Thẻ hreflang là gì? Vai trò của thẻ hreflang trong SEO
Đánh giá
Thẻ hreflang là một thuộc tính cần sử dụng khi bạn có một website chứa nhiều phiên bản ngôn ngữ khác nhau. Việc cấu hình chính xác thẻ hreflang rất quan trọng vì có tác động đến việc hiển thị kết quả tìm kiếm. Điều này giúp cải thiện trải nghiệm của người dùng bằng cách định hướng họ đến phiên bản ngôn ngữ phù hợp nhất. Cùng Vietnix tìm hiểu rõ hơn về khái niệm thẻ hreflang và vai trò trong SEO ngay sau đây.
Thẻ hreflang là gì?

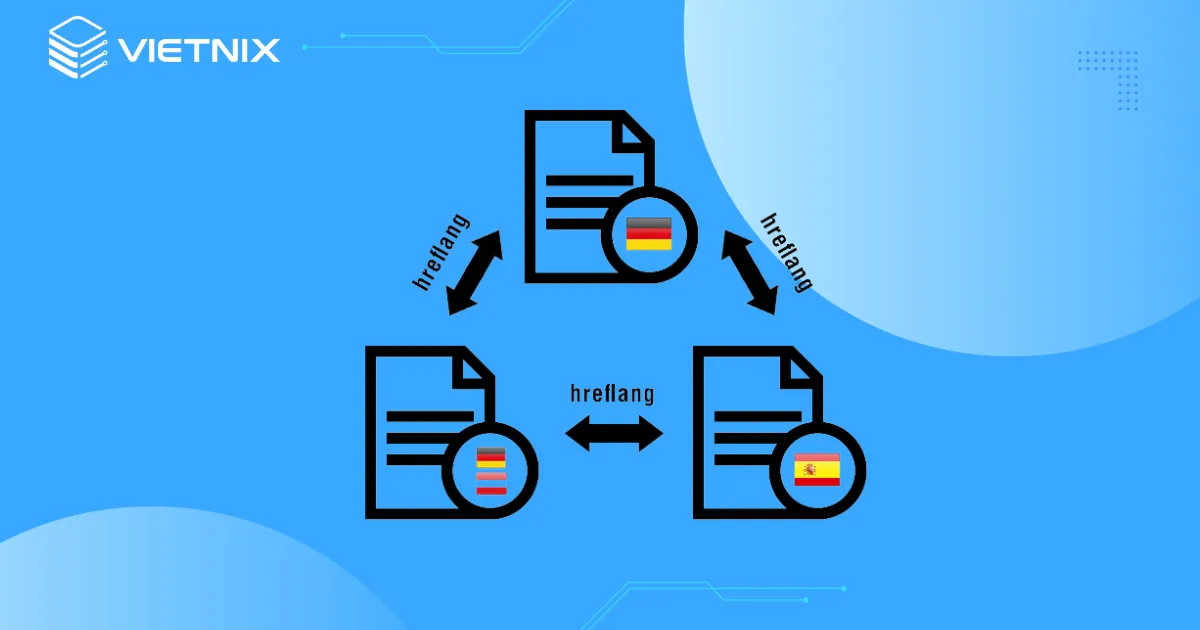
Thẻ hreflang là một thuộc tính được quan trọng SEO giúp tối ưu hóa hiển thị nội dung cho người dùng từ các khu vực và ngôn ngữ khác nhau. Thẻ này thường được gọi là “rel=alternate hreflang=x” và được sử dụng bởi Google và Yandex để hiển thị phiên bản tương ứng của website cho mỗi ngôn ngữ hoặc vùng địa lý.
Khi bạn muốn cung cấp nội dung riêng cho khu vực nhất định, thẻ hreflang trở thành công cụ hữu ích nhất. Cho phép website hiển thị nội dung phù hợp với ngôn ngữ của người dùng, dựa trên địa chỉ IP hoặc các yếu tố khác.
Ví dụ: Nếu bạn có một website chính tiếng Việt và muốn cung cấp phiên bản tiếng Anh, bạn có thể sử dụng thuộc tính “hreflang=english“. Khi người dùng truy cập từ các khu vực sử dụng ngôn ngữ chính là tiếng Anh thì website sẽ hiển thị nội dung bằng tiếng Anh. Điều này giúp bạn tiếp cận người dùng mục tiêu của mình một cách hiệu quả.
Google và Yandex cũng đang sử dụng kỹ thuật này, tuy nhiên, các trang tìm kiếm khác như Bing vẫn sử dụng thẻ meta ngôn ngữ để xác định ngôn ngữ website. Tóm lại, thẻ hreflang là một công cụ quan trọng để tối ưu website cho nhiều ngôn ngữ và khu vực khác nhau, giúp bạn tiếp cận đối tượng mục tiêu một cách chính xác và hiệu quả khi triển khai SEO.
Ngoài ra, bạn cũng có thể muốn tham khảo content website là gì? Hướng dẫn tối ưu SEO content thu hút để biết cách tối ưu content hiệu quả.
Chức năng của thẻ hreflang trong SEO

