Layout website là gì? Cách thiết kế website layout chuẩn, chuyên nghiệp

Đã kiểm duyệt nội dung
Đánh giá
Layout website là cách sắp xếp các thành phần như nội dung, hình ảnh hay thanh điều hướng nhằm tạo ra giao diện trực quan và dễ sử dụng cho người truy cập. Bài viết này sẽ giúp bạn hiểu rõ layout website là gì, vai trò của layout website trong việc nâng cao trải nghiệm và tối ưu chuyển đổi.
Những điểm chính
- Định nghĩa: Layout website là cách sắp xếp các thành phần (văn bản, hình ảnh, nút bấm) trên một trang web. Mục tiêu chính là tạo ra giao diện rõ ràng, dễ sử dụng, giúp người dùng tìm thông tin nhanh chóng.
- Tầm quan trọng: Một layout tốt giúp cải thiện trải nghiệm người dùng (UX), tạo ấn tượng chuyên nghiệp về thương hiệu và thúc đẩy các mục tiêu kinh doanh (mua hàng, đăng ký).
- Thành phần cơ bản: Một website thường có các phần chính: Header (đầu trang), Navigation (menu điều hướng), Main Content (nội dung chính), Sidebar (thanh bên), và Footer (chân trang).
- Các kiểu phổ biến: Có nhiều kiểu layout như dạng lưới, một cột, chia đôi màn hình, dạng thẻ, và các mẫu theo thói quen đọc của mắt (chữ F, chữ Z).
- Nguyên tắc thiết kế: Để hiệu quả, layout cần tuân thủ các nguyên tắc như sử dụng hệ thống lưới, có không gian trắng hợp lý, tạo phân cấp thị giác, nhất quán và có thiết kế đáp ứng (responsive) cho mọi thiết bị.
- Tốc độ là yếu tố sống còn: Một layout dù đẹp nhưng nếu làm chậm tốc độ tải trang sẽ ảnh hưởng nghiêm trọng đến trải nghiệm người dùng, SEO và tỷ lệ chuyển đổi.
- Giải pháp hạ tầng: Để layout hoạt động mượt mà, nền tảng hosting/server mạnh mẽ là yếu tố quyết định.

