Lựa chọn Plugin Gallery WordPress tốt nhất là một bước quan trọng khi bạn muốn nâng cao trải nghiệm người dùng và tính thẩm mỹ cho website WordPress của mình. Một gallery ảnh đẹp mắt không chỉ thu hút sự chú ý mà còn giúp bạn trình bày sản phẩm, dịch vụ một cách chuyên nghiệp. Trong bài viết này, mình sẽ giới thiệu đến bạn những plugin gallery WordPress hàng đầu, từ các tính năng cơ bản đến nâng cao, giúp bạn chọn được giải pháp phù hợp nhất.
Những điểm chính
- Khái niệm: Plugin Gallery WordPress giúp bạn tạo và quản lý bộ sưu tập ảnh chuyên nghiệp, thu hút trên website WordPress.
- Lý do cần sử dụng gallery WordPress: Plugin Gallery WordPress giúp bạn tùy chỉnh giao diện, quản lý ảnh dễ dàng và tăng tính tương tác cho bộ sưu tập ảnh trên website. Nhờ đó, bạn sẽ biết cách tạo thư viện ảnh đẹp mắt, chuyên nghiệp và thu hút người xem.
- Lưu ý khi chọn plugin gallery WordPress: Khi chọn plugin, cần lưu ý đánh giá, tính năng, tốc độ và tính dễ sử dụng để đảm bảo hiệu suất website và trải nghiệm tốt nhất cho người xem.
- So sánh plugin: Envira Gallery, Modula, FooGallery, và NextGEN Gallery, các plugin gallery WordPress hàng đầu, giúp người đọc chọn được plugin phù hợp nhất.
- Plugin gallery WordPress tốt nhất: Envira Gallery là lựa chọn tốt nhất, Modula phù hợp với người thích sự đơn giản, còn NextGEN Gallery dành cho ai cần tính năng nâng cao. Plugin tối ưu nhất sẽ tùy thuộc vào nhu cầu cụ thể của bạn.
- Một số plugin tạo gallery WordPress khác: Có rất nhiều plugin gallery WordPress khác nhau, từ miễn phí đến trả phí, cung cấp đa dạng tính năng và tùy chọn hiển thị để bạn lựa chọn theo nhu cầu và ngân sách của mình gồm: User Gallery WordPress Plugin, Fancy Gallery, Photo Gallery By 10Web, Isotope Gallery, LightGallery và WordPress Photo Gallery.
- Plugin Gallery WordPress tốt nhất phụ thuộc vào nhu cầu cụ thể: Envira Gallery tối ưu về mọi mặt, Modula dễ dùng với kéo thả, NextGEN Gallery chuyên sâu hơn, hãy cân nhắc dễ sử dụng, tính năng, tùy chỉnh và giá trị để chọn plugin phù hợp.
- Giới thiệu Vietnix: Là đơn vị cung cấp dịch vụ hosting tốc độ cao, ổn định và bảo mật, với hơn 12 năm kinh nghiệm cùng đội ngũ hỗ trợ 24/7, đảm bảo website của bạn luôn hoạt động tốt nhất.
- Câu hỏi thường gặp: Giải đáp thắc mắc liên quan đến Plugin Gallery WordPress giúp bạn dễ dàng lựa chọn plugin phù hợp cho website.
Plugin Gallery WordPress là gì?
Plugin Gallery WordPress là một phần mềm mở rộng chức năng cốt lõi của WordPress để cho phép tạo và hiển thị các bộ sưu tập hình ảnh hấp dẫn về mặt thị giác trên trang web của bạn. Các plugin này cung cấp nhiều tính năng khác nhau để quản lý hình ảnh, sắp xếp chúng theo nhiều bố cục khác nhau và nâng cao trải nghiệm của người dùng bằng hiệu ứng hộp đèn, trình chiếu và các cải tiến hình ảnh khác.

