Trải nghiệm người dùng là một yếu tố quan trọng trong sự thành công của một trang web. Một trải nghiệm người dùng tốt có thể dẫn đến nhiều chuyển đổi và doanh số bán hàng hơn, trong khi một trải nghiệm người dùng kém có thể làm bạn mất rất nhiều đơn hàng nếu bạn kinh doanh online. Để đảm bảo trang web của mình có trải nghiệm người dùng tốt, hãy cùng Vietnix tham khảo cách kiểm tra UX trong WordPress đơn giản, có trong bài viết sau.
9 cách thực hiện kiểm tra UX cho trang web WordPress
- Xác định mục tiêu và đối tượng của người dùng
- Kiểm tra trang web để xác định các vấn đề về khả năng sử dụng
- Tìm các trang hiệu suất kém
- Yêu cầu phản hồi từ người dùng
- Tối ưu hóa tốc độ và hiệu suất trang web
- Đánh giá điều hướng trang web
- Kiểm tra các yếu tố chuyển đổi
- Kiểm tra các user flow để tìm trở ngại
- Đánh giá chất lượng nội dung trên website
Là một chủ doanh nghiệp, bạn cần kiểm tra định kỳ trang web của mình để đảm bảo cung cấp một trải nghiệm người dùng tốt. Việc này được gọi là kiểm tra trải nghiệm người dùng (User Experience – UX audit). Bạn có thể thực hiện một UX audit bằng cách sử dụng một số công cụ kết hợp.
Trong quá trình này, bạn sẽ tìm kiếm các vấn đề có thể ảnh hưởng tiêu cực đến trải nghiệm người dùng trên trang web của bạn. Khi bạn tìm thấy một vấn đề, bạn có thể ghi chú lại và sau đó bắt đầu sửa chữa.

1. Xác định mục tiêu và đối tượng của người dùng
Trước hết, bạn cần đặt mình vào vị trí của người dùng để hiểu họ đang tìm kiếm gì khi truy cập trang web.
Ví dụ, nếu trang web của bạn là một cửa hàng online bán đồ chơi cho thú cưng, mục tiêu của khách hàng có thể là xem đồ chơi cho thú cưng, đọc đánh giá từ khách hàng về các sản phẩm đó và thực hiện một giao dịch mua sắm. Tương tự, nếu bạn điều hành một blog hướng dẫn, thì mục tiêu của khách hàng của bạn sẽ là đọc một hướng dẫn và học cách thực hiện điều gì đó.
Hiểu được những gì người dùng của bạn muốn đạt được sẽ giúp bạn hỗ trợ họ tốt hơn. Cách đơn giản nhất để làm điều này là bằng cách tạo các nhân vật người dùng (user personas) cho đối tượng mục tiêu của bạn.

Bài tập này giúp bạn hiểu rõ hơn về người dùng và mong đợi của họ đối với trang web . Quan trọng nhất, chúng giúp bạn xác định mục tiêu và khách hàng mục tiêu. Sau đó, bạn có thể phân tích trang web của mình bằng cách sử dụng những nhân vật người dùng này để xem làm thế nào nội dung, sản phẩm và dịch vụ của bạn có thể giúp những người dùng đó nhanh chóng.
2. Kiểm tra trang web để xác định các vấn đề về khả năng sử dụng
Kiểm tra trang web của bạn để xác định khả năng sử dụng giúp bạn nhanh chóng tìm thấy các vấn đề có thể ảnh hưởng đến trải nghiệm của người dùng. Tuy nhiên, nhiều vấn đề thường không được quản trị trang web chú ý cho đến khi một người dùng báo cáo chúng. Người dùng thường có khả năng chuyển sang trang web của đối thủ hơn là thông báo về các vấn đề trên trang web.
Tuy nhiên, có rất nhiều công cụ phù hợp mà bạn có thể sử dụng để nhanh chóng phát hiện các vấn đề về khả năng sử dụng có thể gây hại trên trang web.
PageSpeed Insights
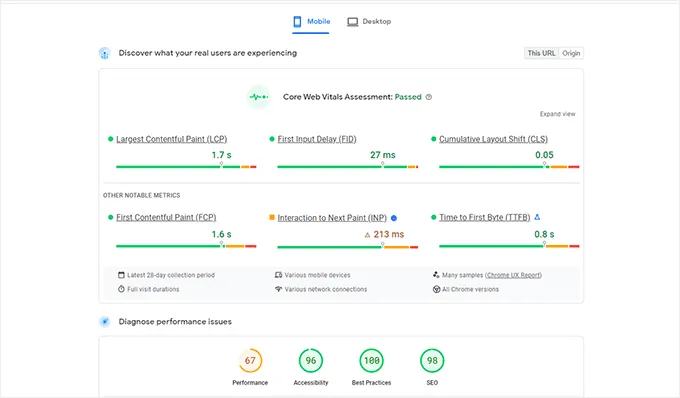
Công cụ PageSpeed Insights của Google cho phép bạn nhanh chóng xem xét một URL để tìm các vấn đề về hiệu suất và khả năng sử dụng. Bằng cách chạy các bài kiểm tra trên trang web và sau đó hiển thị kết quả cho cả thiết bị di động và máy tính để bàn bằng cách gán cho mỗi thiết bị một điểm số.
Điểm số này được chia thành bốn danh mục:
- Performance.
- Accessibility.
- Best Practices.
- SEO.
PageSpeed Insights cũng kiểm tra cho Core Web Vitals, đây là một bộ chỉ số hiệu suất trang web mà Google coi là quan trọng cho trải nghiệm tổng thể của người dùng trên một trang web.

