GraphQL là một ngôn ngữ truy vấn API do Facebook phát triển, cho phép client yêu cầu chính xác dữ liệu mình cần. Nhờ khả năng tối ưu truy xuất và giảm thiểu dữ liệu thừa, GraphQL ngày càng được ưa chuộng trong việc xây dựng ứng dụng hiện đại. Trong bài viết này, mình sẽ cùng bạn tìm hiểu chi tiết về khái niệm, lợi ích và cách hoạt động của GraphQL để xem liệu đây có phải là giải pháp phù hợp với dự án của bạn hay không.
Những điểm chính
- Khái niệm: Hiểu rõ GraphQL là gì và lý do nó được xem là giải pháp thay thế hiện đại cho REST API trong nhiều hệ thống hiện nay.
- Ưu nhược điểm: Nắm được những lợi ích nổi bật của GraphQL như tối ưu hiệu suất truy vấn, linh hoạt về dữ liệu, đồng thời nhận biết một số hạn chế cần lưu ý khi triển khai.
- Tính năng vượt trội: Khám phá những điểm mạnh cốt lõi như khả năng truy vấn chính xác, lấy nhiều dữ liệu trong một lần gọi, sử dụng hệ thống type system mạnh mẽ và các công cụ hỗ trợ thân thiện cho lập trình viên.
- Cách sử dụng GraphQL: Có được cái nhìn thực tế về cách khởi tạo và vận hành một API GraphQL, từ việc thiết lập môi trường đến viết truy vấn mẫu.
- So sánh với REST API: Hiểu được sự khác biệt giữa GraphQL và REST qua các khía cạnh như hiệu suất, endpoint, phương thức HTTP và schema.
- Biết thêm: Vietnix là nhà cung cấp dịch vụ lưu trữ uy tín, chất lượng, phù hợp để triển khai các ứng dụng sử dụng GraphQL.
- Câu hỏi thường gặp: Giải đáp những thắc mắc phổ biến liên quan đến GraphQL giúp bạn hiểu và ứng dụng công nghệ này dễ dàng hơn.
GraphQL là gì?
GraphQL là một ngôn ngữ truy vấn và thao tác dữ liệu được thiết kế dành cho API, cho phép client yêu cầu đúng và đủ dữ liệu cần thiết. Được phát triển bởi Facebook từ năm 2012 và công khai vào năm 2015, GraphQL giúp tối ưu hóa quá trình xây dựng và mở rộng API theo thời gian. Ba đặc điểm nổi bật của GraphQL gồm: Khả năng truy vấn dữ liệu linh hoạt, dễ dàng tổng hợp thông tin từ nhiều nguồn khác nhau và sử dụng hệ thống kiểu dữ liệu rõ ràng để định nghĩa cấu trúc dữ liệu.

Việc triển khai API GraphQL hiệu quả không chỉ phụ thuộc vào cách xây dựng truy vấn mà còn đòi hỏi một hạ tầng máy chủ mạnh mẽ, ổn định. VPS SSD tại Vietnix là lựa chọn lý tưởng cho các lập trình viên và doanh nghiệp đang phát triển ứng dụng cần hiệu suất cao. Với ổ cứng SSD tốc độ nhanh, dung lượng lớn, dịch vụ VPS Vietnix đáp ứng tốt nhu cầu xử lý dữ liệu liên tục từ các truy vấn GraphQL. Ngoài ra, hệ thống còn hỗ trợ đa dạng hệ điều hành, backup tự động hàng tuần và đội ngũ kỹ thuật 24/7 sẵn sàng hỗ trợ, giúp bạn yên tâm triển khai và mở rộng dự án bất cứ lúc nào.

tham khảo dịch vụ vps ssd tại vietnix ngay!
Trải nghiệm ngay VPS SSD tại Vietnix để tối ưu hiệu suất, đảm bảo ổn định và sẵn sàng mở rộng cho mọi dự án của bạn!
Ưu và nhược điểm của GraphQL
Truy vấn đúng và đủ dữ liệu chỉ với một request, giảm số lần gọi API.
Kiểm soát tốt kiểu dữ liệu, hạn chế sai lệch giữa server và client.
Cho phép mở rộng API mà không ảnh hưởng đến truy vấn cũ.
Không ràng buộc kiến trúc cụ thể, tương thích tốt với công cụ API hiện có.
Tài liệu học tập đầy đủ, dễ tiếp cận với người từng dùng REST.
Hỗ trợ realtime với WebSocket, thuận lợi cho ứng dụng thời gian thực.
Tương thích tốt với các CSDL phổ biến, hỗ trợ create/update/delete linh hoạt.
