Khách truy cập thường có xu hướng thoát khỏi trang web của bạn nếu họ không thể tìm thấy trang mình muốn truy cập. Khi đó, bạn cần tận dụng Web Navigation để giữ chân khách hàng và nâng cao trải nghiệm của họ khi truy cập vào trang web. Vậy, Web Navigation là gì? Hãy cùng Vietnix tìm hiểu về khái niệm và nguyên tắc xây dựng điều hướng trang web hiệu quả qua bài viết được chia sẻ dưới đây.
Các thông tin cần biết về Web Navigation
Trước khi đến với những nguyên tắc xây dựng Navigation Web, chúng ta sẽ tìm hiểu một số thông tin cần biết bao gồm: Web Navigation là gì, Menu Navigation và Navigation Structure. Cụ thể là:
Web Navigation là gì?
Web Navigation (hay điều hướng trang web) là cách điều hướng trang được ứng dụng vào hầu hết các trang web hiện nay. Hiểu một cách đơn giản thì Web Navigation là quá trình liên kết giữa các trang nội bộ với nhau.

Web Navigation sẽ sử dụng menu chứa các liên kết nội bộ (Internal Link) của website với mục đích giúp khách hàng có thể tìm thấy trang họ cần một cách nhanh chóng và thuận tiện hơn. Trong trường hợp bạn biết tận dụng Web Navigation với các chuyển hướng phù hợp, bạn có thể gia tăng độ thân thiện với người dùng và đảm bảo trải nghiệm của họ là tốt nhất có thể.
Menu Navigation để làm gì?
Menu Navigation (hay menu điều hướng) là tập hợp các liên kết được sắp xếp thành một menu, thường được đặt ở vị trí đầu trang. Bằng cách cung cấp các liên kết đến trang quan trọng của website, Menu Navigation sẽ giúp người dùng có thể tìm kiếm các trang và nội dung trên web một cách dễ dàng.

Một số trang phổ biến được dùng trong Menu Navigation mà bạn có thể tham khảo như: Trang Giới thiệu, Blog, Liên hệ, Tài liệu, Báo giá/dịch vụ,… Ngoài ra, tùy vào mục đích sử dụng và loại hình website, bạn cũng có thể tạo nhiều liên kết với các trang khác nhau sao cho hợp lý nhất có thể.
Định nghĩa về Navigation Structure
Navigation Structure (hay Cấu trúc điều hướng) là cách mà các trang và nội dung của website được tổ chức và kết nối với nhau nhằm mang lại sự thuận tiện tối đa trong việc tìm kiếm thông tin cũng như truy cập thông tin của người dùng trên trang web đó.

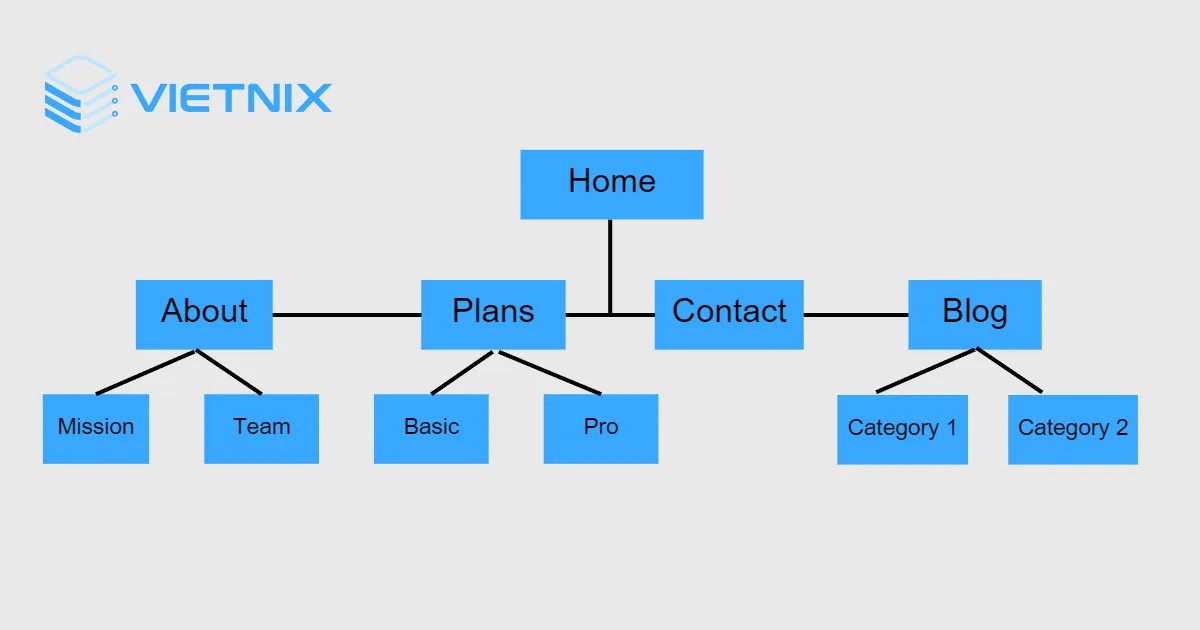
Thông thường, các nhà phát triển thường sẽ lập kế hoạch cho cấu trúc điều hướng trước khi tiến hành thiết kế và tạo một trang web mới. Theo như hình ảnh dưới đây, cấu trúc điều hướng của website đã được thiết kế sao cho khi người dùng muốn truy cập vào Mission, họ phải đến About trước.
Hiểu và nẵm rõ cách thiết kế website chuẩn SEO sẽ giúp cho trang web trở nên chuyên nghiệp và dễ dàng tối ưu cũng như đạt thứ hạng cao trên thanh công cụ tìm kiểm của Goole.
Tầm quan trọng của Web Navigation là gì?