Khi bạn chạy bài kiểm tra, ngôn ngữ ban đầu có thể nghe có vẻ quá kỹ thuật. Tuy nhiên, bạn cũng sẽ tìm thấy các liên kết đến tài liệu giải thích những khái niệm này dưới dạng dễ hiểu cho người mới bắt đầu cùng với mẹo về cách giải quyết từng vấn đề.
Google Search Console
PageSpeed Insights là một công cụ hữu ích để nhanh chóng tra cứu URL. Tuy nhiên, bạn sẽ phải chạy các bài kiểm tra thủ công và bạn không thể xác định được trang web nào của bạn đang gặp vấn đề cho đến khi bạn kiểm tra cụ thể chúng.
Nhưng nếu bạn muốn tự động hóa quá trình này, nhanh chóng tìm thấy các trang có vấn đề về khả năng sử dụng và nhận thông báo khi phát hiện vấn đề mới. Thì Google Search Console rất phù hợp với bạn, đây là một công cụ miễn phí do Google cung cấp dành cho các quản trị viên muốn xem cách trang web của họ hoạt động trong kết quả tìm kiếm.
Trải nghiệm người dùng là một chỉ số quan trọng cho thứ hạng tìm kiếm. Đây là lý do tại sao Google muốn thông báo cho chủ sở hữu trang web khi phát hiện vấn đề về khả năng sử dụng.
Đầu tiên, bạn sẽ cần truy cập Google Search Console và thêm trang web của bạn danh sách quản lý các property của họ. Sau đó, có thể mất một thời gian để Google thu thập một số dữ liệu và bắt đầu hiển thị các báo cáo.
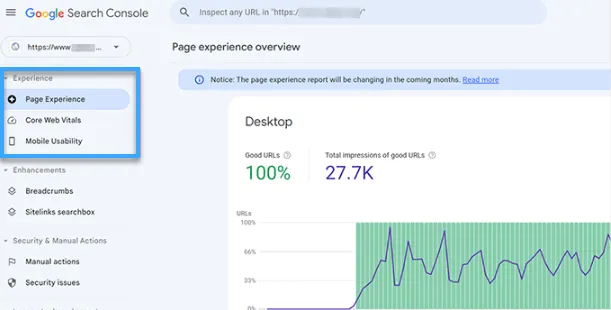
Sau đó, bạn sẽ thấy các báo cáo về hiệu suất và khả năng sử dụng của trang web của bạn trong phần Experience.

Bạn có thể nhấp vào mỗi báo cáo và đi sâu để tìm các trang mà vấn đề về khả năng sử dụng được phát hiện.
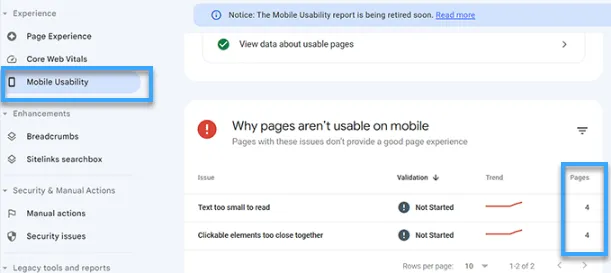
Ví dụ, hình dưới đây đã tìm thấy bốn trang trong phần Mobile Usability có vấn đề.

Bạn có thể nhấp vào mỗi hàng để tìm các trang cụ thể mà các vấn đề đã được phát hiện. Google Search Console cũng sẽ thông báo cho bạn qua email khi phát hiện vấn đề về việc index hoặc khả năng sử dụng mới. Ngoài vấn đề về khả năng sử dụng và index, Google Search Console là một kho tàng dữ liệu quý báu mà bạn có thể sử dụng.
3. Tìm các trang hiệu suất kém
Các công cụ tự động có thể giúp bạn phát hiện nhiều vấn đề. Tuy nhiên, chúng không hoàn hảo và có thể không thể xác định nhiều vấn đề thường gặp về trải nghiệm người dùng. Nếu bạn có một trang web nhỏ, bạn có thể truy cập từng trang để xem xét thủ công. Tuy nhiên, đối với hầu hết các trang web trung bình và lớn, việc này là không thể thực hiện thủ công.
Một cách dễ dàng để tìm các trang này là sử dụng MonsterInsights. Đây là plugin Google Analytics tốt nhất trên thị trường cho phép bạn xem nguồn gốc của người dùng đến từ đâu và cách họ tương tác với trang web.

Trước tiên, bạn cần cài đặt và kích hoạt plugin MonsterInsights.
Sau khi kích hoạt, plugin sẽ chạy trong trình hướng dẫn cài đặt và giúp bạn kết nối WordPress với tài khoản Google Analytics.
Khi bạn đã kết nối, MonsterInsights sẽ bắt đầu theo dõi khách truy cập trang web. Tiếp theo, bạn cần thiết lập plugin để dễ dàng theo dõi chuyển đổi.
Bật theo dõi chuyển đổi thương mại điện tử
Nếu bạn sử dụng một nền tảng thương mại điện tử trên trang web WordPress, MonsterInsights có thể giúp bạn dễ dàng theo dõi chuyển đổi. Google Analytics đi kèm với tính năng theo dõi thương mại điện tử được tối ưu hóa, hoạt động cho hầu hết các trang web thương mại điện tử, bao gồm cả WooCommerce, Easy Digital Downloads, MemberPress và nhiều nền tảng khác.
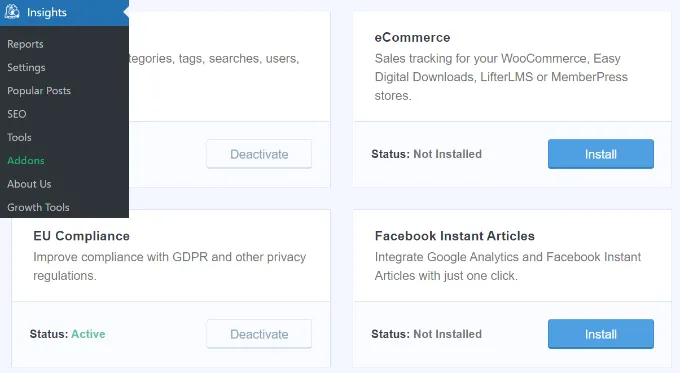
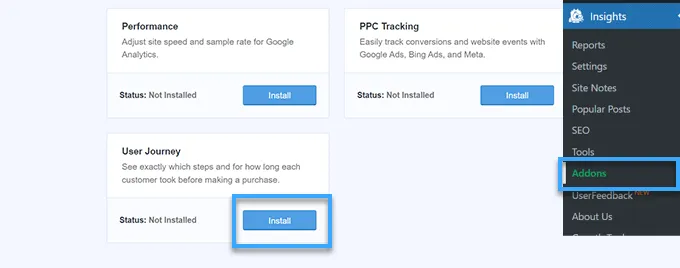
Tuy nhiên, bạn sẽ cần phải bật cho trang web bằng cách thủ công. Bắt đầu bằng cách truy cập trang Insights > Addons trong WordPress admin dashboard để cài đặt và kích hoạt eCommerce addon.

