Khi tạo một image gallery trong WordPress, người dùng sẽ phát hiện rằng chức năng tích hợp sẵn thiếu một số tính năng quan trọng. Với Envira, bạn có thể dễ dàng tạo image gallery trong WordPress. Trong bài viết này, Vietnix sẽ hướng dẫn cách tạo các responsive image gallery trong WordPress một cách dễ dàng với Envira Gallery.
Tại sao Envira Gallery lại tốt hơn?
Nếu quản lý một website photography hoặc portfolio với nhiều hình ảnh, bạn chắc hẳn đã biết về những khó khăn khi tạo image gallery trong WordPress.

Khác với các plugin gallery WordPress khác, Envira xử lý rất nhanh trong khi vẫn có đầy đủ các tính năng như responsive web design, chức năng lightbox và slideshow, trình xây dựng kéo và thả, template và hỗ trợ video. Chưa kể, Envira còn có các add-on khác như bảo vệ hình ảnh, gắn tag giúp sắp xếp tất cả ảnh, deeplinking, toàn màn hình và supersize. Envira cũng dễ dàng tích hợp với các công cụ và nền tảng khác như Instagram, Dropbox, WooCommerce và Pinterest.
Cách tạo image gallery trong WordPress bằng Envira Gallery
Envira Gallery là plugin tạo image gallery trong WordPress tốt nhất hiện nay trên thị trường. Trong bài hướng dẫn này, Vietnix sẽ sử dụng phiên bản Pro của Envira Gallery để mở khóa nhiều tính năng hơn. Ngoài ra cũng có một phiên bản miễn phí của Envira Gallery mà bạn có thể sử dụng để tạo image gallery.

Đầu tiên, tải và kích hoạt plugin Envira Gallery. Xem video hướng dẫn sau:
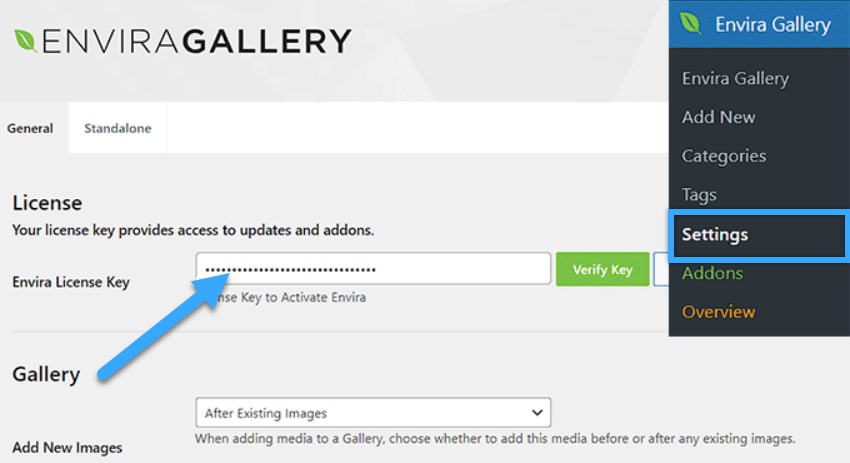
Khi kích hoạt, đi đến Envira Gallery > Settings và nhập license key. License key có thể được tìm thấy ở account area.

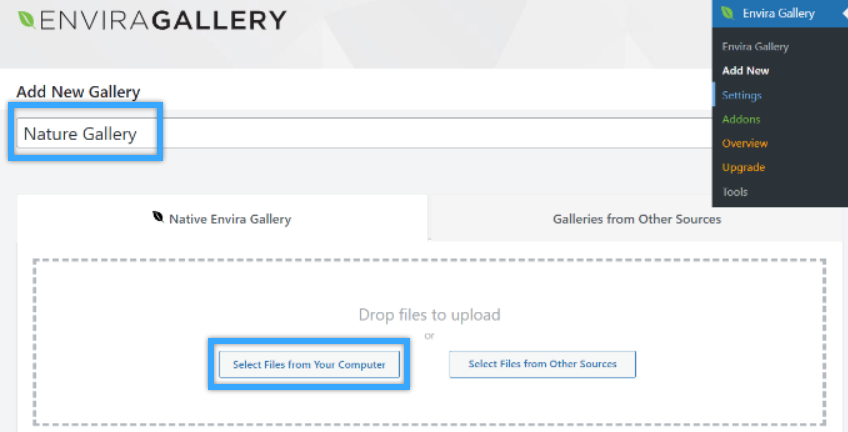
Nhập code và nhấn button ‘Verify Key’. Tiếp theo, để tạo một gallery mới, hãy điều hướng đến Envira Gallery > Add New từ dashboard của WordPress.