Tại sao nên sử dụng Plugin Gallery WordPress?
Khả năng tùy biến giao diện
Với plugin WordPress Gallery, người dùng có thể xây dựng các gallery ảnh theo sở thích cá nhân. Plugin này cung cấp đa dạng các kiểu hiển thị, cho phép người dùng tùy chỉnh kích thước, màu sắc và bố cục ảnh sao cho hài hòa với thiết kế tổng thể của trang web.
Quản lý thuận tiện
Plugin WordPress Gallery giúp đơn giản hóa việc quản lý hình ảnh trong các bộ sưu tập trên nền tảng WordPress. Người dùng có thể dễ dàng tải nhiều ảnh lên cùng lúc, sắp xếp thứ tự hiển thị hoặc loại bỏ những ảnh không cần thiết. Điều này giúp tiết kiệm đáng kể thời gian và công sức cho người dùng trong việc tổ chức và duy trì các bộ sưu tập ảnh.
Tính năng tương tác và hiệu ứng đa dạng
Thêm vào đó, plugin này còn tích hợp nhiều hiệu ứng và tính năng tương tác, mang đến sự sinh động và hấp dẫn cho các bộ sưu tập ảnh. Để tăng cường tương tác với người xem, người dùng có thể dễ dàng thêm các hiệu ứng chuyển động, tạo trình chiếu ảnh tự động, kích hoạt chế độ xem dạng lưới và nhiều tùy chọn khác để tối ưu hóa trải nghiệm người dùng.
Quản lý hình ảnh
Các plugin cho phép bạn tải lên, sắp xếp và quản lý hình ảnh một cách hiệu quả, thường có các tính năng như album, danh mục và chức năng tìm kiếm.
Tùy chỉnh bố cục
Bạn có thể chọn nhiều bố cục thư viện khác nhau, chẳng hạn như dạng lưới, thanh trượt hoặc kiểu khối xây, và tùy chỉnh giao diện thư viện của mình.
Hiệu ứng hình ảnh
Nhiều plugin cung cấp hiệu ứng hộp đèn, giúp phóng to hình ảnh khi nhấp để xem tốt hơn và trình chiếu để tự động hiển thị hình ảnh.
Tích hợp với WordPress
Các plugin thường tích hợp liền mạch với trình chỉnh sửa WordPress, cho phép bạn thêm thư viện ảnh trực tiếp vào bài đăng và trang bằng mã ngắn hoặc trình chỉnh sửa khối.
Khả năng phản hồi trên thiết bị di động
Hầu hết các plugin thư viện ảnh hiện đại đều được thiết kế để phản hồi, đảm bảo thư viện ảnh của bạn trông tuyệt vời trên mọi thiết bị, theo kết quả tìm kiếm.
Việc sử dụng nhiều hình ảnh chất lượng cao trong gallery có thể gây ảnh hưởng đến tốc độ tải trang của website. Đó là lý do tại sao việc lựa chọn một dịch vụ Hosting WordPress mạnh mẽ và ổn định như Vietnix trở nên vô cùng quan trọng. Vietnix với hạ tầng được tối ưu hóa đặc biệt cho WordPress, cùng công nghệ tiên tiến và đội ngũ kỹ thuật chuyên nghiệp, sẽ đảm bảo website của bạn luôn hoạt động mượt mà và nhanh chóng, ngay cả khi hiển thị nhiều bộ sưu tập ảnh lớn.
Lưu ý khi lựa chọn plugin Gallery WordPress
Khi lựa chọn plugin tạo thư viện ảnh cho trang web hoặc blog, bạn nên xem xét kỹ các yếu tố quan trọng sau:
- Đánh giá và xếp hạng: Hãy tham khảo ý kiến đánh giá từ người dùng khác và mức xếp hạng sao của plugin trước khi đưa ra quyết định cài đặt.
- Tính năng: Plugin nên sở hữu đa dạng các tính năng, từ cơ bản đến nâng cao. Đồng thời, khả năng tương thích với nhiều thiết bị khác nhau (như máy tính xách tay, điện thoại, máy tính bảng,…) cũng rất cần thiết.
- Tốc độ: Plugin cần đảm bảo tốc độ tải lên hình ảnh/video trong thư viện nhanh chóng, nhằm mang lại trải nghiệm tốt nhất cho người xem.
- Tính dễ sử dụng: Plugin cần có giao diện trực quan, dễ thao tác, ngay cả đối với những người không có kiến thức chuyên sâu về lập trình.
So sánh plugin gallery WordPress nào tốt nhất
Vì mục đích so sánh này, mình đã chọn những Plugin Gallery trên WordPress được đánh giá cao nhất và được nhiều người sử dụng và chuyên gia khuyến nghị.
- Envira Gallery
- Modula
- FooGallery
- NextGEN Gallery
Tốc độ: Plugin Gallery hình ảnh nào nhanh nhất trên WordPress?
Tốc độ là một trong những yếu tố quan trọng nhất khi chọn Plugin Gallery hình ảnh trên WordPress. Tốc độ trang web của bạn ảnh hưởng đến cả SEO trên WordPress và trải nghiệm người dùng trên trang web của bạn.
Nếu bạn đang sử dụng một Plugin Gallery để trưng bày các thiết kế hoặc bộ sưu tập ảnh của bạn, thì bạn không thể đánh đổi tốc độ.
Mình đã chạy một bài kiểm tra tốc độ cho mỗi plugin bằng cách sử dụng những hình ảnh giống nhau mà không sửa đổi bất kỳ cài đặt mặc định nào.
Đây là bảng kết quả sau khi khảo sát
| Gallery Plugin | Page Load Time | Requests | Page Size |
| Envira Gallery | 340ms | 21 | 700 KB |
| Modula | 494ms | 16 | 702 KB |
| NextGEN | 876ms | 35 | 850 KB |
| FooGallery | 358ms | 27 | 705 KB |
Như bạn đã thấy từ các điểm số ở trên, Envira Gallery đã được xem là Plugin gallery hình ảnh nhanh nhất trên WordPress. FooGallery đứng thứ hai với chỉ vài mili giây khác biệt và kích thước trang tương tự.
Nếu tốc độ và hiệu suất trang web là mối quan tâm chính của bạn (như nên là), thì Envira Gallery và FooGallery đều là hai lựa chọn tuyệt vời.
Tính dễ sử dụng: Plugin Gallery WordPress nào có trải nghiệm người dùng tốt nhất?
Tạo bộ sưu tập hình ảnh không đơn giản như việc tải lên hình ảnh lên bài viết và trang. Bạn cũng cần chọn bố cục, chọn số cột, thêm kích thước hình thu nhỏ, chọn hiệu ứng lightbox và nhiều hơn thế nữa.
Nhiều người mới bắt đầu có thể thấy quá trình này hơi áp lực. Plugin Gallery tốt nhất trên WordPress sẽ cung cấp nhiều tính năng mà vẫn dễ sử dụng.
Dưới đây là cách mà mỗi plugin đối diện với điều này:
Envira Gallery
Envira Gallery rất thân thiện với người mới bắt đầu và giúp bạn dễ dàng tạo bộ sưu tập hình ảnh và video từ khu vực quản trị WordPress của bạn.
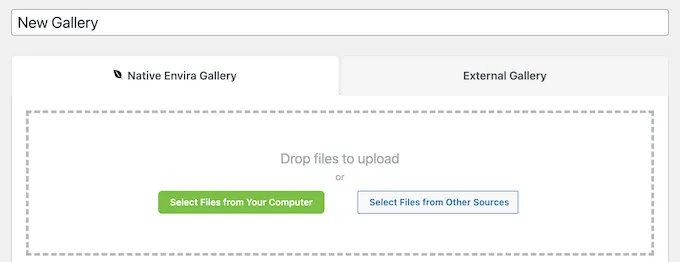
Sau khi bạn đã cài đặt và kích hoạt plugin, bạn có thể vào bảng tùy chọn plugin để nhanh chóng tạo bộ sưu tập đầu tiên của mình.

