Thông qua việc thay đổi màu chữ, bạn có thể làm cho nội dung bài viết hoặc trang web WordPress trở nên nổi bật và gây ấn tượng với người đọc hơn. Trong bài viết dưới đây, Vietnix sẽ giới thiệu đến bạn 4 cách đổi màu chữ trong WordPress nhanh chóng và dễ thực hiện nhất, cùng theo dõi nhé!
Cách chỉnh màu chữ trong WordPress
Cách 1: Sử dụng trình chỉnh sửa trực quan để đổi màu văn bản
Trong trình chỉnh sửa block trong WordPress mặc định bạn có thể thay đổi màu sắc cho các từ, đoạn văn hay kể cả tiêu đề phụ, để chúng nổi bật hơn so với văn bản chính. Để thực hiện điều này, bạn thực hiện các bước như sau:
- Bước 1: Chọn chỉnh sửa bài đăng/trang muốn thay đổi hoặc tạo một trang mới.
- Bước 2: Tiếp theo nhập văn bản vào block WordPress, bạn cần phải tạo một block đoạn văn hoặc một block heading thích hợp.
- Bước 3: Khi văn bản đã đặt đúng vị trí, bạn tiến hành thay đổi màu sắc. Bạn có thể xem thêm video hướng dẫn chi tiết dưới đây.
- Để thay đổi màu văn bản trên Block Editor, bạn thực hiện như sau:
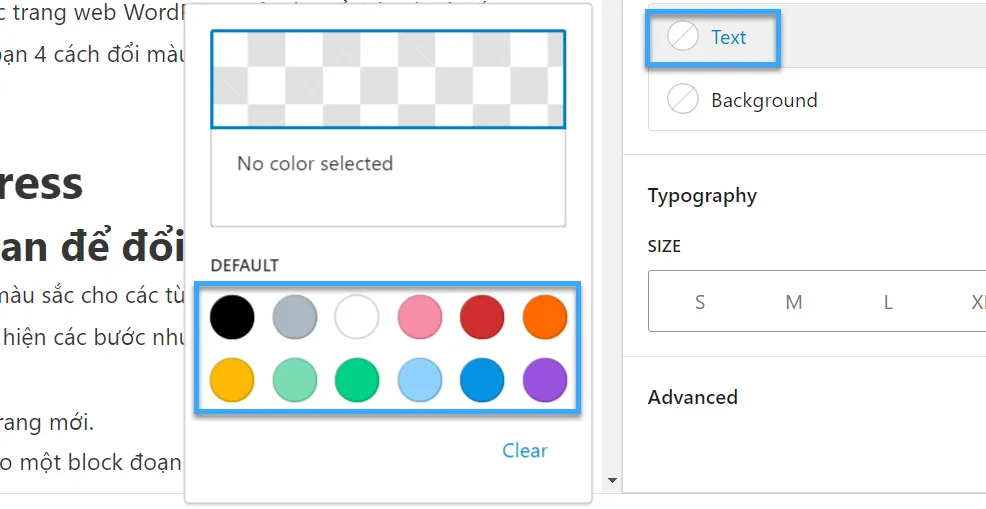
Khi bạn nhấn vào khối văn bản trên Block Editor, bảng cài đặt block sẽ được hiển thị ở bên phải màn hình. Sau đó, bạn nhấp vào mũi tên vào mục cài đặt màu bao gồm Text hoặc Background để đổi màu chữ trong WordPress.

Lúc này, bạn có thể lựa chọn một màu mới cho văn bản, dựa trên theme được cài đặt trước đó mà trình chỉnh sửa trực quan sẽ đề xuất một số tùy chọn. Cuối cùng, bạn bấm chọn một trong số các màu được đề xuất để thay đổi màu sắc cho văn bản. Bên cạnh đó, nếu bạn đã xác định được mã màu cụ thể muốn đổi nhấp vào như hình dưới, một công cụ chọn màu theo cách thủ công sẽ được mở ra. Tại đây, bạn điều chỉnh hoặc nhập mã hex để đổi màu mong muốn.

Nếu muốn quay lại màu văn bản mặc định thì bạn hãy nhấp vào ô màu Default như hướng dẫn trong hình.

- Thay đổi màu văn bản của từ hoặc cụm từ:
Để thay đổi màu văn bản của từ hoặc cụm từ, bạn cũng có thể dễ dàng thực hiện bằng cách sử dụng trình chỉnh sửa block như sau:
- Bước 1: Đánh dấu từ/cụm từ mà bạn muốn thay đổi sau đó nhấn vào mũi tên nhỏ trên thanh công cụ của trình soạn thảo nội dung.
- Bước 2: Tại danh sách thả xuống bạn nhấp vào liên kết Highlight.

