Để ảnh bìa hoặc ảnh đại diện sau khi được đăng lên có chất lượng tốt nhất, bạn cần phải điều chỉnh kích thước theo đúng quy định mà Facebook đã đưa ra. Bài viết dưới đây, Vietnix sẽ giới thiệu đến bạn kích thước ảnh bìa Facebook chuẩn theo đúng quy định, cùng tham khảo ngay để biết thêm chi tiết!
Kích thước ảnh bìa Facebook
Kích thước banner Facebook trên điện thoại và máy tính
Người dùng thường ít khi quan tâm đến kích cỡ ảnh bìa Facebook. Tuy nhiên, để ảnh bìa có chất lượng tốt nhất, bạn nên tùy chỉnh lại tỷ lệ ảnh theo đúng kích thước chuẩn mà Facebook quy định:
- Kích thước ảnh bìa Facebook: 828 x 315 pixel.
- Kích thước cover Facebook trên máy tính: 820 x 312 pixel.
- Kích cỡ ảnh bìa Facebook trên điện thoại: 640 x 360 pixel.
Để tối ưu hình ảnh khi hiển thị trên cả máy tính lẫn điện thoại, bạn cần một hình ảnh có kích thước 1222 x 465 pixel. Trong đó, thông tin và hình ảnh chính cần được hiển thị chủ yếu nằm trong khu vực 828 x 465 pixel, như vậy ảnh bìa của bạn sẽ được hiển thị đầy đủ trên máy tính hay điện thoại mobile.

Ngoài những thông tin trên, bạn có thể tham khảo:
Kích thước lớn nhất, nhỏ nhất nên tạo
Size ảnh bìa Facebook có kích cỡ lớn và nhỏ nhất giúp bạn dễ dàng trong việc lựa chọn size để thiết kế ảnh bìa chính là:
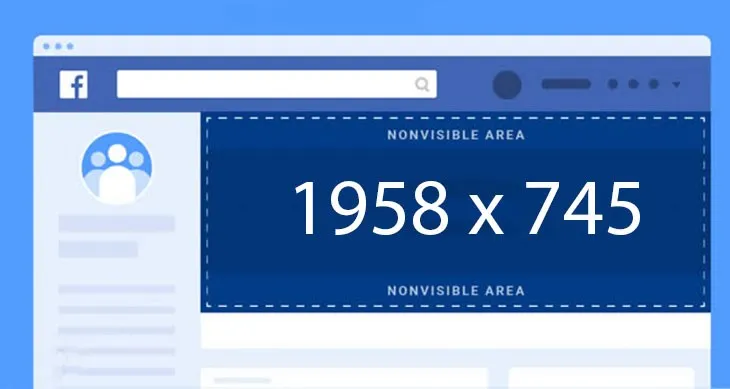
- Kích thước cover Facebook lớn nhất: 1958 x 745 px (chiều ngang x chiều cao).
- Size ảnh bìa Facebook nhỏ nhất: 820 x 320 px (chiều ngang x chiều cao).
- Kích thước ảnh bìa fanpage có tỷ lệ khung hình: 2.63:

Kích thước ảnh đại diện của Fanpage (Avatar Fanpage)
Thông thường, ảnh profile là ảnh sẽ được hiển thị trong các bài đăng, bình luận và kết quả tìm kiếm trên Facebook hoặc Messenger. Do ảnh avatar thường sẽ được thiết kế theo kiểu thumbnail nhỏ và có hình vuông, nên để tránh việc ảnh sau khi up lên bị vỡ hình thì bạn cần căn chỉnh tỷ lệ sao cho phù hợp.

