GUI – giao diện đồ họa người dùng phổ biến và được sử dụng nhiều nhất hiện nay. Hãy cùng Vietnix tìm hiểu về GUI là gì, GUI là viết tắt của cụm từ nào và ưu điểm, hạn chế khi sử dụng GUI!
GUI là gì?
GUI được viết tắt của Graphical User Interface – Giao diện đồ họa người dùng. Giao diện này được phát triển bởi Alan Kay, Douglas Engelbart và một số nhà nghiên cứu khác vào tại Xerox PARC. Hiện nay gần như các hệ điều hành máy tính đều sử dụng giao diện đồ họa này.
GUI giúp người dùng dễ dàng hơn trong quá trình giao tiếp với thiết bị điện tử thông minh, bằng việc sử dụng hình ảnh hoặc chữ viết thay vì mất công gõ các đoạn văn bản dài dòng.
GUI đang được ứng dụng cực kì phổ biến, từ các ứng dụng online, chương trình máy tính, hệ điều hành, cho đến các thiết bị cầm tay,…

Ngoài ra, một giao diện đồ họa người dùng (GUI) đẹp mắt sẽ chỉ phát huy hết sức mạnh khi website của bạn hoạt động nhanh chóng và ổn định. Dịch vụ Hosting của Vietnix không chỉ hỗ trợ giao diện hiển thị mượt mà mà còn tích hợp nhiều tính năng vượt trội như tốc độ tải trang dưới 1 giây nhờ công nghệ LiteSpeed Cache, khả năng bảo mật mạnh mẽ với hệ thống chống DDoS cùng đội ngũ kỹ thuật hỗ trợ 24/7.
Những thành phần của GUI
GUI được tạo nên bởi 2 thành phần chính là Thành phần cấu trúc và Thành phần tương tác:
Thành phần cấu trúc
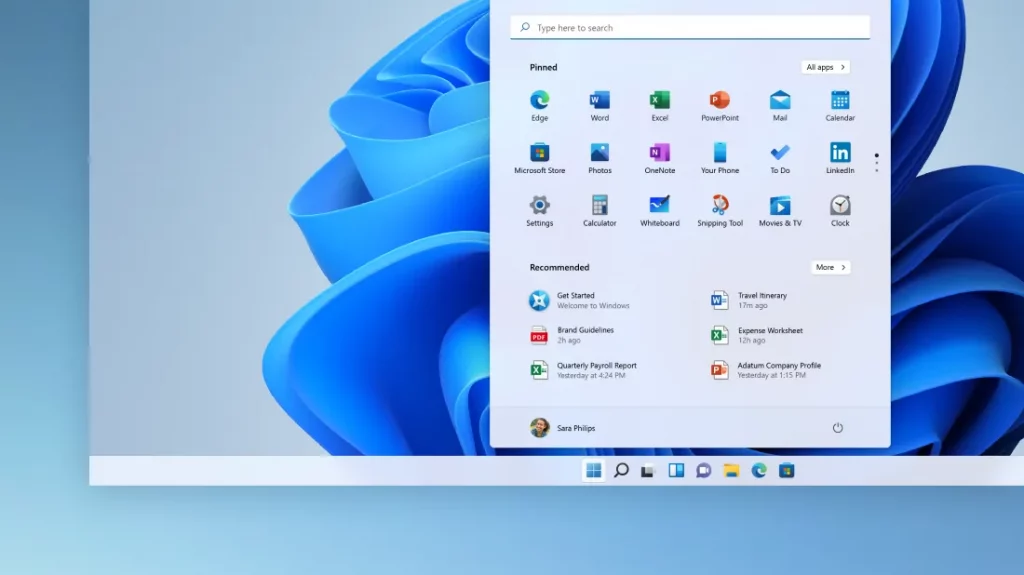
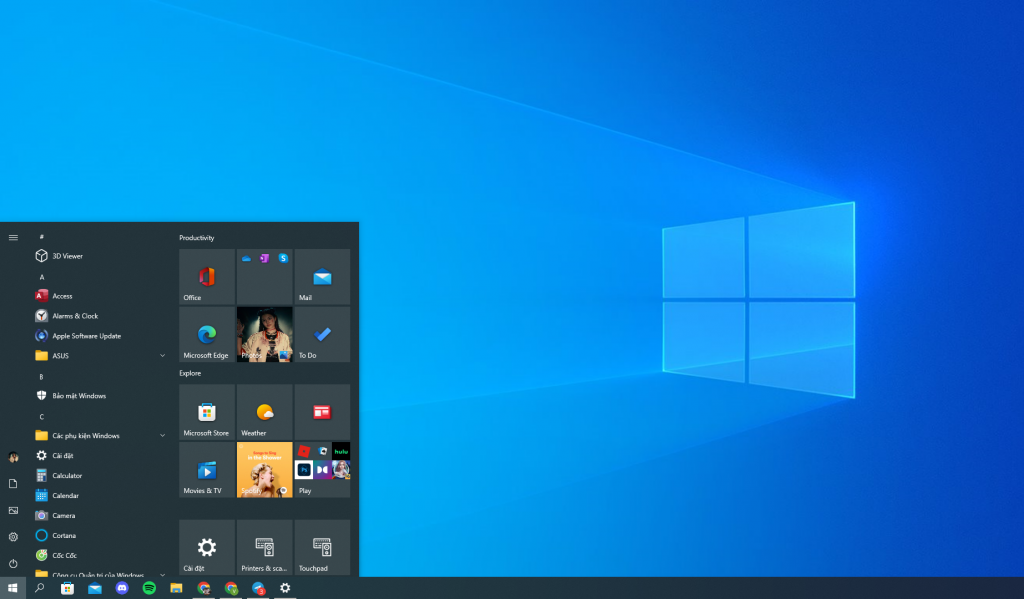
1. Windows
Windows (Cửa sổ làm việc) là nơi người dùng có thể tương tác với máy tính bằng cách click vào các biểu tượng. Nó có thể được hiển thị, ẩn đi hoặc di chuyển đến các vị trí bất kỳ theo mục đích của người sử dụng. Một số loại cửa sổ làm việc thường gặp như:
- Cửa sổ trình duyệt: Cửa sổ trình duyệt Web,…
- Cửa sổ con: Các cửa sổ bật lên trên Internet, cửa sổ thông báo,…

