2 cách thêm portfolio vào WordPress nhanh chóng, dễ dàng
Đánh giá
Việc đăng tải portfolio trên trang web giúp phô trương thành tựu và tạo ấn tượng mạnh mẽ đối với khách hàng hoặc nhà tuyển dụng tiềm năng. Khi portfolio được hiển thị, họ có thể biết chính xác bạn có thể làm gì và mang lại gì cho họ. Trong bài viết này, Vietnix sẽ hướng dẫn cách thêm portfolio vào WordPress để khách hàng tiềm năng và nhà tuyển dụng cảm thấy tự tin khi tuyển bạn.
Tại sao cần thêm portfolio vào WordPress?
Cho dù là một freelancer hay người đang tìm việc, một page portfolio trên trang web WordPress sẽ là nơi để trưng bày thành tựu của bạn cho khách hàng hoặc nhà tuyển dụng tiềm năng.

Nếu có một page LinkedIn, sơ yếu lý lịch hoặc tài khoản truyền thông mạng xã hội, bạn có thể cho rằng thêm portfolio vào WordPress là không cần thiết. Tuy nhiên, điều đó hoàn toàn không đúng. Dưới đây là một số lý do để thêm một trang web portfolio:
- Xây dựng niềm tin: Việc trưng bày công việc thực tế và nhận xét từ khách hàng hài lòng giúp tạo niềm tin và có thêm cơ hội làm việc.
- Định vị thương hiệu bản thân: Phô bày thành tựu xuất sắc nhất giúp định vị bản thân như một chuyên gia trong lĩnh vực, mở ra nhiều cơ hội mới.
- Tìm thêm khách hàng mới với SEO: Khách hàng sẽ có thể tìm bạn dễ dàng hơn thông qua các công cụ tìm kiếm.
- Đơn giản hóa quản lý và tiết kiệm thời gian: Bạn có thể trả lời câu hỏi qua phần FAQ và có một contact form cho khách hàng tiềm năng để nhắn tin và chia sẻ thông tin về quy trình làm việc.
Vì vậy, nếu không phải là người chuyên công nghệ, có thể bạn sẽ ngần ngại khi nghĩ đến việc phải thiết kế portfolio cho mình. Thông thường, thiết kế portfolio khá khó khăn vì phải viết code CSS hoặc HTML phức tạp để hiển thị văn bản, hình ảnh và các yếu tố khác trên website.
Tuy nhiên, bạn có thể sử dụng một công cụ xây dựng kéo và thả đơn giản để thêm portfolio vào WordPress trong vài phút. Trong bài viết này, Vietnix sẽ hướng dẫn cách thêm portfolio vào WordPress bằng hai cách khác nhau.
2 cách thêm portfolio vào WordPress đơn giản
Cách 1: Tạo portfolio với SeedProd
Trong khi hầu hết các hướng dẫn WordPress sẽ chỉ cách thêm một page portfolio thông qua WordPress Editor mặc định hoặc có thể thông qua một theme, thì cách dễ nhất là sử dụng một page builder như SeedProd. Khác với các cách có tính năng giới hạn hoặc hướng dẫn phức tạp, SeedProd có một trình soạn thảo kéo và thả, giúp bạn nhanh chóng thiết kế một page portfolio đẹp mắt có khả năng chuyển đổi.
Nếu bạn đang tìm cách tạo một page portfolio, SeedProd là lựa chọn tốt nhất. Đây là công cụ page builder hoàn hảo cho người mới bắt đầu hoặc người muốn dùng phương thức kéo và thả để tạo bất kỳ loại page nào. Ngoài ra, SeedProd kết nối với các addon hữu ích khác như WPForms và OptinMonster để tăng cường trang web. Bạn sẽ tìm thấy một số template portfolio để chọn, không quan trọng là một nhà văn, nhà thiết kế web, nhiếp ảnh gia hay bất kỳ nghề nghiệp khác nào. SeedProd được sử dụng bởi tất cả các chuyên gia và người sáng tạo muốn chia sẻ công việc của họ với thế giới.
Nhưng trước khi cài đặt SeeProd, tôi khuyên bạn nên dùng thử plugin này để đảm bảo tính tương thích và hiệu suất website. Dịch vụ WordPress Hosting từ Vietnix cung cấp khu vực Staging, cho phép bạn thử nghiệm các plugin hay theme mà không ảnh hưởng đến trang chính. Do đó, với dịch vụ web hosting chất lượng cao này từ Vietnix, bạn sẽ yên tâm sử dụng SeeProd để xây dựng portfolio một cách an toàn và hiệu quả.
Bước 1: Chọn theme
Đầu tiên, cài đặt và kích hoạt plugin SeedProd. Để được hướng dẫn chi tiết, bạn có thể theo dõi bài hướng dẫn của Vietnix về cách cài đặt plugin WordPress, hoặc xem video hướng dẫn sau:
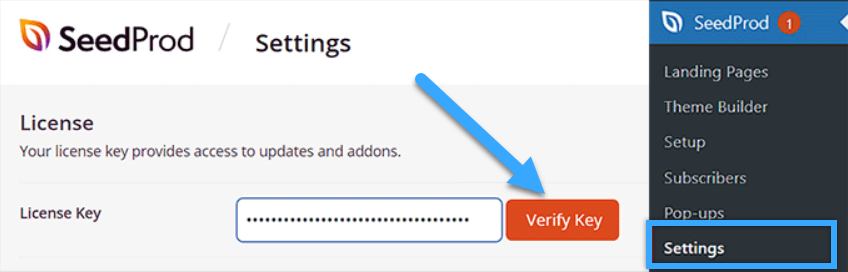
Sau khi kích hoạt, truy cập vào SeedProd > Settings trong WordPress và dán license key vào field và nhấp ‘Verify Key.’ License key này có thể được tìm thấy trong page account download SeedProd.

