Banner website là một yếu tố cần có trong việc xây dựng trang web trở nên chuyên nghiệp hơn. Vì vậy, kích thước banner web yêu cầu độ chính xác cao. Vậy con số “vàng” trong kích thước banner chuẩn cho website là bao nhiêu? Hãy cùng Vietnix tìm hiểu qua bài viết sau.
Banner website là gì?
Banner web (website banner) là những hình ảnh được thiết kế và được sử dụng trên trang web của thương hiệu. Những hình ảnh này được xem như là hình đại diện chủ đạo cho doanh nghiệp. Thông qua banner, doanh nghiệp sẽ truyền tải những thông tin, thông điệp quan trọng đến khách hàng. Banner web có thể là nhóm hình ảnh tĩnh hoặc động.

>> Xem thêm: Hướng dẫn tự thiết kế giao diện web miễn phí dành cho người mới
Banner website có thể được sử dụng ở đâu?
Tuỳ vào thiết kế của website mà banner sẽ được đặt ở những vị trí khác nhau trên giao diện.
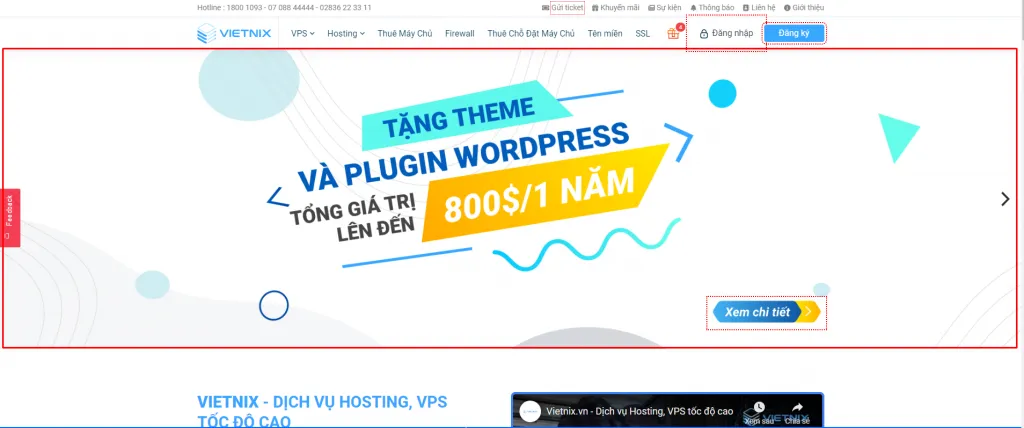
- Thông thường, banner của website chính là hình ảnh lớn nhất, nằm ở trên cùng của trang web và được xem là vị trí “vàng” vì vị trí này gây ấn tượng nhất với người dùng ngay từ khi mới truy cập vào trang web.
- Đôi khi, banner website cũng có thể đặt ở vị trí hai bên phía giao diện. Lúc này, banner website kích thước dài sẽ có cách sắp xếp bố cục, thông tin khác với những thiết kế banner ngang.
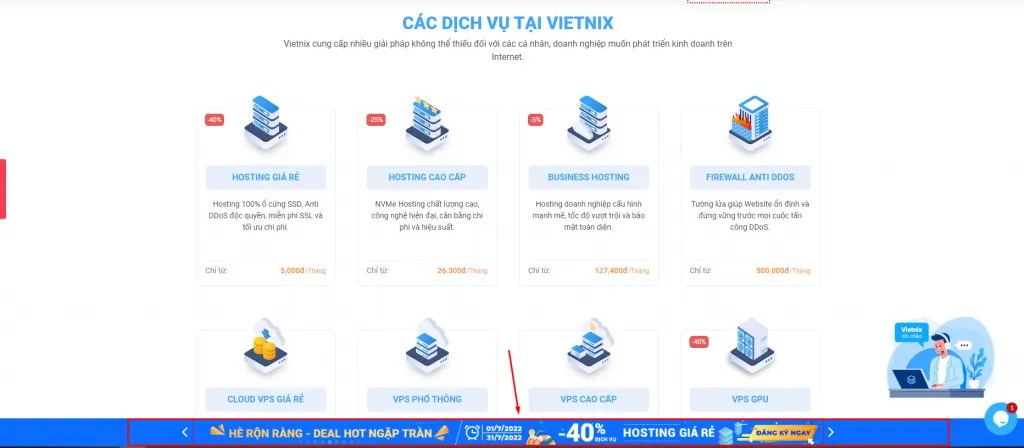
- Ở vị trí chân footer của website cũng thường có một banner được đặt thêm để bổ sung thông tin mang tính Call To Action, kích thích hành động của người dùng trên trang.
- Một số website với thiết kế banner hiển thị ở giữa màn hình khi người dùng mới truy cập vào trang web.
- Trong trường hợp doanh nghiệp có mặt trên các trang thương mại điện tử thì banner web còn được đặt ở cột tương ứng với mỗi mục sản phẩm. Vì thế thiết kế cũng sẽ có phần khác nhau.
- Trên các sàn thương mại điện tử (TMĐT), banner có thể xuất hiện khi người dùng tìm kiếm sản phẩm/thương hiệu trên thanh công cụ tìm kiếm, gọi là “listing banner”.

