Khảo sát giúp bạn thu thập những thông tin quý giá từ khách hàng, bạn có thể sử dụng để tối ưu sản phẩm phù hợp hơn đến họ. Ví dụ, bạn có thể tìm hiểu xem nên giới thiệu tính năng mới nào hoặc liệu mọi người có thích một chiến dịch quảng cáo cụ bạn đưa ra hay không. Trong bài viết này, Vietnix sẽ hướng dẫn cách tạo khảo sát trong WordPress dễ dàng.
Chọn công cụ tạo khảo sát trong WordPress
Có rất nhiều dịch vụ trực tuyến cho phép bạn tạo form khảo sát và nhúng vào các trang web WordPress. Nhược điểm của những form này là dữ liệu được lưu trữ trên máy chủ của bên thứ ba và bạn có lựa chọn tùy chỉnh hạn chế.
Một số form này cũng giới hạn số lượng phản hồi mà bạn có thể thu thập. Bạn phải trả thêm để nhận thêm phản hồi, và những dịch vụ này có chi phí hàng tháng cao.
WPForms là plugin tạo form tốt nhất trên WordPress hiện nay, được sử dụng bởi hơn 5 triệu trang web và bạn không cần nhờ đến bên thứ ba để lưu trữ dữ liệu. Với tính năng khảo sát của WPForms, bạn nhận được những điều sau đây:
- Trình dựng form kéo và thả để tạo khảo sát.
- Các field khảo sát thông minh như đánh giá, thang điểm Likert, và hơn thế nữa.
- Logic có điều kiện để cá nhân hóa các field khảo sát dựa trên đầu vào của người dùng.
- Báo cáo khảo sát tương tác với các bar, graph, chart, and table.
- Khả năng xuất biểu đồ khảo sát dưới dạng JPEG, PDF, hoặc định dạng in.
- Xuất kết quả khảo sát dưới dạng CSV để sử dụng ở nơi khác.
Bạn cũng có thể dễ dàng tạo khảo sát trên WordPress với plugin UserFeedback. UserFeedback đi kèm với tất cả các tính năng bạn cần, như nhiều loại câu hỏi, mẫu câu hỏi đã làm sẵn, báo cáo tích hợp,… Hơn nữa, bạn có thể tạo số lượng khảo sát không giới hạn và nhận được số lượng phản hồi không giới hạn.
Tuy nhiên, khảo sát thu thập lượng lớn dữ liệu có thể khiến website chậm lại, ảnh hưởng đến trải nghiệm người dùng và tỷ lệ hoàn thành khảo sát. Với dịch vụ WordPress Hosting của Vietnix, bạn hoàn toàn yên tâm khi website vẫn giữ được tốc độ tải dưới 1 giây nhờ 100% ổ cứng NVMe và công nghệ LiteSpeed Web Server vượt trội. Dịch vụ web hosting này sẽ giúp khảo sát của bạn hoạt động mượt mà, ổn định, đảm bảo hiệu quả thu thập dữ liệu tối ưu.
Cách tạo khảo sát trong WordPress
1. Tạo khảo sát trong WordPress Với WPForms
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WPForms. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt một plugin WordPress.
Xem thêm: Hướng dẫn cách cài đặt plugin WordPress
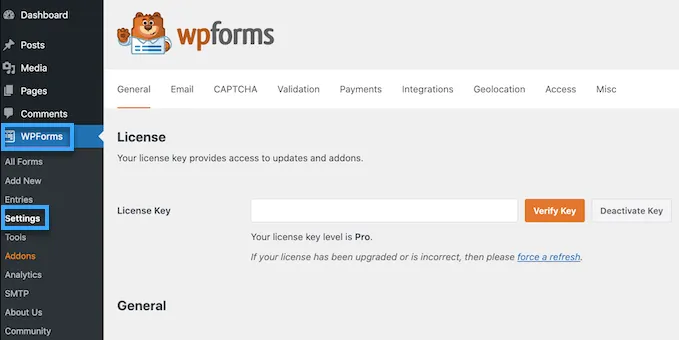
Sau khi plugin đã được kích hoạt, bạn cần chuyển đến trang WPForms > Settings để nhập key bản quyền. Bạn có thể tìm thấy thông tin này dưới tài khoản trên trang web WPForms.