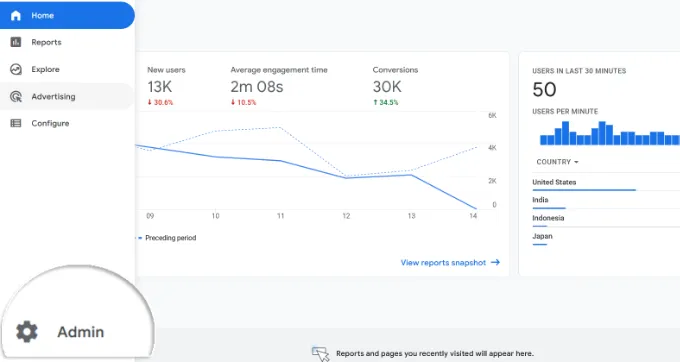
Tiếp theo, bạn cần bật tracking eCommerce nâng cao trong tài khoản Google Analytics. Hãy truy cập vào bảng điều khiển Google Analytics và chọn trang web của bạn. Sau đó, nhấp vào Admin button ở góc dưới cùng bên trái.

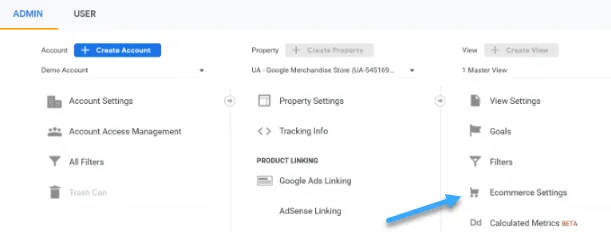
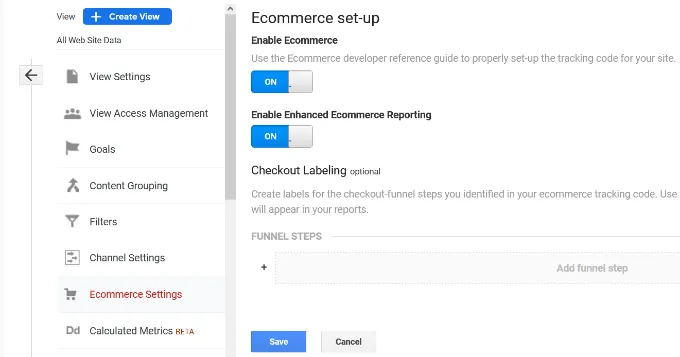
Trên màn hình tiếp theo, bạn sẽ thấy các cài đặt Google Analytics khác nhau. Ở cột View, chỉ cần nhấp vào link Ecommerce Settings.

Trong bước tiếp theo, chỉ cần bật các công tắc bên cạnh các tùy chọn Enable Ecommerce và Enable Enhanced Ecommerce Reporting. Đừng quên nhấp vào Save button khi bạn hoàn thành.

Kiểm tra các trang chuyển đổi thấp để tìm vấn đề UX
Trải nghiệm người dùng kém là một trong những nguyên nhân chính dẫn đến tỷ lệ chuyển đổi thấp, giỏ hàng bị bỏ lại và tỷ lệ thoát cao. Bạn có thể xem các báo cáo theo dõi chuyển đổi của mình trong MonsterInsights để tìm các trang có tỷ lệ chuyển đổi thấp và tỷ lệ thoát cao hơn.
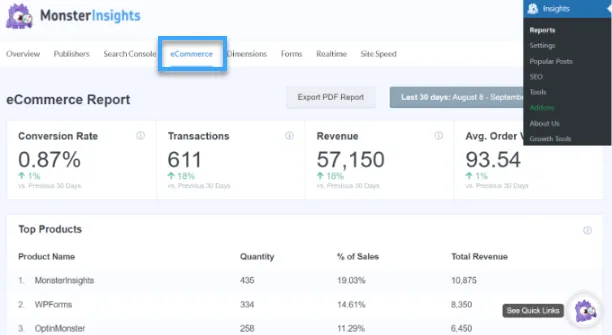
Chỉ cần truy cập trang Insights > Reports trong khu vực quản trị WordPress và sau đó chuyển sang tab eCommerce.

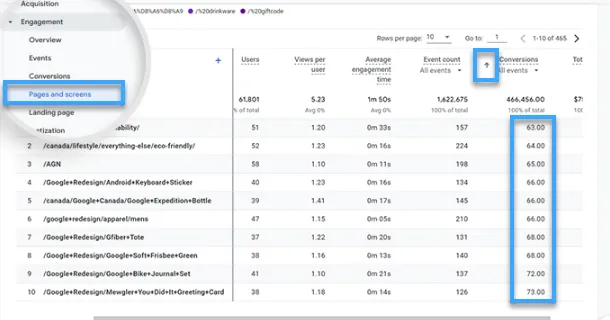
Từ đây, bạn có thể xem tổng quan về các sản phẩm và nguồn chuyển đổi hàng đầu. Đối với các báo cáo nâng cao, bạn cần chuyển sang tài khoản Google Analytics và chuyển sang tab Engagement > Pages and screens. Từ đây, bạn có thể sắp xếp các trang theo tỷ lệ chuyển đổi để xem các trang có tỷ lệ chuyển đổi thấp nhất.

