Bạn có thắc mắc cách tạo trang web WordPress cục bộ bằng XAMPP không? WordPress là một nền tảng tuyệt vời cho công việc kinh doanh, viết blog, tạo ra các website với đa dạng theme và có thể tận hưởng những tiện ích từ các plugin đem lại để phát triển cho công việc của mình. Trong bài viết này, Vietnix sẽ hướng dẫn bạn một tính năng thú vị nữa từ WordPress, đó là tạo WordPress cục bộ bằng XAMPP.
Tại sao cần phải tạo một website WordPress cục bộ?
Tạo các trang web WordPress cục bộ là một hành động phổ biến giữa các developer và chủ sở hữu trang web. Nó cho phép bạn kiểm tra WordPress mà không cần tạo một trang web thực sự trên internet.
Các trang web cục bộ chỉ hiển thị trên máy tính của bạn. Bạn có thể thử các theme và plugin WordPress khác nhau, kiểm tra các tính năng của chúng và tìm hiểu kiến thức cơ bản về WordPress.
Bên cạnh đó, bạn cũng có thể tham khảo bài viết của Vietnix để cài đặt số lượng plugin phù hợp. Nếu bạn đã có một trang web WordPress thì bạn có thể tạo một bản sao cục bộ của trang web trên máy tính của mình để dùng thử các bản cập nhật plugin mới trước khi dùng chúng trên trang web trực tiếp của mình.
Lưu ý: Trang web cục bộ sẽ chỉ hiển thị trên máy tính của bạn.
Trước tiên, bạn cần thực hiện theo hướng dẫn về cách bắt đầu một blog WordPress khi bạn đã sẵn sàng tạo một trang web trực tiếp.
Như đã giới thiệu ở đầu bài viết, hãy cùng Vietnix xem cách cài đặt WordPress cục bộ trên Windows, Mac hoặc Linux bằng XAMPP.
XAMPP là gì?
XAMPP là gói phần mềm bao gồm tất cả những thứ bạn cần để thiết lập môi trường máy chủ cục bộ trên máy tính của mình.
Để tạo trang web WordPress cục bộ, bạn cần thiết lập phần mềm máy chủ web (Apache), PHP và MySQL trên máy tính của mình.
PHP là một ngôn ngữ lập trình và MySQL là một phần mềm quản lý cơ sở dữ liệu. Cả hai đều cần phải có để chạy WordPress.
Tuy nhiên, việc cài đặt chúng khá khó khăn đối với người mới bắt đầu. Đây là lúc bạn nên sử dụng XAMPP.
XAMPP giúp bạn dễ dàng xây dựng các trang web WordPress cục bộ. XAMPP có sẵn cho các máy tính sử dụng hệ điều hành Windows, Mac và Linux.
Việc đầu tiên bạn cần làm là cài đặt XAMPP và thiết lập nó để chạy trang web WordPress cục bộ của bạn.
Hướng dẫn cách cài đặt XAMPP trên máy tính
Trước tiên, bạn cần truy cập trang web XAMPP và nhấp vào nút ‘Download’ cho hệ điều hành của máy tính bạn.

Tùy thuộc vào hệ điều hành của bạn, trình hướng dẫn cài đặt và giao diện ứng dụng có thể khác với ảnh minh họa ở đây. Trong bài hướng dẫn này, Vietnix sẽ minh họa trên phiên bản Windows của phần mềm.
Sau khi tải XAMPP, bạn cần nhấp và chạy trình cài đặt.

XAMPP sẽ hỏi nơi cài đặt phần mềm và gói bạn muốn cài đặt, sẽ có các cài đặt mặc định dành cho hầu hết người dùng. Sau đó, nhấp vào nút ‘Next’ để hoàn tất trình hướng dẫn thiết lập.
Sau khi kết thúc trình hướng dẫn, hãy chọn tùy chọn ‘start the control panel now’ rồi nhấp vào nút ‘Finish’.

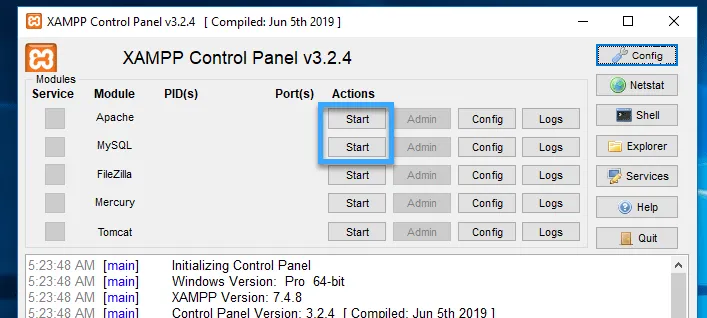
Thao tác này sẽ khởi chạy ứng dụng XAMPP Control Panel.
Sử dụng ứng dụng XAMPP, bạn có thể chạy máy chủ web Apache làm máy chủ cục bộ và MySQL làm máy chủ cơ sở dữ liệu. Tiếp tục và nhấp vào nút ‘Start’ bên cạnh Apache và MySQL.