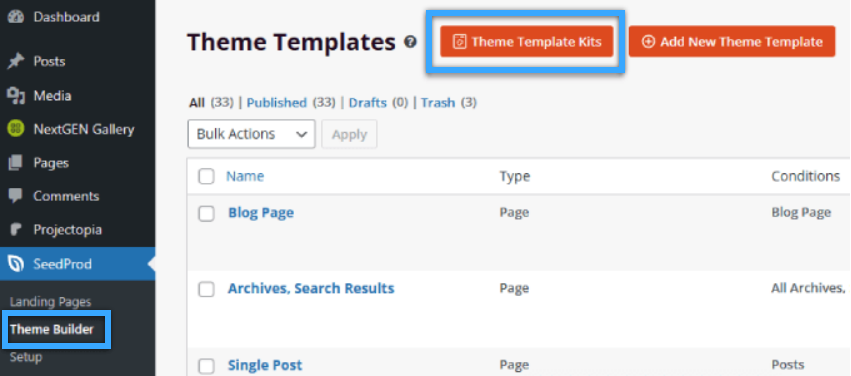
Tiếp theo, đến page SeedProd > Theme Builder, sau đó nhấp vào ‘Theme Template Kits.’

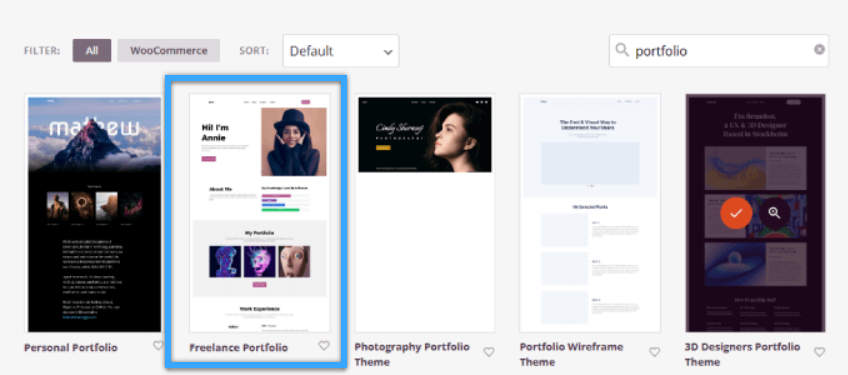
Ở đây, bạn sẽ thấy một thư viện page theme để chọn, hoặc duyệt qua các page theme để tìm được template phù hợp nhất. Trong trường hợp này, Vietnix sẽ tìm và chọn theme Freelance Portfolio.

