CSS3 là phiên bản cải tiến của CSS với nhiều tính năng mới giúp thiết kế giao diện web trở nên hiện đại và linh hoạt hơn. Trong bài viết này, mình sẽ chia sẻ chi tiết với bạn về khái niệm CSS3, những điểm khác biệt so với CSS, cùng các tính năng nổi bật mà nó mang lại.
Điểm chính cần nắm
- Khái niệm CSS3: CSS3 mở rộng từ CSS2.1, bổ sung tính năng hiện đại như gradient, hoạt ảnh, flexbox, và grid layout, giúp tạo giao diện web đẹp, mượt mà và tương thích đa thiết bị.
- Khái niệm CSS: CSS (Cascading Style Sheets) giúp định dạng giao diện, màu sắc, bố cục và kiểu chữ cho trang web, tạo sự trực quan sinh động. Nếu thiếu CSS, trang web chỉ hiển thị văn bản cơ bản.
- Lịch sử phát triển của CSS3: CSS3 tiếp nối sự phát triển từ CSS và CSS2, bổ sung nhiều tính năng hiện đại như gradient, hoạt ảnh, và bố cục linh hoạt, mang lại khả năng thiết kế giao diện web tối ưu và đáp ứng tốt hơn.
- Ưu điểm vượt trội của CSS3: CSS3 tương thích với HTML5, tối ưu hiển thị trên mọi thiết bị, hỗ trợ SEO hiệu quả, tương thích đa trình duyệt và dễ tùy chỉnh, giúp xây dựng website chuyên nghiệp, hấp dẫn và tiết kiệm thời gian.
- Các tính năng nổi bật của CSS3: CSS3 bổ sung bộ chọn nâng cao, hỗ trợ màu sắc hiện đại, hiệu ứng bóng, góc bo tròn, gradient, và nhiều hình nền, giúp thiết kế giao diện đẹp mắt, linh hoạt và tối ưu hóa trải nghiệm người dùng.
- So sánh sự khác nhau của CSS và CSS3: giúp bạn hiểu rõ hơn về các cải tiến vượt trội của CSS3, như hỗ trợ thiết kế web đáp ứng, hiệu ứng hoạt ảnh, gradient, và khả năng tương thích tốt hơn với các trình duyệt hiện đại.
- Lý do CSS3 được ưa chuộng: CSS3 hỗ trợ thiết kế giao diện thân thiện với thiết bị di động, tối ưu SEO, tương thích trình duyệt, và xây dựng Web Responsive, giúp cải thiện trải nghiệm người dùng và đáp ứng xu hướng thiết kế website hiện đại.
- Đối tượng phù hợp học CSS3: CSS3 phù hợp cho những người đã nắm vững HTML cơ bản, muốn kiểm soát giao diện web tốt hơn và xây dựng các trang web hiện đại, kết hợp hiệu quả với HTML và JavaScript.
- CSS3 và phát triển sự nghiệp: CSS3 là nền tảng quan trọng trong phát triển web, giúp xây dựng trang web responsive và tương tác. Kỹ năng CSS3 mở ra cơ hội trong phát triển web, ứng dụng di động, IoT và các công nghệ hiện đại.
- Dịch vụ VPS từ Vietnix: Vietnix cung cấp VPS hiệu suất cao, bảo mật mạnh mẽ và hỗ trợ kỹ thuật 24/7, giúp doanh nghiệp vận hành hệ thống ổn định, an toàn và hiệu quả, đáp ứng mọi nhu cầu lưu trữ và xử lý dữ liệu.
- Giải đáp các câu hỏi liên quan đến CSS3: Giúp bạn hiểu rõ các khái niệm, tính năng nổi bật, ứng dụng thực tiễn và cách CSS3 cải thiện thiết kế web hiện đại, mang lại hiệu quả tối ưu và trải nghiệm người dùng tốt hơn.
CSS3 là gì?