Web Navigation là giải pháp hữu ích giúp giải quyết vấn đề người dùng gặp khó khăn trong quá trình tìm kiếm thông tin trên website của bạn.
Đặc biệt, việc xây dựng danh mục dễ hiểu và được sắp đặt một cách khoa học sẽ nâng cao trải nghiệm khách hàng khi truy cập vào website bạn. Khi danh mục được tổ chức và hiển thị rõ ràng, khách hàng có thể dễ dàng tìm kiếm các trang và nội dung họ quan tâm, từ đó gia tăng thời gian sử dụng, giảm tỷ lệ thoát trang và tăng tỷ lệ chuyển đổi cho trang web của bạn.
Các loại Web Navigation chủ yếu hiện nay
Web Navigation có 3 loại chính gồm: Global Navigation, Hierarchical Navigation và Local Navigation. Dưới đây là những thông tin cụ thể về những loại trên:
1. Global Navigation – Điều hướng toàn cục
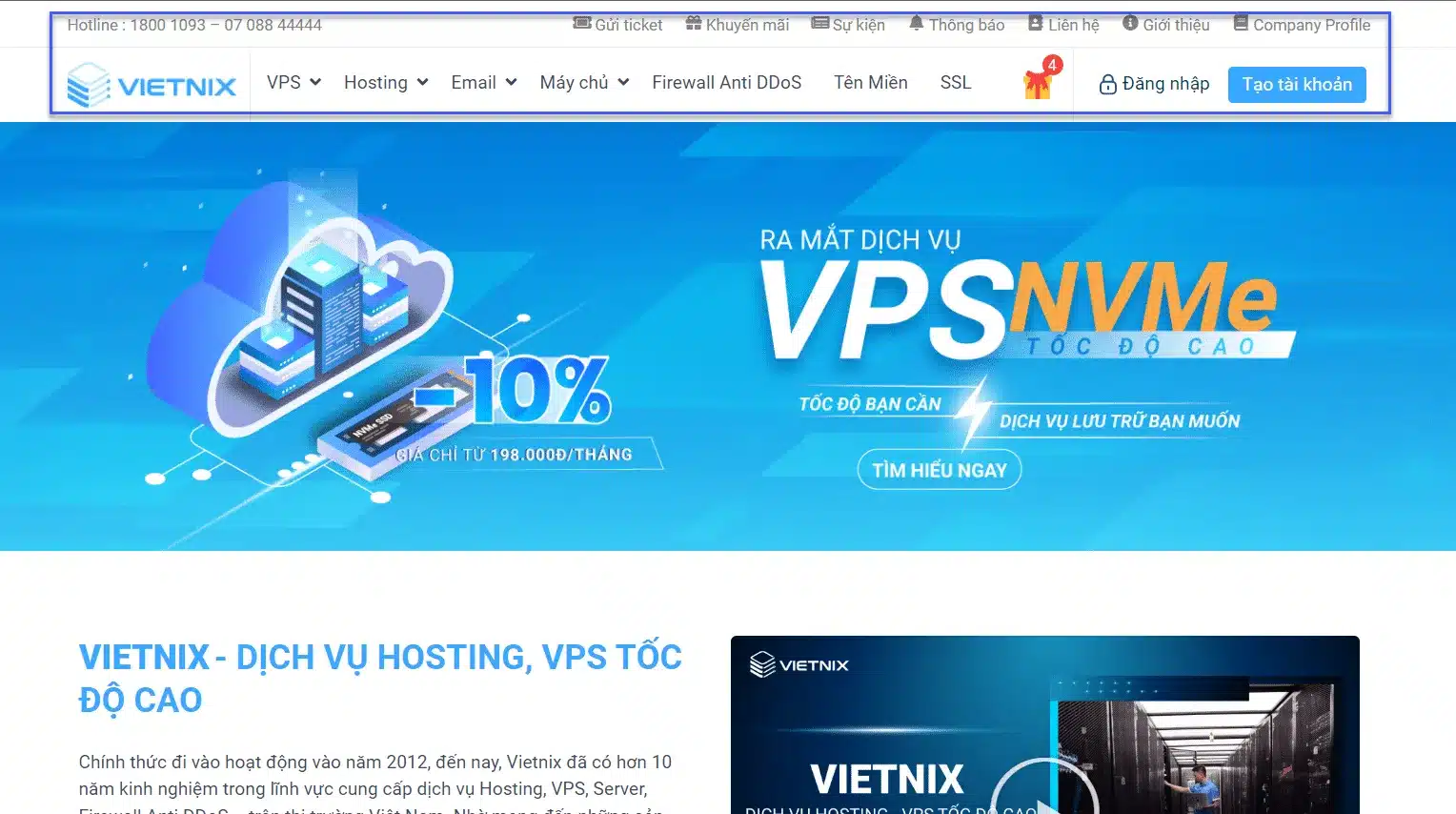
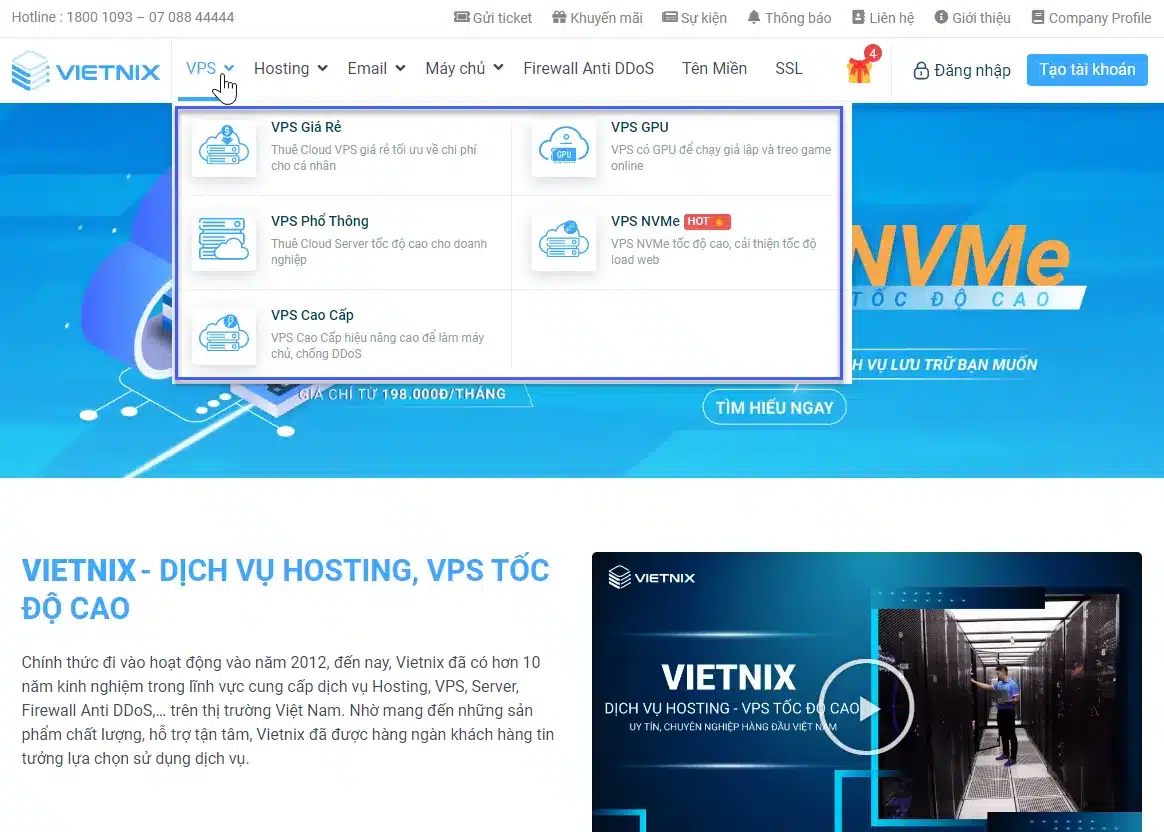
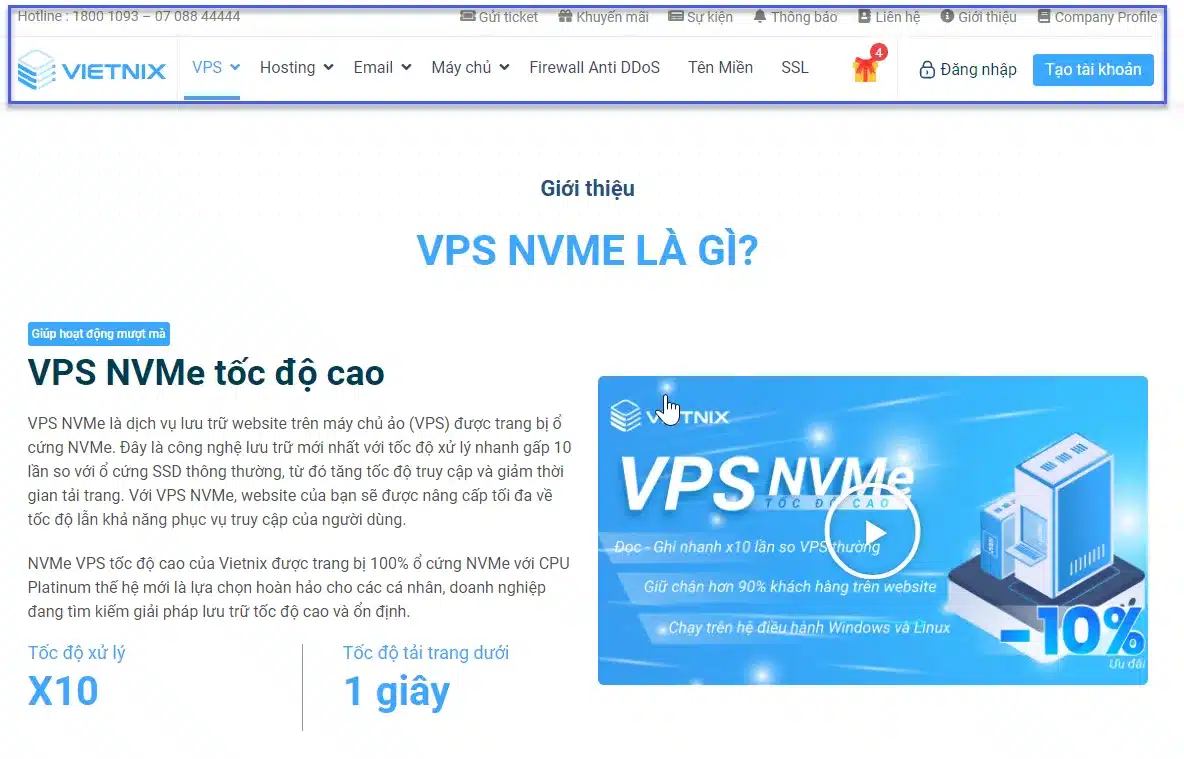
Global Navigation (hay điều hướng toàn cục) là loại có thanh menu và các liên kết được thiết kế giống nhau trên tất cả các trang của website.
Hầu như các website hiện nay đều sẽ sử dụng loại Web Navigation này. Khi đó, thanh menu sẽ được cố định dù người dùng có chuyển đến trang con nào của trang web. Như vậy, người dùng có thể dễ dàng tìm kiếm và chuyển hướng đến trang họ muốn bất cứ lúc nào. Ngoài vị trí đầu trang, Global Navigation cũng có thể được đặt ở cuối trang để hiển thị các thông tin quan trọng tại đó.

