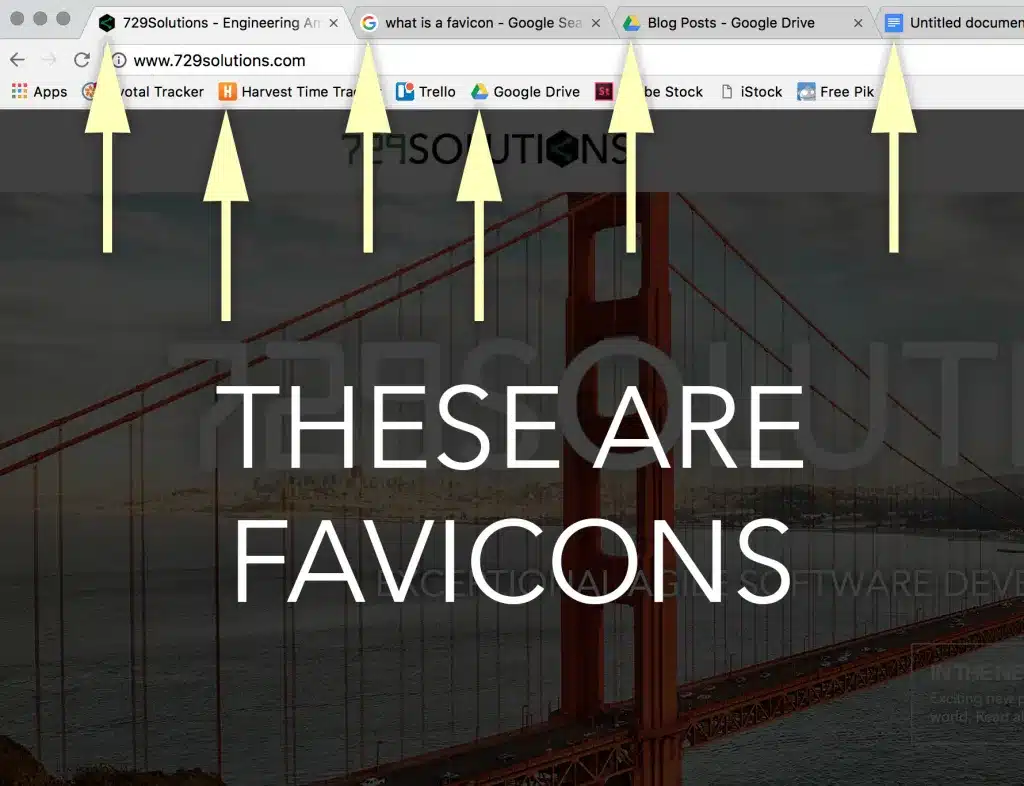
Favicon là một biểu tượng đại diện cho website và được hiển thị ở trên tiêu đề của tab khi người dùng truy cập trình duyệt. Tuy chỉ là một yếu tố nhỏ nhưng favicon lại giữ vai trò quan trọng, góp phần giúp website thể hiện sự chuyên nghiệp. Để tạo favicon cho WordPress, hãy cùng Vietnix tìm hiểu ngay sau đây.
Tại sao cần phải thêm Favicon vào website?
Hầu hết người dùng thường mở nhiều tab trong cửa sổ trình duyệt web của họ, khi số lượng tap tăng lên khiến tiêu đề trang web bị ẩn đi. Favicon giúp người dùng xác định trang web của bạn và nhanh chóng chuyển sang tab họ muốn.