Sử dụng Google Analytics, bạn cũng có thể theo dõi các trang có tỷ lệ thoát cao nhất, thời gian ít nhất được dành cho chúng và nhiều hơn nữa.
4. Yêu cầu phản hồi từ người dùng
Như bạn có thể thấy, nhiều hoạt động kiểm tra UX liên quan đến các công cụ tự động, báo cáo phân tích và kiểm tra thủ công.
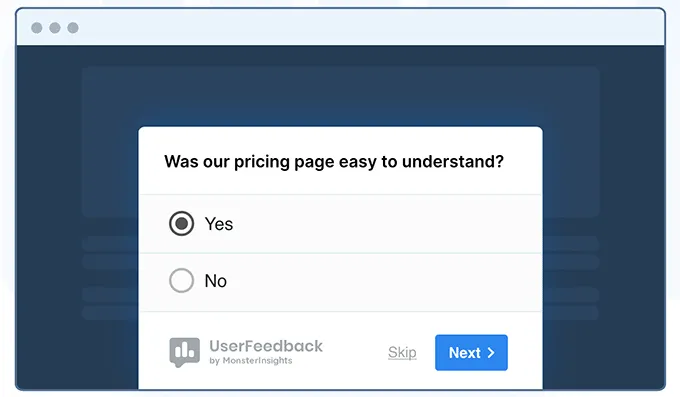
Toàn bộ mục tiêu của việc thực hiện kiểm tra UX là để cải thiện trải nghiệm người dùng. Vì vậy, yêu cầu phản hồi từ người dùng có thể giúp bạn nhận được đánh giá chính xác từ khách truy cập thực sự về trang web. Chúng có thể giúp bạn tìm ra các vấn đề cụ thể và sửa chúng một cách dễ dàng hơn. Và UserFeedback có thể giúp bạn thực hiện những điều này một cách dễ dàng.

UserFeedback cho phép bạn nhanh chóng thực hiện cuộc khảo sát và thu thập phản hồi từ người dùng trên trang web. Đồng thời, cũng cho phép bạn hiển thị các cuộc khảo sát cho người dùng phù hợp vào thời điểm thích hợp.
Ví dụ, bạn có thể hiển thị các cuộc khảo sát cho người dùng trên các trang có ít chuyển đổi hơn hoặc hiển thị một form phản hồi cho người dùng trên thiết bị di động.

5. Tối ưu hóa tốc độ và hiệu suất trang web
Tốc độ trang web là một nguyên nhân quan trọng đóng góp vào trải nghiệm người dùng. Trang web chậm gây ra trải nghiệm người dùng không kém và làm người dùng cảm thấy không thiện cảm, khó khăn khi tiếp tục chuyển trang và truy cập nội dung của bạn.
Các công cụ Vietnix đã đề cập trước đó, như PageSpeed Insights và Core Web Vitals, có thể giúp bạn đánh giá hiệu suất trang web.
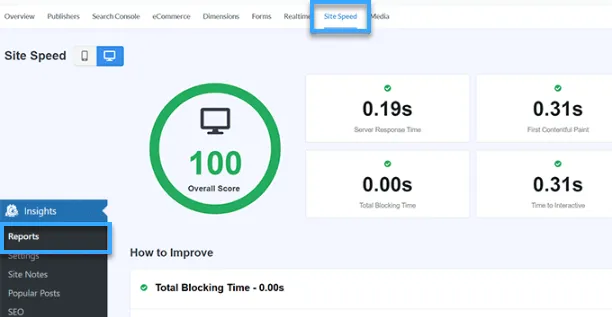
Tuy nhiên, nếu bạn đang sử dụng MonsterInsights, bạn cũng có thể chạy bài kiểm tra tốc độ trang web trong WordPress admin area. Chỉ cần chuyển sang trang Insights > Reports và sau đó mở tab Site Speed.

Báo cáo sẽ chạy các bài kiểm tra tương tự như PageSpeed Insights và hiển thị một báo cáo cho bạn. Chúng cũng sẽ cung cấp cho bạn các gợi ý thực tế để cải thiện hiệu suất trang web.
Việc tối ưu tốc độ và hiệu suất không chỉ dừng lại ở việc sửa lỗi trên website. Nền tảng web hosting bạn đang sử dụng chính là yếu tố nền tảng quyết định đến tốc độ tải trang và trải nghiệm người dùng cuối. Để đảm bảo website WordPress của bạn luôn vận hành mượt mà với tốc độ dưới 1 giây, hãy tham khảo giải pháp WordPress Hosting tốc độ cao tại Vietnix. Được trang bị ổ cứng NVMe, LiteSpeed Enterprise và công cụ PHP X-Ray giúp xác định chính xác nguyên nhân gây chậm, Vietnix giúp bạn tối ưu hiệu suất và nâng cao trải nghiệm người dùng hiệu quả.
Sửa các vấn đề về hiệu suất và tốc độ
Cách dễ nhất để sửa các vấn đề về hiệu suất là bằng cài đặt một plugin lưu trữ WordPress. Vietnix khuyên bạn nên sử dụng WP Rocket, đó là plugin lưu trữ WordPress tốt nhất trên thị trường. Cho phép bạn dễ dàng tối ưu hóa trang web WordPress của bạn mà không yêu cầu về kiến thức kỹ thuật.

Trước hết, bạn cần cài đặt và kích hoạt plugin WP Rocket.
Sau khi kích hoạt, WP Rocket sẽ bắt đầu lưu trữ nội dung của trang web. Không giống như các plugin lưu trữ khác tạo bộ nhớ cache khi một người dùng truy cập trang web, WP Rocket tự động bắt đầu tạo bộ nhớ cache ẩn sau.
Mỗi người dùng mới trên trang web sẽ thấy một phiên bản được lưu trữ cache tải nhanh hơn và cải thiện trải nghiệm người dùng. Nếu lưu trữ cache không ngay lập tức giải quyết vấn đề tốc độ trang web, bạn có thể tham khảo về cách tăng tốc độ và hiệu suất WordPress toàn diện của Vietnix.
6. Đánh giá điều hướng trang web
Người dùng mong đợi trang web của bạn có một navigation menu với các liên kết họ cần để tìm thông tin mà họ muốn. Đôi khi, một trang web có thể không có navigation menu giúp người dùng đến trang họ muốn. Điều này dẫn đến trải nghiệm người dùng kém và khách truy cập có thể rời khỏi và thử trang web khác.
Bạn cần đảm bảo rằng trang web một navigation menu dễ hiểu đưa người dùng đến các khu vực quan trọng của trang web.