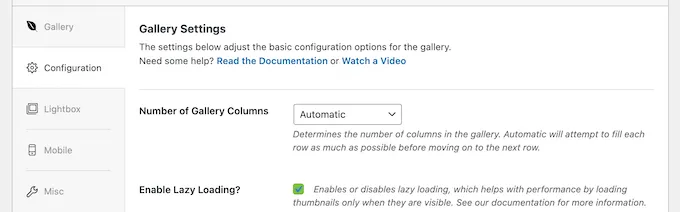
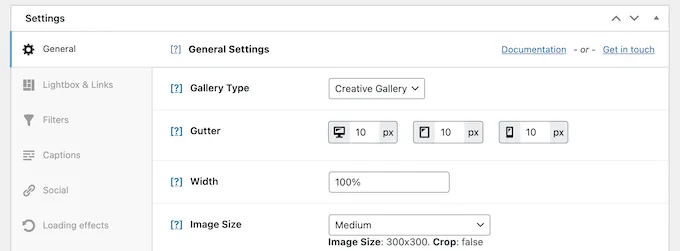
Sau đó, bạn có thể tùy chỉnh cách hiển thị của bộ sưu tập với menu cài đặt dưới phần tải lên hình ảnh.
Bạn có thể bật chế độ tải trễ, đặt lề, kích thước hình ảnh, lightbox và nhiều tùy chọn khác.

Ngoài ra, plugin này còn đi kèm với một block Gutenberg mà bạn có thể sử dụng để thêm bộ sưu tập hình ảnh trực tiếp vào các bài viết và trang WordPress của bạn.
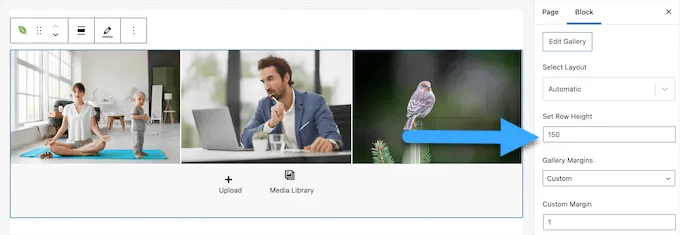
Sau khi bạn thêm block, bạn có thể tùy chỉnh cài đặt bộ sưu tập từ trình chỉnh sửa trang hoặc bài viết.

Modula
Modula sử dụng phương pháp tương tự để tạo bộ sưu tập mới. Đơn giản chỉ cần tải lên tập tin hoặc chọn chúng từ media library để tạo bộ sưu tập mới.

Dưới các hình ảnh của bộ sưu tập, bạn sẽ tìm thấy cài đặt bộ sưu tập trong các tab được sắp xếp.
Ở đây, bạn có thể thay đổi kiểu bộ sưu tập, thêm hiệu ứng lightbox, thêm chú thích, bật chia sẻ mạng xã hội và nhiều tùy chọn khác.

Bạn có thể sử dụng block Gutenberg hoặc shortcode bộ sưu tập để nhúng bộ sưu tập vào các bài viết, trang hoặc khu vực widget.
FooGallery
Giống như các plugin khác, FooGallery có quy trình tạo bộ sưu tập tương tự. Bạn cần tải lên các tập tin hoặc chọn chúng từ media library của bạn.

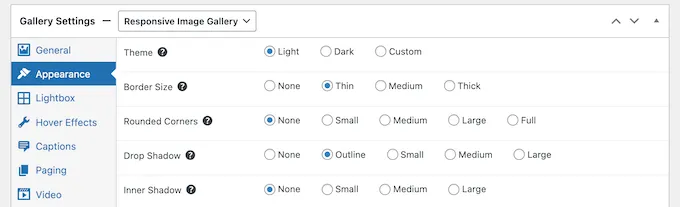
Sau đó, bạn có thể kiểm soát các cài đặt bộ sưu tập của mình trong phần dưới hình ảnh của bộ sưu tập.
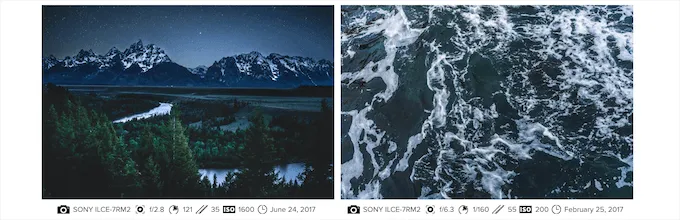
Bạn có thể điều khiển giao diện, hiệu ứng lightbox, hiệu ứng hover chuột, chú thích phụ đề, EXIF data và nhiều tùy chọn khác.

