Hướng dẫn chỉnh sửa giao diện WordPress đơn giản nhất

Đã kiểm duyệt nội dung
Đánh giá
WordPress được thiết kế để trở thành một nền tảng dễ sử dụng để người dùng tạo và xuất bản website, nhưng để chỉnh sửa giao diện WordPress vẫn cần những kỹ thuật cơ bản nhất định. Trong bài viết này, Vietnix sẽ hướng dẫn chi tiết các cách chỉnh sửa website WordPress phù hợp với tất cả đối tượng bao gồm cả người mới bắt đầu.
Cần những gì để chỉnh sửa giao diện WordPress?
Để chỉnh sửa giao diện WordPress, bạn cần chuẩn bị các yếu tố sau:
- URL quản trị website WordPress của bạn (Ví dụ: tenwebsite.com/wp-admin/).
- Thông tin đăng nhập của admin.
- Gutenberg (dành cho WordPress Block Editor) đã được cài đặt sẵn.
- Page builder (ví dụ: Divi hoặc Elementor) hỗ trợ người dùng tùy chỉnh website mà không cần sử dụng code trên front-end.
Sau khi điểm qua những yếu tố trên, bước tiếp theo bạn cần mở URL admin và đăng nhập vào dashboard WordPress của mình để thực hiện chỉnh sửa giao diện.

Đặc biệt, khi đăng ký WordPress Hosting tại Vietnix, bạn sẽ nhận được món quà vô cùng giá trị: bộ đôi công cụ thiết kế website hàng đầu Divi và Elementor hoàn toàn miễn phí! Thêm vào đó bạn còn được trải nghiệm Đây là cơ hội tuyệt vời để trải nghiệm sức mạnh của công cụ và trải nghiệm dịch vụ hosting tốc độ cao tại Vietnix giúp website hoạt động mượt mà.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Hướng dẫn đăng nhập vào WordPress
Truy cập trang đăng nhập WordPress của bạn theo đường dẫn như sau: tenmien.com/wp-admin/. Sử dụng tên người dùng hoặc email và mật khẩu của bạn để đăng nhập. Ngoài hướng dẫn trên, bạn cũng có thể đăng nhập trực tiếp từ WordPress dashboard của mình mà không cần sử dụng thông tin đăng nhập.

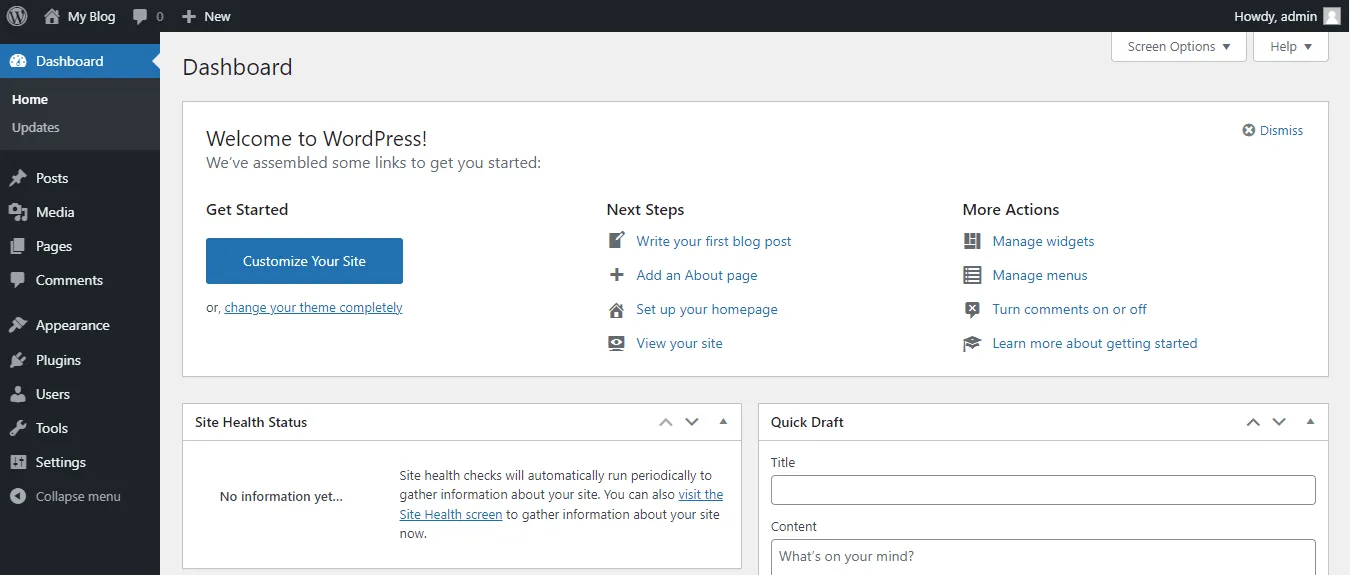
Sau khi đăng nhập thành công, bạn đến trang dashboard WordPress như hình mô tả phía dưới. Tại dashboard của WordPress bạn có thể chỉnh sửa một số nội dung trên website một cách nhanh chóng. Trước khi chỉnh sửa, bạn nên có một bản backup trang web, vì các chỉnh sửa sai có thể gây ra sự cố không mong muốn. Bạn có thể xem các hướng dẫn backup và restore website WordPress tại blog Vietnix!

Kiến thức cơ bản về chỉnh sửa giao diện WordPress
Trong phần này, chúng ta sẽ thảo luận về những thủ thuật WordPress cơ bản mà bạn cần nắm rõ khi chỉnh sửa website WordPress. Các yếu tố này bao gồm:
- Posts & Pages.
- Theme.
- Editor.
Posts và Pages
Trong màn hình Dasboard WordPress, bạn sẽ thấy hai dạng nội dung để tạo và xuất bản bài viết, bao gồm post và page. Các bài viết trong WordPress được hiển thị theo thứ tự thời gian đảo ngược, tức những bài viết mới nhất được hiển thị trước. Ngoài ra, các bài viết thường có nguồn cấp dữ liệu RSS giúp tạo ra kênh tóm tắt thông tin, để người đọc dễ dàng update và tìm kiếm nội dung, phần bình luận được kết nối với chính các bài viết đó. Ngoài ra, bạn cũng có thể thực hiện các chỉnh sửa giao diện WordPress trong WordPress dashboard nhưng những chỉnh sửa đó thường mang tính chất kỹ thuật.

Theme
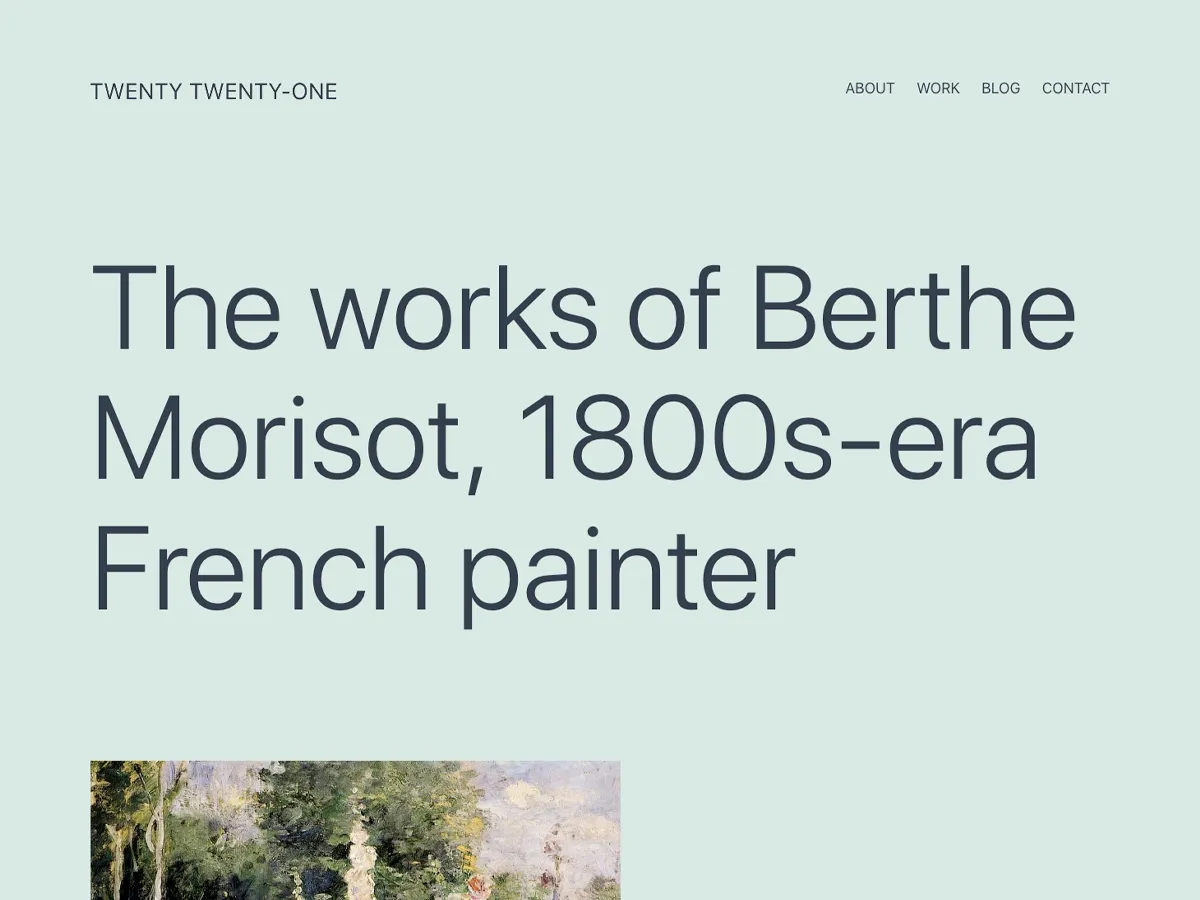
Theme là một framework kiểm soát tổng thể thiết kế của một website WordPress và trong một số trường hợp có thể thêm chức năng bổ sung cho website. Các chức năng bổ sung này có thể thay đổi các công cụ một cách ấn tượng. Mặc định, WordPress đi kèm với các theme mặc định được cài đặt sẵn. Những theme này thường được đặt theo năm thay vì tên của chúng, chẳng hạn như “Twenty-Twenty-One”.

Editor
Hiện nay, trình editor mặc định của WordPress là Gutenberg (hay còn được gọi là WordPress Block Editor). Gutenberg được giới thiệu vào năm 2018 với phiên bản WordPress 5.0 và đã thay thế WordPress editor trước đây mà bây giờ được gọi là “classic” WP editor (hay còn gọi là TinyMCE).

