Google Font là gì? Chắc không còn xa lạ đối với bạn trong thời buổi hiện nay. Đây là kho thư viện font lớn nhất hiện nay. Nhưng chưa chắc bạn đã biết cách sử dụng Google Font cho website của mình như thế nào và cách lựa chọn font chữ sao cho phù hợp. Bài viết này, Vietnix sẽ giúp bạn giải đáp những thắc mắc đó.
Google Font là gì?
Google Font là gì? Google Font được ra mắt vào năm 2010 với tên Google Web Fonts. Là tập hợp các giao diện lập trình ứng dụng tương tác. Điều này, cho phép người dùng sử dụng font chữ trên website của họ thông qua CSS và Android. Dịch vụ này được lưu trữ bởi Google và tất cả các font chữ có băng thông đều miễn phí.

Đây chính là sự lựa chọn tuyệt vời cho trang web với thư viện Font lớn nhất thế giới. Đa dạng và phong phú font chữ đẹp, đơn giản và độc đáo.
Font chữ của Google được sử dụng qua Internet. Nhưng không có nghĩa là được cài đặt hoặc sử dụng trên máy tính của bạn mà chỉ xuất hiện trên trình duyệt Internet của bạn.
Lợi ích của việc sử dụng Google Font là gì?
Google Font rất quan trọng với nhiều cách có thể hỗ trợ người dùng như thay đổi màu sắc chữ, nhận diện thương hiệu bằng font chữ. Và Google Font được tích hợp rất nhiều và phổ biến trên các website, bởi vì miễn phí và dễ sử dụng.
Sự ra đời của Google Font hỗ trợ rất nhiều cho người dùng. Như trước đây, khi sử dụng font trên website bạn cần phải upload font lên Web Hosting hoặc Server thì mới có thể sử dụng. Sau khi Google Font ra đời nó giúp gọn nhẹ, tiết kiệm thời gian và dễ sử dụng. Với đa đạng các loại font khác nhau giúp bạn có nhiều sự lựa chọn phù hợp cho thương hiệu và cũng như website của mình.

Lợi ích thứ 2 có thể kể đến đó là khi sử dụng Google Font, có thể giúp tốc độ tải trang của website nhanh hơn. Vì tất cả font này đã được lưu trữ trên server của Google mà không làm ảnh hưởng đến Hosting website. Được tối ưu thông minh và đem đến những trải nghiệm tốt nhất dành cho bạn.
Bên cạnh đó, các theme và plugin trên website WordPress cũng đã được tích hợp sẵn Google Font. Bạn chỉ cần cài đặt và lựa chọn font mong muốn dành cho website của mình.
Hướng dẫn chọn Font chữ trên Google Font
Trước khi lựa chọn font chữ cho website bạn cần xem xét về mục đích sử dựng, văn bản rõ ràng, dễ đọc và càng đơn giản thì càng đẹp, cũng như kết hợp font chữ.
Font chữ dễ nhìn và dễ đọc
Lựa chọn font chữ đầu tiên bạn cần xác định và ưu tiên đó là font dễ nhìn, dễ độc. Có rất nhiều loại font đẹp tại đây, tuy nhiên khi áp dụng cho website gây nên tình trạng khó đọc, các văn bản bị rối. Ảnh hưởng rất nhiều đến trải nghiệm người dùng và thương hiệu của bạn.

Vì vây, bạn cần xem xét chọn những font đơn giản, dễ đọc để giúp người dùng khi truy cập vào website có thể dễ dàng tiếp nhận được thông tin, kiến thức hay thông điệp bạn muốn truyền tải.
Phù hợp với mục đích sử dụng
Để lựa chọn đucợ font chữ cần xác định được mục đích sử dụng dùng để làm gì? Font chữ Google có thể phù hợp với ngành nghề bạn đang làm. Sẽ giúp thu hút và gây ấn tượng với khách hàng của bạn nếu như lựa chọn font phù hợp với mục đích.

Vì vậy, bạn cần thời gian để nghiên cứu và thử nghiệm để lựa chọn được font phù hợp với các tiêu chí của bạn và đem lại nhiều giá trị khác trong công việc. Để giúp làm điều này bạn cần tìm hiểu và nắm được các nguyên tắc trong thiết kế, là nơi bạn có thể có những ý tưởng và lựa chọn được tốt nhất.
Kết hợp hài hòa
Trong thư viện Google Font có rất nhiều font chữ nên bạn có thể tận dùng và kết hợp hài hòa thêm các font chữ khác trên website của mình.