Tiếp theo, bạn cần truy cập trang WPForms > Addons và cuộn xuống đến addon Surveys and Polls.
Hãy tiếp tục và nhấp vào nút Install addon để cài đặt và kích hoạt survey addon.
Bây giờ bạn đã có thể tạo một form khảo sát.
Bạn cần truy cập trang WPForms > Add New để tạo một form mới. Điều này sẽ khởi chạy giao diện xây dựng form WPForms, bạn cũng có thể chọn từ nhiều template form đã được xây dựng sẵn.
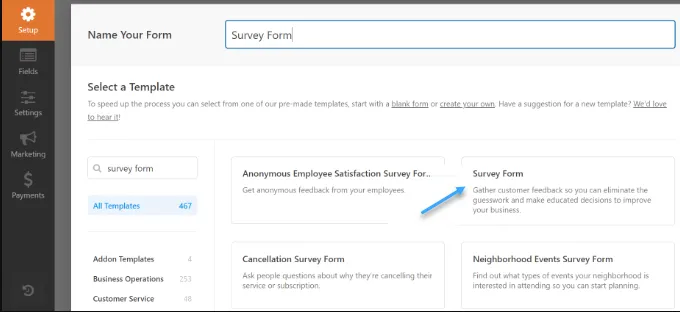
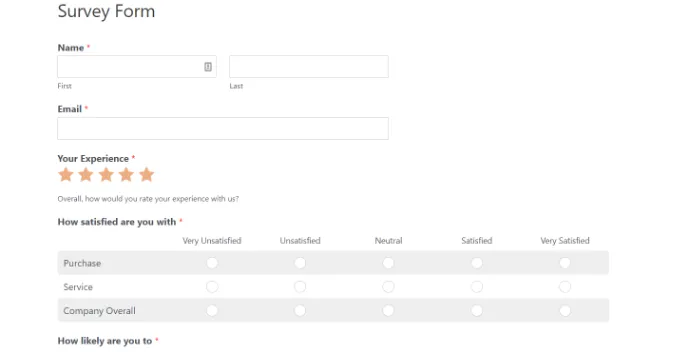
Đầu tiên, bạn cần đặt một tiêu đề cho form khảo sát của mình và nhấp vào template Survey Form.

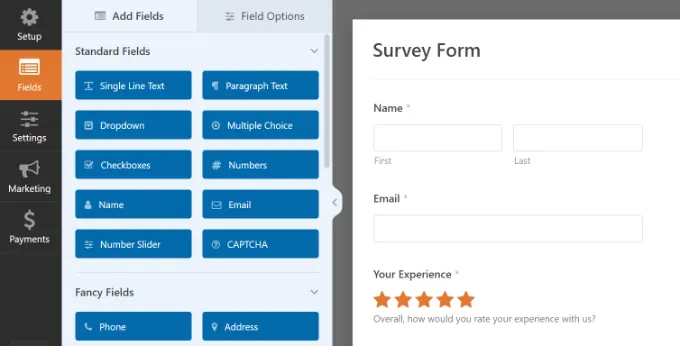
Điều này sẽ tải mẫu form phản hồi của khách hàng mẫu với nhiều field đã được thêm vào form.
Bạn chỉ cần di chuyển chuột và nhấp để chỉnh sửa bất kỳ field nào, sắp xếp lại chúng bằng cách kéo và thả, hoặc loại bỏ chúng khỏi form. Bạn cũng có thể thêm các field form mới từ cột bên trái.

WPForms hỗ trợ tất cả các field form thường được sử dụng, bao gồm dropdown, nút radio, checkbox, Likert scale, text input, rating scale, và nhiều hơn nữa. Điều này giúp bạn dễ dàng xây dựng các form khảo sát có độ tương tác cao.
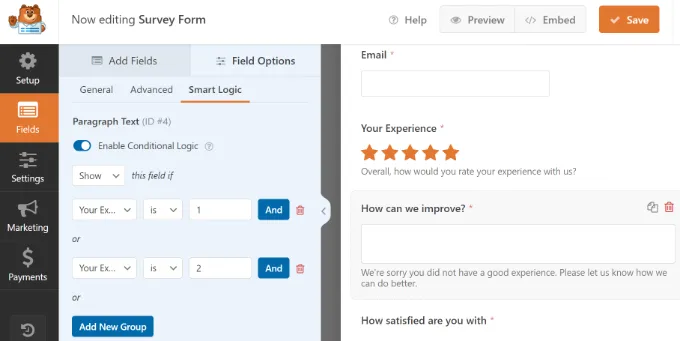
WPForms cũng bao gồm logic điều kiện, có nghĩa là bạn có thể tùy chỉnh các câu hỏi khảo sát dựa trên đầu vào của người dùng trong một trong các field trước đó.

Sau khi bạn đã tạo form, bạn cần nhấp vào nút Save để lưu cài đặt của form.
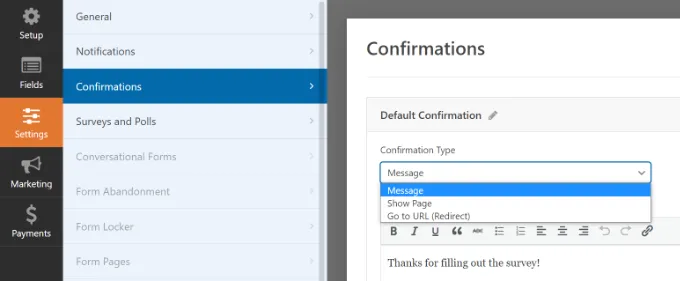
Tiếp theo, bạn có thể chuyển sang tab Settings và chọn Confirmations trong trình tạo form WPForms.