Nhìn tổng thể rằng Gutenberg khá trực quan bởi nó dựa trên các block và mỗi block như vậy là một phần nội dung khác nhau. Hiện tại, Gutenberg bao gồm các block sau:
| General Blocks | Formatting Blocks | Layout Blocks |
| Paragraph | Table | Separator |
| Heading | Code | Spacer |
| List | Custom HTML | Page Break |
| Quote | Preformatted | Buttons |
| Image | Verse | Columns |
| Gallery | Pullquote | More |
| Audio | Classic | Media and Text |
| Video | Group | |
| File | Reusable block | |
| Cover |
Sau đây là cách một số block này hoạt động:
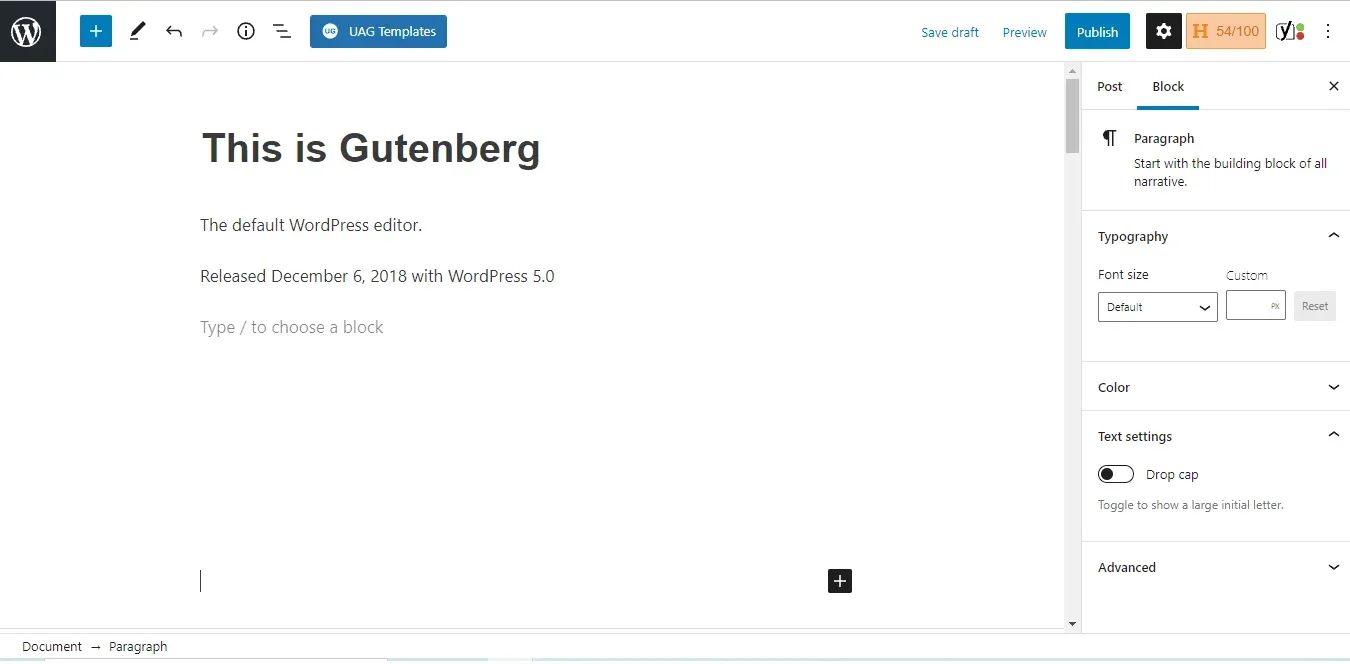
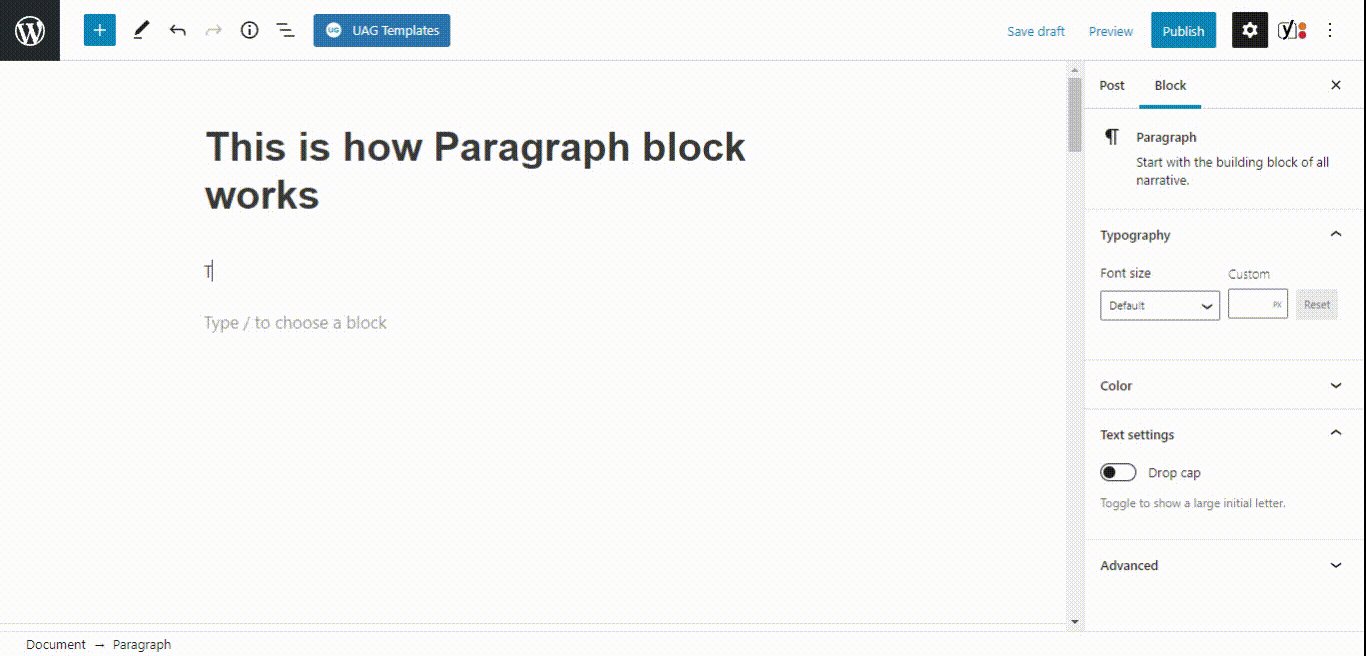
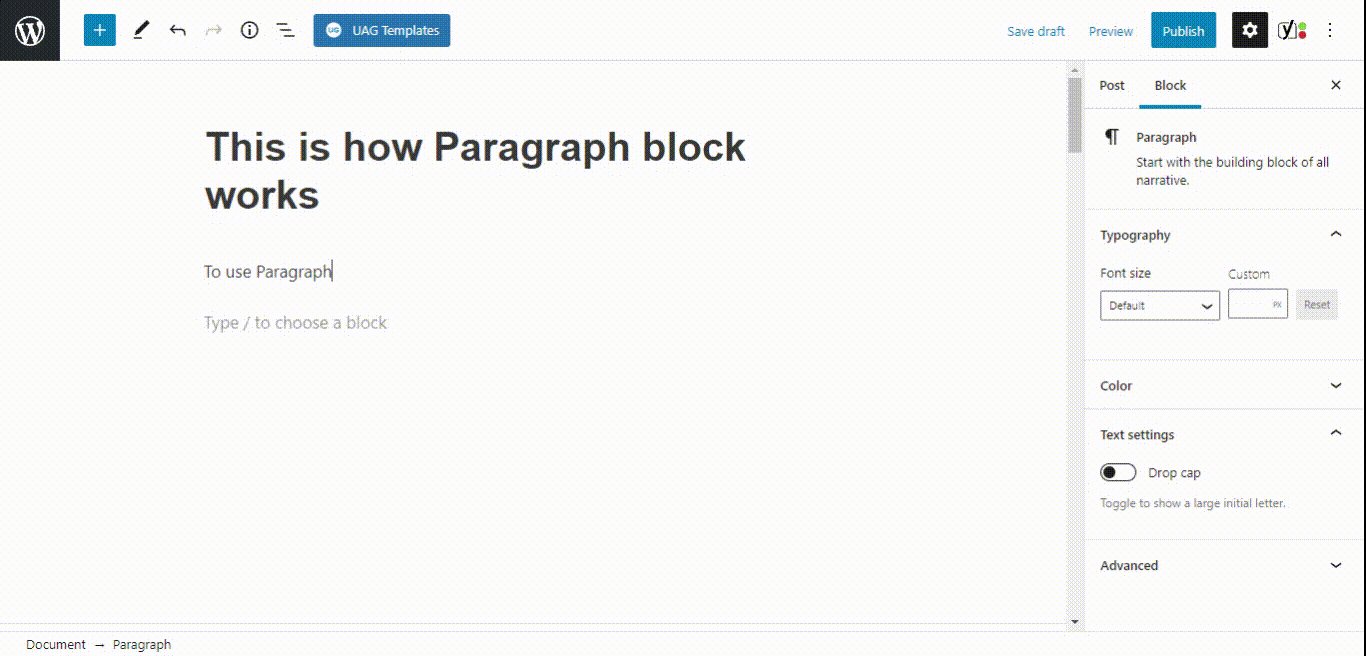
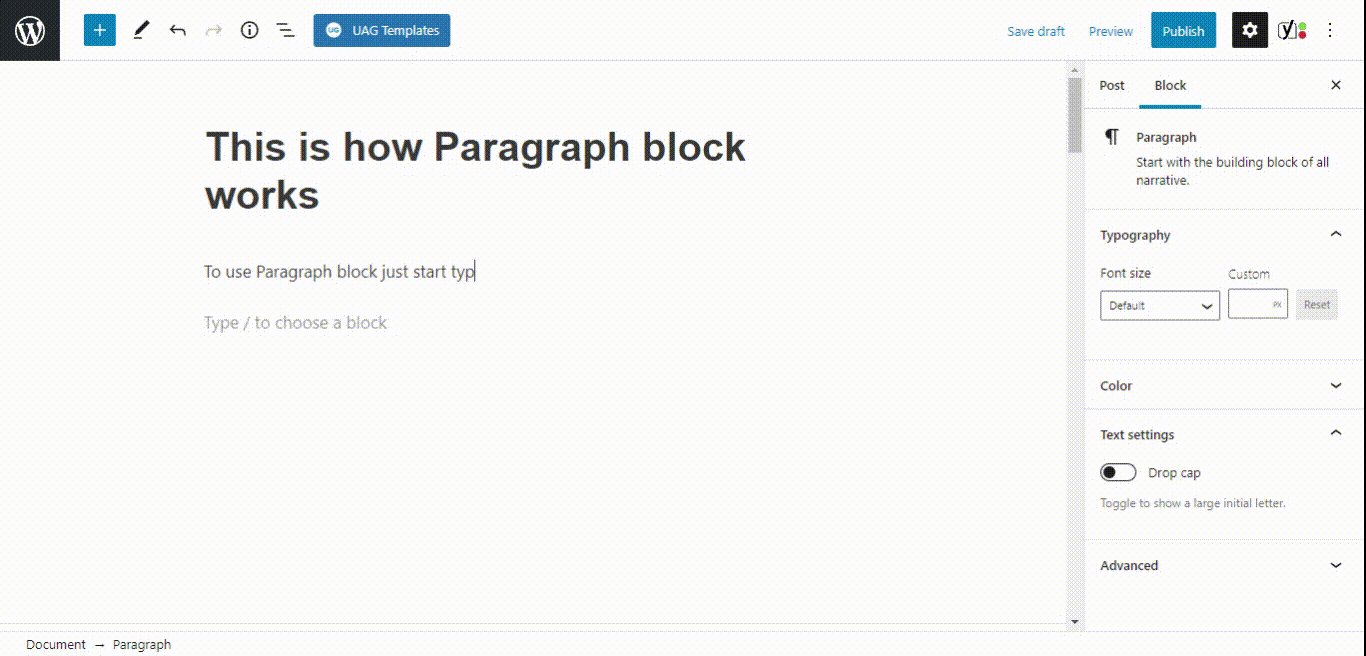
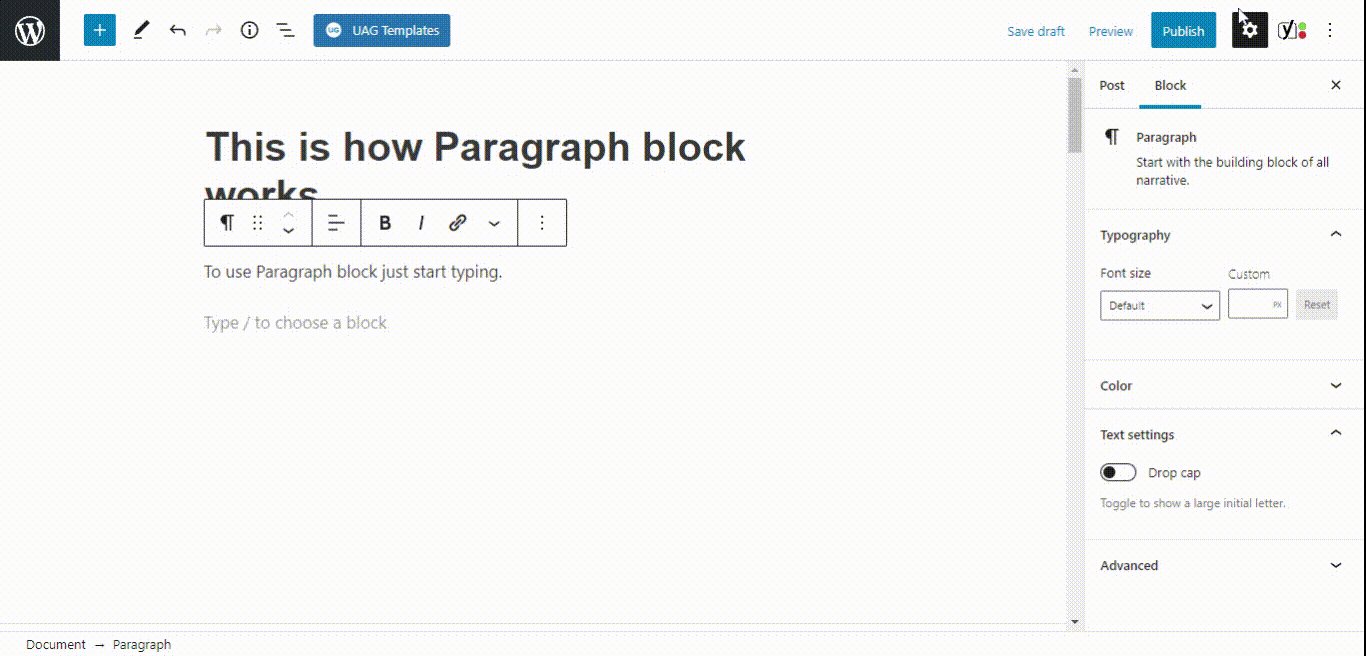
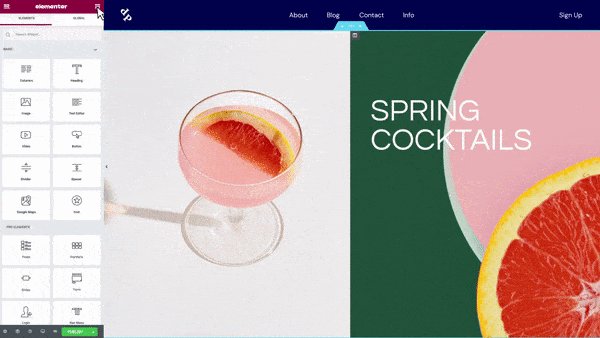
Paragraph block:

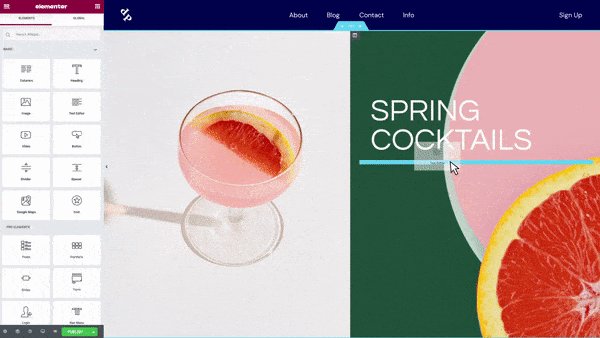
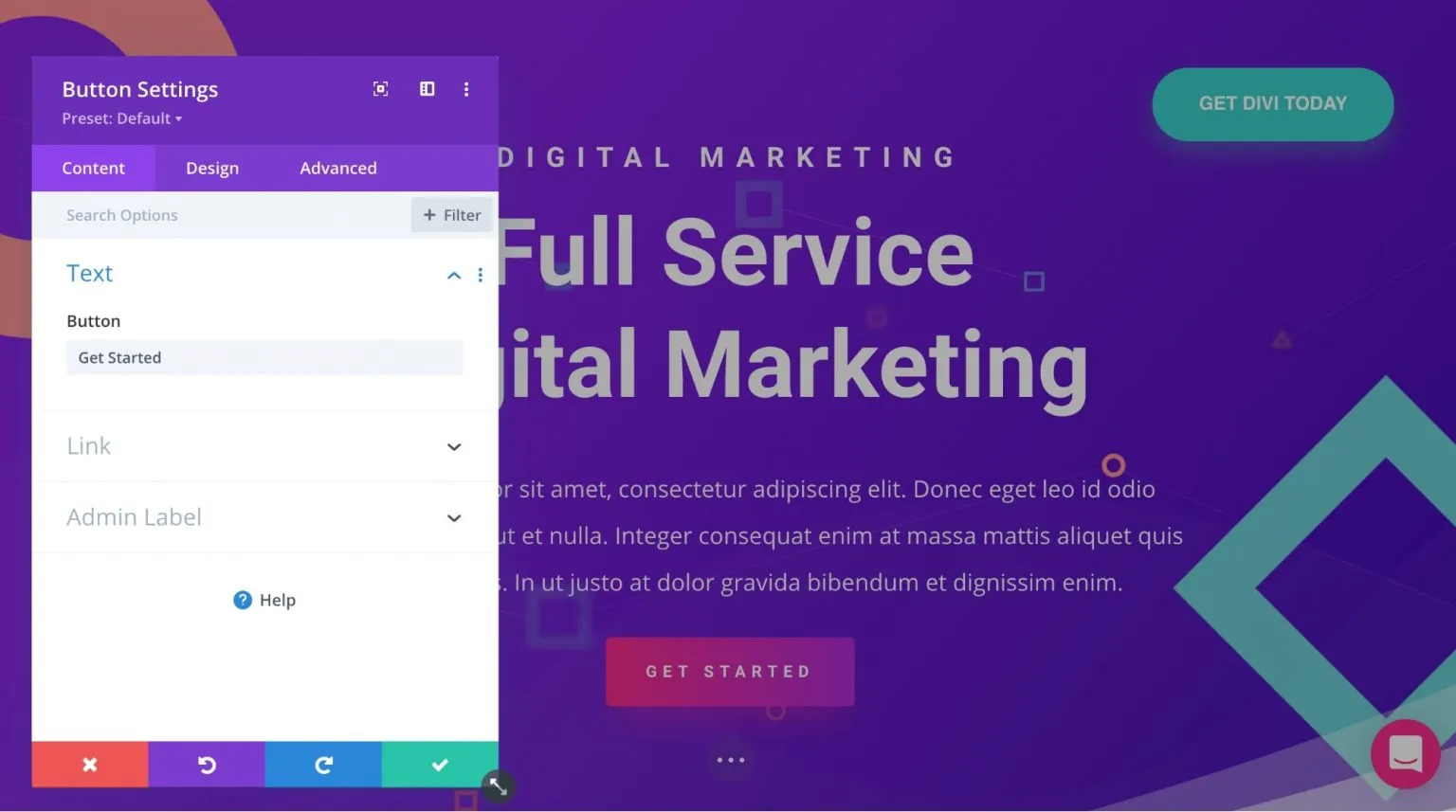
Buttons block:

Bạn có thể thấy rằng mọi công cụ đều cực kỳ thân thiện và trực quan, và người dùng có thể dễ dàng chỉnh sửa giao diện website WordPress.
Làm thế nào để chỉnh sửa page trong WordPress?
Việc chỉnh sửa page trong WordPress thật sự rất dễ dàng ngay cả đối với những người mới bắt đầu. Sau đây, Vietnix sẽ hướng dẫn từng bước chi tiết giúp bạn chỉnh sửa giao diện cho WordPress dễ dàng nhất:
Thêm và bắt đầu chỉnh sửa nội dung mới trên WordPress bằng Gutenberg
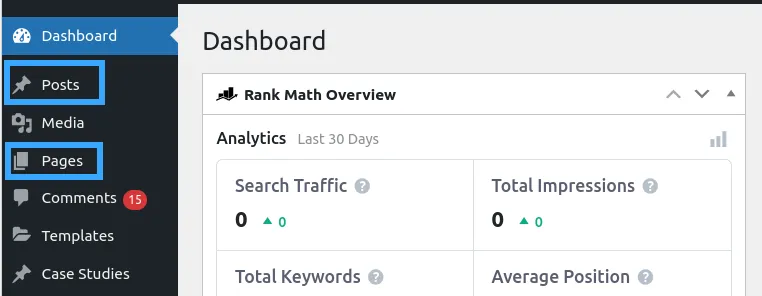
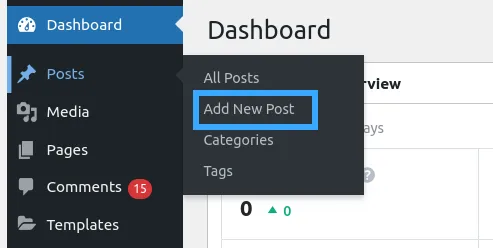
Bước 1: Đi đến các post/page trong WordPress Dashboard (hoặc bạn chỉ cần di chuyển chuột qua nó).
Bước 2: Click vào “Add New Post”.