Giống với ảnh bìa, trước khi đăng tải bạn cũng cần phải chỉnh lại tỷ lệ để phù hợp với mọi thiết bị sử dụng:
- Kích thước ảnh đại diện Facebook chuẩn khi xem trên máy tính là 180 x 180 px.
- Kích thước ảnh đại diện Facebook chuẩn khi xem trên di động là 128 x 128 px.
- Kích thước ảnh đại diện Facebook chuẩn khi được zoom lên là 850 x 850 px.
- Kích thước ảnh đại diện Facebook lớn nhất là 2048 x 2048 px.
- Kích thước ảnh đại diện Facebook nhỏ nhất là 168 x 168 px.
Để có một ảnh đại diện của Fanpage hoàn chỉnh, bạn cần một ảnh bất kỳ nhưng phải là hình vuông, kích thước tối thiểu là 150 pixel, Vietnix khuyên bạn nên tạo một ảnh có kích thước 300 x 300 pixel là hoàn hảo nhất. Ngoài ra, nếu bạn quan tâm chủ đề về Facebook có thể tham khảo:
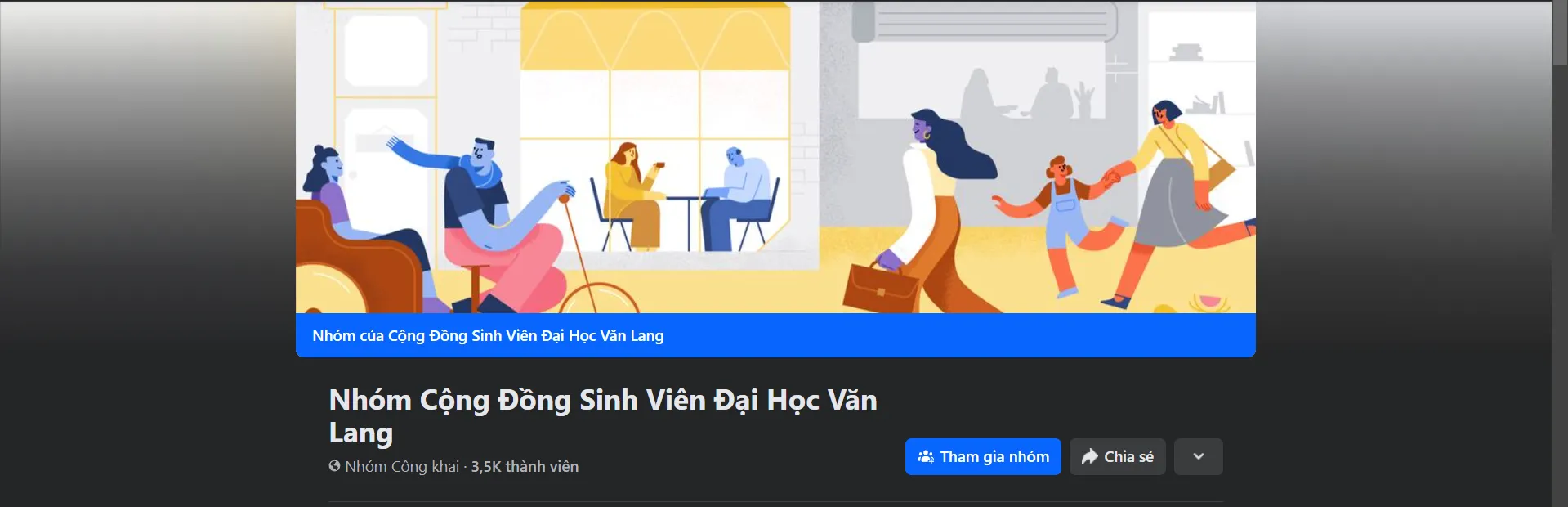
Kích thước ảnh bìa nhóm Facebook
Một nhóm Facebook bất kỳ cũng có ảnh bìa nằm ngay trên đầu trang, tương tự như ảnh bìa đăng lên trang cá nhân hoặc Fanpage. Kích thước hiển thị ảnh bìa thông thường của nhóm cộng đồng sẽ là 1.640 x 856 px. Bên cạnh đó, bạn cũng có thể chỉnh ảnh với tỷ lệ 1.91:1 đều được. Bạn nên chọn ảnh có định dạng đuôi .jpg, .png hoặc .jepg để đảm bảo sau khi đăng lên được hiển thị với chất lượng tốt nhất.