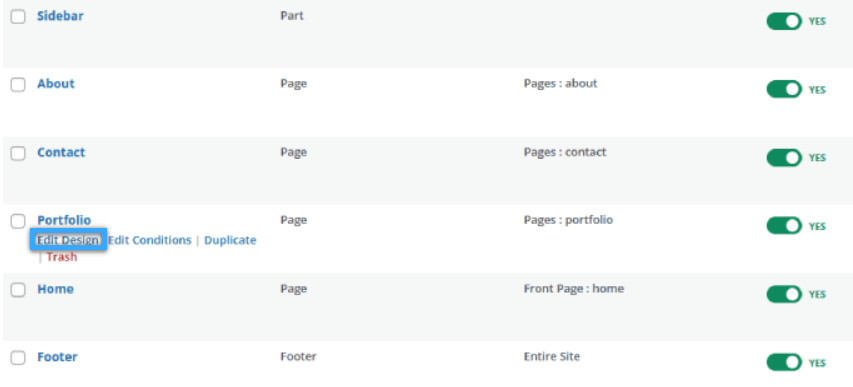
Bạn sẽ thấy một danh sách các loại page có thể chỉnh sửa, cho phép tùy chỉnh gần như mọi khía cạnh của website chính. Đối với bài hướng dẫn này, Vietnix sẽ tập trung vào việc tạo một page portfolio mới. Hãy nhấp vào liên kết ‘Edit Design‘ dưới phần Portfolio.

Bước 2. Chỉnh sửa website Portfolio
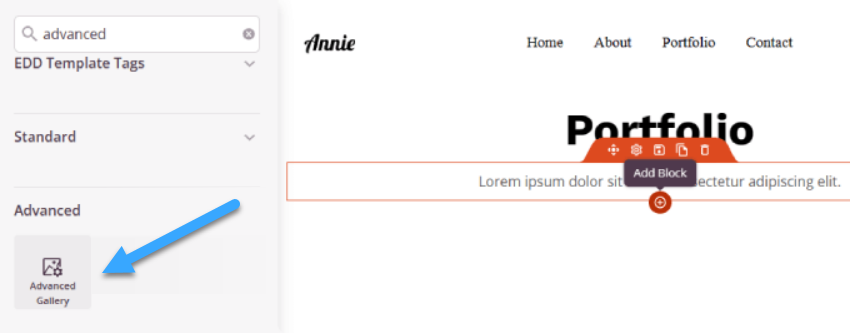
Bây giờ, việc còn lại là chỉnh sửa và thiết kế website sao cho phù hợp với nhu cầu. Để thêm một portfolio hình ảnh vào trang web, Vietnix khuyên nên sử dụng ‘Advanced Gallery Block‘, cho phép thêm một hoặc nhiều image gallery trên trang web. Nhấp vào nút ‘+‘, tìm kiếm ‘Advanced Gallery Block‘, và kéo thả block này vào vị trí mong muốn.

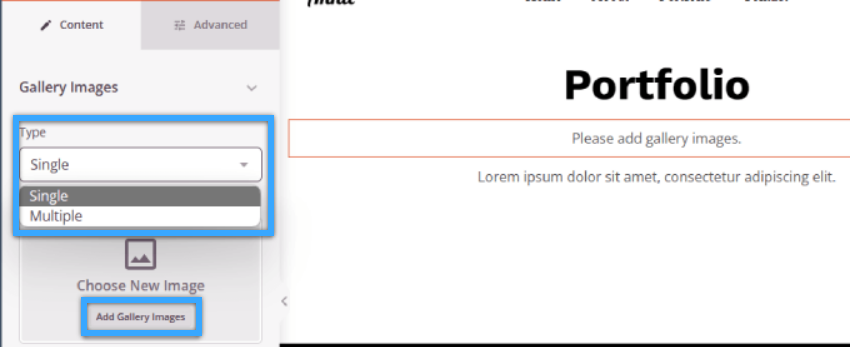
Sau đó nhấp vào block Gallery trên page. Di chuột qua thanh bên trái, và dưới ‘Type,’ chọn ‘Single‘ hoặc ‘Multiple.’ Sau đó, nhấp vào ‘Add Gallery Images.’