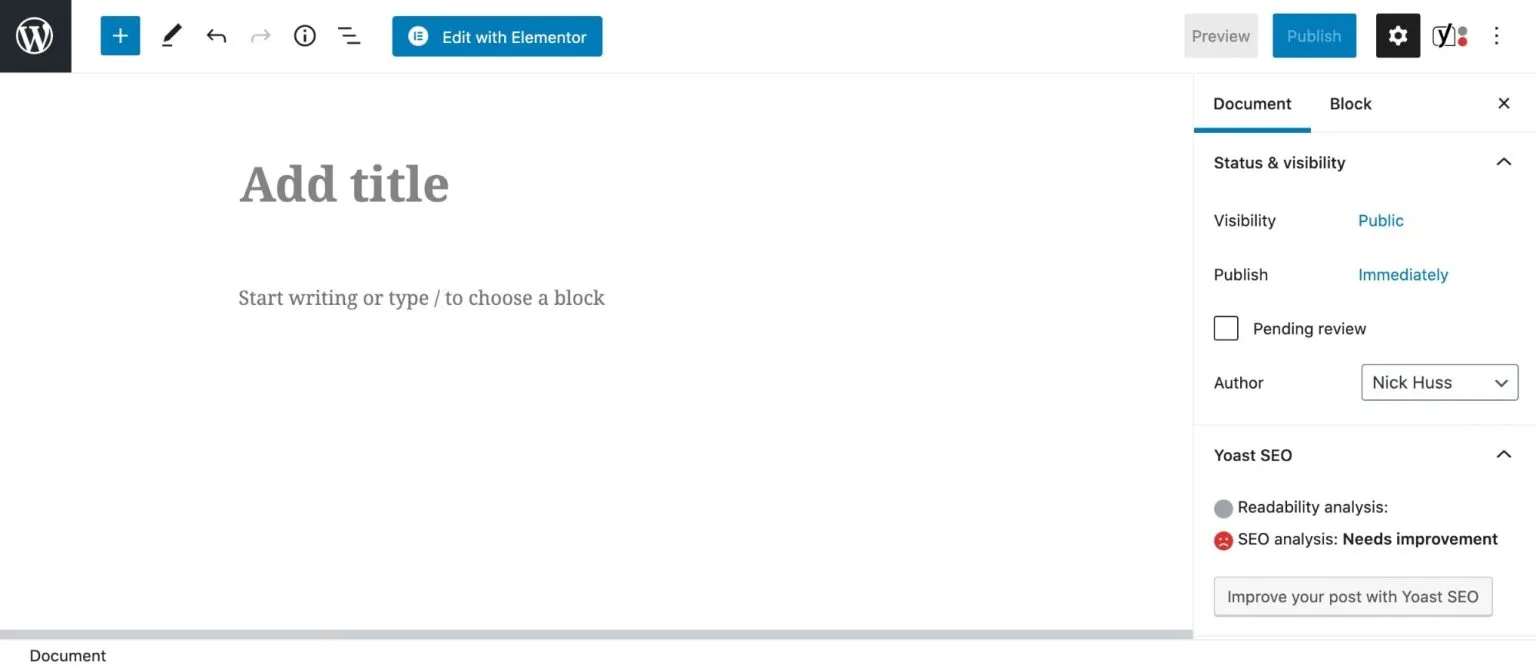
Bước 3: Gutenberg editor sẽ được tải.
Bước 4: Bạn có thể bắt đầu thêm theme mới.
Bước 5: Sau khi chỉnh sửa xong, bạn có thể lưu các bài viết dưới dạng draft hoặc xuất bản.
Chỉnh sửa thiết kế giao diện WordPress
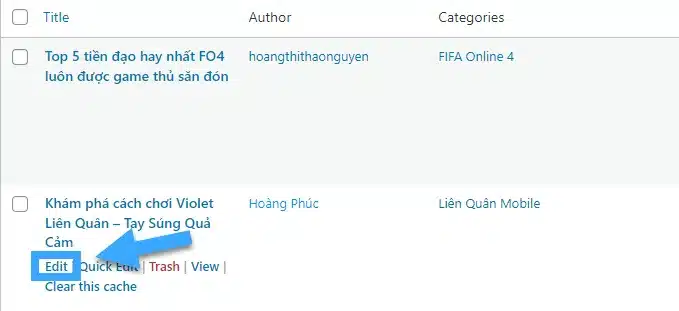
Bước 1: Đi đến các post/page trong WordPress Dashboard.
Bước 2: Click vào tên của bài viết hoặc di chuột qua và nhấp vào “Edit”.

Bước 3: Gutenberg editor sẽ được tải.
Bước 4: Click vào bất kỳ thứ bạn muốn chỉnh sửa và tìm kiếm các công cụ để bật lên.
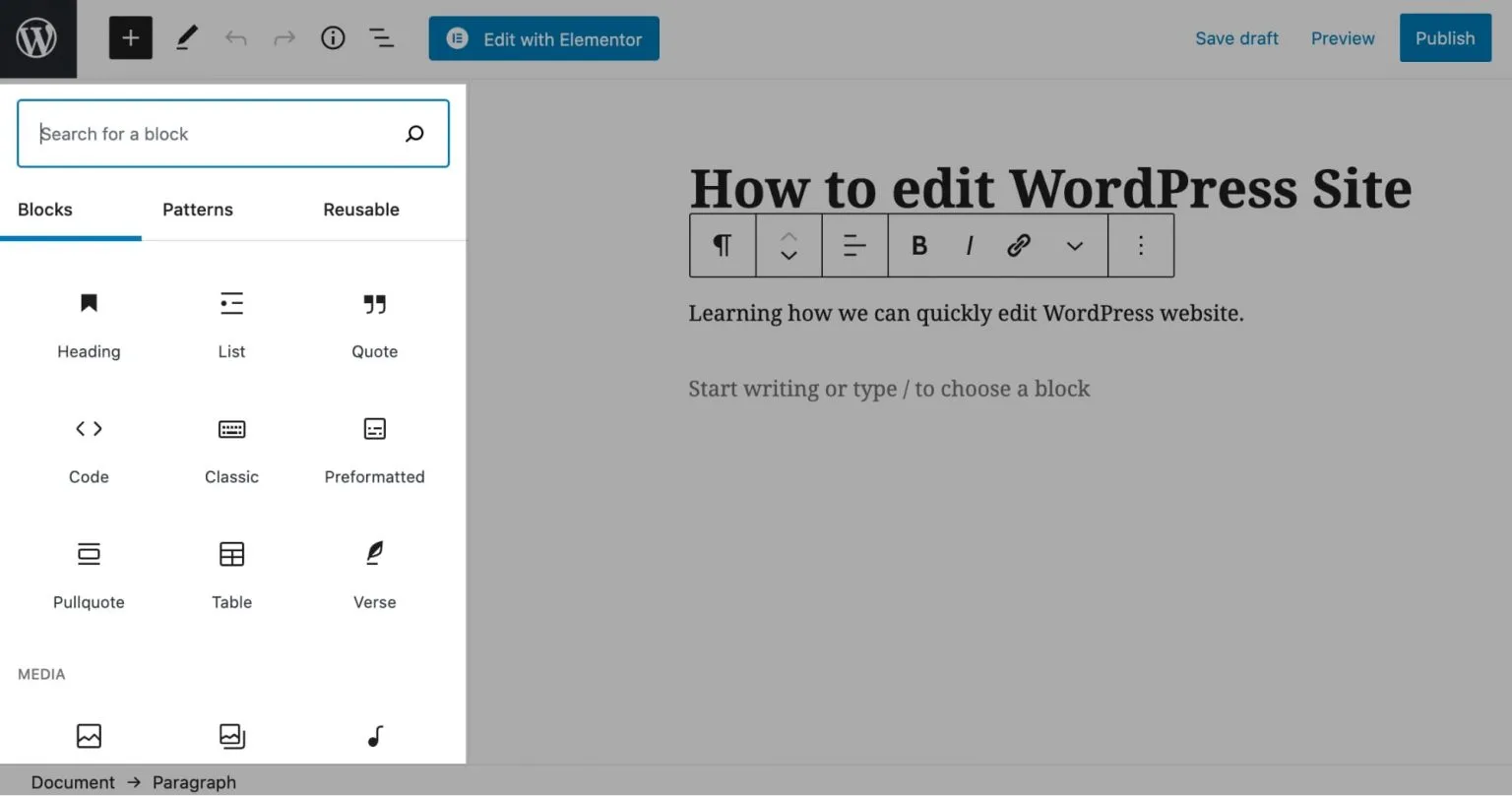
Bước 5: Nếu bạn muốn thêm một element (block) mới, hãy nhấp vào biểu tượng dấu cộng (hoặc gõ /) và chọn những gì bạn muốn thêm.
Bước 6: Hầu hết các block đều có các tùy chọn tùy chỉnh khác trong thanh sidebar bên phải.
Bước 7: Tùy chỉnh mọi thứ cho đến khi bạn nhận được sản phẩm cuối cùng mà bạn muốn.
Những hướng dẫn Vietnix vừa giới thiệu là tổng quan cơ bản về chỉnh sửa giao diện WordPress. Sau đây, chúng ta sẽ đi vào chi tiết hướng dẫn chỉnh sửa giao diện WordPress.
Các cách chỉnh sửa giao diện WordPress chi tiết nhất
Cách chỉnh sửa trang web WordPress bằng Block Editor (Gutenberg)
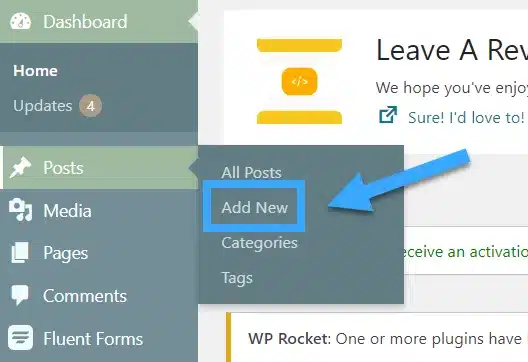
Để chỉnh sửa bất kỳ bài viết hoặc page nào trong trang WordPress bằng Gutenberg Block Editor mới, bạn hãy điều hướng đến Posts/Pages và đi đến Add New trong WordPress Dashboard.

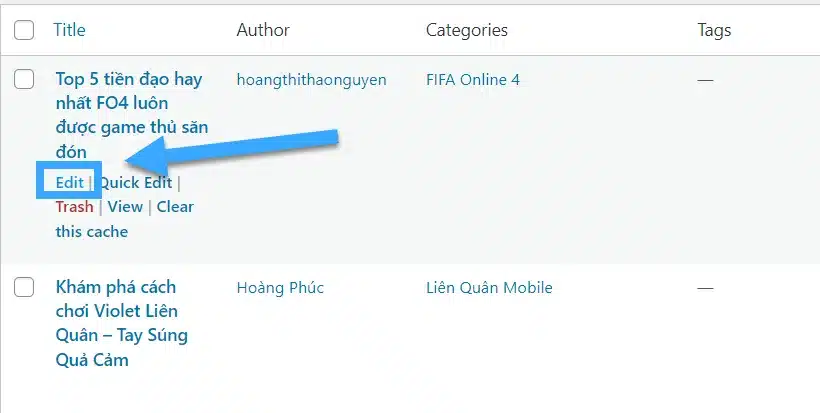
Chọn bài viết bạn muốn chỉnh sửa và nhấp vào “Edit”.

Bây giờ trên màn hình chỉnh sửa page, bạn có thể bắt đầu thêm (hoặc chỉnh sửa) nội dung.

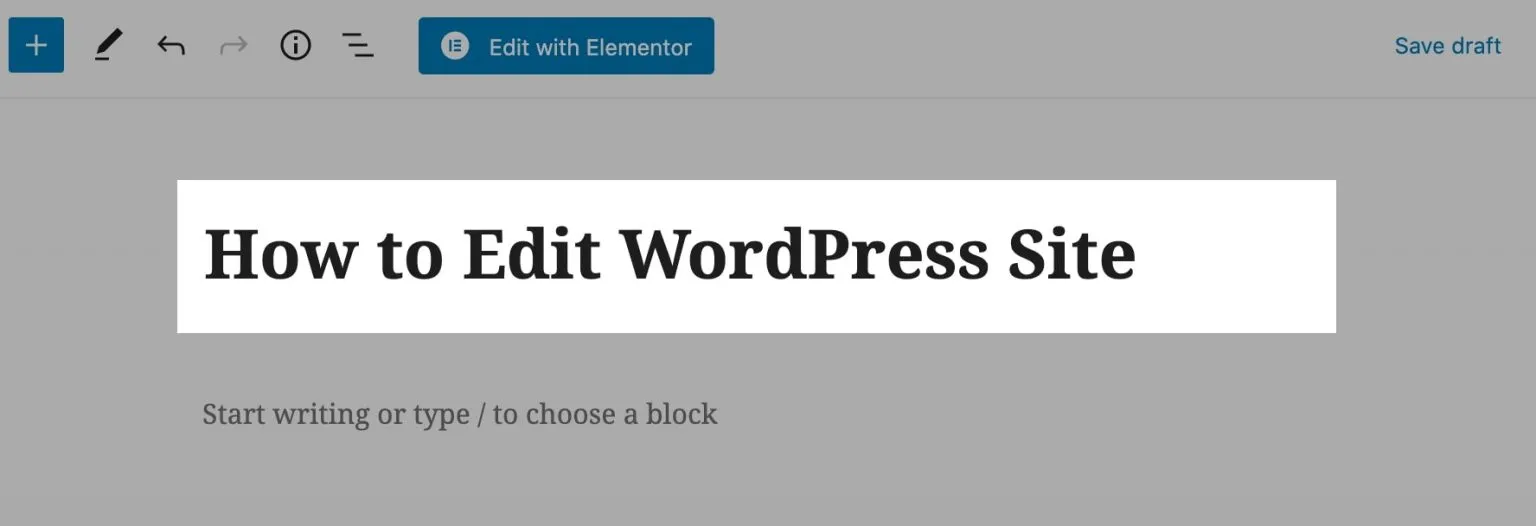
Để chỉnh sửa giao diện cho WordPress, trước tiên bạn hãy nhấp vào Add title block và nhập tiêu đề page bạn muốn.

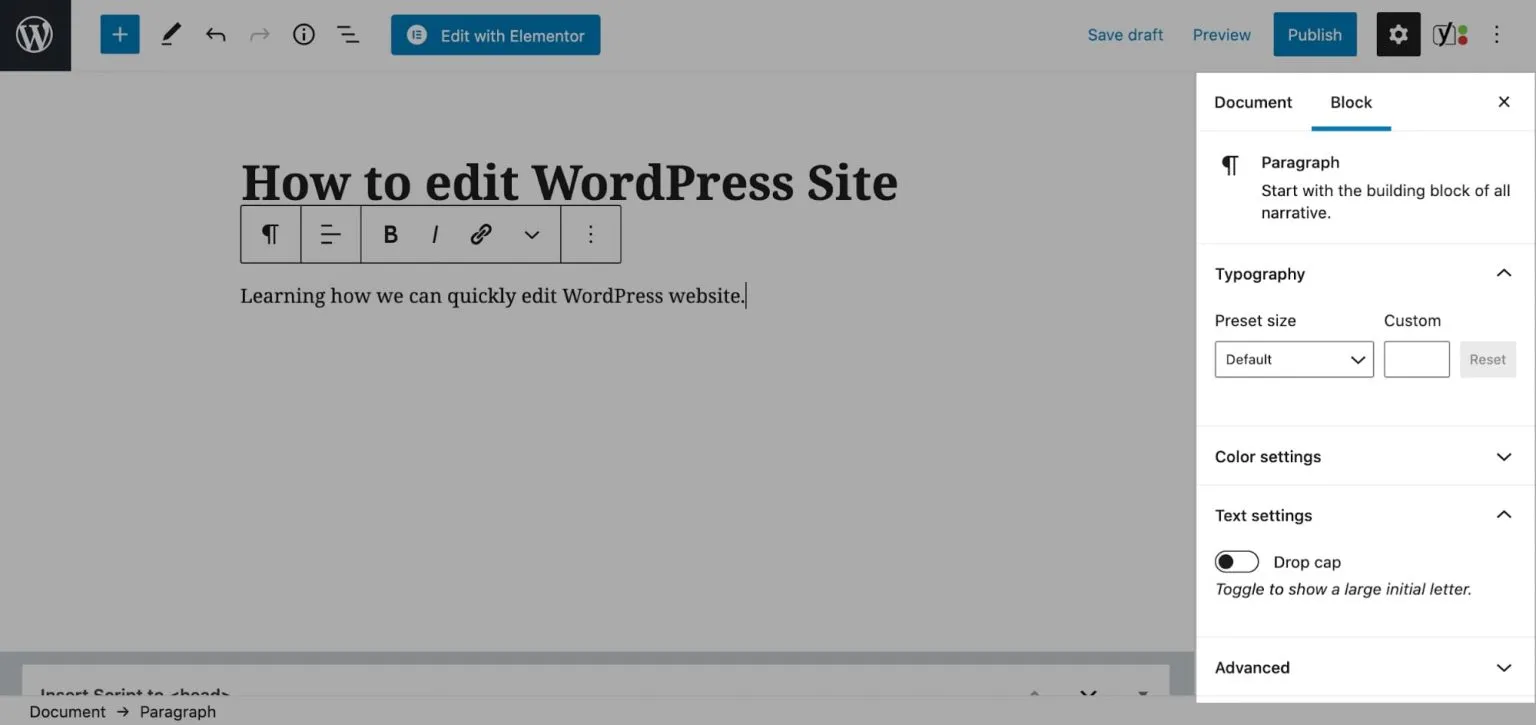
Tiếp theo bạn hãy nhấp Enter (đưa bạn đến dòng đầu tiên sau tiêu đề) và bắt đầu nhập để thêm nội dung bạn muốn. Để dễ hình dung, mỗi phần tử trong Gutenberg được gọi là một block (đó là lý do tại sao có tên là “Block Editor”). Nếu muốn chỉnh sửa hoặc tùy chỉnh một block, bạn có thể nhấp vào block đó và chọn Setting từ thanh sidebar.