Layout website là gì?
Layout website (Còn gọi là bố cục website hoặc cấu trúc website) là cách sắp xếp, tổ chức tất cả các thành phần trên một trang từ văn bản (Text), hình ảnh (Images), video, đến các nút bấm (Buttons) và menu điều hướng (Navigation menus). Mục tiêu chính của việc thiết kế layout là tạo ra một giao diện trực quan rõ ràng, mạch lạc, giúp người dùng dễ dàng tương tác và tìm thấy thông tin họ cần một cách nhanh chóng.

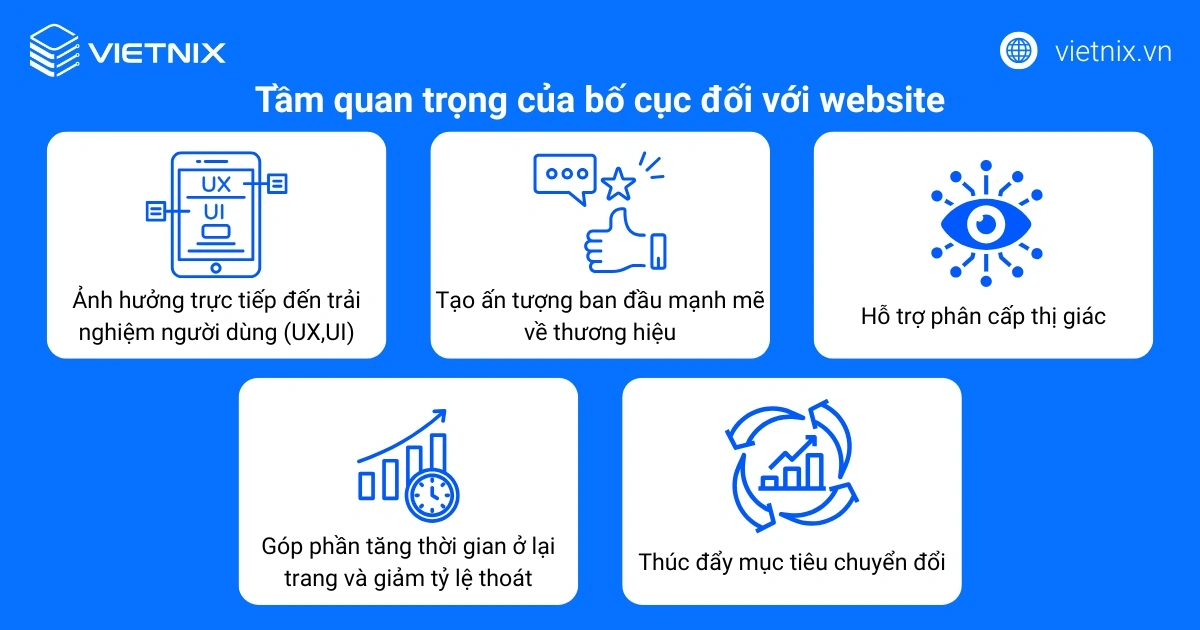
Hãy tưởng tượng layout website như cách bạn bài trí nội thất trong một ngôi nhà. Một sự sắp xếp thông minh sẽ khiến không gian vừa đẹp mắt, vừa tiện nghi và phát huy tối đa công năng. Tầm quan trọng của một layout website tốt là không thể phủ nhận:
- Ảnh hưởng trực tiếp đến trải nghiệm Người dùng (UX) và giao diện người dùng (UI): Một bố cục tốt là nền tảng cốt lõi của một trải nghiệm người dùng tích cực. Nó giúp người dùng cảm thấy thoải mái, dễ dàng điều hướng trên trang.
- Tạo ấn tượng ban đầu mạnh mẽ về thương hiệu: Layout chuyên nghiệp, chỉn chu ngay lập tức tạo dựng ấn tượng tốt, phản ánh sự uy tín của thương hiệu.
- Hỗ trợ phân cấp thị giác (Visual hierarchy): Layout thông minh hướng sự chú ý của người dùng vào các yếu tố quan trọng như tiêu đề chính, hình ảnh sản phẩm, hay các nút Kêu gọi Hành động (Call to Action – CTA).
- Góp phần tăng thời gian ở lại trang và giảm tỷ lệ thoát: Khi người dùng dễ tìm thông tin, họ sẽ ở lại website lâu hơn, từ đó giảm tỷ lệ thoát (bounce rate).
- Thúc đẩy mục tiêu chuyển đổi: Bằng cách dẫn dắt người dùng tự nhiên, một layout tối ưu góp phần tăng tỷ lệ chuyển đổi (mua hàng, đăng ký).