Từ đây, bạn có thể đặt tên cho gallery ở phía trên cùng và nhấp chọn ‘Select Files from Your Computer’ để tải hình lên gallery. Envira Gallery cũng cho phép chọn hình ảnh từ những nguồn khác để tải lên gallery, chỉ cần tải hình vào thư viện media WordPress và sử dụng chúng cho gallery.
Chỉnh sửa cài đặt image gallery trong Envira Gallery
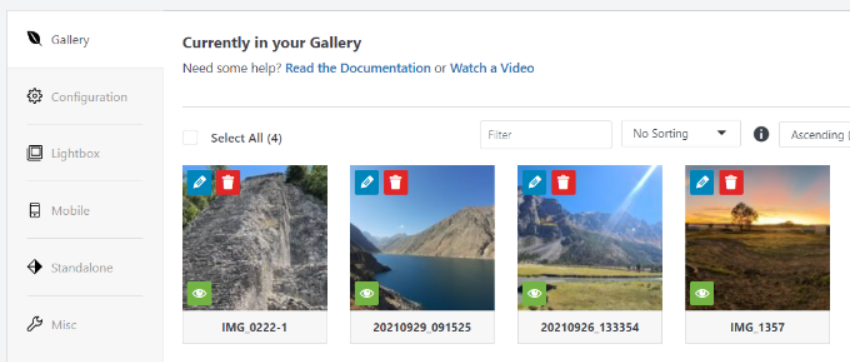
Khi đã chọn xong hình ảnh, bạn sẽ thấy hình thumbnail như sau:

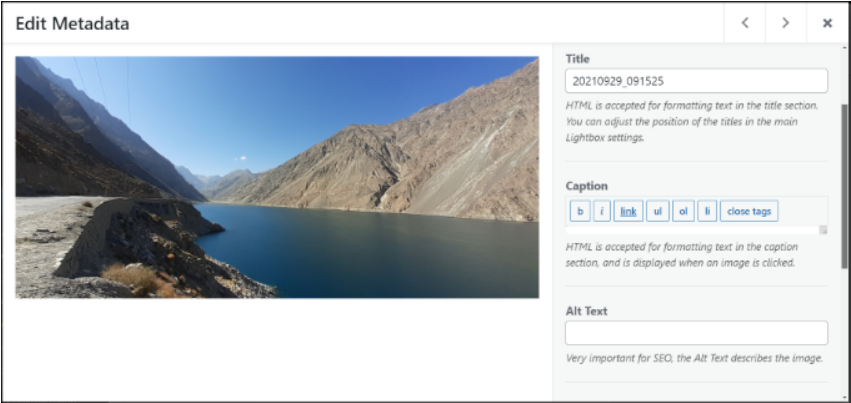
Bạn có thể sắp xếp lại các hình ảnh bằng cách kéo và thả chúng theo thứ tự muốn hiển thị. Nếu nhấp vào biểu tượng bút chì, nhiều tùy chọn khác sẽ xuất hiện.

