccess. Chọn loại file là All Files để tránh lưu thành .htaccess.txt và cuối cùng bấm OK.

![]() Lưu ý
Lưu ý
Với hosting sử dụng DirectAdmin, file .htaccess thường được đặt trong thư mục public_html. Việc tạo .htaccess bằng trình soạn thảo văn bản như Notepad không được hệ điều hành hỗ trợ đầy đủ và không phải là cách tối ưu. Do đó bạn nên ưu tiên sử dụng File Manager của hosting nếu có thể và chỉ nên sử dụng trong trường hợp không thể áp dụng các cách khác.
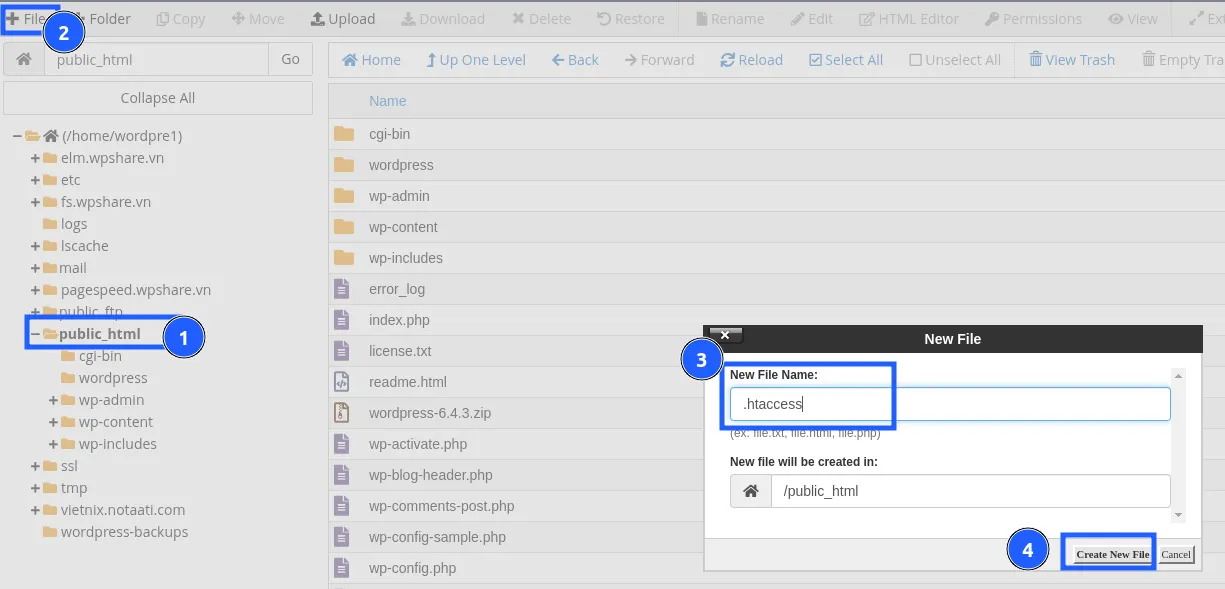
Tạo file .htaccess trên hosting
Đầu tiên bạn đăng nhập vào cPanel bằng tài khoản hosting và tìm đến mục File Manager, chọn thư mục public_html. Sau đó bạn tạo file mới bằng cách chọn File trên thanh công cụ và nhập tên file là .htaccess rồi bấm Create New File.

Tạo file .htaccess trên Linux
Nếu đang làm việc trên máy chủ Linux thì bạn có thể tạo file .htaccess trực tiếp trên đó. Để chuyển file này sang máy Windows thì trước hết bạn hãy nén file (bằng zip hoặc tar) và giải nén sau khi tải về máy Windows.
Cách chỉnh sửa file .htaccess
Nếu cần chỉnh sửa file .htaccess, bạn phải tải xuống file hiện có bằng ứng dụng FTP client hoặc thông qua File Manager của cPanel. File .htaccess trên trang web của bạn có thể đã chứa các cài đặt quan trọng. Nếu file .htaccess của bạn có cài đặt hiện có, hãy thêm mã mới vào những gì đã có.
![]() Lưu ý
Lưu ý
Không xóa file .htaccess hiện có trừ khi file đó trống hoặc bạn hoàn toàn chắc chắn rằng xóa được để tránh ảnh hưởng tới họat động của website.