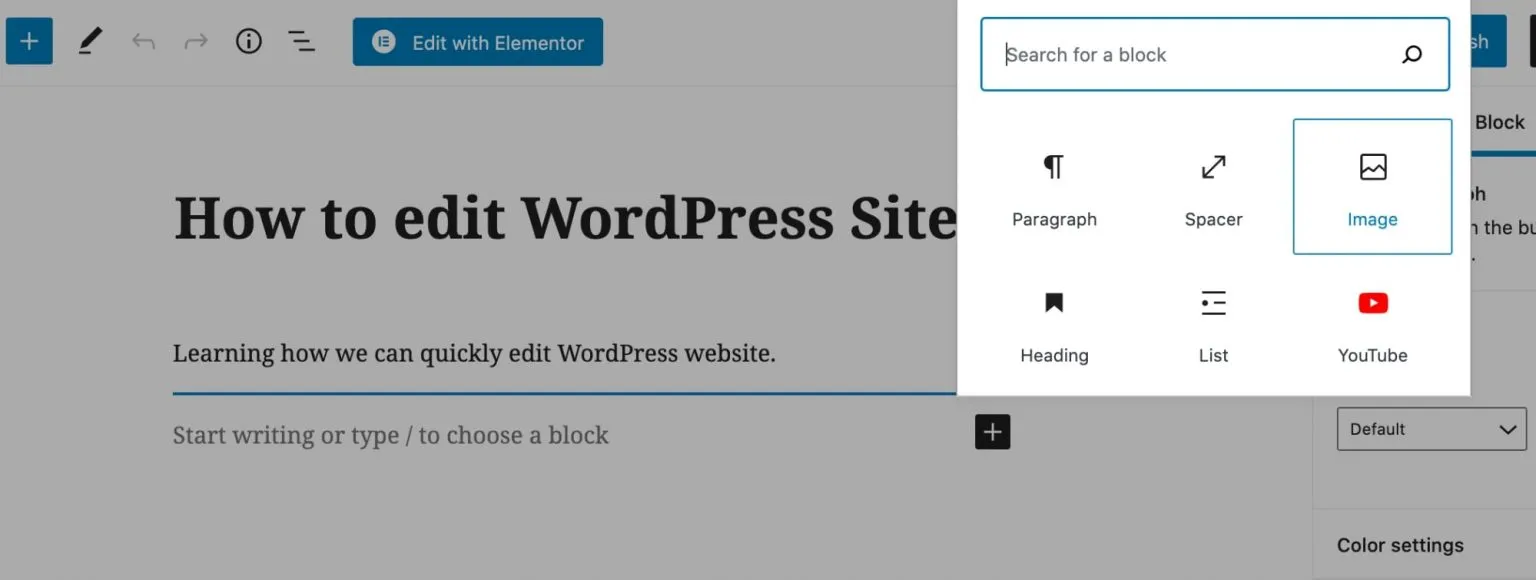
Có thể thấy rằng, các cài đặt tùy chỉnh bổ sung (ví dụ: cài đặt kiểu chữ, kích thước phông chữ, drop cap và đổi màu chữ cho block đoạn văn) có sẵn theo mặc định cho tất cả các block và người dùng không cần chỉnh sửa. Tiếp theo, để thêm hình ảnh vào page, bạn hãy nhấp vào biểu tượng dấu cộng và chọn Image block từ popup.

Ngoài ra, bạn cũng có thể thêm các yếu tố khác bằng cách click vào biểu tượng dấu cộng và sử dụng trường tìm kiếm của thanh sidebar bên trái.

Hãy click vào Publish button khi bạn đã hài lòng với nội dung của trang, bài viết và đồng thời trang của bạn sẽ xuất hiện ngay lập tức.
Cách thay đổi giao diện website WordPress bằng Old Classic Editor
Classic WordPress editor được sản xuất bởi phần mềm TinyMCE JavaScript, cho phép các công cụ tùy chỉnh chỉnh sửa. TinyMCE là một trình soạn thảo dựa trên web và một nền tảng mã nguồn mở được xây dựng bằng HTML và JavaScript.
Để sử dụng Classic editor, bạn cần kích hoạt nó như một plugin. Ngoài ra, bạn có thể sử dụng Gutenberg block có tên là Classic- một trình soạn thảo TinyMCE classic hỗ trợ nhưng ở dạng block. Bây giờ để sử dụng editor, bạn có thể truy cập WordPress dashboard của mình và thêm một bài viết hoặc page mới.

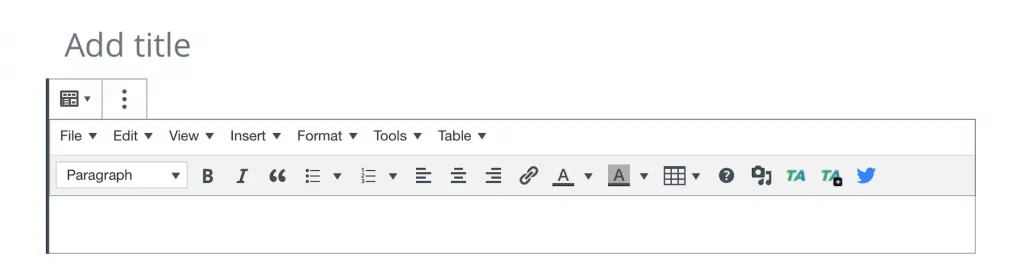
WordPress editor là trọng tâm chính của page, từ đó bạn có thể kiểm soát hầu như tất cả các khía cạnh của page cũng như hình dung được bài viết sau khi hoàn thành của mình.
Một số điều bạn có thể tùy chỉnh với Classic editor:
- Heading tags: H1, H2, H3,…
- Font styles: In đậm, in nghiêng và gạch ngang dưới chân.
- Lists: Được đánh dấu đầu dòng và đánh số.
- Căn chỉnh của các phần tử.
- Màu văn bản và màu nền.
- Tables.
- Media: Hình ảnh, video,…
Classic editor cũng hỗ trợ các kiểu tùy chỉnh để bạn có thể tùy chỉnh hầu hết mọi thứ bao gồm thiết kế và behavior của page cũng như các yếu tố của khác của page. Classic WordPress editor có rất nhiều ưu điểm đối với người dùng, một trong số đó là được thiết kế để giữ cho mọi thứ đơn giản và chỉ dành cho những thứ cơ bản.
Ngược lại, Gutenberg và các WordPress editor của bên thứ ba như Divi hoặc Elementor đưa trải nghiệm xây dựng page WordPress lên một cấp độ hoàn toàn mới và bạn có thể sử dụng chúng để tạo hầu hết mọi loại bố cục mà bạn muốn. Ngoài ra, Classic WordPress editor với các plugin WordPress page builder nâng cao, bạn có thể build ngay trên page (được gọi là front end) trong thời gian thực, thay vì build trên WordPress dashboard (backend) và liên tục chuyển đổi giữa trình editor và preview.
Plugin chỉnh sửa giao diện WordPress miễn phí – Page Builders
Gutenberg Block Editor mới có rất nhiều ưu điểm đi kèm với các phiên bản mới hơn của WordPress, rất phù hợp cho các bài viết trên blog và bố cục trang cơ bản. Tuy nhiên, Getenberg Block Editor lại không được thiết kế để tạo các trang nâng cao và phức tạp như việc giúp trang chủ chuyên nghiệp hơn hoặc các landing page phức tạp. Để khắc phục những vấn đề này, bạn có thể tận dụng Page builder.
WordPress page builder là công cụ cho phép bạn tùy chỉnh cấu trúc và design các post và page mà không cần bất kỳ kiến thức mã hóa nào. Hầu hết các page builder đều cung cấp tính năng chỉnh sửa front-end giúp tạo trang trong real-time, bằng cách sử dụng các phần tử nội dung drag và drop. Chúng được gọi là WYSIWYG (What You See Is What You Get) builders, có chức năng giúp việc chỉnh sửa các page và blog WordPress trở nên dễ dàng hơn đối với người dùng mới. 2 WYSIWYG WordPress page builder phổ biến nhất hiện nay là Elementor và Divi:
- Elementor:
Đối với những plugin chỉnh sửa giao diện WordPress, Elementor là một WordPress page builder cực kỳ phổ biến với hơn 5 triệu người dùng. Elementor với chức năng để tạo các page, chỉnh sửa theme và build các website đầy đủ với thiết kế đẹp mắt mà không cần chạm vào một dòng code nào.

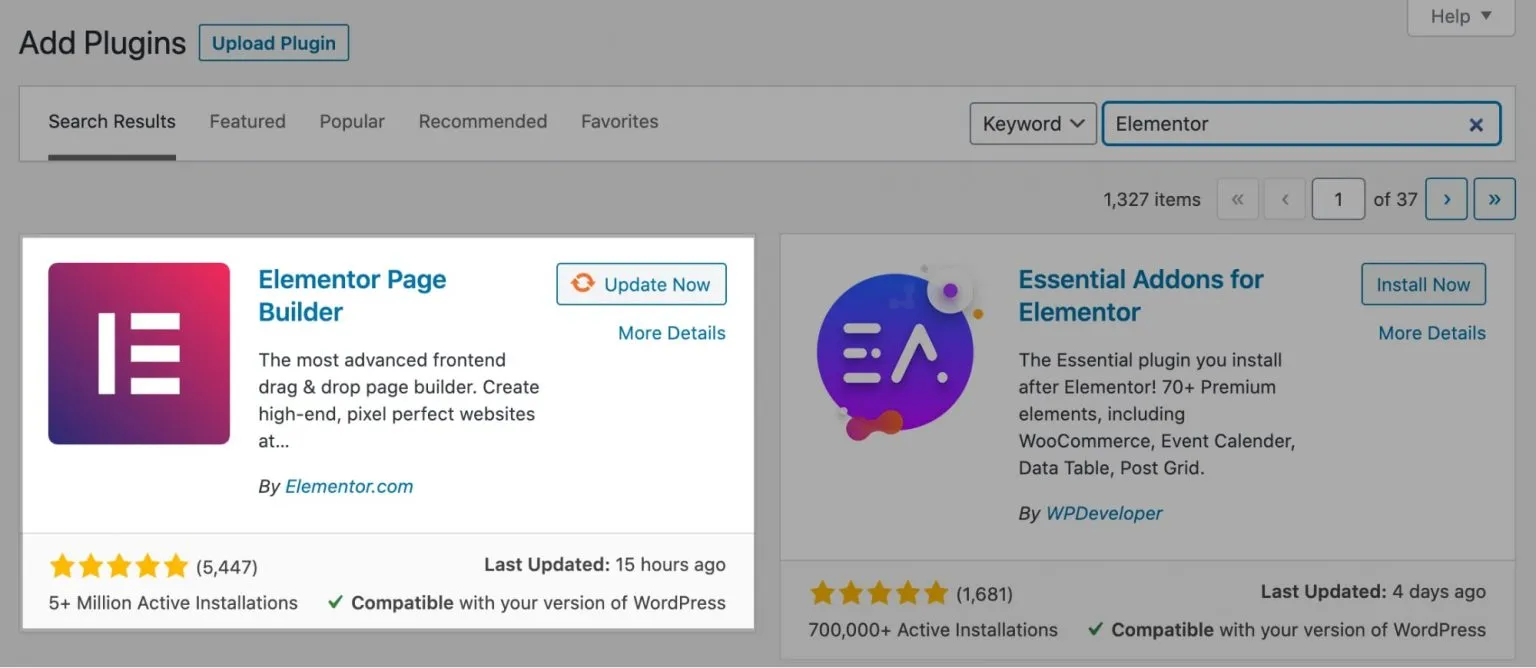
Để bắt đầu chỉnh sửa với Elementor, bạn hãy chuyển đến Plugins > Add New trong WordPress dashboard và tìm kiếm Elementor trong thanh tìm kiếm. Sau đó, bạn hãy click vào Install Now và Active.

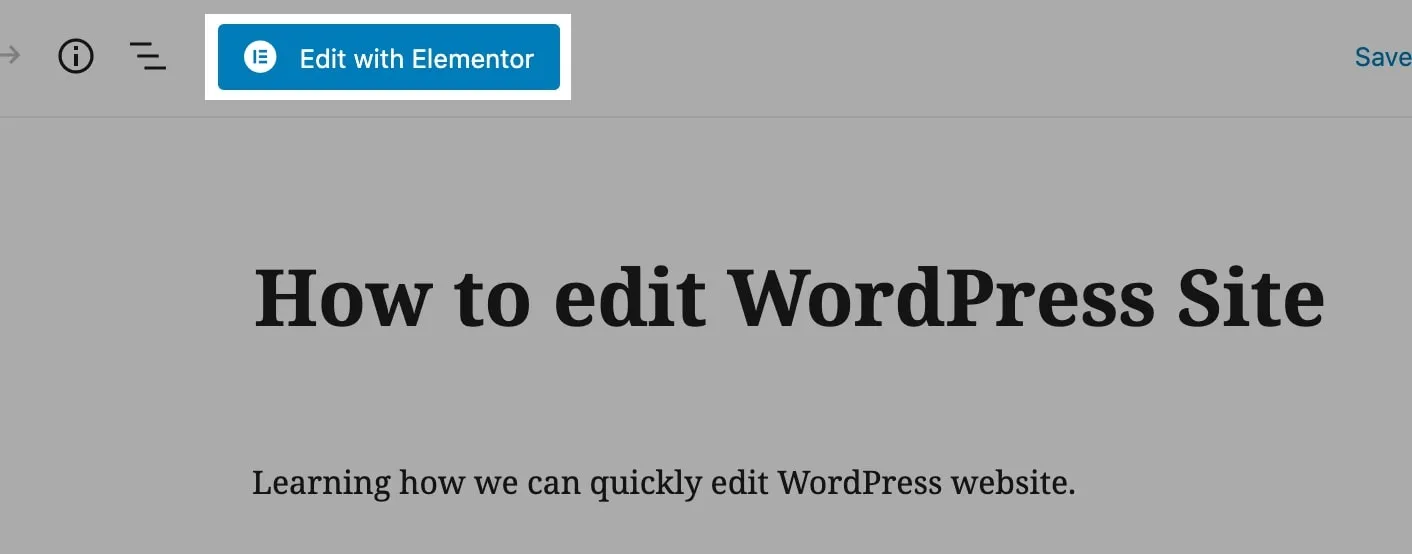
Sau khi đã Active, bạn hãy chuyển đến Pages để thêm một page mới hoặc mở một trang hiện có. Bây giờ, bạn hãy nhấp vào Edit with Elementor để bắt đầu chỉnh sửa page trong page builder.