Trên thực tế, favicon tương tự như một “chứng minh thư” của website và người dùng Internet mong đợi nhìn thấy logo thương hiệu được đặt ở vị trí đó. Nếu không chèn vào website favicon WordPress thì trang của bạn sẽ bị đánh giá và nhận xét là thiếu hoặc chưa hoàn thiện.
Đây cũng là nguyên nhân vì sao mà favicon WordPress lại trở thành yếu tố quan trọng cần thêm vào website. Cụ thể hơn được trình bày như sau:
Khẳng định thương hiệu
Cùng với tên miền và tiêu đề của website, favicon cũng là một yếu tố không thể thiếu để giúp người dùng dễ dàng nhận diện được những website đang mở trên trình duyệt web. Bởi, người dùng rất thích việc mở nhiều tab trên trình duyệt web để giải quyết cho các nhu cầu của mình. Do đó, trong trường hợp nếu họ mở nhiều hơn 20 tab thì việc tìm kiếm website cần thiết sẽ vô cùng khó khăn vì tiêu đề đã bị che mất.
Lúc này, chỉ có tạo favicon cho WordPress mới có thể giúp bạn nhận diện nhanh chóng được đâu là website cần truy cập, thay vì nhấp chuột vào từng website một để tìm đọc tiêu đề nhận dạng.

Xây dựng niềm tin
Trường hợp bạn muốn tạo website dùng cho mục đích viết blog và không quan trọng về tính chuyên nghiệp thì có thể không cần đến favicon. Tuy nhiên, nếu muốn mọi người nhớ đến website của bạn nhiều hơn thì cài đặt biểu tượng thương hiệu như favicon sẽ giúp họ dễ dàng ấn tượng và ghi nhớ về website.
Đặc biệt, với người dùng sử dụng website để kinh doanh như website doanh nghiệp hay website thương mại điện tử thì favicon lúc này chính là hình ảnh không thể thiếu. Bởi, nếu không có favicon thì người xem sẽ cảm thấy website của bạn không đáng tin nên rất khó để họ thực hiện các giao dịch trực tuyến trên trang web của bạn.
Cải thiện trải nghiệm di động
Trong thời đại di động phổ biến khắp toàn cầu hiện nay thì việc có một website responsive (website đáp ứng) đã trở thành điều tất yếu. Người dùng qua đó có thể nhanh chóng thực hiện bookmark trang web hoặc tìm kiếm trong lịch sử trình duyệt thay vì gõ toàn bộ URL.
Nhờ những cải thiện không ngừng những trải nghiệm người dùng, giờ đây bạn chỉ mất vài giây để nhấp lưu và mở trang web lưu trữ trong điện thoại để duyệt web. Do đó, yếu tố favicon website đóng vai trò thiết yếu và gắn chặt với website để giúp người dùng nhanh chóng ghi nhớ đâu là trang web của bạn.
Nếu bạn là người mới làm quen với WordPress, hãy tham khảo ngay hướng dẫn thiết kế website WordPress chuyên nghiệp từ A-Z
Hướng dẫn tạo Favicon cho WordPress đơn giản
Để thống nhất về độ nhận diện thương hiệu, các doanh nghiệp hoặc cửa hàng thường dùng chính logo để làm favicon cho website của mình. Hoặc bạn cũng có thể tạo favicon cho WordPress bằng một hình ảnh mới, tuy nhiên điều này có thể khiến người nhìn dễ bị nhầm lẫn về logo hay thương hiệu với các địa chỉ tương đồng khác.
Trong quá trình khởi tạo favicon cho WordPress, bạn có thể điều chỉnh kích thước ảnh về cỡ 512 x 512px là thích hợp. Nếu chọn kích thước quá lớn thì WordPress sẽ tự động cắt nhỏ ảnh để khớp khung hình.

