Hiện nay tốc độ tải trang và bảo mật ảnh hưởng tới hiệu suất của website rất nhiều. Để trang web có thể tải nhanh hơn và phòng chống DDoS, các webmaster đã sử dụng khá nhiều phương pháp khác nhau trong đó có sử dụng dịch vụ CloudFlare. Vậy làm thế nào để cài đặt, cấu hình và sử dụng CloudFlare một cách nhanh chóng? Bài viết dưới đây, Vietnix sẽ hướng dẫn bạn một cách cụ thể.
Khái niệm về CloudFlare là gì?
CloudFlare là dịch vụ DNS (Domain Name Server) trung gian, giúp điều phối lượng truy cập giữa máy chủ và các client qua lớp bảo vệ CloudFlare.

Cách cài đặt CloudFlare cho website
Để cấu hình CloudFlare một cách nhanh chóng, bạn chỉ cần thực hiện đủ 3 bước dưới đây:
1. Đăng ký tài khoản CloudFlare
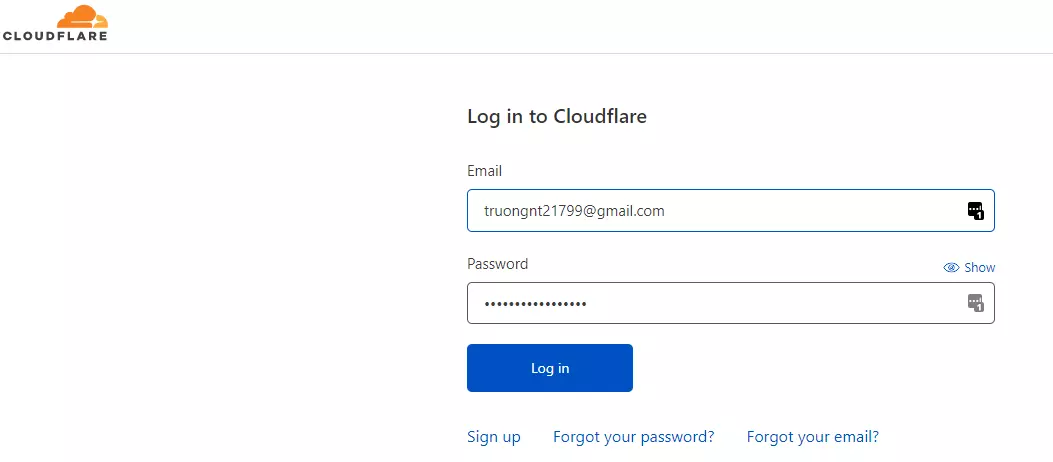
- Truy cập vào https://dash.cloudflare.com/sign-up để đăng ký một tài khoản CloudFlare miễn phí.
- Thông tin đăng ký chỉ cần Email và Password (Lưu ý Password của bạn phải trên 8 ký tự, chứa ký tự đặc biệt, chứa số, chứa cả chữ hoa và chữ thường).
- Nhấn vào Create Account để hoàn thành việc đăng ký tài khoản.