Trong số các loại menu, Global là menu tiêu chuẩn và phổ biến nhất trong thiết kế web WordPress. Đồng thời, WordPress cũng cung cấp nhiều theme và plugin để bạn có thể tạo dựng Global Navigation đúng với mục đích và mong muốn của mình.
2. Hierarchical Navigation – Điều hướng phân cấp
Hierarchical Navigation Web được hiểu là điều hướng phân cấp, các menu có thể thay đổi phụ thuộc vào ngữ cảnh riêng biệt của từng trang. Hiện nay, Hierarchical Navigation Web thường được sử dụng bởi các trang web có cấu trúc phân cấp hoặc có nhiều nội dung, chẳng hạn như các tờ báo hay các website chuyên về content.
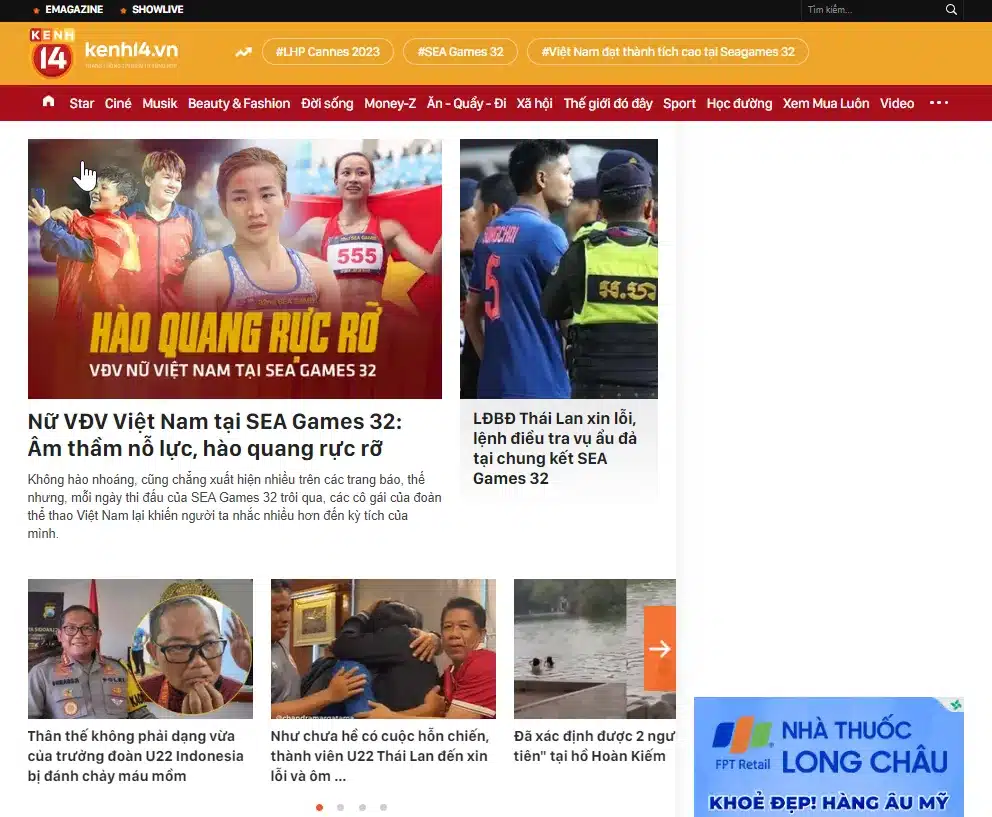
Chúng ta sẽ đến với một ví dụ cụ thể để bạn hiểu hơn về loại hình Web Navigation này. Chẳng hạn với Kênh 14, khi bạn click vào trang đầu, bạn sẽ thấy các link dẫn đến mục tiêu tức hàng đầu tại phần menu tiêu đề.

Ở đây, nếu như menu của trang được thiết kế theo kiểu Global Navigation, menu sẽ giữ nguyên khi bạn chọn phần danh mục của trang. Chúng ta có thể thấy rõ điều này ở mục “Thế giới” của báo. Tuy nhiên, tại mục “Video” lại sử dụng loại Hierarchical Navigation nên bạn sẽ thấy menu đầu trang này không còn hiển thị nữa, mà thay vào đó là menu nhỏ hơn với các mục như: Thư giãn, Đời sống xã hội, Video news, Xem mua luôn,… Đó là một ví dụ về Hierarchical Navigation Web.
3. Local Navigation – Điều hướng cục bộ
Local Navigation (điều hướng cục bộ) là một loại hình Web Navigation trái ngược hoàn toàn với Global Navigation (điều hướng toàn cục). Local Navigation sẽ bao gồm các liên kết nội bộ (Internal Link) được đặt một cách khéo léo vào trong bài viết của website.
Có thể bạn sẽ vô tình bắt gặp loại Web Navigation này trên các blog hay tạp chí liên quan đến nội dung số. Bởi Local Navigation giúp người đọc có thể tiếp cận và tìm hiểu những thông tin sâu hơn, mang tính hàn lâm hơn trong khía cạnh mà họ quan tâm.
Web Navigation này cho phép người dùng chỉnh sửa màu sắc và kiểu chữ một cách dễ dàng. Thông thường, mọi người sẽ tô xanh, in đậm để Local Navigation trở nên nổi bật hơn trong mắt người xem.
Lưu ý: Local Navigation được xem như một trong những khía cạnh quan trọng của việc tối ưu SEO cho website. Vì thế, mọi SEOer hay quản lý website đều phải nắm rõ và biết cách sử dụng loại Web Navigation này một cách tối ưu.
