Theo nghiên cứu, có đến 62% khả năng người dùng bị ảnh hưởng bởi màu sắc khi đưa ra quyết định. Chính vì điều này mà nhà thiết kế cần chú trọng đến màu sắc trong quá trình thiết kế. Nếu chưa biết màu sắc nào phù hợp, hãy tham khảo 12 xu hướng màu sắc trong thiết kế website được Vietnix gợi ý dưới đây.
Tổng hợp 12 xu hướng màu sắc trong thiết kế website HOT nhất 2023
Nếu chưa biết đâu là những hệ màu được dùng nhiều nhất hiện nay thì hãy theo dõi ngay 12 xu hướng màu sắc sử dụng trong thiết kế website được chia sẻ sau:
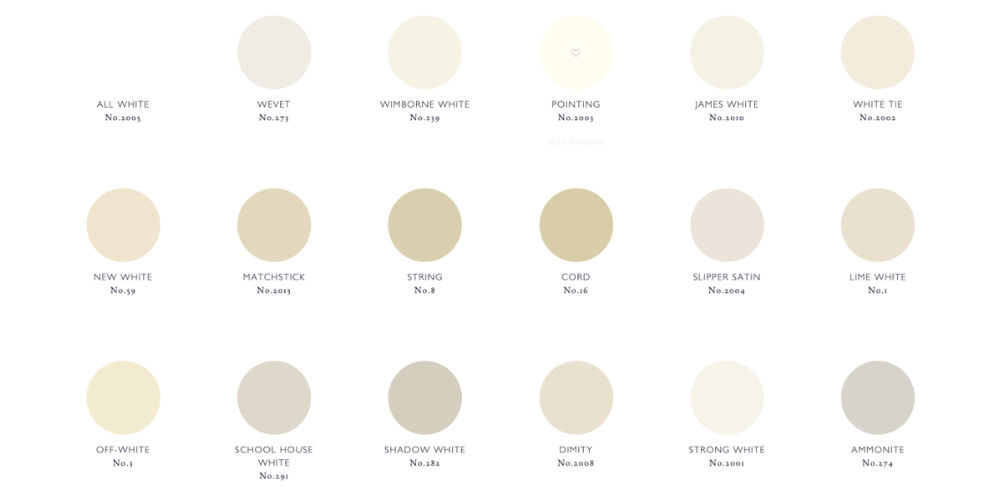
1. Neutral (màu trung tính)
Neutral là một hệ màu trung tính bao gồm các màu sắc: nâu, xám, kem, ghi, hồng pastel hay beige,… Đây là gam màu thường được dùng trong lĩnh vực thiết kế website nhằm hỗ trợ cân bằng tone màu và tạo điểm nhấn đặc biệt.

Những gam màu Neutral đều có khả năng phối hợp dễ dàng với các màu sắc và yếu tố khác trong thiết kế. Hệ màu trung tính này không chỉ không gây khó chịu cho người xem mà còn tạo được sự liền mạch trong quá trình chuyển màu.
Hệ màu Neutral trong bất kỳ phong cách thiết kế website nào cũng luôn thể hiện được những đặc trưng ưu việt của mình. Bạn có thể xem thêm về bảng mã màu để tìm hiểu rõ hơn bạn nhé.
2. Pastel
Pastel là một hệ màu được sử dụng phổ biến trong các lĩnh vực nhiếp ảnh, nội thất và thiết kế website thời gian gần đây. Trên thực tế, hệ màu này được phân loại thành 2 tone màu chính:

Màu Pastel đặc trưng với sắc độ thấp và nhạt nên có khả năng làm dịu mắt vô cùng hiệu quả. Đồng thời, đây cũng là hệ màu dễ sử dụng và kết hợp cùng các màu sắc khác để tạo nên những sản phẩm mang xu hướng thời thượng và thu hút người xem.
Tương tự hệ màu Neutral, Pastel cũng được ứng dụng linh hoạt trong nhiều hoàn cảnh nhằm đem lại những phong cách thiết kế khác nhau.
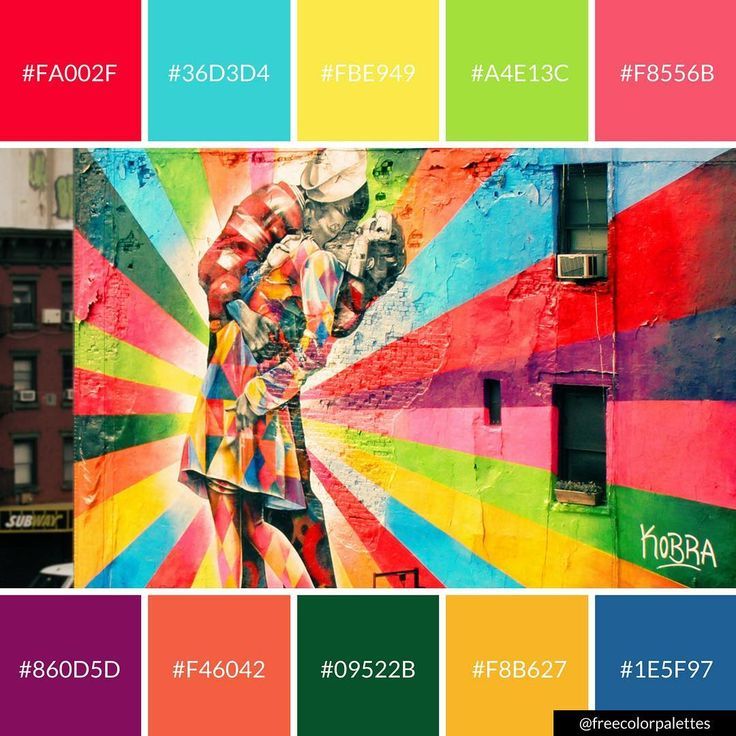
3. Bright and Bold
Bright and Bold là một trong những hệ màu ấn tượng được nhiều người dùng yêu thích lựa chọn. Hệ màu này bao gồm những gam màu sáng và đậm tạo cảm giác vui tươi, tràn đầy năng lượng cho người xem nhằm thu hút và giữ chân khách hàng ở lại website lâu hơn. Đây là một trong những yếu tố quan trọng giúp gia tăng tỷ lệ chuyển đổi.