Khi hình ảnh đã được tải lên, có thể điều chỉnh cách hiển thị gallery mà theo nhu cầu. Ngoài ra, cũng có thể điều chỉnh số lượng hình ảnh mỗi cột, khoảng cách và link của của ảnh dưới ‘Settings.’

Tiếp theo, hãy chuyển sang các thành phần khác bạn muốn thêm vào. Mỗi portfolio là duy nhất. Tuy nhiên, có một số block phổ biến nên thêm vào.
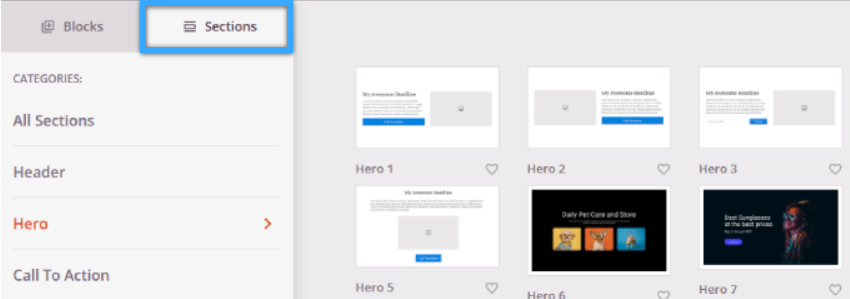
Tất cả đều có thể được thêm vào bằng cách đơn giản là kéo chúng từ phía bên trái của SeedProd vào trình xây dựng ở bên phải. Khi thêm các block mới, bạn cũng có thể chuyển đến tab ‘Sections.’ Tab này cung cấp hàng chục template cho các category cụ thể, chẳng hạn như Header, Call To Action, FAQ, Features…


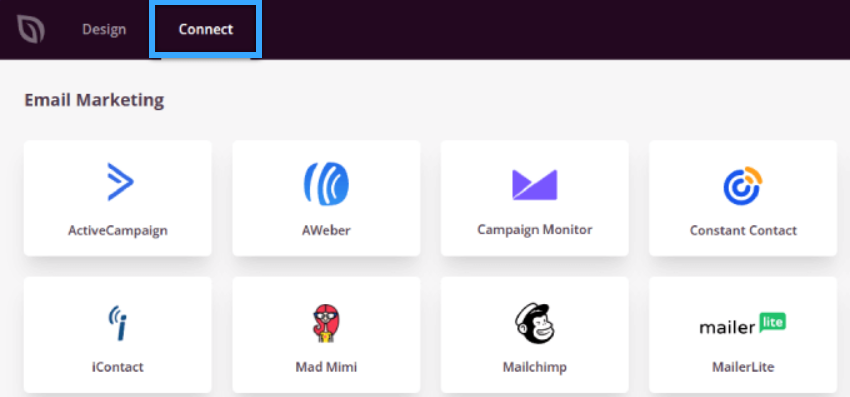
Bên cạnh đó, cũng có một tab ‘Connect‘ cho phép kết nối với các công cụ kinh doanh yêu thích như Constant Contact, Zapier, AWeber…
Nếu có một form opt-in, bạn có thể kết nối dịch vụ email marketing để gửi thông tin liên hệ mới đến danh sách của mình. Hơn nữa, nếu sử dụng WPForms Lite, bạn có thể kết nối với Constant Contact miễn phí.

SeedProd rất dễ sử dụng và có thể tạo ra một gallery đẹp như một plugin chuyên biệt. Nếu muốn có một page portfolio có chuyển đổi cao và hấp dẫn về mặt hình ảnh, SeedProd là sự lựa chọn tốt nhất.
Cách 2: Thêm portfolio vào WordPress với NextGen Gallery
Một cách khác để thêm portfolio vào WordPress là sử dụng plugin gallery. Nhược điểm của cách này là không có các template tích hợp như SeedProd. Tuy nhiên, đây vẫn là một lựa chọn khả thi nếu bạn chỉ muốn có một page giống như một gallery. Vietnix khuyến nghị chỉ dùng gallery cho các nhiếp ảnh gia, nghệ sĩ hoặc những người sáng tạo cần hiển thị hình ảnh.
Bước 1: Chọn một plugin gallery
Có rất nhiều plugin gallery, nhưng trong hướng dẫn này, Vietnix sẽ sử dụng NextGEN Gallery. Với hơn 500.000 lượt tải xuống, plugin WordPress đơn giản này giúp bạn thêm một photo gallery, tạo và thêm portfolio vào WordPress chỉ trong vài phút. Trước tiên, cài đặt và kích hoạt plugin NextGEN Gallery.

