Việc xây dựng một website theo kích thước chuẩn là chìa khóa để mang lại trải nghiệm tuyệt vời cho người dùng. Nó không chỉ giúp hiển thị thông tin một cách khoa học và rõ ràng mà còn đóng vai trò quan trọng trong việc tối ưu hiệu quả SEO. Hãy cùng Vietnix tìm hiểu về kích thước website chuẩn giúp tối ưu SEO trong bài viết sau đây.
Các loại thiết kế kích thước website hiện nay
Hiện nay, trong lĩnh vực thiết kế web có hai loại kích thước chính cho website, đó là cố định (Fixed layout) và lưu động (Fluid layout). Cả hai loại kích thước này đều có những ưu và nhược điểm riêng. Cụ thể:
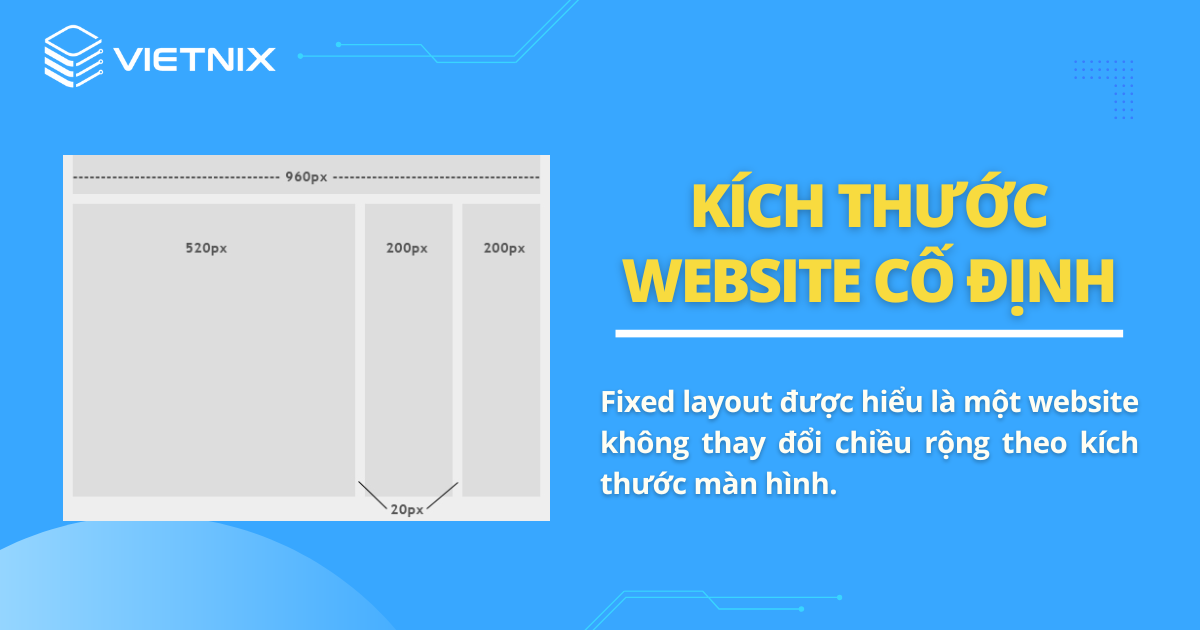
Kích thước website cố định (Fixed layout)
Kích thước cố định trong thiết kế web được hiểu là một website không thay đổi chiều rộng theo kích thước màn hình. Thông thường, kích thước chuẩn được sử dụng là 960px để phù hợp với đa số màn hình có độ phân giải 1024px.

- Tạo ra khoảng trắng khi hiển thị trên các màn hình lớn, làm mất thẩm mỹ và tính cân đối của website.
- Đối với màn hình nhỏ, việc không tự động điều chỉnh kích thước có thể dẫn đến xuất hiện thanh cuộn ngang và khiến người dùng gặp khó khăn khi lướt web.
Kích thước website lưu động (Fluid layout)
Kích thước lưu động cho phép website thay đổi chiều rộng tùy thuộc vào kích thước màn hình và dựa trên tỷ lệ phần trăm.