Ngoài những thông tin trên, có thể bạn quan tâm:
Ảnh trên Fanpage Facebook
Kích thước ảnh các bài đăng trên Fanpage
Khi đăng ảnh lên Fanpage Facebook mọi người thường để kích thước 650 x 340 pixel, kích thước này có thể thích hợp hiển thị trên nhiều thiết bị. Tuy nhiên, Vietnix khuyến khích nên tạo ảnh to hình chữ nhật, hình ảnh hiển thị sẽ đẹp mắt hơn.
- Đối với ảnh bìa dạng thumbnail note: 1105 x 410 pixel.
- Đối với ảnh bài dạng shared link thumbnail (ảnh bìa cho các bài chia sẻ): 1280 x 628 pixel hoặc 940 x 492 pixel.
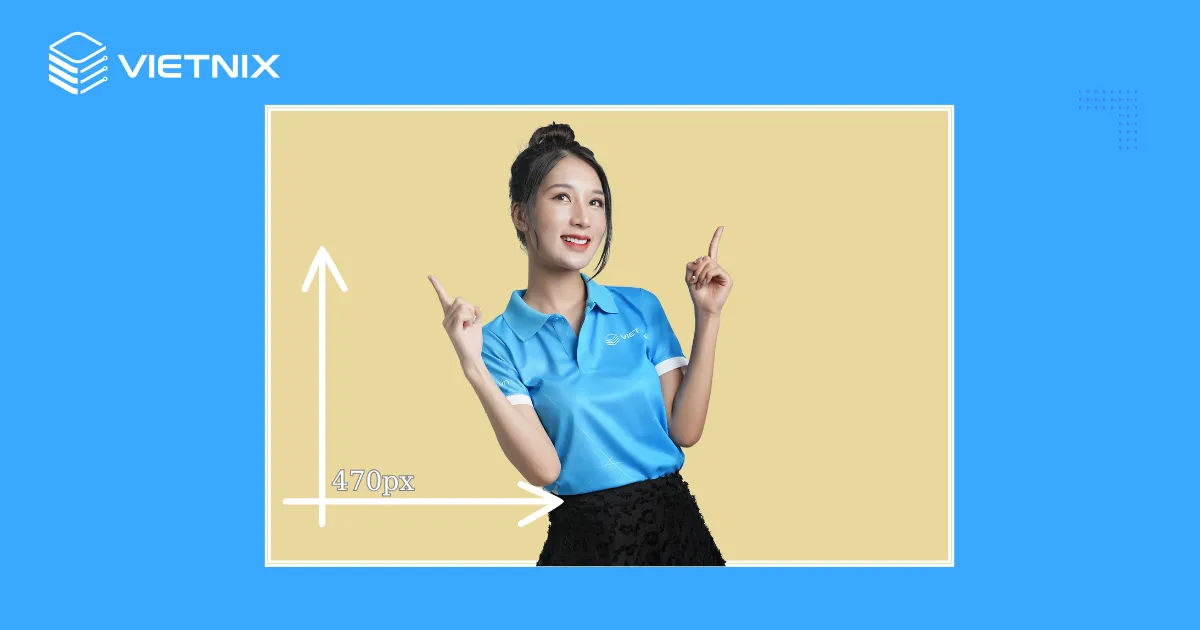
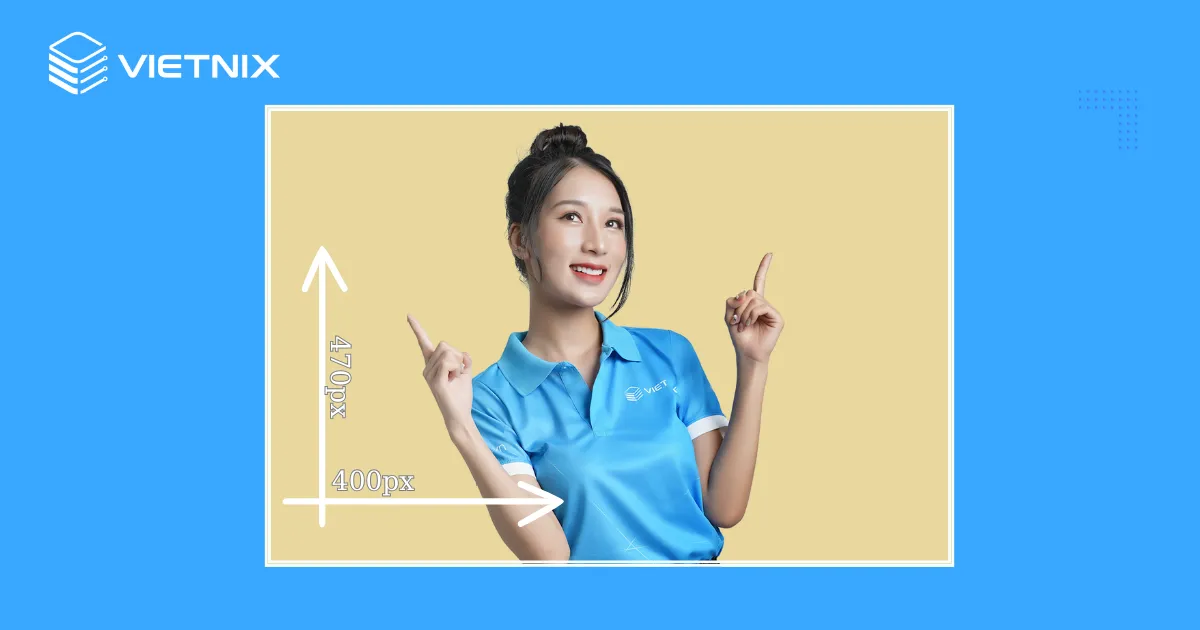
- Đối với ảnh trên timeline: có khung hiển thị tối đa 470 x 470 pixel.
Trong trường hợp để hiển thị ảnh trên timeline được đẹp và rõ ràng, bạn nên lựa chọn hình ảnh vuông có kích thước lớn hơn 470 pixel, để ảnh được nét trên cả điện thoại và máy tính.