Phiên bản miễn phí của NextGEN cung cấp các photo gallery cơ bản. Tuy nhiên, nếu muốn có các tính năng cao cấp như các layout khác nhau, lightbox, license của nhiều trang web, và tính năng bán hình ảnh, bạn phải nâng cấp lên phiên bản cao cấp.
Bước 2: Tạo một gallery
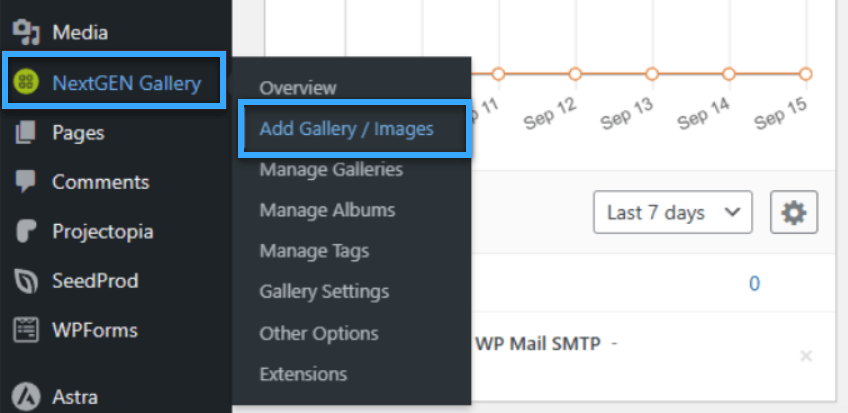
Để bắt đầu, hãy di chuyển đến NextGEN Gallery > Add Gallery/Images trong sidebar của dashboard WordPress.

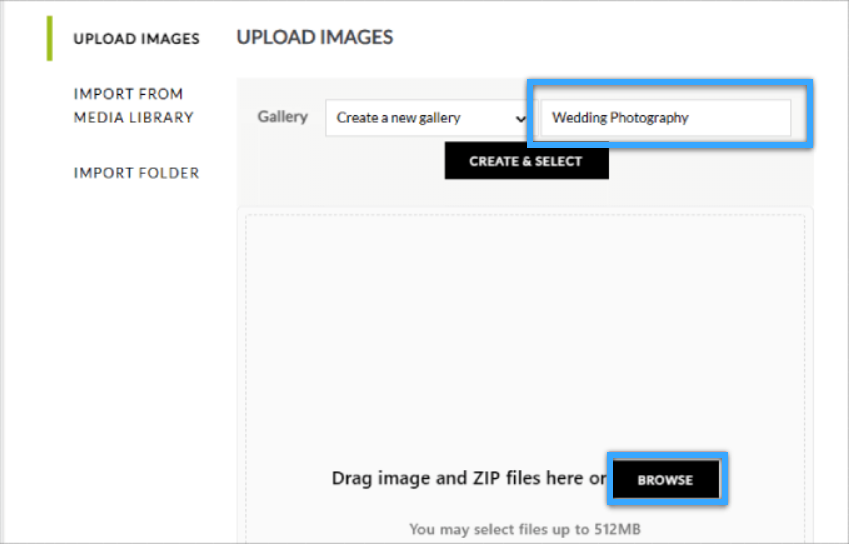
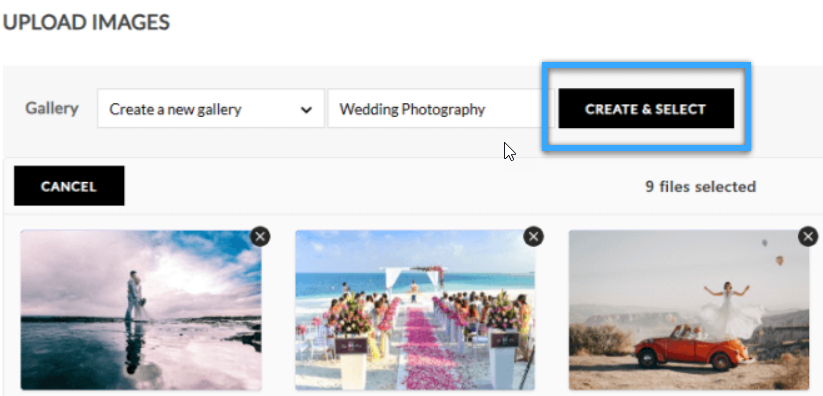
Đặt tên cho gallery và đặt một tiêu đề chuẩn chỉnh. Sau đó, nhấp vào ‘Browse‘ để tải tất cả ảnh sẽ sử dụng. Nên xem gallery như một bộ sưu tập hoặc một folder gồm các item portfolio tương tự và đặt tên cho chúng phù hợp.