Hệ màu Bright and Bold bao gồm các tone màu:
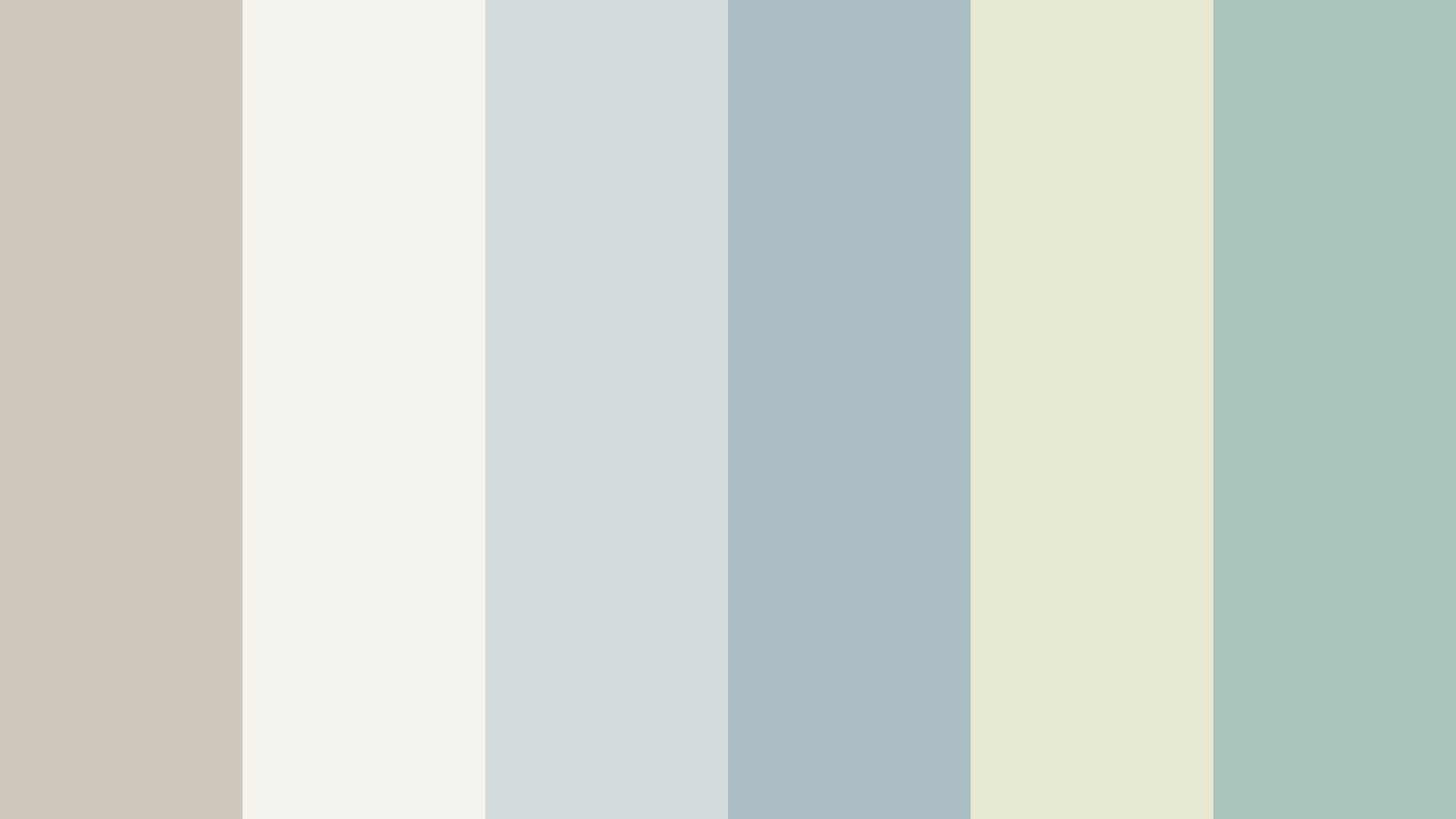
4. Simple and Elegant Colors
Một hệ màu bắt mắt đem lại sự khác biệt cho website của bạn chính là Simple and Elegant Colors. Mặc dù xu hướng màu sắc này có cấu tạo khá đơn giản nhưng khi kết hợp cùng các gam màu khác lại mang đến một vẻ đẹp riêng biệt và không hề đơn điệu.

Simple and Elegant Colors cũng là một lựa chọn an toàn cho những người dùng yêu thích phong cách thiết kế đơn giản và thanh lịch.
Hệ màu Simple and Elegant Colors nổi bật với các sắc màu như xám tro, nâu, đỏ tím, xanh biển, xanh cổ vịt, xanh bơ,…
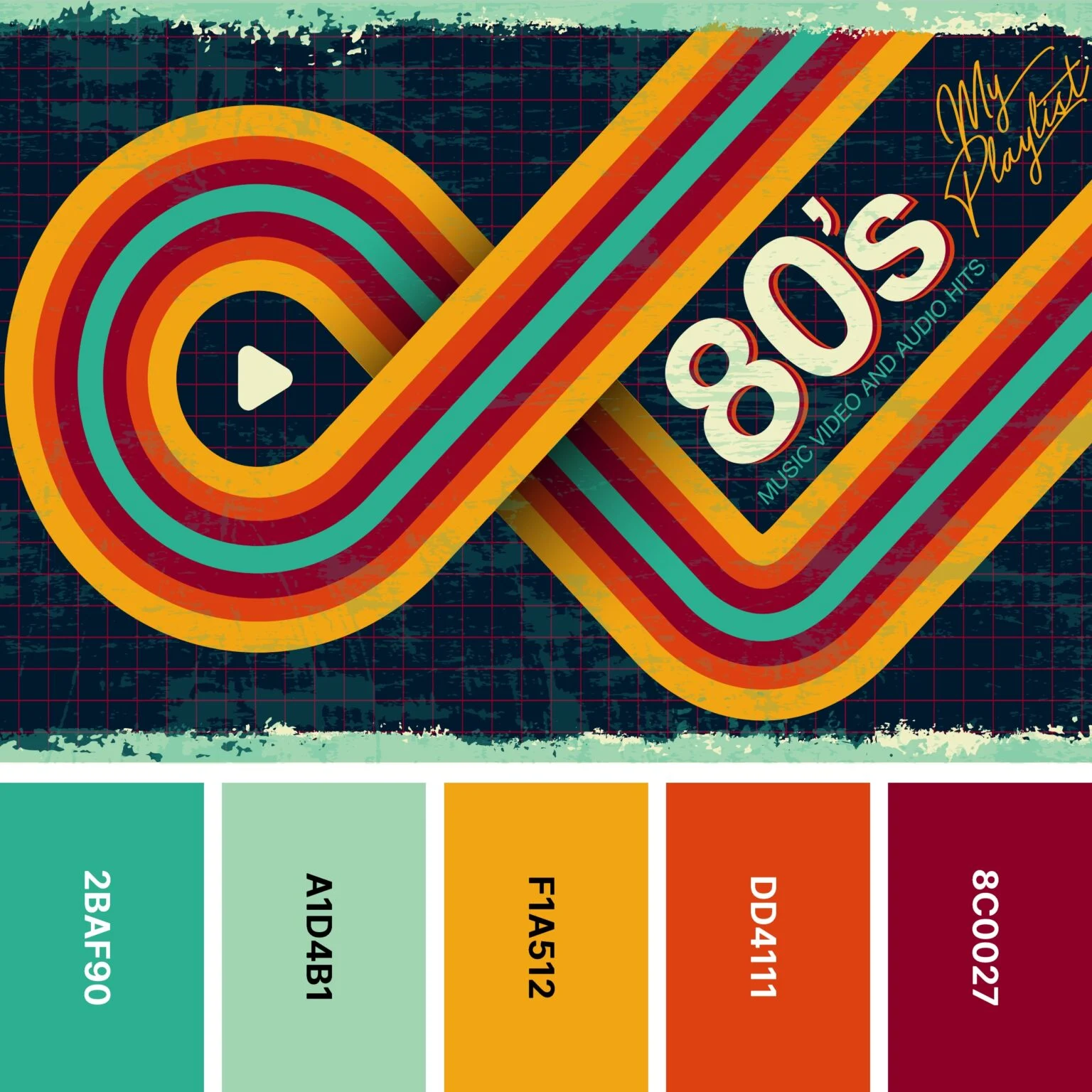
5. Retro
Retro là xu hướng màu sắc mang hơi hướng cổ điển với những gam màu được ưa chuộng ở những năm 50 của thế kỷ trước. Xu hướng này đặc trưng với những gam màu có độ bão hòa cùng độ sáng thấp tạo cảm giác xưa cũ đầy hoài niệm.