Nhìn chung, banner website có thể được sử dụng ở nhiều vị trí khác nhau tuỳ vào nhu cầu thiết kế của website doanh nghiệp. Và dù được đặt ở đâu thì những hình ảnh này cũng đều phải tuân theo một nguyên tắc quan trọng đó là kích thước phải chuẩn.
Lợi ích khi thiết kế kích thước banner web chuẩn
Một website banner được thiết kế đẹp, chuyên nghiệp với kích thước chuẩn sẽ là yếu tố giúp cho hoạt động Digital Marketing trở nên hiệu quả hơn. Sau đây là những lợi ích khi thiết kế kích thước banner web chuẩn:
- Banner có kích thước chuẩn có hình ảnh quảng cáo hiển thị đầy đủ thông tin với chất lượng cao giúp khách hàng tiếp cận thông tin đầy đủ hơn.
- Thiết kế kích thước banner chuẩn giúp bạn sử dụng hình ảnh này trên nhiều web khác nhau, tiết kiệm chi phí và thời gian.
- Nếu doanh nghiệp của bạn đã từng chạy quảng cáo trên các nền tảng online thì bạn sẽ hiểu rằng, sở hữu kích thước banner website chuẩn sẽ dễ dàng được chấp nhận từ phía google, tăng trải nghiệm cho người đọc. Từ đó tăng lượng traffic click vào và trang web có cơ hội lên top cao hơn.
- Việc sở hữu banner kích thước chuẩn giúp bạn sắp xếp các bố cục hình ảnh, nội dung thông tin một cách rõ ràng, sinh động và chuyên nghiệp hơn.
- Nếu bạn muốn chạy quảng cáo liên kết trên nhiều nền tảng khác nhau như Facebook, Google, Zalo, Shopee, Lazada,… Thì việc đầu tiên để quảng cáo được chấp nhận là phải có kích thước banner web chuẩn.

Người dùng có xu hướng tìm kiếm mọi thứ trên Google, Facebook, các sàn TMĐT,… nên mô hình kinh doanh online ngày càng phát triển. Điều đó kéo theo việc các doanh nghiệp ngày càng đầu tư các hoạt động quảng cáo trên các kênh online, trong đó có website.
Công cụ thiết kế banner website chuẩn?
Trên đây, Vietnix vừa chia sẻ cho bạn những lợi ích thiết thực nhất của một banner chuẩn. Vậy bạn đã biết công cụ nào có thể hỗ trợ bạn trong việc thiết kế banner website chuẩn kích thước chưa?
Nếu bạn là chuyên viên thiết kế và sử dụng thông thạo các phần mềm chỉnh sửa như Adobe Photoshop hay Adobe Illustrator thì hãy bỏ qua phần này và tiến đến nội dung tiếp theo là những loại kích thước banner web hiện nay.
Còn nếu không, bạn vẫn có thể tự thiết kế được cho mình những hình ảnh banner đẹp, ấn tượng với kích thước chuẩn nhờ hai phần mềm dưới đây:
Công cụ thiết kế Canva
Canva là công cụ hỗ trợ chỉnh sửa, thiết kế ảnh trực tuyến được sử dụng phổ biến vài năm trở lại đây. Canva có đặc trưng nổi bật nhất là giao diện đơn giản, dễ hiểu và dễ sử dụng. Bạn chỉ cần khoảng nửa ngày để làm quen với các công cụ trên phần mềm này.
Với Canva, bạn không chỉ được hỗ trợ trong việc thiết kế banner website kích thước chuẩn mà còn có thể sử dụng để thiết kế những loại hình ảnh khác như poster, ảnh trên facebook, ảnh trên instagram,…

Canva có 2 phiên bản trả phí và miễn phí. Nếu không có nhu cầu thiết kế nhiều, giao diện miễn phí đã hoàn toàn đáp ứng đủ nhu cầu cho bạn sử dụng.
Công cụ thiết kế PIXLR.COM
Nhiều người dùng đánh giá công cụ PIXLR.COM tương tự như một phiên bản Adobe Photoshop trên nền tảng online. Phần mềm cung cấp cho bạn những công cụ làm ảnh banner cho website vô cùng đơn giản.