Thêm một thanh tìm kiếm vào phần tiêu đề hoặc navigation menu của trang web cũng có thể cải thiện trải nghiệm người dùng. Nếu người dùng không thể nhanh chóng tìm thấy một liên kết, họ có thể thử tìm kiếm trên trang web của bạn.
Tuy nhiên, tính năng tìm kiếm mặc định của WordPress không rất tốt. Thay vào đó, Vietnix đề xuất sử dụng SearchWP. Đây là plugin tìm kiếm WordPress tốt nhất trên thị trường và nhanh chóng cải thiện trải nghiệm tìm kiếm trên trang web.

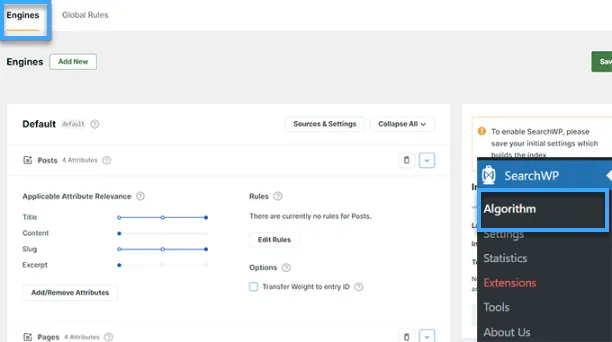
SearchWP cho phép bạn làm cho mọi thứ trên trang web có thể tìm kiếm, bao gồm field tùy chỉnh, thuộc tính eCommerce, bảng tùy chỉnh, category, tag và nhiều hơn nữa. Đầu tiên, bạn cần cài đặt và kích hoạt plugin SearchWP. Sau khi kích hoạt, bạn cần truy cập trang SearchWP > Algorithm và chuyển sang tab Engines.
Từ đây, bạn có thể điều chỉnh cài đặt công cụ tìm kiếm cho các loại nội dung khác nhau bằng cách cuộn xuống phần Post, Page và Media.

Từ đây, bạn có thể chọn các thuộc tính nào có thể được tìm kiếm trên trang web. Bạn cũng có thể chọn sự liên quan của chúng. Đừng quên nhấn vào Save button để lưu các thiết lập. SearchWP sẽ thay thế tính năng tìm kiếm mặc định của WordPress bằng công cụ tìm kiếm tùy chỉnh của riêng chúng.
7. Kiểm tra các yếu tố chuyển đổi
Thông thường, trải nghiệm người dùng kém chất lượng xảy ra ở cuối quá trình chuyển đổi.
Ví dụ, bạn có thể có người dùng cố gắng gửi form thu thập khách hàng tiềm năng, nhưng có điều gì đó ngăn họ làm như vậy.
Tuy nhiên, bạn có thể chạy các cuộc thử nghiệm chia thành hai và kiểm tra thủ công các yếu tố trên trang web của bạn để xác định và khắc phục vấn đề.
Chạy cuộc thử nghiệm chia thành hai A/B để tìm hiểu về các vấn đề UX
Một cách dễ dàng để kiểm tra các yếu tố chuyển đổi là chạy các cuộc thử nghiệm A/B. Cuộc thử nghiệm này cho phép bạn tạo ra hai hoặc nhiều phiên bản của một trang với những khác biệt nhỏ. Sau đó, hiển thị phiên bản khác nhau cho người dùng ngẫu nhiên. Sau đó, bạn có thể so sánh các kết quả để tìm hiểu phiên bản nào của trang hiệu quả nhất trong số người dùng.
Cách dễ dàng để chạy các thử nghiệm này trên trang web WordPress là sử dụng plugin Thrive Optimize. Plugin này cho phép bạn nhanh chóng tạo và chạy các thử nghiệm chia thành hai A/B trên trang web WordPress.
Bạn hãy cài đặt và kích hoạt plugin Thrive Product Manager trên trang web. Bạn có thể tải từ Account Dashboard trên trang web Thrive Themes.

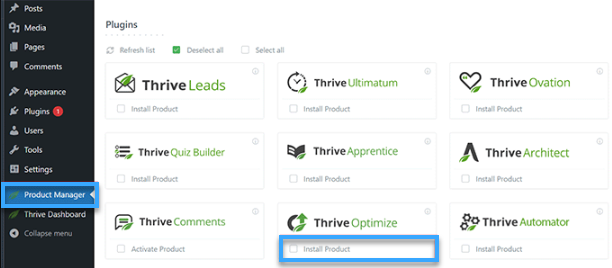
Sau khi kích hoạt plugin, bạn cần truy cập trang Product Manager trong WordPress admin area. Tiếp theo, bạn cần kiểm tra box Install Product dưới các sản phẩm Thrive Optimize và Thrive Architect.

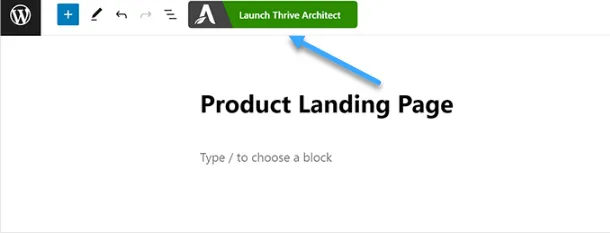
Sau đó, nhấp vào Install Selected Products button để tiếp tục. Sau khi cài đặt các plugin, bạn sẽ cần tạo hoặc chỉnh sửa một bài viết / trang và sau đó nhấp vào Launch Thrive Architect button ở đầu trang.

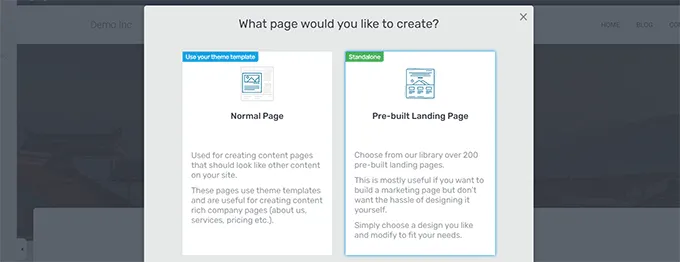
Điều này sẽ hiển thị một pop up, trong đó có thể chọn cách chỉnh sửa trang. Bạn có thể chỉnh sửa như một trang thông thường bằng cách sử dụng theme template hoặc như một landing page với một template tùy chỉnh.