Ở đây, bạn có thể chọn hiển thị thông điệp hay một trang, hoặc thậm chí chuyển hướng người dùng đến một URL khi họ nộp form khảo sát.
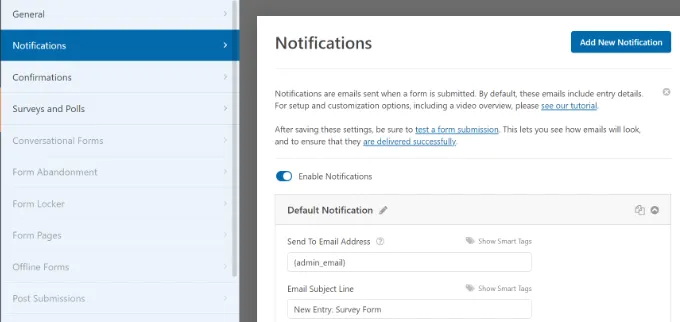
Ngoài ra, WPForms cũng cho phép bạn chỉnh sửa cài đặt thông báo, vì vậy bạn sẽ nhận được cảnh báo email khi người dùng điền vào khảo sát.

Bây giờ bạn có thể nhấp vào nút Close để thoát khỏi trình tạo form.
Thêm form khảo sát vào website WordPress
WPForms giúp bạn dễ dàng thêm các form vào bất kỳ đâu trên trang web của mình. Bạn có thể dễ dàng thêm form khảo sát vào bất kỳ bài đăng, trang, kiểu bài đăng tùy chỉnh hoặc thanh bên WordPress nào.
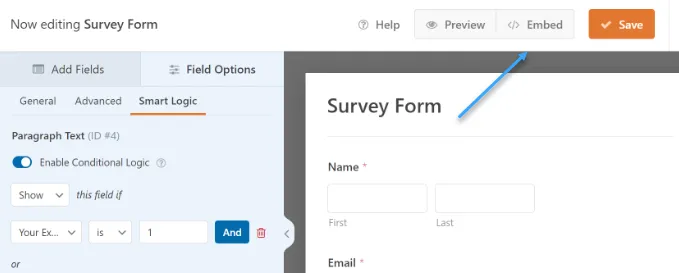
Nó cung cấp một tùy chọn trong trình tạo form để nhúng form vào một trang mới hoặc trang hiện tại. Chỉ cần nhấp vào nút Embed ở đầu.

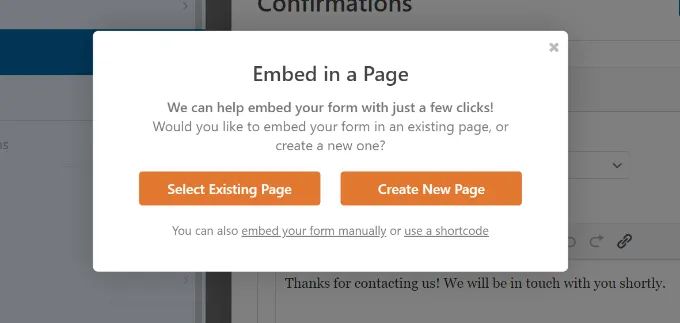
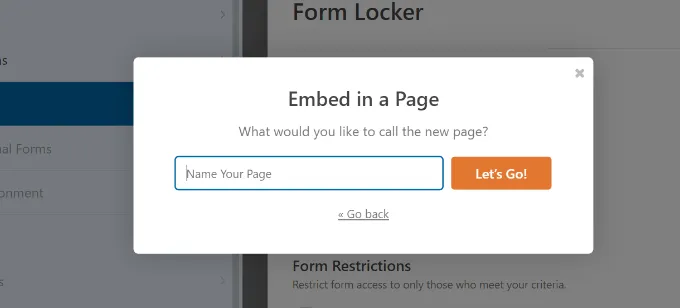
Tiếp theo, một cửa sổ pop up sẽ mở ra, nơi bạn có thể chọn xem bạn có muốn tạo một trang mới hay chọn một trang hiện tại.
Vietnix sẽ chọn Create New Page cho hướng dẫn này.

Trong bước tiếp theo, bạn sẽ cần nhập tên cho trang mới của mình.
Sau khi đặt tên cho trang form khảo sát, nhấp vào nút Let’s Go.