Bạn không cần phải là người chuyên nghiệp cũng có thể sử dụng nó để thiết kế banner theo kích thước chuẩn như mong muốn.
Pixlr.com hiện nay cung cấp cả hai phiên bản app và trang web cho người dùng lựa chọn.
>> Xem thêm: Ngành thiết kế đồ họa là gì? Mức lương và cơ hội việc làm
Kích thước banner website chuẩn
Kích thướng banner website luôn có kích thước 728x90px. Hiện nay một số website được tách ra làm 2 banner với kích thước 264x90px. Kích thước banner này tương ứng với màn hình máy tính.
Banner website đặt ở bên hai cột thường thì sẽ có kích thước là 300×100 hay 300×250.
Kích thước banner website trên desktop
| Kích thước (px) | Tên | Dung lượng | Ví dụ |
|---|---|---|---|
| 300 × 250 | Medium Rectangle | <150kb |  |
| 728 × 90 | Leaderboard | <150kb |  |
| 160 × 600 | Wide Skyscraper | <150kb |  |
| 300 × 600 | Half Page | <150kb |  |
| 970 × 250 | Billboard | <150kb |  |
| 336 × 280 | Large Rectangle | <150kb |  |
| 468 × 60 | Banner | <150kb |  |
| 234 × 60 | Half Banner | <150kb |  |
| 120 × 600 | Skyscraper | <150kb |  |
| 120 × 240 | Vertical Banner | <150kb |  |
| 300 × 1050 | Portrait | <150kb |  |
| 970 × 90 | Large Leaderboard | <150kb |  |
| 250 × 250 | Square | <150kb |  |
| 200 × 200 | Small Square | <150kb |  |
| 180 × 150 | Small Rectangle | <150kb |  |
| 125 × 125 | Button | <150kb |  |
Kích thước banner website trên điện thoại
| Kích thước (px) | Tên | Dung lượng | Ví dụ |
|---|---|---|---|
| 320×50 | Mobile Leaderboard | < 150kb |  |
| 320×320 | Mobile Full Page Flex | < 150kb |  |
| 320×100 | Large Mobile Banner | < 150kb |  |
| 250×250 | Square | < 150kb |  |
| 200×200 | Small Square | < 150kb |  |
Những lưu ý khi thiết kế kích thước banner web
Ngoài việc lưu ý đến kích thước của banner thì bạn cần phải quan tâm đến những lưu ý sau để hình ảnh thiết kế banner đạt hiệu quả tốt nhất:
- Màu sắc, bố cục và phong cách thể hiện trong banner phải ăn khớp với nhau. Những yếu tố này tựu chung lại chính là concept của thiết kế. Các yếu tố trên banner không cần quá sặc sỡ mà phải phù hợp với đối tượng khách hàng mục tiêu thì họ mới click vào.
- Nội dung thông điệp truyền tải phải rõ ràng và có tính đơn nghĩa. Để làm được điều này, bạn phải cố lược bỏ những câu chữ không cần thiết sao cho ngắn gọn và súc tích nhất. Ngoài ra, bạn còn phải phân cấp thông tin để sao cho khách hàng có thể nắm được rõ giá trị của thông điệp.
- Dung lượng banner website không cần quá lớn, vì nó có thể ảnh hưởng đến tốc độ tải trang của website, làm ảnh hưởng đến trải nghiệm của người dùng. Vì vậy, hãy cố gắng nén dung lượng ảnh xuống mức nhỏ nhất nhưng vẫn đảm bảo chất lượng tốt.
- Với những banner động thì bạn cần lưu ý thêm một yếu tố khác đó là thời gian đổi hình giữa các ảnh. Thời gian không nên quá nhanh sẽ khiến người xem không đọc hết được các thông tin bạn muốn truyền tải nhưng cũng không nên quá chậm sẽ khiến người xem mất thời gian chờ đợi.
Ngoài ra, việc chọn dịch vụ hosting phù hợp cũng rất quan trọng để đảm bảo banner của bạn được hiển thị mượt mà và nhanh chóng trên website. Vietnix cung cấp các giải pháp hosting tối ưu như WordPress Hosting, NVMe Hosting, Maxspeed Hosting, SEO Hosting, Business Hosting và Hosting giá rẻ, giúp tăng tốc độ tải trang và đảm bảo hiệu suất cho website, ngay cả khi chứa nhiều hình ảnh hoặc banner kích thước lớn. Việc lựa chọn dịch vụ hosting phù hợp không chỉ giúp website hoạt động ổn định mà còn cải thiện trải nghiệm người dùng, giúp khách hàng dễ dàng tiếp cận thông điệp mà bạn muốn truyền tải.