2. Thêm website vào CloudFlare
Bước này giúp bạn cài đặt CloudFlare cho website muốn tăng tốc độ tải trang, bạn chỉ cần thực hiện đủ 3 bước dưới đây:
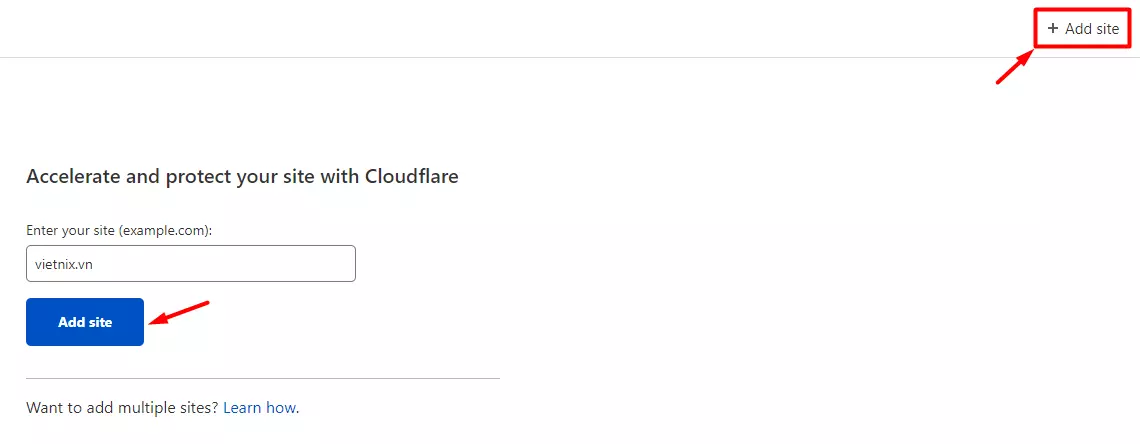
- Nhấn Add site để thêm website muốn sử dụng CloudFlare.
- Hãy nhập tên miền gốc của bạn. Ví dụ: www.vietnix.vn thì chỉ cần nhập vietnix.vn
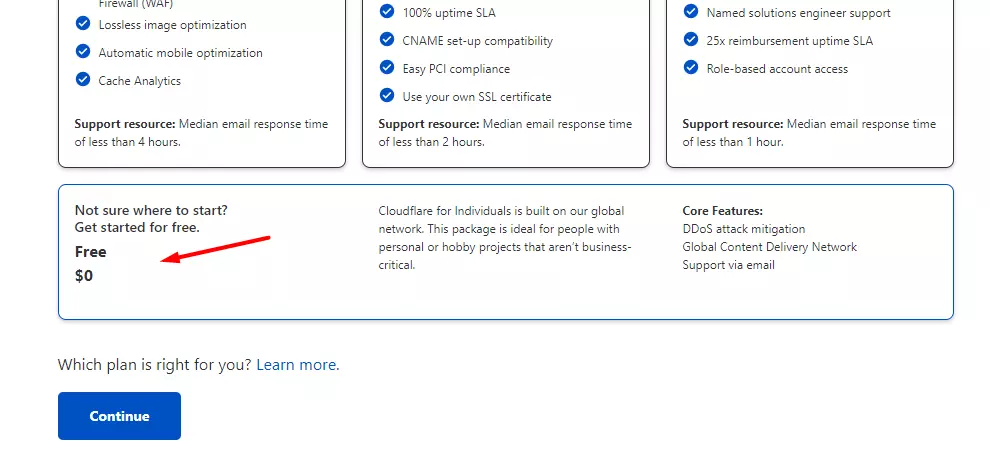
- Sau khi thêm website vào, bạn chỉ cần chọn gói Free là có thể sử dụng được.


