Để tạo một website thân thiện với người dùng, bạn cần phải tạo menu để người dùng biết website có gì và họ có thể lấy được gì từ trên website của bạn. Tạo website WordPress tích hợp giao diện menu kéo và thả rất đơn giản mà bạn có thể sử dụng để tạo menu header, menu với các tùy chọn dropdown,…Trong hướng dẫn này, Vietnix sẽ hướng dẫn cách tạo menu trong WordPress nhanh chóng nhất!
Menu navigation là gì?
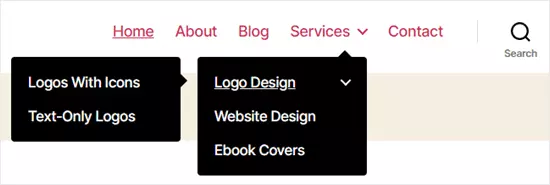
Menu Navigation (menu điều hướng) là một tập hợp các liên kết được tổ chức thành một menu, chúng thường được trình bày dưới dạng một horizontal bar và menu sẽ được đặt ở đầu trang. Các menu navigation cung cấp cấu trúc trang web của bạn và giúp khách truy cập tìm thấy những gì mà họ cần, dưới đây là một ví dụ giao diện của menu navigation:

Tạo menu trong WordPress bạn sẽ thấy rất dễ dàng để thêm menu chính và menu phụ, thêm các liên kết đến các trang, danh mục hoặc theme quan trọng nhất, các bài đăng trên blog và thậm chí là các liên kết tùy chỉnh như profile trên mạng xã hội của bạn. Vị trí chính xác menu sẽ phụ thuộc vào theme WordPress. Hầu hết các theme sẽ có một số tùy chọn vì vậy bạn có thể tạo các menu khác nhau có thể được hiển thị ở những nơi khác nhau.
Cách tạo menu trong WordPress cơ bản
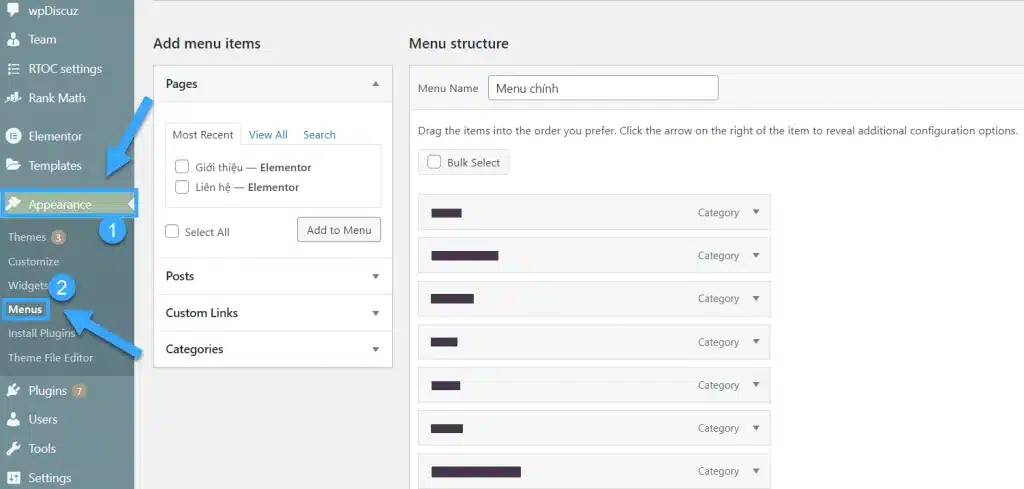
Bước 1: Bạn cần truy cập vào trang Appearance > Menus trong Dashboard của WordPress.