Về định dạng ảnh, bạn có thể sử dụng các định dạng .gif, .png, .jpeg hay .ico (Lưu ý: với đuôi .png, bạn vẫn có thể để nếu như ảnh sử dụng nền trong suốt). Đồng thời cũng có thể điều chỉnh màu nền theo ý muốn, nhưng tốt nhất nên chọn nền trong suốt nhằm làm nổi bật favicon website.
Sau khi đã hoàn tất những tùy chỉnh trên, bạn có thể bắt đầu thêm favicon vào WordPress bằng 1 trong 3 cách thực hiện được đề cập ở nội dung tiếp theo đây.
Hướng dẫn thêm favicon WordPress theo 3 cách
Sau khi đã tạo favicon cho WordPress, thao tác thêm favicon khá đơn giản, bạn có thể thực hiện ngay lập tức với một trong 3 cách làm phổ biến được chia sẻ sau đây:
Thêm bằng WordPress Customizer
Đối với các phiên bản WordPress 4.3+, người dùng có thể nhanh chóng thao tác thêm favicon cho website của mình trong phần quản trị theo các bước gồm:
- Bước 1: Truy cập mục Admin Dashboard.
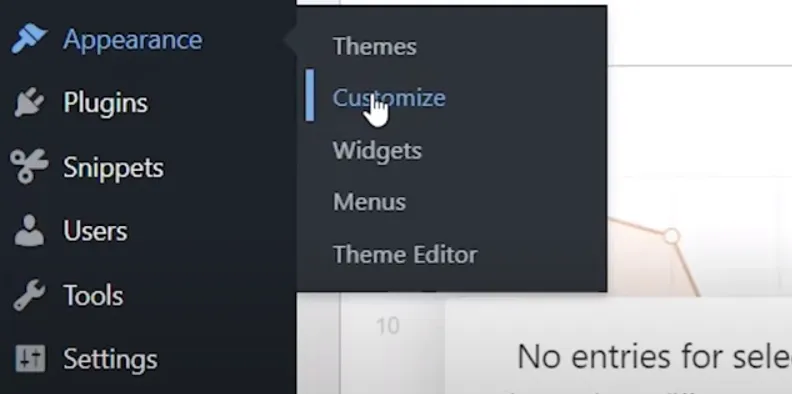
- Bước 2: Di chuyển chuột đến mục Appearance. Sau đó, nhấn chọn Customize.

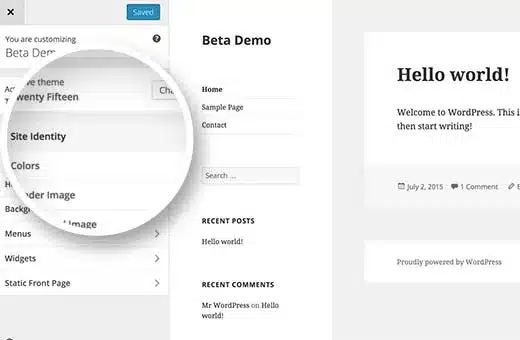
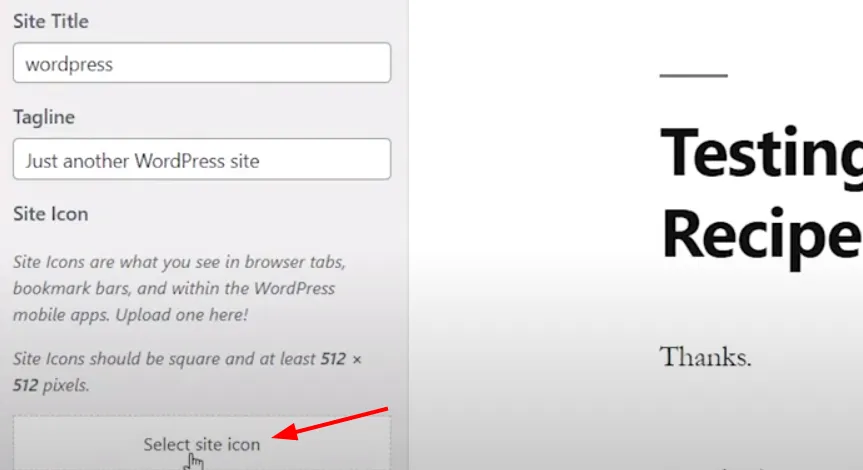
- Bước 3: Nhấn vào Site identity.

- Bước 4: Nhấn chọn nút Select Image nằm ở bên dưới phần Site Icon để tải file lên.