Nếu hình ảnh bạn tải lên là hình chữ nhật nằm ngang, Facebook sẽ tự động cắt kích thước ảnh lại sao cho chiều rộng còn 470 pixel, kể cả khi bạn đã tăng size ảnh.

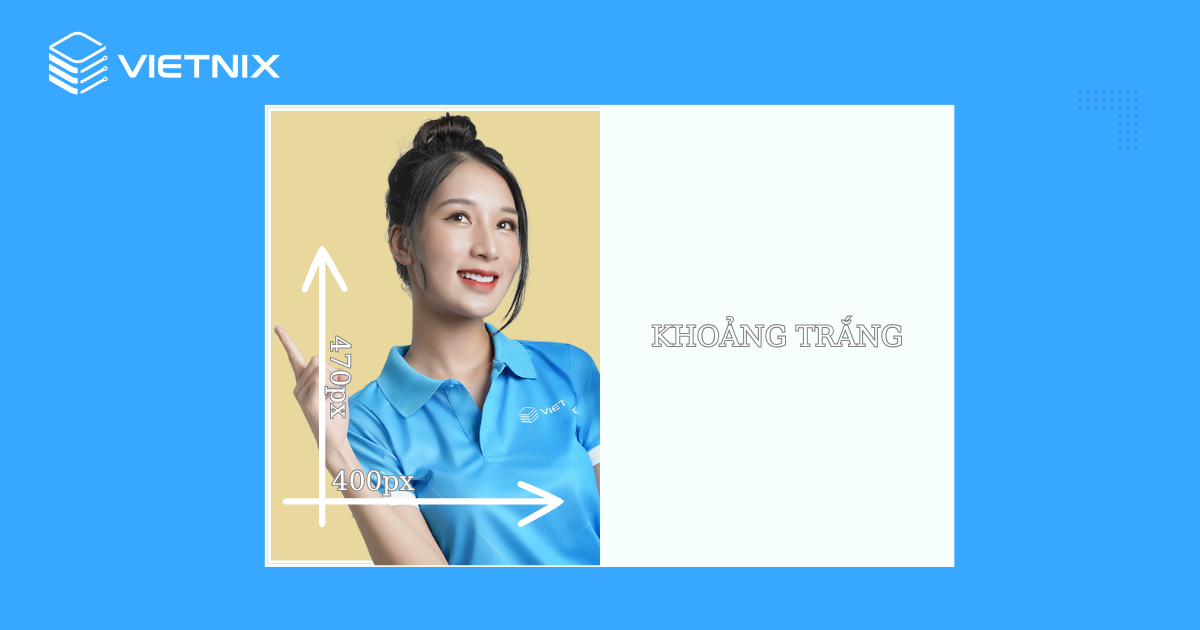
Trong một trường hợp khác, nếu là ảnh dọc thì cũng tương tự như trường hợp vừa nêu ở trên, Facebook sẽ cắt về kích thước ảnh với chiều cao là 470 pixel, để lại một khoảng trắng ở bên tay phải.

Kích thước ảnh chạy quảng cáo
Để các chiến dịch chạy quảng cáo Facebook hiệu quả hơn, Facebook sẽ đề xuất người dùng sử dụng kích thước 1200 x 628 px. Nếu bạn đã thay đổi hình ảnh theo kích thước trên nhưng chất lượng hình ảnh vẫn chưa đáp ứng được thì có thể chuyển sang kích thước 940 x 492 px.
Ngoài ra, việc nắm và hiểu rõ được các chính sách quảng cáo Facebook sẽ giúp bạn định hướng được chiến dịch cũng như tạo được những hình ảnh chất lượng, đảm bảo được quy định giúp việc chạy quảng cáo sẽ hiệu quả hơn.