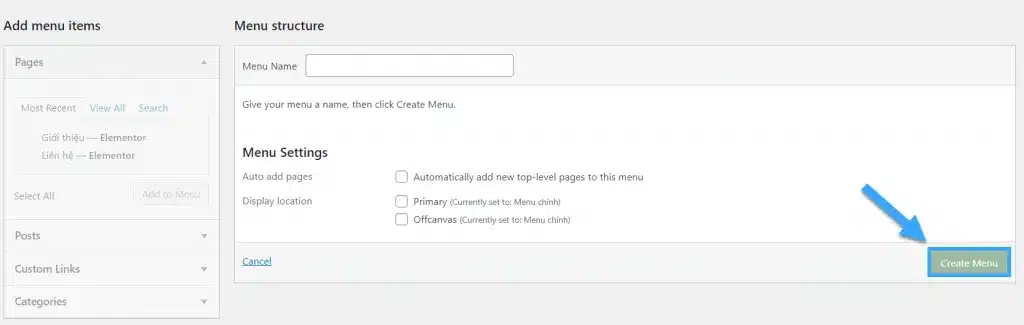
Bước 2: Bạn cần cung cấp tên cho menu, chẳng hạn như Top Navigation Menu và sau đó nhấp vào nút Create Menu.

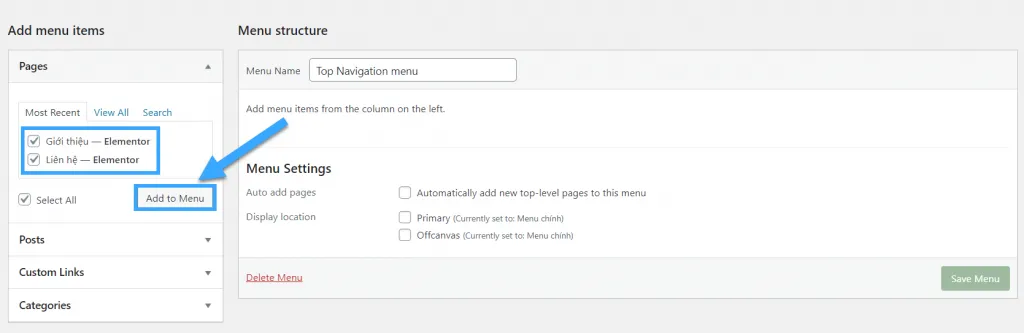
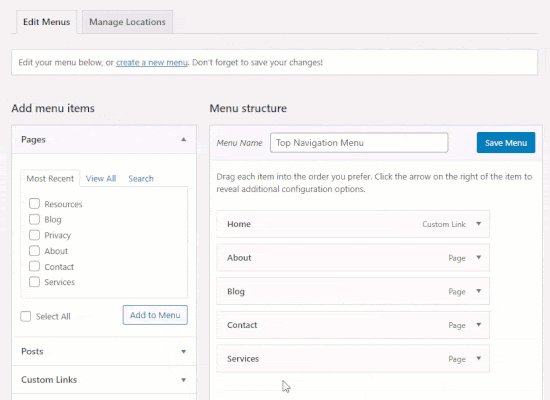
Bước 3: Bạn có thể chọn các trang muốn thêm vào menu, có thể tự động thêm tất cả các trang cấp cao nhất hoặc bạn có thể chọn các trang cụ thể từ cột bên trái. Trước tiên, bạn hãy nhấp vào tab View All để xem tất cả các trang trên trang web của bạn. Sau đó, bạn nhấp vào box bên cạnh mỗi trang bạn muốn thêm vào menu, rồi chọn Add to Menu.

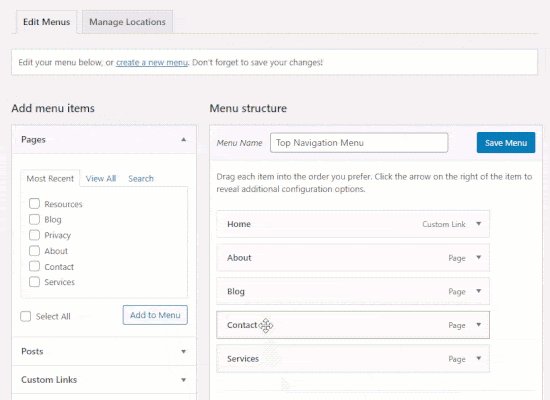
Khi các trang đã được thêm, bạn có thể di chuyển chúng để sắp xếp bằng cách kéo và thả chúng.

