Khi truy cập trang web nào đó hoặc sử dụng tool Inspect trên trình duyệt có thể bạn đã gặp lỗi ERR_CONNECTION_REFUSED. Lỗi này xuất hiện khi trình duyệt không thể kết nối đến trang web bạn muốn. Hãy cùng Vietnix tham khảo bài viết sau để sửa lỗi ERR_CONNECTION_REFUSED trên trình duyệt Chrome nhé.
Lỗi ERR_CONNECTION_REFUSED trên trình duyệt Chrome là gì ?
Lỗi ERR_CONNECTION_REFUSED trên trình duyệt Chrome xuất hiện khi trình duyệt không thể thiết lập kết nối tới máy chủ web hoặc dịch vụ trên máy chủ đó từ chối kết nối của trình duyệt. Và bạn sẽ thấy thông báo lỗi như sau: This site can’t be reached, Failed to load resource.

8 cách khắc phục lỗi ‘This site can’t be reached’ nhanh chóng, hiệu quả
Thông thường, thông báo lỗi này được thông báo khi bạn không thể truy cập trang web.
Bạn sẽ thấy thông báo lỗi trên Chrome là ‘This site can’t be reached‘, cùng với mã lỗi ERR_CONNECTION_REFUSED. Thông sẽ gợi ý một số cách để sửa lỗi như kiểm tra kết nối, proxy, tường lửa và cấu hình DNS.

Có nhiều thứ có thể cản trở kết nối của bạn với trang web và Vietnix sẽ hướng dẫn bạn một số bước để khắc phục sự cố.
Cách 1. Check your internet connection
Cách khắc phục đơn giản nhất là kiểm tra xem bạn đã kết nối với internet chưa và kiểm tra lại modem mạng hoặc khởi động lại modem.
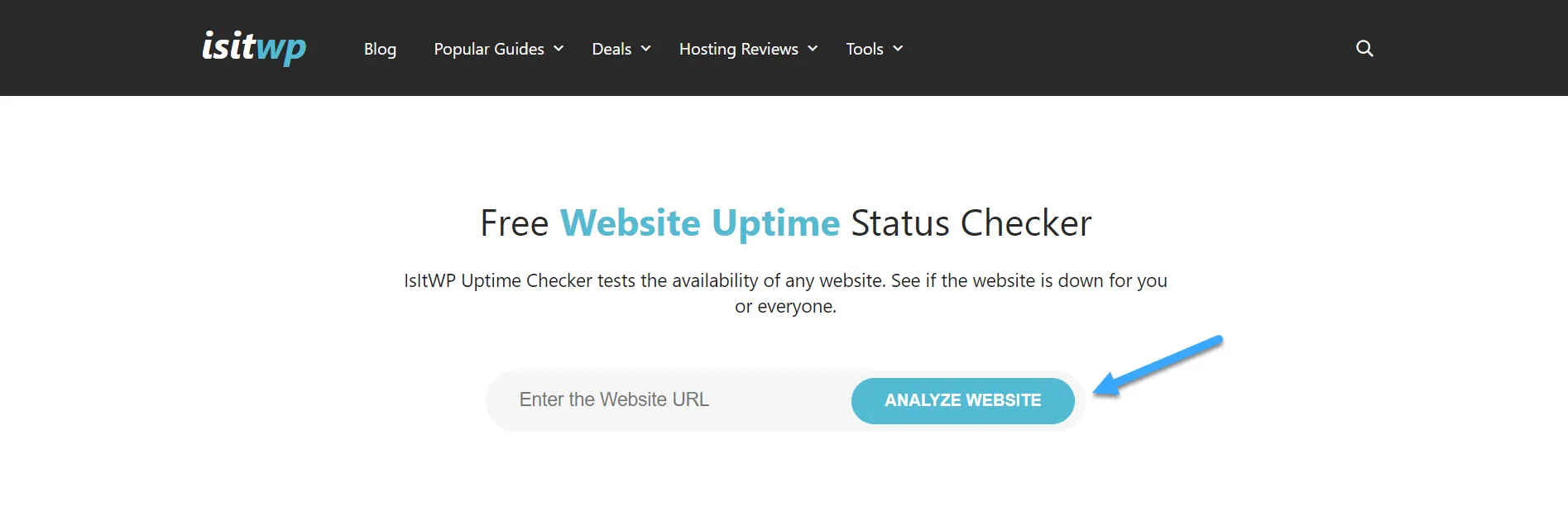
Nếu thực hiện những cách trên không được, bạn thử kiểm tra website xem còn hoạt động không. Bạn có thể truy cập uptime status checker để kiểm tra website còn hoạt động hay không.