- Bước 5: Đợi hình ảnh tải lên.
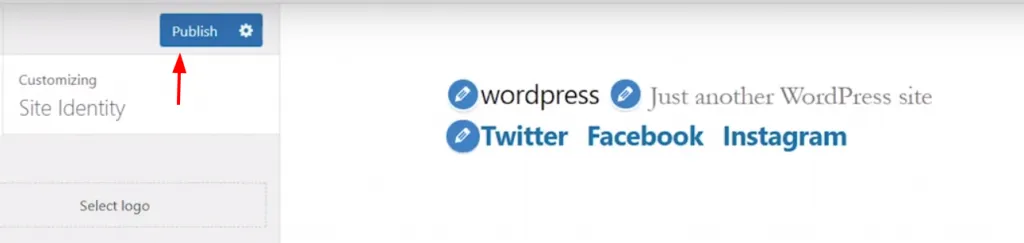
- Bước 6: Nhấn vào Publish để lưu các thay đổi.

Lúc này, nếu bạn thao tác đúng với các yêu cầu thì favicon sẽ hiển thị trên tiêu đề của website người dùng. Ngoài ra, để cài đặt ở site di động thì bạn truy cập vào website thông qua điện thoại. Tiếp đó nhấn vào Add to Homescreen và đợi favicon xuất hiện trên trang chủ.
Sau khi bạn đã hoàn thành việc thêm favicon cho website, điều quan trọng không kém là đảm bảo trang web của bạn hoạt động ổn định và tải nhanh chóng, mang đến trải nghiệm người dùng mượt mà. Để làm điều đó, dịch vụ WordPress Hosting của Vietnix chính là giải pháp lý tưởng. Hosting này tích hợp tính năng WordPress Toolkit dễ dàng cài đặt và quản lí, tốc độ được tối ưu nhờ ổ cứng NVMe và LiteSpeed, cùng sự hỗ trợ từ đội ngũ kỹ thuật chuyên nghiệp sẽ giúp website WordPress của bạn hoạt động nhanh chóng và bảo mật.
Thêm bằng Plugin
Một cách khác dễ sử dụng và có thêm nhiều tính năng mở rộng hơn cho favicon mà bạn có thể áp dụng chính là dùng plugin Favicon By RealFaviconGenerator.
Các bước thực hiện thêm favicon cho website như sau:
- Bước 1: Truy cập vào mục trình quản trị Admin Dashboard.
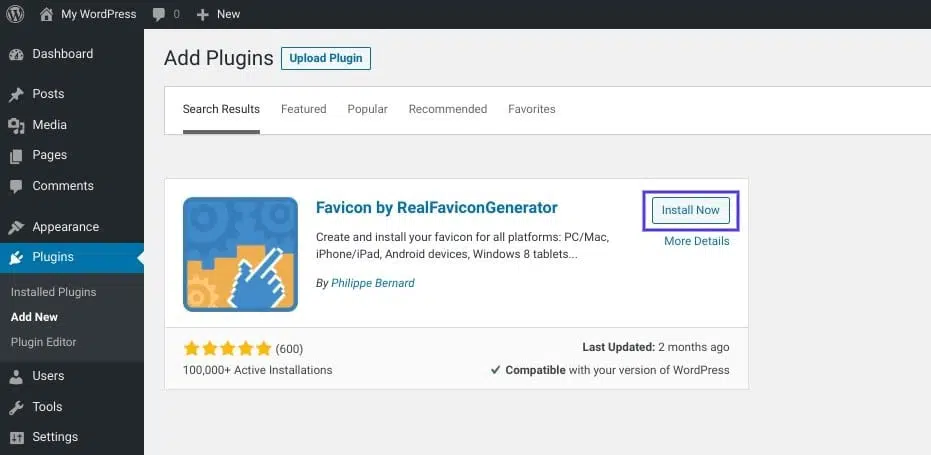
- Bước 2: Nhấn vào Plugin và chọn Add New.
- Bước 3: Nhập vào ô trống trong thanh tìm kiếm cụm Favicon by RealFaviconGenerator.
- Bước 4: Tiến hành cài đặt và kích hoạt plugin vừa tải về.