Khi đã tải xong ảnh, bạn có thể nhìn thấy ảnh thumbnail cho mỗi hình. Tiếp theo, nhấp vào ‘Create and Select.’

Bước 3: Cấu hình thiết lập gallery
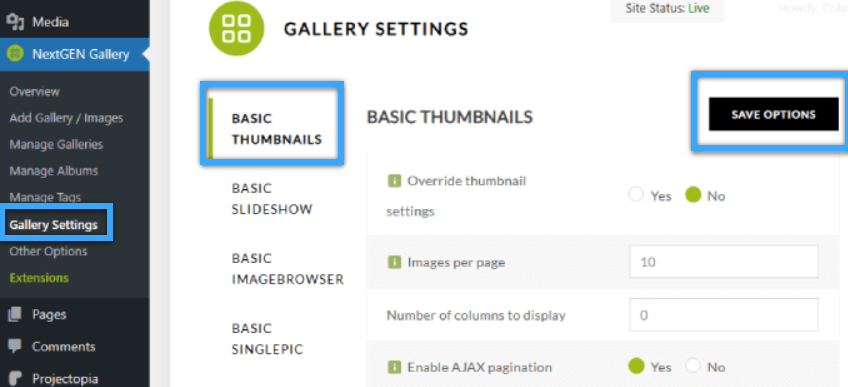
Di chuyển đến NextGEN Gallery > Gallery Settings trong sidebar. Sau đó, điều hướng đến ‘Basic Thumbnails.’ Ở đây, bạn có thể cấu hình cách lưới sẽ được hiển thị như thế nào.

Bước 4: Thêm gallery vào trang WordPress
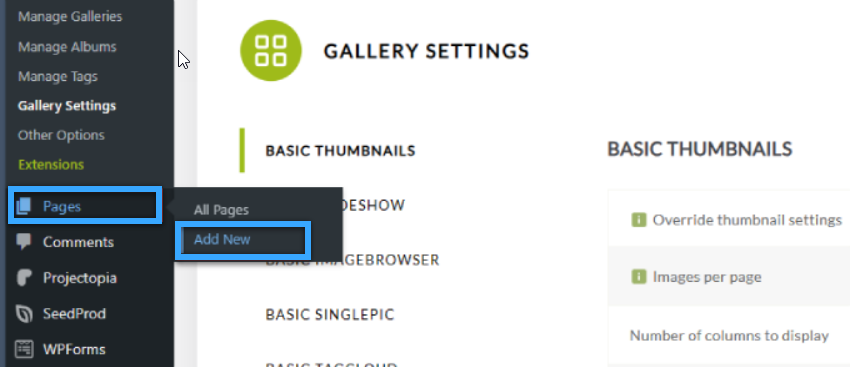
Tạo một page mới hoặc tìm một page có sẵn mà bạn muốn thêm gallery vào. Trong trường hợp này, điều hướng đến Pages > Add New.