Để tận dụng tối đa thuộc tính hreflang trong SEO, bạn cần nắm rõ những điều sau đây:
Thuộc tính thẻ hreflang đi
Thuộc tính hreflang có thể được đặt ở ba vị trí khác nhau trên website, bao gồm: Trong đánh dấu trên trang, trong tiêu đề HTTP hoặc trong sitemap. Tuy nhiên, bạn nên chọn chỉ một trong các vị trí này để đặt thuộc tính hreflang. Nếu bạn lựa chọn sitemap, công cụ này có thể hỗ trợ bạn làm điều đó một cách dễ dàng.
Thuộc tính thẻ hreflang giống như thế nào?
Để sử dụng thuộc tính hreflang hiệu quả, bạn cần đặt chúngó trên mỗi trang và liên kết đến trang hiện tại cũng như tất cả các trang thay thế cho chúng.
Ví dụ: Nếu website của bạn bán giăm bông Iberia cho đối tượng khách hàng ở Tây Ban Nha, Bồ Đào Nha và Pháp, bạn có thể thiết lập các thuộc tính hreflang cho các trang chủ tiếng Tây Ban Nha, tiếng Bồ Đào Nha và tiếng Pháp.
Hãy lưu ý rằng, ngay cả khách hàng từ Mexico, Canada và Brazil có thể truy cập website của bạn. Mặc dù hreflang chỉ là một tín hiệu và không phải là chỉ thị, nhưng nếu bạn điều chỉnh nội dung và website của mình cho từng khu vực riêng biệt, bạn có thể giảm thiểu các vấn đề liên quan đến hạn chế xuất nhập khẩu của Mỹ đối với sản phẩm của bạn.
Mã vùng và ngôn ngữ ISO
Google hỗ trợ mã ngôn ngữ theo định dạng ISO 639-1, bạn nên sử dụng mã khu vực theo định dạng ISO 3166-1 Alpha 2 để xác định khu vực mục tiêu của bạn. Tuy nhiên, không phải tất cả các mã đều rõ ràng.
Ví dụ: Mã cho Vương quốc Anh không phải “uk“, mà là “gb”.
Trước khi áp dụng mã trên toàn website, bạn nhớ kiểm tra cẩn thận để tránh sai sót. Bạn có thể sử dụng một công cụ tạo thẻ hreflang để thực hiện điều này một cách dễ dàng.
Trên một trang, bạn có thể sử dụng nhiều thẻ hreflang nếu bạn muốn hiển thị trang đó cho người dùng từ nhiều quốc gia hoặc khu vực khác nhau. Tuy nhiên, đừng quên việc bao gồm thẻ hreflang chung mà không có mã vùng, để đảm bảo rằng bạn không bỏ sót người dùng ở khu vực khác trên thế giới mà bạn muốn họ truy cập website của bạn.
Nhắm mục tiêu chung với x-default
Nếu website của bạn cung cấp nội dung bằng nhiều ngôn ngữ hoặc yêu cầu người dùng lựa chọn ngôn ngữ yêu thích, bạn có thể dùng thuộc tính “x-default” để cho biết website không có mục tiêu cụ thể nào.
Sự ảnh hưởng của thẻ hreflang lên ranking
Thuộc tính hreflang có thể không giúp tăng lưu lượng truy cập vào website, nhưng mục đích chính là đảm bảo bạn cung cấp nội dung phù hợp cho đúng người dùng. Hỗ trợ các công cụ tìm kiếm hiển thị website của bạn trong kết quả tìm kiếm với đúng ngôn ngữ và vị trí của người dùng. Điều này thực hiện dựa trên sở thích ngôn ngữ và địa điểm địa lý của họ.
Điểm khác nhau giữa Canonicalization và thẻ hreflang
Canonicalization là một công cụ để chỉ định phiên bản cụ thể của URL hiển thị trên kết quả tìm kiếm. Chúng được sử dụng để giải quyết vấn đề trùng lặp nội dung trên website.
Còn hreflang là một công cụ để xác định trang nào sẽ hiển thị trong kết quả tìm kiếm cho ngôn ngữ hoặc khu vực cụ thể. Google khuyến nghị không sử dụng thuộc tính rel=”canonical” cho các phiên bản quốc gia hoặc ngôn ngữ trên website của bạn. Thay vào đó, bạn nên sử dụng rel=”canonical” trong một phiên bản quốc gia hoặc ngôn ngữ duy nhất.
Bên cạnh đó, bạn có thể tham khảo thêm về thẻ hreflang và canonicalization thông qua một số bài viết sau đây:
Thẻ hreflang được đặt ở những đâu?