CSS3 là phiên bản nâng cấp mới nhất của CSS với mục đích mở rộng cho CSS2.1, bổ sung hàng loạt tính năng tiên tiến như làm tròn góc cạnh, thêm hiệu ứng đổ bóng, tạo gradient, chuyển động mượt mà, hiệu ứng hoạt ảnh và hỗ trợ bố cục mới như cột đa dòng, flexbox, hay grid layout.

CSS3 cung cấp cho các nhà phát triển web một bộ công cụ mạnh mẽ để tạo kiểu cho các trang web, cho phép kiểm soát chính xác giao diện và trải nghiệm người dùng. Ngoài ra, CSS3 còn được tích hợp tốt với các công cụ phát triển web khác, cho phép tạo ra các website đáp ứng và tương thích với nhiều thiết bị khác nhau.
CSS là gì?
CSS viết tắt của Cascading Style Sheets là một ngôn ngữ được sử dụng để minh họa giao diện, kiểu và định dạng của tài liệu được viết bằng bất kỳ ngôn ngữ nào. Nói một cách dễ hiểu, được dùng để tạo kiểu và sắp xếp bố cục của các trang web.
CSS cho phép điều chỉnh các yếu tố giao diện như màu sắc, bố cục, kiểu chữ,… bằng cách chọn vùng mục tiêu qua thẻ HTML, ID, hoặc Class, sau đó áp dụng các thuộc tính mong muốn. Nếu không sử dụng CSS, một trang web sẽ chỉ hiển thị văn bản cơ bản với hai màu chính là trắng và đen. CSS3 là phiên bản mới nhất của phiên bản CSS, CSS2 trước đó.
Lịch sử phát triển của CSS3
Sự phát triển của CSS
CSS lần đầu tiên được đề xuất bởi Håkon Wium Lie vào ngày 10/10/1994. Sau đó, các phiên bản CSS đã liên tục được phát hành nhằm khắc phục lỗi và bổ sung thêm nhiều tính năng hữu ích.
Phiên bản đầu tiên, CSS cấp 1, được thiết kế với các tính năng cơ bản như thiết lập kiểu font chữ, màu sắc, hình nền, căn chỉnh lề, định vị các yếu tố và nhóm thuộc tính chung.
Vào tháng 5/1998, W3C giới thiệu CSS cấp 2 với các cải tiến như hỗ trợ định vị tương đối, tuyệt đối và cố định, bổ sung chỉ mục z, hỗ trợ các phương tiện âm thanh và văn bản hai chiều, cùng các kiểu font chữ mới.
Đến tháng 4/2011, CSS 2.1 được phát hành để sửa lỗi và loại bỏ các tính năng không tương thích, giúp nâng cao trải nghiệm người dùng.
Sự phát triển của CSS3
CSS3 là phiên bản kế nhiệm CSS2, nổi bật với việc giới thiệu cấu trúc mô-đun. Các mô-đun này vừa bổ sung khả năng mới, vừa mở rộng các tính năng đã có trong CSS2, đồng thời vẫn đảm bảo hỗ trợ các phiên bản cũ.
CSS3 còn cung cấp loạt bộ chọn và thuộc tính mới, giúp lập trình viên linh hoạt hơn trong việc định dạng bố cục và trang trí trang web. Nhờ đó, các hiệu ứng hình ảnh có thể được tạo trực tiếp mà không cần thiết kế hình ảnh thủ công.

>> Xem thêm: SASS/SCSS là gì? Cách viết CSS bằng SASS/SCSS
Ưu điểm của CSS3 là gì?
- Tương thích với HTML 5: Khi HTML5 ngày càng thay thế Flash, CSS3 trở thành công cụ không thể thiếu, giúp xây dựng giao diện website hiệu quả và chuyên nghiệp.
- Tối ưu hóa hiển thị trên mọi thiết bị: Tính năng Media Queries của CSS3 mang đến sự đổi mới quan trọng, giúp các website tương thích với nhiều loại màn hình khác nhau mà không phải thay đổi nội dung hiển thị.
- Nâng cao thứ hạng tìm kiếm với SEO: Một ưu điểm đáng chú ý của CSS3, được nhiều lập trình viên yêu thích, là khả năng tối ưu hóa bằng cách loại bỏ các đoạn mã HTML không cần thiết. Điều này giúp các công cụ tìm kiếm hoạt động hiệu quả hơn.
