Trong những phương thức phát triển ứng dụng phổ biến hiện nay, Cross Platform được biết đến là một giải pháp giúp doanh nghiệp tiết kiệm thời gian và chi phí nhất. Vậy Cross Platform là gì? Phân biệt Cross Platform, Native App và Hybrid App như thế nào? Cùng Vietnix tìm hiểu ngay sau đây.
Cross Platform là gì?
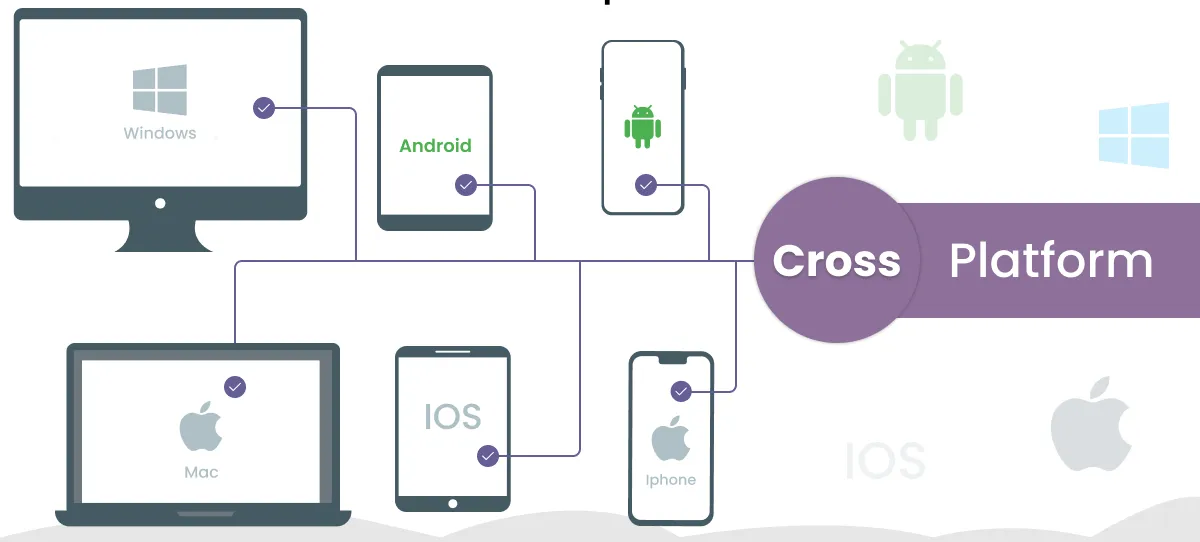
Cross Platform là thuật ngữ chỉ việc xây dựng một ứng dụng duy nhất có thể hoạt động trên nhiều hệ điều hành khác nhau, thay vì phát triển từng phiên bản riêng biệt cho từng nền tảng. Có thể hiểu đơn giản, chỉ cần một bản code, bạn có thể biên dịch và chạy ứng dụng trên nhiều nền tảng khác nhau, giúp tiết kiệm được nhiều thời gian và công sức.

Nhờ những ưu thế đó, Cross Platform đang được rất nhiều lập trình viên ưa chuộng. Tuy nhiên, bạn cần xem xét các ưu nhược điểm của từng framework khi lập trình vì Cross Platform dùng framework đa nền tảng.
Lợi ích mà Cross Platform mang lại
Cross Platform được nhiều lập trình viên yêu thích vì những lợi ích sau đây:
- Kiến trúc mạch lạc: Xây dựng ứng dụng Cross Platform yêu cầu tuân thủ mô hình MVC hoặc mô hình MVVM, giúp tránh việc phụ thuộc vào hệ điều hành. Mặc dù đòi hỏi sự cố gắng từ phía nhà phát triển, nhưng ứng dụng sẽ đạt được hiệu năng cao và dễ bảo trì về sau.