Nếu bạn chưa biết cách quản lý quảng cáo, có thể xem thêm:
Ảnh trên trang cá nhân
Kích thước ảnh đại diện trang cá nhân
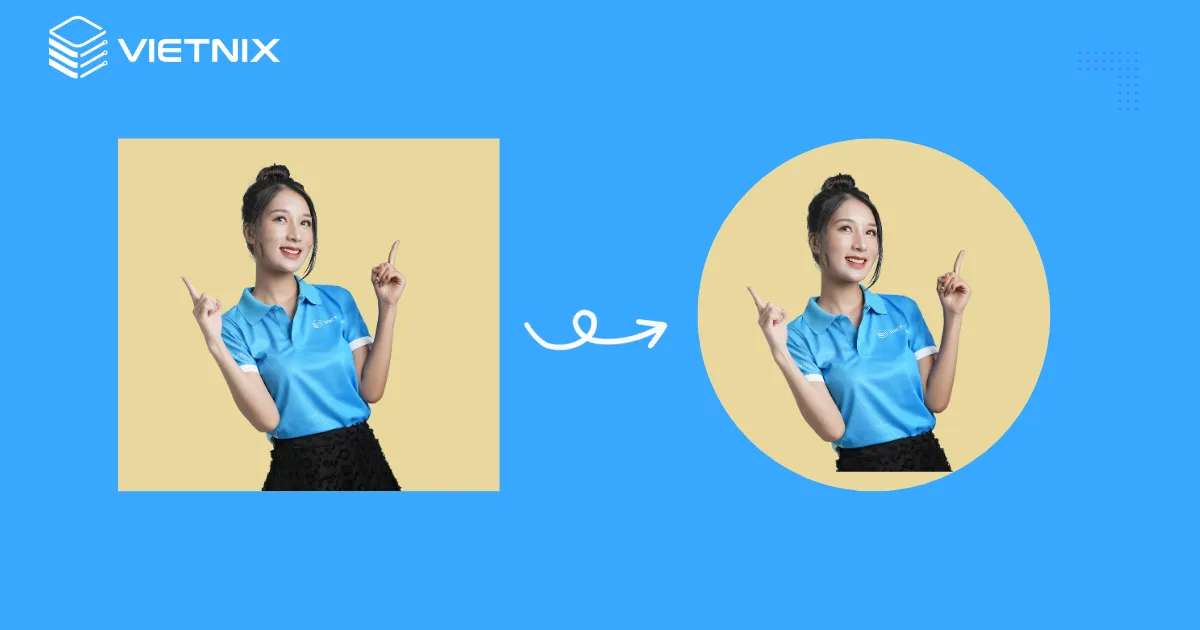
Để chỉnh kích thước ảnh đại diện Facebook hiển thị được rõ nét, bạn hãy lựa chọn hình ảnh có kích thước 176 x 176 pixel trên máy tính và 196 x 196 pixel đối với smartphone, 36 x 36 pixel với các dạng điện thoại thông thường khác. Đồng thời những hình ảnh này sẽ được cắt thành hình tròn sau khi đăng tải, vì vậy bạn cần lưu ý điều chỉnh các nội dung trong hình ảnh nằm ở các vị trí phù hợp.

Kích thước ảnh bìa trang cá nhân
Đối với ảnh trang cá nhân có tỷ lệ khung hình 16:9 và kích thước tối thiểu 400 x 150 pixel. Vì định dạng sRGB JPG có kích thước 851 x 315 pixel và dưới 100 kilobyte nên tốc độ tải nhanh hơn, nhưng nếu ảnh có logo hoặc văn bản, hãy lưu dưới dạng PNG thì tốc độ tải tối ưu hơn.
Khi chọn ảnh bìa, bạn cần lưu ý rằng phần bên trái của ảnh có thể bị che bởi ảnh đại diện. Vì vậy, hãy chọn nội dung ảnh và vị trí hiển thị phù hợp để tránh mất thông tin quan trọng.