- Khắc phục hiệu quả vấn đề khoảng trắng trên website và tránh được thanh cuộn ngang, giúp giao diện website luôn đẹp mắt, dễ nhìn trên mọi kích thước màn hình.
- Sử dụng kích thước lưu động cũng mang lại trải nghiệm tốt cho người dùng, không phụ thuộc vào thiết bị mà họ đang sử dụng.
- Việc kiểm soát thiết kế trở nên phức tạp vì layout website có thể thay đổi khi hiển thị cho người dùng.
- Việc tích hợp các thành phần như video và hình ảnh,… cũng gặp khó khăn do phải tính toán kỹ lưỡng để hiển thị đúng.
Những kích thước khác bạn cần quan tâm khi thiết kế website
Để đảm bảo hình ảnh trên website hiển thị đẹp mắt, phù hợp với nhiều thiết bị và nền tảng khác nhau, bạn có thể tham khảo thêm một số kích thước khác sau đây:
- Kích thước ảnh slider trang chủ: 1360 x 540 pixel.
- Kích thước hình ảnh bên trong bài viết:
- Hình thumbnail bên ngoài: 300 x 188 pixel.
- Hình minh hoạ chi tiết trong bài viết: 600 x 375 pixel.
- Kích thước hình sản phẩm:
- Hình minh hoạ sản phẩm: 300 x 400 pixel.
- Hình chi tiết sản phẩm: 600 x 800 pixel.

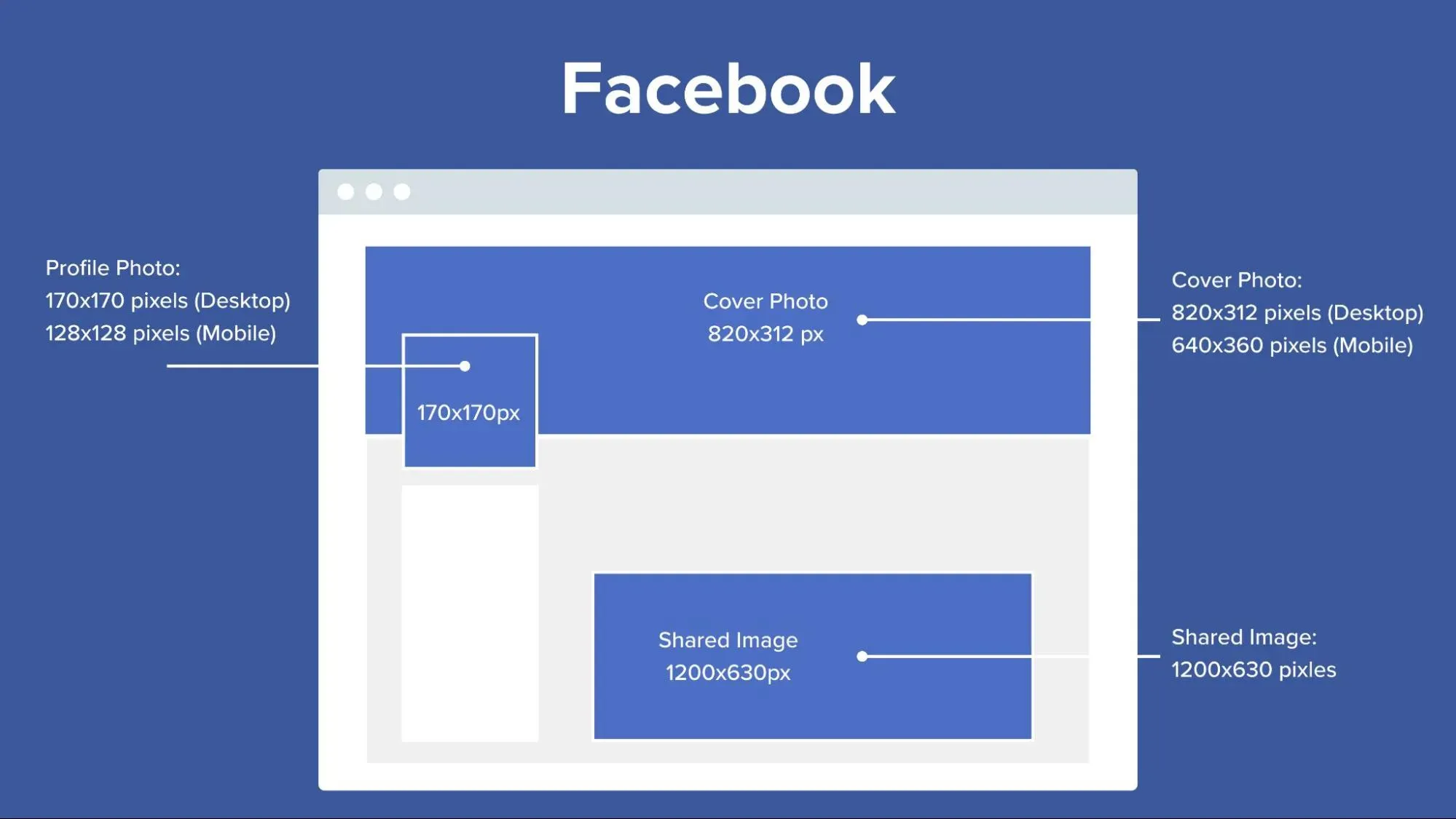
- Kích thước hình chia sẻ trên Facebook:
- 1200 x 630 pixel hoặc tối thiểu là 600 x 315 pixel.
- Dung lượng ảnh tải lên không nên vượt quá 8MB.
- Nếu tải ảnh từ điện thoại hoặc máy tính, tỷ lệ tối thiểu là 600 x 315 pixel.

