Mega menu là một phần không thể thiếu đối với website hiện nay. Hầu hết các website đều có thiết kế một Mega menu, điều này không chỉ giúp website trở nên đẹp mắt mà còn giúp người dùng tìm kiếm các mục trong website dễ dàng, thuận tiện. Trong bài viết này, Vietnix sẽ giải đáp giúp bạn Mega menu là gì và các tạo Mega menu WordPress đơn giản nhất.
Mega menu là gì?
Mega menu là một dạng menu thả xuống, tổng hợp các danh mục có trên website. Mega menu giúp hiển thị các sự lựa chọn cùng một lúc dưới dạng dọc hoặc ngang. Bên dưới menu lớn, các menu nhỏ được chia ra và tách thành các đầu mục nhỏ hơn.

Không phải lúc nào sử dụng mega menu cũng là sự lựa chọn tối ưu nhất. Thông thường, mega menu sẽ bao gồm một hoặc nhiều bảng lớn có thể được chia thành các nhóm với nhiều lựa chọn khác nhau. Các danh mục lựa chọn thường được thiết kế theo kiểu chữ, kiểu khối và đôi khi có cả icon. Tất cả các lựa chọn sẽ được hiển thị đồng thời, điều này giúp cho người dùng tránh việc phải chuyển sang các danh mục con hoặc kéo xuống để tìm kiếm thông tin.
Đối với Mega menu dạng bảng sẽ thường được xuất hiện với 3 dạng điển hình sau:
- Menu dạng ghép từ menu ngang tuỳ chỉnh, trong phần “Danh mục sản phẩm” sẽ được ghép vào phần của menu ngang. Bảng liệt kê sẽ có các mục từ cấp 1 trở xuống, cùng với bảng menu sẽ hiển thị khi được kích hoạt.
- Menu trái sản phẩm.
- Menu ngang sản phẩm.
Để sử dụng được menu dạng bảng, bạn cần nhấp chọn vào hệ thống, chọn mục tùy chỉnh và tìm mục Mega Menu. Sau đó, chỉnh các menu của mình thành dạng bảng có chứa nhiều cột. Lúc này sẽ hiển thị các tùy chọn bảng menu cho bạn lựa chọn.
Ngoài ra bạn cũng có thể thêm icon vào menu WordPress giúp cho trang website trở nên sinh động và hấp dẫn hơn.
Lợi ích của Mega menu đối với website
Mega menu mang lại nhiều lợi ích trong việc xây dựng website, cụ thể:
Giúp website trở nên lôi cuốn, thu hút hơn
Thiết kế một Mega menu không chỉ giúp website của bạn trở nên thu hút và lôi cuốn người dùng, mà còn là một yếu tố quan trọng giúp mang tới trải nghiệm tốt nhất cho người dùng. Mega menu cũng giúp loại bỏ sự đơn điệu, tẻ nhạt của website. Cho nên, nếu bạn muốn website của mình chuyên nghiệp và hấp dẫn hơn, thì sử dụng mega menu chính là sự lựa chọn lý tưởng cho bạn.