- Ít code: Chỉ cần viết một bộ code duy nhất, bạn có thể xây dựng và chạy code trên nhiều nền tảng khác nhau, giúp tiết kiệm thời gian và công sức cho bạn.
- Vấn đề bảo trì và mở rộng: Kiến trúc mạch lạc giúp bạn dễ dàng điều tra và sửa lỗi. Do đó, việc bảo trì và mở rộng ứng dụng không gặp nhiều khó khăn.
- Tính tái sử dụng: Đoạn code trong Cross Platform có thể được tái sử dụng và chia sẻ cho các ứng dụng hoặc phần mềm khác, ngay cả khi không phải Cross Platform.

Xem thêm: XAMPP là gì? Cách cài đặt XAMPP trên Windows và Linux
Ưu điểm của Cross Platform
Cross Platform đang trở thành lựa chọn phổ biến cho các doanh nghiệp muốn phát triển ứng dụng di động nhờ sở hữu những ưu điểm sau:
- Phát triển ứng dụng nhanh chóng: Sử dụng một bản code cho nhiều nền tảng giúp tiết kiệm thời gian đáng kể và tái sử dụng, nhờ đó việc phát triển ứng dụng nhanh hơn và tăng tốc quá trình phát triển tổng thể.
- Tiếp cận thị trường rộng hơn: Ứng dụng đa nền tảng có khả năng hoạt động trên nhiều hệ điều hành khác nhau như Windows, iOS, Android,… Qua đó, giúp doanh nghiệp mở rộng phạm vi tiếp cận đối tượng người dùng.
- Giảm chi phí phát triển: Phát triển ứng dụng Cross Platform tiết kiệm chi phí hơn vì chỉ cần sử dụng một bản code cho nhiều nền tảng. Qua đó, tối ưu chi phí phát triển và triển khai ứng dụng

Nhược điểm của Cross Platform
Cross Platform có một số nhược điểm sau đây:
- Trải nghiệm người dùng kém: Cross Platform không đảm bảo trải nghiệm người dùng tốt trên các nền tảng khác nhau do sự khác biệt trong hoạt động và tính năng của từng nền tảng.
- Tính khả dụng thấp: Tuy Cross Platform có thể hỗ trợ nhiều ngôn ngữ, nhưng một số nền tảng lại không cung cấp hỗ trợ cho cùng một ngôn ngữ khi phát triển ứng dụng. Ví dụ: iOS và macOS đi kèm với công cụ nguồn mở JavaScriptCore, được sử dụng bởi React Native. Tuy nhiên, Android không đi kèm với JavaScript, do đó cần phải thêm JavaScript vào ứng dụng. Điều này làm tăng kích thước của gói ứng dụng.
Phân biệt Cross Platform với Native App, Hybrid App
Cross Platform, Native App và Hybrid App là ba phương pháp phát triển ứng dụng khác nhau. Ngay sau đây, Vietnix sẽ giúp bạn phân biệt chúng.
Native App
Native App (ứng dụng gốc) là một chương trình phần mềm được phát triển để sử dụng trên một nền tảng hoặc thiết bị cụ thể và hệ điều hành của nó.

Ưu điểm của Native App là giúp ứng dụng hoạt động mượt mà, linh hoạt và tận dụng tối đa các tính năng cũng như tiện ích của hệ điều hành thông qua sự hỗ trợ của SDK, khả năng tương thích với ngôn ngữ lập trình và hệ điều hành của thiết bị di động.
Tuy nhiên, sử dụng Native App đòi hỏi nhiều thời gian, công sức và chi phí để phát triển ứng dụng cho nhiều nền tảng khác nhau. Điều này là một hạn chế mà nhiều doanh nghiệp phải đối mặt.