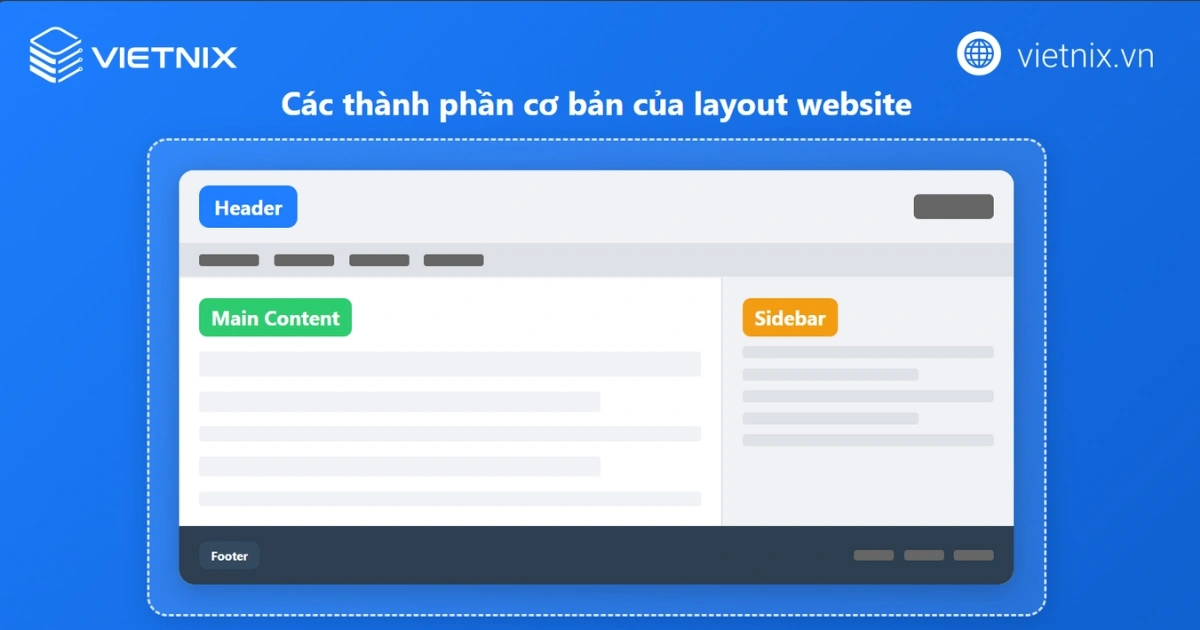
Các thành phần cơ bản của một layout website phổ biến
Hầu hết các website chuyên nghiệp đều chia sẻ một số thành phần cấu trúc chung, giúp người dùng dễ làm quen và tương tác:
- Header (Đầu trang):
- Vị trí & Chức năng: Thường nằm ở trên cùng mỗi trang, chứa yếu tố nhận diện thương hiệu cốt lõi.
- Nội dung thường gặp: Logo, tên thương hiệu, slogan, menu điều hướng chính (main navigation). Trong lập trình web, khu vực này thường được đánh dấu bằng thẻ.
- Navigation (Menu/Thanh điều hướng):
- Vị trí & Chức năng: Hệ thống các liên kết (links) logic, giúp người dùng di chuyển giữa các trang chính hoặc phần (sections) quan trọng.
- Các dạng phổ biến: Menu ngang (horizontal menu), menu dọc (vertical menu) ở Sidebar, hoặc menu ẩn (hamburger menu) trên thiết bị di động. Thẻ thường được sử dụng.
- Main Content (Nội dung chính):
- Vị trí & Chức năng: Khu vực trung tâm, chiếm diện tích lớn nhất, hiển thị thông tin cốt lõi.
- Nội dung thường gặp: Bài viết blog, thông tin sản phẩm/dịch vụ, hình ảnh, video, biểu mẫu (forms). Phần này thường được bao bọc bởi thẻ.
- Sidebar (Thanh bên):
- Footer (Chân trang):
- Vị trí & Chức năng: Nằm ở dưới cùng mỗi trang, chứa nhiều thông tin quan trọng.
- Nội dung thường gặp: Thông tin bản quyền, tên công ty, thông tin liên hệ, Chính sách bảo mật, Điều khoản dịch vụ, Sơ đồ trang web (Sitemap), biểu tượng liên kết đến mạng xã hội. Khu vực này được định nghĩa bằng thẻ.

Tổng hợp các kiểu layout website phổ biến hiện nay
Không có một kiểu layout website nào hoàn hảo cho tất cả. Mỗi phong cách bố cục có ưu điểm, nhược điểm riêng và hiệu quả khi áp dụng đúng loại website, kiểu nội dung và mục đích sử dụng. Việc lựa chọn cần cân nhắc đối tượng người dùng mục tiêu, thông điệp cốt lõi và mục tiêu kinh doanh.