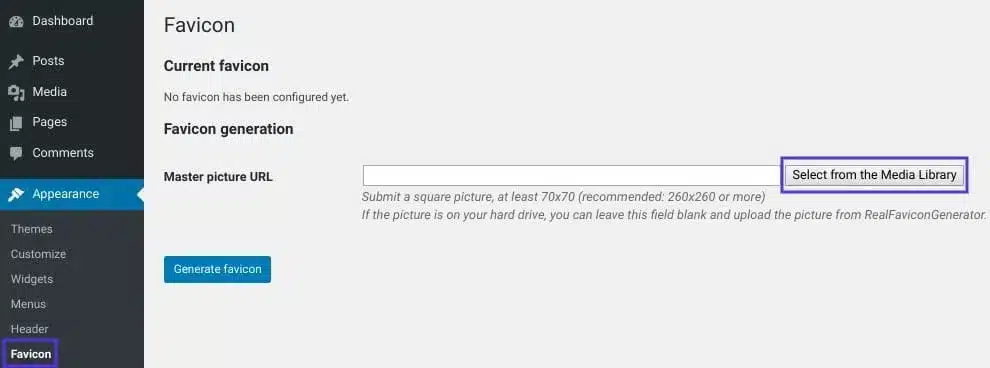
- Bước 5: Kích hoạt thành công, bạn di chuyển đến mục Appearance và chọn Favicon.
- Bước 6: Tiến hành upload hình ảnh muốn cài làm favicon lên website. Với Favicon by RealFaviconGenerator vừa cài đặt, bạn không cần phải chỉnh sửa ảnh mà plugin này sẽ tự động điều chỉnh. (Lưu ý: Hình ảnh đăng tải có kích thước tối thiểu từ 70 x 70px trở lên và tiêu chuẩn là trên 260 x 260px).

- Bước 7: Sau khi đăng tải thành công, chọn mục Generate Favicon.
- Bước 8: Màn hình lúc này điều hướng đến website của plugin RealFaviconGenerator.
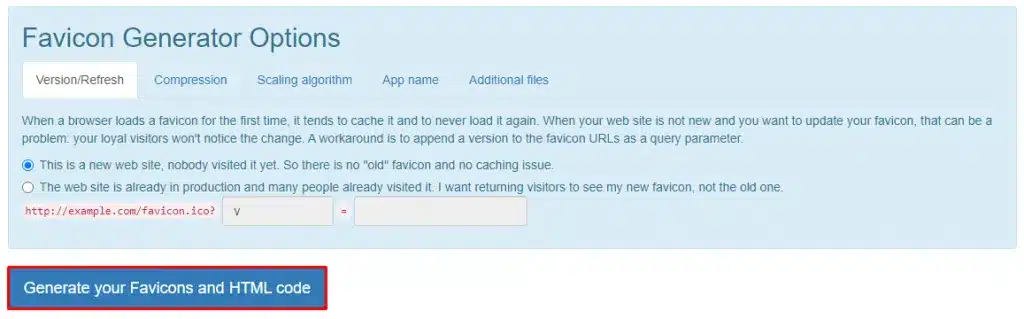
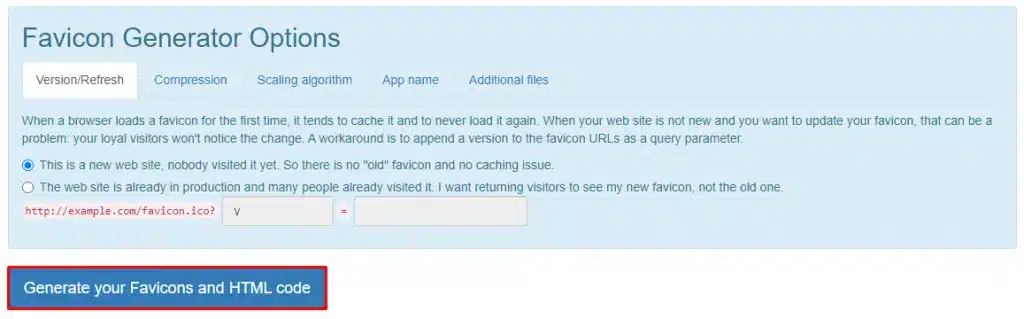
- Bước 9: Tại website, tìm kiếm và nhấp vào nút Generate your Favicon and HTML code.