Các nguyên tắc xây dựng Web Navigation hiệu quả
Dưới đây là những nguyên tắc xây dựng Web Navigation hiệu quả mà bạn có thể tham khảo:
1. Cần lập kế hoạch chi tiết
Trước khi viết content và đăng tải nội dung lên website, bạn cần lên kế hoạch cho cấu trúc trang (page structure) và Web Navigation trước. Chớ nên bỏ qua bước này vì nó ảnh hưởng rất lớn đến trải nghiệm và mức độ hài lòng của người dùng khi truy cập website sau này.
Bạn có thể áp dụng phương pháp thủ công hoặc sử dụng những trình tạo sơ đồ trang web để tạo cấu trúc trang và Web Navigation nhanh chóng, dễ dàng. Một số trình tạo sơ đồ bạn có thể tham khảo là: Creately, Visual Sitemaps, Octopus, GlooMaps,…

2. Nên tuân theo tiêu chuẩn
Không phải lúc nào khác biệt cũng tốt, nhất là đối với Web Navigation, bạn cần tập trung vào tính ứng dụng và lợi ích thay vì sự sáng tạo. Hãy áp dụng các tiêu chuẩn chung như: Vị trí đặt Menu, dấu hiệu mở rộng Menu,…
Chẳng hạn như: Menu mở rộng được xác định bởi ba sọc ngang “☰”, dấu 3 chấm “…” hoặc chữ “v”. Khi bạn muốn sử dụng dấu hiệu mở rộng Menu, bạn nên dùng các biểu tượng trên để người dùng dễ dàng nhận biết và tìm kiếm thông tin họ cần.
3. Sử dụng ngôn ngữ dễ hiểu
Với Web Navigation, việc dùng các từ tối nghĩa hay mang tính chuyên ngành sẽ không được khuyến khích vì điều này có thể gây khó khăn cho người dùng lần đầu tiên truy cập vào một website mới.
Thay vào đó, bạn nên sử dụng những ngôn ngữ đơn giản, dễ hiểu và phù hợp nhất. Đồng thời, đảm bảo rằng trang web có thể hiển thị kết quả cho những câu hỏi và sử dụng các từ ngữ khách hàng có xu hướng tìm kiếm. Điều này giúp bạn giữ khách hàng tiếp tục ở lại website và mang lại nhiều lợi ích cho quá trình tối ưu SEO web của bạn.
4. Không nên bỏ qua Footer Menu
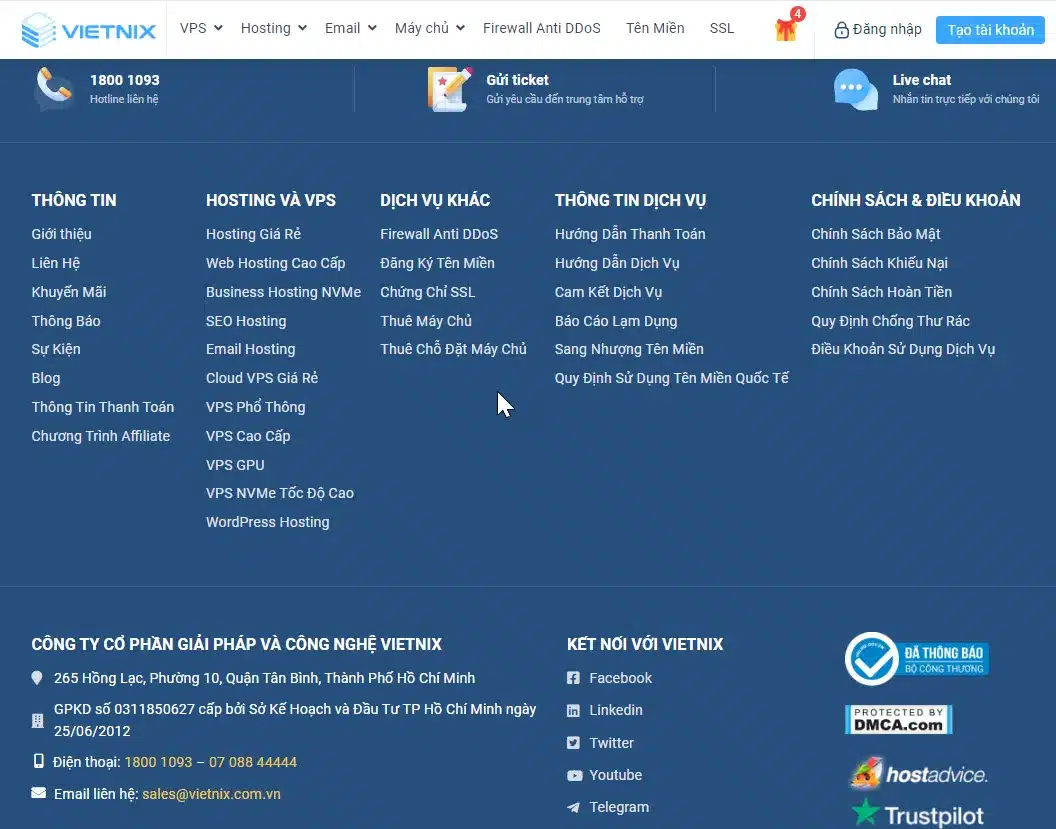
Footer menu là một phần quan trọng của thiết kế web, nó được xem là điểm cuối cùng người dùng truy cập trước khi họ rời khỏi trang web. Thông thường, khi người dùng cuộn đến cuối trang web thì tức là họ muốn tìm hiểu và tương tác nhiều hơn với website của bạn. Vì thế, bạn nên tận dụng không gian này để đặt các nội dung liên quan đến thông tin trang web hoặc các liên kết quan trọng.

Footer Menu thường được đặt ở một khu vực riêng và không chiếm quá nhiều diện tích không gian của bài viết. Vậy nên, bạn có thể dễ dàng thêm vào các nội dung mà không cần phải lo lắng điều này gây nên cảm giác lộn xộn, khó chịu cho người dùng.