So sánh kích thước banner web và kích thước banner Facebook
Facebook là trang mạng xã hội có lượng người truy cập lớn nhất hiện nay và được xem là một trong những nền tảng quảng cáo online quan trọng nhất, không thể thiếu trong các chiến dịch quảng cáo của doanh nghiệp.
Vậy nên, khi bạn muốn chạy quảng cáo đa nền tảng thì cần phải tuân thủ khắt khe yêu cầu kích thước banner. Thực tế, kích thước banner website không hề giống kích thước banner Facebook.
Cụ thể, các loại kích thước banner khi đăng lên Facebook như sau:
- Kích thước chuẩn của hình ảnh khi đính kèm link website là 1200x630px với dung lượng tối đa là 8MB.
- Kích thước hình ảnh chuẩn đi theo bài post thông thường là 1200x630px.
- Kích thước ảnh đại diện tối thiểu trên Facebook: 300x300px. Để có ảnh chất lượng đẹp nhất, bạn nên sử dụng kích thước chuẩn là 2048x2048px.
- Kích thước ảnh bìa trên Facebook hiển thị trên máy tính là 820x312px, còn kích thước ảnh bìa hiển thị trên điện thoại là 820x462px.
>> Xem thêm: Thumbnail là gì? Cách để thiết kế thumbnail thu hút nhất
Một số ý tưởng banner cho trang web của bạn
Để có thể sở hữu những hình ảnh banner ấn tượng giúp bạn tối ưu hoá trải nghiệm thị giác của người dùng. Từ đó kích thích hành động click vào website của mình, bạn có thể tham khảo những ý tưởng sau:
Phong cách thiết kế illustrator hay isometric
Nhiều website hiện nay sử dụng phong cách thiết kế hình ảnh illustrator hoặc isometric để tạo ấn tượng với người dùng. Sở dĩ phong cách này nhận được sự yêu thích bởi nó vừa đơn giản nhưng lại vừa mang nét độc đáo và giúp doanh nghiệp có thể truyền tải thông tin một cách dứt khoát và đúng trọng tâm.
Sử dụng yếu tố cảm xúc trong thiết kế banner
Đây chính là cách hiệu quả nhất để giúp người mua hàng cảm thấy sự gắn kết với sản phẩm/thương hiệu của bạn. Vì vậy, yếu tố này luôn được tận dụng trong hình ảnh.
Trên thực tế, việc đưa yếu tố cảm xúc vào banner có tác dụng thúc đẩy được hành vi mua hàng của khách hàng. Từ đó giúp doanh nghiệp phát triển hơn và tăng doanh số hơn.
Hình ảnh bắt trend
Đây là cách mà nhiều doanh nghiệp thực hiện trong thời gian vài năm trở lại đây. Thông qua những sự kiện trendy xuất phát trên mạng xã hội, doanh nghiệp sử dụng những hình ảnh dễ thu hút người dùng để thông qua đó liên kết đến sản phẩm của doanh nghiệp.

Tuy nhiên, bạn không nên quá lạm dụng cách này bởi nếu làm không tốt thì không những không khiến người dùng hào hứng mà còn có thể khiến khách hàng cảm thấy khó chịu và quay lưng với thương hiệu của bạn.
Sử dụng yếu tố câu chuyện
Mặc dù đây là cách làm hơi khó và cần sự sáng tạo nhiều của người thiết kế nhưng nếu bạn làm được thì khách hàng sẽ rất dễ bị thu hút bởi những câu chuyện hay.
Khi sử dụng yếu tố câu chuyện trong banner của mình, bạn có thể định dạng thiết kế ở dạng gif hoặc hoạt ảnh.
Câu hỏi thường gặp
Biểu ngữ banner trên trang web như thế nào?
Mỗi quảng cáo banner web phải bao gồm tên hoặc logo của doanh nghiệp của bạn, thông điệp quảng cáo và nút CTA (nếu nó không được thiết kế để nhận biết thương hiệu). Biểu ngữ trên banner cũng phải hấp dẫn trực quan với hình ảnh hấp dẫn hoặc màu sắc nổi bật để thu hút sự chú ý của người đọc và thúc đẩy nhấp chuột
Nên đặt gì trên một banner web?
Cùng với nút CTA, biểu ngữ trang chủ website của bạn nên bao gồm dòng tiêu đề rõ ràng, mang tính mô tả công việc hay thông điệp của bạn. Hãy suy nghĩ về sự cần thiết phải thông báo cho khách hàng truy cập mới biết chính xác trang web của bạn là gì và công ty của bạn cung cấp dịch vụ gì.
Lời kết
Trên đây là những chia sẻ của Vietnix về kích thước banner web chuẩn và những cách để làm cho banner của bạn trở nên thu hút hơn. Nếu có thêm thắc mắc nào, hãy để lại bình luận phía dưới để được các chuyên gia của chúng tôi hỗ trợ tốt nhất nhé!



