Cách 2. Xóa cache trình duyệt của bạn.
Trình duyệt web của bạn lưu trữ các file và dữ liệu từ các trang web bạn truy cập để không phải tải xuống lại. Tuy nhiên, điều này có thể gây ra sự cố nếu các file được lưu trong bộ nhớ đệm bị lỗi.
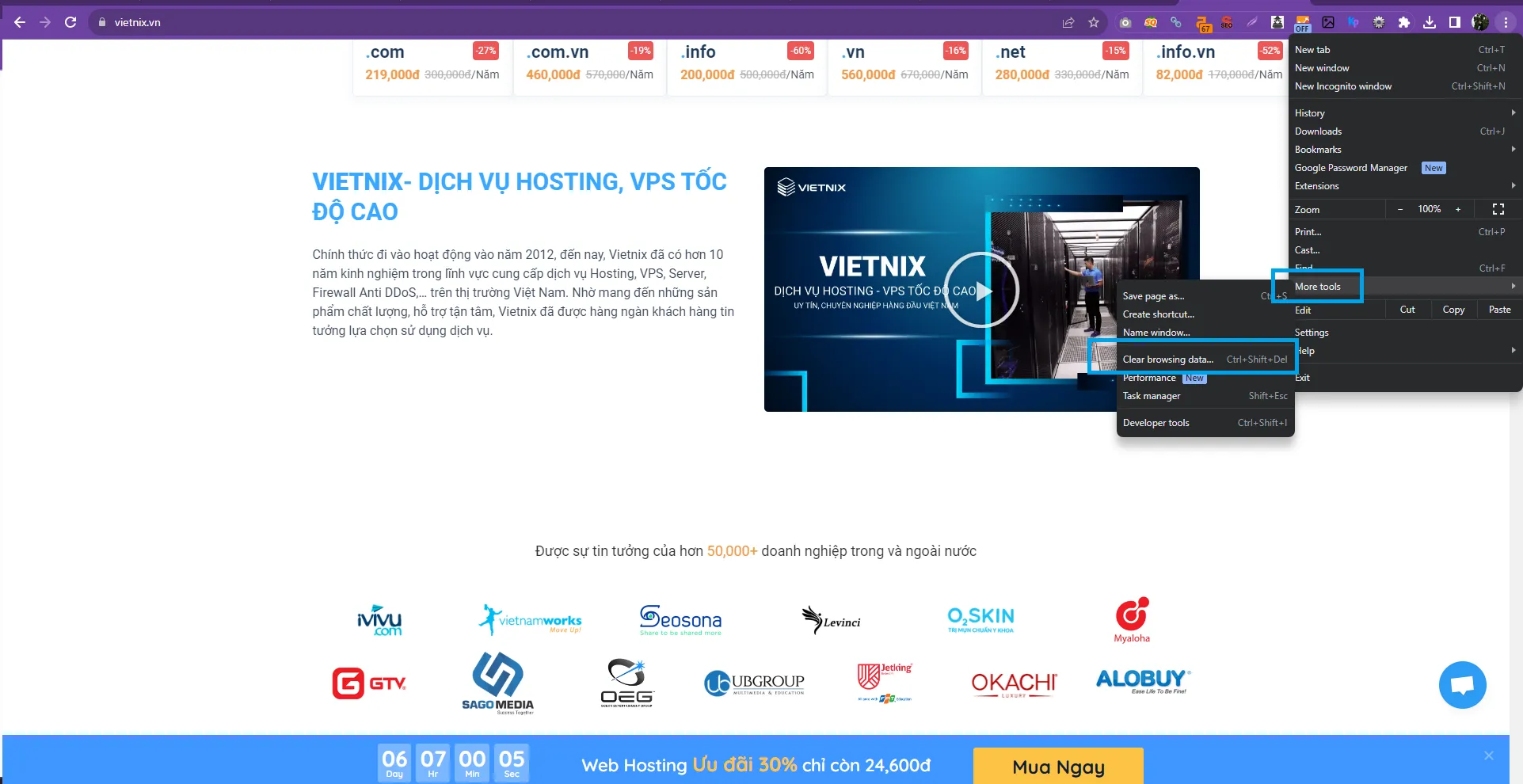
Bạn nên xóa cache của trình duyệt bằng cách chọn biểu tượng 3 chấm góc phải của trình duyệt rồi chọn ‘bộ công cụ’ (more tool) sau đó chọn ‘xóa dữ liệu’ (Clear Browsing Data…).