- Bước 10: Sau đó, plugin sẽ điều hướng ngược trở về website của bạn và màn hình sẽ hiển thị thông báo favicon cài đặt thành công.
- Bước 11: Kiểm tra kết quả hiển thị favicon trên trình duyệt và điện thoại.
Thêm Favicon cho WordPress bằng thủ công
Cuối cùng là cách thêm favicon bằng thao tác thủ công, để thực hiện bạn tham khảo những bước hướng dẫn sau đây:
Đầu tiên, bạn phải sử dụng trình tạo Favicon ví dụ như ReadFaviconGenerator để tạo Favicon và đoạn mã code.
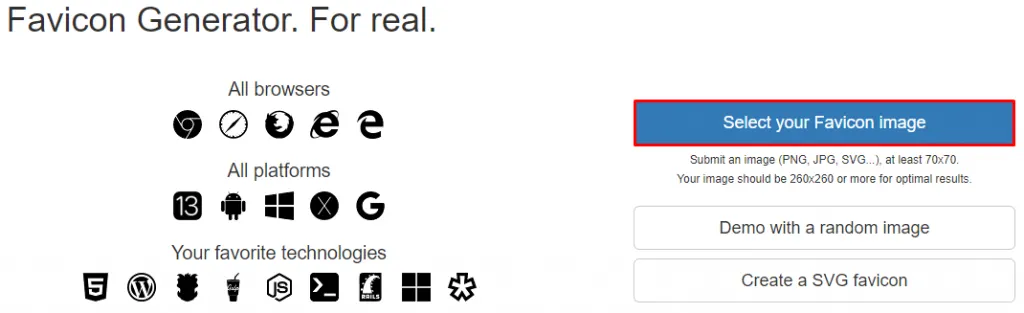
- Bước 1: Bạn truy cập vào trang web ReadFaviconGenerator và nhấp vào nút Select your Favicon image để tải hình ảnh lên.

- Bước 2: Cuộn xuống tùy chọn Favicon Generator Options. Trong tab Path, tùy chọn mặc định là đặt favicon trong thư mục gốc của trang web. Nếu bạn muốn đặt favicon vào một thư mục khác, hãy chọn tùy chọn thứ hai và chỉ định đường dẫn. Nhấp vào Generate your Favicons and HTML code.

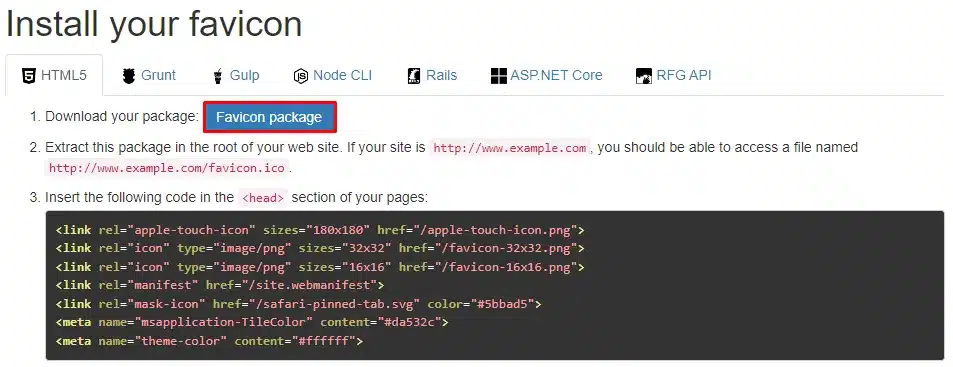
- Bước 3: Nhấp vào nút Favicon package để tải xuống tệp favicon. File chứa các tệp PNG và ICO của hình ảnh đã chọn. Sa sao chép mã favicon sau này.