Cần xử lý nhiều truy vấn hơn trên server, có thể làm tăng độ phức tạp.
Việc triển khai và duy trì GraphQL schema phức tạp hơn so với REST.
Bộ nhớ đệm (caching) khó triển khai hơn REST.
Một số extension GraphQL không tương thích với REST API.
Đòi hỏi chiến lược quản lý API khác biệt, phụ thuộc vào cách triển khai.
Những tính năng vượt trội của GraphQL
Các tính năng được demo rất trực quan trên trang graphql.org bao gồm:
Trả lời chính xác những gì bạn cần
Khi gửi 1 request GraphQL đến API, bạn sẽ nhận được chính xác những gì bạn cần trong request. Những dữ liệu này “không hơn không kém” với những gì mà bạn muốn. Các truy vấn của GraphQL luôn trả về những kết quả có thể dự đoán được.
Ví dụ:
{
me {
name
}
}API GraphQL sẽ trả về kết quả như thế này ở định dạng JSON:
{
"me": {
"name": "Vietnix"
}
}Những ứng dụng sử dụng GraphQL rất nhanh và có tính ổn định. Bởi vì GraphQL kiểm soát nguồn dữ liệu mà nó nhận được chứ không phải do máy chủ. Do đó Client Server cũng có thể chuyển các đối số như một phần của GraphQL query, như trong ví dụ này:
{
human(id: "1000") {
name
location
}
}Kết quả:
{
"data": {
"human": {
"name": "Dorothy,
" location ":" Kansas "
}
}
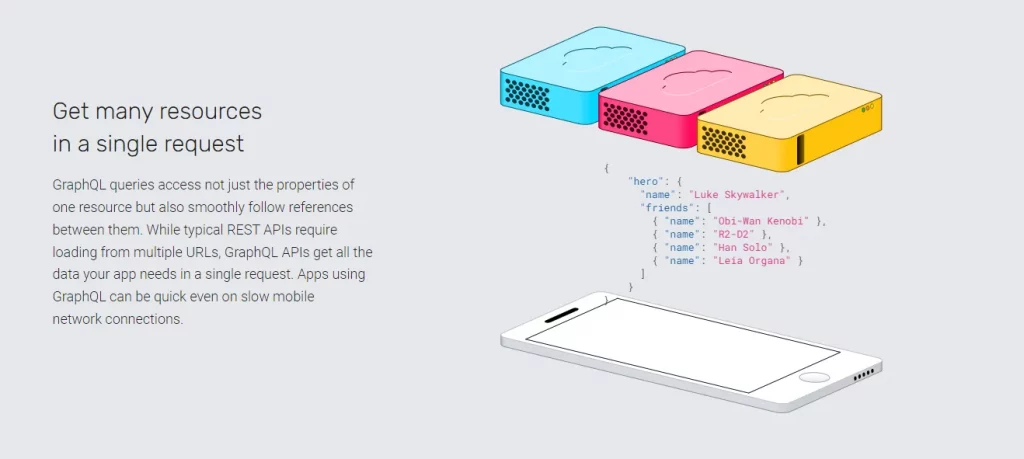
}Nhận nhiều tài nguyên chỉ trong 1 request
Các câu query GraphQL không chỉ có thể được truy xuất các thuộc tính của một dữ liệu. Mà nó còn làm việc một cách trơn tru với những đối tượng khác. Trong khi các API REST thì bạn buộc dùng nhiều yêu cầu request từ nhiều URL. Thì API GraphQL có thể lấy tất cả những dữ liệu mà ứng dụng của bạn cần trong một lần request duy nhất. Những ứng dụng sử dụng GraphQL có tốc độ xử lý cực nhanh chóng ngay cả trên các kết nối chậm hay gián đoạn.