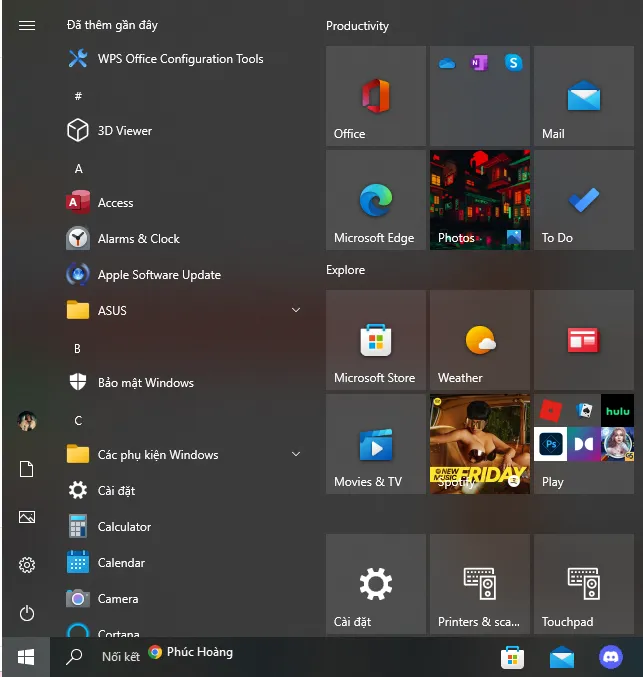
2. Menu
Menu là nơi người dùng có thể sử dụng các danh sách lựa chọn để giao tiếp với máy tính và thực hiện thao tác lệnh mong muốn.
Người dùng có thể chọn lệnh bằng cách click bằng chuột hoặc bàn phím. Ưu điểm của Menu là chúng hiển thị các lệnh sẵn có trong ứng dụng, điều này giúp tiết kiệm thời gian và dễ dàng hơn khi sử dụng. Thanh công cụ Menu thường được hiển thị theo chiều ngang phía trên của màn hình máy tính. Khi thực hiện thao tác chuột dành riêng cho phần mềm, Menu sẽ xuất hiện dưới dạng con trỏ.

3. Icon
Icon – Biểu tượng, là dạng hình ảnh đại diện cho các đối tượng như website, tệp, chương trình,… Icon giúp cho người dùng có thể tương tác nhanh hơn khi thực hiện các lệnh, khởi chạy ứng dụng, mở các trang web. Điều này giúp quá trình thao tác dễ dàng, tiện lợi và được tối ưu hơn rất nhiều.

4. Widget
Widget hay còn được gọi là phần tử điều khiển đồ họa, là nơi người dùng thực hiện một lệnh tương tác cụ thể với ứng dụng bất kỳ.
Bộ công cụ Widget cung cấp cho người dùng ngôn ngữ chung để duy trì tính nhất quán khi thao tác với hệ thống.