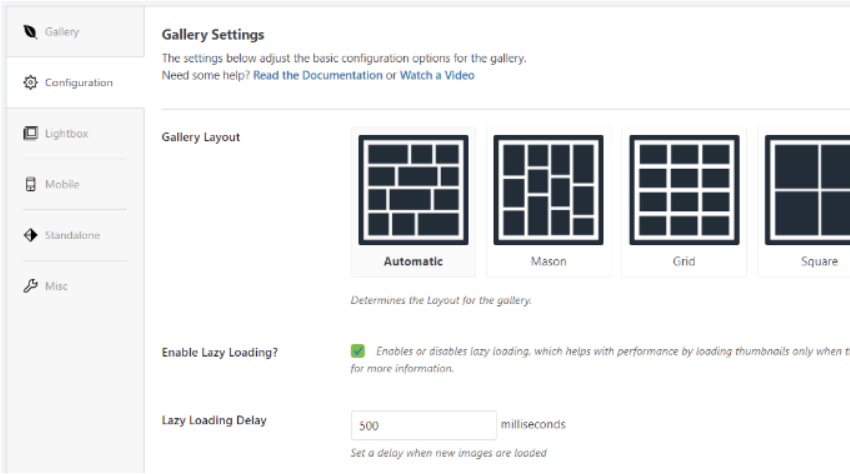
Khi đã hài lòng với metadata, nhấp vào tab Configuration để cấu hình các thiết lập của image gallery. Bạn cũng có thể chọn cách hiển thị cho gallery cụ thể này như chọn layout gallery, kích hoạt lazy loading và độ trễ của lazy loading.

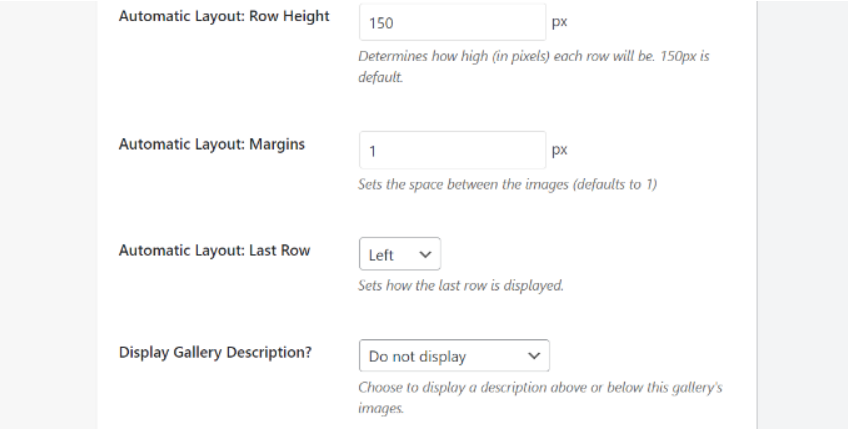
Cuộn xuống dưới sẽ thấy nhiều cài đặt hỗ trợ tạo image gallery trong WordPress hơn. Envira Gallery cho phép thay đổi chiều cao và lề của hàng, hiển thị mô tả image gallery, chỉnh sửa kích thước và chiều hình ảnh…

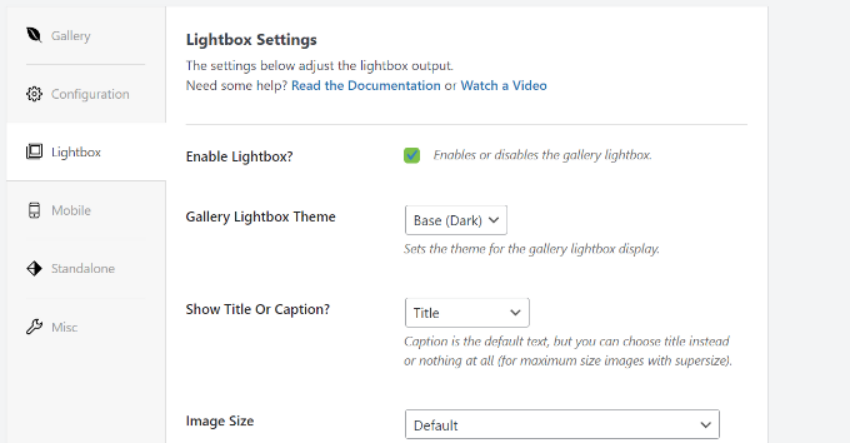
Tiếp theo, bạn có thể chuyển sang tab Lightbox và cấu hình các thiết lập cho lightbox được sử dụng để hiển thị toàn bộ hình ảnh khi chúng được nhấp vào. Có các tùy chọn để chọn theme, hiển thị chú thích hoặc tiêu đề, kích thước ảnh, kích hoạt hiển thị mũi tên, ẩn hoặc hiển thị thanh công cụ lightbox gallery, chọn hiệu ứng mở và đóng lightbox…