Theo Google Support, thẻ hreflang được đặt ở 3 vị trí sau đây:
Link trong đầu HTML trang
Thuộc tính hreflang có dạng như sau:
rel=”alternate” href=”(URL)” hreflang=”(ngôn ngữ và mã quốc gia)”
Trong đó:
- rel=”alternate”: Giống như thẻ rel=”canonical”, chúng thông báo cho các công cụ tìm kiếm rằng trang web này có một phiên bản khác.
- href=: Chứa địa chỉ URL của trang web thay thế.
- hreflang=: Thuộc tính hreflang chỉ định ngôn ngữ và mã quốc gia của trang web thay thế, xác định trang web nào sẽ được hiển thị.
Mã ngôn ngữ nên tuân theo định dạng mã ISO 639-1, ví dụ: en (tiếng Anh), zh (tiếng Trung), fr (tiếng Pháp),… Nếu bạn chỉ dịch một trang web trong cùng một quốc gia, thì mã quốc gia có thể bỏ qua. Tuy nhiên, nếu bạn dùng mã quốc gia thì cần dùng theo định dạng ISO 3166-1 Alpha 2, ví dụ: sg (Singapore), au (Úc),…
Bạn cần đặt mã ngôn ngữ trước, sau đó là mã quốc gia khi viết thẻ hreflang. Ví dụ: en-au, zh-sg.
Lưu ý: Có sự khác biệt giữa thẻ <head> và <header>. Thẻ <head> nên chứa thông tin không hiển thị trên website, bao gồm cả thuộc tính hreflang. Thẻ <header> được sử dụng để giới thiệu website cho các bot hoặc trình đọc màn hình, chúng nằm trong phần nội dung của website.
Ở HTTP Header (file không phải HTML như PDF)
Để triển khai hreflang cho các file PDF và nội dung không phải HTML trên website, bạn nên sử dụng tiêu đề HTTP. Các thay đổi này không liên quan đến các thẻ HTML trong phần <head> hoặc <header>, mà chúng được thực hiện trong phần phụ trợ của website.
Ví dụ: Để xác định một tài liệu PDF trên trang web bằng các phiên bản tiếng Anh và tiếng Trung, bạn có thể sử dụng liên kết trong tiêu đề HTTP như sau:
Link: <http://en.example.com/document.pdf>; rel=”alternate”; hreflang=”en”,
<http://fr.example.com/document.pdf>; rel=”alternate”; hreflang=”zh”.
Thông tin này sẽ giúp cho các công cụ tìm kiếm biết rằng có các phiên bản khác nhau của file PDF cho các ngôn ngữ và vùng địa lý khác nhau.
Trên XML Sitemap
Bạn có thể sử dụng file sitemap.xml để triển khai thẻ hreflang trên website.
Liên quan đến chủ đề này, bạn có thể tham khảo thêm một số bài viết sau:
Lúc nào thì cần sử dụng thẻ hreflang?

Bạn nên sử dụng thẻ hreflang trong các trường hợp sau đây để cải thiện chiến lược SEO:
Website có nhiều phiên bản ngôn ngữ khác nhau
Khi website của bạn có nhiều phiên bản dựa trên ngôn ngữ hoặc vùng địa lý khác nhau, bạn nên sử dụng thẻ hreflang để xác định ngôn ngữ hoặc vùng địa lý của từng phiên bản.
Ví dụ: Sử dụng hreflang=”es-es” để chỉ định tiếng Tây Ban Nha cho Tây Ban Nha thay vì sử dụng hreflang=”es-mx” để chỉ định tiếng Tây Ban Nha cho Mexico.
Website có nội dung khác nhau trong cùng một ngôn ngữ hoặc vùng địa lý
Khi website cung cấp nội dung khác nhau cho cùng một ngôn ngữ hoặc vùng địa lý.
Ví dụ: Nếu website của bạn cung cấp nội dung tiếng Anh cho Úc, Anh và Hoa Kỳ, nhưng có các ưu đãi riêng như nội tệ cho từng quốc gia, thì bạn nên sử dụng hreflang=”en” cho tiếng Anh chung, hreflang=”en-gb” cho tiếng Anh ở Anh Quốc và hreflang=”en-au” cho tiếng Anh ở Úc.
Thẻ hreflang giúp tránh việc nội dung bị đánh giá là trùng lặp và cải thiện khả năng hiển thị nội dung đúng đối với người dùng mục tiêu. Chúng cũng cho phép bạn cá nhân hóa nội dung để phục vụ cho từng khu vực ngôn ngữ cụ thể, từ đó làm tăng hiệu quả chiến lược SEO của bạn.
Sử dụng Hreflang đem đến những lợi ích gì?