Hơn nữa, Footer Menu sẽ giúp trang web trông chuyên nghiệp và dễ sử dụng hơn, đồng thời người dùng có thể tìm thấy các thông tin liên quan một cách thuận tiện nhất. Vì thế, hãy đảm bảo rằng bạn sử dụng Footer menu một cách phù hợp để tối ưu hóa trải nghiệm người dùng trên website của bạn.
Nếu bạn đang thiết kế website trên nền tảng WordPress thì không nên bỏ qua những plugin footer dành cho WordPress này, chúng giúp bạn thiết kế những footer một cách chuyên nghiệp và đẹp mắt.
5. Dùng Responsive Menu
Số lượng người sử dụng nền tảng di động để tìm kiếm thông tin trên Google ngày càng gia tăng (hơn 50%), điều này khiến việc sử dụng Responsive Menu trở nên cần thiết hơn bao giờ hết.
Ưu điểm của Responsive Menu là có thể thay đổi tương ứng với kích cỡ màn hình thiết bị của người dùng. Như vậy, dù là xem thông tin trên điện thoại hay laptop, nội dung vẫn có thể hiển thị một cách đầy đủ, tránh được tình trạng chữ nhảy lung tung hay menu bị sắp xếp lộn xộn, rối tung. Từ đó, Responsive Menu sẽ mang lại những trải nghiệm tốt nhất cho người dùng khi truy cập trang web của bạn.
6. Hạn chế dùng menu Dropdown (thả xuống)
Mặc dù việc sử dụng menu Dropdown có thể giảm thiểu sự rối mắt của thanh menu chính khi trên đó có quá nhiều liên kết. Nhưng nếu trang web của bạn không có lượng lớn trang và mục mang tính chất khác nhau, bạn nên hạn chế sử dụng menu Dropdown để không gây mất tập trung cho khách truy cập.

Thông thường, khi thấy một liên kết trên menu, người dùng sẽ cho rằng nó có thể nhấp được. Điều này có thể gây ra nhầm lẫn, vậy nên bạn hãy giảm bớt số lượng menu Dropdown trên trang web. Hoặc nếu bạn cần phải sử dụng menu Dropdown, bạn nên đặt chúng ở vị trí dễ thấy và sử dụng các dấu hiệu nhận biết (dấu sọc ngang, dấu ba chấm, chữ v,…) để người dùng dễ dàng phân biệt được.
Cuối cùng, trong mọi trường hợp, điều quan trọng bạn cần quan tâm hàng đầu chính là hãy đảm bảo rằng thanh menu của mình trực quan và dễ sử dụng để mang lại những trải nghiệm tốt nhất người dùng.
7. Cần tính nhất quán cho menu
Menu điều hướng cần giống nhau để tạo cảm giác thống nhất cho người dùng trên website. Thiết kế không nhất quán về phong cách sẽ gây ra sự phức tạp không cần thiết, ảnh hưởng đến trải nghiệm người dùng trên trang.
8. Nên sử dụng khoảng trắng hoặc màu sắc để phân biệt Web Navigation
Bạn nên tách menu ra khỏi nội dung chính và thanh menu phụ bằng cách sử dụng các màu sắc, khoảng trắng hoặc font chữ khác biệt, đồng thời đặt menu ở vị trí dễ thấy nhất trên trang. Việc phân chia rõ ràng khu vực của Web Navigation sẽ giúp người dùng dễ dàng nhận ra khi tìm kiếm và sử dụng các chức năng trên trang web của bạn.

9. Dùng các Navigation Bar đơn giản
Hãy tạo nên cấu trúc điều hướng đơn giản nhất có thể để người dùng có thể khám phá hết tất cả các trang trên website của bạn. Đồng thời, trang web cũng nên được thiết kế đơn giản, trực quan và dễ sử dụng.
Để làm được điều đó, bạn nên hạn chế việc đưa ra hàng loạt các liên kết đến trang con bằng Home Page. Thay vào đó, hãy chỉ đưa ra những liên kết cần thiết và có giá trị nhất. Đầu tiên, danh mục quan trọng sẽ được liên kết với Home Page, sau đó mới đến các liên kết nhỏ hơn đặt ở mục phụ. Điều này giúp người dùng dễ dàng tìm kiếm thông tin khi truy cập vào trang web của bạn.
Lưu ý: Việc “làm phẳng” – tức là giảm bớt độ sâu cấu trúc trang web – sẽ tác động tích cực lên SEO, đồng thời thúc đẩy Google tạo Google Sitelinks cho trang web của bạn. Ngược lại, nếu Web Navigation quá lộn xộn, Google không thể đọc và hiểu được nội dung, từ đó gây ảnh hưởng tiêu cực đến kết quả tìm kiếm. Vậy nên, giữ cho Navigation Web của bạn luôn đơn giản, rõ ràng và dễ hiểu nhất có thể.
Một số ví dụ nổi bật về Web Navigation
Tại phần này, Vietnix sẽ mang đến một số ví dụ nổi bật về Web Navigation để bạn nắm rõ hơn về cách sử dụng cách điều hướng trang web này.