XAMPP sẽ khởi động Apache và MySQL.
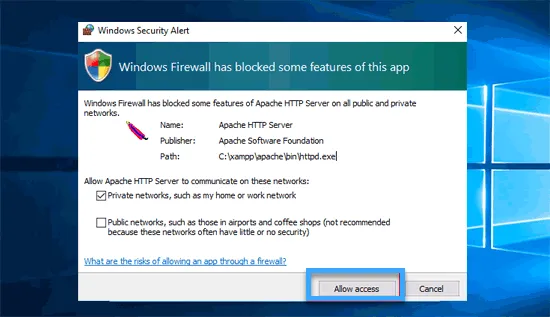
Bạn có thể thấy thông báo firewall của Windows, nhấp vào nút ‘Allow Access’ để cả hai ứng dụng chạy trên máy tính của bạn.

Khi cả hai ứng dụng được khởi động, tên của chúng sẽ được đánh dấu bằng màu xanh lá cây.
Bây giờ bạn đã có thể tạo một trang web cục bộ và cài đặt WordPress bằng XAMPP.
Trong quá trình cài đặt XAMPP cũng có thể có những sự cố bất ngờ, bạn có thể tham khảo bài viết sau của Vietnix để biết cách xử lý chúng
Cách tạo website WordPress cục bộ với XAMPP
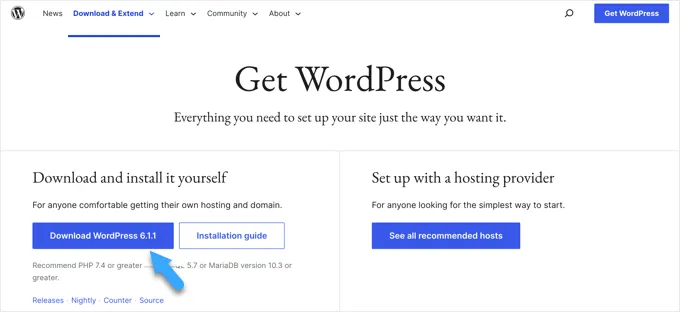
Trước tiên, bạn sẽ cần tải WordPress. Truy cập trang web WordPress.org và nhấp vào nút ‘Download WordPress’.

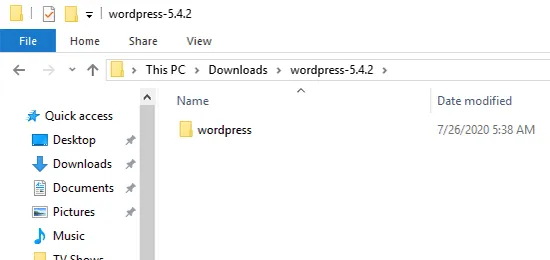
Sau khi tải xuống WordPress, bạn cần giải nén tệp zip và sau đó, bạn sẽ thấy một thư mục wordpress và bạn cần sao chép thư mục này.

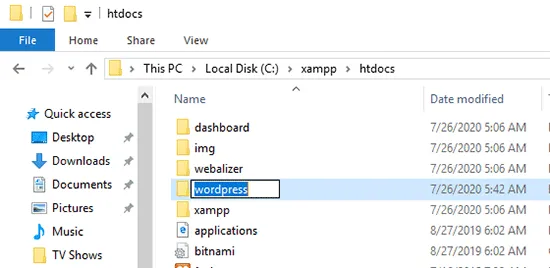
Tiếp theo, đi đến thư mục cài đặt XAMPP.
Trên Windows, nó sẽ hiển thị là C:/Program Files/XAMPP/htdocs hoặc C:/Xampp/htdocs.
Trên Mac, sẽ là /Applications/XAMPP/htdocs.
Dán thư mục ‘wordpress’ đã sao chép trước đó vào trong thư mục ‘htdocs’.
Vietnix khuyên bạn nên đổi tên thư mục ‘wordpress’ thành ‘trang web’ hoặc bất kỳ tên gì khác. Điều này sẽ giúp bạn dễ dàng xác định trang web cục bộ của mình.