- Tương thích với mọi trình duyệt: CSS3 nổi bật với tính tương thích cao, hỗ trợ hiệu quả trên đa số các trình duyệt thông dụng. Nhờ đó, website được duy trì sự đồng bộ về giao diện dù hiển thị trên nhiều nền tảng khác nhau.
CSS3 cung cấp vị trí nhất quán và chính xác của các phần tử có thể điều hướng. Có thể dễ dàng tùy chỉnh một trang web vì nó có thể được thực hiện chỉ bằng cách thay đổi một tệp module. Đồ họa dễ dàng hơn trong CSS3, do đó dễ dàng làm cho trang web trở nên hấp dẫn. CSS3 cho phép xem các video trực tuyến mà không cần sử dụng các plugin của bên thứ ba và giúp tiết kiệm thời gian hầu hết các trình duyệt đều hỗ trợ nó.

Cũng như CSS3 nâng cấp toàn diện từ CSS để đáp ứng nhu cầu thiết kế hiện đại, dịch vụ VPS AMD tại Vietnix sử dụng công nghệ CPU AMD Ryzen mới nhất, mang lại hiệu suất mạnh mẽ, tốc độ cao và khả năng tùy chỉnh linh hoạt, giúp website hoặc ứng dụng của bạn vận hành mượt mà, tương thích mọi nền tảng. Hãy chọn VPS AMD tại Vietnix để đảm bảo hiệu quả tối ưu cho dự án của bạn!
Các tính năng mới của CSS3
- 1. Bộ chọn
- 2. CSS3 Pseudo-Classes
- 3. Màu trong CSS3
- 4. CSS3 RGBA là gì?
- 5. CSS3 HSL và HSLA là gì?
- 6. Thuộc tính CSS3 Opacity
- 7. Góc làm tròn – bán kính đường viền
- 8. Hiệu ứng Drop Shadows
- 9. Thuộc tính Text-Shadow
- 10. Độ dốc tuyến tính – Linear Gradients
- 11. Radial Gradients – Độ dốc xuyên tâm
- 12. Nhiều hình nền – Multiple Background Images
CSS3 mang lại nhiều cải tiến đáng chú ý, bao gồm:
- Bộ chọn nâng cao (Advanced Selectors)
- CSS3 Pseudo-Classes
- Hệ màu RGBA, HSL, HSLA
- Hiệu ứng trong suốt (Transparency)
- Tính năng bo tròn góc (Rounded Corners)
- Bóng đổ đối tượng (Object Shadows) và bóng văn bản (Text Shadows)
- Hiệu ứng chuyển màu: Tuyến tính (Linear Gradients) và xuyên tâm (Radial Gradients)
- Sử dụng nhiều hình nền cùng lúc (Multiple Backgrounds)
Chi tiết về từng tính năng sẽ được trình bày dưới đây.
1. Bộ chọn
Ở phiên bản CSS cấp 1, bạn có thể sử dụng các bộ chọn để kết hợp phần tử dựa trên loại, lớp hoặc ID. Tuy nhiên, với CSS3, các bộ chọn đã được nâng cấp, mang đến khả năng nhắm mục tiêu chính xác hơn tới mọi phần tử trên trang web.
CSS3 không chỉ kế thừa các bộ chọn thuộc tính từ CSS2 mà còn bổ sung 3 bộ chọn mới, giúp lựa chọn chuỗi con trong thuộc tính:
- [attribute^=value]: Lựa chọn tất cả phần tử có thuộc tính bắt đầu bằng “value”.
Ví dụ:p[class^=test]sẽ tìm các thẻ<p>vớiclassbắt đầu bởi “test”. - [attribute$=value]: Lựa chọn tất cả phần tử có thuộc tính kết thúc bằng “value”.
Ví dụ:p[class$=test]sẽ tìm các thẻ<p>vớiclasskết thúc bởi “test”. - *[attribute=value]**: Lựa chọn tất cả phần tử có thuộc tính chứa “value” ở bất kỳ vị trí nào.