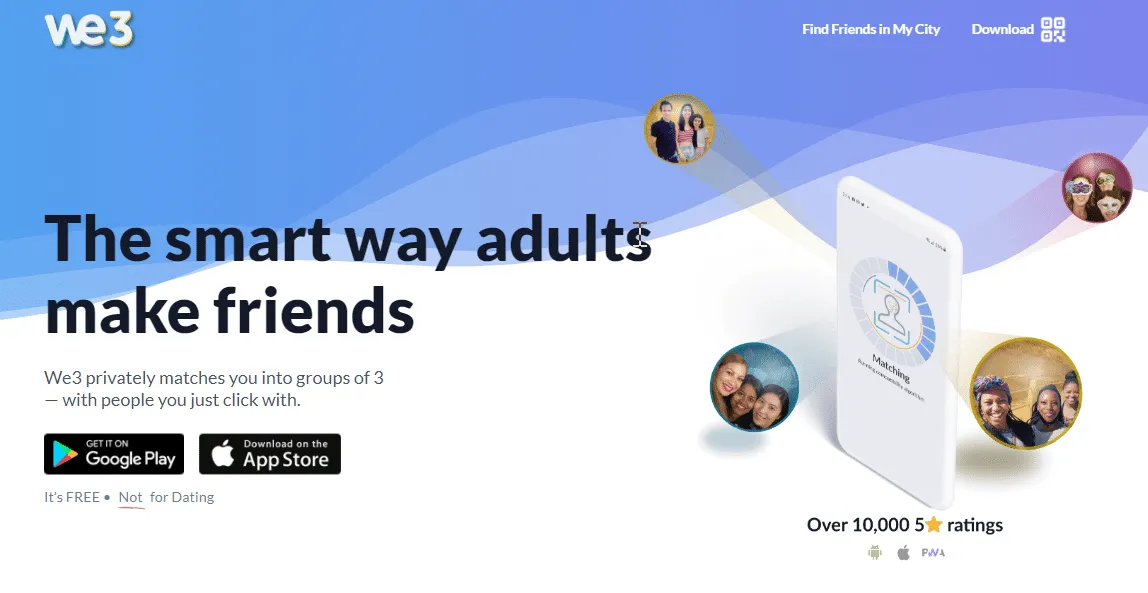
1. Website WE3
WE3 là một trang web cung cấp tính năng tìm kiếm và kết nối với bạn bè dựa trên vị trí địa lý của người dùng. Cụ thể, bạn có thể tìm kiếm được bạn bè ở gần mình trong phạm vi một thành phố nào đó. Tại trang chủ của WE3, bạn có thể dễ dàng nhìn thấy cách trang web này tạo ra phương pháp điều hướng tối ưu nhất để phù hợp với nhu cầu người dùng và doanh nghiệp.
- Phần 1: Phần trọng tâm của trang web, khi người dùng click vào liên kết này, họ có thể xác định vị trí bạn bè đang ở trong phạm vi khu vực thành phố mà họ đang sinh sống một cách nhanh chóng.
- Phần 2: Bạn có thể nhìn thấy liên kết Download ngay khi truy cập vào website của WE3. Qua đó, người truy cập có thể nhận thấy và tải ứng dụng xuống một cách dễ dàng.
- Phần 3: Nút tìm kiếm thực hiện vai trò quan trọng của trong việc điều hướng trang web. Khi đó, người dùng có thể tìm được tất cả những gì họ muốn chỉ bằng một nút search đơn giản.
- Phần 4: Cuối cùng là phần liên kết với các trang mạng xã hội liên quan tới doanh nghiệp. Việc làm này cực kỳ hữu ích đối với các doanh nghiệp muốn quảng bá thương hiệu và dịch vụ của mình trên các trang mạng xã hội.

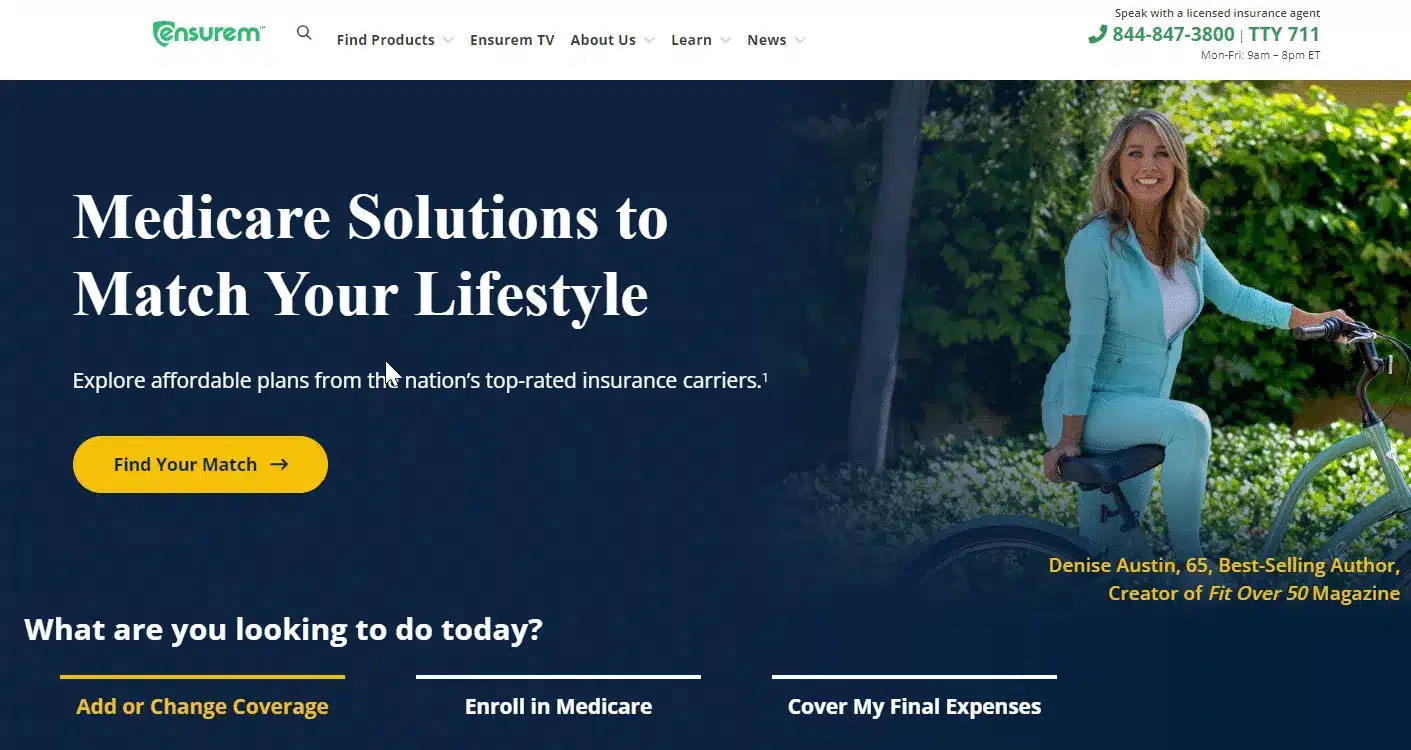
2. Website Ensurem
Dưới đây là những điều hướng chính được xây dựng trên trang web Ensurem. Nhìn chung, chúng khá đơn giản, dễ hiểu và trực quan:
- Phần 1: Ensurem đã đặt thông tin liên hệ tại vị trí dễ thấy nhất với hai cách chủ yếu là nhắn tin và gọi điện để người dùng có thể dễ dàng nhận thấy cũng như liên hệ với công ty khi có nhu cầu.