Plugin bây giờ sẽ nhúng form khảo sát của bạn vào trang mới.
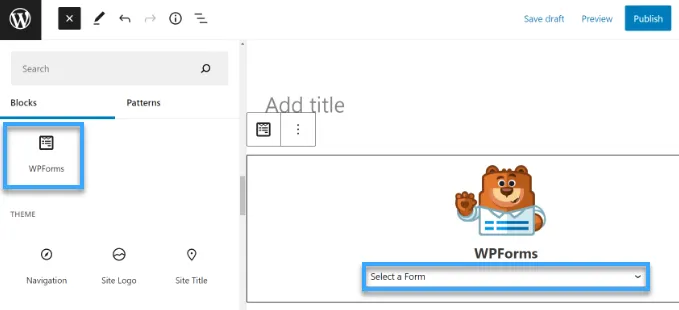
Bạn cũng có thể thêm một block WPForms trong trình soạn thảo nội dung và chọn form khảo sát từ menu thả xuống.

Bây giờ bạn sẽ thấy form được thêm vào trình soạn thảo nội dung.
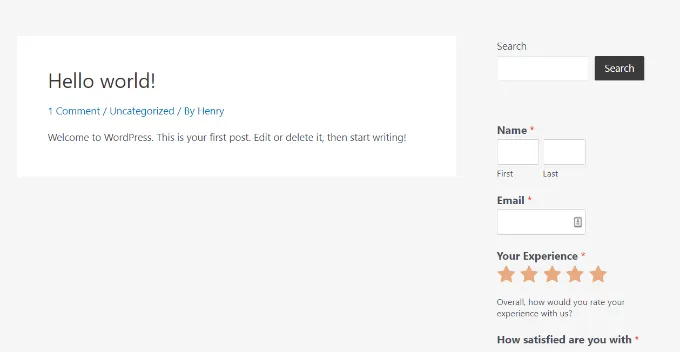
Một khi bạn đã hoàn thành việc chỉnh sửa, hãy tiến hành xuất bản nó. Bạn có thể truy cập trang web của mình để xem form khảo sát đang hoạt động trực tiếp.

WPForms cũng cho phép bạn dễ dàng thêm form khảo sát vào bất kỳ thanh bên hoặc khu vực sẵn sàng cho tiện ích.
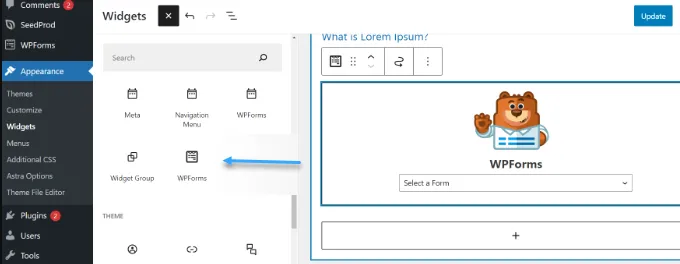
Chỉ cần chuyển đến trang Appearance > Widgets trong khu vực quản trị WordPress và thêm một widget block WPForms vào bất kỳ sidebar nào.

Trong cài đặt widget, hãy chọn form khảo sát bạn đã tạo trước đó từ menu thả xuống, và đừng quên nhấn vào nút Update để lưu thay đổi.
Bây giờ bạn có thể truy cập trang web của mình để xem form khảo sát được hiển thị ở sidebar.

Xem kết quả form khảo sát
WPForms hiển thị kết quả khảo sát dưới dạng biểu đồ và đồ thị đẹp mắt. Bạn cũng có thể in kết quả khảo sát và xuất chúng ra phần mềm bảng tính ưa thích.
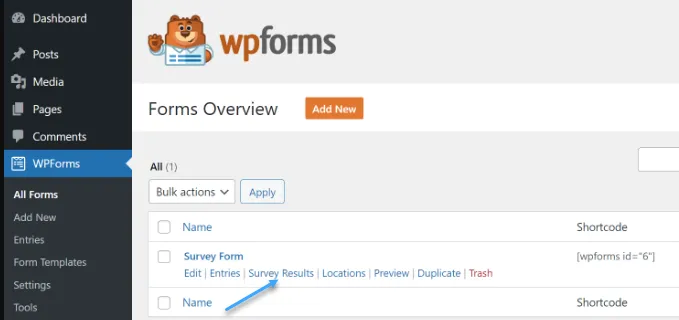
Để xem kết quả khảo sát, bạn cần truy cập trang WPForms > All Forms và nhấp vào liên kết Survey Results dưới form khảo sát.