Tại đây bạn sẽ thấy các tùy chọn màu giống như cho toàn bộ các block, chọn một màu trong các tùy chọn mặc định để thay đổi hoặc sử dụng liên kết Màu tùy chỉnh để lựa theo bất kỳ màu nào bạn muốn. Ở các block đoạn văn tùy chọn màu sẽ không bị giới hạn. Bạn cũng có thể thực hiện đổi màu văn bản cho các block tiêu đề, chẳng hạn đối với block đoạn văn, trong phần cài đặt block bạn có thể đặt màu văn bản cho tất cả các block. Đồng thời, bạn cũng có thể đánh dấu các từ riêng lẻ và đổi màu khác cho chúng.
- Thay đổi màu văn bản WordPress bằng trình chỉnh sửa cổ điển:
Nếu đang sử dụng trình chỉnh sửa WordPress cổ điển, bạn có thể sử dụng thanh công cụ để thay đổi màu cho phông chữ.
- Bước 1: Tại trình chỉnh sửa cổ điển > Bấm chọn Chuyển đổi thanh công cụ nằm bên phải màn hình > Hàng biểu tượng thứ hai sẽ được hiển thị.

- Bước 2: Đánh dấu văn bản bạn muốn đổi màu, nhấp vào biểu tượng “A” và chọn màu mới từ bảng màu.

- Bước 3: Chọn “Custom” nếu bạn muốn áp dụng màu tùy chỉnh. Một cửa sổ bật lên menu màu, bạn nhấp vào bất kỳ trên dải màu để chọn màu ưa thích, nhấn OK để lưu thao tác thực hiện.
Cách 2: Đổi màu văn bản trong tùy chỉnh theme
- Bước 1: Để thay đổi màu văn bản trên toàn bộ trang web của mình trước hết, bạn cần kiểm tra xem chủ đề của mình có cho phép thay đổi màu phông chữ hay không. Bạn có thể dễ dàng kiểm tra bằng cách đi tới Appearance > Customize trong bảng điều khiển WordPres.
- Bước 2: Tiếp đến, bạn chọn Typography (Kiểu chữ), nhiều tùy chọn chỉnh sửa hiển thị, bao gồm Nội dung, Tiêu đề 1, Tiêu đề 2,… Chọn Body nếu bạn muốn chỉnh sửa văn bản nội dung của bài đăng.

- Bước 3: Bạn nhấp vào bộ chọn Color, sẽ thấy một bộ chọn màu. Thao tác này sẽ thay đổi màu văn bản trên các post và page trong WordPress.

- Bước 4: Sau khi đã lựa chọn màu phù hợp và hài lòng với các thay đổi, bạn nhấn vào nút Xuất bản ở đầu màn hình để lưu lại.
Cách 3: Thay đổi màu văn bản bằng cách sử dụng mã CSS
Trong trường hợp theme mà bạn sử dụng không có các tùy chọn thay đổi màu văn bản, bạn vẫn có thể thực hiện đổi màu phông chữ trên toàn bộ trang web nhờ sử dụng mã CSS. Cách thực hiện như sau:
- Bước 1: Bạn chuyển đến Appearance > Chọn Customize trong bảng điều khiển WordPress. Ở cuối danh sách tùy chọn sẽ hiển thị một tab với nội dung Additional CSS.

- Bước 2: Bạn nhấn vào tab CSS, sao chép và dán mã này vào hộp mã CSS. Việc này làm màu phông chữ của văn bản thông thường trong tất cả các bài đăng và trang của bạn thành màu đỏ đậm. Sau đó, bạn có thể thay đổi 6 số thành mã hex có màu bạn chọn.
- Để đổi màu cho các tiêu đề trong bài đăng, bạn cũng có thể thực hiện tương tự bằng cách thêm mã màu h2 { color: #990000; } để thay thế.

Ngoài ra, nếu bạn không quen sử dụng CSS hay bạn là người mới bắt đầu muốn tìm kiếm một trình chỉnh sửa CSS thân thiện để dễ dàng thay đổi các tùy chỉnh trên toàn bộ trang web, bạn có thể tham khảo CSS Hero. Công cụ này được đánh giá là một trình chỉnh sửa trực quan mạnh mẽ cho phép bạn thực hiện tùy chỉnh cho toàn bộ trang web.