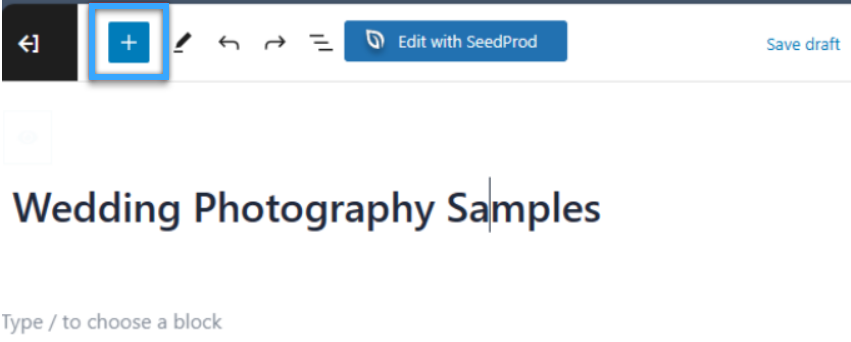
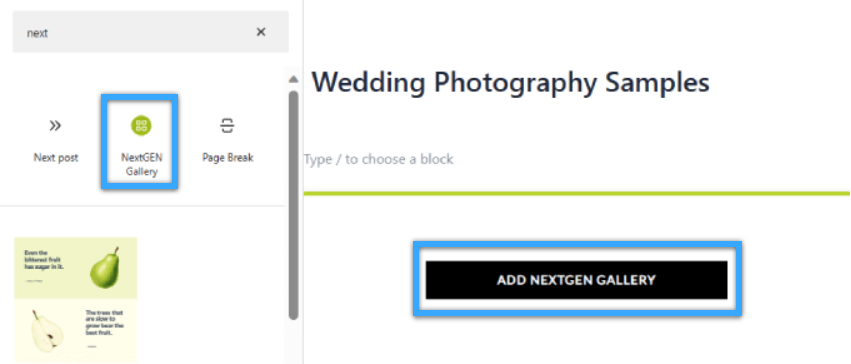
Thao tác này sẽ đưa bạn đến trình chỉnh sửa block. Nhấp vào biểu tượng chèn block ‘+‘.

Tìm kiếm và chọn ‘NextGEN Gallery‘ để thêm block vào page. Có thể kéo thả block đến bất kỳ đâu muốn hiển thị. Từ đó, nhấp vào nút ‘Add NextGEN Gallery‘. Hành động này sẽ mở ra một cửa sổ mới nơi có thể chọn gallery hoặc album theo ý muốn. Một album đơn giản là một bộ sưu tập các gallery có thể được nhóm lại, và có thể cấu hình trong tab ‘Manage Albums‘.

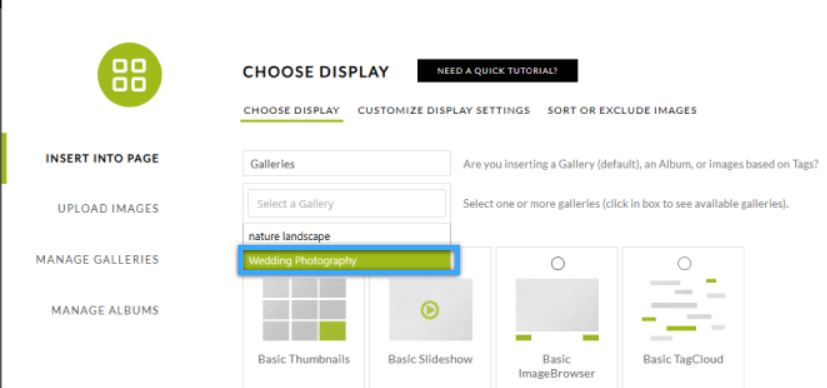
Một cửa sổ mới sẽ được mở. Nhấp vào tab ‘Select a Gallery‘ và chọn gallery mong muốn. Đối với bài này, Vietnix sẽ chọn ‘Wedding Photography.’