Sau đó cửa sổ popup sẽ hiển thị, hãy chọn vào ô checkbox ‘Tệp và hình ảnh được lưu trong bộ nhớ đệm’ (Cached images and files) và chọn ‘Xóa dữ liệu’ (Clear data).
Bây giờ bạn thử truy cập lại website xem có thể truy cập được không.
Cách 3. Khắc phục bằng cài đặt DNS
Tương tự như cache (bộ nhớ đệm) của trình duyệt, máy tính của bạn lưu trữ địa chỉ IP của tất cả các trang web bạn truy cập. Điều này có nghĩa là trình duyệt không phải tra cứu nhiều lần cùng một địa chỉ IP.
Bằng cách xóa cache (bộ nhớ đệm) DNS, bạn sẽ nhận được thông tin mới nhất về một trang web, bao gồm tên miền hoặc địa chỉ mới của trang web đó.
Nếu bạn vẫn không thể truy cập trang web sau khi thực hiện việc này, thì bạn cũng có thể thử thay đổi máy chủ DNS của mình.
Cách 4. Cài đặt lại TCP/IP
Cuối cùng, nếu có vấn đề với cách cấu hình kết nối internet của bạn, thì việc đặt lại giao thức TCP và IP của bạn sẽ đưa kết nối về cài đặt mặc định, điều này có thể giải quyết được sự cố.
Bạn có thể tham khảo cách đặt lại cài đặt TCP/IP về cách khắc phục lỗi ‘This site can’t be reached‘.
Cách 5. Cách khắc phục lỗi ‘Failed To Load Resource’
Bạn có thể thấy khi trang web của bạn tải (load), một số tài nguyên hoặc file nhất định thì sẽ không tải (load). File này có thể là hình ảnh hoặc file khác, JavaScript hoặc CSS. Tài nguyên bị thiếu có thể khiến trang web của bạn hoạt động sai hoặc không hoạt động bình thường.
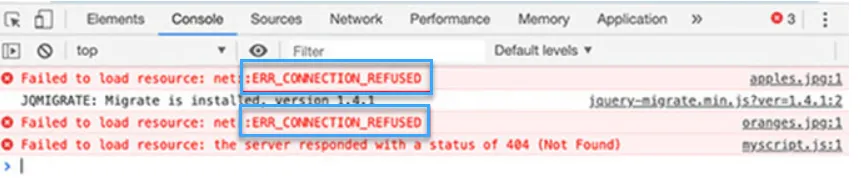
Khi điều đó xảy ra, trình duyệt sẽ thêm thông báo vào bảng điều khiển lỗi (console) nhằm mục đích gỡ lỗi.
Trong hầu hết các trường hợp, bạn sẽ thấy lỗi này trong bảng điều khiển lỗi (console) của trình duyệt khi sử dụng công cụ Kiểm tra. Bạn có thể thấy thông báo lỗi Failed to load resource: net : : ERR_CONNECTION_REFUSED.

Thông báo lỗi này xảy ra khi mã trang web của bạn cần sử dụng file nào đó nhưng trình duyệt của bạn không thể tải xuống. Điều này có thể xảy ra khi có sự cố với chính file hoặc URL trỏ tới file đó.
Bạn có thể truy cập để xem những bước cách khắc phục lỗi ‘Failed to load resource’ trong WordPress.
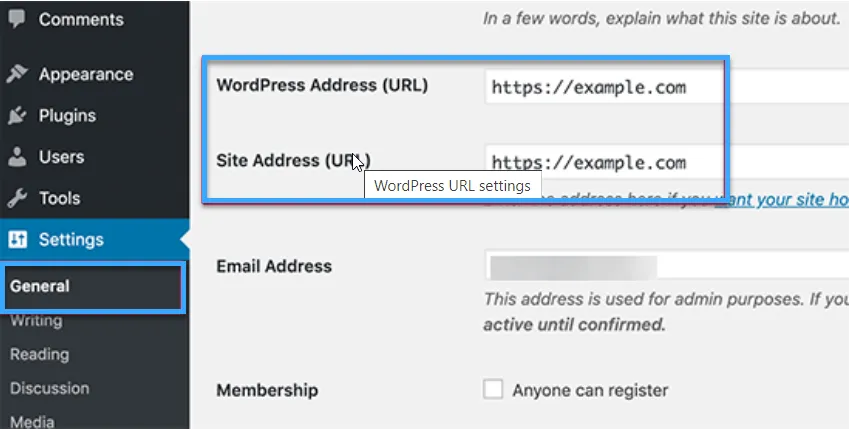
Cách 6. Kiểm tra cài đặt URL WordPress của bạn.
Đầu tiên, bạn nên kiểm tra cài đặt URL WordPress của mình bằng cách truy cập trang Settings > General và tìm tùy chọn ‘WordPress Address’ và ‘Site Address’.