Các đơn vị trong thiết kế kích thước website chuẩn
Hiện nay, trong thiết kế kích thước trang web chuẩn, có nhiều đơn vị quan trọng mà các designer cần nắm rõ. Dưới đây là một số đơn vị và giải thích về chúng:
Pt, PC, Cm, Mm, In
Pt (Point), PC (picas), cm (centimet), mm (Milimet) , In (inch) là nhóm đơn vị tuyệt đối và không phụ thuộc vào kích thước màn hình của thiết bị hiển thị.

Ví dụ, nếu bạn chọn font chữ là 15pt, nó sẽ hiển thị như nhau trên mọi màn hình máy tính, điện thoại, máy tính bảng và trên giấy khi in ra.
Px (Pixel)
Pixel (điểm ảnh) là đơn vị thể hiện độ phân giải trên màn hình.
Ví dụ, trên một màn hình có độ phân giải 1200 x 630px sẽ có tổng cộng 756,000 pixel, được chia thành 1200 cột và 630 hàng.
% (Phần trăm)
Phần trăm là đơn vị đo lường tương đối. Khi một thành phần được thiết lập với width (chiều rộng) là 50%, thành phần đó sẽ có chiều rộng bằng một nửa của thành phần chứa nó. Đây là cách để thiết lập kích thước lưu động dựa trên phần trăm.
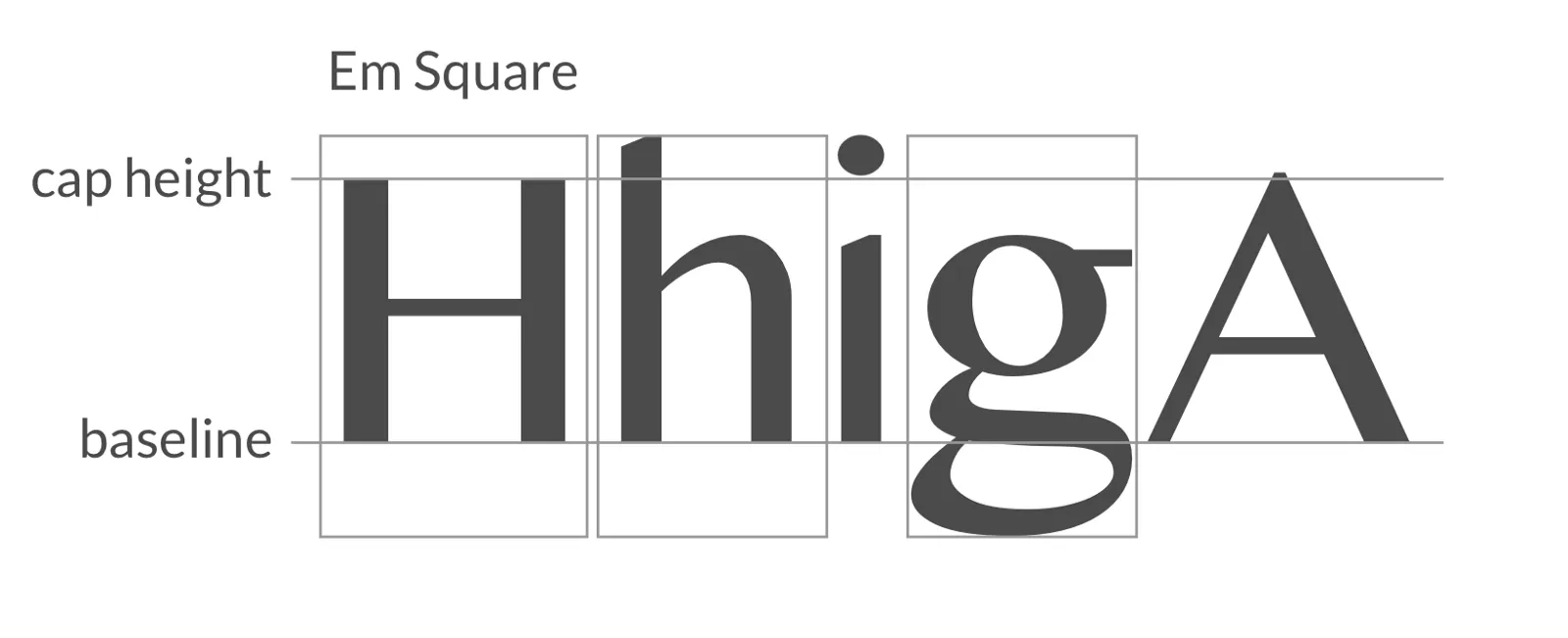
Em
Em là một đơn vị tương tự như %, nhưng áp dụng tỷ lệ với kích thước font chữ. Mỗi em sẽ có kích thước bằng với font chữ của phần chứa nó.

Rem
Rem là một đơn vị liên quan đến tỷ lệ so với kích thước gốc của website. Đơn vị này thường được sử dụng trong mã nguồn HTML và phụ thuộc vào giá trị của thuộc tính kích thước font là 0.
Kích thước ảnh chuẩn khi thiết kế web là bao nhiêu?
Kích thước ảnh chuẩn khi thiết kế web có thể thay đổi tùy thuộc vào phong cách thiết kế của từng website để đảm bảo ảnh hiển thị một cách tốt nhất trên các màn hình. Với độ phân giải màn hình phổ biến là 1024px, dưới đây là một số kích thước ảnh chuẩn mà bạn có thể tham khảo:

- Ảnh slide trang chủ: 1360 x 540px.
- Ảnh minh họa chi tiết trong bài viết: 600 x 400px.
- Ảnh minh họa cho sản phẩm: 300 x 400px hoặc 600 x 800px để hiển thị tốt hơn khi phóng to ảnh.
Kích thước banner website chuẩn là bao nhiêu?
Để đảm bảo banner hiển thị đẹp, bạn cần lưu ý một số kích thước banner web chuẩn sau đây:
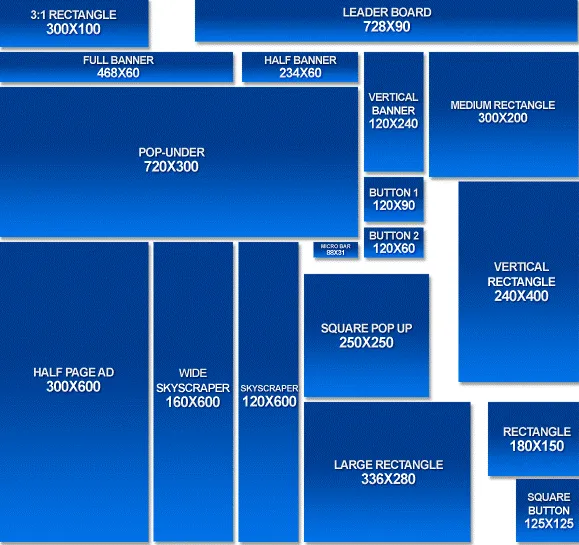
- Kích thước chuẩn cho banner Leaderboard: 728 x 90 px.
- Kích thước banner Rectangle: 300 x 100 px.
- Kích thước banner Pop under: 720 x 300 px.
- Kích thước banner Medium Rectangle: 300 x 200 px.
- Kích thước banner Half Page Ad: 300 x 600 px.
- Kích thước banner Wide Skyscraper: 160 x 600 px.
- Kích thước banner Skyscraper: 120 x 600 px.

Các công cụ thay đổi kích thước website
Để thay đổi kích thước website một cách dễ dàng, bạn có thể tham khảo và sử dụng một số công cụ được gợi ý sau đây:
- Adobe Photoshop: Là phần mềm rất phổ biến trong lĩnh vực thiết kế đồ hoạ và website, giúp chỉnh sửa hình ảnh một cách chuyên nghiệp.

- Paint: Dễ dàng sử dụng phần mềm này để xử lý kích thước ảnh nhanh chóng và đảm bảo chất lượng.
- Chỉnh sửa trên WordPress: Cho phép bạn điều chỉnh kích thước ảnh trực tiếp từ trình soạn thảo hoặc thư viện, giúp website load nhanh hơn.
- Pixlr: Công cụ này giúp bạn có thể chỉnh sửa ảnh online dễ dàng, chuyên nghiệp.

- Fotor: Cung cấp dịch vụ chỉnh sửa ảnh online miễn phí và dễ sử dụng.
- Canva: Đây là một phần mềm thiết kế quen thuộc với rất nhiều người, có thể hỗ trợ bạn tạo ra hình ảnh, logo, banner một cách dễ dàng.

Việc sử dụng những công cụ này giúp bạn linh hoạt trong quá trình thiết kế và quản lý kích thước website của mình.
Kích thước website có ảnh hưởng đến SEO không?
Kích thước của một website có ảnh hưởng lớn đến SEO. Bởi đây là một trong những yếu tố để Google đánh giá website, đảm bảo mang đến trải nghiệm tốt nhất cho người dùng. Trong quá trình thiết kế website, đặc biệt là cho các trang bán hàng, tin tức hay giới thiệu,… kích thước web chuẩn đóng vai trò rất quan trọng.

Kích thước phù hợp giúp tối ưu website cho người dùng, đồng thời hỗ trợ việc SEO để đưa website của bạn đạt thứ hạng cao trên các công cụ tìm kiếm. Điều này càng quan trọng hơn khi tốc độ tải trang và trải nghiệm người dùng đóng vai trò quyết định trong xếp hạng của Google.
Đặc biệt đối với những website có lượng truy cập cao, yêu cầu xử lý thông tin phức tạp như website thương mại điện tử, website doanh nghiệp, việc lựa chọn một
Lời kết
Trên đây là những thông tin về kích thước website chuẩn, giúp bạn tối ưu hóa SEO một cách hiệu quả nhất. Hy vọng những chia sẻ này sẽ hữu ích với bạn trong quá trình xây dựng và phát triển website. Nếu bạn đang có nhu cầu mua tên miền và hosting để bắt đầu xây dựng website, đừng ngần ngại liên hệ với Vietnix để nhận được sự tư vấn chi tiết.



