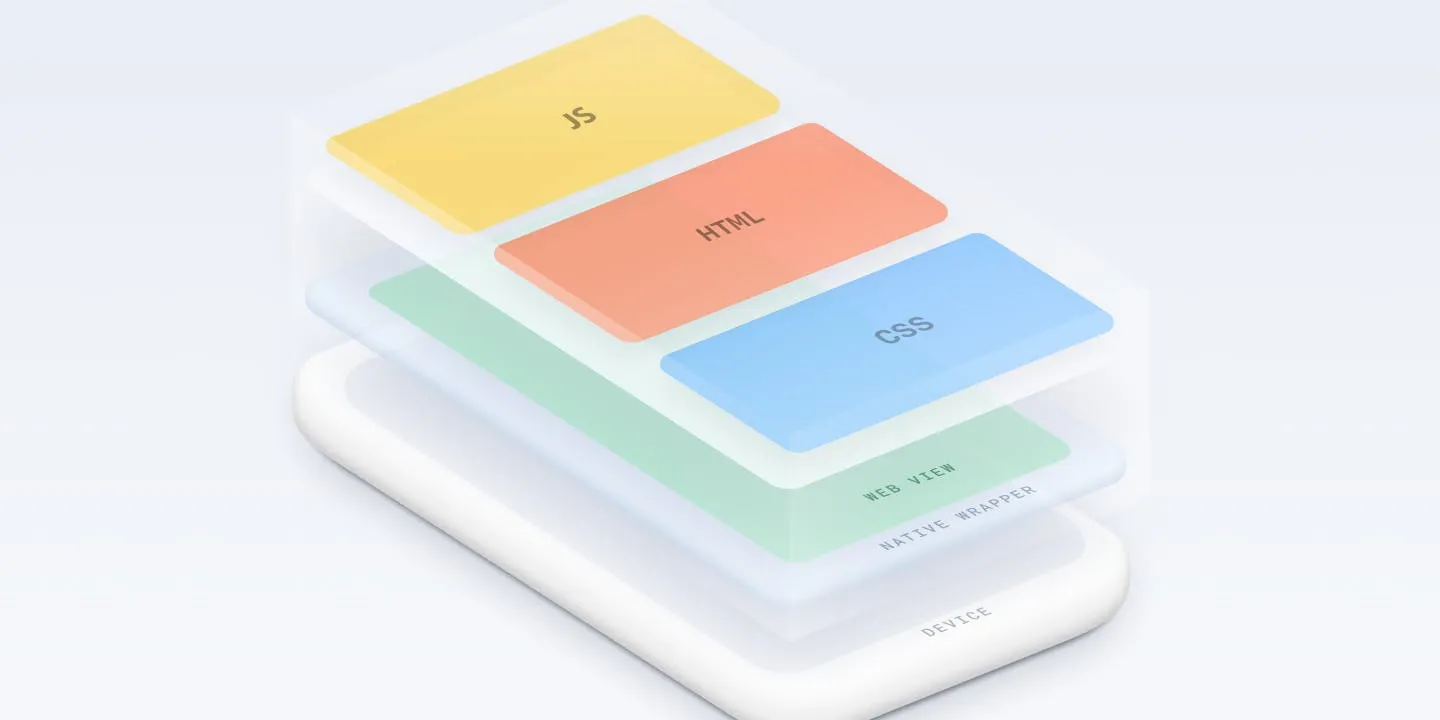
Hybrid App
Hybrid App (ứng dụng lai) là một ứng dụng kết hợp giữa giải pháp Native và Web, được viết bằng ngôn ngữ phát triển web như CSS, HTML và JavaScript. Nhờ đó, các lập trình viên có thể tạo ra một khung trống và triển khai các kho ứng dụng.

Ưu điểm của Hybrid App là tiết kiệm thời gian và chi phí hơn so với Native App. Có thể viết code một lần và dùng trên nhiều nền tảng nhưng trải nghiệm người dùng và hiệu suất vẫn gần tương đương với Native App.
Tuy nhiên, Hybrid App không phù hợp nếu trải nghiệm người dùng và hiệu suất được xem là yếu tố quan trọng. Tốc độ xử lý của Hybrid App thường chậm hơn so với Native App và giao diện đơn giản chưa thu hút người dùng.