Nếu bạn chưa có trang bộ sưu tập nào, bạn chỉ cần nhấp vào nút “Tạo trang bộ sưu tập” và plugin sẽ tự động tạo một trang mới và thêm bộ sưu tập của bạn vào đó.
Hoặc bạn có thể sử dụng shortcode và block Gutenberg đi kèm để nhúng bộ sưu tập vào bài viết, trang hoặc khu vực widget.
NextGEN Gallery
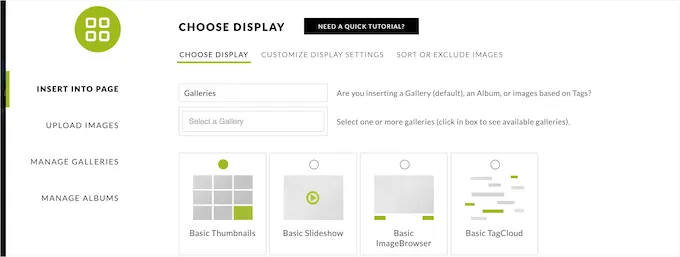
NextGEN Gallery plugin cung cấp một giao diện hơi khác so với các plugin Gallery khác, nhưng vẫn dễ sử dụng cho người mới bắt đầu. Nó bao gồm một trình hướng dẫn bộ sưu tập hữu ích để hướng dẫn bạn qua quá trình tạo bộ sưu tập đầu tiên của mình.
Bạn có thể sử dụng trang bộ sưu tập mặc định để thêm bộ sưu tập mới.
Tuy nhiên, cách đơn giản nhất để thêm bộ sưu tập hình ảnh mới là mở một trang hoặc bài viết nơi bạn muốn thêm bộ sưu tập, sau đó chọn block ‘NextGEN Gallery’.
Điều này mở ra một cửa sổ pop-up nơi bạn có thể chọn một mẫu bộ sưu tập, tải lên hình ảnh và tùy chỉnh cách bộ sưu tập của bạn trông như thế nào.

Sau khi bạn hoàn tất việc tùy chỉnh bộ sưu tập của mình, nó sẽ tự động nhúng vào trang hoặc bài viết của bạn.
Các tính năng: Plugin Gallery nào của WordPress cung cấp nhiều lựa chọn hơn?
Để tạo ra một bộ sưu tập ảnh đẹp, bạn cần những chức năng như lightboxes, hình ảnh full-screen, album, phân trang, điều hướng, hiệu ứng, bảo vệ mật khẩu, chia sẻ trên mạng xã hội, và nhiều tính năng khác.
Bạn muốn một plugin có những tính năng bạn cần nhưng không quá nhiều tính năng khiến trang web WordPress của bạn chạy chậm.
Hãy xem cách mỗi plugin xử lý sự cân bằng giữa các tính năng và chức năng.
Envira Gallery
Envira Gallery là một plugin tương thích với di động sẽ giúp bạn tạo các bộ sưu tập đẹp trên bất kỳ kích thước màn hình và thiết bị nào.
Nó đi kèm với một thư viện mẫu bạn có thể sử dụng để dễ dàng tạo ra các bộ sưu tập đẹp. Ngoài ra, có các thiết lập cho phép bạn chọn kích thước hình thu nhỏ, bố cục bộ sưu tập, hiệu ứng, và thêm các thẻ meta hình ảnh để cải thiện việc tổ chức.
Ngoài các tính năng tích hợp sẵn, bạn có thể truy cập thêm các tính năng bổ sung bằng cách cài đặt các addon của plugin. Những addon này sẽ cung cấp cho bạn các tính năng như chia sẻ trên mạng xã hội cho hình ảnh trong bộ sưu tập, bộ sưu tập video, hỗ trợ WooCommerce, bảo vệ mật khẩu, dữ liệu EXIF, và nhiều tính năng khác.

Modula
Modula là một plugin khác được xây dựng để giúp bạn tạo các bộ sưu tập tương thích với di động. Nó đi kèm với các tính năng tiêu chuẩn như cửa sổ đèn chiếu sáng, bố cục tùy chỉnh, hiệu ứng di chuột, chia sẻ trên mạng xã hội, và nhiều tính năng khác.
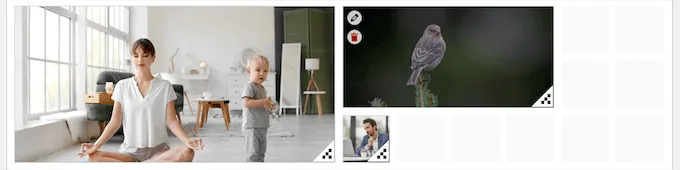
Có một tính năng lưới tùy chỉnh độc đáo cho phép bạn kéo và thả hình ảnh để tạo lưới tùy chỉnh cho bộ sưu tập. Điều này giúp bạn dễ dàng chỉnh sửa và điều chỉnh kích thước và bố cục của hình ảnh của mình ngay lập tức.
Bạn cũng sẽ tìm thấy một số tính năng độc đáo khác cho phép bạn thêm nút tải xuống cho hình ảnh của bạn, xáo trộn hình ảnh khi làm mới trang, cho phép người dùng lọc bộ sưu tập của bạn, và nhiều tính năng khác.