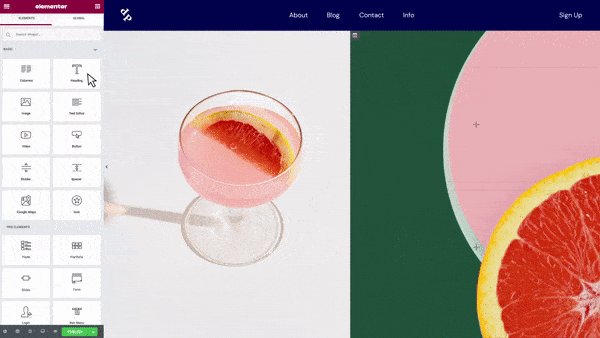
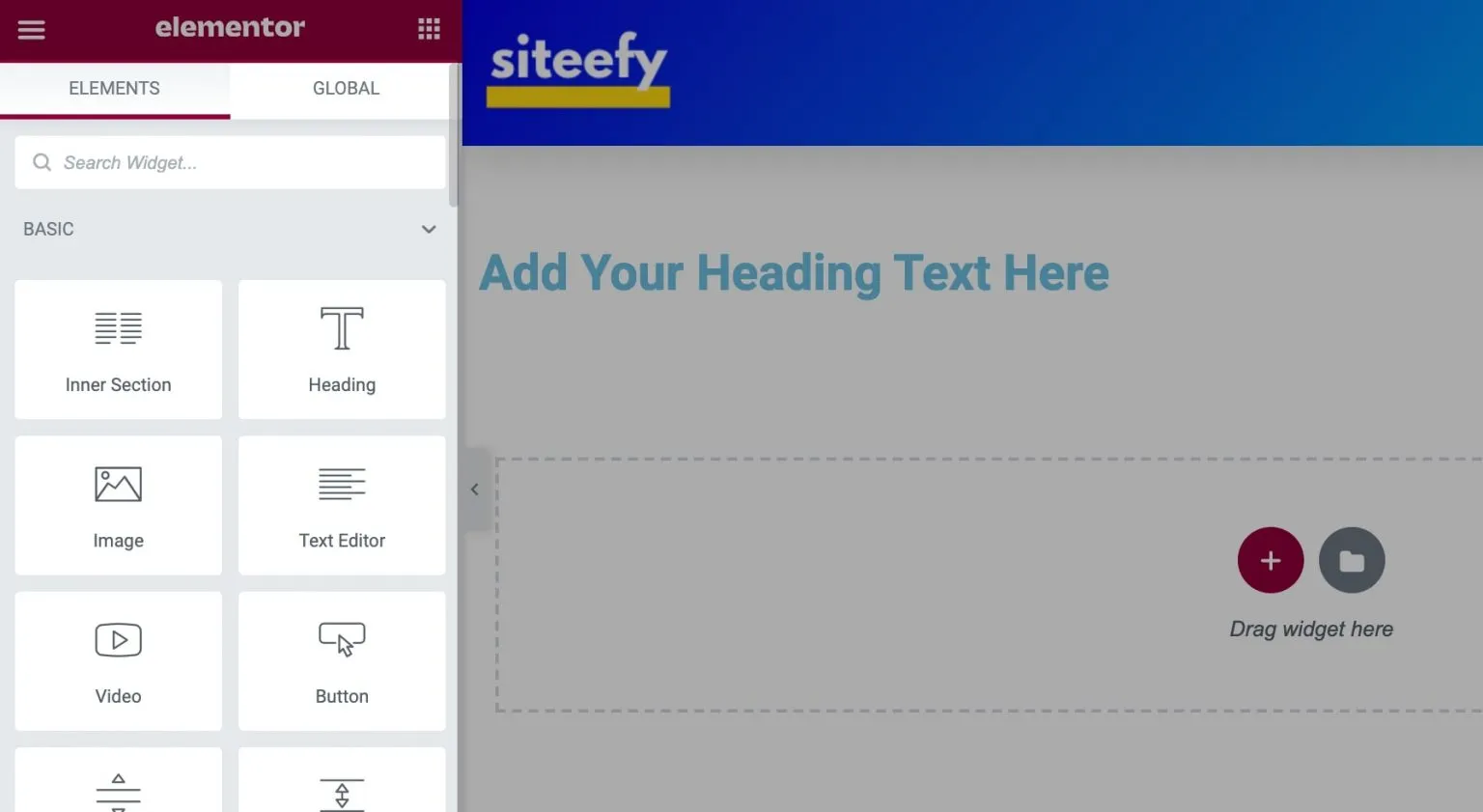
Bạn có thể nhấp vào biểu tượng dấu cộng để thêm một hàng, sau đó chỉ cần kéo và thả bất kỳ widget chủ đề nào từ sidebar bên trái vào sidebar bên phải.

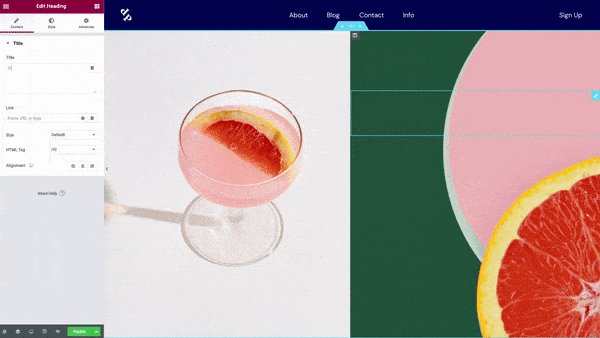
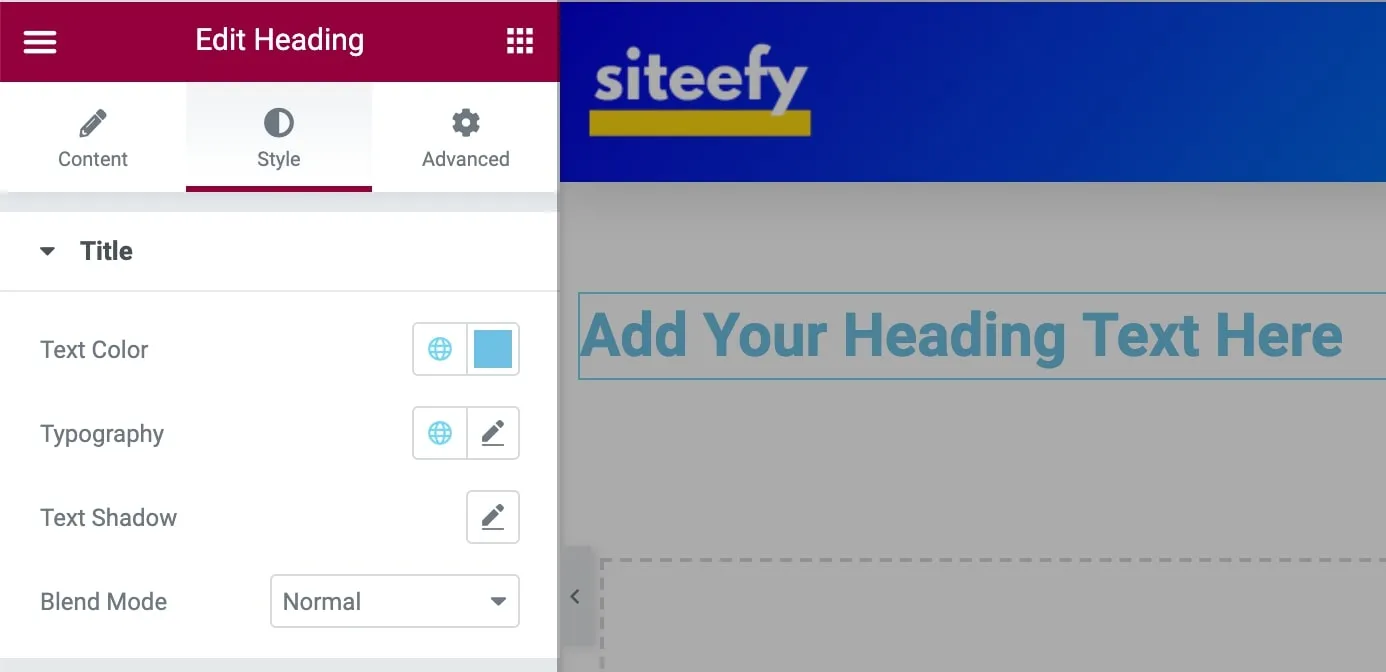
Để sửa đổi hoặc thêm bất kỳ theme nào, bạn có thể nhấp vào Text và bắt đầu nhập. Ngoài ra, để cách điệu bạn có thể chọn các cài đặt khác nhau trong tab sidebar style.

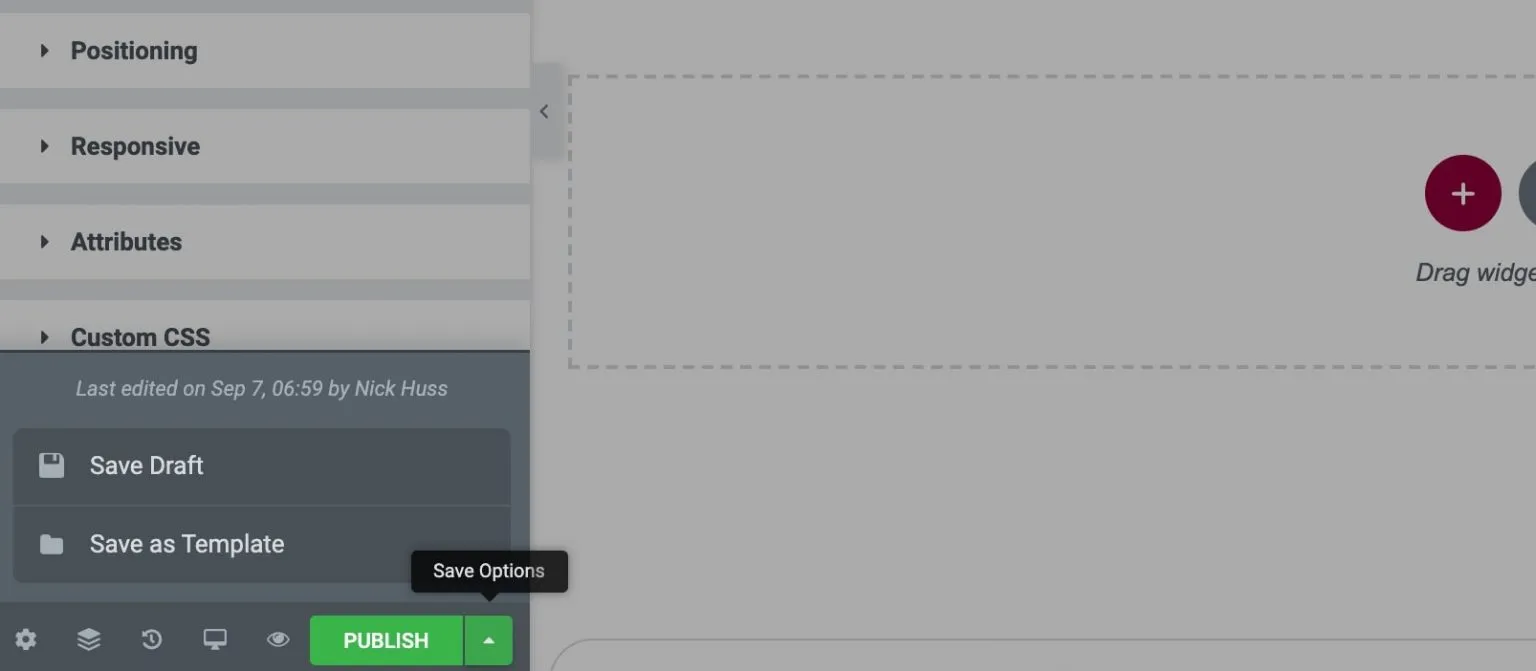
Bạn có thể thêm nhiều widget tùy ý vào page, tất cả các widget đều hỗ trợ nhiều option tùy chỉnh như kiểu chữ, margin/padding, màu sắc, bóng, đường viền, màu nền và hiệu ứng chuyển động. Sau khi chỉnh sửa xong page, bạn có thể publish hoặc lưu dưới dạng bản nháp để publish sau.

- Divi Builder:
Divi là một WordPress builder cực kì phổ biến, với cộng đồng hơn 700.000 người dùng trên toàn thế giới. Đây là một page builder với vô số công cụ tùy chỉnh, các tính năng nâng cao và hàng trăm bố cục đẹp mắt được tạo sẵn. Không giống như Elementor, Divi là một page builder cao cấp và không hỗ trợ phiên bản miễn phí, chỉ cung cấp bản demo trực tiếp miễn phí trong trình duyệt. Để chỉnh sửa website với Divi Builder, bạn cần truy cập website Elegant Themes và tải xuống file Divi Theme (bao gồm cả Divi Builder).
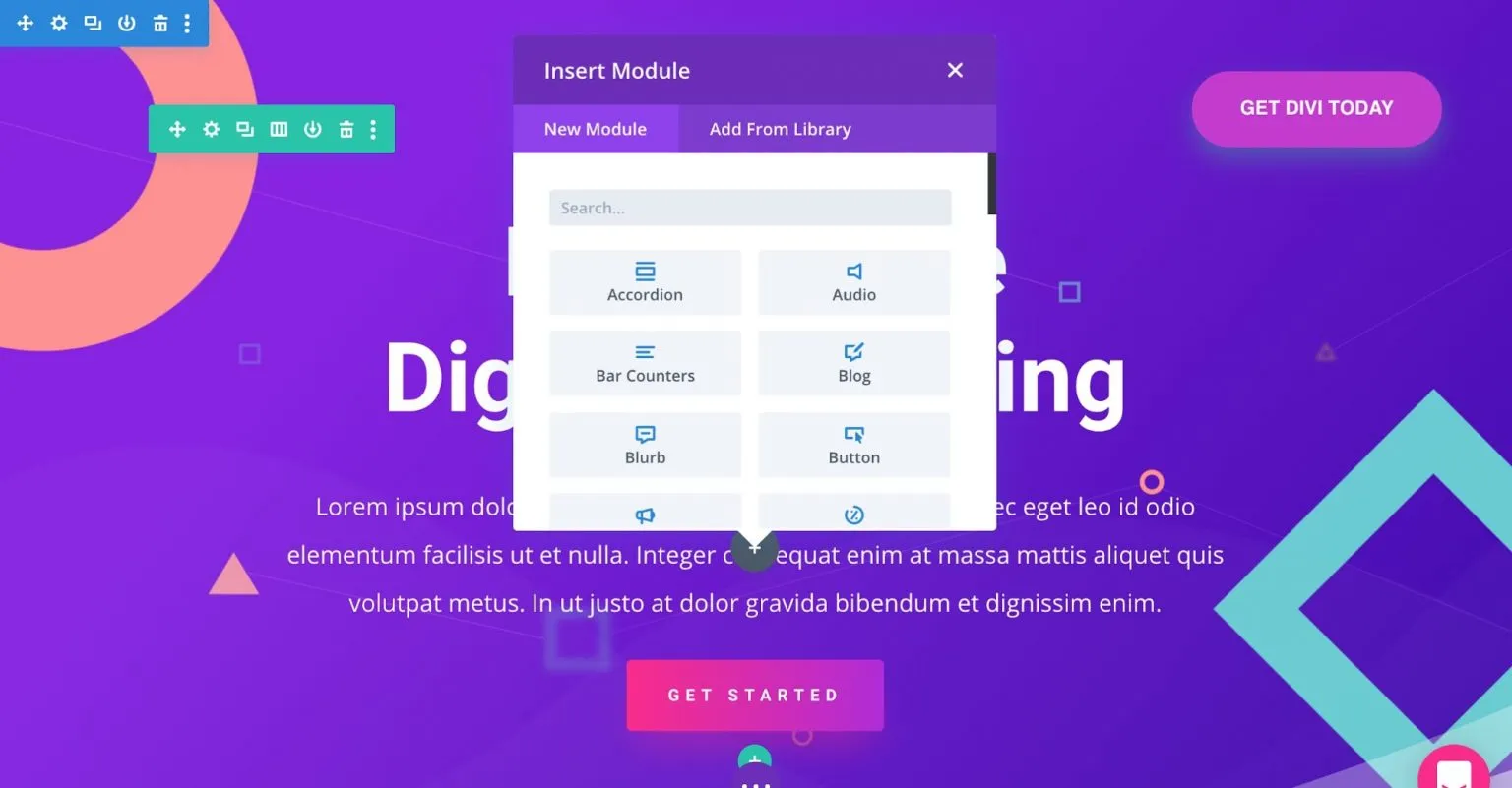
Trong WordPress dashboard, bạn hãy điều hướng đến Plugin > Add New và click vào Upload Plugin ở trên cùng, chọn file zip Divi đã tải xuống và click vào Install Now. Sau đó, bạn có thể truy cập bất kỳ trang nào và nhấp vào nút Use Divi Builder để vào màn hình chỉnh sửa. Trong màn hình tiếp theo, bạn có thể chọn option tạo trang từ đầu hoặc chọn bất kỳ mẫu tạo sẵn nào miễn phí với Divi Builder. Sau đó, bạn click vào biểu tượng dấu cộng để thêm hàng, cột hoặc thành phần chủ đề mong muốn và bắt đầu chỉnh sửa.