Tuy nhiên, vì màu sắc đậm chất cổ điển nên khi sử dụng hệ màu này trong thiết kế website, bạn cần lưu ý đến số lượng sử dụng phù hợp.
Đặc biệt, trong quá trình phối màu với hệ màu Retro, có 2 nguyên tắc mà bạn cần xem xét:
6. Inspired by Nature
Inspired by Nature là một xu hướng màu sắc trong thiết kế website chỉ mới xuất hiện trong năm nay. Xu hướng này được tạo ra từ những tác động của đại dịch Covid-19 khiến trái đất ngày càng nóng lên.

Trước tình hình này, hệ màu Inspired by Nature bao gồm những gam màu tinh tế, mang ý nghĩa tiếp thị xã hội cao chính là lựa chọn phù hợp với môi trường và được nhiều doanh nghiệp quan tâm.
Một ví dụ điển hình của xu hướng Inspired by Nature là Body Butters – sự kết hợp của màu xanh lá cây cùng màu nâu tạo cảm giác gần gũi với thiên nhiên đất trời.
7. Dark Mode
Dark Mode là một tính năng tích hợp trong hệ điều hành hoặc ứng dụng được sử dụng nhằm mục đích thay đổi chủ đề hiển thị từ màu sáng bình thường sang màu tối để phù hợp với mắt nhìn vào ban đêm.

Màu Dark Mode được ứng dụng trong thiết kế website giúp giảm thiểu hiệu quả tình trạng mỏi mắt dưới tác động của ánh sáng xanh. Bạn có thể xem thêm bài viết sau về cách thêm chế độ dark mode vào WordPress admin dashboard.
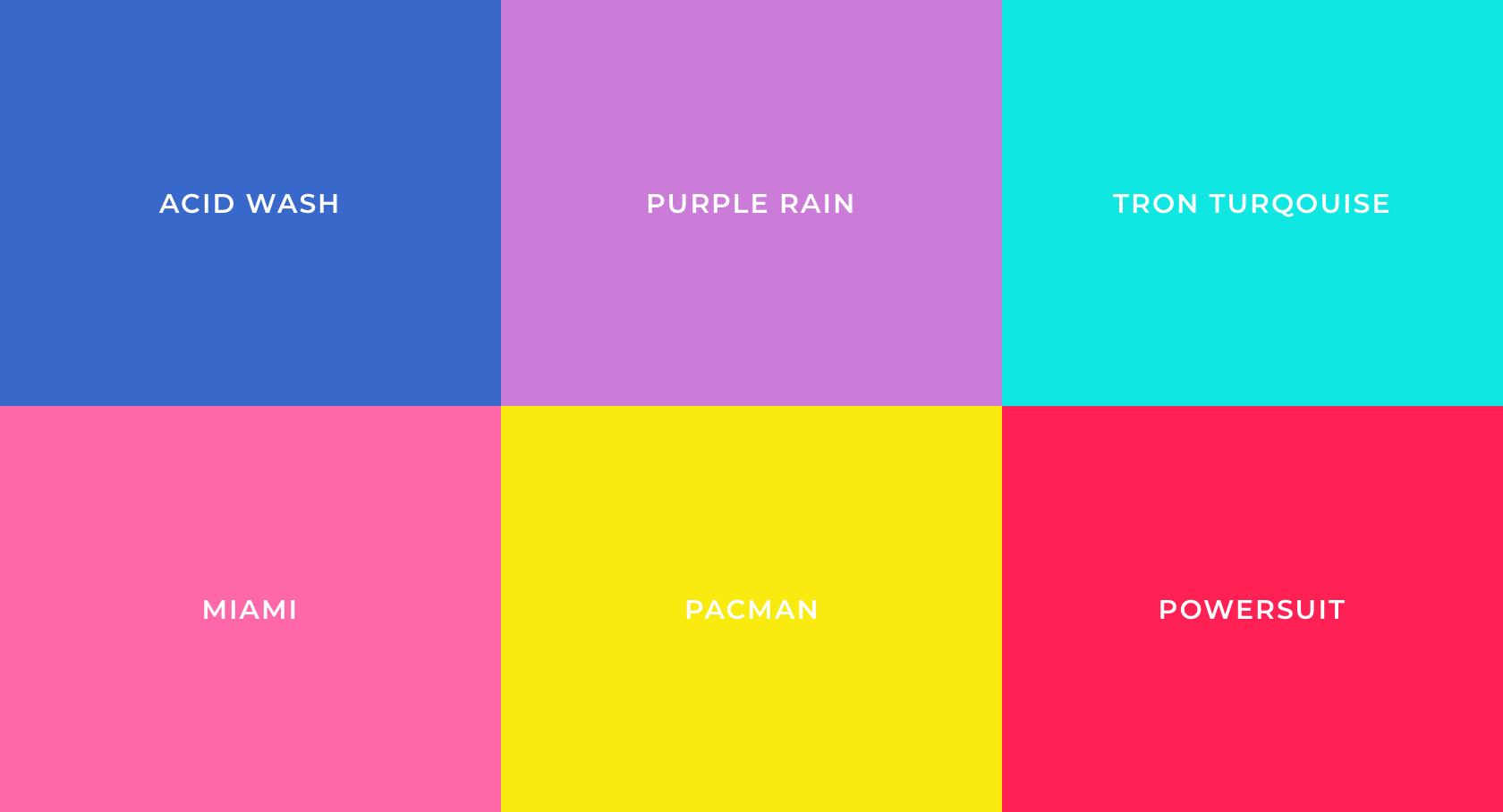
8. Bright and Experimental
Một ý tưởng độc đáo và thú vị được dự đoán sẽ trở thành xu hướng màu sắc trong thiết kế website năm nay chính là Bright and Experimental. Đây là nhóm màu bao gồm những màu sắc tươi sáng, tạo cảm giác vui vẻ và sôi động.

Các cá nhân và doanh nghiệp ứng dụng Bright and Experimental trong thiết kế website có thể dễ dàng thu hút sự chú ý và thúc đẩy hiệu quả các cảm xúc tích cực cho người xem.
9. Metallic
Xuất hiện từ thời kỳ Phục Hưng, Metallic (hay phong cách ánh kim) đến nay đã trở thành xu hướng màu sắc được yêu thích và sử dụng phổ biến trong thiết kế thời trang và nội thất.