FooGallery
FooGallery nổi bật với khả năng giúp bạn tạo ra các bộ sưu tập ảnh đẹp càng nhanh càng tốt. Nó đi kèm với một thư viện mẫu tích hợp sẵn mà bạn có thể sử dụng để xây dựng nền tảng cho bộ sưu tập của mình.
Plugin này tương thích với di động và hỗ trợ dạng lazy loading để tăng tốc độ tải trang web.
Nó cũng đi kèm với các tính năng tùy chỉnh giúp bạn kiểm soát kích thước hình thu nhỏ, thay đổi đường viền, thêm biểu tượng tải trọng, hiệu ứng khi di chuột, và nhiều tính năng khác.
Ngoài ra, nó tích hợp với các plugin SEO phổ biến như AIOSEO, giúp bạn cải thiện SEO hình ảnh và thu hút nhiều lưu lượng truy cập từ các công cụ tìm kiếm.

NextGEN Gallery
NextGEN Gallery là một plugin Gallery cao cấp hơn. Nó cho phép bạn dễ dàng tạo các bộ sưu tập hình ảnh đơn giản và có các tính năng phù hợp với các nhiếp ảnh gia chuyên nghiệp, nhà thiết kế đồ họa và nghệ sĩ hình ảnh.
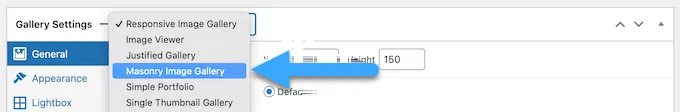
Có nhiều kiểu bố cục bộ sưu tập để lựa chọn, cùng với một loạt các tùy chọn tùy chỉnh, bao gồm kích thước, chuyển đổi, kiểu dáng, và nhiều tính năng khác.
Ngoài các tính năng xây dựng bộ sưu tập, bạn sẽ tìm thấy một giải pháp quản lý bộ sưu tập đầy đủ cho phép bạn tải lên hàng loạt ảnh, nhập dữ liệu meta, nhóm các bộ sưu tập thành album, xóa và sắp xếp ảnh, và nhiều tính năng khác

Độ tương thích: Plugin Gallery nào trong WordPress linh hoạt nhất?
WordPress cho phép bạn thay đổi chủ đề, plugin, chuyển đổi máy chủ WordPress, và thậm chí chuyển sang một tùy chọn thay thế WordPress phổ biến khác.
Hãy xem cách mà mỗi plugin xử lý việc nhập, xuất và sao lưu dữ liệu thư viện ảnh của bạn.
Envira Gallery
Envira lưu trữ tất cả các bộ sưu tập ảnh của bạn dưới dạng loại bài đăng tùy chỉnh trong cơ sở dữ liệu WordPress. Nó lưu trữ các file media của bạn bằng cách sử dụng vị trí media WordPress mặc định. Điều này có nghĩa là nếu bạn sao lưu trang web WordPress của mình, thì dữ liệu Envira Gallery sẽ được sao lưu.
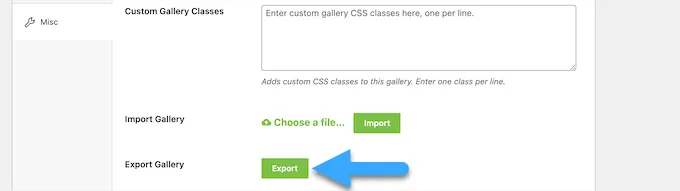
Envira cũng cho phép bạn nhập / xuất các bộ sưu tập cá nhân của mình chỉ trong vài cú nhấp chuột. Điều này có nghĩa là bạn có thể di chuyển một bộ sưu tập duy nhất từ một trang web WordPress này sang một trang web WordPress khác.