Ví dụ:p[class*=test]sẽ tìm các thẻ<p>vớiclasschứa “test” ở đầu, giữa hoặc cuối.
2. CSS3 Pseudo-Classes
Pseudo-Classes bao gồm các trạng thái tương tác như :link, :hover, :active, :visited, và :focus. Phiên bản CSS3 đã bổ sung các Pseudo-Classes mới, mang lại nhiều tùy chọn linh hoạt hơn:
:root: Dùng để tham chiếu đến phần tử gốc của tài liệu (thẻ<html>trong HTML). Nó cũng áp dụng được cho tài liệu XML mà không cần biết tên phần tử root. Ví dụ, để tự động bật cuộn trang:
:root { overflow: auto; }:first-childvà:last-child: Giúp chọn phần tử đầu tiên hoặc cuối cùng trong một phần tử cha. Ví dụ, để chỉnh kiểu chữ cho đoạn cuối cùng trong bài viết:
div.article > p:last-child { font-style: italic; }:target: Hữu ích khi muốn làm nổi bật phần nội dung được liên kết trong cùng một trang. Ví dụ:
span.notice:target { font-size: 2em; font-style: bold; }Cách sử dụng trong HTML:
<a href="#section2">Section 2</a>
<p id="section2"></p> :not: Bộ chọn phủ định, thường dùng để loại trừ các phần tử không đáp ứng tiêu chí cụ thể. Ví dụ, thêm viền cho ảnh không có thuộc tínhborder:
img:not([border]) { border: 1px solid; }3. Màu trong CSS3
Bên cạnh các bộ chọn, CSS3 đã cải thiện đáng kể việc mô tả màu sắc với nhiều tùy chọn phong phú. Danh sách từ khóa màu hiện được mở rộng lên 147 màu, giúp các nhà phát triển dễ dàng lựa chọn và áp dụng.
CSS3 cũng giới thiệu các định dạng màu mới như HSL, HSLA và RGBA. Điều đặc biệt ở các định dạng này là khả năng hỗ trợ màu sắc bán trong suốt, cho phép tạo ra những hiệu ứng trực quan tinh tế hơn.
4. CSS3 RGBA là gì?
RGBA là một biến thể của RGB, nhưng được bổ sung thêm giá trị alpha để kiểm soát mức độ trong suốt hoặc mờ đục của một màu. Các giá trị đầu tiên vẫn lần lượt tượng trưng cho màu đỏ, xanh lá cây và xanh dương.
Alpha có thể điều chỉnh từ 0 đến 1, với 1 thể hiện màu hoàn toàn mờ đục, 0 là hoàn toàn trong suốt, và giá trị trung gian như 0,5 tương ứng với độ mờ đục 50%. Bất kỳ giá trị nào trong khoảng từ 0 đến 1 đều có thể được sử dụng để đạt được mức độ trong suốt mong muốn.
5. CSS3 HSL và HSLA là gì?
HSL viết tắt của Hue (màu sắc), Saturation (độ bão hòa) và Lightness (độ sáng), là một phương pháp định nghĩa màu sắc khác biệt so với RGB. Với HSL, bạn có thể dễ dàng điều chỉnh độ bão hòa hoặc độ sáng mà không cần thay đổi giá trị màu sắc ban đầu.
Cú pháp của HSL yêu cầu ba giá trị:
- Hue (Màu sắc): Giá trị từ 0 đến 359 độ, ví dụ: 0 = đỏ, 60 = vàng, 120 = xanh lá cây, 180 = lục lam, 240 = xanh lam, 300 = đỏ tươi.
- Saturation (Độ bão hòa): Được đo bằng phần trăm, trong đó 100% là màu sắc đầy đủ và 0% là không bão hòa (màu chuyển thành xám).
- Lightness (Độ sáng): Cũng được đo bằng phần trăm, với 100% là màu trắng, 50% là màu thực tế và 0% là màu đen.
HSLA bổ sung thêm một thành phần alpha để kiểm soát độ trong suốt, tương tự như cách RGBA hoạt động.