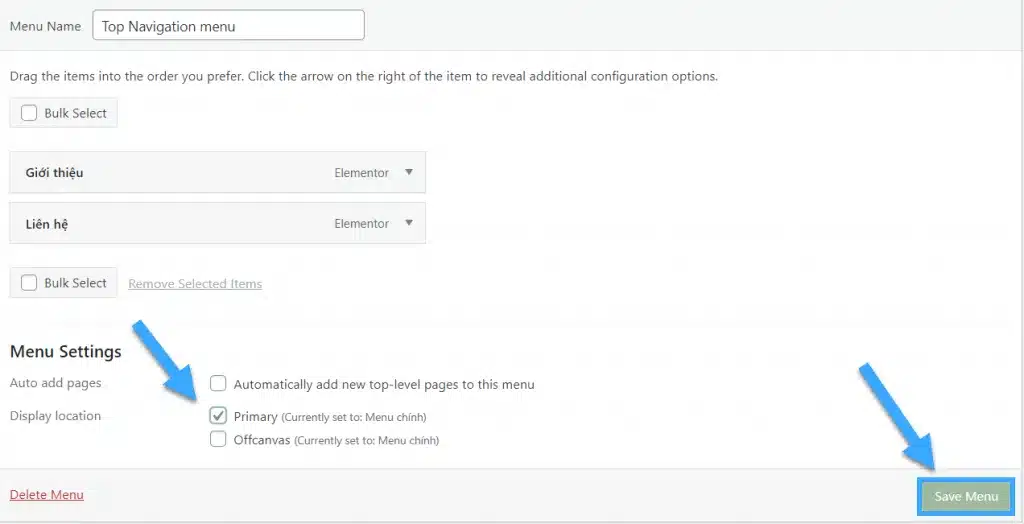
Sau khi thêm các trang vào menu, hãy chọn vị trí bạn muốn hiển thị menu và nhấp vào Save Menu.

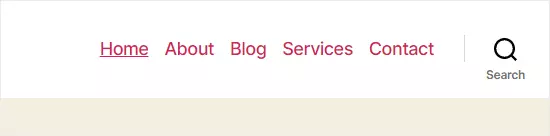
Nếu không chắc chắn từng vị trí sẽ nằm ở đâu thì bạn hãy thử lưu menu ở những nơi khác nhau, sau đó truy cập trang web của bạn để xem nó trông như thế nào. Có thể bạn sẽ không muốn sử dụng tất cả các vị trí nhưng bạn có thể sử dụng nhiều vị trí khác nhau. Ví dụ dưới đây là menu đã hoàn chỉnh trên trang web:

Cách tạo menu Drop-Down trong WordPress
Menu drop-down, đôi khi được gọi là menu nested, là menu navigation với các mục menu chính và menu phụ, khi bạn chạy con trỏ qua một mục mẹ thì tất cả các mục con sẽ xuất hiện bên dưới mục đó trong menu phụ.
Bước 1: Bạn hãy kéo một mục bên dưới mục chính, sau đó kéo nhẹ sang bên phải sẽ thấy có 3 mục phụ bên dưới Services trong menu sau:

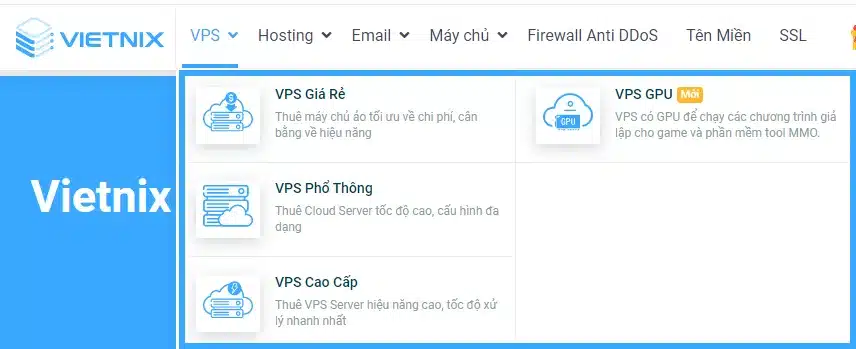
Bước 2: Bạn lưu lại và kiểm tra menu ở ngoài trang chủ. Dưới đây là menu phụ trực tiếp trên trang web:

Bạn thậm chí có thể thêm nhiều lớp dropdown để menu phụ có thêm menu phụ con nữa, điều này sẽ có thể khiến bạn thấy hơi lộn xộn và có nhiều theme không hỗ trợ menu dropdown nhiều lớp. Trong ví dụ này, bạn có thể thấy rằng Logo Design (một mục con của Services) có hai mục con của riêng nó.