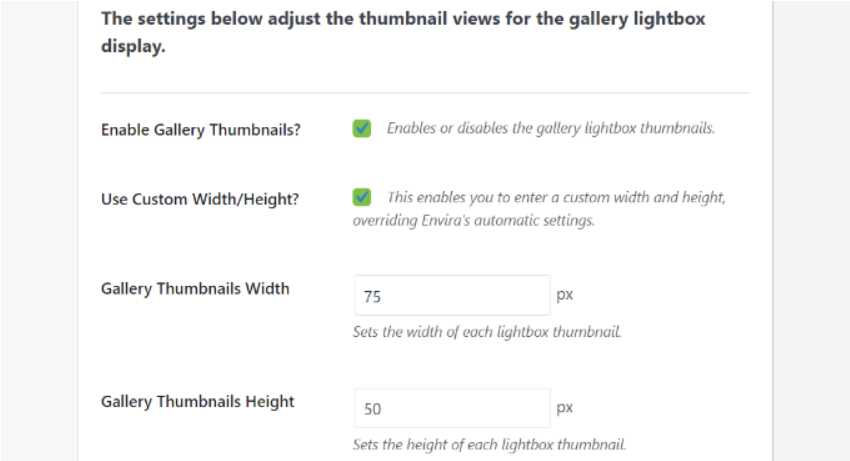
Sau khi thiết lập cài đặt lightbox, cuộn xuống dưới cùng của tab Lightbox đến phần Thumbnail. Những thumbnail này xuất hiện dưới lightbox khi người dùng nhấp vào một hình ảnh. Chức năng này cho phép người dùng duyệt qua gallery bằng cách nhấp vào một hình thu nhỏ.

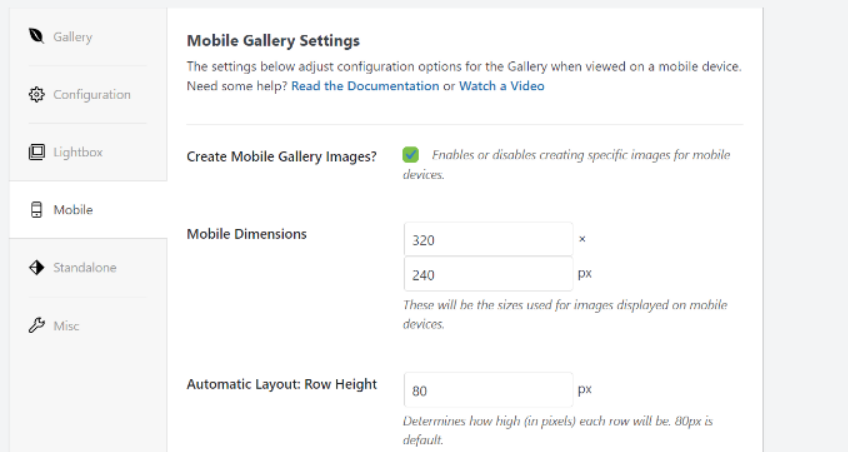
Envira Gallery cũng cho phép người dùng thay đổi cài đặt về cách gallery sẽ hiển thị trên thiết bị di động. Chỉ cần chuyển sang tab Mobile và kích hoạt tùy chọn để tạo ảnh responsive gallery, chỉnh sửa kích thước thiết bị di động, điều chỉnh chiều cao dòng, kích hoạt tiêu đề, và nhiều tính năng khác.