Sử dụng thẻ Hreflang mang lại các lợi ích như sau:
- Tối ưu trải nghiệm người dùng: Thẻ hreflang cho phép bạn cung cấp nội dung đặc biệt cho người dùng theo từng ngôn ngữ hoặc vùng địa lý, tạo ra trải nghiệm tốt hơn cho người dùng. Việc hiển thị nội dung bằng ngôn ngữ của người dùng giúp tạo sự kết nối và đáp ứng mong muốn khi tìm kiếm của họ. Điều này làm giảm tỷ lệ thoát (bounce rate) và website có thể đạt được xếp hạng cao hơn trên các công cụ tìm kiếm.
- Tránh vấn đề trùng lặp nội dung: Nếu bạn có các phiên bản website với nội dung giống nhau nhưng bằng các ngôn ngữ khác nhau hoặc nội dung cụ thể cho từng vùng địa lý nhưng bằng cùng một ngôn ngữ, việc sử dụng thẻ hreflang giúp ngăn Google hiểu lầm và coi đó là nội dung trùng lặp. Nhờ đó, thứ hạng website của bạn trên các công cụ tìm kiếm không bị ảnh hưởng.
Tóm lại, việc sử dụng thẻ hreflang không chỉ cải thiện trải nghiệm của người dùng mà còn giúp website của bạn tránh khỏi các vấn đề liên quan đến trùng lặp nội dung, từ đó cải thiện hiệu quả SEO và xếp hạng của website.
Ngoài việc sử dụng thẻ hreflang để tối ưu trải nghiệm người dùng, bạn có thể tham khảo bài viết yếu tố xếp hạng của Google chuẩn nhất để biết thêm được những yếu tố giúp trang web đạt thứ hạng cao.
Cách chèn Hreflang vào WordPress
Để chèn thẻ hreflang vào WordPress, bạn thực hiện theo 2 cách sau đây:
Sử dụng Plugin
Nếu bạn đang xây dựng website đa ngôn ngữ và sử dụng các plugin như Polylang hoặc WPML, thì bạn đã được trang bị sẵn tính năng quản lý hreflang một cách tự động.

Tuy nhiên, nếu bạn muốn tạo website đa ngôn ngữ mà không sử dụng các plugin này, bạn có thể cài đặt và kích hoạt plugin “HREFLANG Tags Lite“. Sau đó, thực hiện các bước sau:
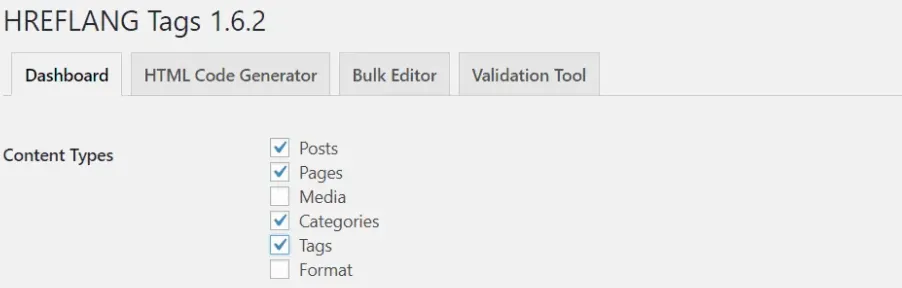
Truy cập vào phần quản lý của plugin “HREFLANG” > Chọn “Dashboard” > Chọn các loại nội dung mà bạn muốn chèn vào thẻ hreflang tại phần Content Types.