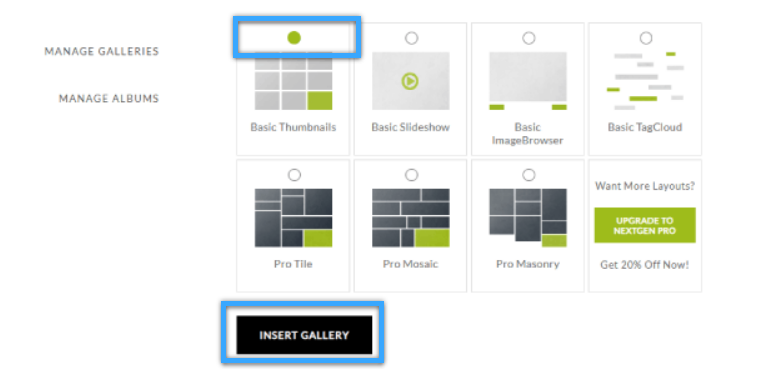
Sau đó, chọn loại gallery hoặc slideshow. Ở đây, Vietnix sẽ chọn thumbnail cơ bản. Tuy nhiên, gallery ở phiên bản Pro sẽ mang lại cảm giác nghệ thuật hơn cho page portfolio. Cuối cùng, nhấp chọn ‘Insert Gallery.’

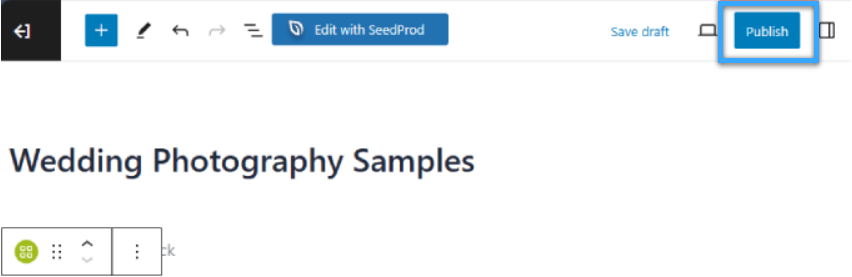
Cấu hình phần còn lại của page theo nhu cầu. Sau đó, chọn ‘Publish‘ khi bạn đã sẵn sàng cho gallery hoạt động. Đó là tất cả những gì cần biết để thêm gallery vào bất kỳ page nào trên WordPress.

Đây là một minh họa gallery trông sẽ trông như thế nào. Nếu nhấp vào thumbnail, photo lightbox lớn hơn sẽ được mở để người dùng có thể xem ảnh fullsize.

Bạn có thể tham khảo các bài viết sau của Vietnix:
Theme WordPress đẹp nhất cho Portfolio
Nếu đang có một theme sử dụng tất cả các kiểu dáng, bố cục và font chữ của trang web, thì việc sử dụng một plugin hoặc page builder như SeedProd để thêm portfolio vào WordPress là lựa chọn hợp lý hơn. Như vậy, bạn không cần phải xem lại thiết kế của website.
Tuy nhiên, nếu đang bắt đầu tạo một trang web portfolio từ đầu, bạn cũng có thể sử dụng các theme WordPress. Mặc dù mọi theme WordPress đều có thể được sử dụng để tạo một portfolio trực tuyến, nhưng một số theme lại phù hợp hơn cho mục đích này.
Thường thì chúng có các shortcode hoặc lưu trữ dự án cụ thể, và một số thậm chí bao gồm các page templates chuyên biệt, đặc biệt dành cho portfolio. Một số theme có thể có tính năng nâng cao, như các tùy chọn nội dung nổi bật bổ sung và các tùy chọn WooCommerce tích hợp giúp định hướng khách truy cập đến cửa hàng nghệ thuật trực tuyến của bạn.
Dưới đây là một số theme WordPress cho portfolio tốt nhất:
- Astra
- OceanWP
- Photocrati
- Divi
- Hestia Pro
- Authority Pro
- True North
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn biết cách thêm portfolio vào trang web WordPress của mình. Ngoài ra, bạn có thể đọc thêm bài viết về 5 cách thêm hình ảnh vào WordPress dành cho người mới bắt đầu, và hướng dẫn tạo website bán hàng bằng WordPress miễn phí. Nếu có bất cứ câu hỏi nào liên quan đến hosting hoặc quản trị website, hãy bình luận bên dưới để được giải đáp thắc mắc.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