Tiếp đến, bạn mở trình duyệt web thường sử dụng của mình.
Bạn có thể nhập URL sau vào thanh địa chỉ của trình duyệt:
https://localhost/website1/
Nếu bạn đổi tên thư mục WordPress thành tên khác, hãy thay ‘website1’ bằng tên thư mục của riêng bạn.
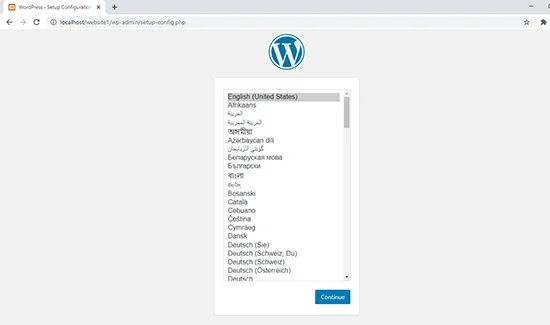
Thao tác này sẽ tải trình hướng dẫn cài đặt WordPress và bạn sẽ được yêu cầu chọn một ngôn ngữ. Sau khi chọn ngôn ngữ, nhấp vào nút ‘Continue’.

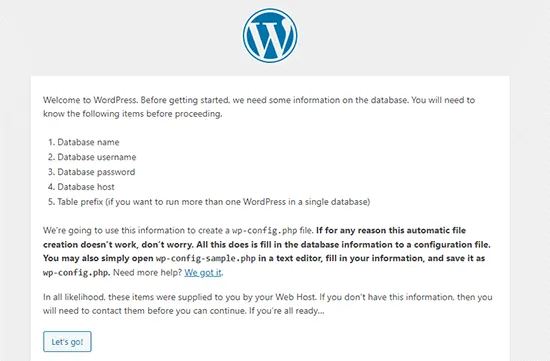
Trên màn hình lúc này, bạn sẽ thấy màn hình chào mừng của WordPress.
Nó sẽ hiển thị một thông báo rằng WordPress cần tên cơ sở dữ liệu, tên người dùng cơ sở dữ liệu, mật khẩu và thông tin máy chủ lưu trữ.

Hãy tạo một cơ sở dữ liệu cho trang web WordPress của bạn.
Bạn sẽ cần mở một tab trình duyệt mới và truy cập https://localhost/phpmyadmin/.
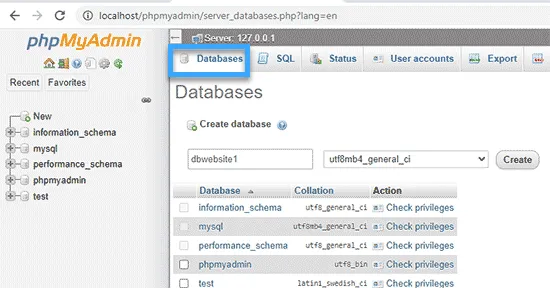
Thao tác này sẽ khởi chạy ứng dụng phpMyAdmin được cài đặt sẵn với XAMPP. Nó cho phép bạn dễ dàng quản lý cơ sở dữ liệu của mình với giao diện đơn giản hơn.
Bạn cần nhấp vào ‘Databases’ và cung cấp tên cho cơ sở dữ liệu mới của mình. Sau đó, nhấp vào nút ‘Create’ để tiếp tục.

Bây giờ bạn đã tạo cơ sở dữ liệu, bạn có thể sử dụng nó cho trang web WordPress của mình.
Quay lại tab trình duyệt /localhost/website1/ và nhấp vào nút ‘Let’s Go’.
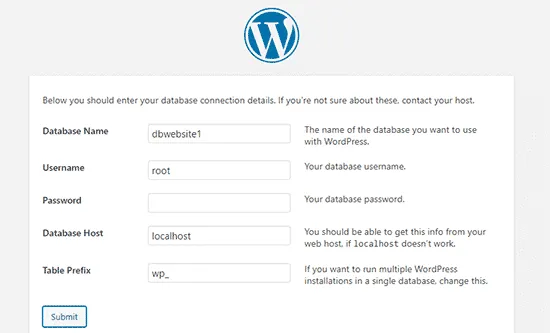
Trên màn hình, bạn sẽ được yêu cầu cung cấp thông tin cơ sở dữ liệu WordPress của mình.
Nhập tên cơ sở dữ liệu bạn đã tạo trước đó. Tên người dùng của bạn là ‘root‘ và bạn nên để trống ô mật khẩu. Đối với trường máy chủ cơ sở dữ liệu, bạn cần sử dụng máy chủ cục bộ.