Xem thêm: Code web là gì? Các dạng code web được nhiều người tin dùng nhất
Cross Platform
Cross Platform là ứng dụng đa nền tảng, đây được xem là một giải pháp khắc phục các hạn chế của Native App.
Nhiều người nhầm lẫn rằng Hybrid và Cross Platform là giống nhau. Tuy nhiên, điểm tương đồng duy nhất giữa hai loại ứng dụng này là “khả năng chia sẻ code”. Cross Platform cũng cho phép nhà phát triển viết code một lần và sử dụng cho nhiều nền tảng khác nhau. Điều này làm giảm chi phí và đảm bảo tính an toàn, ổn định, dễ bảo trì của ứng dụng.
Hạn chế của Cross Platform là framework của nó gặp nhiều vấn đề khi sử dụng các thư viện nguồn mở trên Android và iOS.
Nên lựa chọn Native App, Cross Platform hay Hybrid App?
Native App, Cross Platform và Hybrid App đều có những ưu nhược điểm khác nhau như đã trình bày ở trên. Doanh nghiệp có thể dựa vào những yếu tố dưới đây để lựa chọn ứng dụng phù hợp, đảm bảo quá trình kinh doanh cũng như chăm sóc khách hàng được hiệu quả, thuận lợi nhất.
Lựa chọn theo hiệu suất
Native App không hạn chế về hiệu suất và tốc độ. Nó cho phép nhà phát triển sử dụng các tính năng nâng cao như truy cập USB, kết nối mạng phức tạp, quản lý bộ nhớ,… Khi hệ điều hành cập nhật thì giao diện người dùng sẽ cập nhật theo.
Cross Platform và Hybrid App có hạn chế trong việc truy cập các tính năng của thiết bị và hệ điều hành. Tuy nhiên, Cross Platform ít hạn chế hơn so với Hybrid App và còn phụ thuộc vào framework được chọn bởi doanh nghiệp.
Vì vậy, nếu ưu tiên yếu tố hiệu suất, nhà phát triển có thể xem xét việc phát triển Native App, vì nó mang lại trải nghiệm mượt mà và linh hoạt hơn.

Lựa chọn theo ngân sách
Doanh nghiệp cần xác định ngân sách và khả năng chi trả bổ sung cho việc phát triển ứng dụng của mình. Nếu nguồn lực hạn chế, việc phát triển Native App cho cả iOS và Android sẽ vượt quá ngân sách.
Trái lại, nhà phát triển có thể tạo ứng dụng với chi phí thấp trên Hybrid App hoặc Cross Platform để đáp ứng nhu cầu cụ thể của doanh nghiệp.
Câu hỏi thường gặp
Multi Platform là gì?
Multi Platform là thuật ngữ để chỉ một loại nền tảng cho phép phần mềm chạy trên nhiều loại phần cứng khác nhau. Điều này cho phép phần mềm đó được sử dụng bởi nhiều người cùng một lúc trên nhiều thiết bị khác nhau.
Khác biệt cần biết giữa Cross platform và Multi Platform
Sự khác biệt giữa Cross Platform và Multi Platform nằm ở cách viết code. Khi sử dụng Cross Platform, lập trình viên chỉ cần viết code một lần và có thể chạy trên nhiều nền tảng như iOS, Android, Java, Kotlin và cả web. Trong khi đó, khi sử dụng Multi Platform, lập trình viên phải viết code riêng cho từng nền tảng khác nhau.
Lời kết
Sau khi đọc những thông tin chia sẻ ở trên, chắc hẳn bạn đã nắm rõ được khái niệm Cross Platform là gì và phân biệt được giữa Native App, Hybrid và Cross Platform App. Điều này giúp bạn có thể chọn phương thức phát triển ứng dụng phù hợp. Nếu bạn còn có thắc mắc gì khác, hãy để lại bình luận dưới đây để Vietnix hỗ trợ bạn.




