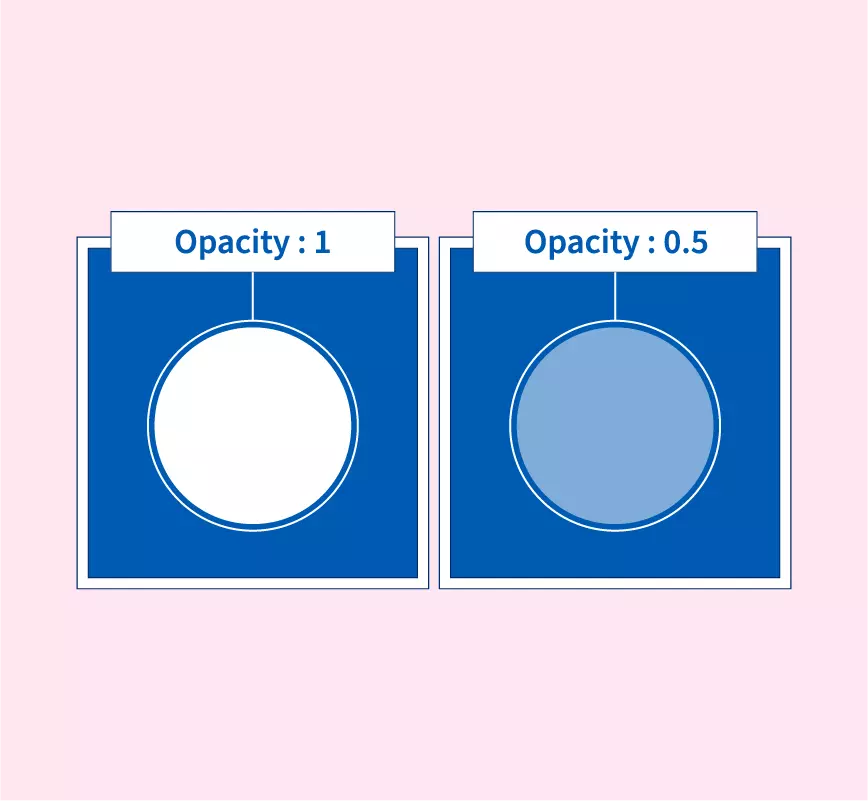
6. Thuộc tính CSS3 Opacity
Opacity trong CSS3 là thuộc tính giúp thiết lập mức độ trong suốt hoặc mờ đục cho một phần tử. Ngoài các phương thức như HSLA và RGBA để điều chỉnh độ trong suốt, opacity cung cấp một cách trực tiếp để kiểm soát độ mờ của phần tử trong giao diện.
Dù có nhiều điểm tương đồng trong cách hoạt động, opacity và alpha lại được sử dụng cho các mục đích khác nhau và có sự khác biệt rõ ràng về chức năng.

7. Góc làm tròn – bán kính đường viền
CSS3 hỗ trợ thuộc tính border-radius, giúp bạn dễ dàng thiết kế các góc bo tròn mà không cần đến hình ảnh hoặc thao tác markup phức tạp. Ví dụ:
border-radius: 14px;8. Hiệu ứng Drop Shadows
CSS3 bổ sung hiệu ứng Drop Shadows, cho phép tạo bóng đổ dễ dàng mà không cần dùng hình ảnh. Thuộc tính box-shadow hỗ trợ việc thiết lập bóng bằng cách xác định các tham số như màu sắc, kích thước, độ mờ, và vị trí (offset) của bóng.
Hiệu ứng này có thể áp dụng cho cả bên trong và bên ngoài phần tử. Ví dụ:
box-shadow: 2px 5px 0 0 rgba(72,72,72,1);9. Thuộc tính Text-Shadow
CSS3 giới thiệu thuộc tính text-shadow, giúp tạo hiệu ứng bóng trực tiếp cho các ký tự trong văn bản hoặc các nút. Trước đây, để đạt được hiệu ứng này, nhà phát triển thường phải sử dụng hình ảnh hoặc nhân đôi phần tử văn bản và căn chỉnh vị trí của nó.
text-shadow: topOffset leftOffset blurRadius color;10. Độ dốc tuyến tính – Linear Gradients
CSS3 cung cấp cú pháp sau để tạo gradient tuyến tính:
background: linear-gradient(direction, color-stop1, color-stop2, …);Điều này giúp các nhà phát triển nhanh chóng áp dụng hiệu ứng chuyển màu tuyến tính.