Sau đó sao chép đoạn mã favicon trong hình trên.
- Bước 4: Sử dụng ứng dụng khách FTP hoặcfile manager để truy cập vào thư mục gốc của trang web và tải lên favicon. Bạn nên tải lên và giải nén vào cùng thư mục với thư mục wp-admin và wp-content của mình.
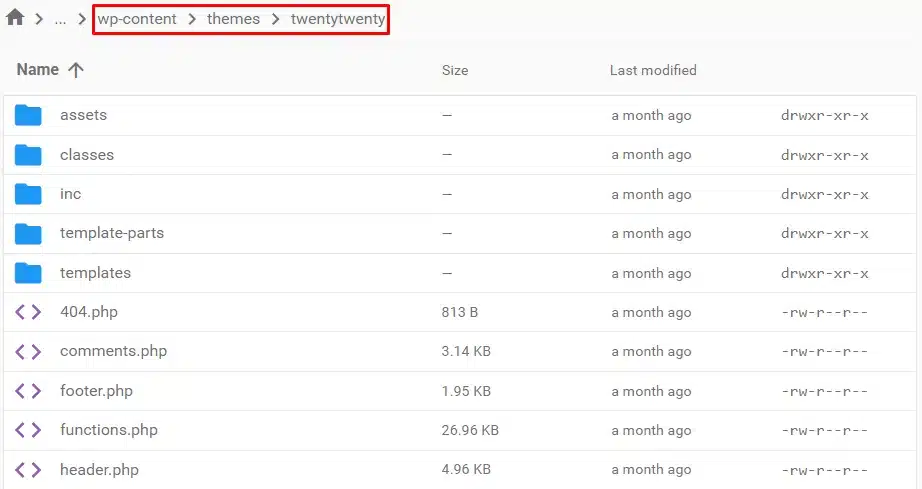
- Bước 5: Mở theme đang hoạt động. Ví dụ: Nếu bạn đang sử dụng chủ đề Twenty Twenty, hãy mở /wp-content/themes/twentytwenty.

- Bước 6: Sao chép đoạn mã dưới đây và dán vào phần <head> trong chủ đề bằng cách chỉnh sửa
tệp header.php. Đầu tiên, bạn cần mở tệpheader.phpvà dán mã favicon từ trang RealFaviconGenerator. Lưu ý rằng bạn thêm URL của riêng mình vào thuộc tính href . Nó sẽ giống như thế này:
<link rel="apple-touch-icon" dimensions="180x180" href="https://website.com/apple-touch-icon.png">
<link rel="icon" type="image/png" size="32x32" href="https://website.com/favicon-32x32.png">
<link rel="icon" type="image/png" dimensions="16x16" href="https://website .com/favicon-16x16.png">
<link rel="manifest" href="https://website.com/site.webmanifest">
<link rel="mask-icon" href="https://website .com/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">- Bước 7: Lưu các thay đổi và bạn đã hoàn tất việc tạo favicon cho WordPress.
Lời kết
Bên trên là bài viết hướng dẫn cách tạo favicon cho WordPress cho website đơn giản, nhanh chóng nhất hiện nay. Hy vọng sẽ giúp bạn hiểu rõ và áp dụng thành công favicon để website trở nên chuyên nghiệp và thu hút người dùng hơn. Ngoài ra, nếu còn bất cứ thắc mắc liên quan đến hosting, tên miền hay quản trị website thì hãy để lại bình luận bên dưới để được giải đáp nhé.




