Tiếp theo, bạn vào chỉnh sửa bài viết và thêm link ngôn ngữ thay thế tương ứng. Điều này giúp Google hiểu được các phiên bản ngôn ngữ khác nhau của website.
Nếu bạn có nhiều bài viết liên quan và muốn tiết kiệm thời gian, bạn có thể nâng cấp lên phiên bản Pro của plugin để có khả năng thêm thẻ hreflang cho nhiều trang cùng lúc.
Với mong muốn giúp khách hàng tiết kiệm chi phí và có trải nghiệm tốt nhất khi sử dụng dịch vụ để có thể an tâm tập trung vào việc kinh doanh cốt lõi. Vietnix đã triển khai chương trình tặng miễn phí bộ theme và plugin bản quyền có giá trị lên đến 26.000.000 VND cho khách hàng sử dụng dịch vụ Hosting, VPS tại Vietnix. Trong đó có WP Rocket, Rank Math SEO Pro, theme Security Pro, WPML, WP Smush Pro, Elementor Pro, WP Astra Growth Bundle, MyThemeShop, Divi.

Chèn thủ công
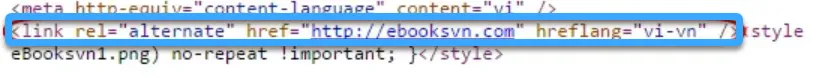
Để thêm thẻ hreflang vào WordPress theo cách chủ công, bạn chỉ cần tạo một thẻ hreflang với cấu trúc như: <link rel=”alternate” href=”http://vietnix.vn/” hreflang=”vi-vn” /> và đặt chúng trước thẻ </head> trong mã nguồn của theme hoặc child theme mà bạn đang sử dụng.
Nếu bạn đang sử dụng một theme thông thường, bạn hãy làm theo các bước sau:
- Bước 1: Trong trình quản lý WordPress, vào phần Appearance và chọn Editor.
- Bước 2: Tìm file header.php và thêm thẻ hreflang vào trong phần này.
- Bước 3: Nhấn Update File để lưu lại các thay đổi.
Nếu bạn đang sử dụng Genesis Framework, hãy thực hiện các bước sau:
- Bước 1: Trong trình quản lý WordPress, vào phần Genesis và chọn Theme Settings.
- Bước 2: Chọn Header and Footer Scripts.
- Bước 3: Chọn Enter scripts or code you would like output to wp_head() và tiến hành thêm thẻ hreflang.
- Bước 4: Nhấn Save Changes để lưu lại.
Lưu ý: Chèn thẻ hreflang bằng cách thủ công có thể gây ra lỗi trong Google Search Console do không có thẻ liên quan trả về. Do đó, tốt nhất bạn nên sử dụng plugin để thêm thẻ hreflang.
Sau khi đã thêm thẻ hreflang thành công, bạn hãy kiểm tra thẻ hreflang trong page sources.