Ví dụ minh họa:
#grad { background: linear-gradient(to right, red, yellow); }Ngoài từ khóa “to right”, hướng gradient cũng có thể được thiết lập bằng cách sử dụng giá trị cụ thể theo đơn vị độ.
11. Radial Gradients – Độ dốc xuyên tâm
Gradient xuyên tâm (Radial Gradients) là dạng chuyển màu có hình tròn hoặc hình elip, với màu sắc pha trộn từ điểm trung tâm ra xung quanh theo mọi hướng. Cú pháp của thuộc tính này như sau:
background: radial-gradient(shape size at position, start-color, ..., last-color);Ví dụ:
#grad { background: radial-gradient(red, yellow, green); }Hoặc khi muốn xác định rõ hình dạng là hình tròn:
#grad { background: radial-gradient(circle, red, yellow, green); }12. Nhiều hình nền – Multiple Background Images
Trong CSS3, việc gán nhiều hình nền cho một phần tử trở nên đơn giản mà không cần bổ sung thêm các phần tử HTML. Tính năng này cũng hỗ trợ áp dụng trên các pseudo-elements.
Ví dụ sử dụng:
background-image: url(firstImage.jpg), url(secondImage.gif), url(thirdImage.png);So sánh sự khác nhau của CSS và CSS3
Là bản nâng cấp gần đây nhất của CSS, CSS3 tích hợp đầy đủ các chức năng từ hai phiên bản trước. Nhìn chung, phương thức triển khai vẫn tương tự, nhưng đã được bổ sung thêm nhiều tính năng mới đáng chú ý.
- CSS: CSS là viết tắt của Cascading Style Sheet. Mục tiêu chính của là cung cấp styling và fashion cho trang web. CSS cung cấp các thuộc tính màu sắc, bố cục, nền, font chữ và border. Các tính năng CSS cho phép khả năng truy cập nội dung tốt hơn, tính linh hoạt cao và khả năng kiểm soát, cũng như đặc tả các đặc điểm của presentation.
- CSS3: CSS3 là viết tắt của Cascading Style Sheet level 3, là phiên bản nâng cao của CSS. Được sử dụng để cấu trúc, tạo kiểu và định dạng các trang web. Một số tính năng mới đã được thêm vào CSS3 và được hỗ trợ bởi tất cả các trình duyệt web hiện đại. Tính năng quan trọng nhất của CSS3 là chia nhỏ các tiêu chuẩn CSS thành các module riêng biệt để dễ học và sử dụng hơn.
CSS3 mang đến sự đột phá với việc áp dụng mô-đun hóa. Các module giúp đẩy nhanh quá trình hoàn thiện và phê duyệt thuộc tính, do chúng được xử lý theo từng phân đoạn riêng biệt thay vì toàn bộ cùng một lúc.