Các thao tác cơ bản với file .htaccess
Redirect 301 URL bằng file .htaccess
Nếu bạn quyết định thay đổi tên miền hoặc thay đổi cấu trúc website thì cần thiết lập URL redirect 301 hoặc redirect 302 để đảm bảo khách truy cập trang web của bạn không bị nhầm lẫn. Một cách dễ dàng để làm điều này là sử dụng các file .htaccess bằng cách thêm đoạn code sau, nhớ thay thế tên miền thực tế của bạn.
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example.com [NC,OR]
RewriteCond %{HTTP_HOST} ^www.example.com [NC]
RewriteRule ^(.*)$ http://example.net/$1 [L,R=301,NC]Rewrite URL có www hoặc không có www bằng .htaccess
Việc rewrite URL htaccess cũng tương tự như chuyển hướng vì chúng đều đưa một URL mục tiêu đến một URL khác. Nhưng điều này thực sự được chuyển đổi bởi web server trong khi xử lý lưu lượng truy cập. Hầu hết, việc rewrite các URL sẽ buộc các trang web phải có hoặc không có www trong URL.
Để thêm www vào tên miền, bạn thêm đoạn code sau vào cuối file .htaccess, thay thế tên miền thực của bạn:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} !^www.domain.com$ [NC]
RewriteRule ^(.*)$ http://www.domain.com/$1 [L,R=301]Để không có www, bạn sử dụng đoạn code:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} !^domain.com$ [NC]
RewriteRule ^(.*)$ http://domain.com/$1 [L,R=301]Tạo trang báo lỗi tùy chỉnh với .htaccess
Các trang lỗi là một phần của bất kỳ trang web nào. Những người truy cập trang web đôi khi sẽ gặp phải các trang lỗi. Nếu sử dụng các trang lỗi tùy chỉnh, bạn có thể biến một trang lỗi thành một trải nghiệm tích cực với các trang vui nhộn như dưới đây.

Dưới đây là một số mã lỗi phổ biến mà người truy cập website thường gặp phải
- 400: Bad Request.
- Lỗi 401 Unauthorized.
- 403 Forbidden.
- 404 Not Found.
- 500: Internal Server Error.
Trước khi thiết lập các trang lỗi, bạn cần thiết kế các trang lỗi bằng cách tự code, sử dụng trình tạo trang web hoặc các template, theme có sẵn. Tiếp đó bạn tải các trang này lên thư mục public_html bằng sFTP hoặc FTP. Sau đó, bạn chỉnh sửa, thêm đoạn code sau vào file .htaccess để điều hướng đến trang thông báo lỗi này:
ErrorDocument 401 /error/401.html
ErrorDocument 403 /error/403.html
ErrorDocument 404 /error/404.html
ErrorDocument 500 /error/500.html![]() Lưu ý
Lưu ý
Thay thế /errors/400.html bằng đường dẫn file đến trang lỗi bạn đã tải lên.
Khi bạn hoàn tất việc thêm vào file .htaccess của mình, hãy lưu và thoát khỏi file. Sau đó tải nó trở lại thư mục bạn lấy nó từ đó. Cuối cùng, hãy kiểm tra trang web của bạn để đảm bảo rằng các trang lỗi của bạn đang hoạt động.
Forcing HTTPS với .htaccess
Nếu bạn muốn đảm bảo mọi khách truy cập trang web đang sử dụng kết nối an toàn (SSL), bạn có thể sử dụng .htaccess rules để chuyển hướng lưu lượng truy cập không an toàn. Thao tác này sẽ chuyển hướng http://mysite.com đến https://mysite.com. Tất nhiên, điều này sẽ chỉ hoạt động nếu bạn đã cài đặt SSL cho miền của mình.
Để chuyển hướng mọi khách truy cập trang web đến một kết nối an toàn, hãy thêm rule này vào file .htaccess cho trang web mà bạn muốn chuyển hướng:
#force SSL on entire site
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^/?(.*) https://mysite.com/$1 [R=301,L]Bạn sẽ cần thay thế mysite.com bằng miền thực của trang web của bạn.