Sử dụng các font phổ biến
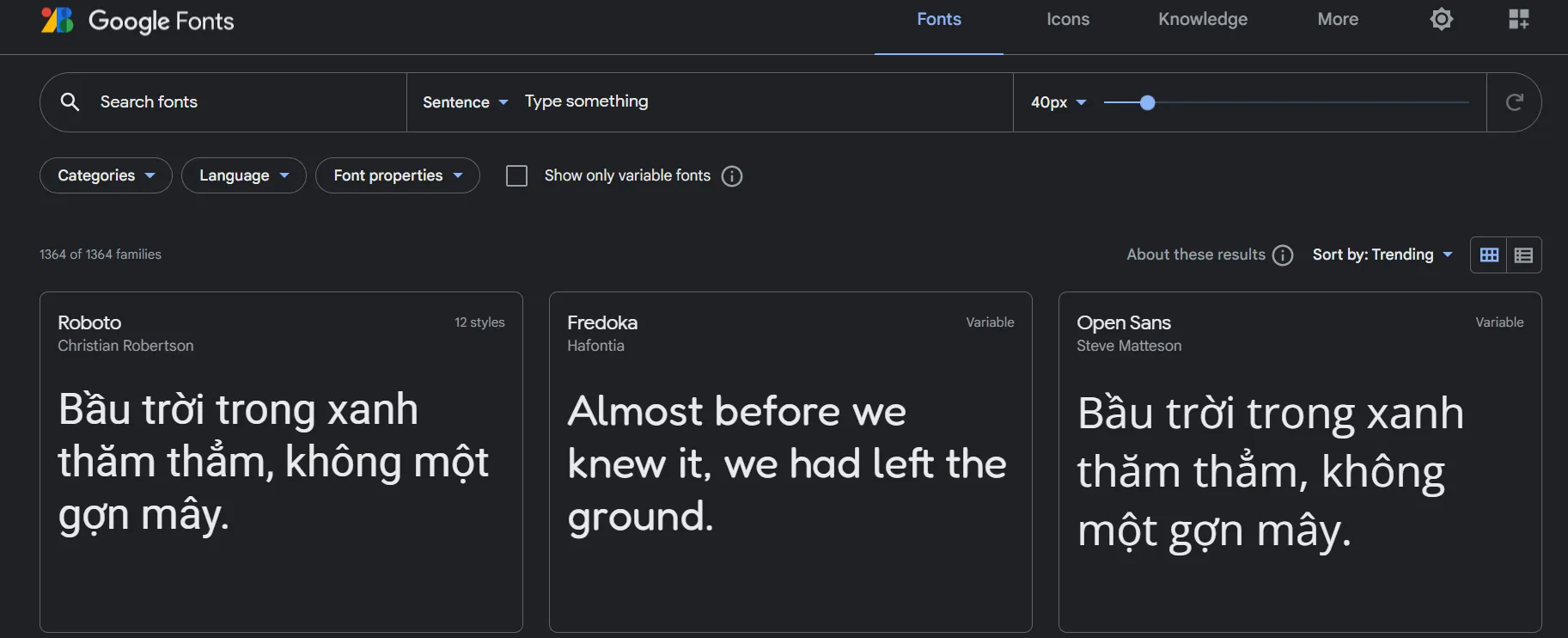
Thường với những người thiết kế và xây dựng website, họ thường sử dụng các fotn chữ phổ biến và đang hoạt động nhiều hiện nay như Roboto, Arial, Montserrat,… và cũng sẽ tùy thuộc vào lĩnh vực kinh doanh của bạn. Kho thư việc nhiều, bạn có thể taank dụng và thử nghiệm nhiều lần để lựa chọn được font phù hợp nhất.

Cách triển khai Google font là gì?
Google Font có thể được sử dụng trên trang web của bạn. Bằng cách thêm CSS hoặc JavaScript vào mã nguồn của bạn. Ví dụ: Để sử dụng Google Font “Open Sans”, bạn sẽ thêm dòng sau vào phần <head> của mã HTML.
<link href = 'http://fonts.googleapis.com/css? Family = Open + Sans' rel = 'styleheet' type = 'text / css'>Khi dòng này được thêm vào trong các kiểu CSS của bạn, hãy chỉ định font chữ “Open Sans” trong họ font chữ. Sử dụng một dòng tương tự như ví dụ bên dưới.
font-family: 'Open Sans', sans-serif;Điều gì sẽ xảy ra nếu không cài đặt Google Font?
Khi sử dụng bất kỳ font chữ nào không có trong trình duyệt, khách truy cập phải tải xuống font chữ để xem trang web của bạn. Giống như tất cả các tải xuống khác, thêm một font chữ làm tăng thời gian tải của trang web.
Lời kết
Hy vọng bài viết sẽ giúp bạn hiểu rõ Google Font là gì?Hãy tận dụng Google Fonts – Một thư viện bao gồm hơn một nghìn họ font chữ mã nguồn mở và miễn phí. Cũng là một thư mục web tương tác tuyệt vời để duyệt thư viện và các API để sử dụng font chữ qua CSS và Android.