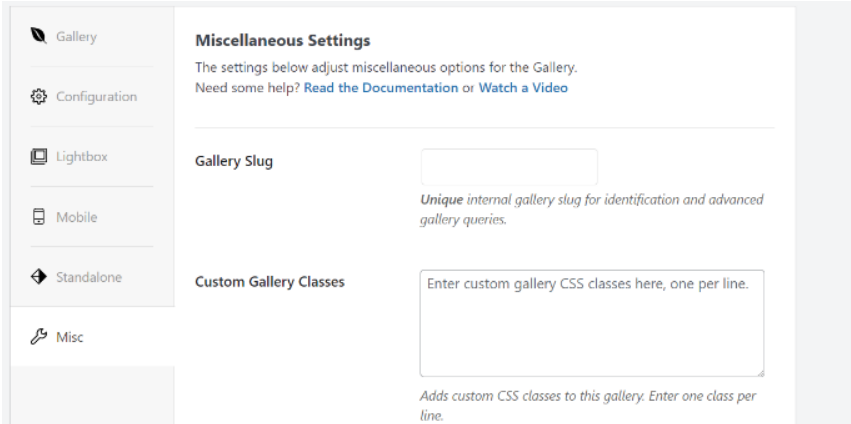
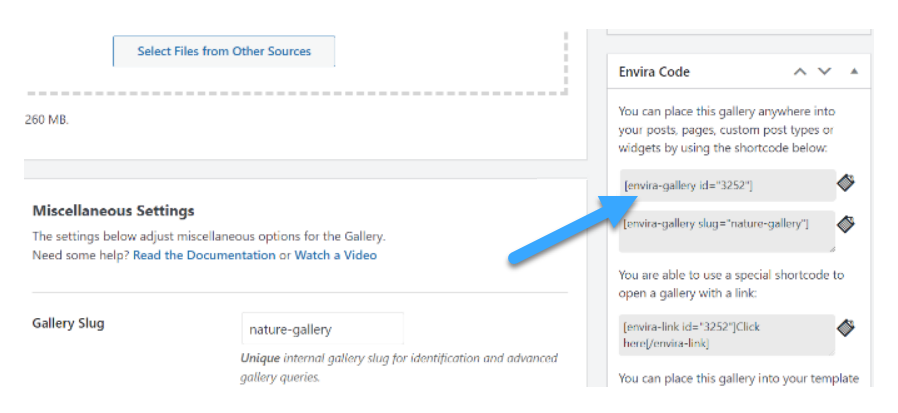
Cuối cùng, bạn có thể đi đến tab Misc để xem các cài đặt bổ sung cho image gallery. Ở đây sẽ có các tùy chọn để thay đổi slug của gallery, nhập custom CSS, nhập gallery…

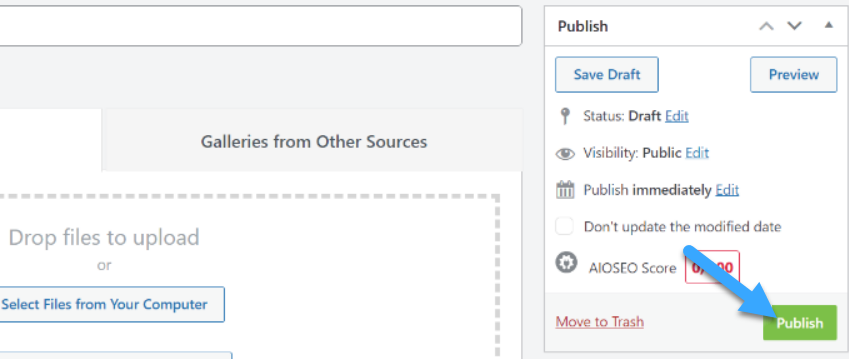
Bạn cũng có thể xuất gallery và sao chép ảnh. Khi đã hài lòng với cài đặt của mình, nhấn button ‘Publish‘ để làm cho gallery này trở nên khả dụng.

Sau khi publish, bạn sẽ thấy các shortcode có thể chèn vào một bài viết, page hoặc widget để hiển thị gallery. Để biết thêm thông tin, xem hướng dẫn của Vietnix về cách tạo shortcode cho WordPress.