5. Tabs
Tab là các hộp nhỏ hình chữ nhật có chứa biểu tượng đồ họa. Khi Tab được kích hoạt, cửa sổ sẽ hiển thị các widget được liên kết với tab đó. Người dùng có thể chuyển đổi nhanh chóng giữa các widget khác nhau. Bạn có thể mở nhiều Tab cùng một lúc trong một cửa sổ.

Thành phần tương tác
1. Con trỏ
Con trỏ giúp định hướng vị trí tương tác cho người dùng. Đây là nơi diễn ra các thao tác được khởi tạo trực tiếp như nhấp, chạm, kéo.
2. Thao tác chọn
Người dùng có thể thao tác chọn khi click vào các mục hoạt động có trên cửa sổ làm việc. Thao tác này có thể thực hiện bởi con chuột, bàn phím hoặc bút cảm ứng,…
3. Thao tác kéo thả
Thao tác kéo thả được sử dụng khi người dùng tương tác với các tệp hay hình ảnh trong cửa sổ làm việc. Hình dạng con trỏ sẽ thay đổi khi được đặt trên tay cầm hoặc khi thao tác kéo được hỗ trợ.
Ưu điểm và hạn chế của GUI là gì?
Ưu điểm
- Giao diện đơn giản: GUI sở hữu giao diện trực quan, đơn giản và dễ sử dụng. Người dùng có thể dễ dàng làm quen và thao tác nhanh chóng khi không cần phải ghi nhớ các lệnh phức tạp. Do đó, GUI vẫn luôn là giao diện được ưa chuộng hàng đầu cho máy tính và thiết bị di động.
- Thu hút ánh nhìn: GUI có các tính năng hấp dẫn, hình ảnh trực quan dễ hiểu và mang ý nghĩa phổ quát.
- Đa nhiệm: Người dùng có thể làm việc và hiển thị 2 hoặc nhiều chương trình cùng một lúc. Ví dụ: Bạn có thể xem bản tài liệu word trong khi lướt Internet từ trình duyệt website.
Hạn chế
Tuy có các ưu điểm vượt trội so với các giao diện khác, GUI vẫn tồn tại các hạn chế mà bạn nên cân nhắc trước khi sử dụng:
- Ít linh hoạt, chỉ có thể thực hiện các lệnh được lập trình trước.
- Một số lệnh mất nhiều thời gian để thực hiện.
- Trước khi hoàn tất quá trình, người dùng cần thực hiện nhiều hơn các thao tác như mở menu, điều hướng đến tệp cần mở,…
>> Xem thêm: Hướng dẫn tự thiết kế giao diện web miễn phí dành cho người mới
4 tính năng của GUI là gì?
Sau đây là 4 tính năng chính của giao diện GUI:
- Dễ sử dụng: Người dùng có thể dễ dàng làm quen và thao tác với GUI.
- Dễ dàng trao đổi thông tin giữa các ứng dụng với thao tác cắt và dán (kéo và thả).
- Tính năng xử lý và sử dụng nhiều bộ nhớ chuyên nghiệp.
- Có thể gây khó chịu với những người dùng chuyên nghiệp do các tác vụ đơn giản yêu cầu một số thao tác.

Ngoài ra, nếu bạn đang cần một giải pháp hosting giá rẻ nhưng vẫn đảm bảo website có giao diện đồ họa người dùng (GUI) mượt mà và nhanh chóng, dịch vụ Hosting Giá Rẻ tại Vietnix sẽ mang lại hiệu quả dành cho bạn. Dịch vụ này không chỉ mang đến tốc độ và hiệu suất tối ưu với chi phí cực kỳ tiết kiệm mà còn giúp website của bạn hiển thị giao diện một cách nhanh nhất.
Test GUI là gì?
Test GUI là quá trình kiểm tra và thử nghiệm giao diện đồ họa người dùng của ứng dụng. Việc này nhằm đảm bảo ứng dụng đáp ứng được các nhu cầu thao tác cần thiết. Test GUI bao gồm việc kiểm tra màn hình với các đối tượng icon, menu, button, textbox,…
Đầu tiên, cần kiểm tra xem hình ảnh của website có hiện lên giống nhau trên các trình duyệt khác nhau hay không. Sau đó kiểm tra xem các liên kết hoặc các nút hoạt động tốt hay không.
Các yêu cầu cơ bản của GUI Testing
Để kiểm tra GUI hiệu quả, bạn lưu ý đến các chi tiết sau:
- Nội dung trang: Hãy kiểm tra kích thước chữ, kiểu chữ, màu chữ, cách căn chỉnh chữ.
- Hình ảnh: Kiểm tra xem hình ảnh hiển thị có đúng kích cỡ không, có dễ nhìn không.
- Nút: Kiểm tra vị trí, màu sắc của chữ viết trên nút.
- Icon: Kiểm tra màu sắc của icon xem đã chuẩn với hình ảnh hay chưa.
- Popup: Kiểm tra nội dung, màu sắc của popup.