Dưới đây là bảng so sánh sự khác biệt giữa CSS và CSS3 bạn có thể tham khảo:
| Tiêu chí | CSS | CSS3 |
|---|---|---|
| Năm phát hành | 1996 | 2005 |
| Media Queries | Không hỗ trợ | Hỗ trợ thiết kế web đáp ứng |
| Hỗ trợ trình duyệt | Không hỗ trợ trình duyệt hiện đại, chỉ hoạt động trên các phiên bản cũ | Hỗ trợ đầy đủ trên tất cả các trình duyệt hiện đại |
| Tương thích giữa các phiên bản | Không tương thích với CSS3 | Tương thích ngược với CSS |
| Hỗ trợ khối văn bản | Chỉ hỗ trợ khối đơn lẻ | Hỗ trợ khối văn bản nhiều cột |
| Sử dụng hoạt ảnh | Chỉ hỗ trợ hoạt ảnh cơ bản, không hỗ trợ chuyển đổi, hoạt ảnh văn bản, chuyển tiếp hoặc 3D | Hỗ trợ hoạt ảnh nâng cao, tùy chỉnh chuyển đổi, hoạt ảnh văn bản và chuyển tiếp |
| Thiết kế đáp ứng | Không hỗ trợ Media Queries, không phù hợp để thiết kế web đáp ứng | Hoạt động tốt với Media Queries, cho phép thiết kế web đáp ứng |
| Sử dụng module | Không có module | Cho phép nhóm mã CSS vào các module tiện lợi |
| Định dạng màu sắc | Sử dụng tiêu chuẩn màu cũ | Hỗ trợ các gradient màu và bảng màu như RGBA, HSLA, HSL, v.v. |
| Hiệu suất | Hiệu suất trung bình, yêu cầu nhiều bộ nhớ | Hiệu suất nhanh, xuất sắc và sử dụng ít bộ nhớ hơn |
Lý do CSS3 được ưa chuộng
Hiện tại, CSS3 và HTML5 được coi là hai ngôn ngữ nền tảng hàng đầu trong lĩnh vực thiết kế website hiện đại. Với sự hỗ trợ của chúng, bạn có thể xem nội dung media mà không cần đến bất kỳ plugin bổ sung nào, mang lại trải nghiệm nhanh chóng và hiệu quả.
Trong bối cảnh Marketing Online không ngừng phát triển, tối ưu hóa SEO đã trở thành một phần không thể thiếu. CSS3 giúp cải thiện cấu trúc website, làm cho nó dễ đọc và thân thiện hơn với các công cụ tìm kiếm như Google, từ đó nâng cao hiệu quả SEO.
Điểm mạnh của CSS3 nằm ở khả năng tương thích tốt với hầu hết các trình duyệt phổ biến. Không chỉ vậy, CSS3 còn tự động điều chỉnh giao diện phù hợp với mọi loại thiết bị mà không gây ảnh hưởng đến nội dung hiển thị, giúp website tương thích hoàn hảo với thiết bị di động (Mobile-Friendly). Đây là yếu tố quan trọng, bởi các công cụ tìm kiếm hiện nay rất ưu tiên các website được tối ưu hóa cho thiết bị di động (Mobile First Index).
Hơn nữa, CSS3 còn là nền tảng quan trọng để xây dựng giao diện Web Responsive khi kết hợp với Bootstrap. Việc nghiên cứu cách sử dụng Bootstrap là điều cần thiết để tối ưu giao diện phản hồi của website và đảm bảo trải nghiệm người dùng tốt nhất.

Đối tượng phù hợp học CSS3 là gì?
Trước khi cố gắng học CSS3, chúng ta nên làm quen với những điều cơ bản về HTML. Khi chúng ta nắm được các nguyên tắc cơ bản về HTML thì nên học HTML và CSS cùng lúc vì HTML sẽ thú vị hơn nhiều khi chúng ta áp dụng CSS đi cùng với nó. Sau đó, để thêm chức năng động vào các trang web và bạn cần học thêm JavaScript.

Học CSS3 rất dễ dàng và bạn nên học CSS3 nếu như muốn kiểm soát tốt hơn về giao diện trang web của mình. Cùng với HTML, CSS3 hoạt động tuyệt vời để xây dựng các trang và trang web hiện đại, đẳng cấp.
CSS3 sẽ giúp bạn phát triển sự nghiệp như thế nào?
Phát triển web hiện đang là một lĩnh vực hot hiện nay mà chúng ta có thể bắt đầu và kiếm được nhiều tiền hơn. Người ta nói rằng nghề này sẽ tiếp tục phát triển sau năm 2025 và việc phát triển web là một con đường sự nghiệp được thiết lập với các công nghệ đã có ít nhất vài thập kỷ. HTML, CSS và JavaScript (JS) là nền tảng của sự phát triển web.