Cách 4: Thay đổi màu chữ trong WordPress với Elementor
Elementor là một trong những trình tạo trang được sử dụng rộng rãi nhất trong cộng đồng WordPress. Sử dụng Elementor làm trình tạo kéo, thả, chỉnh sửa và xuất bản trang rất đơn giản và nhanh chóng. Tương tự như vậy, việc điều chỉnh đổi màu văn bản trong Elementor sẽ giúp bạn tiết kiệm thời gian chỉ trong vài giây.
Elementor Widgets cho phép bạn chỉnh sửa và thay đổi màu văn bản và cài đặt kiểu chữ của WordPress. Các tùy chọn thiết kế này nằm trong tab Widget Setting > Style tab.

Tiếp theo, bạn nhấp vào biểu tượng chỉnh sửa, có thể truy cập cài đặt kiểu chữ. Sau đó, bạn có thể tự do thay đổi màu văn bản, cỡ chữ và kiểu chữ WordPress theo sở thích của mình.
- Text Color: Chọn màu cho văn bản.
- Font chữ: Chọn họ phông chữ của bạn.
- Kích thước: Xác định kích thước phông chữ ưa thích của bạn.
- Độ dày: Chọn độ dày của phông chữ.
- Kiểu chữ: Chọn giữa Bình thường, Nghiêng và Xiên.
- Trang trí: Chọn trang trí văn bản của bạn.
- Chiều cao hàng: Di chuyển thanh trượt sang trái hoặc phải để đặt chiều cao hàng.
- Giãn cách chữ: Sử dụng thanh trượt để xác định khoảng cách chữ.
Cách chỉnh màu chữ menu WordPress
Để chỉnh màu chữ menu WordPress, bạn thực hiện theo các bước đơn giản như sau:
- Bước 1: Bạn đăng nhập vào tài khoản quản trị của website, tại giao diện cần chỉnh sửa nhấn chuột phải > Chọn Inspect.

- Bước 2: Nhấp vào biểu tượng mũi tên trên góc trái.

- Bước 3: Bạn click chuột trái vào phần tử cần chỉnh sửa màu sắc trên thanh menu.

- Bước 4: Sau khi xác định vị trí của đối tượng, bạn tìm đoạn code chứa ID không có biến.

- Bước 5: Bạn copy phần ID không chứa biến > Click chọn mục Customize.
- Bước 6: Bạn chọn Additional CSS.

- Bước 7: Bạn nhập thông như như bên dưới để chỉnh sửa màu sắc và kích thước chữ trong menu. Các vị trí cần thay thế là “green” và “24px”.
- Bước 8: Sau khi tùy chỉnh xong, bạn nhấn chọn Publish để áp dụng các thay đổi.

Cách đổi màu nền website WordPress
Tương tự các bước thay đổi màu chữ menu, để thay đổi màu nền website WordPress bạn thực hiện như sau:
- Bước 1: Đăng nhập vào WordPress.
- Bước 2: Tại menu bên trái, bạn chọn Giao diện > Tùy chỉnh.
- Bước 3: Bạn chọn CSS bổ sung.
- Bước 4: Nhập đoạn code sau là cách chỉnh background trong WordPress. Trong đó, phần XXXXXX sau dấu thăng là mã màu theo hệ thập lục phân.
.site {
background-color: #XXXXXX;
}- Bước 5: Bạn chọn Publish sau khi tùy chỉnh xong để lưu thay đổi.

Việc thay đổi giao diện website, bao gồm cả màu chữ là cách tuyệt vời để làm mới thương hiệu. Tuy nhiên đừng để sự cố hosting làm gián đoạn trải nghiệm của khách hàng. WordPress Hosting của Vietnix cam kết uptime 99,9%, đảm bảo website của bạn luôn hoạt động ổn định. Tìm hiểu thêm về sản phẩm ngay tại đây.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Đăng ký ngayLời kết
Như vậy, bài viết trên đã giới thiệu đến bạn 4 cách để thay đổi màu chữ trong WordPress đơn giản và dễ dàng nhất. Mong rằng qua những hướng dẫn chi tiết trên bạn đọc sẽ có được những kiến thức hữu ích và thực hiện thay đổi màu văn bản thành công. Trong quá trình thao tác nếu gặp phải bất kỳ khó khăn hay thắc mắc gì thì hãy để lại bình luận bên dưới, Vietnix sẽ giải đáp nhanh nhất!






























Có cách nào cài đặt màu chữ của một đoạn văn tự động giống màu nền không ạ? Ví dụ như dùng code “font-size: background-color” gì đó
Bạn nghiên cứu thử CSS Variables nha. Dùng màu cho chữ và nền cùng 1 biến là được