Dưới đây là một số kiểu layout phổ biến:
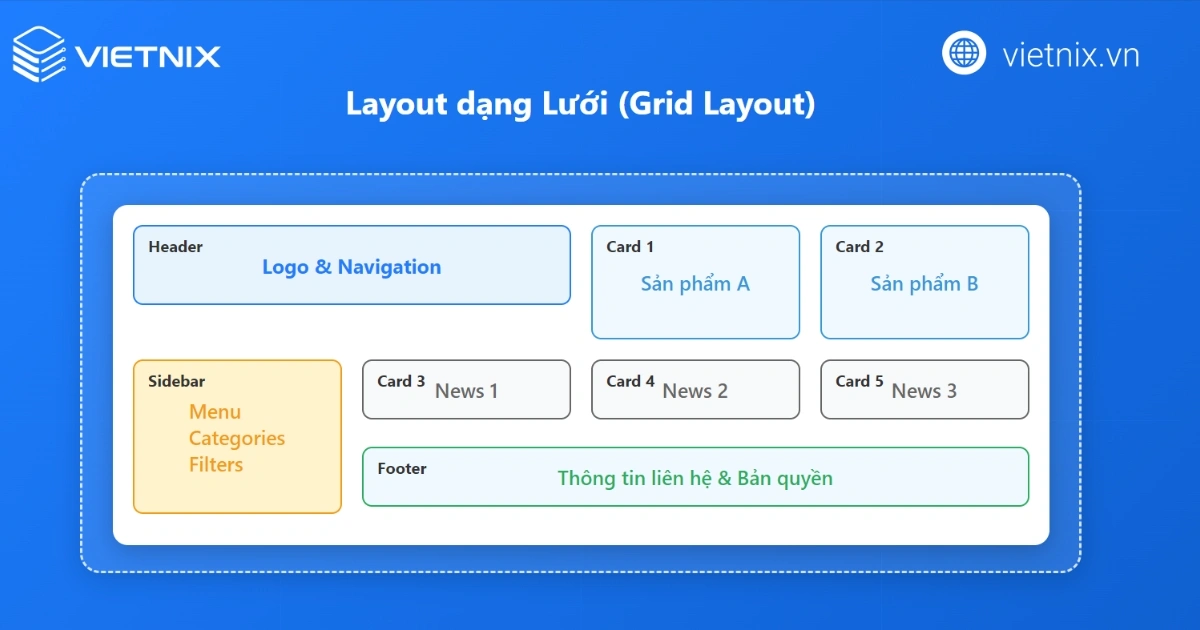
- Layout dạng lưới (Grid Layout):
- Mô tả: Tổ chức nội dung và thành phần dựa trên hệ thống lưới gồm cột và hàng. Giúp mọi thứ ngăn nắp, cân đối, thẳng hàng.
- Phù hợp cho: Trang báo điện tử, tạp chí trực tuyến, website thương mại điện tử, trang portfolio, thư viện ảnh (photo galleries).
- Đặc điểm nổi bật: Tính trật tự cao, linh hoạt, dễ tạo sự cân bằng.

- Layout một cột (Single Column Layout):
- Mô tả: Nội dung trình bày theo một luồng dọc duy nhất. Kiểu layout đơn giản, truyền thống.
- Phù hợp cho: Bài viết blog chi tiết, trang nghiên cứu điển hình (case studies), landing page với một thông điệp chủ đạo.
- Đặc điểm nổi bật: Cực kỳ dễ đọc, dễ theo dõi, tập trung vào nội dung, rất hiệu quả cho thiết kế mobile-first.