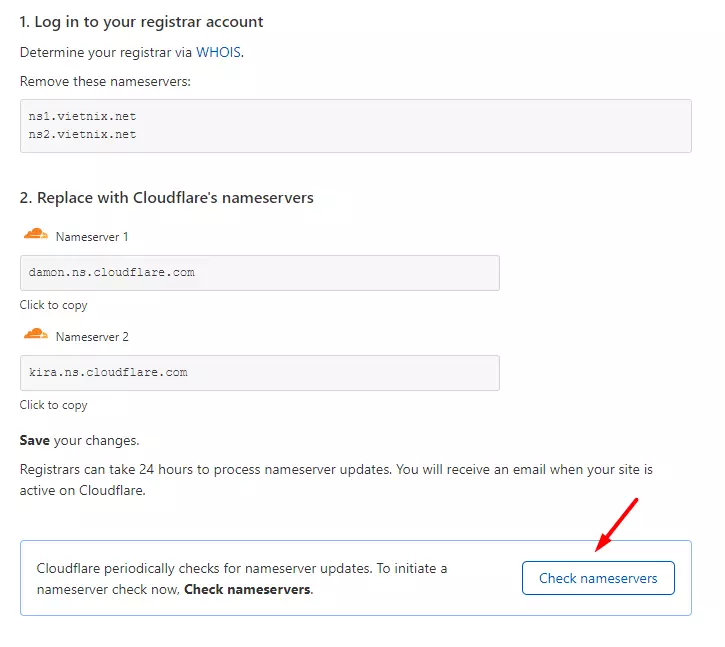
3. Xác nhận bản ghi cho tên miền
Để có thể xác minh website, bạn sẽ phải thực hiện 3 bước dưới đây:
- Đăng nhập vào nơi quản trị domain của bạn và xóa 2 nameservers hiện có
- Thay thế bằng 2 nameservers mà CloudFlare đề xuất bên dưới
- Nhấn Check nameservers để CloudFlare kiểm tra thay đổi của bạn và sẽ gửi 1 email sau đó.

Nếu bạn vẫn chưa biết cách cài đặt Cloudflare cho website của mình, hãy tham khảo ngay bài viết này để thao tác dễ dàng: Hướng dẫn cách kết nối Cloudflare với website WordPress nhanh chóng.
Hướng dẫn sử dụng CloudFlare
Sau khi cài đặt CloudFlare thành công, bạn có thể sử dụng các tính năng khác để thay đổi và đo lường cho website của mình. Dưới đây là một số mục thiết lập và cách dùng CloudFlare mà Vietnix xin giới thiệu với bạn.

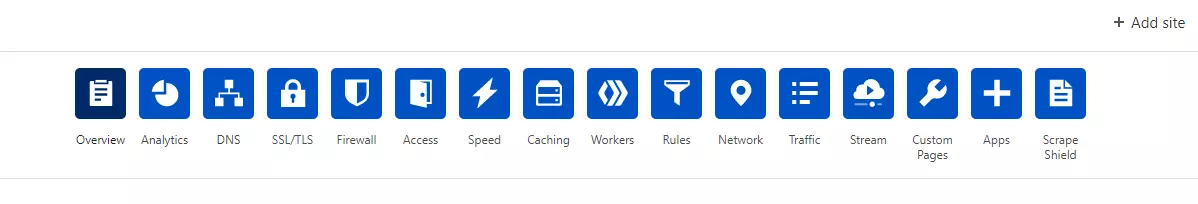
Overview
Phần này sẽ hiển thị tổng quan thiết lập của website trên CloudFlare, có thể điều chỉnh trạng thái của website hoặc giúp bạn nâng cấp lên CloudFlare trả phí.
Analytics
Sau một thời gian cài đặt, bạn có thể truy cập phần Analytics để có thể xem thông tin và phân tích các dữ liệu như: lượng băng thông, lượng truy cập, thống kê theo truy cập địa lý, …
DNS
Nơi quản lý và sửa đổi các bản ghi DNS của tên miền.
Crypto
Những tính năng liên quan đến việc mã hóa của website như SSL, HSTS, TLS, … Bạn có thể cài đặt SSL miễn phí tại đây.
Firewall
Thiết lập chỉnh sửa liên quan đến tường lửa trên website như bật, tắt, theo dõi IP truy cập vào website.
Access
Bạn có thể phân quyền cho một nhóm người nhất định.
Speed
Dùng các thiết lập để tăng tốc độ website như:
- Image resize: Giúp thay đổi kích thước ảnh, điều chỉnh chất lượng và chuyển sang định dạng WebP (gói Business).
- Polish: Tự động tối ưu hóa dung lượng hình ảnh trên website (gói Pro).
- Auto minify: Bật tắt tính năng nén Javascript, CSS, HTML.