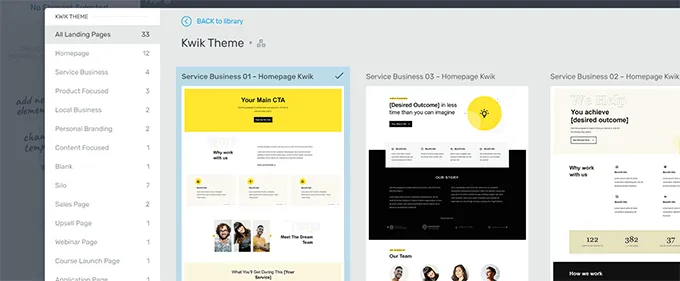
Nếu bạn chọn một landing page có sẵn, sau đó bạn sẽ được yêu cầu chọn một template. Thrive Architect đi kèm với hàng chục template đẹp mắt cho nhiều lĩnh vực khác nhau để bạn có thể lựa chọn.

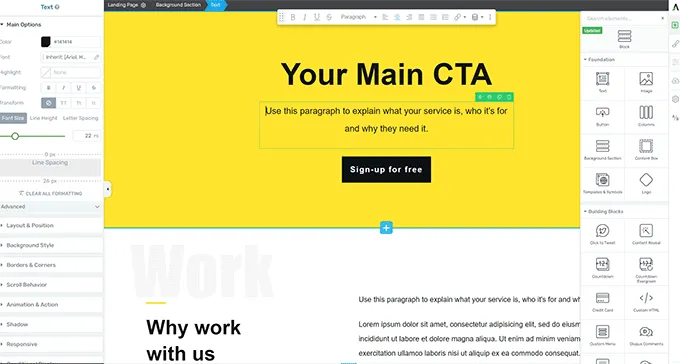
Sau đó, bạn sẽ có thể chỉnh sửa trang trong công cụ xây dựng trang của Thrive Architect. Đây là một công cụ thiết kế trực quan, bạn có thể chỉ cần nhấp chuột vào bất kỳ phần tử nào để chỉnh sửa hoặc nhấn vào “+” button để chèn các phần tử mới.

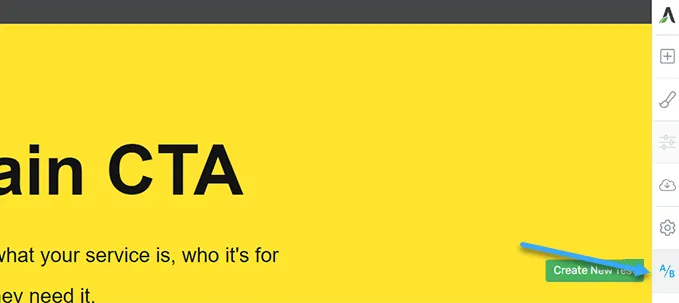
Khi bạn đã hoàn thành việc chỉnh sửa trang của mình, đừng quên nhấp vào Save Work button để lưu các thay đổi. Sau đó, nhấp vào A/B button ở cột bên phải để tạo một bài kiểm tra A/B mới.

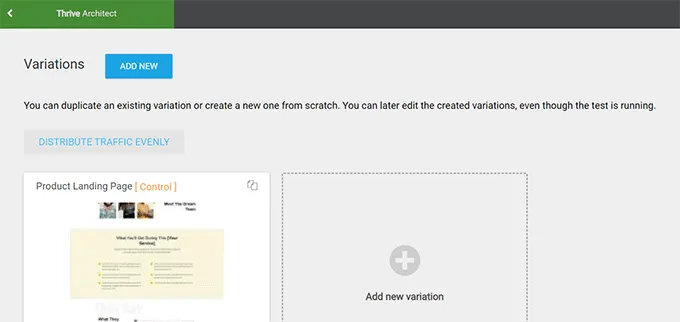
Để chạy bài kiểm tra A/B, bạn cần có ít nhất hai phiên bản của một trang. Trên màn hình tiếp theo, nhấp vào Add New Variation button để tạo một phiên bản mới của landing page.

Bây giờ chúng sẽ tạo ra một biến thể mới, và bạn có thể bắt đầu chỉnh sửa bằng cách sử dụng Thrive Architect. Thực hiện các thay đổi trên trang mà bạn cho là sẽ hoạt động tốt hơn so với phiên bản trước đó.
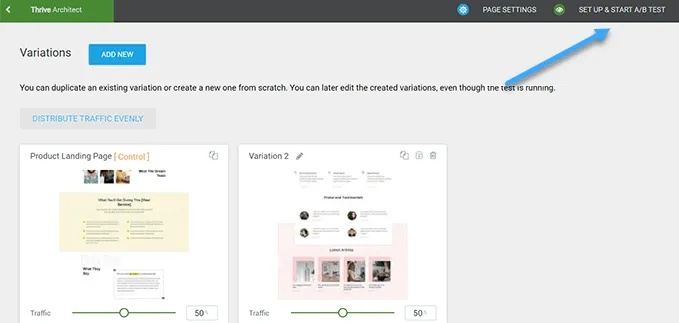
Sau đó, đơn giản nhấn vào Save Work button để lưu lại các thay đổi và sau đó nhấn vào A/B button một lần nữa.

Bạn có thể chọn mức traffic bạn muốn gửi đến từng biến thể trang và sau đó nhấn vào Set Up & Start A/B Test button ở phía trên. Điều này sẽ đưa ra một pop up có thể cấu hình các thiết lập kiểm tra A/B.