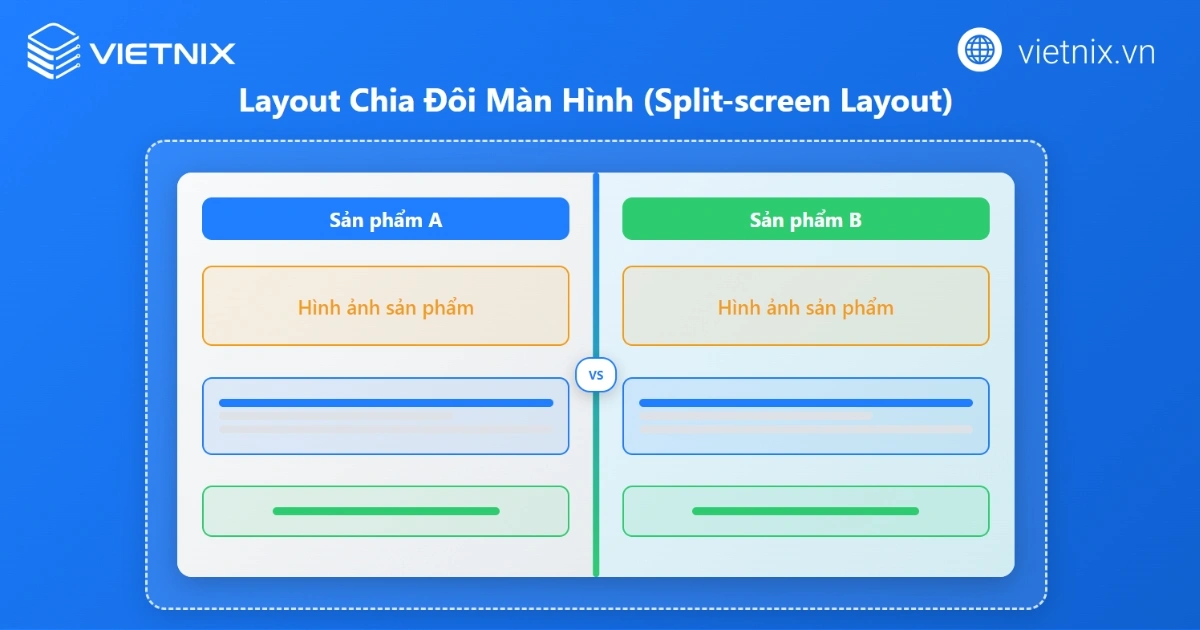
- Layout chia đôi màn hình (Split-screen Layout):
- Mô tả: Chia không gian màn hình thành hai phần chính theo chiều dọc. Mỗi nửa trình bày nội dung độc lập hoặc bổ trợ.
- Phù hợp cho: Nhấn mạnh hai lựa chọn quan trọng ngang hàng, giới thiệu hai dòng sản phẩm/dịch vụ khác biệt.
- Đặc điểm nổi bật: Tạo ấn tượng thị giác mạnh mẽ, hiện đại, hiệu quả khi muốn người dùng lựa chọn.

- Layout dạng thẻ (Card Layout / Card-based Design):
- Mô tả: Sử dụng các khối nội dung nhỏ, độc lập gọi là “thẻ” (cards). Mỗi thẻ chứa hình ảnh đại diện, tiêu đề ngắn, mô tả tóm tắt, có thể kèm nút CTA.
- Phù hợp cho: Pinterest, Netflix, Dribbble, trang danh mục sản phẩm e-commerce, blog hiển thị danh sách bài viết dạng thẻ.
- Đặc điểm nổi bật: Giúp người dùng dễ dàng quét (scan) nhiều thông tin. Thiết kế linh hoạt, thích ứng tốt với responsive design.

- Layout Chữ F (F-Pattern Layout):
- Mô tả: Dựa trên nghiên cứu về cách mắt người dùng quét thông tin trên trang nhiều nội dung chữ (text-heavy). Người dùng đọc lướt theo hình chữ F.
- Phù hợp cho: Trang blog, website tin tức, bài viết dài, kết quả tìm kiếm (SERPs).
- Cách áp dụng: Đặt thông tin quan trọng nhất ở phần đầu trang và phía bên trái.