Cách chỉnh kích thước ảnh bìa Facebook nhanh và chính xác nhất
Nếu ảnh bìa của bạn không phù hợp với kích thước yêu cầu của Facebook, ảnh thường bị cắt xén khiến cho hình ảnh không được hiển thị đầy đủ. Bạn có thể sử dụng công cụ Promo Instant Image Resizer để điều chỉnh kích thước ảnh chuẩn và tránh tình trạng này. Dưới đây là 4 bước sử dụng:
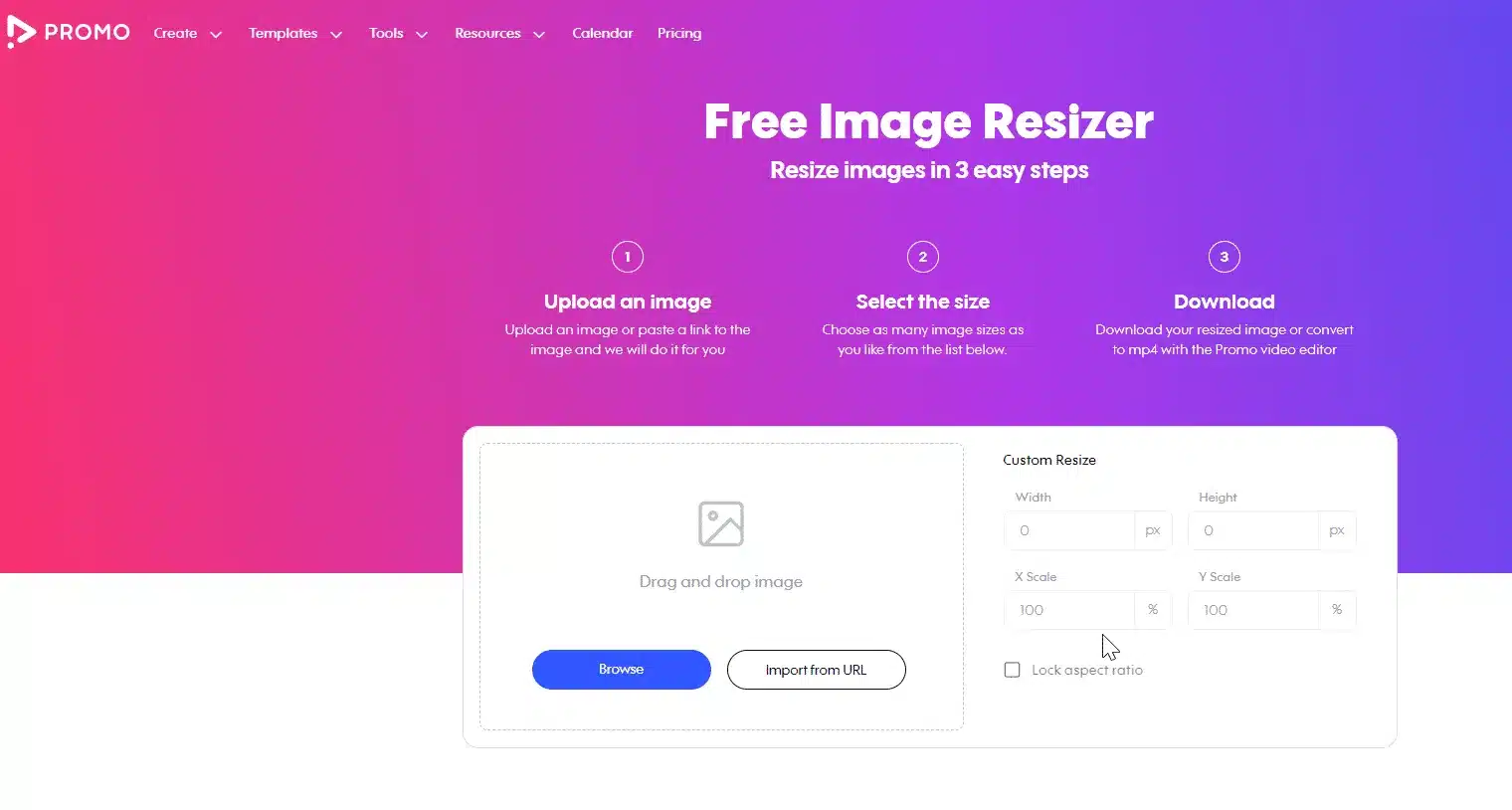
Bước 1: Mở ứng dụng Promo Instant Image Resizer.