Để chỉnh sửa chủ đề của bất kỳ widget nào, bạn có thể chọn widget đó rồi chỉnh sửa mọi thứ trong màn hình chỉnh sửa bên trái.

Cách chỉnh sửa giao diện WordPress bằng CSS
CSS được sử dụng để điều chỉnh các thuộc tính như kiểu chữ, kích thước chữ và màu sắc đường viền trên trang web. Việc thực hiện các thay đổi giao diện trên WordPress bằng CSS có thể thực hiện như sau:
Bước 1: Sử dụng công cụ “Inspect” của trình duyệt Chrome để xem code CSS của phần tử bạn muốn chỉnh sửa trên trang web.
Bước 2: Truy cập trang WordPress mà bạn muốn chỉnh sửa giao diện > Chuột phải và chọn “Inspect”.

Bước 3: Nhấn tổ hợp phím Ctrl + Shift + C.
Bước 4: Bấm vào mã CSS và chỉnh sửa tại tab Styles. Sau đó, sao chép đoạn code CSS.
- Font: điều chỉnh loại chữ.
- Font size: điều chỉnh kích thước chữ.
- Color: điều chỉnh màu chữ.
Bước 5: Trên bảng điều khiển WordPress, tìm và chọn “Thêm CSS” và dán đoạn mã CSS vào phần tử bạn muốn chỉnh sửa.
Bước 6: Nhấn “Publish” để lưu lại các thay đổi đã thực hiện trên trang WordPress.
Cách chỉnh sửa WordPress Code
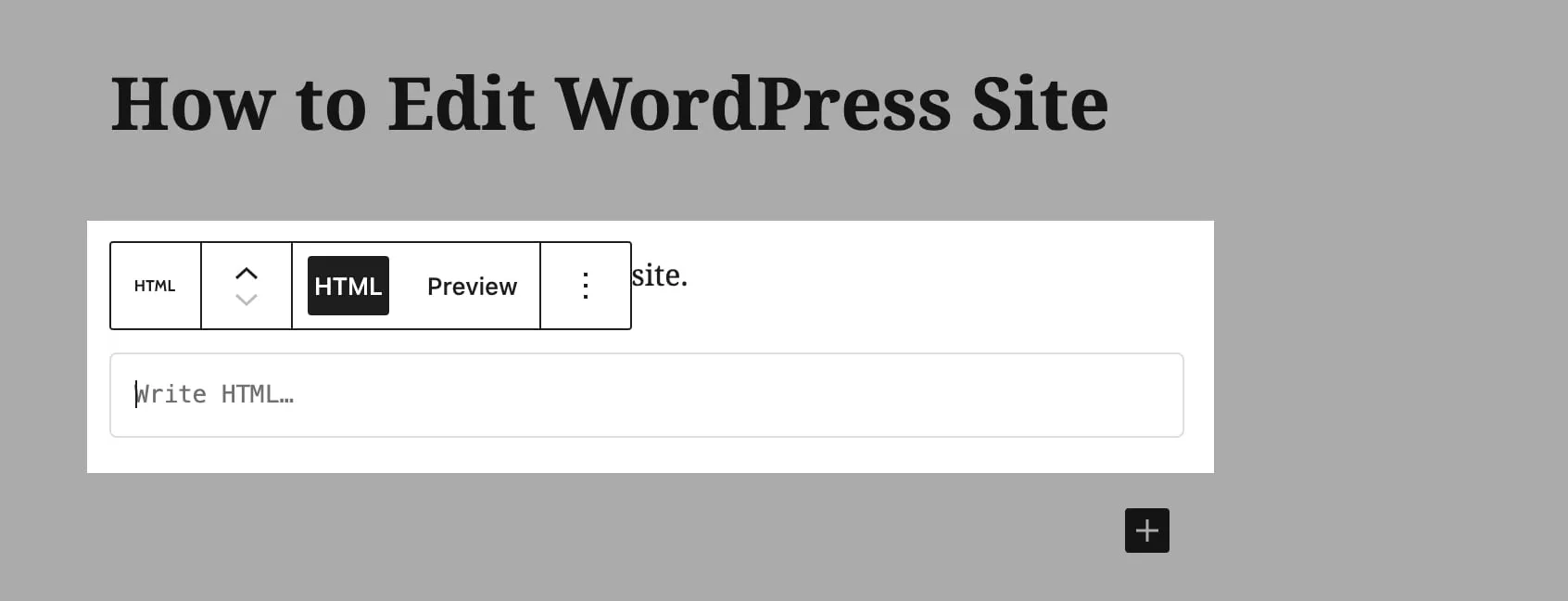
Trong Gutenberg editor, bạn có thể thêm một block HTML chuyên dụng giúp viết tất cả code HTML trong trang hoặc chỉnh sửa HTML của toàn trang. Để chỉnh sửa HTML WordPress trong Gutenberg, đầu tiên bạn hãy nhấp vào biểu tượng dấu cộng và tìm block HTML tùy chỉnh. Sau đó, viết tất cả HTML vào ô như hình bên dưới, HTML này sẽ được áp dụng cho frontend của trang.

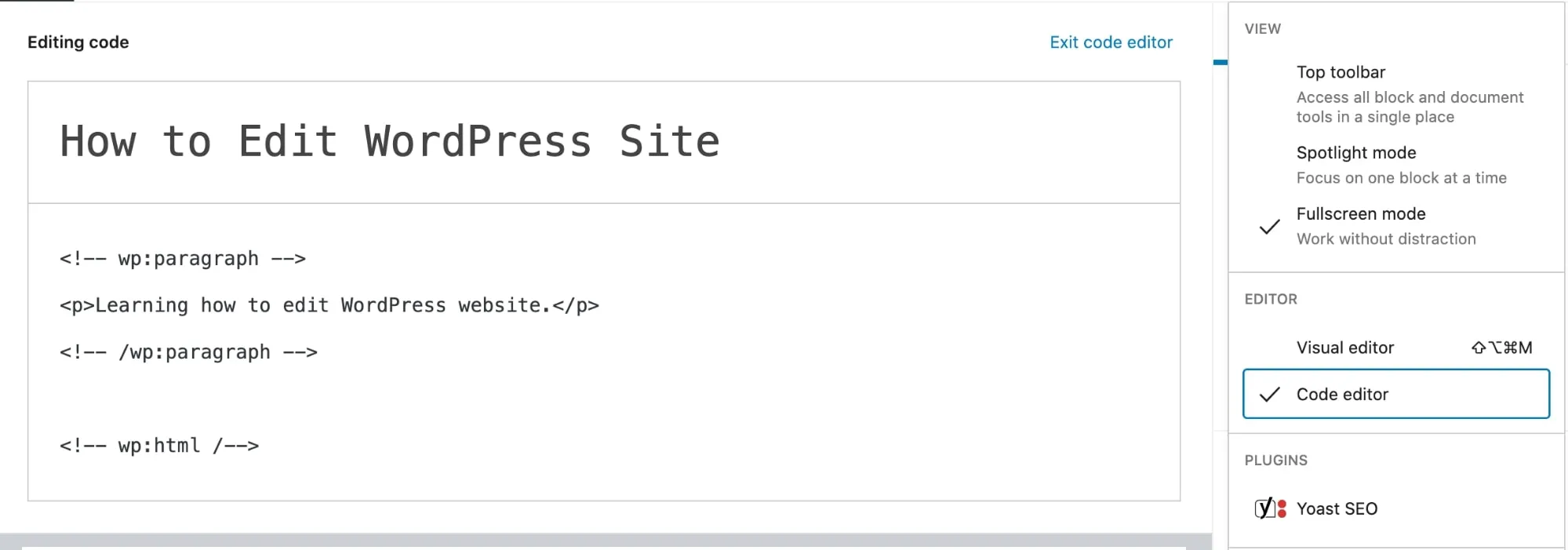
Để chỉnh sửa HTML của toàn bộ trang, bạn nhấp vào biểu tượng menu trên sidebar bên phải, sau đó chọn Code Editor.

Trên đây là cách chỉnh sửa code trong WordPress với việc có thể tạo mới hoặc sửa đổi tất cả HTML của trang. Lưu ý rằng trang sẽ gặp sự cố nếu bạn không viết với đánh dấu thích hợp cho các block trong code editor.
Chỉnh sửa Source Code bằng WordPress HTML Editor
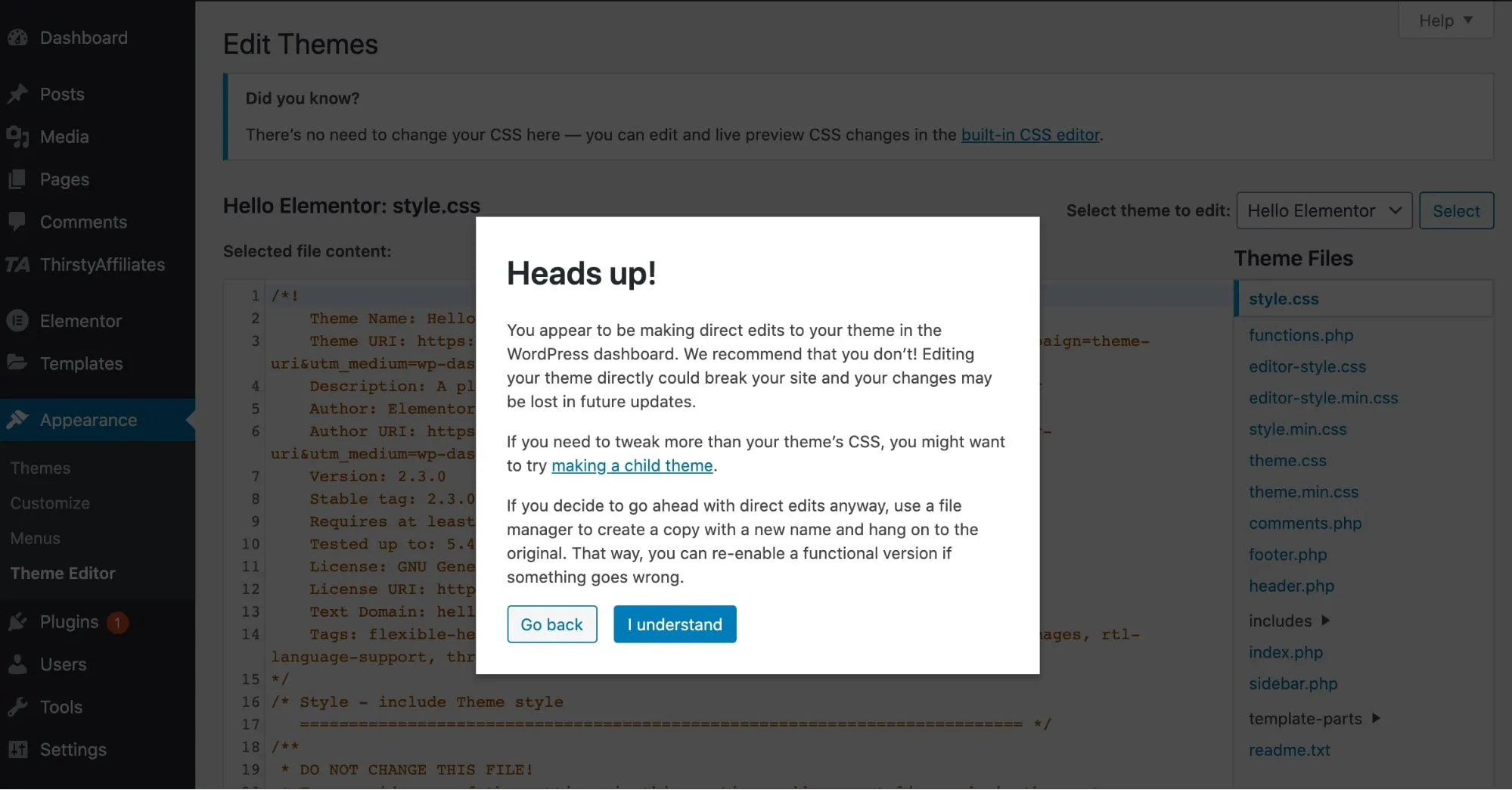
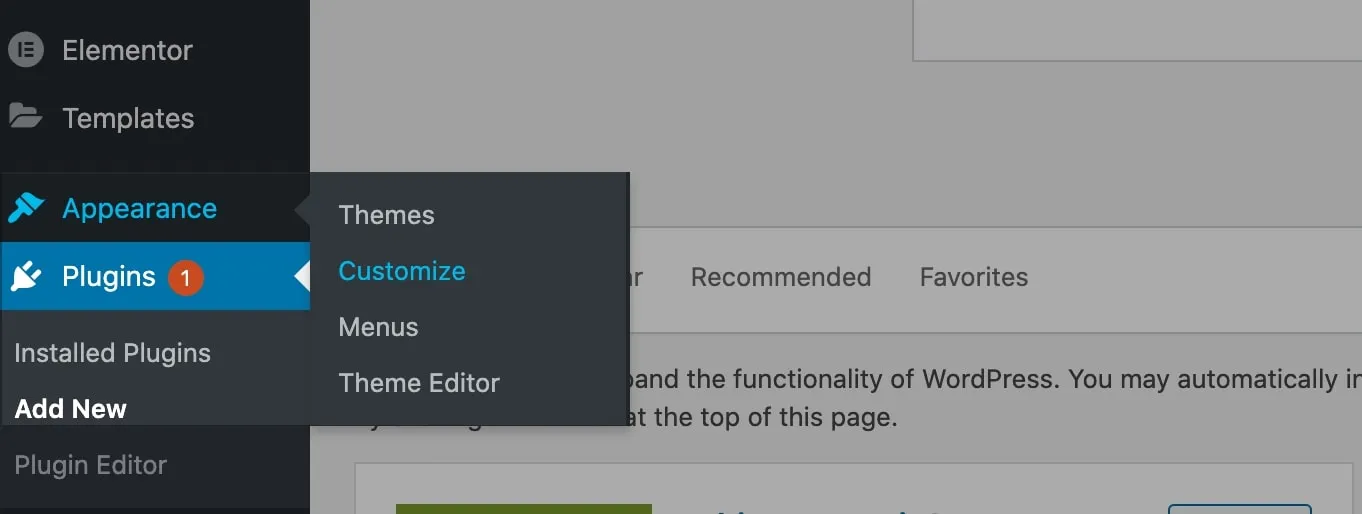
Nếu muốn trực tiếp chỉnh sửa theme code, bạn có thể truy cập Theme Editor và thực hiện tất cả các sửa đổi trong theme file. Để truy cập Theme Editor, hãy đi tới Appearance > vào Theme Editor. Tại đây WordPress sẽ đưa ra cảnh báo để đảm bảo bạn không chỉnh sửa bất kỳ theme file quan trọng nào.