- Layout Chữ Z (Z-Pattern Layout):
- Mô tả: Đối với trang ít nội dung chữ, đơn giản hơn, mắt người dùng di chuyển theo hình chữ Z.
- Phù hợp cho: Landing page đơn giản, trang chủ (homepage) ít yếu tố, website tập trung vào hình ảnh/thông điệp chủ đạo.
- Cách áp dụng: Đặt logo ở góc trên bên trái, CTA chính ở góc trên bên phải, CTA phụ ở góc dưới bên phải.
Tạo Website nhanh chóng & dễ dàng với
KHO THEME WORDPRESS MIỄN PHÍ
Vietnix cung cấp kho theme WordPress đa dạng, giúp bạn tạo website nhanh chóng và dễ dàng, tiết kiệm thời gian và chi phí.
Theme Plugin Free

Các nguyên tắc thiết kế layout website cơ bản bạn nên biết
Để tạo ra một layout website không chỉ đẹp mà còn hiệu quả và thân thiện với người dùng, việc tuân thủ các nguyên tắc thiết kế cơ bản là rất quan trọng. Dưới đây là những nguyên tắc vàng mà các chuyên gia tại Vietnix khuyên bạn nên ghi nhớ:
- Sử dụng Hệ thống lưới (Grid System): Nền tảng của sự ngăn nắp.
- Giải thích: Là một bộ khung cấu trúc gồm các đường dẫn hướng, có vai trò căn chỉnh và tổ chức các thành phần trên trang một cách trật tự, nhất quán.
- Lợi ích: Tạo ra sự cân đối và hài hòa, giúp bố cục trông chuyên nghiệp hơn, đồng thời là nền tảng vững chắc để triển khai thiết kế đáp ứng hiệu quả.
- Chú trọng Không gian trắng (Whitespace / Negative Space): Cho nội dung được thoáng đãng.
- Giải thích: Không gian trắng là những khoảng trống có chủ đích được bố trí xung quanh và giữa các phần tử thiết kế trên trang.
- Lợi ích: Giúp nội dung trở nên thoáng đãng, từ đó tăng cường khả năng đọc và quét thông tin, đồng thời làm nổi bật các yếu tố quan trọng cần thu hút sự chú ý.
- Tạo Phân cấp thị giác (Visual Hierarchy): Hướng dẫn mắt người xem.
- Giải thích: Là kỹ thuật sắp xếp các thành phần trên trang theo một trật tự ưu tiên rõ ràng, nhằm mục đích dẫn dắt ánh mắt của người xem một cách tự nhiên.
- Cách thực hiện: Bạn có thể tạo ra sự phân cấp này bằng cách tận dụng sự khác biệt về kích thước, màu sắc, độ tương phản, kiểu chữ và vị trí của các yếu tố.
- Đảm bảo Tính nhất quán (Consistency): Tạo sự quen thuộc và tin cậy.
- Giải thích: Nguyên tắc này đòi hỏi việc duy trì sự đồng bộ trong phong cách thiết kế trên toàn bộ website, từ bảng màu, bộ font chữ cho đến kiểu dáng của các nút bấm.
- Lợi ích: Giúp người dùng dễ dàng làm quen và sử dụng website, từ đó xây dựng một hình ảnh thương hiệu chuyên nghiệp và đáng tin cậy trong mắt họ.