Thêm category vào menu trong WordPress
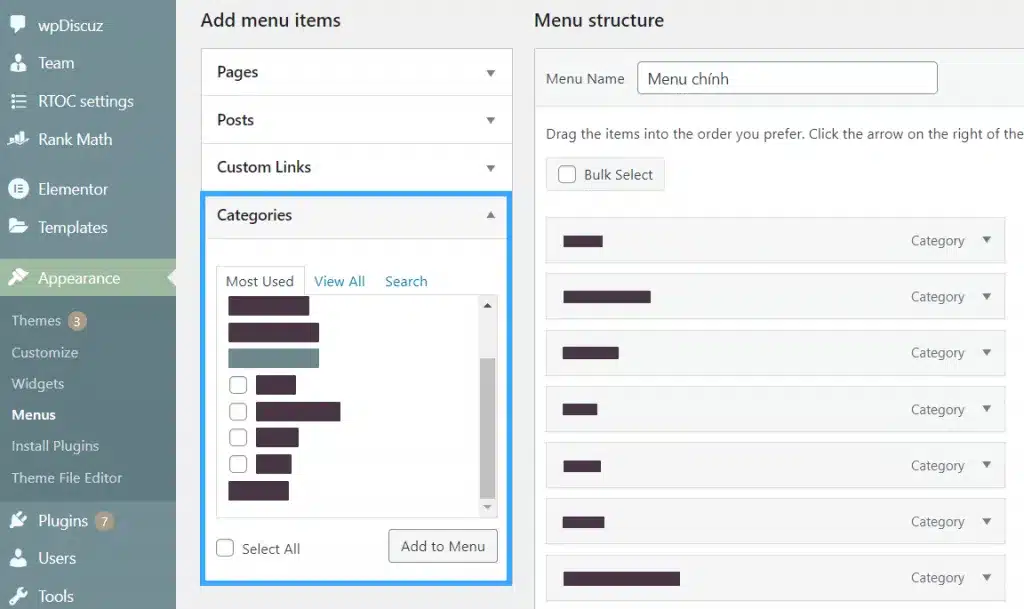
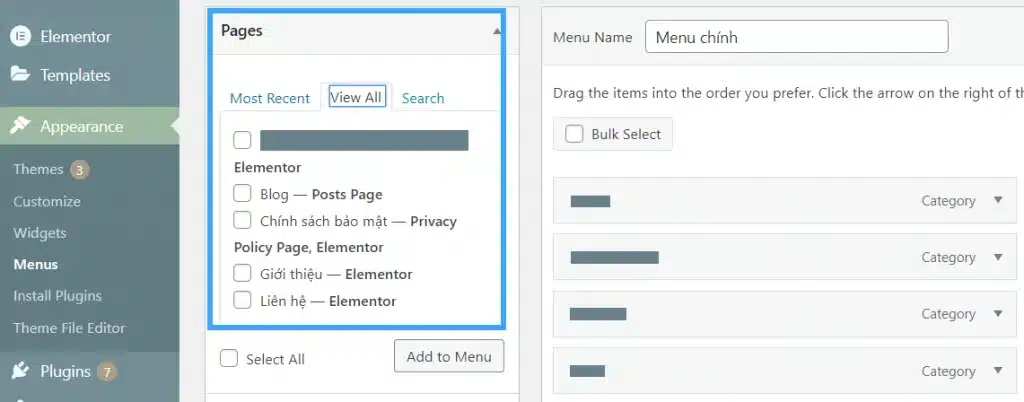
Nếu bạn muốn thêm các category cho blog dưới dạng menu dropdown, bạn có thể dễ dàng thêm các Category vào menu của mình bằng cách nhấp vào tab Categories ở bên trái màn hình Menu. Bạn cũng có thể cần phải nhấp vào tab View All để xem tất cả các Category.
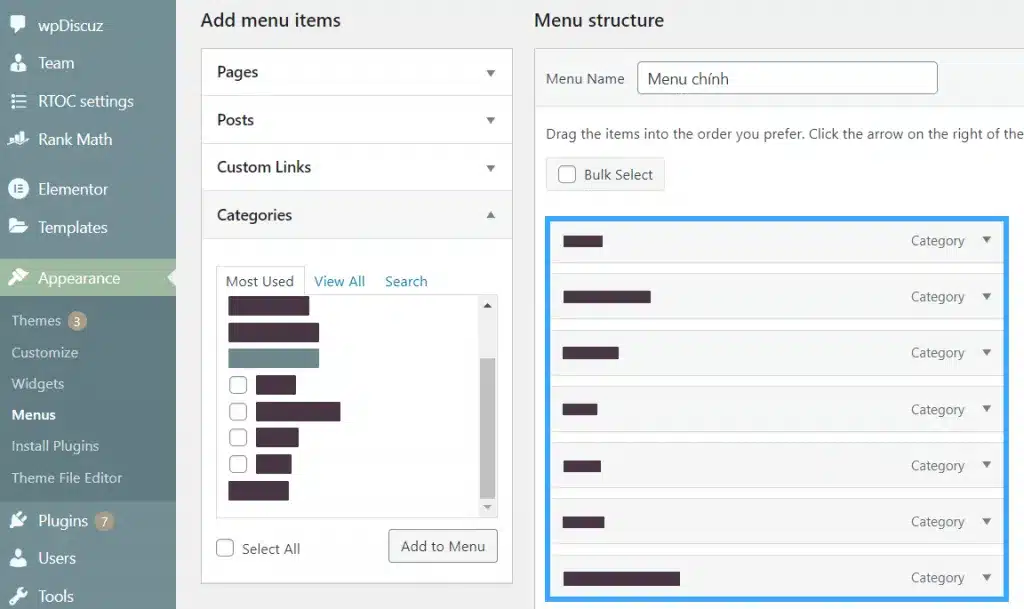
Bước 1: Chỉ cần chọn Category bạn muốn thêm vào menu, sau đó nhấp vào Add to Menu.