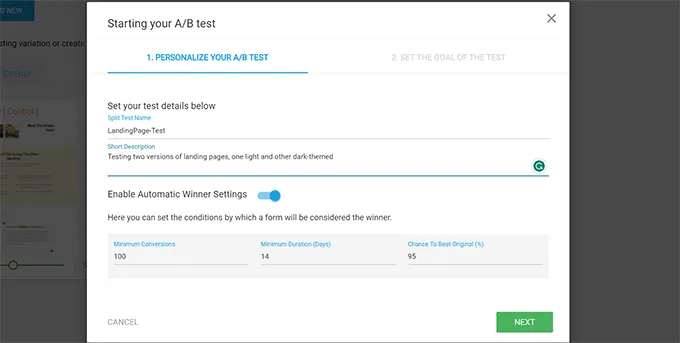
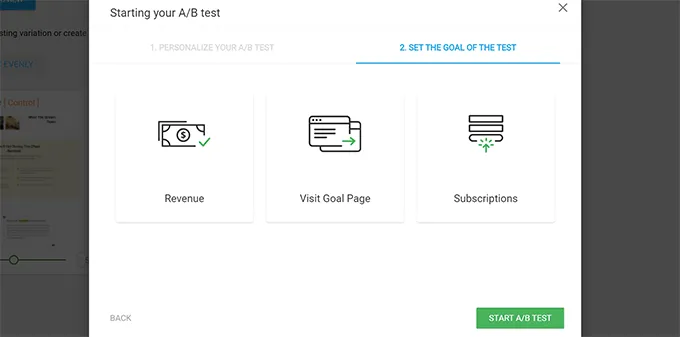
Bạn cần đặt tiêu đề và mô tả cho cuộc kiểm tra. Sau đó, bạn có thể bật cài đặt Automatic Winner và đặt yêu cầu tối thiểu cho một biến thể để thắng. Nhấn vào Next button để tiếp tục. Cuối cùng, bạn sẽ được hỏi để chọn một mục tiêu cho cuộc kiểm tra.
Ví dụ, nếu đó là một trang sản phẩm, thì bạn có thể muốn chọn Revenue.

Cuối cùng, nhấn vào Start A/B Test button để hoàn thành việc thiết lập. Thrive Optimize bây giờ sẽ bắt đầu hiển thị hai biến thể của trang cho người dùng và theo dõi tương tác của người dùng trên trang.
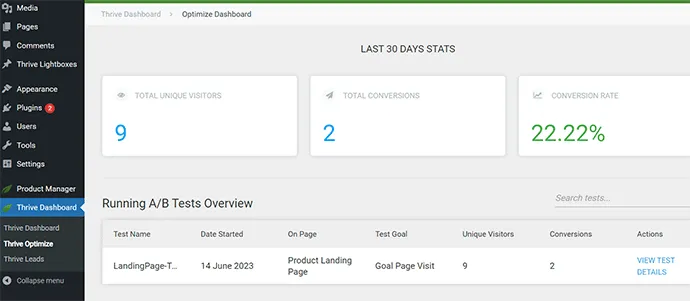
Bạn có thể xem kết quả kiểm tra bất kỳ lúc nào bằng cách truy cập Thrive Dashboard > Thrive Optimize.

Khi cuộc kiểm tra đã chạy đủ thời gian, bạn có thể xem xét trang nào đã hoạt động tốt hơn đối với tỷ lệ chuyển đổi hoặc các mục tiêu bạn đặt trong suốt cuộc kiểm tra. Sau đó, bạn sẽ có khả năng thực hiện các thay đổi để cải thiện trải nghiệm người dùng trên trang web của mình.
Kiểm tra các yếu tố chuyển đổi thủ công
Đôi khi, bạn có thể không thể thực hiện các kiểm tra A/B chia trang cho tất cả các trang. Tuy nhiên, có các cách khác để kiểm tra xem các yếu tố chuyển đổi trên trang của bạn có hoạt động không.
Người chủ trang web thường chỉ xem phiên bản tĩnh của trang web và không tương tác giống như một người dùng thực sự. Đó là lý do tại sao nhiều lỗi tương tác không được phát hiện trong một thời gian dài.
Lúc đó, bạn sẽ cần phải thực hiện một số công việc thủ công. Bạn có thể cố gắng mô phỏng một hành trình của người dùng càng tốt càng tốt để hoàn thành một cuộc chuyển đổi.
Ví dụ, nếu bạn điều hành cửa hàng thương mại điện tử, bạn có thể bắt đầu từ trang mà người dùng của bạn thường đặt chân đến. Sau đó, xem các trang sản phẩm, thêm mặt hàng vào giỏ hàng và hoàn tất thanh toán.
Trong cuộc kiểm tra UX, bạn phải thử nghiệm tất cả các form, chức năng giỏ hàng và trải nghiệm thanh toán của mình bằng cách tương tác với những yếu tố này giống như một khách hàng. Ngoài ra, đừng quên kiểm tra các yếu tố này trên cả môi trường di động và desktop.
8. Kiểm tra các user flow để tìm trở ngại
Một user flow là hành trình của một khách hàng trên trang web. Người dùng thường sẽ theo một con đường dự đoán đến các khu vực khác nhau của trang web cho đến khi họ mua sản phẩm hoặc gửi form.
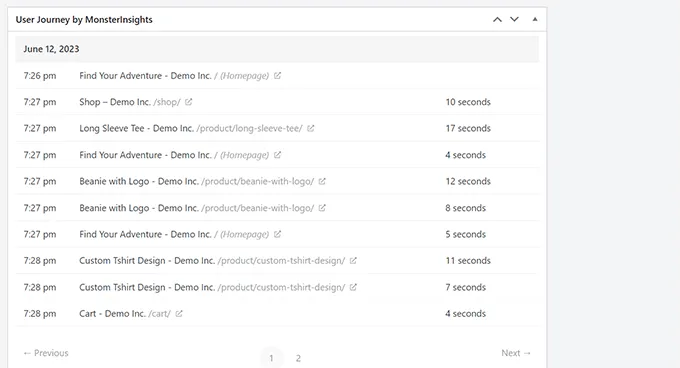
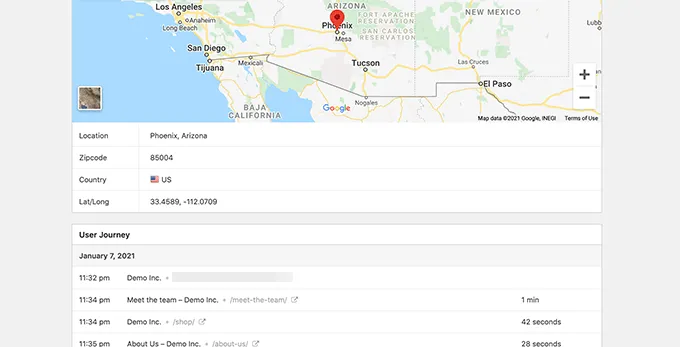
Cách tốt nhất để theo dõi các user flow là sử dụng MonsterInsights. Plugin này đi kèm với một User Journey addon cho phép bạn xem từng bước trong hành trình của một khách hàng trên toàn bộ trang web, bao gồm các trang và sản phẩm mà họ đã xem và thời gian họ đã ở đó.
Lưu ý: Bạn sẽ cần ít nhất phiên bản Pro của plugin để sử dụng addon User Journey.
Chỉ cần cài đặt và kích hoạt plugin MonsterInsights. Sau khi thiết lập, bạn cần truy cập trang Insights > Addons. Từ đây, tìm User Journey addon và sau đó cài đặt và kích hoạt.