Bạn chỉ cần click vào I understand và sau đó chọn file bạn muốn chỉnh sửa từ phía bên phải, cần lưu ý backup toàn bộ trang web trước khi thực hiện bất kỳ thay đổi nào trong Theme Editor và editing code trong WordPress. Vietnix khuyên bạn nên thuê một chuyên gia WordPress nếu bạn không chắc chắn về cách chỉnh sửa code vì bất cứ sai xót nào cũng có thể phá vỡ trang web của bạn.
Cách chỉnh sửa trang chủ WordPress
Trang chủ là trang đầu của một trang web được mở ra khi ai đó truy cập vào URL của trang web. Theo mặc định, tất cả các trang được sắp xếp thứ tự theo thời gian trên mỗi trang chủ của website WordPress. Tuy nhiên bạn có thể thay đổi điều này và đặt bất kỳ trang tùy chỉnh nào làm trang chủ để hiển thị nội dung bạn cần.
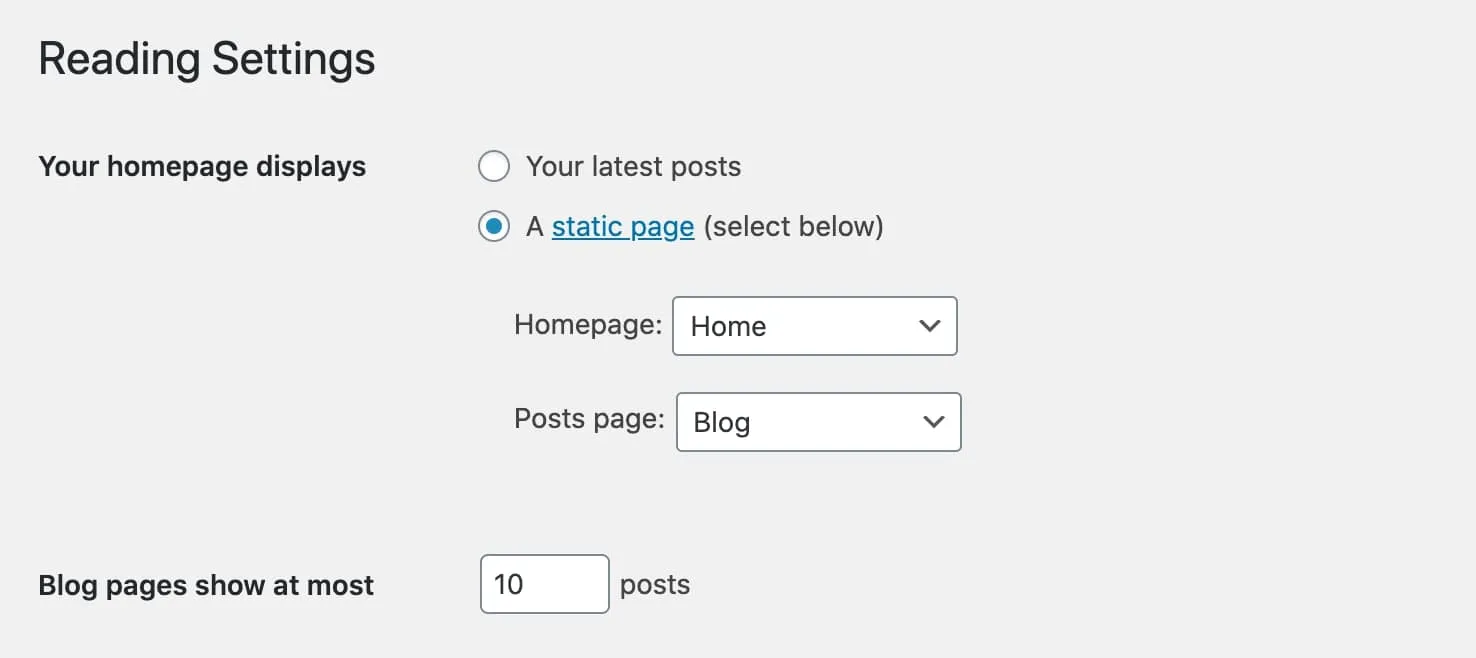
Bước 1: Đi tới Settings > Reading trong WordPress dashboard.
Bước 2: Sau đó nhấp vào tùy chọn “A static page” và chọn trang mà bạn muốn đặt làm trang chủ của mình từ danh sách thả xuống.
Bước 3: Sau khi hoàn thành các bước trên, nhấp vào “Save Changes” để hoàn tất.

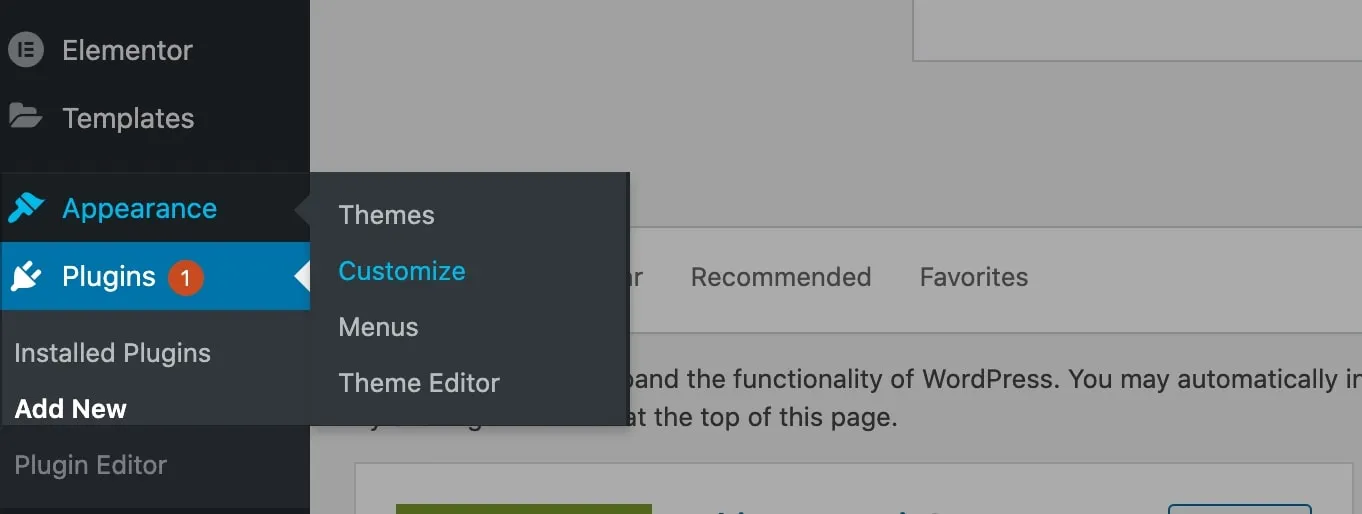
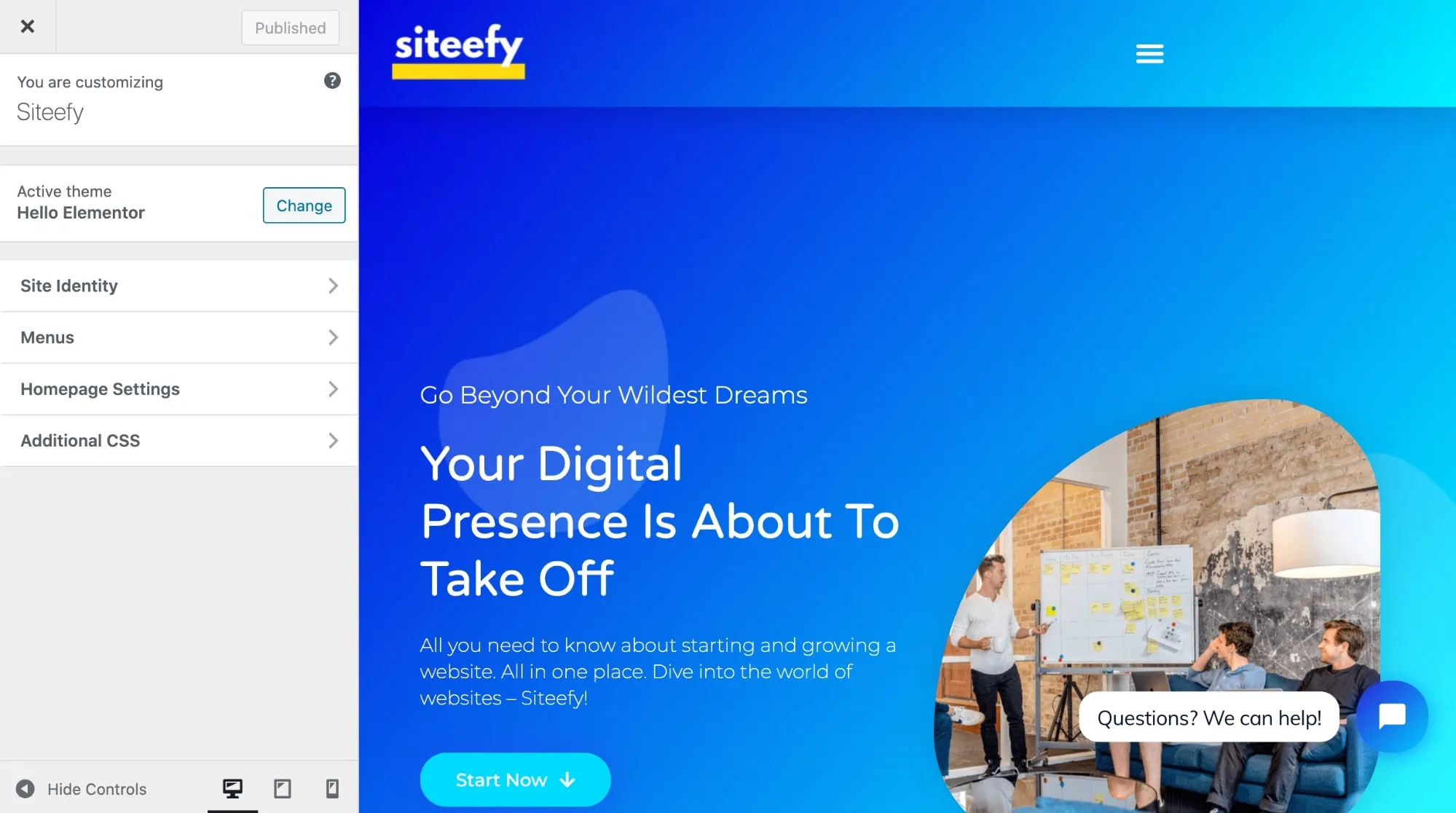
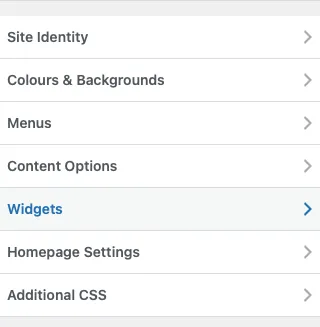
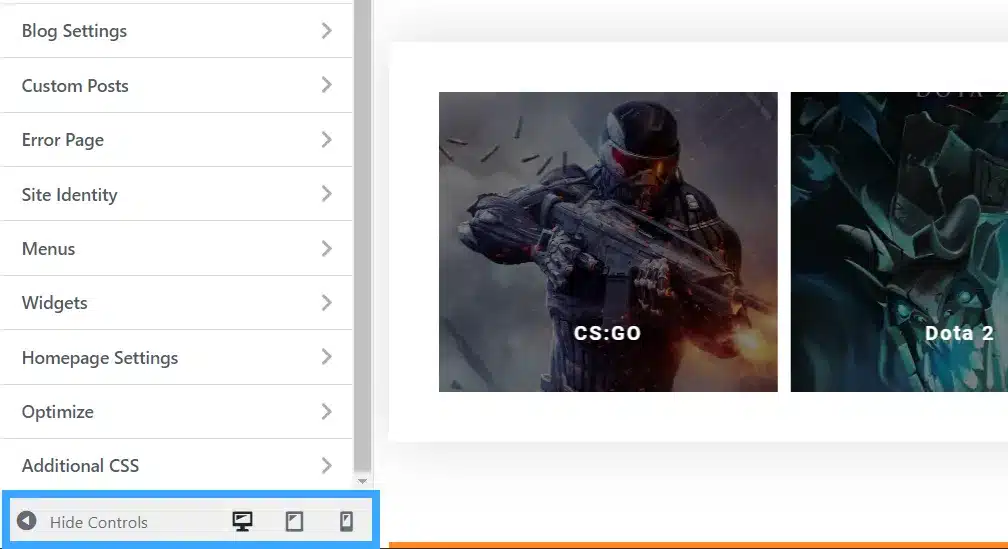
Để chỉnh sửa trang chủ, bạn hãy điều hướng đến Appearance > Customize.

Trong Customizer, bạn có thể click vào biểu tượng bút chì để chỉnh sửa bất kỳ thành phần. Ngoài ra, tất cả các chỉnh sửa trang chủ WordPress sẽ ở chế độ xem trước giúp bạn có thể hình dung trước khi publish trang. Sau khi trang chủ hoàn tất, hãy click vào Publish trong thanh sidebar và trang chủ mới sẽ hoạt động.

Cách chỉnh sửa Footer trong WordPress
Việc chỉnh sửa WordPress footer dễ dàng hơn so với chỉnh sửa header, do footer là nơi chứa widget tiêu chuẩn trên các trang web WordPress và có một số công cụ tích hợp sẵn giúp dễ dàng chỉnh sửa footer trong WordPress. Cách tùy chỉnh footer WordPress như sau:
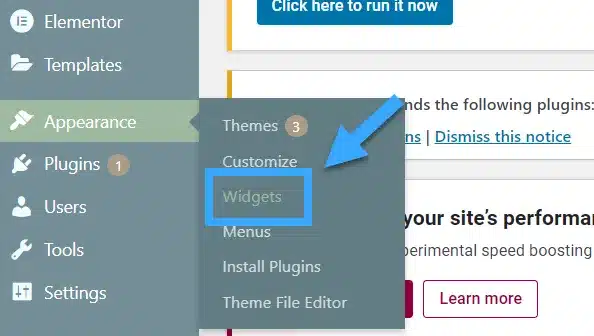
Bước 1: Bạn chỉ cần đi tới Appearance > Customize > Widgets.

Tiếp theo, bạn truy cập trực tiếp vào Widgets:

- Sử dụng Theme Builder (Divi, Elementor, Beaver Builder).
- Edit file footer.php (yêu cầu viết code).
Cách chỉnh sửa Permalink trong WordPress
Permalinks là các URL cố định của các post và page trong WordPress. Bạn có thể thấy, cấu trúc WordPress permalink mặc định dựa trên tên và ngày page/post được publish, tuy nhiên, những điều này có thể dễ dàng thay đổi.
Dưới đây là cách thay đổi permalink structure mặc định trên WordPress:
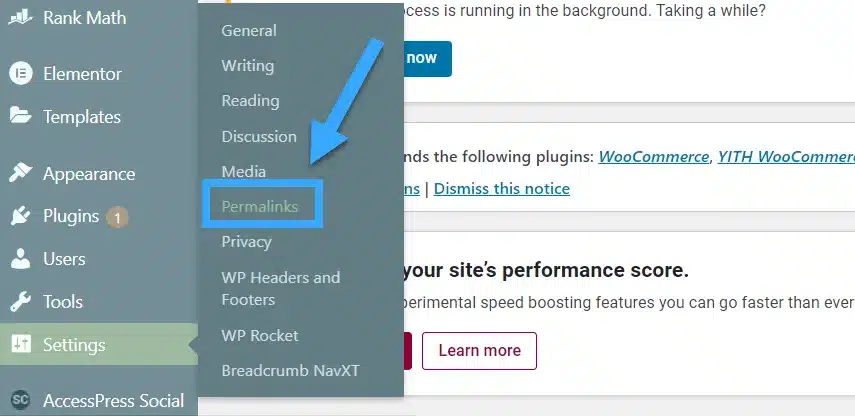
Bước 1: Bạn đi tới Setting > Permalinks.