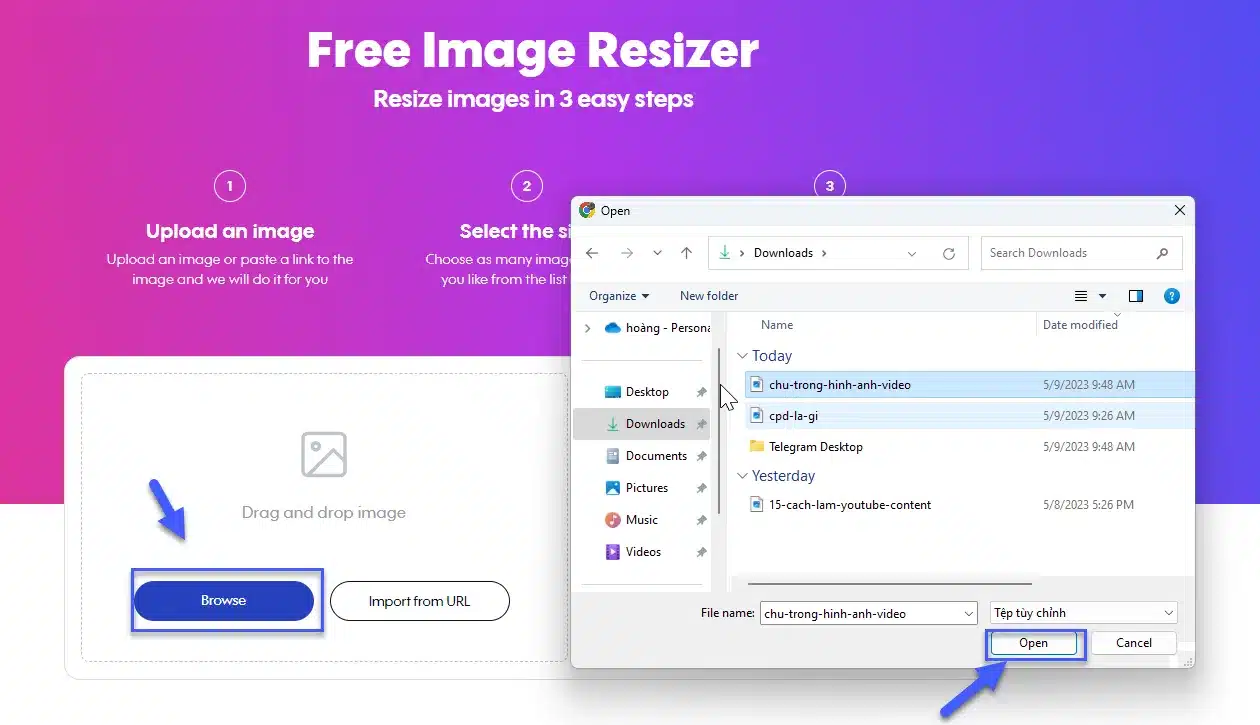
Bước 2: Để tải hình, bạn nhấn vào Browse > Chọn ảnh muốn đăng > Click chuột phải vào ảnh > Open để tải ảnh lên. Hoặc bạn chọn Import from URL để tải trực tiếp hình ảnh từ một địa chỉ website xác định.

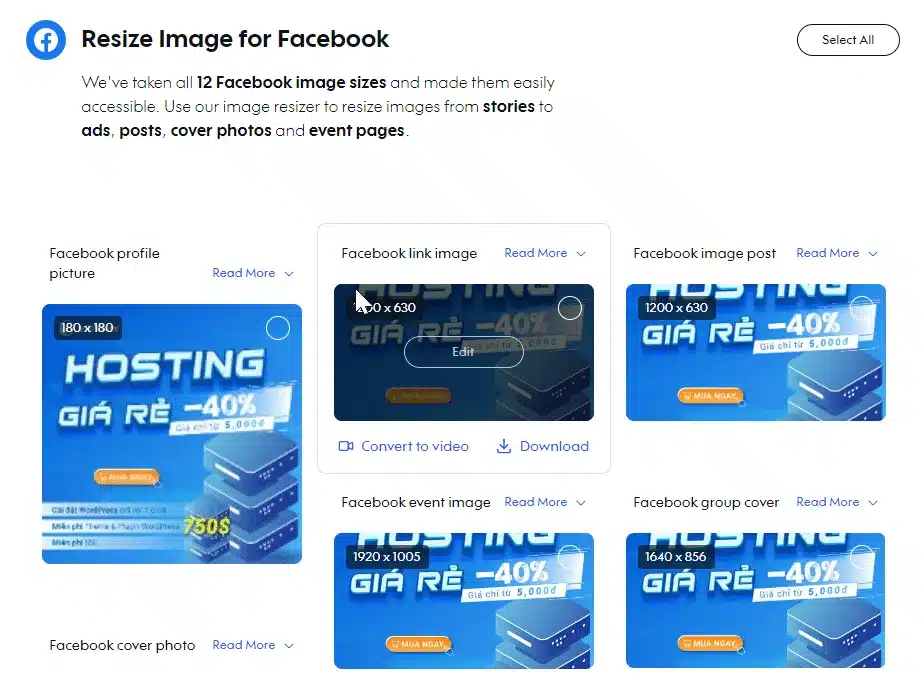
Bước 3: Sau khi tải lên ảnh, hệ thống sẽ hiển thị thông số kích thước của ảnh. Bạn có thể kéo chuột xuống để xem các kích thước chuẩn cho ảnh bìa trên Facebook.
Bước 4: Khi chỉnh ảnh xong, bạn tiếp tục nhấn chuột phải vào ô góc phải của mục Page Cover > Download Selected Images để tiến hành chọn và tải hình ảnh đã sửa xuống máy tính