Tạo ấn tượng cho người dùng ngay lần đầu truy cập
Mega menu cũng giúp website của bạn thêm tươi mới, độc đáo. Điều này giúp tạo nên sự ấn tượng cho người dùng ngay từ lần đầu tiên truy cập. Cùng với đó, phần nội dung của website được hiển thị đầy đủ trong một khung hình đẹp mắt cũng cực kỳ hấp dẫn người dùng.
Tối ưu hóa cho SEO
Sử dụng mega menu cũng góp phần giúp website của bạn tăng thứ hạng trên các công cụ tìm kiếm. Điều này là nhờ vào xây dựng internal link trong mega menu, giúp SEO website một cách hiệu quả và dễ dàng hơn. Từ đó giúp website của bạn tiếp cận được nhiều người dùng hơn.
Tiết kiệm thời gian tìm kiếm thông tin cho người dùng
Một lợi ích không thể bỏ qua khi sử dụng mega menu chính là tối ưu khả năng tìm kiếm nội dung trong website của bạn. Mega menu tổng hợp và phân loại các danh mục lớn nhỏ của website giúp người dùng có thể tìm kiếm thông tin nhanh chóng hơn.
Khi nào nên sử dụng Mega Menu?
Bạn nên sử dụng Mega Menu khi có một số lượng lớn các tùy chọn Menu. Thiết kế tuyệt vời của Mega Menu sẽ giúp tiết kiệm không gian cho hình ảnh và những nội dung phong phú khác. Với Mega Menu có thể giúp người dùng chọn đúng lựa chọn cho họ.
3 cách tạo mega menu website WordPress
Để tạo mega menu website WordPress, bạn có thể thực hiện theo 3 cách sau đây:
Dùng plugin
Dùng plugin để tạo mega menu cho website WordPress khá là phổ biến hiện nay. Bạn có thể sử dụng plugin miễn phí như Max Mega Menu nếu chỉ có nhu cầu sử dụng cơ bản. Còn nếu bạn muốn Mega menu của bạn trở nên đẹp mắt và thu hút hơn thì bạn có thể cân nhắc sử dụng plugin WP Mega Menu. Đây là plugin tính phí nhưng mang lại nhiều giao diện đẹp mắt và tính năng nâng cao đi kèm hơn.
Lưu ý: Nếu bạn mới làm quen với WordPess và vẫn chưa biết cách cấu hình giao diện WordPress, đặc biệt là menu WordPress hãy tham khảo ngay bài viết này nhé: Hướng dẫn tạo menu trong WordPress chuyên nghiệp
Can thiệp vào code
Những vấn đề can thiệp đến code thường chỉ dành cho những người có kiến thức chuyên môn và thông thạo về mã nguồn WordPress. Nếu bạn không có kiến thức về code, việc tạo ra một mega menu bằng code có thể gặp phải nhiều khó khăn và mất khá nhiều thời gian để mày mò, tìm hiểu.
Dùng theme thích hợp sẵn mega menu
Có rất nhiều theme đẹp mắt được tích hợp sẵn tính năng mega menu. Trong đó, không thể bỏ qua theme có tên là Sahifa. Bạn có thể thực hiện demo theme Sahifa để kiểm tra và đánh giá.

Ngoài ra, để nhận thêm nhiều theme và plugin WordPress miễn phí bản quyền miễn phí giúp xây dựng website chuyên nghiệp, bạn có thể chọn mua web hosting hoặc thuê VPS của Vietnix. Vietnix hiện đang có chính sách đặc biệt, tặng miễn phí bộ theme và plugin WordPress trị giá tới 26.000.000 VND/Năm cho khách hàng khi mua hosting hoặc VPS.
Sở hữu bộ quà tặng này sẽ giúp cho việc xây dựng website của bạn trở nên dễ dàng, đẹp mắt và chuyên nghiệp hơn. Liên hệ ngay với Vietnix để được tư vấn chi tiết.
Cài đặt và cấu hình mega menu trong WordPress
Dưới đây, Vietnix sẽ hướng dẫn bạn cách cài đặt và cấu hình mega menu trong WordPress. Cùng tìm hiểu nhé.
Bước 1: Cài đặt Mega Menu
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Max Mega Menu trong bảng điều khiển WordPress, bạn thao tác như sau: Chọn Plugin > Add New > Nhập Max Mega Menu tại hộp tìm kiếm.

Đây là một plugin hoàn toàn miễn phí. Sau khi kích hoạt thành công, bạn sẽ thấy một mục mới hiện lên trên menu Dashboard tại giao diện quản trị, có tên là “Mega menu”.

Video hướng dẫn chi tiết cài đặt plugin Max Mega Menu:
Bước 2: Kích hoạt Mega Menu trên website WordPress
Để kích hoạt Mega Menu, bạn chọn Appearance > Menu trong bảng điều khiển WordPress. Bây giờ, bạn cần chọn vị trí đặt Mega menu trong mục Display Location, thông thường “Primary Menu” sẽ là lựa chọn hiển thị Menu mặc định nên bạn có thể bỏ qua phần này.
Khi bạn đã chọn hoàn tất vị trí menu mà bạn muốn đặt Mega Menu, tiếp tục mở hộp Max Mega Menu Setting ở bên trái:
- Chọn ô Enable.
- Nhấp vào Save để lưu thay đổi.

Bước 3: Xây dựng bố cục Mega Menu
Khi bạn đã kích hoạt Mega menu tại bước 2, tiếp theo Vietnix sẽ hướng dẫn bạn xây dựng bố cục Mega menu thu hút và chuyên nghiệp:
- Di chuột qua mục menu mà bạn muốn sử dụng để đặt vào Mega Menu.
- Nhấp vào nút Mega menu màu xanh như hướng dẫn trong hình.