UI và GUI có gì khác nhau?
UI là viết tắt của User Interface – Giao diện người dùng. UI giúp bạn nhập dữ liệu cũng như hiển thị thông tin trên màn hình. GUI là một phần của UI. Có 2 loại UI chính là GUI – Giao diện đồ họa và CLI – Giao diện dòng lệnh.
Ví dụ: Với chiếc máy tính mà bạn đang dùng, hệ thống UI sẽ là các nút nguồn, nút tăng giảm âm thanh. Trong khi đó, GUI sẽ là giao diện giúp bạn giao tiếp với máy tính.
Làm thế nào người dùng tương tác với GUI?
Thiết bị được sử dụng phổ biến để tương tác với GUI là con chuột. Cùng với sự phát triển của công nghệ, người dùng được nâng cấp trải nghiệm với các thao tác cảm ứng, giúp việc tương tác với GUI trở nên tiện lợi hơn.
Ngoài ra, người dùng tương tác với một số GUI bằng bàn phím, tuy nhiên cách thao tác này ít được ưa chuộng ưa với chuột hoặc cảm ứng.
Một số ví dụ về GUI
Sau đây là một số ứng dụng có sử dụng Giao diện đồ họa GUI:
Các ứng dụng của Microsoft
Các ứng dụng quen thuộc từ Microsoft Office mà chúng ta thường dùng như Word, Excel, Powerpoint đều sử dụng giao diện GUI. Nhờ đó giúp người dùng dễ dàng sử dụng và thao tác với các ứng dụng.
Trình duyệt Internet
Các trình duyệt Internet quen thuộc như Google Chrome và Microsoft Edge cũng được áp dụng giao diện GUI. Điều này giúp người dùng dễ dàng sử dụng và quá trình tìm kiếm thông tin cũng diễn ra nhanh chóng, đơn giản hơn.

Câu hỏi thường gặp
Sự phát triển của công nghệ thực tế ảo (VR) và thực tế tăng cường (AR) sẽ ảnh hưởng như thế nào đến tương lai của GUI?
Sự phát triển của VR và AR sẽ cách mạng hóa GUI bằng cách tạo ra giao diện 3D nhập vai, cho phép điều khiển bằng cử chỉ và giọng nói, cùng với phản hồi xúc giác. Điều này mở rộng không gian làm việc với màn hình ảo không giới hạn và giao diện thích ứng, nhưng cũng đặt ra thách thức về công nghệ, sức khỏe, và thiết kế giao diện phức tạp.
Liệu giao diện GUI có hoàn toàn thay thế giao diện dòng lệnh trong tương lai không? Tại sao?
Giao diện GUI khó có thể thay thế hoàn toàn giao diện dòng lệnh (CLI) trong tương lai vì CLI cung cấp tính linh hoạt, sức mạnh, khả năng tự động hóa, và truy cập sâu vào hệ thống. CLI là công cụ không thể thiếu cho lập trình viên, quản trị hệ thống và người dùng am hiểu công nghệ, và cả hai giao diện có thể bổ sung cho nhau trong nhiều tình huống.
Các yếu tố văn hóa có ảnh hưởng đến cách thiết kế và sử dụng giao diện GUI ở Việt Nam như thế nào?
Các yếu tố văn hóa ảnh hưởng đáng kể đến thiết kế và sử dụng GUI ở Việt Nam, bao gồm tính tập thể và coi trọng mối quan hệ, tôn trọng người lớn tuổi và cấp bậc, thẩm mỹ và màu sắc, ngôn ngữ và chữ viết, tín ngưỡng và tâm linh, cùng thói quen sử dụng công nghệ. Giao diện cần thân thiện, dễ sử dụng, có tính thẩm mỹ cao và hoàn toàn Việt hóa để đáp ứng nhu cầu và sở thích của người dùng Việt Nam.
Lời kết
Trên đây, Vietnix đã cùng bạn tìm hiểu GUI là gì, công dụng của GUI, ưu điểm và hạn chế khi sử dụng GUI. Mong rằng bài viết này sẽ đem đến cho bạn các thông tin hữu ích về giao diện này!



