Bạn có thể tham khảo thêm bài biết sau của Vietnix:
Thêm một gallery vào một post hoặc page trong WordPress
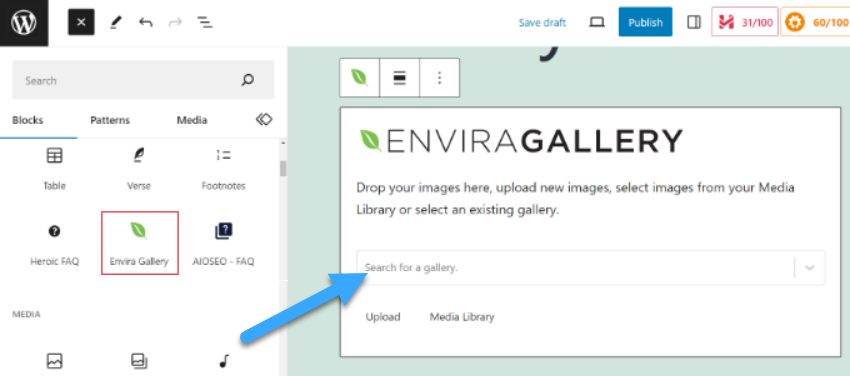
Khi đã tạo image gallery trong WordPress bằng Envira Gallery, bước tiếp theo là thêm gallery này vào bất kỳ bài blog hoặc page nào. Khi bạn đang ở trình soạn thảo nội dung WordPress, hãy nhấp vào button ‘+‘ để thêm block Envira Gallery.

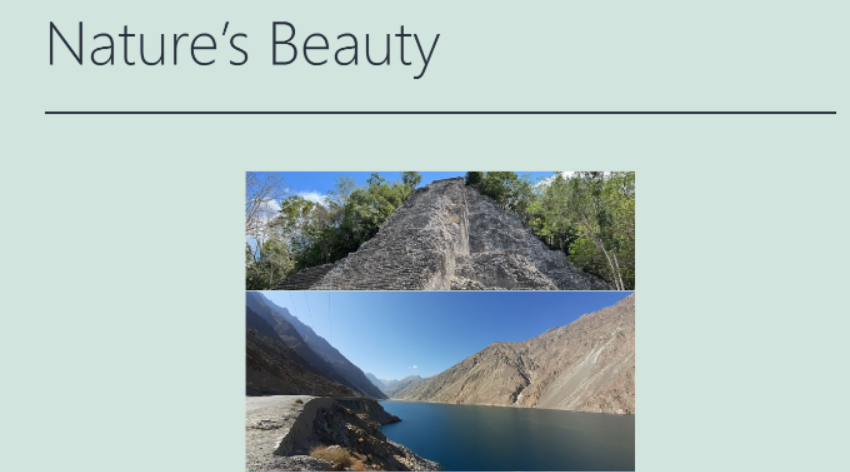
Sau khi thêm block, chỉ cần nhấp vào menu dropdown trong block Envira Gallery để chọn gallery. Sau đó, bạn sẽ thấy một bản xem trước của image gallery trong block editor. Khi đã hài lòng với giao diện đã tạo, chỉ cần publish bài post hoặc page. Sau đó, bạn có thể truy cập vào website của mình để xem cách responsive image gallery hoạt động.

Các tips khác về cách sử dụng Envira Gallery trong WordPress
Ngoài tạo image gallery trong wordpress, Envira Gallery cũng đi kèm với các tiện ích bổ sung cao cấp mở rộng chức năng và thêm nhiều tính năng hơn.
Bạn cũng có thể tích hợp Envira Gallery với WooCommerce để tạo ra các product image gallery đẹp mắt. Như vậy, website sẽ linh hoạt hơn về cách hiển thị hình ảnh sản phẩm tùy chỉnh theo các bố cục khác nhau. Envira Gallery thậm chí cho phép sắp xếp các gallery bằng cách sử dụng tag và tạo các portfolio có thể lọc. Điều này thực sự hữu ích nếu bạn có nhiều gallery và muốn người dùng có thể tìm các item họ thích một cách dễ dàng.
Bạn có thể xem thêm bài viết sau của Vietnix:
Lời kết
Vietnix hy vọng rằng bài viết này có thể giúp bạn tạo ra các responsive image gallery trong WordPress với Envira. Bạn cũng có thể tham khảo cách thêm nhiều Featured Images trong WordPress của Vietnix để áp dụng cho website của mình. Nếu có bất kỳ câu hỏi nào về quản trị website, hãy để lại bình luận bên dưới để được giải đáp nhanh nhất.




