Ví dụ:
students{
id
firstName
lastName
college{
name
location
}
}
}Kết quả:
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"lastName": "Mohammad",
"college": {
"name": "CUSAT",
"location": "Kerala"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"lastName": "Sudhakaran",
"college": {
"name": "AMU",
"location": "Uttar Pradesh"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"lastName": "Panigrahi",
"college": {
"name": "AMU",
"location": "Uttar Pradesh"
}
}
]
}
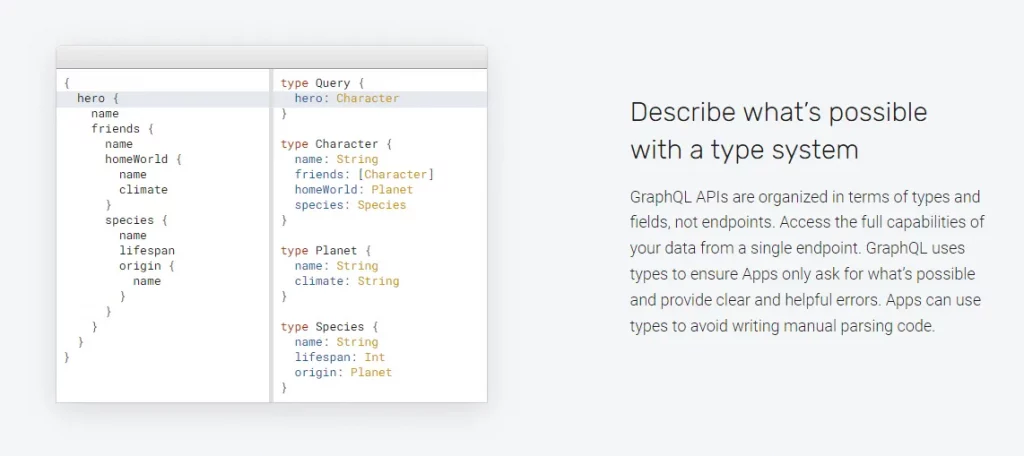
}“Cánh cửa thần kỳ” – Sử dụng một type system để khai báo nguồn dữ liệu
API GraphQL được tổ chức theo types và fields nên bạn có thể truy cập toàn bộ dữ liệu với một endpoint. GraphQL sử dụng các types để đảm bảo được ứng dụng chỉ request những gì có thể.

Ngoài ra, GraphQL còn có thể giải thích các lỗi cực kỳ dễ hiểu. Ứng dụng của bạn có thể sử dụng các types để tránh viết code phân tích với cú pháp thủ công. Ví dụ:
type Query {
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
students:[Student]
}Công cụ hỗ trợ tối ưu cho lập trình viên
GraphQL hỗ trợ tối ưu cho những lập trình viên để họ không phải thoát khỏi editor của mình và những thông tin lỗi dễ hiểu. Khi muốn thêm những truy vấn, bạn chỉ cần thêm những field và type vào GraphQL API. Việc này không bị ảnh hưởng tác động đến cách truy vấn hiện có. Việc này mang đến năng lực tối ưu để đạt clean code.

Cách sử dụng GraphQL
Để bắt đầu với GraphQL, bạn có thể lựa chọn nhiều ngôn ngữ lập trình như Node.js, Python, Java, Go,… Trong hướng dẫn này, mình sẽ minh họa bằng Node.js.
1. Cài đặt môi trường: Bạn sử dụng express, express-graphql và graphql để tạo một API đơn giản:
npm init -y
npm install express express-graphql graphql2. Tạo server cơ bản: Tạo file server.js và khai báo một schema đơn giản cùng endpoint /graphql:
const express = require('express');
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const schema = buildSchema(`
type Query {
hello: String
}
`);
const root = {
hello: () => 'Hello world!',
};
const app = express();
app.use('/graphql', graphqlHTTP({
schema,
rootValue: root,
graphiql: true,
}));
app.listen(4000, () =>
console.log('Server running at http://localhost:4000/graphql')
);3. Khởi chạy và kiểm thử: Chạy server với:
node server.jsSau đó, bạn truy cập http://localhost:4000/graphql để gửi truy vấn trực tiếp bằng công cụ GraphiQL hoặc dùng curl:
curl -X POST -H "Content-Type: application/json" \
-d '{"query": "{ hello }"}' http://localhost:4000/graphqlKết quả trả về:
{"data":{"hello":"Hello world!"}}Với các bước trên, bạn đã thiết lập thành công một API GraphQL cơ bản. Tiếp theo, bạn có thể mở rộng schema, thêm mutation hoặc kết nối với database.