Tiếp theo, bạn cần cài đặt và kích hoạt addon eCommerce. Điều này sẽ giúp bạn theo dõi hành trình của khách hàng trên các nền tảng thương mại điện tử phổ biến cho WordPress như WooCommerce, Easy Digital Downloads, MemberPress và nhiều ứng dụng khác.
Bây giờ, MonsterInsights sẽ hiển thị hành trình của người dùng trên từng đơn hàng.
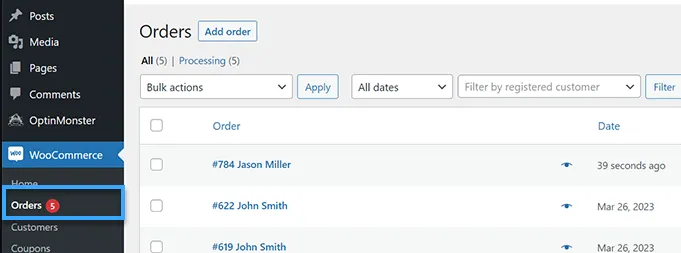
Ví dụ, trong WooCommerce, bạn có thể truy cập trang WooCommerce > Orders và nhấp vào một đơn hàng cụ thể.

Trên trang chi tiết đơn hàng, cuộn xuống phần MonsterInsights User Journey. Điều này sẽ hiển thị tất cả các tương tác của người dùng trên trang web cùng với thời gian và thời lượng.

Nếu bạn không sử dụng một nền tảng thương mại điện tử, bạn vẫn có thể theo dõi quá trình của người dùng cho các form WordPress.
Nếu bạn đang sử dụng WPForms để thu thập thông tin từ khách hàng, thì plugin này có đi kèm với tính năng theo dõi hành trình người dùng giúp bạn theo dõi người dùng đã đi qua con đường nào trước khi gửi form.

Tương tự các yếu tố chuyển đổi, các phần khác của trang web của bạn có thể gây gián đoạn dòng chảy của người dùng và chặn con đường dẫn họ trở thành khách hàng.
Bạn sẽ cần đánh giá thủ công các đường dẫn của người dùng trong Google Analytics để xem họ kết thúc hành trình một cách đột ngột ở đâu. Bạn cũng có thể mô phỏng các đường dẫn của người dùng để xem liệu có vấn đề về trải nghiệm người dùng đang ngăn cản họ tiến lên không.
9. Đánh giá chất lượng nội dung trên website
Các yếu tố hình ảnh không phải lúc nào cũng là những yếu tố tạo ra trải nghiệm người dùng tốt hoặc xấu. Nội dung trang web của bạn đóng một vai trò quan trọng trong việc thuyết phục người dùng ở lại trang blog hoặc trang web WordPress và xem xét. Chúng cũng giúp các công cụ tìm kiếm dễ dàng tìm thấy nội dung của bạn hơn và gửi nhiều lượt truy cập hơn đến trang web.
Vietnix đề xuất thực hiện một cuộc kiểm tra SEO toàn diện của trang web và tối ưu hóa nội dung cho SEO.
Để làm điều đó, bạn sẽ cần All in One SEO cho WordPress. Đó là plugin SEO WordPress tốt nhất trên thị trường cho phép bạn dễ dàng cải thiện nội dung của bạn để đạt được thứ hạng tìm kiếm và trải nghiệm người dùng tốt hơn.

All in One SEO đi kèm với các công cụ phân tích SEO tích hợp, bộ phân tích tiêu đề và công cụ kiểm tra SEO toàn trang web. Tất cả các tính năng này giúp bạn cải thiện chất lượng và khả năng tìm thấy nội dung. Bạn cũng cần đánh giá nội dung của mình.
Ví dụ, nếu một trang cụ thể không đạt thứ hạng hoặc chuyển đổi tốt, hãy xem xét làm cho chúng tổng quan hơn bằng cách thêm nội dung hữu ích hơn.
Ngoài AIOS thì bạn cũng có thể sử dụng Rank Math SEO Pro – một plugin SEO khác cũng rất phổ biến hiện nay. Plugin này nằm trong bộ quà tặng theme và plugin của Vietnix dành cho khách hàng đăng ký các dịch vụ hosting, VPS. Mua ngay để không bỏ lỡ phần quà cực giá trị này.
Đừng quên kiểm tra nội dung của bạn để xem có lỗi chính tả và ngữ pháp không. Chúng có thể làm cho trang web trở nên không chuyên nghiệp và tạo ra trải nghiệm người dùng kém chất lượng.
Vietnix đề xuất sử dụng Grammarly. Đó là công cụ viết bằng trí tuệ nhân tạo tốt nhất giúp bạn tự động sửa lỗi chính tả và ngữ pháp.

Ngoài cách kiểm tra UX trong WordPress, có thể bạn quan tâm:
Lời kết
Vietnix hy vọng nội dung bài viết trên đã giúp bạn hiểu được cách kiểm tra UX trong WordPress. Ngoài nội dung bài viết này, bạn cũng có thể tham khảo các bài viết khác tại vietnix.vn để biết thêm nhiều cách tối ưu tốt hơn cho website, chúc bạn thành công!




