Ba ngôn ngữ lập trình này đã tồn tại qua nhiều năm và trở thành trụ cột cho các công nghệ mới xuất hiện. Với kiến thức về CSS3, Vietnix có thể phát triển sự nghiệp của mình trong nhiều lĩnh vực, bao gồm phát triển ứng dụng di động và phát triển ứng dụng IoT. Để tạo các trang web tương tác và responsive, Vietnix cần phải biết về Bootstrap, đây là một CSS framework , do đó yêu cầu chúng tôi phải thành thạo CSS. Vì vậy, có rất nhiều con đường có thể được thực hiện sau khi có được các kỹ năng trong CSS3.
Dịch vụ VPS từ Vietnix – Hiệu suất tối ưu, hỗ trợ 24/7
Vietnix là nhà cung cấp dịch vụ VPS đem lại sự ổn định và hiệu năng vượt trội cho các doanh nghiệp. Với công nghệ máy chủ hiện đại cùng khả năng xử lý nhanh chóng, Vietnix đảm bảo hiệu suất tối ưu cho các ứng dụng và hệ thống của khách hàng.
Ngoài ra, dữ liệu của bạn được bảo vệ bởi cơ chế bảo mật chặt chẽ, giảm thiểu rủi ro an ninh. Đội ngũ hỗ trợ kỹ thuật chuyên nghiệp luôn trực chiến 24/7 để giải quyết mọi khó khăn kịp thời. Vietnix chính là lựa chọn lý tưởng cho doanh nghiệp cần một giải pháp VPS tin cậy và hiệu quả.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Câu hỏi thường gặp
CSS3 được sử dụng để làm gì?
CSS3 được sử dụng kết hợp với HTML để tạo và định dạng cấu trúc nội dung. CSS3 chịu trách nhiệm về màu sắc, thuộc tính font chữ, căn chỉnh văn bản, hình nền, đồ họa, bảng,… Cung cấp vị trí của các phần tử khác nhau với các giá trị là cố định, tuyệt đối và tương đối.
Sự khác biệt giữa CSS và CSS3 là gì?
Sự khác biệt chính giữa CSS và CSS3 là CSS3 có các module. CSS là phiên bản cơ bản và không hỗ trợ thiết kế đáp ứng. Mặt khác, CSS3 là phiên bản mới nhất và hỗ trợ thiết kế đáp ứng. CSS không thể được chia thành các module, nhưng CSS3 có thể được chia thành các module.
CSS3 trong thiết kế web là gì?
CSS là từ viết tắt của Cascading Style Sheets, một ngôn ngữ được sử dụng để mô tả định dạng của tài liệu được viết bằng ngôn ngữ đánh dấu. Nói một cách dễ hiểu hơn, CSS được sử dụng để thêm kiểu (font chữ, màu sắc, khoảng cách …) vào tài liệu web. Có thể được áp dụng cho nhiều loại tài liệu XML, từ HTML và XHTML đến SVG.
CSS3 có phải là một ngôn ngữ lập trình không?
Lý do chính khiến HTML và CSS không được coi là ngôn ngữ lập trình là vì chúng chỉ xác định cấu trúc và kiểu của trang web bạn đang xây dựng. Mà không chứa bất kỳ hướng dẫn nào giống như các ngôn ngữ giao diện người dùng khác.
Những cải tiến mới nào được bổ sung sau CSS3?
Sau CSS3, các cải tiến như Selectors Level 4 (:is(), :where(), :has()), cascade layers (@layer), custom properties (biến CSS), subgrid, container queries, và các pseudo-classes mới (:focus-visible, :focus-within) được bổ sung, giúp thiết kế web hiện đại và linh hoạt hơn.
Trên đây là toàn bộ chia sẻ của mình về CSS3, những tính năng mới và lợi ích mà nó mang lại so với CSS. Có thể thấy, CSS3 không chỉ là một bước tiến lớn trong thiết kế web mà còn là công cụ quan trọng giúp các nhà phát triển xây dựng các trang web hiện đại, thân thiện và tối ưu trải nghiệm người dùng. Nếu bạn muốn tìm hiểu thêm về các kiến thức chuyên sâu trong lĩnh vực này, hãy tham khảo một số bài viết dưới đây của mình:




