So sánh GraphQL API vs REST API
| Tiêu chí | REST API | GraphQL API |
|---|---|---|
| Hiệu suất | Dễ bị over-fetching hoặc under-fetching, phải gửi nhiều request để lấy đủ dữ liệu. | Cho phép truy vấn chính xác dữ liệu cần, giảm số lượng request, cải thiện hiệu suất. |
| Mã trạng thái HTTP | Trả về nhiều mã HTTP khác nhau tùy vào kết quả (200, 404, 500,…) | Hầu hết trả về 200 OK, lỗi được phản hồi qua trường errors; chỉ lỗi nghiêm trọng mới trả mã lỗi HTTP (500). |
| Phương thức HTTP | Dùng nhiều phương thức: GET, POST, PUT, PATCH, DELETE. | Chủ yếu sử dụng POST cho mọi thao tác (truy vấn, tạo, sửa, xóa). |
| Đường dẫn endpoint | Mỗi tài nguyên có một endpoint riêng (/users, /posts/{id},…) | Sử dụng một endpoint duy nhất, ví dụ: /graphql. |
| Schema | Không có schema bắt buộc, dữ liệu trả về tùy biến theo từng endpoint. | Có schema chặt chẽ, định nghĩa rõ kiểu dữ liệu và mối quan hệ, giúp đảm bảo tính nhất quán và kiểm soát truy vấn. |
Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín, chất lượng
Nếu bạn đang tìm kiếm một hạ tầng mạnh mẽ để triển khai API GraphQL hoặc ứng dụng web, Vietnix là lựa chọn đáng cân nhắc. Dịch vụ VPS tại Vietnix được vận hành trên nền tảng hạ tầng hiện đại, mang đến tốc độ truy xuất nhanh và độ ổn định cao. Với hệ thống máy chủ hiện đại và cấu hình linh hoạt, người dùng có thể dễ dàng tùy biến theo nhu cầu thực tế. Giao diện quản trị thân thiện giúp việc khởi tạo và quản lý dịch vụ trở nên đơn giản, ngay cả với người mới. Liên hệ ngay!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
GraphQL chỉ có thể sử dụng cho React và Javascript?
Điều này không hoàn toàn đúng! Vì bạn hoàn toàn có thể sử dụng GraphQL để implement vào bất kỳ ngôn từ nào. Bạn có thể tìm hiểu và khám phá thêm tại Release Notes chính thức của GraphQL.
Ngoài ra, GraphQL list thư viện tương hỗ rất nhiều ngôn từ như Go, PHP, Java/Kotlin, Rust, R, C, D, Erlang,…
Có phải GraphQL thuộc Facebook?
Câu trả lời là không vì GraphQL thuộc về GraphQL Foundation. Ban đầu GraphQL được phát triển bởi Facebook và thời điểm hiện tại Facebook là thành viên của GraphQL Foundation.
Apollo GraphQL là gì?
Apollo GraphQL không phải là một công cụ duy nhất mà là một hệ sinh thái toàn diện các công cụ, thư viện và dịch vụ giúp bạn xây dựng, vận hành và mở rộng các ứng dụng sử dụng GraphQL. Nó được phát triển bởi Apollo, một công ty chuyên về GraphQL.
Hasura là gì?
Hasura là một công cụ mã nguồn mở giúp bạn xây dựng API GraphQL tức thì trên các cơ sở dữ liệu của bạn, bao gồm PostgreSQL, SQL Server, và các nguồn dữ liệu khác. Về cơ bản, Hasura loại bỏ phần lớn công việc thủ công khi bạn cần tạo API để ứng dụng của mình giao tiếp với dữ liệu.
GraphQL C# là gì?
GraphQL C# là cách triển khai GraphQL trong các ứng dụng sử dụng ngôn ngữ lập trình C#, thường chạy trên nền tảng .NET (ví dụ ASP.NET Core). Nó cho phép bạn xây dựng API GraphQL mạnh mẽ, linh hoạt và dễ kiểm soát ngay trong môi trường C# quen thuộc.
GraphQL-Laravel là gì?
GraphQL-Laravel là một thư viện tích hợp GraphQL vào Laravel — framework PHP phổ biến — giúp bạn dễ dàng xây dựng và triển khai các API GraphQL trên nền Laravel.
Cụ thể, GraphQL-Laravel cung cấp các công cụ để định nghĩa schema, truy vấn (query), đột biến (mutation), và phân giải dữ liệu (resolver) theo chuẩn GraphQL, nhưng vẫn tận dụng được hệ sinh thái và các tính năng mạnh mẽ sẵn có của Laravel như routing, middleware, Eloquent ORM, v.v.
Lời kết
GraphQL mang đến một cách tiếp cận mới trong việc xây dựng API hiện đại, giúp tối ưu hóa truy vấn dữ liệu, giảm tải cho server và cải thiện trải nghiệm người dùng. Với khả năng kiểm soát dữ liệu linh hoạt, schema chặt chẽ và tính mở rộng cao, GraphQL đang ngày càng được nhiều doanh nghiệp và lập trình viên lựa chọn thay thế cho REST truyền thống. Hy vọng qua bài viết này, bạn đã có cái nhìn tổng quan và hiểu rõ hơn về cách GraphQL hoạt động cũng như lợi ích mà nó mang lại trong thực tế.




