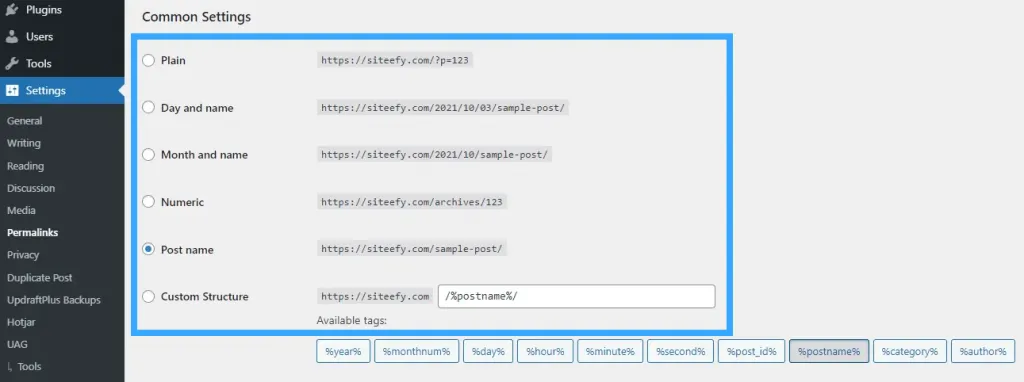
Bước 2: Chọn permalink structure bạn muốn và click vào Save Changes:

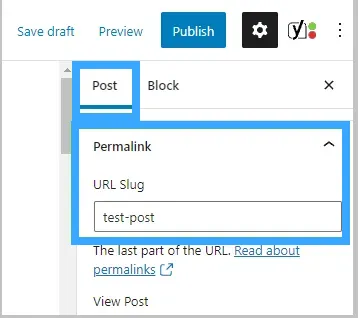
Ngoài ra, bạn có thể thay đổi permalink của một post/page riêng lẻ bằng cách xem các option thanh sidebar bên phải trên Gutenberg:

Trong WordPress Classic Editor, bạn có thể tìm thấy option này nằm ngay dưới tiêu đề post/page.
Cách chỉnh sửa menu trong WordPress
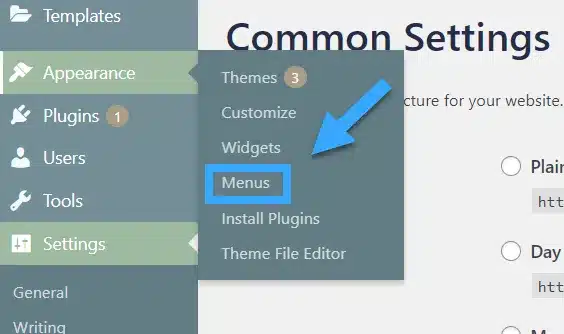
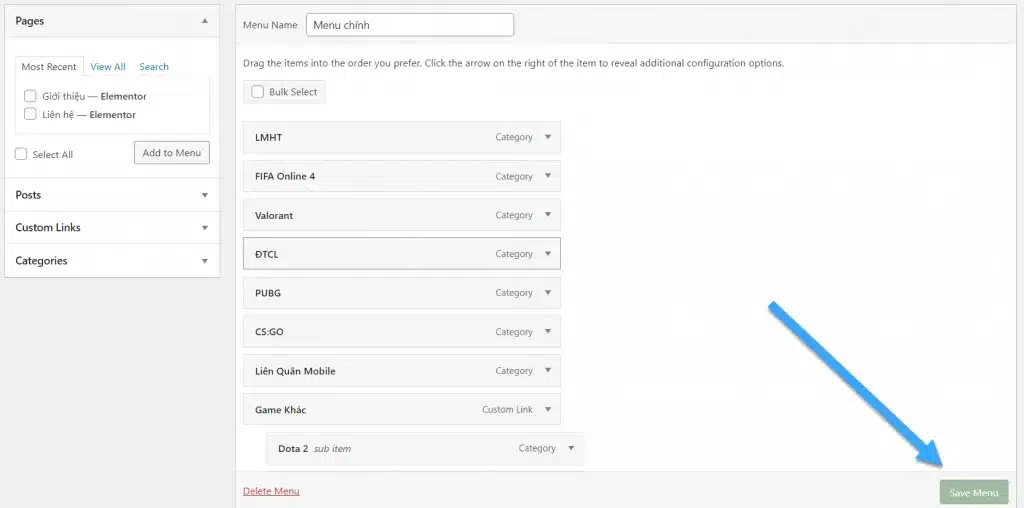
Bước 1: Bạn đi tới Appearance > Menus.

Bước 2: Bạn thực hiện tất cả các thay đổi và nhấp vào Save Changes:

Cách thay đổi tiêu đề trang web WordPress
Có 2 cách để thay đổi tiêu đề trang web WordPress, bao gồm Customizer và Settings. Cách chỉnh sửa cụ thể như sau:
- Cách thay đổi tiêu đề trang WordPress trong Customizer:
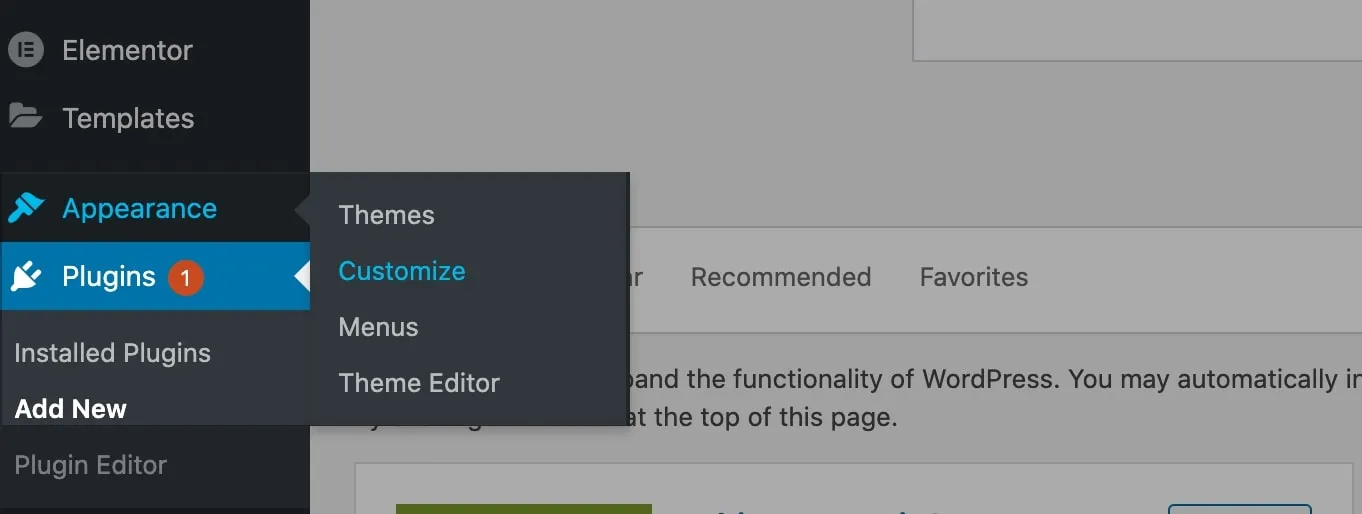
Bước 1: Bạn đi tới Appearance > Customize.

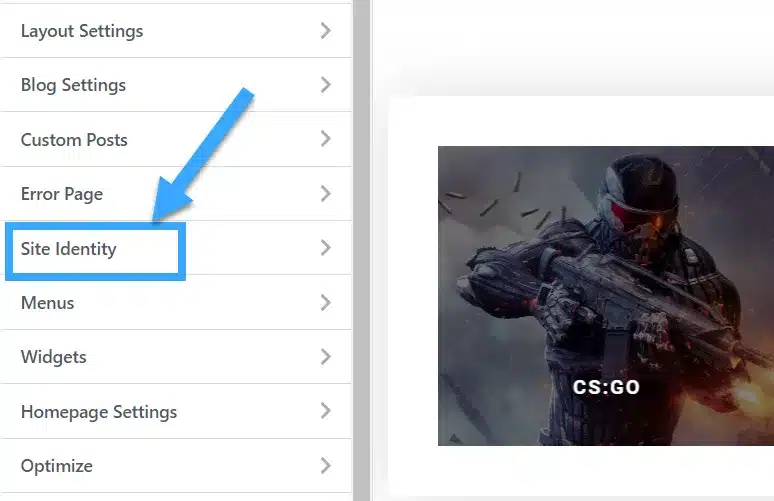
Bước 2: Tiếp theo, bạn click vào Site Identity.

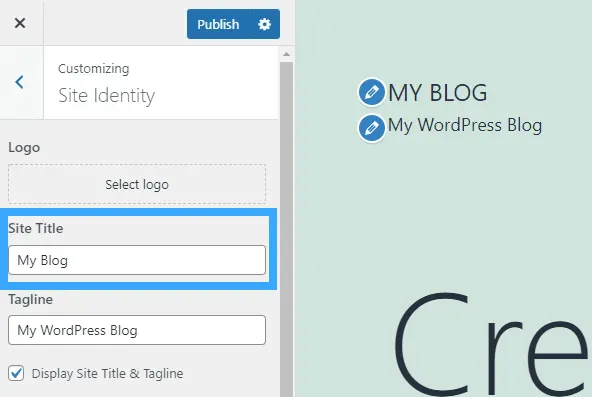
Bước 3: Bạn thực hiện các chỉnh sửa của bạn và nhấp vào Publish.

- Thay đổi tiêu đề trang WordPress trong Settings:
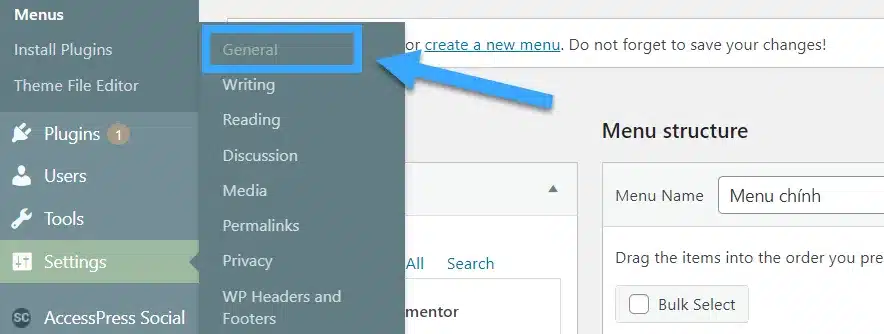
Bước 1: Tương tự, bạn đi tới Settings > General.

Bước 2: Bạn thay đổi tiêu đề trang web và nhấp vào Save Changes, bằng cách này bạn có thể chỉnh sửa tiêu đề trang khá đơn giản và tiết kiệm thời gian.
Chỉnh sửa phiên bản Mobile của trang web WordPress
Có hai cách để chỉnh sửa phiên bản mobile của trang web WordPress một cách dễ dàng ngay cả đối với những người mới bắt đầu như sau:
Chỉnh sửa phiên bản mobile của trang web WordPress với Customizer
Bước 1: Đi tới Appearance > Customize.

Bước 2: Bạn có thể xem thêm các tùy chọn ở cuối thanh sidebar:

Ở đây, bạn cũng có thể chuyển đổi giữa các tùy chọn màn hình hiển thị trên Desktop, Tablet và điện thoại di động. Nó sẽ giúp hiển thị xem trang web trông như thế nào trên các thiết bị khác nhau và dễ dàng thực hiện việc chỉnh sửa.
Cách chỉnh sửa phiên bản mobile của trang web WordPress với Page Builder:
- Sử dụng Divi Responsive Editing.
- Hoặc sử dụng là Elementor Responsive Editing.
- Hầu hết các WordPress page builder khác cũng cung cấp tính năng chỉnh sửa giao diện WordPress trên thiết bị di động.
Cách chỉnh sửa giao diện Woocommerce
Giao diện hiển thị cửa hàng của Woocommerce được đặt trong thư mục: plugin/plugins/woocommerce/templates. Do Woocommerce là một plugin, việc sử dụng tính năng child theme trong WordPress để tạo và thừa kế theme từ Woocommerce là không khả thi.
Tuy nhiên, có hai phương pháp để tùy chỉnh giao diện trang web bán hàng sử dụng Woocommerce là sử dụng hooks và chèn đè (override) Woocommerce Template Files. Kết hợp cả hai phương pháp này mang lại sự linh hoạt khi xây dựng giao diện chuyên nghiệp cho trang web bán hàng. Phương pháp thứ hai đơn giản hơn, bạn chỉ cần sao chép file template của plugin Woocommerce mà bạn muốn chỉnh sửa vào thư mục themes, tạo một thư mục mới có tên là “woocommerce” và giữ nguyên cấu trúc thư mục của template đó.
Phím tắt hữu ích cho WordPress
| Shortcut | Windows | Mac |
|---|---|---|
| Xem danh sách đầy đủ của tất cả các phím tắt | Shift + Alt +H | Ctrl + Option + H |
| Lưu thay đổi | Ctrl + S | Cmd + S |
| Sao chép một block | Ctrl + Shift +D | Cmd + Shift + D |
| Xóa một block | Alt + Shift + Z | Ctrl + Option + Z |
| Chèn một liên kết | Ctrl + K | Cmd + K |
| Copy một block/text | Ctrl + C | Cmd + C |
| Paste một block/text | Ctrl + V | Cmd + V |
| Di chuyển xuống mà không ngắt dòng | Shift + Enter | Shift + Enter |
| Chuyển sang Code Editor (Gutenberg) | Ctrl + Shift + Alt + M | – |
Các tips hữu ích chỉnh sửa WordPress khác
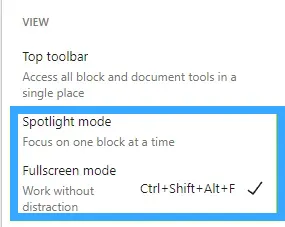
Để chèn hình ảnh, bạn chỉ cần kéo và thả chúng từ PC của mình vào Gutenberg mà không cần phải sử dụng Media Library, việc copy và paste cũng có cách làm tương tự như vậy. Ngoài ra, để làm việc mà không bị phân tâm, bạn có thể bật chế độ Spotlight và Fullscreen của Gutenberg, để xem các option này, bạn cần nhấp vào ba dấu chấm ở góc trên cùng bên phải.

Gutenberg
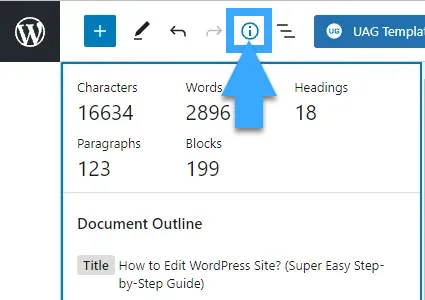
Bạn cũng có thể sử dụng chức năng Document outline trong Gutenberg trong việc hiển thị số lượng từ, ký tự, tiêu đề, đoạn văn và block được sử dụng trong bài báo cộng với dàn bài tổng thể của tài liệu. Ngoài ra, việc sao chép từ Google Docs sang Gutenberg cũng rất dễ dàng khi chỉ cần thao tác nhỏ với copy và paste.

Câu hỏi thường gặp
Có thể chỉnh sửa giao diện WordPress trên thiết bị di động không?
Hoàn toàn có thể chỉnh sửa giao diện WordPress trên thiết bị di động. Tuy nhiên, mức độ chỉnh sửa sẽ phụ thuộc vào nhiều yếu tố như:
– Loại thiết bị.
– Kết nối mạng.
– Plugin và theme.
– Bảng điều khiển hosting.
Tuy nhiên, bạn có thể gặp phải một số trở ngại sau: Màn hình nhỏ có thể gây khó khăn trong việc xem và chỉnh sửa các chi tiết nhỏ, các thao tác trên di động có thể chậm hơn so với máy tính, một số tính năng phức tạp có thể không được hỗ trợ đầy đủ trên di động.
Làm thế nào để đảm bảo giao diện WordPress tương thích với tất cả các trình duyệt và thiết bị?
Để đảm bảo website WordPress của bạn hiển thị đúng và hoạt động trơn tru trên mọi thiết bị và trình duyệt, bạn cần chú ý đến một số yếu tố sau:
– Chọn theme WordPress responsive.
– Sử dụng các plugin hỗ trợ responsive.
– Viết code sạch và chuẩn.
– Thử nghiệm trên nhiều thiết bị và trình duyệt.
– Tối ưu hóa hình ảnh.
– Chú ý đến tốc độ tải trang.
Làm thế nào để tạo một giao diện WordPress thân thiện với SEO?
Để tạo một giao diện WordPress thân thiện với SEO, bạn cần kết hợp cả yếu tố thiết kế và kỹ thuật. Dưới đây là một số gợi ý:
Chọn theme, plugin WordPress thân thiện với SEO.
Tối ưu hóa cấu trúc URL.
Sử dụng các thẻ tiêu đề (Heading tags).
Tối ưu hóa hình ảnh.
Tạo sitemap.xml.
Sử dụng thẻ meta description, xây dựng internal link.
Tối ưu tốc độ tải trang.
Làm thế nào để tạo một giao diện WordPress đa ngôn ngữ?
Việc tạo một giao diện WordPress đa ngôn ngữ sẽ giúp bạn tiếp cận được với nhiều đối tượng khách hàng hơn. Dưới đây là một số cách phổ biến để thực hiện điều này:
– Sử dụng plugin đa ngôn ngữ như WPML, Polylang, qTranslate X.
– Tạo website đa ngôn ngữ bằng cách sử dụng subdomain hoặc subdirectory.
– Sử dụng dịch vụ dịch thuật tự động.
Lời kết
Hy vọng qua bài viết trên, bạn có thể hiểu rõ hơn về cách sử dụng WordPress cũng như cách chỉnh sửa giao diện WordPress đơn giản nhất. Nếu có bất kỳ thắc mắc nào hãy để lại bình luận ngay bên dưới, Vietnix sẽ giải đáp nhanh nhất!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















Kiến thức của bác Nam thật hữu ích, em học được nhiều
Nói chung là Blogger thân thiện và dễ làm hơn !