Đặt password cho thư mục, file với .htaccess
Trong quá trình phát triển, thử nghiệm và tạo trang web của mình, bạn có thể muốn đặt mật khẩu bảo vệ trang web của mình cho đến khi trang web sẵn sàng cho mọi người xem. Bạn cũng có thể có các trang hoặc thư mục web cụ thể mà bạn muốn khóa cho những người dùng cụ thể. File .htaccess là một công cụ giúp bạn thực hiện điều này bằng cách thêm đoạn code sau đối với thư mục:
resides
AuthType basic
AuthName "Thư mục này đã được bảo vệ"
AuthUserFile /home/path/.htpasswd
AuthGroupFile /dev/null
Require valid-userĐối với file thì bạn thêm đoạn code:
<files secure.php="">
AuthType Basic
AuthName "Prompt"
AuthUserFile /home/path/.htpasswd
Require valid-user
</files>
Bảo vệ Hotlink với .htaccess
Hotlinking là việc các trang web khác nhúng trực tiếp hình ảnh từ server của bạn vào trang web của họ. Điều này gây ảnh hưởng tiêu cực đến hiệu suất máy chủ của website bị lấy cắp hình ảnh. Băng thông và tài nguyên máy chủ của website gốc sẽ bị tiêu hao do phải phục vụ cả lượt truy cập từ website khác. May mắn thay, bạn có thể ngăn chặn hotlinking bằng cách cấu hình bảo vệ trong file .htaccess bằng cách thêm đoạn code sau:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)mydomain.com/.*$ [NC]
RewriteRule \.Ngăn chặn ăn cắp băng thông
Để ngăn chặn việc ăn cắp băng thông, bạn có thể thêm đoạn mã sau vào file .htaccess:
*Đoạn code thông thường không chứa hình ảnh:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?yourwebsite.com/.*$ [NC] RewriteRule (gif|jpg)$ - [F]
*Đoạn code thông thường chứa hình ảnh để cảnh báo:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.) ?yourwebsite.com/.*$ [NC] RewriteRule (gif|jpg)$ http://www.trangweb.com/diehotlinker.jpg [R,L]Ẩn danh sách file trong thư mục
Để ẩn không hiển thị danh sách file có trong thư mục, bạn hãy thêm dòng sau vào file .htaccess. Điều này sẽ giúp ngăn chặn việc người dùng không được phép xem cấu trúc thư mục của website:
Options -deny from 203.262.110.20. Kiểm soát truy cập theo IP
.htaccess cho phép người dùng hạn chế truy cập dựa trên địa chỉ IP. Để chặn một IP cụ thể (ví dụ: 203.262.110.20), bạn thêm đoạn code sau vào file:
deny from 203.262.110.20. Ngược lại, để cho phép chỉ một IP cụ thể truy cập, bạn thêm đoạn sau:
allow from 203.262.110.20.Thêm dấu / vào cuối URL
Trong WordPress, bạn có thể thêm dấu / ở cuối mỗi URL để giúp các công cụ tìm kiếm không hiểu nhầm nội dung là bị trùng lặp và tăng hiệu quả SEO. Dưới đây là đoạn mã .htaccess để thực hiện điều này:
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !#
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteRule ^(.*)$ http://domain.com/$1/ [L,R=301]Giải pháp VPS Vietnix: Tối ưu hiệu suất với uptime 99.9%
Vietnix là một trong những nhà cung cấp giải pháp VPS hàng đầu tại Việt Nam, mang đến sức mạnh xử lý vượt trội và sự ổn định đáng tin cậy cho mọi quy mô doanh nghiệp. Với cam kết uptime 99.9%, bảo mật đa lớp và hỗ trợ 24/7, hệ thống của bạn luôn hoạt động mượt mà, đảm bảo trải nghiệm người dùng không gián đoạn. Vietnix cung cấp các gói cấu hình đa dạng, từ cơ bản đến nâng cao, với tốc độ xử lý vượt trội nhờ hạ tầng hiện đại sử dụng ổ cứng SSD NVMe 100%.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh.
- Website: https://vietnix.vn/.
Tóm lại, file .htaccess là một công cụ mạnh mẽ, đóng vai trò quan trọng trong việc tối ưu hóa và bảo mật website. Việc nắm vững các thao tác cơ bản với file này sẽ giúp bạn kiểm soát tốt hơn server, cải thiện SEO và nâng cao trải nghiệm người dùng. Hy vọng bài viết này đã cung cấp cho bạn những kiến thức nền tảng hữu ích. Để tìm hiểu thêm kiến thức về lập trình và quản trị web, bạn có thể tham khảo một số bài viết dưới đây của mình:




