Import và Export Envira Gallery
Khi bạn di chuyển trang web WordPress của mình, Envira sẽ tự động phát hiện nó và hiển thị cho bạn một tùy chọn để sửa đổi quá trình di chuyển. Những tính năng này làm cho Envira Gallery là plugin thư viện ảnh đáng tin cậy nhất cho WordPress.
Plugin Gallery WordPress Modula
Modula cũng sử dụng loại nội dung WordPress tùy chỉnh để lưu trữ bộ sưu tập ảnh của bạn. Điều này có nghĩa là bạn có thể lưu trữ các bộ sưu tập ảnh của mình với bản sao lưu WordPress và cách khôi phục chúng từ bản sao lưu khi khôi phục trang web WordPress của bạn.
Tuy nhiên, Modula không cho phép bạn nhập / xuất các bộ sưu tập cá nhân.
FooGallery
Tương tự như Envira, FooGallery cũng lưu trữ các bộ sưu tập của bạn dưới dạng loại bài đăng tùy chỉnh trong cơ sở dữ liệu WordPress. Nếu bạn sao lưu trang web WordPress của mình, thì bạn cũng sẽ có bản sao lưu dữ liệu FooGallery.
Nếu bạn chỉ muốn xuất các bộ sưu tập cá nhân, thì không có tùy chọn cho việc đó. Tuy nhiên, có một tiện ích mở rộng cho phép bạn nhập các bộ sưu tập khác.
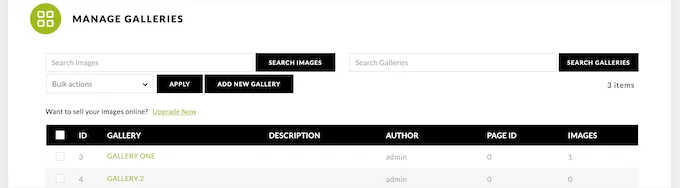
NextGEN Gallery
NextGEN Gallery không đi kèm với tính năng nhập / xuất. Vì nó lưu trữ dữ liệu của bạn trong các bảng cơ sở dữ liệu riêng biệt, điều này có nghĩa là bạn sẽ cần cấu hình plugin sao lưu WordPress của mình để bao gồm các bảng đó.
NextGEN Gallery cũng lưu trữ các hình ảnh của bạn trong một thư mục riêng biệt. Nếu bạn muốn tạo một bản sao lưu cho chúng, thì bạn sẽ cần tải thư mục đó về máy tính của bạn một cách riêng biệt.
Giá: Bao nhiêu tiền cho mỗi Plugin Gallery WordPress?
Giá cả là một yếu tố quan trọng khác khi chọn Plugin Gallery WordPress phù hợp với nhu cầu của bạn.
Cả bốn Plugin Gallery WordPress free download đều có phiên bản miễn phí mà bạn có thể sử dụng để tạo các bộ sưu tập hình ảnh đơn giản. Để truy cập thêm nhiều tính năng hơn, bạn sẽ cần trả tiền để sử dụng phiên bản cao cấp.
Dưới đây là giá của một giấy phép cho một trang web duy nhất của gói giá rẻ nhất cho mỗi Plugin.
| Gallery Plugin | Single Site License |
| Envira Gallery | $20 |
| Modula | $39 |
| FooGallery | $19 |
| NextGEN Gallery | $24 |
Đối với mỗi plugin Gallery WordPress, giá sẽ tăng dựa trên các tính năng bạn yêu cầu.
Cả Envira Gallery và Modula sẽ có giá là 69 đô la để truy cập vào gần như tất cả các tính năng cao cấp. Trong khi đó, FooGallery có giá rẻ nhất với 59 đô la và tính năng tương đương.
Plugin gallery WordPress tốt nhất cho website WordPress của bạn là gì?
Sau quá trình so sánh kỹ lưỡng các plugin, mình tin tưởng rằng Envira Gallery là plugin tạo Gallery WordPress tối ưu nhất về mọi mặt. Envira Gallery nổi bật với tốc độ vượt trội, giao diện thân thiện, khả năng tùy chỉnh linh hoạt và kho thư viện tiện ích mở rộng phong phú, đáp ứng mọi nhu cầu của bạn.
- Nếu bạn ưu tiên sự đơn giản và một plugin Gallery WordPress dễ dùng với tính năng kéo thả để tạo bộ sưu tập tùy chỉnh, Modula cũng là một lựa chọn đáng cân nhắc.
- Trong trường hợp bạn cần các tính năng quản lý bộ sưu tập ảnh chuyên sâu hơn và sẵn sàng dành chút thời gian để tìm hiểu, NextGEN Gallery cũng là một plugin tuyệt vời để bạn khám phá.
Một số plugin Gallery WordPress khác
User Gallery WordPress Plugin
User Gallery WordPress Plugin là một giải pháp cực kỳ linh hoạt, giúp người dùng toàn quyền sắp xếp và quản lý nội dung/hình ảnh trong thư viện của mình.
Việc cài đặt và sử dụng plugin này diễn ra một cách đơn giản và nhanh chóng. Hiện tại, plugin User Gallery WordPress hỗ trợ hai ngôn ngữ chính là tiếng Anh và tiếng Séc. Nhờ plugin tạo gallery này, người dùng có thể dễ dàng bổ sung các danh mục, bình luận cho ảnh, thiết lập thông báo qua email và nhiều hơn nữa.

Tính năng chính:
- Hỗ trợ tạo danh mục, album và cho phép bình luận ảnh trực tiếp trên WordPress.
- Đảm bảo hình ảnh hiển thị tối ưu trên mọi loại thiết bị, từ máy tính xách tay đến các thiết bị di động với nhiều kích thước màn hình khác nhau.
- Khả năng quản lý và kiểm soát thư viện một cách hiệu quả.
- Đa ngôn ngữ.
- Tích hợp đa dạng các widget tiện ích.
Giá thành:
- Plugin Gallery WordPressnày hiện có mức giá 25$. Nếu bạn muốn sở hữu giấy phép mở rộng (Extended License), bạn cần chi thêm 9,38$.
Plugin tạo Gallery WordPress Fancy Gallery
Fancy Gallery sở hữu một giao diện vô cùng trực quan và dễ sử dụng. Plugin này cung cấp vô số tùy chọn trình bày ảnh trong thư viện, đi kèm với nhiều hiệu ứng di chuột độc đáo để người dùng tự do lựa chọn. Thêm vào đó, Fancy Gallery còn cho phép bạn hiển thị các bộ sưu tập ảnh ở nhiều vị trí khác nhau trên trang web, ví dụ như bên trong bài viết hoặc tại các khu vực widget.
Tính năng chính:
- Khả năng tạo không giới hạn số lượng gallery và album ảnh.
- Cung cấp khả năng tùy biến gallery mạnh mẽ với nhiều tùy chọn phong phú.
- Tự động điều chỉnh kích thước và tạo ảnh thu nhỏ.
- Kho tàng hàng ngàn mẫu bố cục với các hiệu ứng di chuột đặc sắc.
Giá thành:
- Hiện tại, mức giá của plugin này là 25$. Để sở hữu giấy phép mở rộng, bạn cần chi trả thêm 125$.
![]() Lưu ý
Lưu ý
Plugin này đã bị đóng kể từ ngày 14 Tháng mười một, 2024 và không khả dụng để tải xuống. Lý do: Lỗi bảo mật.
Photo Gallery By 10Web
Photo Gallery By 10Web là một plugin Gallery WordPress website, blog một cách dễ dàng và trực quan. Plugin này cung cấp đa dạng các kiểu hiển thị, cho phép thư viện/album trình bày dưới dạng lưới, trình chiếu, ảnh thu nhỏ, băng chuyền ảnh,.. Người dùng có thể tạo không giới hạn số lượng thư viện với plugin này.