Xu hướng thiết kế Metallic tập trung vào việc thể hiện những giá trị và sự sang trọng cho người nhìn.
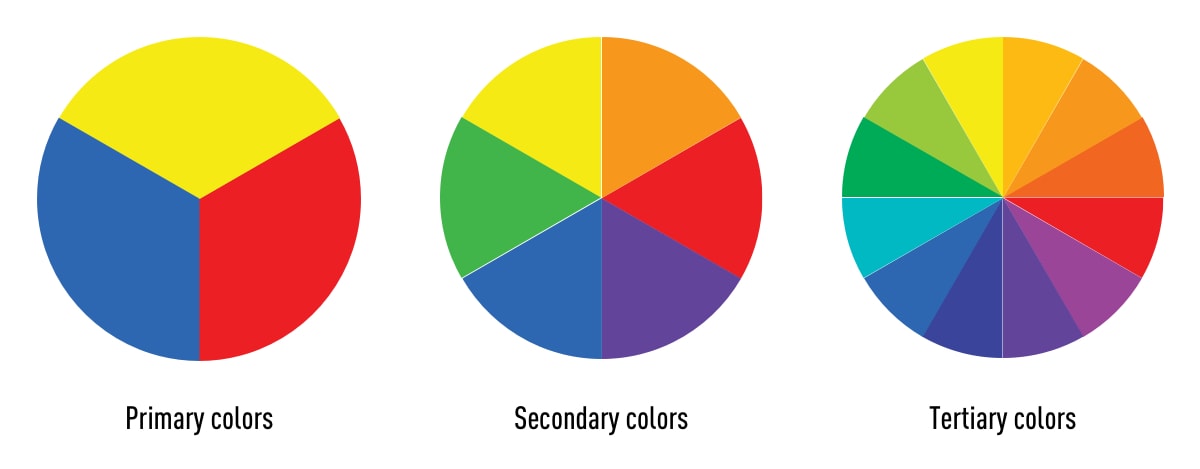
10. Primary
Primary là nhóm màu cơ bản, không thể thiếu trong thiết kế website nói riêng và đời sống nói chung. Hệ màu này đặc trưng với sự pha trộn giữa các gam màu khác nhau như xanh, đỏ, vàng,…

Primary là xu hướng màu sắc được tạo ra từ các gam màu hiện nay. Trong đó, màu phụ của hệ là kết hợp của 2 gam màu cơ bản nằm liền kề nhau trên bánh xe màu. Còn màu thứ cấp là những gam màu: tím, cam, xanh lá,…
11. Yellow and Black
Yellow and Black là xu hướng màu sắc nổi bật với sự kết hợp giữa 2 tone màu đen – vàng cổ điển. Trong thiết kế, đặc biệt là thiết kế packaging và website thì cặp màu sắc này thường xuyên được sử dụng với ý nghĩa thể hiện sự sang trọng và đẳng cấp vượt thời gian.

12. Minimalist
Cuối cùng là Minimalist – gam màu cuối cùng nằm trong list màu sắc xu hướng mới nhất 2023 hiện nay. Minimalist là phong cách thiết kế đặc trưng với những màu sắc đơn giản nhằm đem lại nét tự nhiên cho sản phẩm.

Nếu đang phân vân về việc chọn màu sắc cho trang web của mình, bạn có thể tham khảo thêm các bài viết sau để biết cách chọn màu sắc cho website:
📌 Cách chọn bảng màu cho WordPress
📌 Top 10 công cụ chọn màu miễn phí cho Designer
📌 Cách thay đổi màu giao diện quản trị trong WordPress
Ý nghĩa của màu sắc trong thiết kế website
Màu sắc là một yếu tố đóng vai trò quan trọng trong thiết kế website khi không chỉ làm tăng tính thẩm mỹ mà còn góp phần biểu lộ ý nghĩa hay mong muốn của nhà quản trị.
Trong kinh doanh, màu sắc còn là yếu tố thúc đẩy chuyển đổi cũng như xây dựng lòng trung thành của khách hàng đối với hình ảnh thương hiệu của cá nhân hoặc doanh nghiệp đó.
Màu sắc không đơn giản chỉ đem lại sự bắt mắt và thu hút người nhìn, thay vào đó, đây là yếu tố có khả năng tác động và ảnh hưởng gián tiếp đến suy nghĩ, cảm nhận và hành động của người dùng website.

Điều này phổ biến ở những website doanh nghiệp khi màu sắc được dùng với mục đích tạo cảm xúc và giá trị để người xem nhanh chóng nhận thức về hình ảnh thương hiệu cũng như sản phẩm/dịch vụ mà doanh nghiệp đó cung cấp.
Có thể nói, màu sắc là hình ảnh đại diện nhanh nhất cho thương hiệu khi người xem chỉ cần nhìn thấy màu sắc đó liền liên tưởng ngay đến doanh nghiệp nào. Không chỉ xuất hiện trong logo mà màu sắc thương hiệu còn được hiện diện rộng rãi trong tất cả yếu tố của bộ nhận diện thương hiệu (kể cả website).
So với hình ảnh 2 màu đen – trắng trước đây thì sự xuất hiện của các gam màu đa sắc hiện nay còn góp phần hỗ trợ xử lý và lưu trữ hình ảnh hiệu quả. Điều này giúp gia tăng mức độ nhận diện thương hiệu cũng như thu hút lượng lớn khách hàng tiềm năng truy cập và dễ dàng ra quyết định ở website.
Tuy nhiên, một website ấn tượng về mặt hình ảnh cũng cần một nền tảng kỹ thuật vững chắc. Chính vì vậy, việc lựa chọn dịch vụ hosting chất lượng là vô cùng quan trọng. Vietnix cung cấp đa dạng các gói hosting đáp ứng mọi nhu cầu và quy mô website, bao gồm: MaxSpeed Hosting, WordPress Hosting, NVMe Hosting, Business Hosting, SEO Hosting và Hosting giá rẻ. Tìm hiểu ngay các giải pháp hosting của Vietnix để website của bạn không chỉ đẹp mắt mà còn hoạt động mượt mà và ổn định.
3 màu chủ đạo trong thiết kế website được sử dụng nhiều nhất hiện nay
Dưới đây là những gam màu chủ đạo điển hình góp phần làm nên các xu hướng màu sắc trong thiết kế website hiện nay. Cụ thể:
Màu của sự an toàn – Xanh dương
Xanh dương được đánh giá là gam màu chủ đạo được nhiều website và mạng xã hội lớn như Twitter hay Facebook sử dụng trong thiết kế logo. Màu sắc này thu hút và gây ấn tượng mạnh mẽ với người xem nhờ cảm giác nhẹ nhàng, thư thái và bình yên.