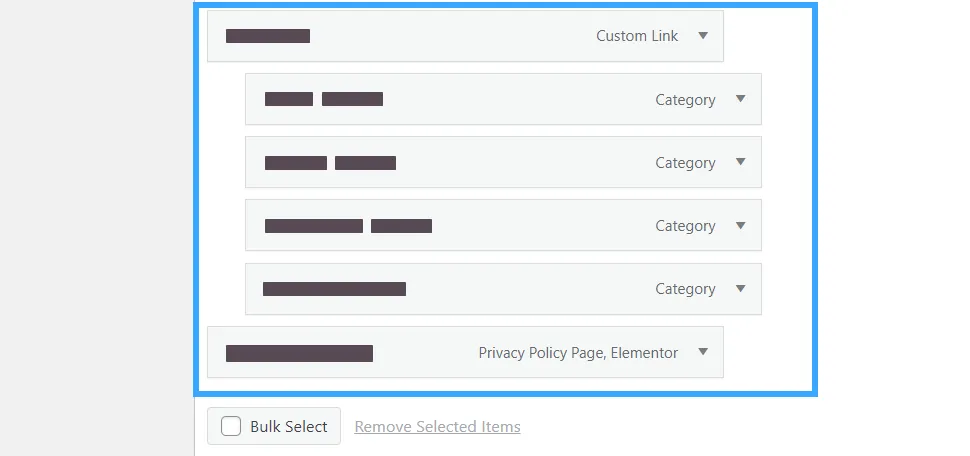
Bước 2: Các Category sẽ xuất hiện dưới dạng các mục menu thông thường ở cuối menu, bạn có thể kéo và thả chúng vào từng vị trí, ví dụ dưới đây sẽ đặt tất cả các Category này trong mục menu Blog.