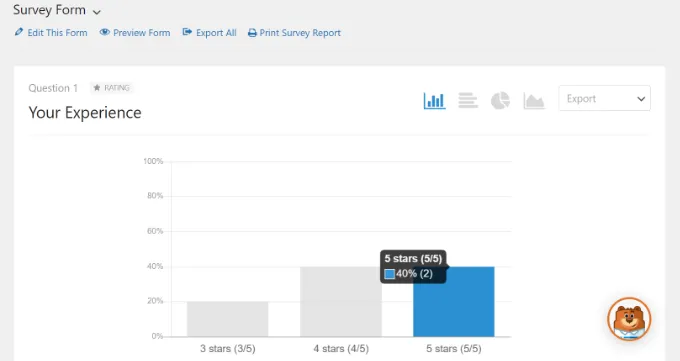
Trên trang kết quả, bạn sẽ thấy các phản hồi khảo sát được hiển thị trong biểu đồ tương tác và bảng.
Bạn có thể xuất các phản hồi cho một câu hỏi duy nhất và toàn bộ khảo sát.

Trên cùng, bạn sẽ thấy các tùy chọn để chuyển đổi sang các loại biểu đồ khác nhau và các tùy chọn xuất.
Bạn có thể lưu kết quả khảo sát từng cá nhân dưới dạng JPEG, PDF, và định dạng in để dễ dàng chia sẻ chúng trên các slide trình bày, bài viết trên blog, hoặc trên mạng xã hội.
Chuyển đổi bất kỳ form nào thành khảo sát
WPForms cũng cho phép bạn biến bất kỳ form nào thành biểu mẫu khảo sát và hiển thị kết quả trước đó như một khảo sát. Bạn thậm chí có thể chọn các field biểu mẫu cụ thể mà bạn muốn được xử lý như các field khảo sát.
Điều này đặc biệt hữu ích nếu bạn muốn thu thập dữ liệu thông qua các form khác như form liên hệ, đăng ký người dùng, hoặc biểu mẫu đăng ký bản tin.
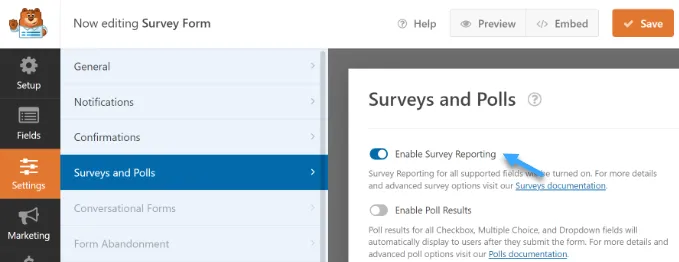
Để chuyển đổi một form WPForms hiện có thành khảo sát, chỉ cần chỉnh sửa form trong WPForms và đi đến phần Settings > Surveys and Polls. Bạn cần đánh dấu vào ô bên cạnh tùy chọn Enable Survey Reporting và lưu thay đổi của bạn.

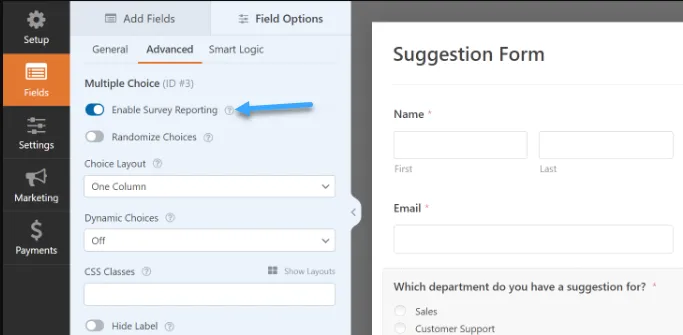
Để kích hoạt báo cáo khảo sát cho một field form cụ thể, chỉ cần chỉnh sửa form và nhấp vào field bạn muốn kích hoạt.
Dưới phần Field Options ở bên trái, bạn cần nhấp vào tùy chọn Advanced và đánh dấu vào tùy chọn Enable Survey Reporting.

2. Tạo một khảo sát trên WordPress bằng UserFeedback
Đầu tiên, bạn cần cài đặt và kích hoạt plugin UserFeedback.
Lưu ý: Có một phiên bản miễn phí của UserFeedback mà bạn có thể sử dụng để bắt đầu. Nhưng, phiên bản Pro đi kèm với nhiều tính năng mạnh mẽ hơn như định hướng ở mức trang, loại câu hỏi bổ sung, mẫu cao cấp, và nhiều hơn nữa.
Một khi plugin đã được kích hoạt, trình hướng dẫn cài đặt sẽ tự động khởi động. Nhấn nút Start để bắt đầu cài đặt.