Cách để khắc phục lỗi khi sử dụng thẻ Hreflang

Để khắc phục lỗi khi sử dụng thẻ hreflang, bạn có thể áp dụng những cách sau đây:
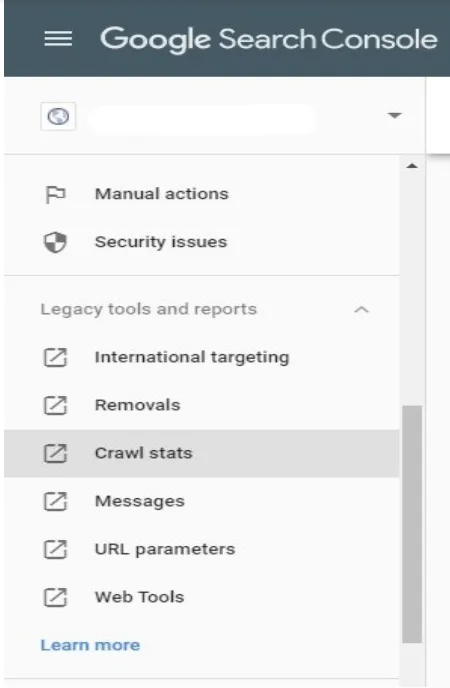
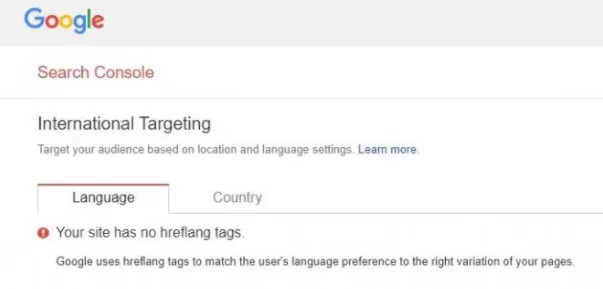
- Sử dụng tính năng International Targeting trong GSC: Tính năng International Targeting trong Google Search Console có thể theo dõi lỗi hreflang trên website của bạn hoặc chọn quốc gia được ưu tiên cho kết quả tìm kiếm. Phần “Language” trong báo cáo giúp bạn giám sát việc sử dụng và phát sinh lỗi về thẻ hreflang trên website. Phần “Country” cho phép bạn đặt mục tiêu quốc gia cho toàn bộ website, cải thiện khả năng hiển thị website trong kết quả tìm kiếm.
- Sử dụng công cụ của bên thứ ba: Có nhiều công cụ từ bên thứ ba có thể hỗ trợ bạn trong việc quản lý thẻ hreflang, phổ biến nhất là hreflang Tags Generator Tool của Aleyda Solis.
- Cập nhật liên kết trang: Khi bạn xóa một trang, bạn hãy cập nhật liên kết từ các trang khác trỏ đến trang đó.
- Thay đổi URL hreflang: Nếu bạn đã tạo redirect cho một trang, bạn cần thay đổi URL hreflang trên các trang khác được liên kết với trang.
- Sử dụng tính năng kiểm tra website của seoClarity: Tính năng Clarity Audit của seoClarity cho phép bạn thu thập dữ liệu từ website và trích xuất toàn bộ thẻ hreflang hiện có trên website để giúp bạn xác định và sửa các lỗi liên quan đến thẻ hreflang.
Bên cạnh lỗi về thẻ hreflang, bạn cũng có thể gặp những lỗi khác, tham khảo bài viết về cách sửa lỗi ERR_CONNECTION_REFUSED trên Chrome để biết thêm cách khắc phục lỗi này.
Cách để fix lỗi website không có thẻ Hreflang
Để khắc phục lỗi website không có thẻ hreflang, bạn có thể thực hiện theo các bước sau:

Bước 1: Hãy kiểm tra website của bạn bằng cách sử dụng Google Search Console. Sau khi truy cập vào Google Webmaster, hãy chọn phần International Targeting. Nếu website của bạn thiếu thẻ hreflang, Google sẽ thông báo về lỗi này.

Bước 2: Tiếp theo, bạn hãy sử dụng một trong những công cụ dưới đây để khắc phục lỗi:
- Sử dụng công cụ tạo thẻ hreflang của Aleyda Solis.
- Sử dụng công cụ kiểm tra thẻ hreflang Merkle SEO.
- Sử dụng trình kiểm tra và xác thực HREFLang.
Ngoài ra, bạn cũng có thể tham khảo lỗi trang trắng WordPress – Nguyên nhân và cách sửa lỗi để biết cách khắc phục lỗi thường gặp này.
Những điều cần tránh khi dùng Hreflang
Một trong những sai lầm phổ biến của các lập trình viên là không sử dụng thẻ hreflang một cách chính xác và hợp lý. Do đó, khi sử dụng thẻ hreflang, bạn cần tránh những điều sau:
- Thiếu liên kết xác nhận: Nếu trang A liên kết đến trang B bằng thẻ hreflang, thì trang B cũng phải liên kết trở lại trang A bằng cùng thẻ. Google cảnh báo rằng nếu bạn không áp dụng đúng cấu trúc liên kết này cho tất cả các chú thích hreflang, có thể dẫn đến việc các chú thích này bị bỏ qua hoặc không được diễn giải chính xác.
- Mã ngôn ngữ không chính xác: Đối với mã ngôn ngữ, bạn hãy sử dụng định dạng ISO 639-1. Đây là danh sách mã chuẩn hóa được sử dụng để phân loại ngôn ngữ. Bạn có thể tìm thấy danh sách đầy đủ trên Wikipedia. Việc chỉ sử dụng mã vùng mà không kèm theo mã ngôn ngữ là không đủ.
Lời kết
Trên đây là những thông tin hữu ích xoay quanh khái niệm thẻ hreflang là gì và vai trò đối với SEO như thế nào. Hy vọng rằng những thông tin này sẽ giúp bạn trong việc tối ưu website của mình để đáp ứng nhu cầu của người dùng trên toàn thế giới. Nếu bạn còn có bất kỳ câu hỏi nào, đừng ngần ngại để lại bình luận phía dưới. Vietnix sẽ hỗ trợ giải đáp cho bạn nhanh chóng.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày












![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)