- Phần 2: Đây là những trang chủ yếu, cốt lõi của Ensurem. Người dùng cần mở rộng các liên kết “Learn” (tìm hiểu) và “Shop” (mua hàng) để xem nhiều thông tin hơn, từ đó truy cập vào nội dung mà mình đang tìm.
- Phần 3: Phần này cung cấp ô tìm kiếm để người dùng có thể dễ dàng tìm kiếm tất cả những thông tin trên website của họ. Từ đó, người dùng sẽ tiết kiệm thời gian tìm kiếm, đồng thời giảm tỷ lệ thoát trang và gia tăng trải nghiệm trên trang web này.

3. Website Greenstreet Coffee
Bạn sẽ nhìn thấy menu điều hướng điển hình trên website Greenstreet Coffee, nhưng trong đó cũng có một số điểm đáng chú ý sau:
- Phần 1: Tiêu đề điều hướng của trang web sử dụng những từ ngữ khá đơn giản, ngắn gọn và thân thiện. Điều này giúp người dùng có thể dễ dàng thực hiện các thao tác họ muốn, chẳng hạn như mua hàng hay xem thêm thông tin công ty. Ngoài ra, tại menu còn có thêm phần “Classes” (phân loại) và “Guide” (hướng dẫn) để người dùng truy cập và tìm hiểu thêm nội dung.
- Phần 2: Khác với 2 ví dụ trên, Greenstreet Coffee có thêm 1 thanh tìm kiếm hình dạng khác trực quan hơn. Thay vì sử dụng icon hình kính lúp, trang web này đã sử dụng một thanh tìm kiếm với thiết kế rõ ràng để người dùng dễ dàng nhận biết chỉ với cái nhìn đầu tiên.
- Phần 3: Greenstreet Coffee bố trí một biểu tượng giỏ hàng để người dùng nhận biết được số mặt hàng họ đã chọn để thanh toán. Bố trí này mang lại nhiều lợi ích vượt trội, nhất là đối với các trang web thương mại điện tử. Thông qua đó, người dùng sẽ đến thẳng giỏ hàng của mình và thực hiện các hành động tiếp theo (thanh toán, điền thông tin giao hàng,…) một cách nhanh chóng, dễ dàng.
Vietnix – Nhà cung cấp dịch vụ NVMe Hosting tốc độ cao và bảo mật tối ưu
Dịch vụ NVMe Hosting của Vietnix được xây dựng với tiêu chí ổn định, bảo mật và hiệu suất cao, đáp ứng nhu cầu vận hành website hiệu quả. Hệ thống của Vietnix không chỉ đạt các tiêu chuẩn bảo mật ISO 27001:2022 và chất lượng ISO 9001:2015, mà còn đảm bảo uptime 99.9% với chính sách đền bù minh bạch, mang lại sự tin cậy tối đa cho khách hàng. Với hơn 12 năm kinh nghiệm trong lĩnh vực cung cấp dịch vụ web hosting cùng hơn 100.000 dịch vụ được kích hoạt, Vietnix là đối tác đáng tin cậy để hỗ trợ doanh nghiệp và cá nhân tối ưu website chuyên nghiệp.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
Câu hỏi thường gặp
Mục tiêu của Web Navigation là gì?
Mục đích chính của Web Navigation là giúp người dùng dễ dàng tìm thấy nội dung trên trang web của bạn. Các công cụ tìm kiếm sử dụng Web Navigation của bạn để khám phá và lập chỉ mục các trang mới. Liên kết giúp công cụ tìm kiếm hiểu nội dung và ngữ cảnh của trang đích, cũng như mối quan hệ giữa các trang.
Điều quan trọng nhất khi làm Navigation cho website là gì?
Điều quan trọng nhất khi làm Navigation là bạn phải lập được kế hoạch và xác định trước cấu trúc Navigation Structure một cách hợp lý, tối ưu. Bước này sẽ ảnh hưởng trực tiếp đến mức độ hài lòng và trải nghiệm của người dùng khi truy cập vào website. Để lập kế hoạch và tạo Navigation Structure, bạn có thể sử dụng phương pháp thủ công hoặc nhờ đến sự trợ giúp của các trình tạo sơ đồ website như VisualSitemaps hay Octopus.
Như vậy, bài viết trên đã giúp bạn tìm hiểu về Web Navigation là gì và nguyên tắc xây dựng Web Navigation hiệu quả được ứng dụng rộng rãi hiện nay. Nếu cảm thấy nội dung trên hữu ích và có giá trị, đừng quên chia sẻ bài viết để mọi người cùng đọc nhé.



