Ngoài ra, màu xanh dương khi kết hợp cùng các gam màu khác trong bảng còn làm cho tổng thể website trở nên hài hòa và dễ nhìn hơn. Ở một khía cạnh khác, màu sắc này còn là yếu tố đảm bảo an toàn cho website của doanh nghiệp khi:
- Màu xanh dương là gam màu thoải mái, dễ chịu được hầu hết mọi người yêu thích. Theo kết quả khảo sát, có đến 57% nam giới và 37% nữ giới bày tỏ màu xanh dương là màu sắc yêu thích của họ.
- Màu sắc này đem lại sự uy tín và đáng tin cậy cho doanh nghiệp trong mắt người nhìn.
Màu sắc thể hiện sự tăng trưởng – Xanh lá cây
Xanh lá cây là gam màu thể hiện cho sự sinh sôi, nảy nở và phát triển. Không chỉ vậy, màu sắc này tạo cảm giác vui vẻ và hứng khởi cho khách hàng mỗi khi sử dụng sản phẩm hoặc dịch vụ của thương hiệu.

Nhờ những ý nghĩa nổi bật này mà màu xanh lá cây được chọn làm màu chủ đạo cho các website và được nhiều doanh nghiệp áp dụng để thiết kế website của riêng mình. Starbucks, Spotify hay Grab là những thương hiệu điển hình đã sử dụng màu xanh lá cây làm màu chủ đạo cho website của mình.
Nếu doanh nghiệp đang startup hoặc chú trọng vào phân khúc khách hàng dễ tính trong lĩnh vực liên quan đến sức khỏe và tự nhiên thì màu xanh lá cây là xu hướng màu sắc thiết kế dành cho bạn.
Màu sắc của sự thận trọng – Cam
Khác với sự thoải mái, dễ chịu từ màu xanh dương và xanh lá cây, màu cam cũng là một trong những gam màu chủ đạo được ứng dụng phổ biến trong năm. Đây là màu sắc của năng lượng, sức sống mạnh mẽ cùng niềm đam mê pha chút mạo hiểm.

Nếu doanh nghiệp chọn màu cam làm màu sắc chủ trong thiết kế website đồng nghĩa rằng họ đang muốn truyền cảm hứng đến các độc giả của mình về những trải nghiệm phiêu lưu mạo hiểm.
Đối với những website hướng đến nhóm khách hàng trẻ và hoạt động trong lĩnh vực du lịch phiêu lưu mạo hiểm thì đây là gam màu chủ đạo thích hợp.
Tuy nhiên, khác với các màu sắc dịu nhẹ và dễ nhìn (chẳng hạn như xanh dương), màu cam nếu được chọn làm chủ đạo cần lưu ý đến yếu tố hài hòa khi kết hợp cùng các gam màu khác. Một số thương hiệu nổi tiếng đã chọn màu cam làm màu chủ đạo cho website tiêu biểu là Nick, Firefox hay Fanta.
Màu sắc kích thích cảm xúc – Đỏ
Sắc đỏ trong thiết kế website là gam màu thể hiện sự kích thích về ham muốn và cảm xúc. Ý nghĩa này được khắc họa rõ nét khi các thương hiệu đồ ăn và thức uống, tiêu biểu như Coca Cola, Pizza Hut hay McDonald sử dụng màu đỏ làm màu logo.

Không chỉ riêng lĩnh vực thực phẩm mà trong lĩnh vực giải trí như sòng bạc Las Vegas cũng sử dụng màu đỏ trong đồng phục, bàn chơi hay đèn chiếu sáng. Dựa trên các ví dụ thực tế này mà có thể kết luận rằng, màu đỏ là gam màu chủ đạo kích thích nhanh chóng cảm xúc của khách hàng.
Tại Việt Nam, người dùng thường bắt gặp màu đỏ là màu sắc truyền thống được chọn làm chủ đạo trong nhiều lĩnh vực gắn liền với sự may mắn và hạnh phúc.
Một số quy tắc trong chọn màu thiết kế website
Nắm và vận dụng linh hoạt các quy tắc phối màu trong thiết kế website giữ vai trò quan trọng hơn cả việc chọn màu chủ đạo, bởi vì website rất dễ trở nên rối mắt và khó nhìn nếu các gam màu không sự kết nối và hài hòa. Dưới đây là một số nguyên tắc phối màu cơ bản và phổ biến mà bạn có thể áp dụng để thiết kế website.
Lựa chọn phối màu đơn sắc (Monochromatic)
Nguyên tắc đầu tiên và đơn giản nhất trong quá trình chọn màu thiết kế website chính là lựa chọn màu phối đơn sắc. Ở đây, bạn có thể sử dụng một màu duy nhất hoặc nhiều cấp độ màu khác nhau để tạo hiệu ứng cộng hưởng.

Nhờ sự tối giản trong quá trình phối mà nguyên tắc này thường đem lại cảm giác dễ chịu cho người xem, cũng như khiến họ tập trung hơn vào các yếu tố quan trọng trong trang web như hướng tương tác và nội dung.
Đặc biệt hơn, lối kết hợp theo nguyên tắc trên còn khiến các typeface đơn giản thêm phần thu hút và sắc nét. Tuy nhiên, trong một số trường hợp, cách phối này lại đôi khi lại khiến trang web trở nên đơn giản và nhàm chán.
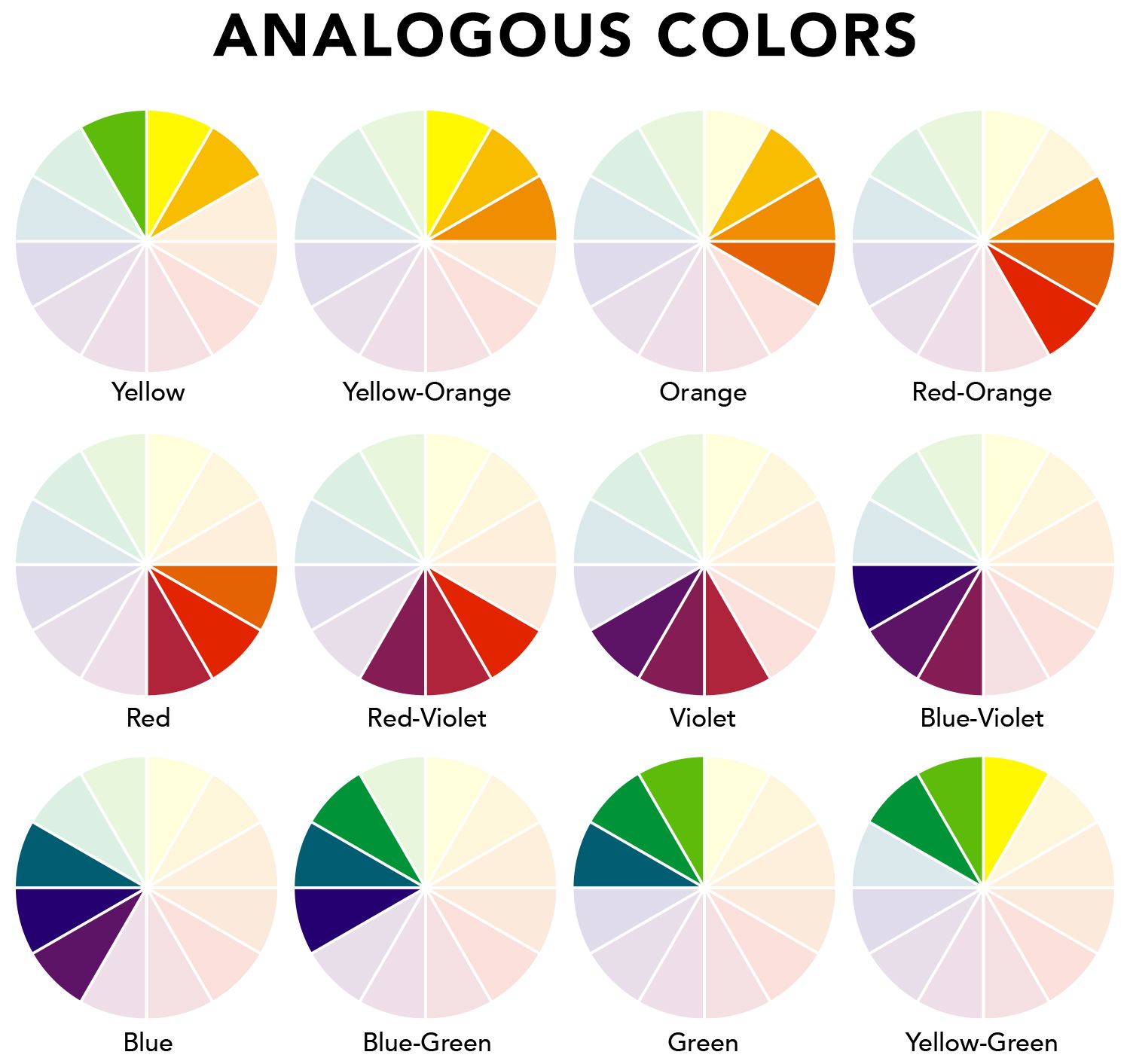
Màu sắc tương đồng (Analogous)
Nguyên tắc phối các gam màu tương đồng còn là một phương pháp kết hợp linh hoạt, dễ sử dụng trong thiết kế website hiện nay. Ở đây, phối màu tương đồng chính là lựa chọn các gam màu, thường là 3 màu nằm liền kề nhau trong một vòng tròn màu nhằm tạo cảm giác nhã nhặn và dễ chịu khi nhìn.