Tính năng chính:
- Hiệu ứng lightbox ấn tượng: Phiên bản Premium cung cấp 15 hiệu ứng trình chiếu độc đáo để hiển thị ảnh trong lightbox.
- Không giới hạn số lượng hình ảnh, album, gallery.
- Tối ưu hóa SEO: Hỗ trợ thêm các thẻ (tag) và siêu dữ liệu (metadata) liên quan cho hình ảnh, giúp cải thiện thứ hạng SEO.
- Chia sẻ mạng xã hội: Phiên bản Premium cho phép chia sẻ ảnh lên các nền tảng Facebook, Twitter, Google+, Pinterest và Tumblr thông qua các nút chia sẻ.
- Tích hợp Instagram với phiên bản Premium.
- Hỗ trợ nhiều widget khác nhau để xây dựng thư viện ảnh.
- Khả năng kết hợp video và hình ảnh trong cùng một thư viện.
Giá thành:
- Phiên bản miễn phí của plugin gallery WordPress Photo Gallery By 10Web có sẵn để tải xuống từ kho plugin WordPress. Ngoài ra, plugin còn có các gói trả phí với mức giá dao động từ 30-60$. Để trải nghiệm thêm nhiều tính năng, giao diện và widget, bạn có thể mua gói mở rộng với giá 100$.
Plugin tạo thư viện ảnh WordPress Isotope Gallery
Isotope Gallery là một plugin WordPress rất hữu ích để xây dựng các thư viện ảnh. Plugin này đặc biệt thích hợp cho các website thiên về sáng tạo và trưng bày portfolio. Với Isotope Gallery, bạn có thể tạo ra các thư viện ảnh động với đồ họa ấn tượng và hiệu ứng chuyển động uyển chuyển, thu hút.