Bạn nhấp chuột vào nút màu xanh để mở giao diện trình tạo Mega Menu.
Đầu tiên, bạn cần tạo chế độ hiển thị muốn sử dụng. Trong hướng dẫn này vietnix sẽ chọn Mega Menu > Grid Layout. Sau đó, sử dụng menu thả xuống ở bên phải để thêm tiện ích vào Mega Menu.

Và bạn cũng có thể sử dụng các nút +Colum hoặc + Row để sắp xếp bố cục cho Mega menu sao cho thật thu hút.
Để chỉnh sửa các widget và thêm nội dung, hãy nhấp vào biểu tượng chiếc Cờ lê . Và để di chuyển chúng xung quanh để chỉnh sửa, bạn cũng có thể sử dụng thao tác kéo và thả đơn giản:

Sau khi chỉnh sửa xong từng Widget bạn cần nhấp vào Save để lưu thay đổi.
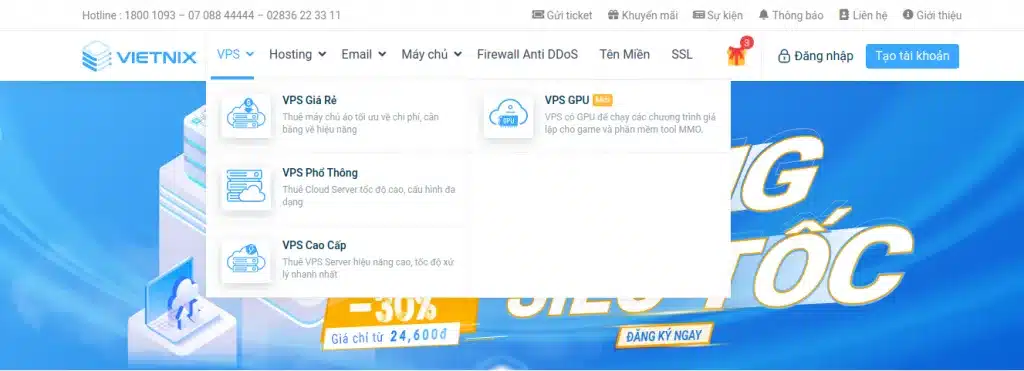
Và dưới đây là giao diện sau khi bạn hoàn thành xây dựng bố cục cho Mega menu của mình.

Nếu muốn, bạn cũng có thể đi sâu vào các khu vực Setting và Icon . Nhưng bạn không cần bắt buộc phải định cấu hình bất kỳ cài đặt nào ở hai khu vực này.
Như vậy, bạn đã hoàn tất cài đặt một Mege Menu đẹp mắt và thu hút cho website WordPress của mình, cụ thể như sau:

Cuối cùng, bạn hãy kiểm tra lại thành quả quả mình bằng việc trải nghiệm website. Một Mega menu chứa đầy đủ các tính năng mà bạn đã cài đặt sẽ xuất hiện trên trang web của bạn.
Bước 4: Định cấu hình kiểu dáng, màu sắc Mega Menu
Để định cấu hình kiểu Mega Menu, bạn hãy chuyển đến Menu Mega > Menu Theme trong bảng điều khiển WordPress. Sau đó, chọn tab Menu Bar.
Tại đây, bạn sẽ cần chỉnh sửa một số màu để phù hợp với theme của mình. Thông thường, các tùy chọn phù hợp nhất để chỉnh sửa đó là:
- Menu Background.
- Menu Backgound Hover.
Bạn cũng có thể thay đổi màu font chữ WordPress tại đây.

Và sau đây là thành quả sau khi bạn chỉnh sửa lại Mega menu của mình:

Như vậy, bạn hoàn toàn có thể tự thiết kế cho mình một mẫu Mega menu đẹp mắt và phù hợp với website của mình với những hướng dẫn chi tiết từ Vietnix.
Lời kết
Mega menu là một công cụ hữu hiệu giúp website trở nên chuyên nghiệp và đẹp mắt hơn. Trên đây, Vietnix đã hướng dẫn bạn cách tạo, cấu hình và cài đặt Mega menu WordPress, hy vọng chúng sẽ giúp ích cho bạn. Nếu còn thắc mắc điều gì về việc sử dụng mega menu, hãy để lại bình luận bên dưới để được giải đáp nhé.