Trong đó, 3 màu được chọn này sẽ phân thành:
- Màu chủ đạo: Màu được sử dụng nhiều nhất và có thể tạo cảm giác hài hòa khi kết hợp với các màu khác.
- Màu tập trung: Những màu sắc được chọn với mục đích giúp phân biệt những phần nội dung quan trọng ở website hoặc typeface.
- Màu khác biệt: Các gam màu được dùng cho những chi tiết trang trí có vai trò không quá quan trọng trong website.
So với nguyên tắc phối đơn sắc thì cách phối màu tương đồng có sự đa dạng hơn về màu sắc sử dụng. Do đó mà người xem có thể phân biệt nhanh các nội dung khác nhau trên website.

Ngoài ra, vì các màu lựa chọn được sắp xếp liền kề nhau trên vòng tròn màu nên khi phối hợp lại, chúng không khiến người xem phải nhức mắt hay quá rối rắm. Thay vào đó là cảm giác hài hòa và êm dịu.
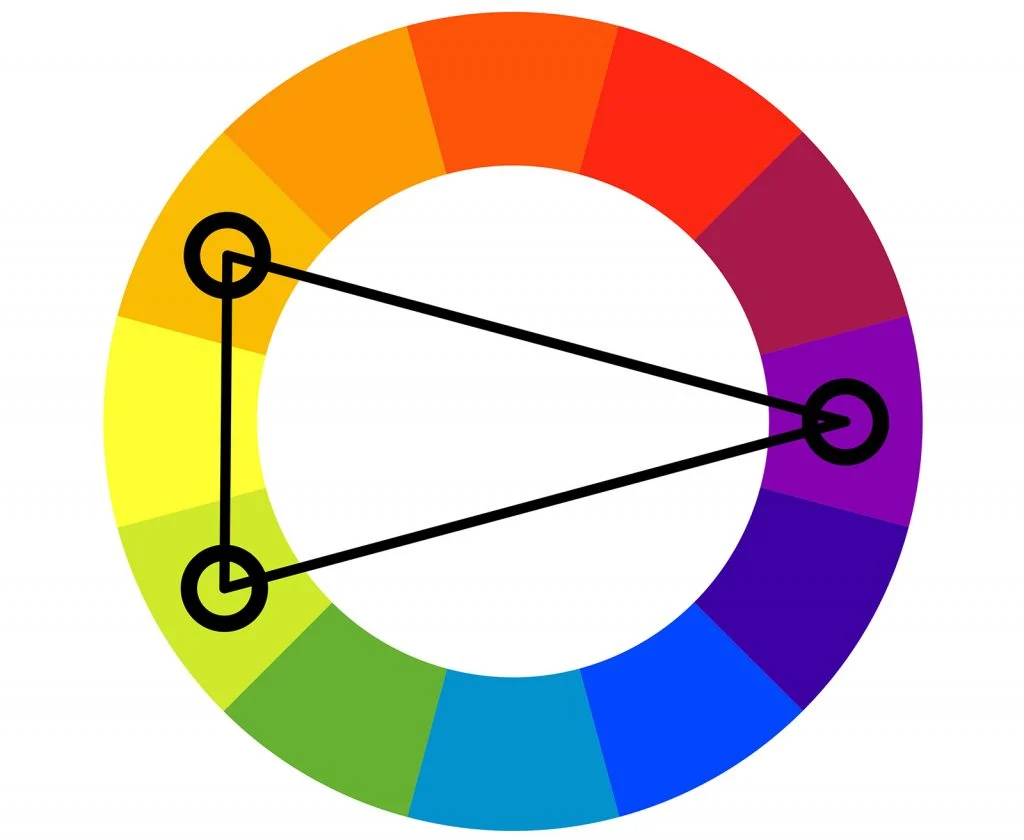
Màu bổ túc xen kẽ (Split-complementary)
Phối màu bổ túc xen kẽ là quy tắc chọn màu gây ấn tượng mạnh cho người xem mỗi khi truy cập vào website. Cách phối màu này sử dụng 3 màu sắc nằm ở 3 góc khác nhau trong vòng tròn màu để tạo nên một hình tam giác cân.

Trong một số trường hợp, người dùng còn có thể sử dụng thêm một màu sắc thứ tự đối xứng với một trong hai màu ở đáy hình tam giác cân. Nhờ sự linh hoạt trong quá trình lựa chọn và kết hợp mà nguyên tắc phối màu bổ túc xen kẽ thường được các nhà thiết kế vận dụng để tạo ra những cặp màu độc đáo và bắt mắt cho website.