Thêm custom link vào menu navigation trong WordPress
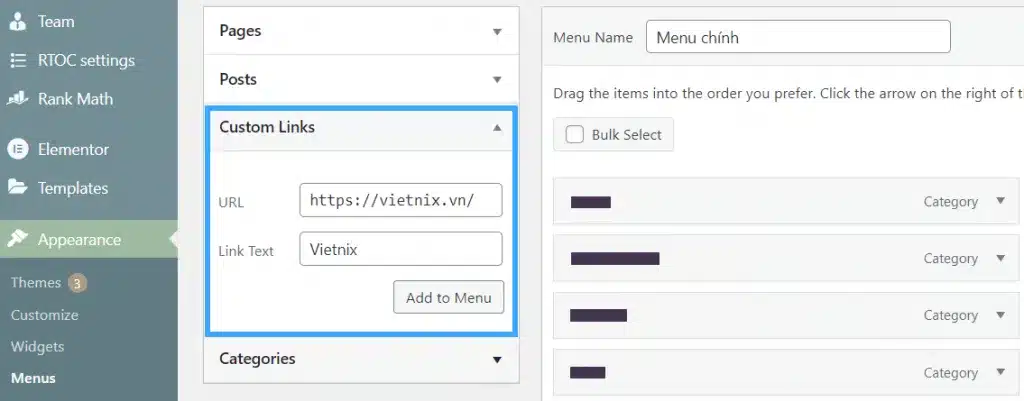
Ngoài các Categories và Page, WordPress cũng giúp bạn dễ dàng thêm các liên kết tùy chỉnh vào menu. Bạn có thể sử dụng nó để liên kết với profile mạng xã hội, cửa hàng trực tuyến của mình hoặc các trang web khác mà bạn sở hữu. Bạn sẽ cần sử dụng tab Custom Links trên giao diện Menu và chỉ cần thêm liên kết cùng với văn bản bạn muốn sử dụng trong menu.

Chỉnh sửa hoặc xóa một mục menu trong menu navigation
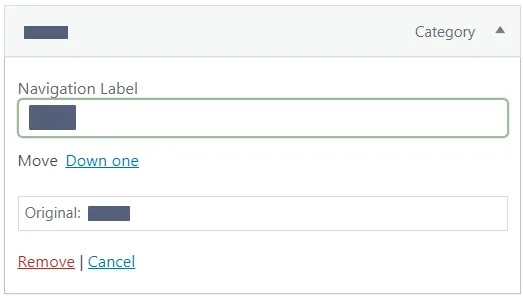
Khi bạn thêm các Page hoặc Category vào menu navigation tùy chỉnh của mình, WordPress sẽ sử dụng tiêu đề trang hoặc tên của Category làm văn bản liên kết, bạn có thể thay đổi điều này bất cứ khi nào bạn muốn. Bất kỳ mục menu nào cũng có thể được chỉnh sửa bằng cách nhấp vào chiều mũi tên hướng xuống bên cạnh nó.

Bạn có thể thay đổi tên của mục menu tại đây và bạn cũng có thể nhấp vào Remove để xóa toàn bộ liên kết ra khỏi menu của mình. Nếu bạn đang gặp khó khăn với giao diện kéo và thả ta cũng có thể di chuyển mục menu bằng cách nhấp vào liên kết Move thích hợp.
Thêm menu WordPress trong sidebars và footers
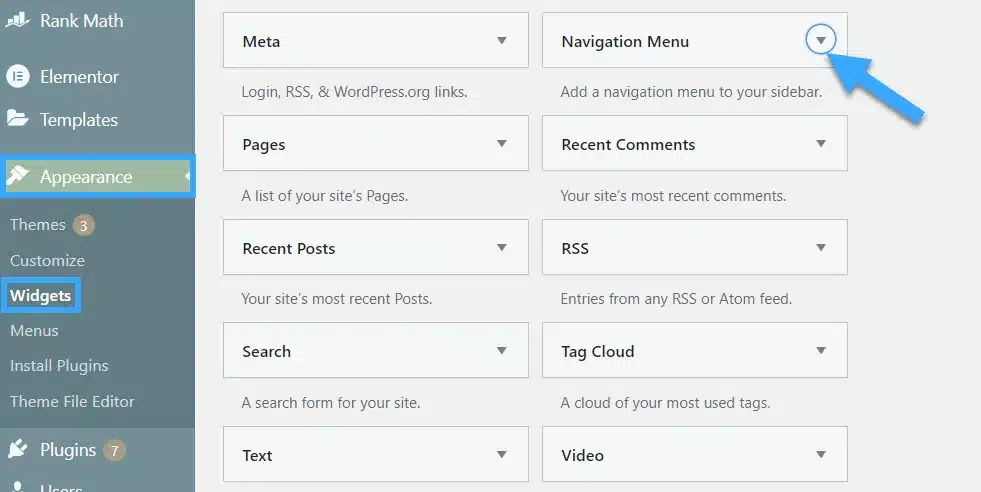
Bạn không cần phải đặt cố định các vị trí hiển thị cho theme, bạn có thể thêm menu navigation trong bất kỳ khu vực nào bằng cách sử dụng Widgets như Sidebars hoặc Footers. Để thực hiện, bạn điều hướng đến Appearance > Widgets và thêm widget Navigation Menu vào sidebar. Tiếp theo, bạn thêm tiêu đề cho widget và chọn đúng menu từ danh sách drop down Select Menu.