- Brotli: Tính năng nén Brotli để tăng tốc thời gian tải trang cho lưu lượng truy cập HTTPS của khách hàng truy cập.
- Automatic Platform Optimization for WordPress: Tự động tối ưu hóa website WordPress bằng edge network của CloudFlare. Giúp giảm TTFB và tải nội dung trên website nhanh hơn.
- Enhanced HTTP/2 Prioritization: Tối ưu hóa thứ tự phân phối tài nguyên trên các loại trình duyệt như Safari và Edge browser (gói Pro).
- TCP Turbo: Tối ưu hóa TCP giúp giảm latency và throughput (gói Pro).
- Mirage: Giảm thời gian tải trên thiết bị di động (gói Pro).
- Rocket Loader: Giảm thời gian tải trang bằng cách tải tệp tin Javascript ở dạng không đồng bộ.
- Mobile Redirect: Chuyển hướng qua một subdomain khác khi truy cập bằng điện thoại.
Caching
Tùy chỉnh và bật tắt tính năng lưu bộ nhớ đệm, để giảm băng thông và hỗ trợ tăng tốc.
- Purge Cache: Dùng để quản lý bộ nhớ đệm. Bạn có thể xóa bộ nhớ đệm ở Purge Everything.
- Cache Level: Xác định nội dung tĩnh mà bạn muốn CloudFlare lưu vào bộ nhớ đệm. Nếu bộ nhớ đệm tăng lên, sẽ làm tăng thời gian tải trang.
- Browser Cache TTL: Xác định khoảng thời gian CloudFlare hướng người dùng truy cập vào website bởi bộ nhớ đệm. (nếu website có ít thay đổi về mã nguồn thì chọn càng lâu càng tốt)
- Development Mode: Chế độ giúp CloudFlare không lưu lại cache khi thay đổi code trong website.
Worker
Dùng để chạy Javascript trên hơn 150 data centers của CloudFlare. Đây là tính năng chuyên sâu, thích hợp với các bạn có hiểu biết về js.
Page Rules
Thiết lập CloudFlare, tạo quy chuẩn riêng cho từng trang (gói Pro). Chẳng hạn như bạn muốn thiết lập thông số cho trang này, nhưng lại không muốn thiết lập thông số cho trang khác.
Network
Quản lý các vấn đề về kết nối, mạng, … bạn nên để mặc định cho phần này.
Bật tắt hỗ trợ IPv6, IP Geolocation và 1 số tính năng nâng cao (gói Pro và Business)
- HTTPS/2: Tăng tốc cho website của bạn với HTTP/2.
- HTTP/3 (with QUIC): Tăng tốc phản hồi các yêu cầu giao thức HTTP bằng QUIC. Cải tiến về hiệu suất, mã hóa hơn so với TCP và TLS.
- 0-RTT Connection Resumption: Tăng hiệu suất tải trang đối với các khách hàng đã truy cập trang web của bạn trước đây.
- IPv6 Compatibility: Hỗ trợ tính năng phân giải IPv6 nếu host của bạn có hỗ trợ IPv6
- gRPC: Cho phép kết nối gRPC với máy chủ gốc của bạn.
- Websockets: Cho phép Websockets của CloudFlare kết nối với máy chủ website của bạn nhanh hơn.
- IP Geolocation: Bật tính năng xác định quốc gia của người dùng thông qua IP của họ.
- Maximum Upload Size: Dung lượng mà khách hàng truy cập có thể tải lên trang web của bạn trong một yêu cầu duy nhất (gói Free sẽ có giới hạn 100MB).
- Response Buffering: Bật tắt tính năng đệm của các phản hồi từ máy chủ (gói Enterprise).
- True-Client-IP Header: CloudFlare sẽ gửi IP của người dùng cuối trong True-Client-IP Header (gói Enterprise).