Đây cũng là nguyên tắc phối màu được rất nhiều website hiện nay ưa chuộng. Trong đó, cặp màu đen – trắng thường được chọn làm màu chủ đạo, còn những gam màu sáng như đỏ, xanh,… là màu thứ 3 dùng để tô điểm các chi tiết phụ.
Mặc dù nguyên tắc bổ túc xen kẽ được thực hiện khá đơn giản, nhưng cách phối này lại mang đến hiệu quả lớn cho website. Nếu muốn website trở nên cầu kỳ và khác biệt hơn, bạn có thể ứng dụng thêm những gam màu nổi bật như vàng, lam, đỏ,… làm chủ đạo.
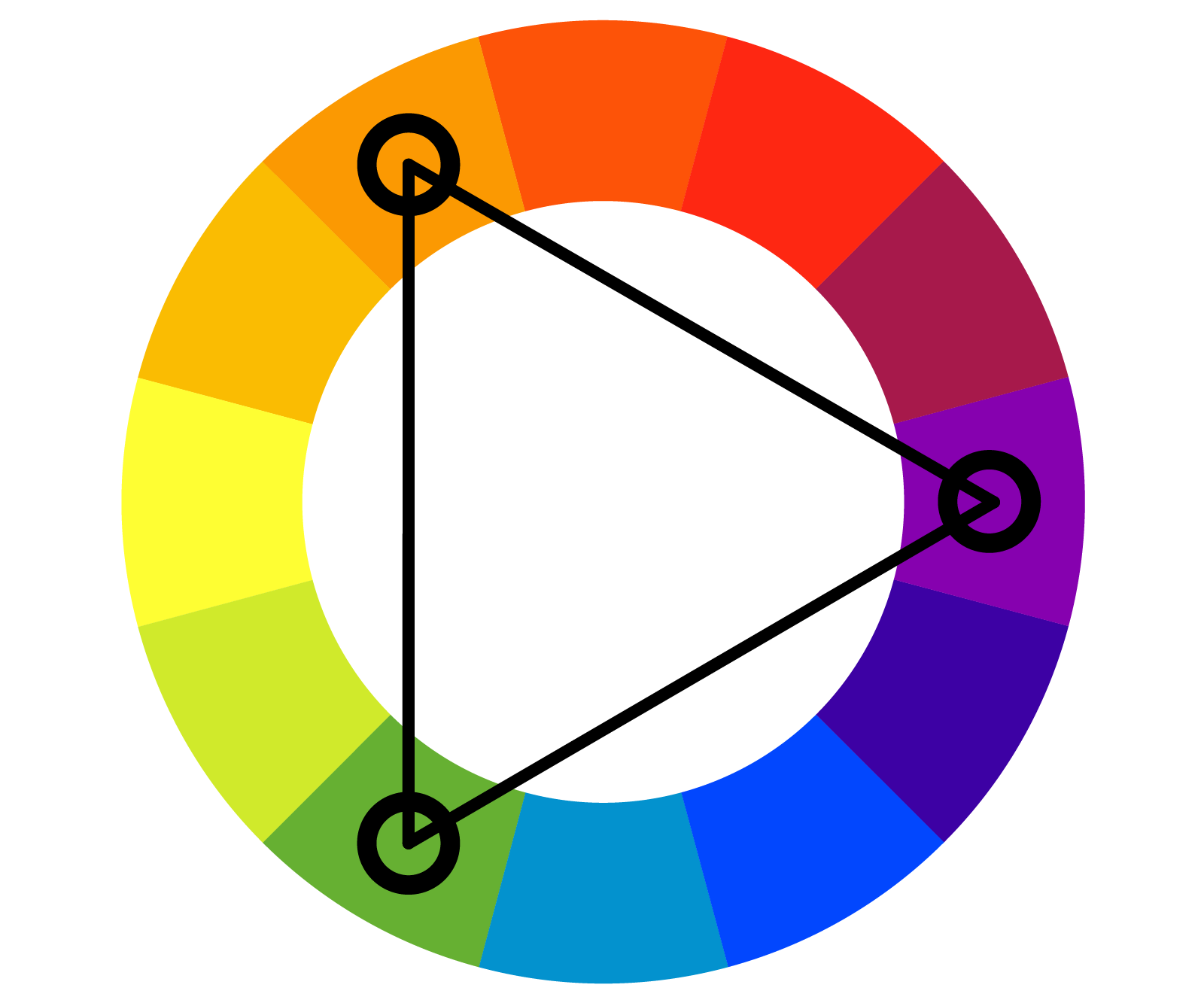
Màu bổ túc bộ ba (Triadic)
Phối màu bổ túc bộ ba được đánh giá là nguyên tắc phối giữa 3 màu sắc trong vòng tròn màu để tạo nên một hình tam giác đều. Cách phối này được đánh giá an toàn nhất trong các nguyên tắc.

3 màu sắc lựa chọn nằm ở 3 góc khác nhau trong vòng tròn nên khi kết hợp và bổ sung lại với nhau sẽ tạo nên một sự cân bằng. Tuy nhiên, sự cân bằng này đôi lúc cũng khiến người xem cảm thấy đơn giản và thiếu tính sáng tạo.

Nguyên tắc phối màu bổ túc bộ ba thường rất ít được áp dụng trong thiết kế website, đặc biệt là khi muốn trang web của mình có thêm điểm nhấn. Thế nhưng, vì dễ thu hút sự truy cập và phản hồi từ người dùng nhờ sự hài hòa và cân bằng giữa các màu sắc mà nhiều nhà thiết kế hiện nay vẫn rất chuộng cách phối này.
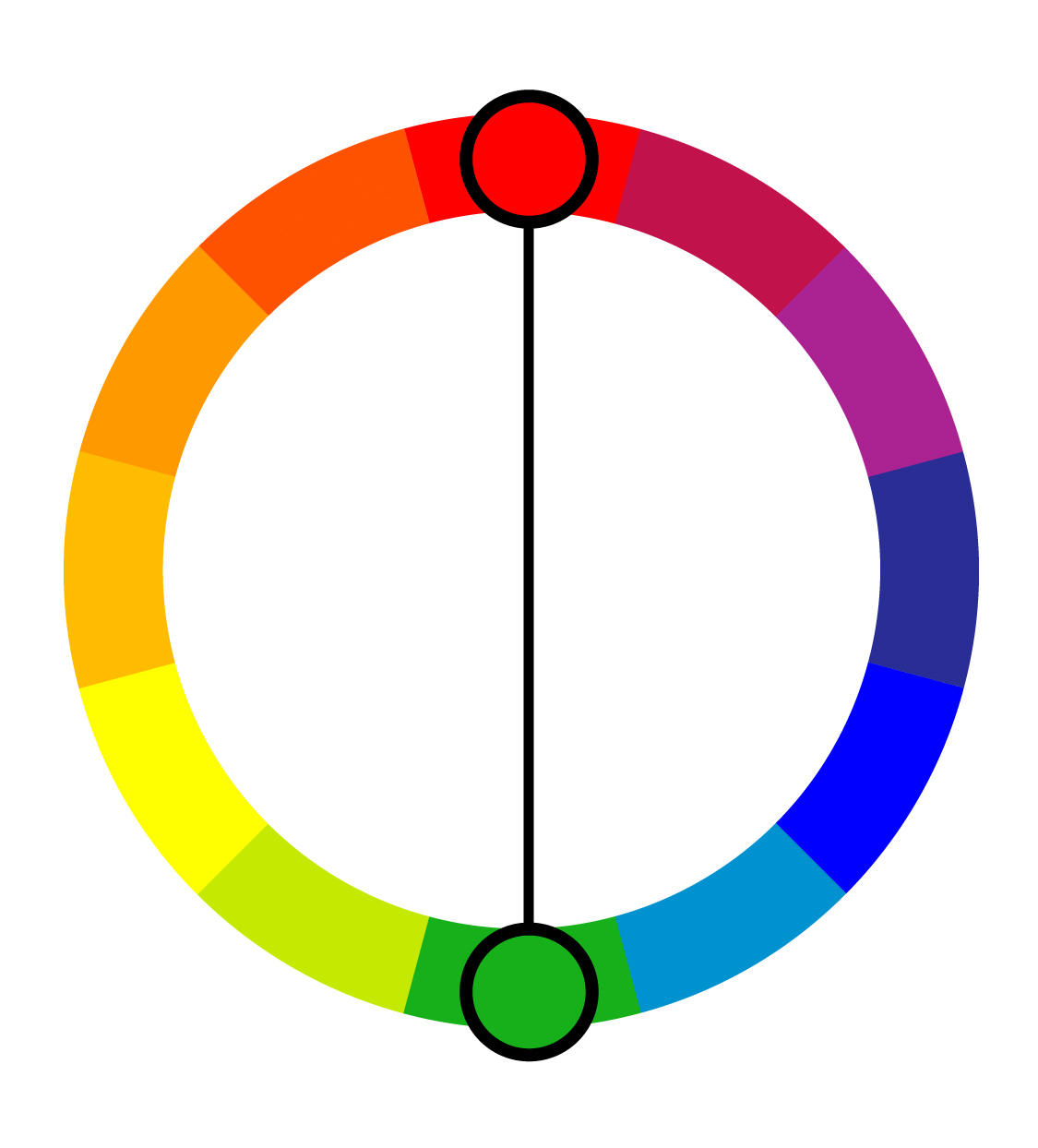
Màu bổ túc trực tiếp (Complementary)
Màu bổ túc trực tiếp là nguyên tắc kết hợp giữa các cặp màu đối xứng với nhau nằm trên cùng một vòng tròn màu để thiết kế nên một website nổi bật với sự năng động và tươi mới.