Tính năng chính:
- Dễ dàng tạo gallery và album ảnh chỉ với thao tác kéo và thả trực quan.
- Cho phép tạo số lượng gallery không giới hạn.
- Khả năng tùy chỉnh gallery một cách toàn diện.
- Hiệu ứng animation CSS3.
Giá thành:
- Isotope Gallery được bán với giá 15$, tuy nhiên, để sở hữu giấy phép mở rộng, bạn cần thanh toán thêm 85$.
Plugin Gallery WordPress LightGallery
LightGallery là một plugin WordPress phổ biến và thân thiện với người dùng, được thiết kế để tạo thư viện ảnh. Plugin này tích hợp nhiều tính năng, giúp bạn dễ dàng điều chỉnh giao diện của bộ sưu tập ảnh theo ý muốn. LightGallery tận dụng hiệu ứng chuyển tiếp CSS3 để mang lại các hiệu ứng động mượt mà và nhanh chóng.
Tính năng chính:
- Hỗ trợ icon font.
- Tải trước, tối ưu hóa hình ảnh.
- Khả năng hiển thị nhiều thư viện ảnh trên cùng một trang.
- Chế độ ảnh động.
Giá thành:
- Plugin này được cung cấp hoàn toàn miễn phí.
Plugin WordPress Photo Gallery
WordPress Photo Gallery tạo điều kiện để bạn trình bày hình ảnh, video cùng với nội dung đi kèm một cách chuyên nghiệp trên blog hoặc website của mình. Plugin này còn tích hợp các tính năng hỗ trợ quản lý ảnh hiệu quả, ví dụ như khả năng tải lên và đăng tải nhiều ảnh cùng lúc. Tính đến nay, WordPress Photo Gallery đã ghi nhận hơn 70.000 lượt tải về.
Tính năng chính:
- Hỗ trợ thêm liên kết, biểu tượng và chú thích HTML.
- Cho phép tạo thư viện ảnh ở chế độ toàn màn hình.
- Tích hợp tùy chọn đóng dấu bản quyền (watermark) cho hình ảnh.
- Tương thích với mọi theme trên WordPress.
- Khả năng tạo ghi chú cho từng hình ảnh.
Plugin Gallery WordPress tốt nhất cho website WordPress của bạn là Gì?
Sau quá trình so sánh kỹ lưỡng các plugin, mình tin tưởng rằng Envira Gallery là plugin tạo Gallery WordPress tối ưu nhất về mọi mặt. Envira Gallery nổi bật với tốc độ vượt trội, giao diện thân thiện, khả năng tùy chỉnh linh hoạt và kho thư viện tiện ích mở rộng phong phú, đáp ứng mọi nhu cầu của bạn.
Nếu bạn ưu tiên sự đơn giản và một plugin Gallery WordPress dễ dùng với tính năng kéo thả để tạo bộ sưu tập tùy chỉnh, Modula cũng là một lựa chọn đáng cân nhắc.
Trong trường hợp bạn cần các tính năng quản lý bộ sưu tập ảnh chuyên sâu hơn và sẵn sàng dành chút thời gian để tìm hiểu, NextGEN Gallery cũng là một plugin tuyệt vời để bạn khám phá.
Plugin thư viện WordPress tốt nhất phụ thuộc vào nhu cầu cụ thể của bạn. Đối với các nhiếp ảnh gia chuyên nghiệp hoặc những người cần tùy chỉnh mở rộng,Thư viện NextGENlà một lựa chọn mạnh mẽ. Đối với những người tìm kiếm sự dễ sử dụng và thiết kế đáp ứng, Envira Gallery là một lựa chọn phổ biến. Modula Gallery là một lựa chọn tốt để tạo ra các phòng trưng bày tuyệt đẹp với nỗ lực tối thiểu.
Cuối cùng, plugin tốt nhất dành cho bạn sẽ phụ thuộc vào nhu cầu và sở thích cụ thể của bạn. Hãy cân nhắc các yếu tố như:
- Dễ sử dụng: Một số plugin được thiết kế dành cho người mới bắt đầu, trong khi một số khác cung cấp nhiều tính năng nâng cao hơn và tùy chọn tùy chỉnh.
- Đặc trưng: Hãy cân nhắc các tính năng bạn cần, chẳng hạn như hình mờ, vô hiệu hóa nhấp chuột phải, chức năng hộp đèn và chia sẻ xã hội.
- Tùy chỉnh: Nếu bạn cần nhiều tùy chọn tùy chỉnh, hãy tìm plugin cung cấp nhiều cài đặt và kiểu dáng.
- Giá trị: Một số plugin cung cấp phiên bản miễn phí, trong khi một số khác yêu cầu giấy phép trả phí. Hãy cân nhắc ngân sách và nhu cầu của bạn khi chọn plugin.
Vietnix – Đơn vị cung cấp dịch vụ lưu trữ tốc độ cao
Nếu bạn đang tìm kiếm một dịch vụ hosting vừa mạnh mẽ, vừa ổn định lại vừa bảo mật cho website của mình, Vietnix tự tin là một đối tác uy tín hàng đầu. Với bề dày kinh nghiệm hơn 12 năm hoạt động trong ngành, Vietnix cam kết tăng tốc độ tải trang mà còn đảm bảo website vận hành trơn tru, ngay cả khi có traffic tăng đột ngột. Hơn nữa, đội ngũ kỹ thuật viên chuyên nghiệp và giàu kinh nghiệm của chúng tôi luôn sẵn sàng hỗ trợ 24/7, mọi lúc mọi nơi, để đảm bảo website của bạn luôn hoạt động ổn định và hiệu quả nhất.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Plugin WordPress Gallery có miễn phí không?
Phần lớn các plugin WordPress Gallery đều cung cấp cả phiên bản miễn phí lẫn trả phí (cao cấp). Người dùng có thể dễ dàng tìm thấy các plugin miễn phí này trên kho plugin chính thức của WordPress hoặc từ các trang web uy tín khác trên mạng.
Plugin WordPress Gallery có hỗ trợ tải ảnh từ các nguồn khác ngoài máy tính không?
Hoàn toàn có thể. Plugin này cho phép bạn tải ảnh lên từ máy tính cá nhân của mình hoặc từ các nguồn bên ngoài như đường dẫn URL hay các dịch vụ lưu trữ ảnh trực tuyến khác.
Tôi có thể thay đổi giao diện hiển thị của thư viện ảnh không?
Chắc chắn rồi. Plugin WordPress Gallery tích hợp nhiều tùy chọn cho phép bạn cá nhân hóa giao diện, bao gồm việc điều chỉnh kích thước, màu sắc, kiểu trình bày và nhiều yếu tố khác.
Plugin WordPress Gallery có hoạt động tốt với nhiều giao diện WordPress khác nhau không?
Nhìn chung, các plugin WordPress Gallery thường được phát triển để đảm bảo khả năng tương thích với phần lớn các giao diện WordPress hiện có. Mặc dù vậy, vẫn có thể xuất hiện một vài trường hợp plugin không tương thích với giao diện do các lỗi kỹ thuật hoặc sự khác biệt về phiên bản giữa các thành phần.
Hy vọng qua bài tổng hợp và so sánh chi tiết về 9 plugin gallery WordPress hàng đầu này, bạn đã có cái nhìn rõ ràng hơn về những lựa chọn tốt nhất hiện có. Việc tìm ra plugin phù hợp nhất sẽ phụ thuộc vào nhu cầu cụ thể và phong cách thiết kế của website bạn. Đừng ngần ngại khám phá và thử nghiệm những plugin mà bạn cảm thấy ấn tượng để tìm ra giải pháp gallery hoàn hảo, giúp nâng tầm trải nghiệm thị giác cho khách truy cập của bạn.




