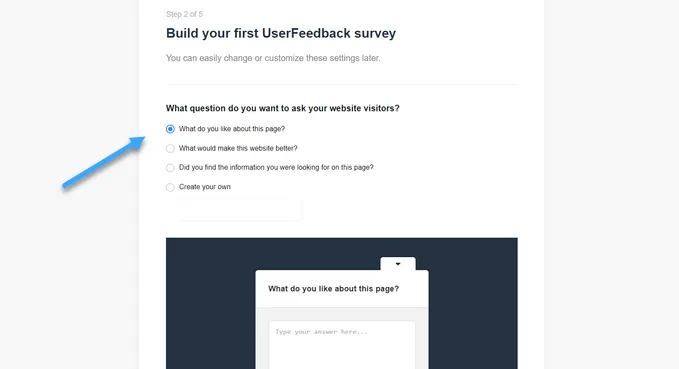
Tiếp theo, bạn sẽ được yêu cầu chọn loại câu hỏi mà bạn muốn đặt cho khách truy cập trang web của mình.
Bạn có thể chọn từ một số câu hỏi đã viết sẵn hoặc tạo câu hỏi của riêng bạn.

Đây chỉ là các câu hỏi mẫu có sẵn và bạn sẽ có thể thay đổi câu hỏi của mình bất cứ lúc nào.
Sau khi chọn một câu hỏi hoặc viết câu hỏi của bạn, nhấn vào nút Next Step để tiếp tục.

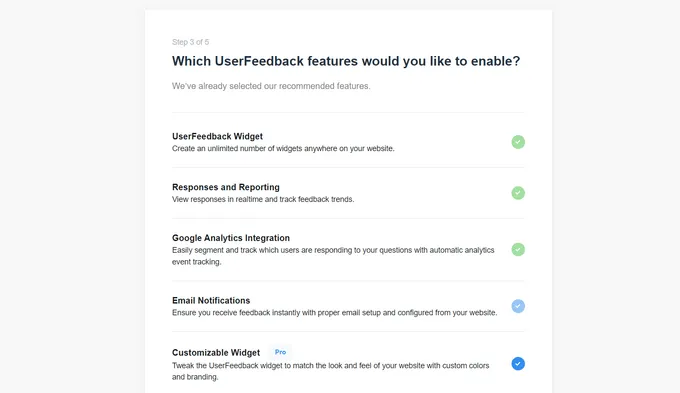
Bây giờ, bạn sẽ có tùy chọn để kích hoạt các tính năng cụ thể của UserFeedback, tùy thuộc vào cấp độ giấy phép của bạn.
Hãy tiếp tục và kích hoạt các tính năng mà bạn muốn hoặc mà cấp độ giấy phép của bạn cho phép.

Bây giờ, hãy nhấp vào nút Next Step ở cuối trang.
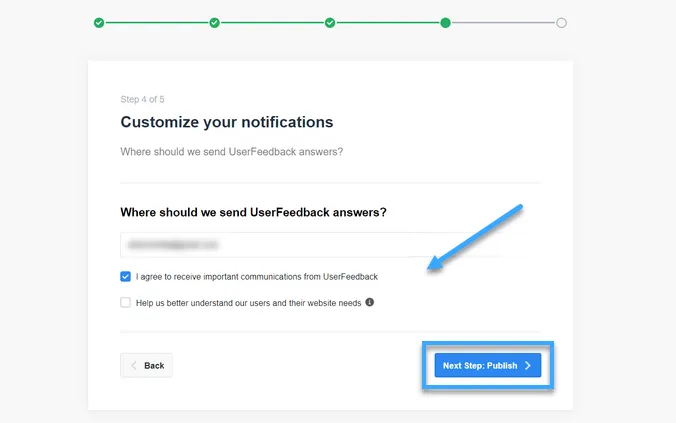
Tiếp theo, bạn có thể nhập địa chỉ email nơi bạn muốn các phản hồi khảo sát được gửi đến.

Bạn cũng có thể đánh dấu vào các hộp để cho phép UserFeedback gửi cho bạn các thông tin liên lạc quan trọng và giúp nhóm UserFeedback hiểu rõ hơn về người dùng và trang web của họ. Sau đó, nhấp vào nút Next Step để tiếp tục.
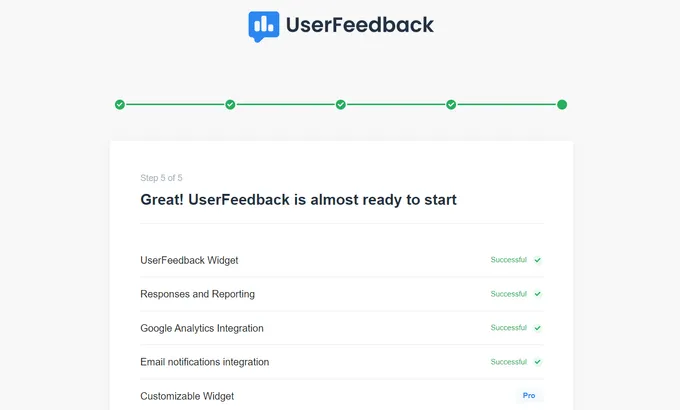
Ở bước cuối cùng của trình hướng dẫn thiết lập, các tính năng và tiện ích mà bạn đã kích hoạt sẽ được cài đặt.