Tương tự với nguyên tắc phối màu tương đồng, nhà thiết kế phải chọn ra một gam màu làm chủ đạo và các màu đối xứng nhau để làm màu phụ. Sự đối lập giúp cho các chi tiết quan trọng trong website được khắc họa rõ nét và thu hút hơn. Điều đó khiến website dễ dàng được chú ý và gia tăng khả năng chuyển đổi.

Tuy nhiên, bởi vì sự đối lập trong cách phối mà nguyên tắc này không phù hợp để ứng dụng cho những website theo phong cách nhẹ nhàng và thư giãn.
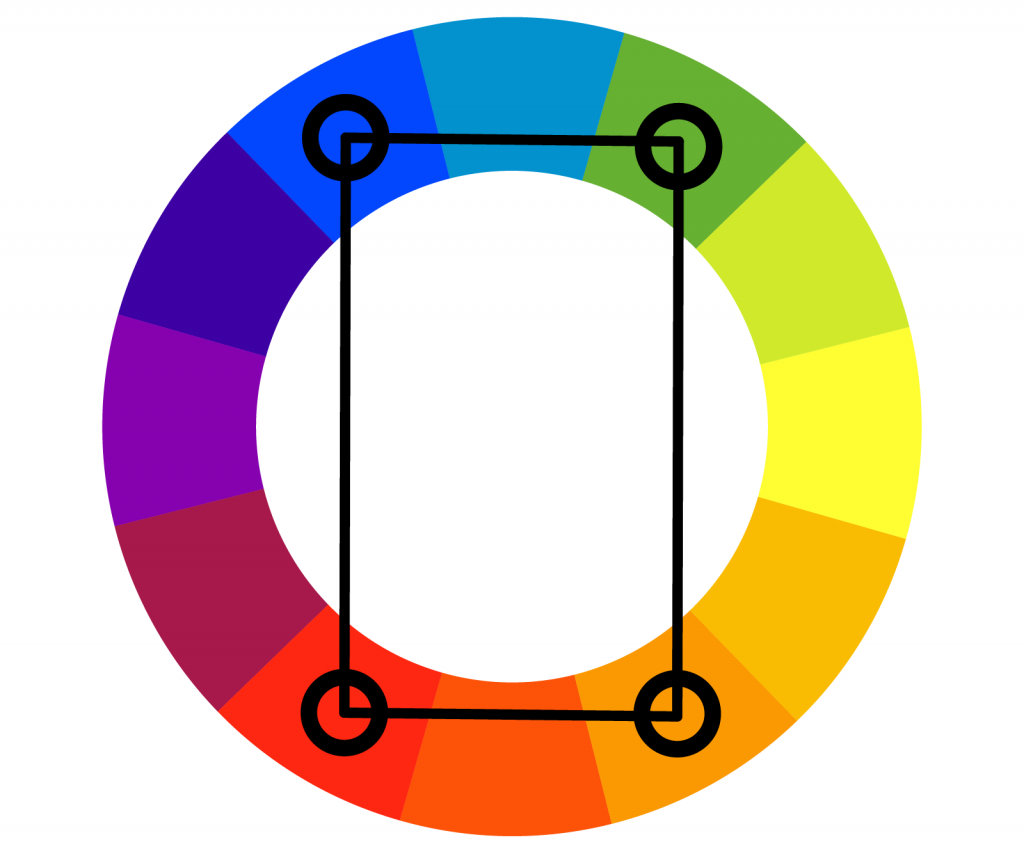
Màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Cuối cùng là nguyên tắc phối màu bổ túc bộ bốn. Đây cũng cách phối màu phức tạp nhất trong các cách kết hợp màu sắc kể trên. Với nguyên tắc này, nhà thiết kế phải sử dụng đến 2 cặp màu bổ sung trực tiếp nhằm tạo sự khác biệt và tương phản đặc trưng cho website.

Vì có thể tốn nhiều thời gian cho khâu chọn và lên màu cho website mà cách phối này được đánh giá là khó phối và áp dụng đúng cách. Tuy nhiên, nếu có thể cân bằng được độ nóng – lạnh trong các gam màu, bạn có thể tạo ra một website mang phong cách hiện đại, mới mẻ phù hợp với xu hướng thiết kế ngày nay.
Một lưu ý cần ghi nhớ khi áp dụng nguyên tắc phối này là cố gắng cân bằng giữa 2 gam màu nóng và lạnh. Bạn cũng có thể tham khảo thêm các bài viết dưới đây về cách thiết kế website:
📌 Top 19 các công ty thiết kế website tại TPHCM uy tín, chuyên nghiệp hàng đầu
📌 TOP 5 phần mềm thiết kế giao diện web miễn phí tốt nhất
📌 Chi phí thiết kế website hoàn chỉnh gồm những chi phí gì và tốn bao nhiêu?
Lời kết
Bên trên là những thông tin chia sẻ về 12 xu hướng màu sắc trong thiết kế website mới nhất 2023 mà bạn có thể tham khảo. Hy vọng bài viết sẽ giúp bạn “bỏ túi” thêm cho mình những kinh nghiệm phối màu hiệu quả để thành công thiết kế một website độc đáo và thu hút nhất của riêng mình.



