Ngoài phần mềm trên, hiện nay có rất nhiều phần mềm giúp bạn tạo và chỉnh sửa kích thước ảnh bìa Facebook chuẩn và chất lượng như: Canva, Adobe Photoshop, Affinity Photo,… Bạn có thể thử tìm hiểu và trải nghiệm những phần mềm hữu ích này.
Nếu bạn cần tìm một công cụ chỉnh ảnh chất lượng, có thể tham khảo:
Những lưu ý khi thiết kế ảnh bìa Facebook
Tính nhất quán của thương hiệu
Hãy thiết kế trang web phù hợp với thương hiệu của bạn để tạo ấn tượng tốt với khách hàng khi họ truy cập trang web. Điều này giúp khách hàng hiểu rõ hơn về thương hiệu và tăng khả năng mua hàng.
Ví dụ: Ảnh bìa Facebook của Gojeck phù hợp với ảnh đại diện. Họ đã sử dụng màu sắc chủ đạo của thương hiệu cho cả hai hình ảnh để nhấn mạnh giá trị của công ty.

Giới thiệu sản phẩm hoặc dịch vụ
Đừng quên hãy đăng những sản phẩm của công ty với ảnh chất lượng cao và đặt sản phẩm ở vị trí trung tâm. Thêm tiêu đề hoặc lời kêu gọi hành động để thu hút khách hàng.

Tập trung vào vùng an toàn
Khi thiết kế ảnh bìa, hãy đặt thông tin quan trọng vào khu vực an toàn (820 x 360 pixel). Sau đó, đặt tiêu đề hoặc lời kêu gọi hành động ở giữa ảnh và để các yếu tố phụ ở hai bên để tránh bị che bởi ảnh đại diện trên thiết bị di động.

Câu hỏi thường gặp
Kích thước ảnh bìa Facebook là bao nhiêu?
– Yêu cầu kích thước ảnh bìa chuẩn trên trang Facebook cá nhân sẽ rơi vào khoảng 851 x 315 px cho tới 2037 x 7754 px, tương đương với tỷ lệ ảnh là 2.7:1.
– Yêu cầu kích thước ảnh bìa chuẩn trên Fanpage sẽ rơi vào khoảng 820 x 312 px tới 1985 x 745 px, tỷ lệ ảnh hơi khác trang cá nhân đó là 2.63:1.
Ảnh đăng lên Facebook kích thước bao nhiêu?
Yêu cầu kích thước ảnh chuẩn cho bài đăng trên Facebook sẽ là 1105 x 410 px, tương đương với tỷ lệ ảnh là 1.9:1.
Kích thước ảnh chạy quảng cáo là bao nhiêu?
Yêu cầu kích thước ảnh chạy quảng cáo Facebook chuẩn sẽ rơi vào khoảng 940 x 492 px cho tới 1200 x 628 px.
Lời kết
Trên đây là toàn bộ thông tin liên quan đến kích thước ảnh bìa Facebook mới nhất mà Vietnix muốn chia sẻ tới bạn. Hy vọng, nội dung bài viết này có thể giúp bạn chỉnh ảnh cho bài đăng, ảnh bìa hay ảnh đại diện của mình theo đúng kích thước chuẩn. Chúc bạn thành công!