Sau đó, bạn có thể nhấp vào nút Exit to dashboard ở cuối trang.
Sau đó, bạn có thể thay đổi cài đặt khảo sát.

Editing survey
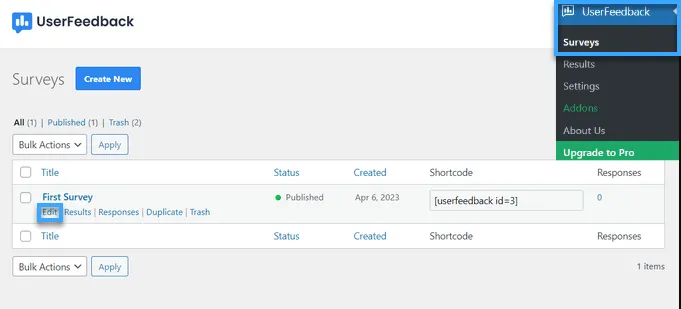
Từ trang tổng quan UserFeedback, bạn có thể chỉnh sửa khảo sát mà bạn vừa tạo. Để làm điều đó, di chuột qua khảo sát của bạn và nhấp vào liên kết Edit.

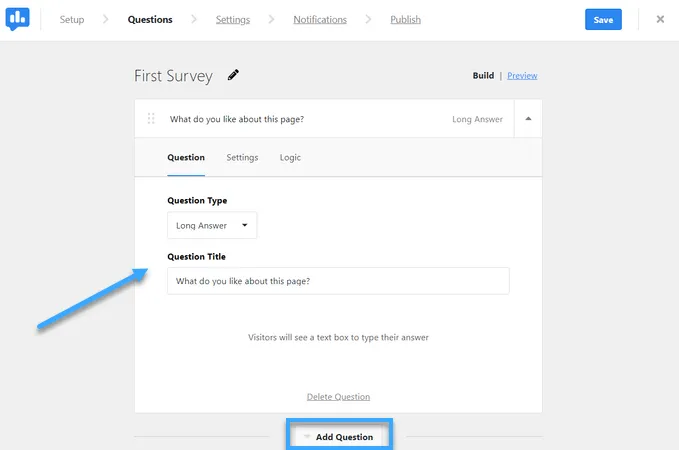
Bây giờ, bạn có thể thay đổi loại câu hỏi và tiêu đề câu hỏi chỉ bằng cách di chuột và nhấp chuột.
Bạn có thể thêm các câu hỏi bổ sung vào khảo sát của bạn bằng cách nhấp vào nút Add Question.

Bạn cũng có thể tạo một thông báo cảm ơn tùy chỉnh và chuyển hướng người dùng sau khi họ nộp.
Khi bạn hoàn thành chỉnh sửa các câu hỏi khảo sát của mình, hãy nhấn nút Next Step.

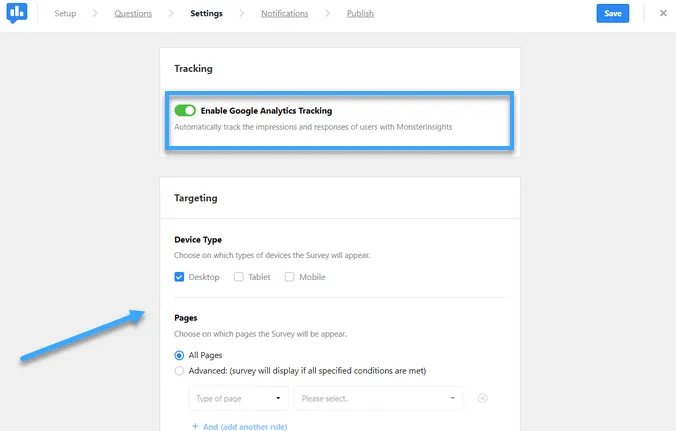
Trên trang Settings, bạn có thể tùy chỉnh khảo sát của mình hơn nữa. Trong phần Tracking, bạn có thể bật hoặc tắt việc theo dõi Google Analytics với MonsterInsights.
Sau đó, trong phần Targeting, bạn có thể chọn loại thiết bị và trang mà bạn muốn khảo sát của mình xuất hiện.