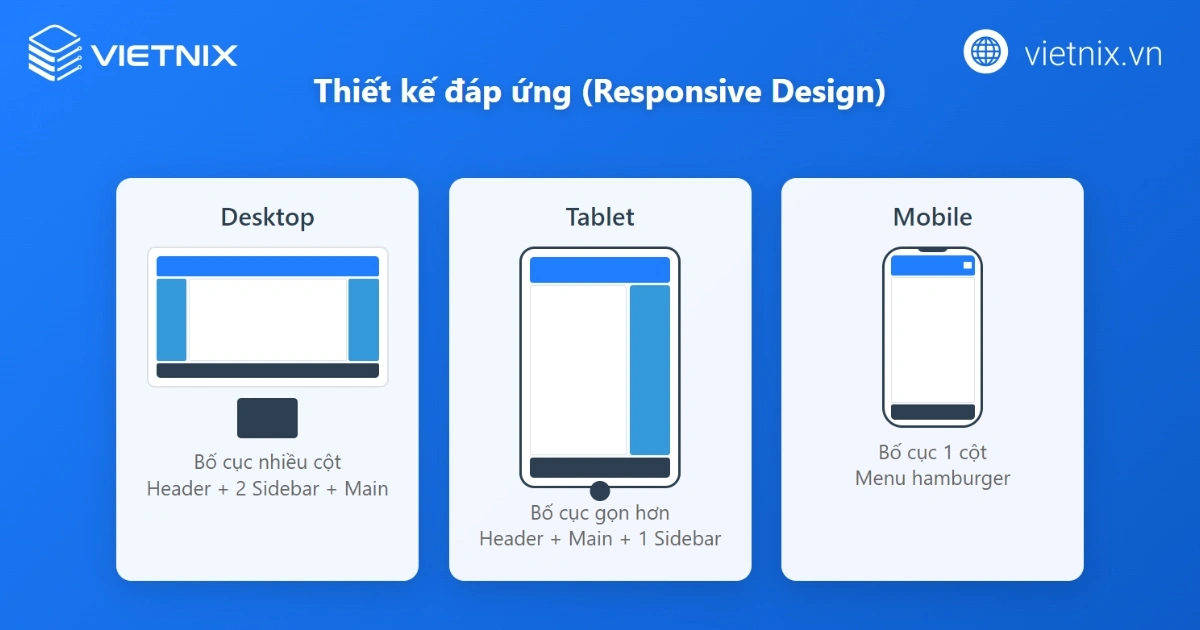
- Thiết kế Đáp ứng (Responsive Design): Tối ưu cho mọi màn hình.
- Giải thích: Đây là phương pháp thiết kế nhằm đảm bảo giao diện và nội dung của website có thể tự động điều chỉnh để hiển thị tối ưu trên mọi loại thiết bị. chỉnh (adapt) để hiển thị tối ưu trên mọi loại thiết bị.
- Lợi ích: Không chỉ cải thiện đáng kể trải nghiệm của người dùng và giúp website dễ tiếp cận hơn mà còn là một trong những yếu tố xếp hạng quan trọng, ảnh hưởng trực tiếp đến SEO.

![]() Lưu ý
Lưu ý
Luôn kiểm tra layout của bạn trên nhiều trình duyệt web và thiết bị khác nhau trước khi website chính thức ra mắt để đảm bảo trải nghiệm người dùng nhất quán.
Sự ảnh hưởng của layout tới tốc độ tải trang
Một layout ấn tượng sẽ trở nên phản tác dụng nếu nó làm chậm tốc độ tải trang. Bởi lẽ trong thế giới số hiện đại, tốc độ là yếu tố then chốt, quyết định người dùng ở lại hay rời đi.
Các yếu tố trong layout có thể làm chậm website:
- Layout phức tạp: Nhiều khối lồng nhau và cấu trúc HTML/CSS rườm rà.
- Hình ảnh chất lượng siêu cao nhưng không được tối ưu: Sử dụng file ảnh gốc có dung lượng lớn mà không nén ảnh hoặc chọn định dạng ảnh phù hợp.
- Video tự động phát (autoplay videos) hoặc ảnh GIF động kích thước lớn: Tiêu tốn băng thông.
- Quá nhiều hiệu ứng động và chuyển động phức tạp: Gây tải nặng cho CPU và trình duyệt.
- Sử dụng thư viện UI/UX hoặc framework JavaScript cồng kềnh không tối ưu.
- Số lượng yêu cầu HTTP (HTTP requests) quá lớn.