Khi bạn đã hoàn tất cài đặt, nhấp vào nút ‘Submit’ để tiếp tục.
Nếu bạn dùng Windows hoặc Linux, thì giờ đây WordPress sẽ lưu trữ các cài đặt này trong tệp cấu hình WordPress của bạn có tên là wp-config.php.
Tuy nhiên, nếu bạn đang sử dụng Mac, thì nó sẽ hiển thị cho bạn nội dung của tệp và yêu cầu bạn tạo tệp đó.
Bạn sẽ cần tạo tệp này trong thư mục gốc của trang web của mình.
Sau khi tạo tệp, hãy dán văn bản bạn đã sao chép trước đó vào bên trong tệp. Tiếp theo, bạn cần lưu tệp và quay lại trình cài đặt WordPress để tiếp tục.
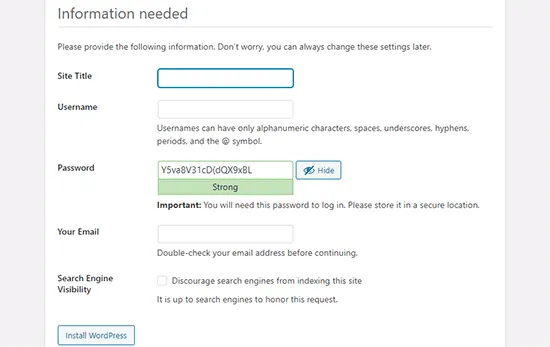
Trong bước tiếp theo, WordPress sẽ yêu cầu bạn cung cấp thông tin về trang web của bạn.
Đầu tiên, nhập tiêu đề bạn muốn sử dụng cho trang web này. Sau đó, bạn cần nhập tên người dùng, mật khẩu và địa chỉ email cho tài khoản admin của mình.

Khi đã điền đầy đủ thông tin, hãy nhấp vào nút ‘Install WordPress’để tiếp tục.
Bây giờ WordPress sẽ chạy cài đặt và nhắc bạn đăng nhập sau khi hoàn tất.
Bạn có thể đăng nhập vào trang web của mình bằng cách truy cập trang /localhost/website1/wp-admin và sử dụng tên người dùng, mật khẩu mà bạn đã nhập trong khi cài đặt.

Nếu bạn muốn chuyển website từ cục bộ lên trực tuyến, hãy xem xét đến hosting WordPress của Vietnix để đảm bảo hiệu suất và độ ổn định cho trang web của bạn.
Những điều cần làm sau khi tạo website WordPress cục bộ
Bây giờ bạn đã tạo xong trang web WordPress cục bộ của mình bằng XAMPP, bạn có thực hiện mọi thao tác như làm trên trang web WordPress trực tiếp.
Đi tới menu Appearance trong sidebar của admin WordPress để tùy chỉnh giao diện trang web của bạn hoặc cài đặt theme mới .
Tiếp theo bạn nên cài đặt một số plugin WordPress.
Plugin giống như các ứng dụng dành cho trang web WordPress của bạn và cho phép bạn thêm các tính năng hữu ích như form liên hệ, nút kết nối social media, cửa hàng trực tuyến, v.v.
Bạn gặp khó khăn trong việc cài đặt plugin? Xem hướng dẫn từng bước của Vietnix về cách cài đặt plugin WordPress.
Di chuyển trang web WordPress cục bộ sang máy chủ trực tiếp
Sau khi hoàn tất trang web WordPress cục bộ của mình, bạn có thể di chuyển nó sang một máy chủ trực tiếp để tạo blog hoặc đặt làm trang web WordPress đầu tiên của mình. Đến đây bạn sẽ cần có một tên miền và Web Hosting.
Ngoài ra, để biết thêm cách backup và restore WordPress, tham khảo bài viết sau của Vietnix.
Khi bạn đã đăng ký lưu trữ, bạn có thể làm theo hướng dẫn từng bước của Vietnix về cách chuyển host cho WordPress nhanh chóng.
Ngoài ra, bạn cũng có thể muốn xem các cách thay thế để tạo các trang web WordPress cục bộ trên localhost.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn tìm hiểu cách tạo trang web WordPress cục bộ bằng XAMPP. Bạn cũng có thể muốn xem hướng dẫn của Vietnix về lý do nên sử dụng WordPress cho trang web của mình để có thêm nhiều thông tin bổ ích, chúc bạn thành công!




