Traffic
Theo dõi lưu lượng truy cập vào website. Về chức năng này bạn phải trả phí để sử dụng được. Ví dụ như sử dụng Argo cho website để giảm tỷ lệ lỗi kết nối, hay Load Balancing để tạo vùng dữ liệu.
Stream
Nếu bạn upload trực tiếp video lên website thì có thể sử dụng tính năng này để giảm tải cho hosting. Đây là một chức năng mà bạn phải trả phí.
>> Tham khảo: Dịch vụ thuê hosting giá rẻ Vietnix
Custom Pages
Một số tính năng khác cho phép sửa nội dung các trang có thông báo lỗi (gói Pro và Business).
- IP/Country Block: Tùy chỉnh lỗi khi khách hàng truy cập từ địa chỉ IP hoặc quốc gia bị chặn
- WAF Block: Tùy chỉnh lỗi khi khách hàng kích hoạt tường lửa.
App
Tích hợp ứng dụng, dịch vụ thứ ba vào giúp mang lại nhiều tính năng cho website của bạn.
Ví dụ: tích hợp Google Analytics thông qua CloudFlare mà không cần chèn mã vào website.
Scrape Shield
Chức năng Scrape Shield giúp bảo vệ nội dung trên website.
Ví dụ: Tự động ẩn nội dung với các truy cập có dấu hiệu đáng ngờ.
Một số vấn đề khi sử dụng CloudFlare
1. Lấy IP gốc của visitor (người truy cập)
Khi sử dụng Shared hosting sẽ không có quyền can thiệp nhiều vào hệ thống. Để có thể lấy IP gốc của visitor thay vì proxy của CloudFlare, bạn có thể cài plugin tương ứng với CMS như sau:
- WordPress: CloudFlare WordPress Plugin
- Joomla: CloudFlare Joomla Extension
- Drupal: CloudFlare Drupal Extension
2. Cache nội dung quá lâu
Các file js và css thường được lưu trong bộ nhớ đệm khá lâu. Vì vậy, khi có những thay đổi mới trên site sẽ không được cập nhật ngay lập tức.
Theo hướng dẫn từ CloudFlare, bạn có thể sử dụng tên file có chứa version.
Ví dụ: style-05.css hoặc styles.css?v=1234 hoặc xóa cache trong tab Caching > Configuration.
3. Tắt CloudFlare trong trang quản trị
CloudFlare có thể gây ra lỗi khi thao tác trong trang quản trị, lúc này bạn cần tắt nó đi trong những trang không cần thiết. Bạn có thể thực hiện điều này trong phần Page Rules.
Ngoài việc thiết lập Cloudflare để tối ưu tốc độ và bảo mật cho website, việc lựa chọn dịch vụ hosting phù hợp cũng đóng vai trò quan trọng trong việc duy trì hiệu suất ổn định và an toàn cho trang web của bạn. Vietnix cung cấp các giải pháp hosting tối ưu, bao gồm Hosting WordPress, Maxspeed Hosting, Hosting NVMe, Hosting SEO, Hosting Business và Hosting giá rẻ. Tất cả các gói dịch vụ này được thiết kế để đáp ứng nhu cầu đa dạng của khách hàng, đảm bảo tốc độ nhanh, bảo mật cao và khả năng mở rộng linh hoạt.
Lời kết
Việc cài đặt CloudFlare đơn giản như Vietnix đã hướng ở phía trên sẽ giúp tăng tốc độ và bảo mật website của bạn lên đáng kể. Còn các phần nâng cao và trả phí, bạn có thể tham khảo thêm trên website chính của CloudFlare. Cảm ơn các bạn đã theo dõi bài viết này!




















cài cloudflare có ssl k ta? hay phải mua riêng mn nhỉ?
hướng dẫn cài dns 1.1.1.1 đi ạ
mình làm google site, đăng ký tên miền dùng trung gian là cloudflare để định danh dns mà trỏ tên miền mới về googlesite k dc, ai giúp mình dc k