Tất cả những yếu tố trên làm tăng tổng dung lượng trang và kéo dài thời gian hiển thị nội dung. Từ đó, tốc độ tải trang chậm không chỉ là một vấn đề kỹ thuật mà còn gây ra nhiều hệ lụy nghiêm trọng:
- Giảm sút nghiêm trọng Trải nghiệm Người dùng (UX): Sự chờ đợi gây ra cảm giác khó chịu, khiến người dùng nhanh chóng mất kiên nhẫn. Theo Google, 53% người dùng di động sẽ rời đi nếu trang tải quá 3 giây, điều này trực tiếp làm tăng cao tỷ lệ thoát (bounce rate).
- Ảnh hưởng tiêu cực và trực tiếp đến SEO: Vì tốc độ là một yếu tố xếp hạng quan trọng của Google, các trang web chậm chạp sẽ bị đánh giá thấp hơn. Điều này dẫn đến việc sụt giảm thứ hạng trên kết quả tìm kiếm và mất đi một lượng lớn traffic tự nhiên.
- “Sát thủ” thầm lặng của tỷ lệ chuyển đổi (Conversion Rate): Đối với các trang bán hàng hay landing page, tốc độ chậm là kẻ thù của doanh thu. Nó khiến khách hàng tiềm năng từ bỏ giỏ hàng hoặc không hoàn tất biểu mẫu đăng ký, gây ra những tổn thất trực tiếp về mặt kinh doanh.
Hạ tầng mạnh mẽ là điều kiện tiên quyết để mọi thiết kế layout hoạt động mượt mà, tải nhanh. Điều này đặc biệt quan trọng với website có lượng truy cập (traffic) lớn hoặc layout đòi hỏi nhiều tài nguyên.
Giải pháp hạ tầng tối ưu cho website layout chuyên nghiệp từ Vietnix
Để một layout chuyên nghiệp phát huy hết hiệu quả, nó cần được đặt trên một nền tảng hạ tầng tương xứng. Một thiết kế đẹp mắt sẽ mất đi giá trị nếu người dùng phải chờ đợi quá lâu để trải nghiệm nó.
Với các gói Hosting tốc độ cao từ hosting giá rẻ đến cao cấp của Vietnix, bạn sẽ có được nền tảng vững chắc để thiết kế của mình vận hành mượt mà và hiệu quả. Các gói hosting này được xây dựng chuyên biệt cho tốc độ, sử dụng ổ cứng NVMe siêu tốc và tích hợp công nghệ LiteSpeed Web Server tiên tiến. Sự kết hợp này đảm bảo website của bạn có tốc độ tải trang vượt trội, giúp mọi tương tác của người dùng trở nên nhanh chóng, ngay cả với các layout đòi hỏi nhiều tài nguyên.
Bên cạnh hiệu suất, bạn còn nhận được sự an tâm với cam kết uptime 99.9% và đội ngũ hỗ trợ kỹ thuật chuyên nghiệp 24/7. Đầu tư vào một nền tảng hosting chất lượng ngay từ đầu chính là bước đi chiến lược, đảm bảo layout đẹp của bạn mang lại trải nghiệm người dùng xuất sắc và đạt được các mục tiêu kinh doanh.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Hy vọng qua bài viết này, bạn đã nắm được tổng quan về layout website là gì, các kiểu bố cục phổ biến cũng như những nguyên tắc quan trọng để thiết kế giao diện hiệu quả. Việc hiểu rõ layout không chỉ giúp website trở nên trực quan và dễ sử dụng hơn mà còn góp phần nâng cao trải nghiệm người dùng, tối ưu chuyển đổi và củng cố hình ảnh thương hiệu. Đây chính là nền tảng cần được xác định đúng ngay từ đầu trước khi đi sâu vào phần nội dung hay tính năng của một trang web.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày














![Top 12 Frontend Framework phổ biến [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/frontend-framework-thumb.jpg)