Bạn cũng có thể cuộn xuống phần Behavior. Ở đây, bạn có thể cấu hình các cài đặt như:
- Display Timing – Khi nào khảo sát sẽ xuất hiện trên trang.
- Display Length – Khảo sát sẽ xuất hiện đối với khách truy cập trang web thường xuyên như thế nào.
- Survey Run Time – Khảo sát sẽ xuất hiện trong bao lâu trên các trang được chỉ định.
Ngoài ra, bạn có thể bật hoặc tắt tùy chọn Start Survey Minimized.
Tùy chọn này hiển thị một phiên bản khảo sát ít nổi bật hơn thay vì tự động mở câu hỏi đầu tiên.
Khi bạn hoàn thành việc thay đổi cài đặt, bạn có thể nhấn nút Next Step.
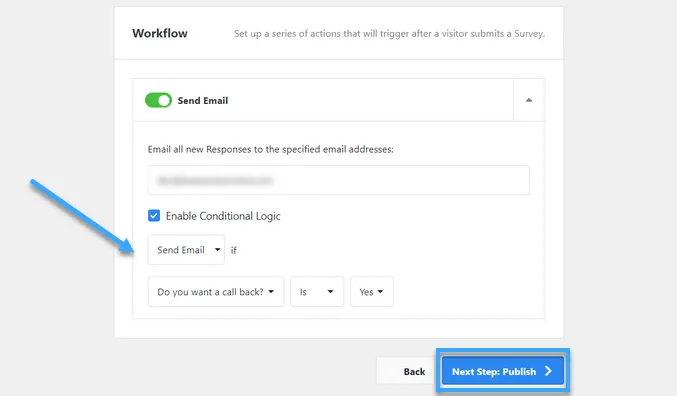
Trên trang Notifications, bạn có thể bật logic điều kiện để kích hoạt thông báo qua email khi khách truy cập trả lời câu hỏi của bạn theo cách nhất định.

Sau đó, nhấn nút Next Step để tiếp tục.
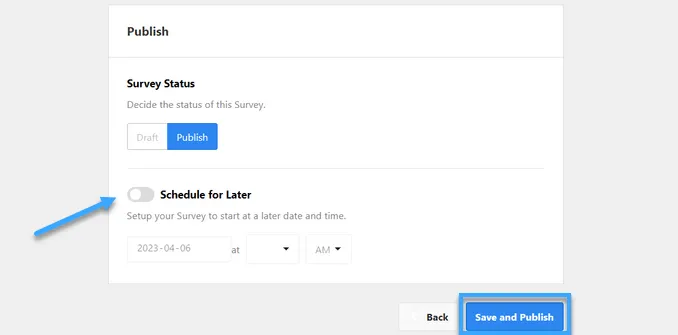
Xuất bản khảo sát
Cuối cùng, có một tùy chọn để đặt lịch khảo sát xuất hiện vào ngày giờ đã chỉ định.
Nếu bạn đã sẵn sàng chạy khảo sát ngay, hãy tiếp tục và nhấn vào nút Save and Publish.

Bạn đã tạo thành công một form khảo sát.
Bây giờ, bạn có thể truy cập trang web WordPress của mình để xem tiện ích khảo sát của bạn hoạt động trực tiếp.

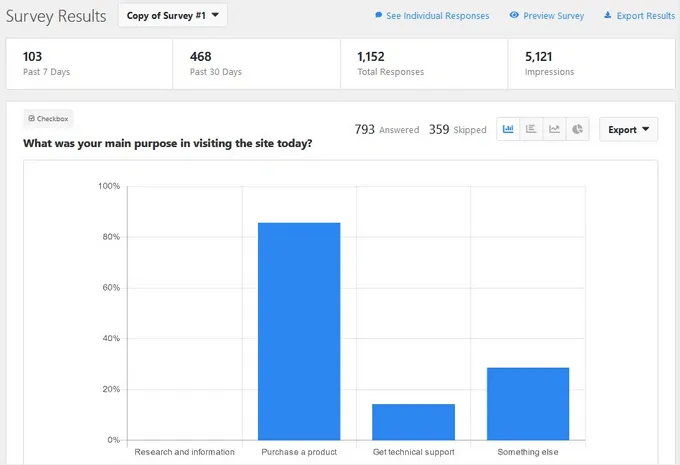
Khi bạn bắt đầu nhận được các phản hồi, bạn có thể phân tích chúng ngay từ bảng điều khiển quản trị WordPress bằng cách sử dụng các báo cáo dễ đọc.
Báo cáo kết quả khảo sát hiển thị tổng số phản hồi, số lần hiển thị và các chi tiết khác.

Lời kết
Vietnix hy vọng bài viết này đã giúp bạn tìm hiểu cách dễ dàng tạo khảo sát trong WordPress đẹp mắt. Bạn cũng có thể xem thêm hướng dẫn sử dụng plugin Contact Form 7 chi tiết hoặc hướng dẫn cách kết nối Salesforce với form WordPress tại Vietnix.vn để biết thêm nhiều thông tin hữu ích, chúc bạn thành công!




