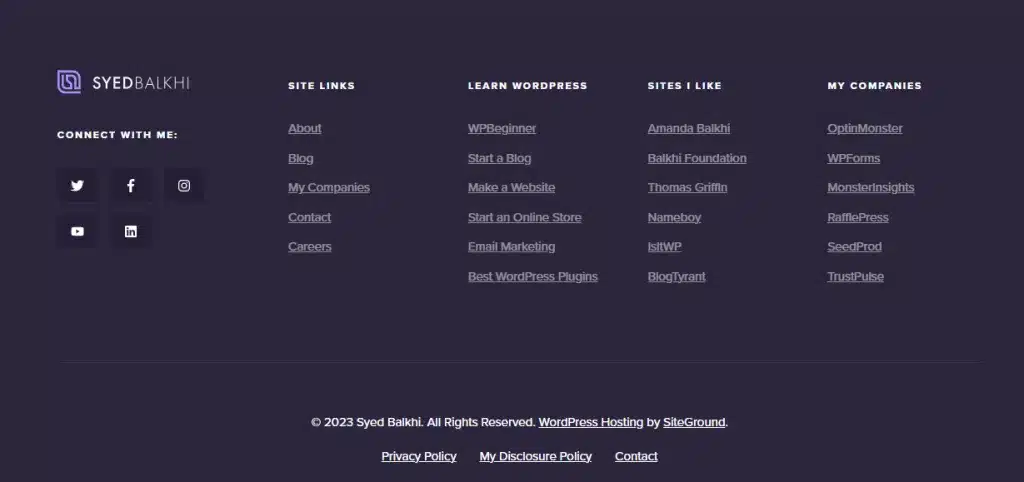
Dưới đây là một ví dụ về menu footer WordPress tùy chỉnh được xây dựng trên trang web của Syed Balkhi.

Một số thao tác cơ bản với menu trong WordPress
Dưới đây là một số câu hỏi phổ biến nhất mà chúng tôi được nghe về menu navigation WordPress.
1. Cách thêm liên kết trang chủ vào menu WordPress
Để thêm trang chủ của bạn vào menu navigation, bạn cần nhấp vào tab View All trong Page rồi bạn sẽ thấy trang chủ của mình. Tiếp theo, bạn chọn box bên cạnh Home và nhấp vào Add to Menu, sau đó nhấp vào Save Menu để lưu các thay đổi.