Bạn cần đảm bảo rằng cả hai URL đều chính xác. Nếu các URL này chính xác thì bạn sẽ cần thay thế tài nguyên thiếu hoặc bị lỗi gây ra lỗi.
Cách 6. Thay thế hình ảnh bị thiếu
Nếu tài nguyên bị thiếu là hình ảnh thì bạn nên thử tìm trong thư viện thư viện.
Nếu bạn vẫn thấy hình ảnh, hãy thử thêm lại bằng cách chỉnh sửa bài đăng hoặc trang. Nếu bạn không thể tìm thấy hình ảnh trong thư viện thư viện, hãy thử tải hình ảnh lên lại.
Nếu hình ảnh nằm trong thư viện thư viện nhưng bị lỗi thì bạn có thể xem hướng dẫn của Vietnix về cách sửa lỗi hình ảnh trong WordPress.
Cách 7. Thay thế những file bị thiếu
Nếu tài nguyên bị lỗi là file theme WordPress thì bạn sẽ cần phải cài đặt lại theme. Nếu bạn chưa biết cách cài đặt theme WordPress có thể tham khảo hướng dẫn của Vietnix.
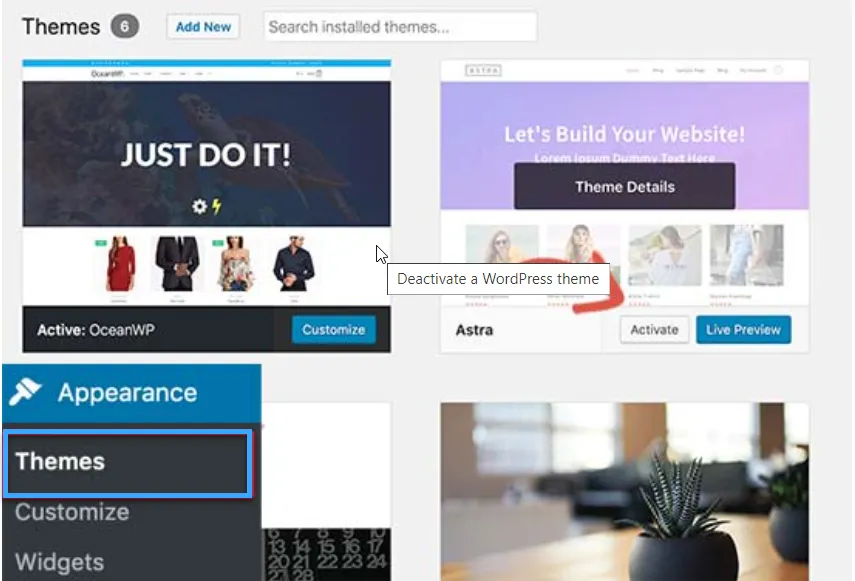
Trước tiên, bạn cần hủy kích hoạt theme WordPress hiện tại của mình. Nếu bạn đã cài đặt một theme khác trên trang web của mình thì bạn có thể tiếp tục và kích hoạt theme đó bằng cách truy cập trang Appearance > Themes.

Nếu chưa cài đặt bất kỳ theme nào khác, thì bạn cần cài đặt một theme mặc định.
Khi bạn kích hoạt theme khác, bạn có thể truy cập trang web của mình để kiểm tra xem lỗi đã được khắc phục chưa
Cách 8. Thay thế file plugin bị thiếu
Nếu tài nguyên bị thiếu là file plugin WordPress thì bạn sẽ cần phải cài đặt lại plugin.Nếu bạn chưa biết cách cài đặt plugin, hãy xem hướng dẫn của Vietnix về cách cài đặt plugin WordPress.
Lời kết
Vietnix hy vọng hướng dẫn này đã giúp bạn tìm hiểu cách sửa lỗi ERR_CONNECTION_REFUSED trên Chrome. Bạn cũng có thể tham khảo hướng dẫn bảo mật WordPress của Vietnix.vn để biết thêm nhiều cách tối ưu bảo mật cho WordPress, chúc bạn thành công.




