2. Cách thêm nhiều menu navigation trong WordPress
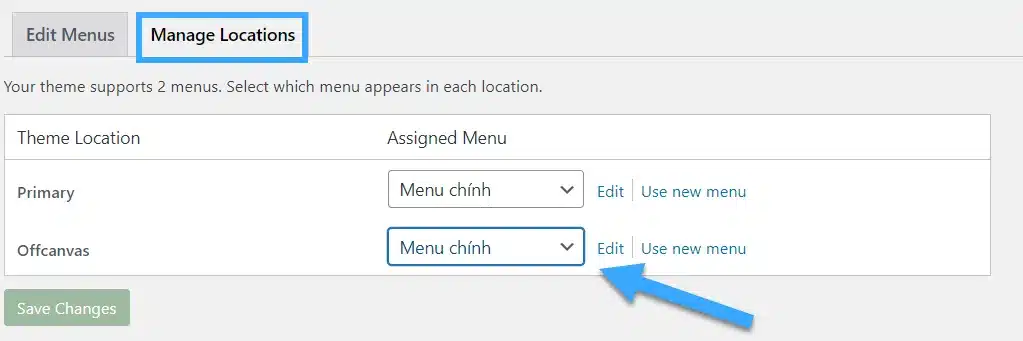
Trong WordPress, bạn có thể tạo bao nhiêu menu tùy thích và để đặt menu lên trang web thì bạn sẽ phải thêm menu đó vào một trong các vị trí menu của theme hoặc vào khu vực widget như đã trình bày ở trên. Để thêm nhiều menu navigation vào trang web WordPress, trước tiên bạn hãy tạo các menu theo hướng dẫn của ở trên. Để đặt chúng lên trang web, bạn hãy click vào tab Manage Locations. Từ đây, bạn có thể chọn menu bạn muốn hiển thị trong các vị trí menu có sẵn trong theme.

Sau khi hoàn tất việc thiết kế menu, bạn hãy nghĩ đến việc lựa chọn một dịch vụ hosting chất lượng để website WordPress của bạn hoạt động tốt nhất. WordPress Hosting của Vietnix cung cấp giải pháp tối ưu, giúp tăng tốc độ tải trang, bảo mật dữ liệu và đảm bảo hiệu suất ổn định, cho phép menu và toàn bộ website hoạt động mượt mà.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Câu hỏi thường gặp
Có thể tạo menu tùy chỉnh theo vai trò người dùng trong WordPress không?
Hoàn toàn có thể tạo menu tùy chỉnh theo vai trò người dùng trong WordPress. Tính năng này rất hữu ích khi bạn muốn cung cấp trải nghiệm người dùng khác nhau dựa trên quyền hạn của họ. Ví dụ:
– Người quản trị: Có thể thấy tất cả các menu, bao gồm cả các menu quản lý backend.
– Người đăng ký: Chỉ thấy các menu liên quan đến tài khoản cá nhân của họ.
– Khách: Chỉ thấy menu công khai.
Làm sao để tạo menu có thể hiển thị theo thời gian trong WordPress?
Tạo menu hiển thị theo thời gian trong WordPress là một tính năng khá nâng cao, cho phép bạn hiển thị các mục menu khác nhau tùy thuộc vào thời điểm truy cập của người dùng. Một số cách có thể thực hiện điều này:
– Sử dụng plugin như Advanced Custom Fields, Conditional Display.
– Tùy chỉnh bằng code.
– Sử dụng Hook.
WordPress menu ID là gì?
WordPress menu ID là một mã số duy nhất được gán cho mỗi menu mà bạn tạo trên website WordPress. Nó giống như một tên gọi giúp WordPress nhận biết và quản lý từng menu khác nhau.
Lời kết
Việc tạo menu trong WordPress là một điều cơ bản nhưng cũng không kém phần quan trọng vì nó hiển thị ở trang chủ để khách truy cập website có thể dễ sử dụng và điều hướng đến các danh mục khác của website. Hy vọng bài viết này cung cấp nhiều kiến thức bổ ích mới và giúp bạn tạo menu trong WordPress dễ dàng, chúc bạn thành công!





















anh ơi em muốn hỏi là để tạo menu thì wp của mình có phải mất tiền ko ạ hay dùng wp miễn phí cg đc vì em vào giao diện trang kco phần tạo menu như của anh ý ạ!
Chào bạn,
Tạo menu trên WordPress thì hoàn toàn miễn phí, tuy nhiên bạn cần cài đặt theme WordPress vô website của mình nhé!
Thông tin đến bạn.
Alo a ơi, em đang bị rồi chổ này:
add menu trên trang web nó ra Giới thiệu>>>Về Công Nghệ luôn.
nhưng khi click vào Về Công nghệ nó k ra nội dung bên trong, nó lỗi link. (trangchu.com>>>cate-gioi-thieu>>cate-cong-nghe)
Nhưng em vào trangchu.com>>cate-cong-nghe thì nó lại ra anh ơi, hướng dẫn em với